E-posta Pazarlamacılarının iOS 11 ve Yeni iPhone'lar Hakkında Bilmeleri Gerekenler
Yayınlanan: 2017-09-152017'nin ilk yarısında açılan tüm e-postaların yaklaşık üçte birini oluşturan iOS Mail ile iPhone ailesindeki güncellemeler ve mobil işletim sistemindeki ve e-posta istemcisindeki değişiklikler, e-posta dünyasında büyük bir etki yaratabilir. Şimdi, Apple'ın 12 Eylül'deki büyük etkinliğinden sonra, yeni mobil işletim sistemiyle birlikte yakında tüketicilerin eline geçecek olanın bir değil üç yeni iPhone (iPhone 8, 8 Plus ve iPhone X) olduğunu biliyoruz. iOS 11.
Ancak bu, e-posta pazarlamacıları için ne anlama geliyor?
iOS 11, 19 Eylül'den önce piyasaya sürülmeyecek olsa da, iOS 11'in birkaç gün içinde piyasaya sürülecek işletim sistemi sürümü olan altın ana (GM) sürümü Eylül'de geliştiricilerin kullanımına sunuldu. 12. Her e-posta pazarlamacısının bilmesi gereken ayrıntıları özetlemek için iOS'un en son sürümüne ve Apple'ın yeni telefonlarının önizlemesine yakından baktık.
 | E-postanız iOS 11'de nasıl görünüyor?iPhone X, iPhone 8, iPhone 8 Plus ve daha popüler e-posta istemcileri ve cihazları için Litmus E-posta Önizlemeleri ile iOS 11'in e-postanızı nasıl oluşturduğunu görün. E-posta Önizlemeleri hakkında bilgi edinin → |
iOS Mail hala HTML5 videosunu destekliyor
Apple'ın mobil e-posta istemcisi için ileri geri HTML5 video desteği, e-posta pazarlamacıları arasında yıllardır kafa karışıklığına neden oldu. Apple, iOS 7'de HTML5 videoyu destekledi, ardından 2014'te iOS 8'in piyasaya sürülmesiyle video desteğini kaldırdı, yalnızca 2016'da iOS 10'un piyasaya sürülmesiyle yeniden tanıtmak için.
Ardından, bu yazın başlarında, e-posta topluluğu, iOS 11 beta'nın erken bir sürümünün HTML5 video desteği göstermemesiyle Apple'ın dönmüş olabileceğini fark etti.
Peki, son iOS 11 sürümündeki HTML5 videosuyla ilgili sorun nedir? HTML5 videonun e-posta kampanyalarına kattığı etkileşimi ve yaratıcı özgürlüğü seven pazarlamacılar rahat bir nefes alabilir: Video, hem iPhone hem de iPad desteğiyle iOS 11'de hala desteklenmektedir .
Ancak, e-postada videonuzun önizleme görüntüsünü görüntülemek için poster özniteliğinin (poster=””) gerekli olduğunu unutmayın. Önceden, bir poster resmi tanımlanmadan videonun ilk karesi gösterilirdi. Ancak iOS 11'de video boş görünüyor.
iPhone 8 ve 8 Plus için ekran boyutları ve çözünürlükleri
iPhone 8'de ekran boyutlarında herhangi bir değişiklik yok. Hem iPhone 8 hem de iPhone 8 Plus, öncekilerle (iPhone 7 ve 7 Plus) tamamen aynı ekran boyutlarına ve çözünürlüklerine sahip.
iPhone 8 | iPhone 8 Artı | |
Ekran boyutları | 4.7 inç | 5.5. inç |
Çözünürlük | 1334×750 | 1920×1080 |
Piksel yoğunluğu | 326ppi | 401 ppi |
Piksel Yoğunluk Oranı | 2 | 3 |
Bununla, iPhone 7 ailesi için yapılan tüm medya sorguları, yeni iPhone 8 telefonları için de işe yarayacak.
iPhone 8 (Yakınlaştırma Görünümü):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (Standart Görünüm) ve iPhone 8 Plus (Yakınlaştırma Görünümü):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (Standart Görünüm):
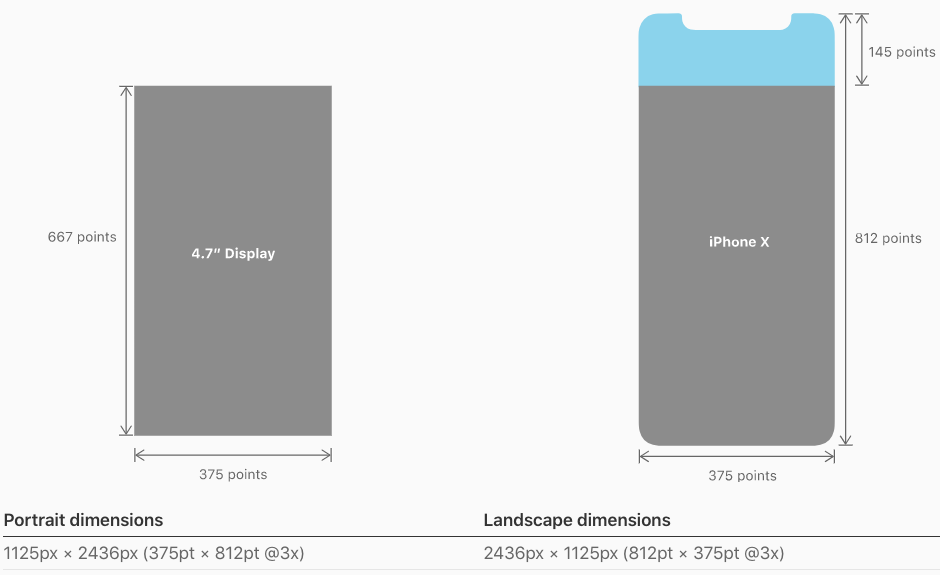
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }iPhone X için ekran boyutları ve çözünürlükleri
Apple, iPhone X ile karışıma yepyeni bir ekran boyutu getiriyor.
iPhone X | |
Ekran boyutu | 5,8 inç |
Çözünürlük | 2436×1125 |
Piksel yoğunluğu | 458ppi |
Piksel Yoğunluk Oranı | 3 |
Diyagonal olarak 5,8 inç olan iPhone X'teki ekran, iPhone 8 Plus'taki ekrandan daha uzun. Ancak önemli olan, iPhone X'teki ekranın genişliğinin iPhone 8'in 4,7 inç ekran genişliğiyle eşleşmesidir. Ekran boyutundaki artış, ekranın 4,7 inç ekrandan 145 puan daha uzun olmasından kaynaklanmaktadır.

Daha fazla ekran boyutu genellikle daha fazla sorun ve optimize edilecek daha fazla durum anlamına gelse de, ekran genişliğinin aynı kalması e-posta tasarımcıları için harika bir haber: Genişlikte hiçbir değişiklik olmaması, mevcut medya sorgularının iPhone X için de çalışacağı anlamına geliyor.

iPhone X medya sorgusu:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }Aynı zamanda, iPhone X içerik için yaklaşık %20 ek dikey alan sağlar; bu, gelen kutusunda daha fazla e-postanın görüntülenmesi ve e-postanız açıldığında içeriğinizin daha fazla görünmesi anlamına gelir.
iOS 11'de ölçekleme sorunlarını düzeltme
Apple'ın mobil posta uygulamasındaki otomatik ölçeklendirme sorunları ilk olarak Eylül 2016'da iOS 10'un piyasaya sürülmesiyle ortaya çıktı . iOS 11 ile bu hatayı görmeye devam ediyoruz. Topluluğun çeşitli Topluluk tartışmalarında bildirdiği gibi ( buraya ve buraya bakın ), e-postalar ekranın tam genişliğini kaplamıyor, ancak uzaklaştırılmış ve merkezden ayrılmış görünüyor.

E-postalarınızın başına aşağıdaki kod parçasını ekleyerek iOS 11'in e-postanızı otomatik olarak ölçeklendirmesini önleyebilirsiniz:
<meta name="x-apple-disable-message-reformatting">Bu düzeltmeyi Toplulukla paylaştığı için Remi Parmentier'e çok teşekkür ederiz .
Yüksek piksel yoğunluğu için optimize edin
iPhone X, Apple'ın Super Retina Display olarak adlandırdığı şeyle birlikte gelir . 2436 x 1125 piksel (veya inç başına 458 piksel) ile bu, bir iPhone ekranında şimdiye kadar görülen en yüksek piksel yoğunluğudur.
Ve bununla birlikte, e-postanızın resimlerini yüksek DPI ekranlar için optimize etmek her zamankinden daha önemli. Yüksek çözünürlüklü ekranları hesaba katmıyorsanız, abonelere dikkatsiz görünme riskini taşırsınız. Yüksek DPI ekranların çalışma şekli nedeniyle, optimize edilmemiş görüntüler retina ekranlarında bulanık ve pikselli görünür. İşte bir örnek:

Her görüntüdeki piksel sayısını belirli bir ölçek faktörüyle çarparak görüntülerinizin net ve net görünmesini sağlayabilirsiniz. Başka bir deyişle, resimlerinizi daha büyük formatlarda oluşturun, böylece e-postada küçültüldüklerinde retina ekranlarında görüntülenecek daha fazla piksel olur. Apple , iPhone ailesinin iPhone X ve tüm Plus sürümleri için bir ölçek faktörü veya 3x önerir; diğer tüm ekranlar için 2x .
Ancak bir görüntünün boyutlarını artırdıkça dosya boyutu da artar. Bu artan boyut, bir abonenin veri planını keser ve bir e-postanın yavaş yüklenmesine neden olabilir. Her iki sorun da büyük bir sorundur ve kullanıcı dostu olmaktan uzak bir kullanıcı deneyimi yaratır. Görüntü optimizasyon araçları, dosya boyutunu küçültmek için görüntülerinizi sıkıştırmaya yardımcı olurken aynı zamanda e-postalarınızın yüksek DPI'lı ekranlarda harika görünmesini sağlar.
iOS 11 hedefleme
Geçen yıl, Remi Parmentier , özellikle iOS 10'u hedeflemek için CSS'de @supports bildirimlerini kullanmanın mümkün olduğunu keşfetti.
Yalnızca iOS'ta desteklenen "-webkit-overflow-scrolling" tescilli özelliğiyle iOS'u hedefleyebiliriz. Bunu, yalnızca iOS'un en son webkit sürümlerinde özel olarak desteklenen özelliklerden biri ile birlikte kullanırsak, örneğin #RGBA renk gösterimleri, özellikle iOS 10 ve üstünü hedefleyebiliriz.
İşte iOS 10'u hedefleyecek bir medya sorgusu:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Apple'ın işletim sisteminin en son sürümünde iOS Mail'i özel olarak hedeflemek istiyorsanız—yani iOS 11.0, 11.1 veya 11.2—@destek bildirimleri, dolgu özellikleriyle birlikte işinizi görecektir:
Hedef iOS 11.0 ve 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Hedef iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }Kaçırdığımız başka güncellemeleri gördünüz mü? Aşağıdaki yorumlarda bize bildirin.
 | E-postanız iOS 11'de nasıl görünüyor?iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus için Litmus E-posta Önizlemeleri ile iOS 11'in e-postanızı nasıl oluşturduğunu görün. E-posta Önizlemeleri hakkında bilgi edinin → |
