Dönüşümlerinizi Artırmak için 10 İnanılmaz Popup Örneği
Yayınlanan: 2020-12-29Bir web sitesi işletiyorsanız, pop-up'lar kullanıyorsunuzdur ve kullanmıyorsanız kullanmalısınız.
Pop-up'lar web sitenizdeki dönüşümleri artırmanıza yardımcı olabilir ve web tasarım kitinizdeki en çok yönlü araçlardan biri haline gelebilirler.
Bilmediğiniz şey, okuyucularınızın ilgisini çeken ve onları potansiyel müşterilere ve ilgili müşterilere dönüştüren olağanüstü açılır pencerelerin nasıl oluşturulacağıdır.
Bu makalede, yapabileceğiniz en iyi açılır pencereleri tasarlamanıza yardımcı olacak bazı ipuçlarını inceleyeceğiz. Ardından, harika sonuçlar elde eden 10'dan fazla açılır pencere örneğini inceleyeceğiz ve neden işe yaradıklarını açıklayacağız. Hadi hadi bakalım!
Dönüşümleri Artırmak İçin 10 İnanılmaz Popup Örneği
Hayal edebileceğiniz hemen hemen her varyasyonu kapsayacak şekilde 10 güçlü açılır pencere örneğinden oluşan bir liste hazırladık. Kendi projeleriniz için ihtiyaç duyduğunuz ilhamı alabilmeniz için her birini neyin bu kadar etkili kıldığını tartışacağız.
1. E-kitap Teklifi
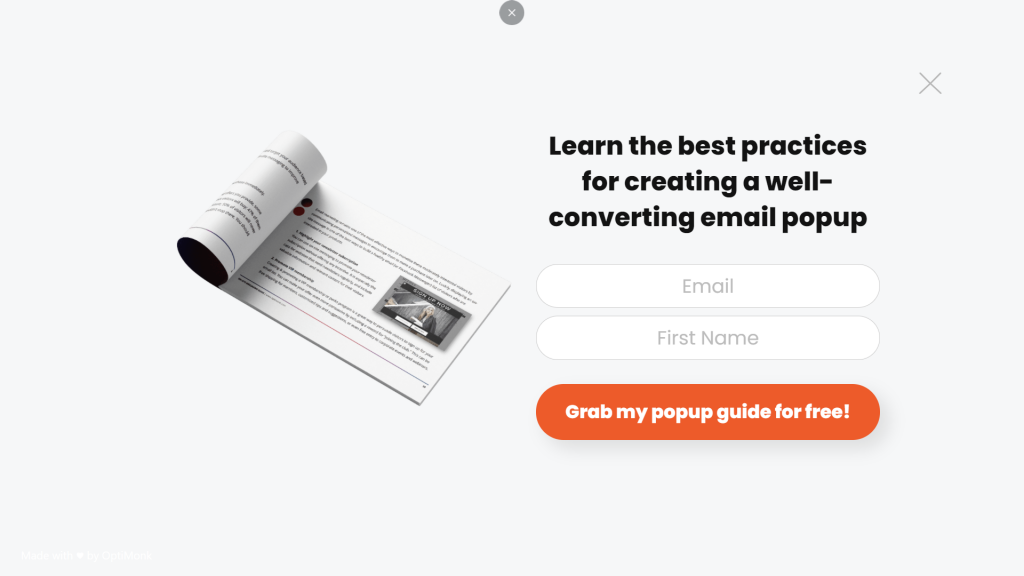
OptiMonk bir müşteri adayı oluşturma hizmetidir, bu nedenle kendi açılır pencere tasarımlarının birinci sınıf olması gerektiği mantıklıdır. Bu durumda, net bir CTA'ya sahip tam sayfa bir açılır penceremiz var:

Bu tasarım işe yarıyor çünkü tüm sayfayı kapladığı için görmezden gelinmesi basit ve zor. Bu, sizi, öğeyi tamamen görmezden gelmek yerine, öğeyle nasıl etkileşim kurmak istediğinize karar vermeye zorlar.
Bu agresif bir taktik olsa da, ziyaretçilere e-kitap gibi ücretsiz bir şey sunarak bunu telafi edebilirsiniz. Bu, e-posta kayıtlarını almanın zaman içinde test edilmiş bir yoludur, bu da bunu mükemmel bir açılır pencere örneği yapar.
2. Müşteri Kayıt Menüsü
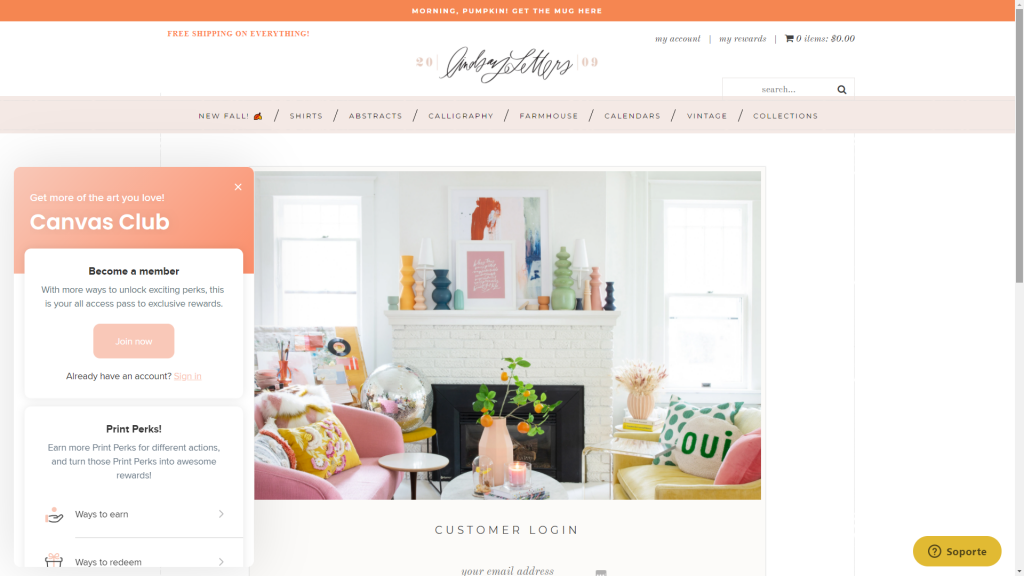
Açılır pencereleri kullanmanın mükemmel bir yolu, içlerine tam gelişmiş menüler eklemektir. Bu şekilde, birincil gezinme menünüze sığmayabilecek ziyaretçilere seçenekleri fazla karışıklık yaratmadan gösterebilirsiniz:

Yukarıdaki örnek, bir ev dekorasyonu sitesi olan Lindsay Letters'dan alınmıştır. Açılır menüsü, web sitesine kaydolmanızı ister ve sizi yeni ziyaretçiler arasında ilgi uyandırmanın etkili bir yolu olabilecek ödül sayfalarına yönlendirir.
Gördüğünüz gibi, açılır menü, web sitesinin geri kalanına benzer bir tasarım estetiği kullanıyor. Bu anahtardır çünkü ziyaretçiler bunu göz ardı edebilecekleri bir unsur olarak görmeyecektir. Ancak değiştireceğimiz yönlerden biri, Şimdi Katıl CTA'sını daha fazla öne çıkarmak için farklı bir renk kullanmak olacaktır.
3. İlk Kez İndirim Teklifi
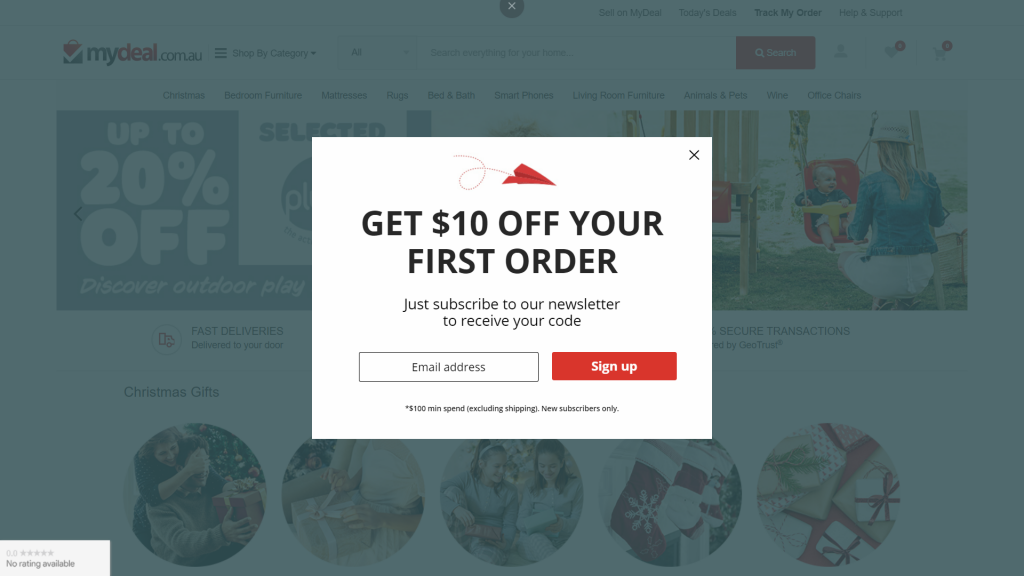
Herkes, daha önce hiç alışveriş yapmadığı mağazalarda bile indirimi sever. Aslında, yeni kullanıcılara tek seferlik indirim kodları sunmak, yeni müşteriler edinmenin harika bir yolu olabilir:

Tasarım açısından bakıldığında, yukarıdaki e-ticaret pop-up örneği basit ama etkilidir. Teklif, açık bir şekilde ve büyük kalın harflerle belirtilir, ardından belirgin bir CTA gelir. Ayrıca, bu tür açılır pencere tasarımıyla, e-posta listenize yeni ziyaretçiler kaydetme ve hemen bir satın alma işlemi yapmasalar bile bu potansiyel müşterileri besleme şansınız olur.
Bu açılır pencerenin kendi siteniz için yeniden gözden geçirmek isteyebileceğiniz bir yönü de, indirim teklifinin özelliklerini alt kısımda küçük harflerle içermesidir. Pek çok ziyaretçi bu bilgiyi gözden kaçırabilir ve ardından satın alımlarının indirime uygun olmadığını öğrenebilir. Bu, kullanıcıları kızdırmanın hızlı bir yoludur, bu nedenle açılır pencerelerinizde herhangi bir teklifle ilgili bilgileri mümkün olduğunca açık bir şekilde görüntülediğinizden emin olun.
4. Randevu Rezervasyon Açılır Pencereleri
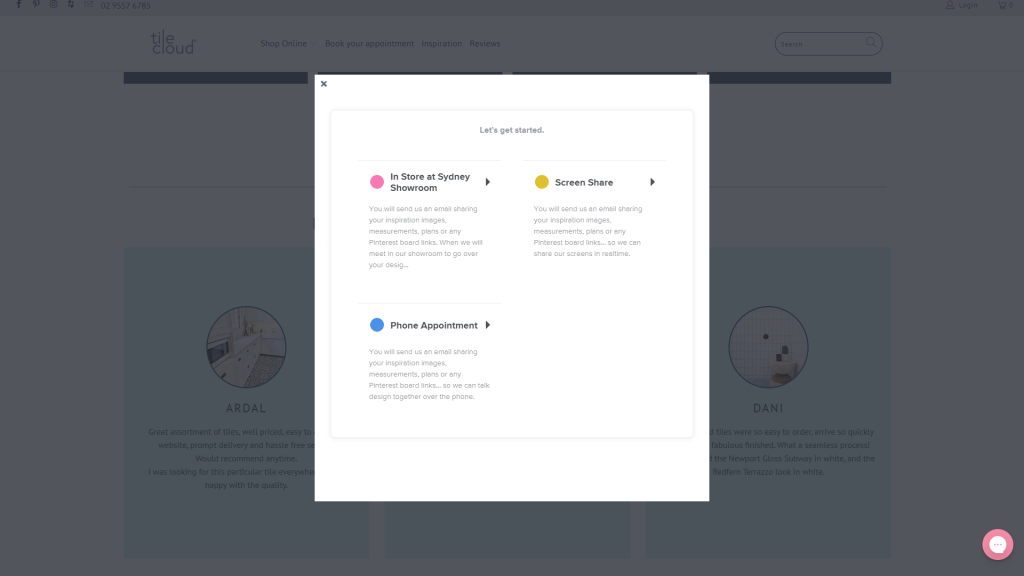
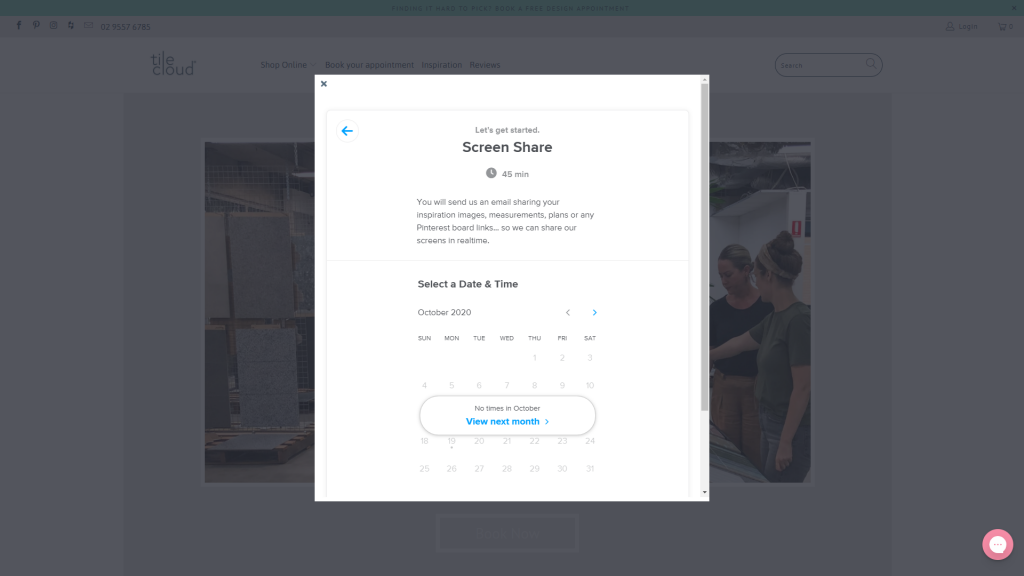
Bu özel açılır pencere tasarımı, şimdiye kadar karşılaştığımız en yaratıcı tasarımlardan biridir. Ücretsiz tasarım danışmanlığı da sunan TileCloud adlı bir çevrimiçi mağazadan alınmıştır:

TileCloud, rezervasyon sayfasının bir uzantısı olarak basit bir açılır pencere kullanır. Bu, randevuları ayarlanana kadar ziyaretçileri adım adım yönlendirmenizi sağladığı için rezervasyon sürecini daha etkileşimli hale getirir.
Örneğin, ekran paylaşımı seçeneğini seçerseniz, randevunuz için hemen bir tarih seçebilirsiniz:

WordPress ile benzer işlevler eklemek için bir rezervasyon veya takvim eklentisine ihtiyacınız olacaktır. Hizmetleriniz için çevrimiçi randevular sunuyorsanız, daha iyi bir rezervasyon deneyimi sağlamak için açılır pencereleri kullanmayı düşünün.
5. Basit E-posta Kayıt Formu
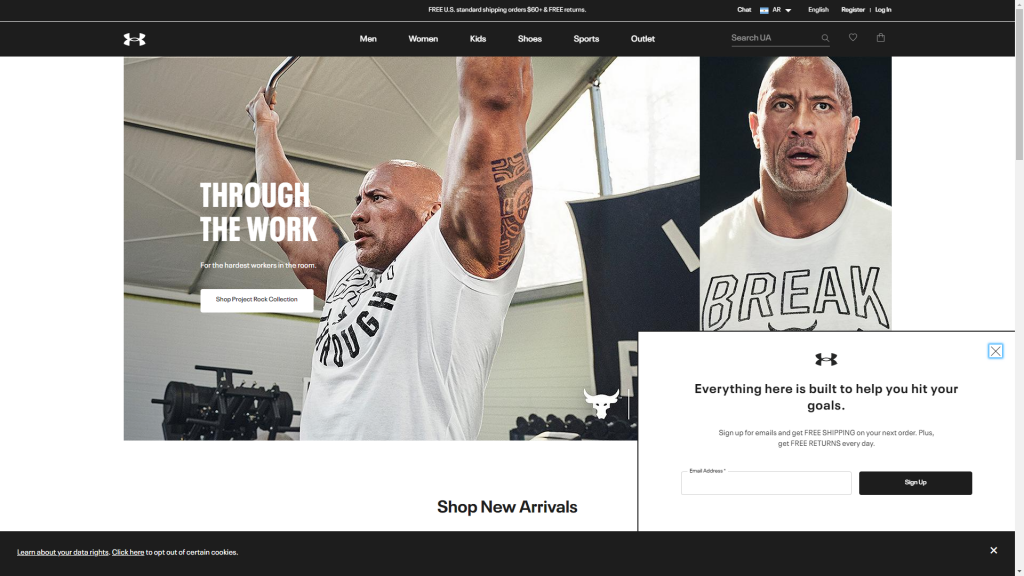
Markanızın gücüne bağlı olarak, e-posta listenize kaydolmak isteyen kullanıcılara ücretsiz veya indirim teklif etmeniz gerekmeyebilir. Under Armor piyasada iyi bilinir, bu nedenle daha basit bir e-posta kaydı açılır penceresi ile kurtulabilir:

Buradaki tasarım minimal olsa da, bu onun avantajına çalışıyor. Açılır pencere, Under Armour'un web sitesine göz atmaktan hiçbir şekilde etkilenmiyor. Markanın logosunu içerir ve listesine kaydolmanın faydalarını ortaya koyar.
Bu açılır pencere örneği, bazen daha azının nasıl daha fazla olduğunu gösterir. Ayrıca, bu tür bir tasarımla, bunaltıcı veya rahatsız edici ziyaretçiler hakkında endişelenmenize gerek kalmayacak.
6. Ücretsiz Öğrenme Materyalleri
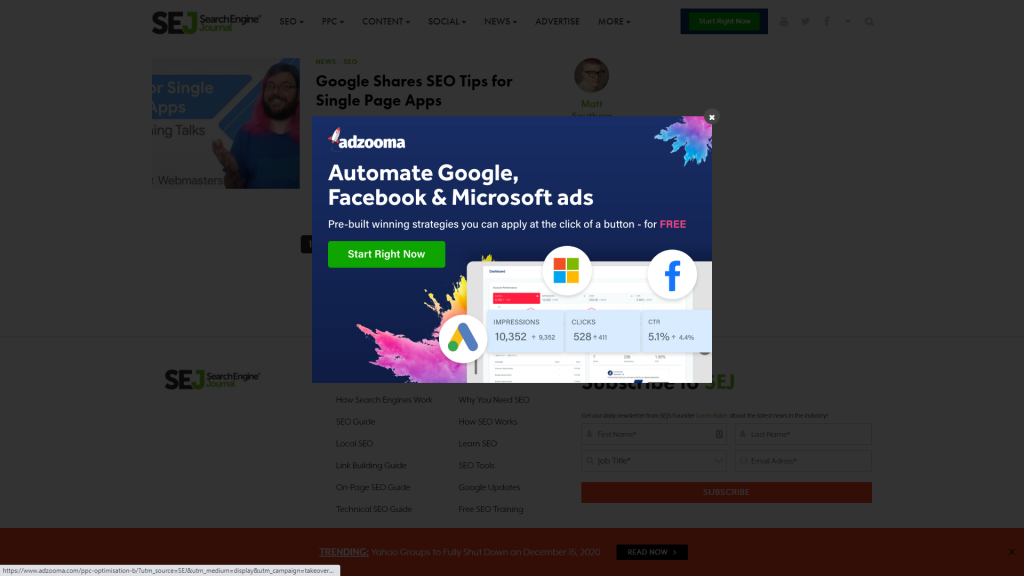
Geleneksel olarak, çoğu pazarlamacı ve web sitesi sahibi, e-posta kayıtları veya diğer değerli veriler karşılığında ücretsiz şeyler sunar. Ancak, Arama Motoru Günlüğü, ziyaretçilere hiçbir koşul eklenmeden değerli bir öğrenme kaynağına erişme fırsatı sunmak için renkli bir açılır pencere kullanır:

Bu yaklaşımın amacı, yeni kullanıcılarla bir ilişki kurmaktır. Web sitenizin kendileri için ne kadar değerli olabileceğini henüz bilmedikleri için iletişim bilgilerini paylaşmak istemeyebilirler.
Hemen erişebilecekleri ücretsiz bir kaynak sunarak, kullanıcılarınızla bir ilişki kurmaya başlayabilirsiniz. Bu özel durumda, göz ardı etmeyi zorlaştıran kaliteli görüntüler ve renkler ile açılır pencere tasarımı olağanüstüdür.
Bu yöntem, potansiyel müşteri toplama için bir açılır pencere kullanmak yerine ziyaretçileri bir açılış sayfasına yönlendirmek istiyorsanız da işe yarar. Bir açılış sayfasıyla çok daha fazla bilgi ekleyebilir ve potansiyel olarak dönüşümleri daha da artırabilirsiniz.
7. Açılır İletişim Formu
Bazı durumlarda, web siteniz için eksiksiz bir iletişim sayfasına ihtiyacınız olmayabilir. Ziyaretçilerin doldurması gerekebilecek tüm alanları dahil etmek için kullanabileceğiniz için, genellikle basit bir açılır pencere işinizi görür.
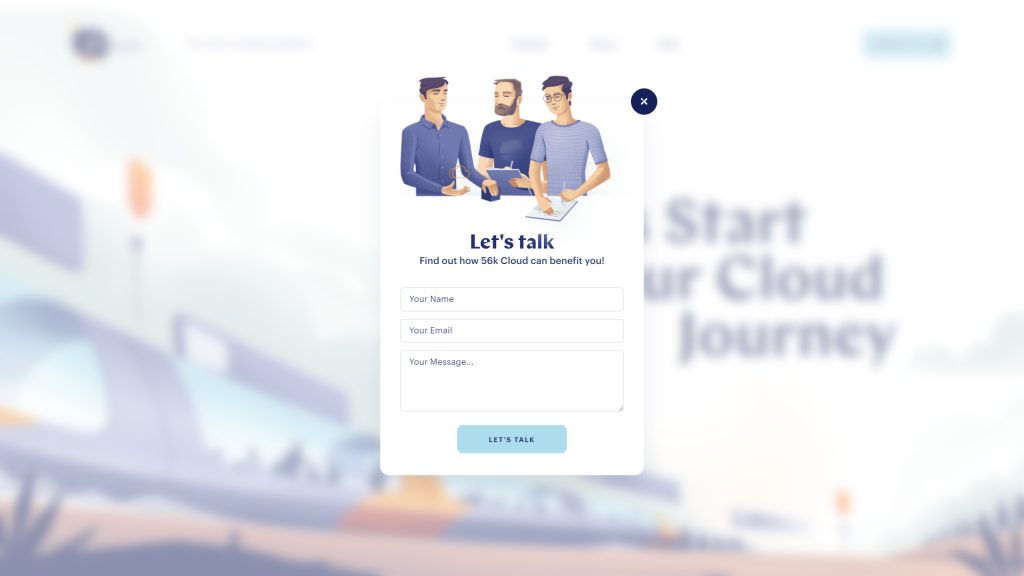
56K.Cloud, ziyaretçilerin aşağıdakilere ulaşmasını sağlamak için muhteşem bir açılır pencere kullanan bir danışmanlık ajansıdır:

Gördüğünüz gibi, bu iletişim formu, web sitesinin tasarımıyla mükemmel bir uyum içindedir. Bir kez göründüğünde, arka plana çok hoş bir dokunuş sağlayan bir bulanıklaştırma efekti uygular.
8. Blog Yeniden Yönlendirme Pop-up'ları
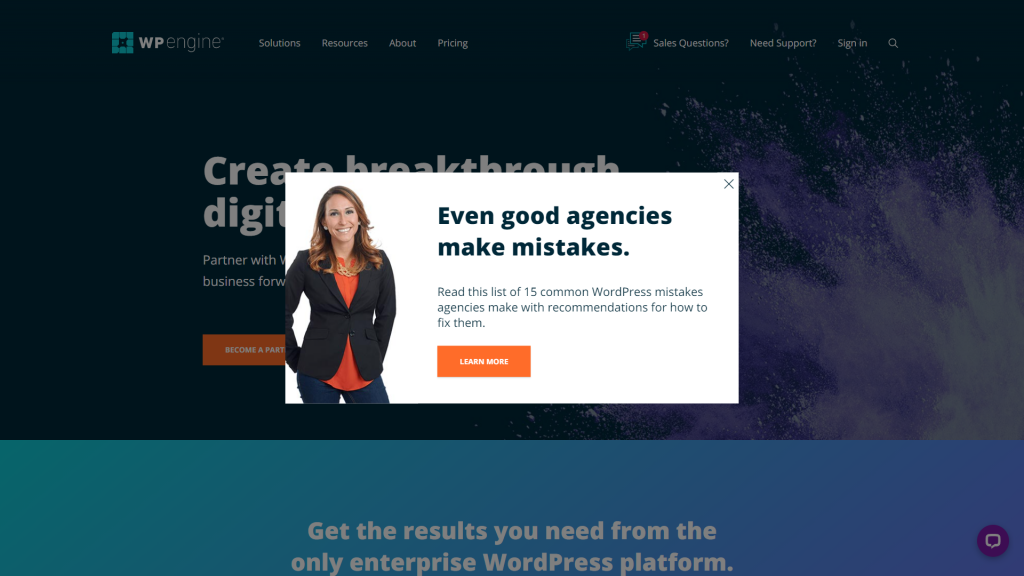
Muhtemelen WP Engine'i bu alandaki en popüler yönetilen WordPress barındırma şirketlerinden biri olarak biliyorsunuzdur. Bu soyağacının ötesinde, WP Engine de pop-up'ları oldukça yaratıcı bir şekilde kullanır:

Yukarıdaki açılır pencere sizi barındırma şirketinin makalelerinden birine yönlendirir. Amaç, hizmetin bir müşteri olarak size fayda sağlaması için daha fazla neden sağlamaktır.
Ücretsiz ürünler sunmak yerine, ziyaretçilere mevcut içeriğinizle etkileşim kurma fırsatı vermek için açılır pencereleri kullanabilirsiniz. Bu ilginç bir yaklaşım ve açılır pencere çekici görünüyor. Ancak, bu stratejiyi denemek istiyorsanız, sitenizin açılır penceresi için genel stok görsellerden kaçınmanızı öneririz.
9. Zor Satış Açılır Pencere Tasarımı
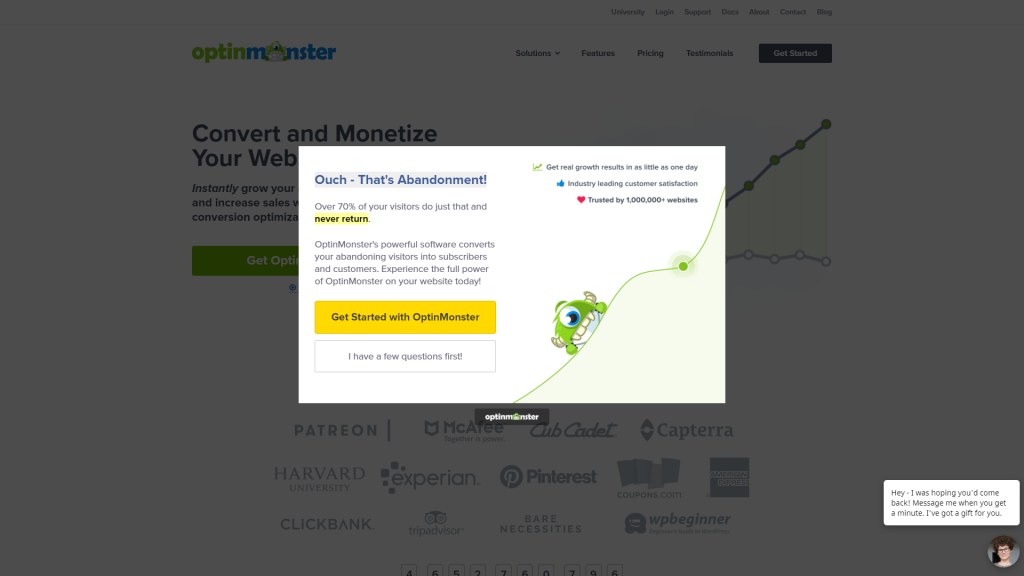
Genellikle, çok fazla bilgi içeren pop-up'ların büyük hayranları değiliz. Bununla birlikte, OptinMonster, bu zor satış pop-up'ı ile bu tekniği çekmeyi başarır:

Bu özel tasarım, sayılar ve hatta bir alıntı gibi çok fazla özel bilgi içerdiği için tam olarak çalışır. Daha da önemlisi, metin açılır pencerenin tamamına eşit olarak dağıtılır.
Buradaki önemli bir husus, CTA metnidir. OptinMonster, genel bir CTA kullanmak yerine, duygusal olarak yüklü bir dili tercih eder. Doğal olarak, çoğu insan daha olumlu olan ve görsel olarak da öne çıkan seçeneğe tıklamak isteyecektir.
10. Çıkış Amaçlı Açılır Pencereler
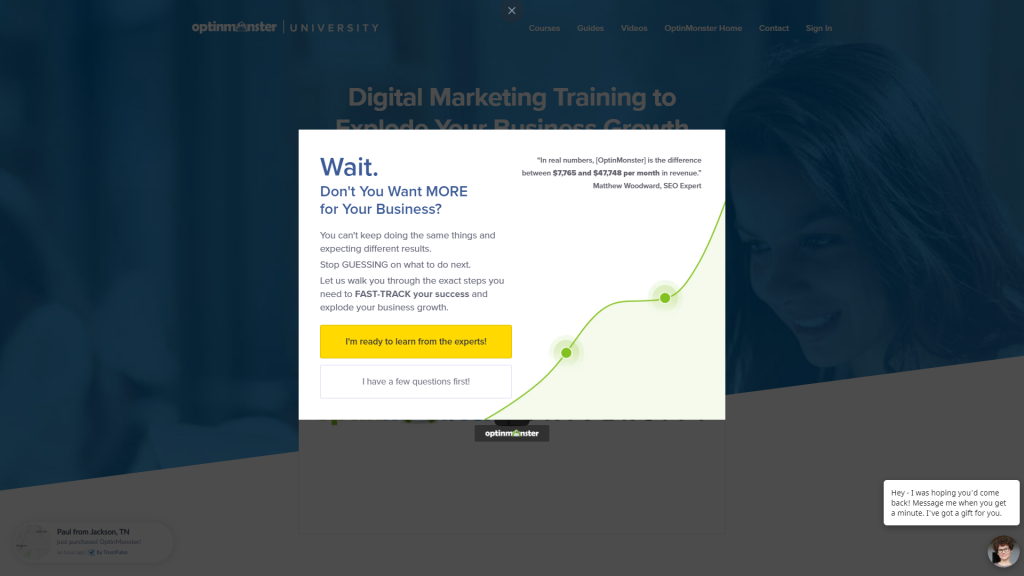
Bu son örnek de OptinMonster'dan geliyor. Bu şirketin lider nesil bir araç paketi sunduğu göz önüne alındığında, pop-up oyunlarının başında olması sürpriz olmamalı. Bu durumda, çıkış amaçlı bir açılır penceremiz var:

Çıkış amaçlı açılır pencereleri, ayrılmak üzere olan ziyaretçilerden dönüşüm elde etmek için son bir çaba olarak düşünebilirsiniz. İlgilenmeyebileceklerini varsayabileceğiniz için, çıkış niyeti veya terk etme pop-up'ları özellikle kör olabilir.
Bu örnekte, öne çıkan olumlu bir CTA ve bol miktarda metin ve sayı içeren son örneğimize benzer bir tasarım göreceksiniz. Dikkate değer bir husus, reddetme düğmesinin bile ziyaretçileri başka bir sayfaya yönlendirmesidir, bu da onları ikna etmek için ekstra bir fırsat sunar.
Açılır Pencere Tasarımları için Temel İpuçları
Pop-up'lar inanılmaz derecede çok yönlü öğelerdir. Kayıttan potansiyel müşteri yakalama formlarına, oturum açma menülerine, duyarlı menülere ve diğer birçok seçeneğe kadar birçok rolü yerine getirebilirler. Ancak, pop-up'larınızın daha fazla dönüşüme yol açmasını istiyorsanız, sitenizin geri kalanıyla iyi bir şekilde bütünleşmelerini sağlamak önemlidir:

Bu deneyimin önemli bir kısmı tasarıma geliyor. Bunu göz önünde bulundurarak, daha kullanıcı dostu ve yüksek dönüşüm sağlayan açılır pencereler oluşturmanıza yardımcı olacak bazı tasarım ipuçları:
- Sitenizin geri kalanıyla benzer bir estetik kullanın. Pop-up'lar tanım gereği diğer öğelerden sıyrılıyor. Ancak, kullanıcıların bunları site deneyiminizin bir parçası olarak değil de rahatsızlık olarak algılamasını önlemek için, açılır pencereleri diğer öğelerle aynı renkleri, yazı tiplerini ve genel stili kullanacak şekilde tasarlamanız gerekir.
- Açılır pencerelerinizin kapatılmasının kolay olduğundan emin olun. Kapatılması zor olan pop-up'lar oluşturmaktan kaçınmak. Çoğu durumda, bu yalnızca ziyaretçileri hayal kırıklığına uğratır ve dönüşüm yapmak isteme olasılıklarını azaltır.
- Göz ardı edilmesi imkansız olan Harekete Geçirici Mesajları (CTA'lar) kullanın. Modern web tasarımındaki çoğu açılır pencerenin amacı, daha fazla dönüşüm elde etmenize yardımcı olmaktır. CTA'nızı pop-up'larınızda belirgin bir şekilde öne çıkarmazsanız, bu fırsatı kaçırırsınız.
- Pop-up'larınızı basit tutun. Pop-up'lar düzinelerce alan veya uzun metin paragrafları içermemelidir. Kullanıcıların gerçek web sitenize dönmeden önce yaptıkları kısa bir duraklamadır; bu durağın kısa olmasını istiyorsun. Pop-up'larınız ne kadar karmaşıksa, kullanıcılarınızın onlarla etkileşim kurmak isteme olasılığı o kadar düşük olur.
Tasarımın ötesine geçen açılır pencereleri kullanmak söz konusu olduğunda pek çok husus vardır. Genel bir kural olarak, bir web sitesini yükler yüklemez ortaya çıkan giriş açılır pencerelerinden kaçınmanızı öneririz.

Ziyaretçilerin henüz içeriğinizle etkileşim kurma şansı olmadığından giriş pop-up'larının başarı oranları daha düşük olma eğilimindedir. Neyse ki, çoğu modern tasarım aracı ve açılır pencere oluşturucu, açılır pencereleri ne zaman ve hangi sayfalarda görüntüleyeceğiniz konusunda size çok fazla kontrol sağlar.
Elementor Kullanarak Etkili Açılır Pencereler Oluşturun
WordPress inanılmaz derecede çok yönlü olmasına rağmen, İçerik Yönetim Sistemi (CMS), kutudan çıkar çıkmaz pop-up'lar tasarlamanıza ve oluşturmanıza yardımcı olacak araçlar içermez. Ancak, bu boşluğu doldurmak için kullanabileceğiniz Elementor da dahil olmak üzere birçok eklenti var.
Elementor ile eksiksiz bir sayfaya ve açılır pencere oluşturucuya erişebilirsiniz. Düzinelerce açılır şablon kullanabilir veya Elementor bloklarınızın geri kalanıyla birlikte çalışan yeni tasarımlar oluşturabilirsiniz. Daha da önemlisi, Elementor, pop-up'larınızın davranışı üzerinde tam kontrol sağlar ve bu da, dönüşümleri artırmak için ihtiyacınız olan herhangi bir öğe türünü oluşturmanıza olanak tanır.
Elementor kullanarak açılır pencerelerin nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
