Favicon Nedir: Örneklerle Nasıl Oluşturulur [Başlangıç Kılavuzu]
Yayınlanan: 2024-03-07Web sitenizde favicon kullanıyor musunuz?
Tarayıcınızda web sitesi başlıklarının yanında neden küçük logolar veya semboller gördüğünüzü hiç merak ettiniz mi?
Bunun gibi;

Bu sevimli küçük simgelere favicon adı verilir ve web tarayıcılarında bir web sitesini temsil eder.
Nasıl bir tane oluşturulacağını merak ediyor musun? Doğru yerdesiniz.
Bu yazıda şunları keşfedeceğiz;
- Favicon tam olarak nedir ve tarayıcınızda nerede takılır?
- Bu küçük simgeler hem web sitesi sahiplerine hem de kullanıcılara nasıl fayda sağlar?
- Bir favicon'u harika yapan şey nedir ve kalabalıkta öne çıkan bir ikonu nasıl oluşturabilirsiniz?
Merak ediyor musun? Ayrıntılara geçelim.
İçindekiler ☰
- Site simgesi nedir?
- Sitenize Favicon Eklemenin Faydaları Nelerdir?
- WordPress Blogunuza Favicon Nasıl Eklenir?
- Yöntem 1: WordPress Özelleştiriciyi Kullanma (En Kolay)
- Yöntem 2: Favicon Eklentisi Kullanma
- Yöntem 3: Favicon'u Manuel Olarak Ekleme (Deneyimli Kullanıcılar için)
- Yaygın Favicon Formatları
- WordPress Favicon Oluşturmak İçin Hızlı İpuçları
- Favicons Nedir? Hakkında SSS
- Favicon görselinin ne olduğuna dair son düşünceler
Site simgesi nedir?
Favicon, tarayıcı sekmesinde web sitenizin başlığının yanında görünen küçük, benzersiz bir resimdir.
Bir WordPress faviconunun BÜYÜK amacı, kullanıcıların sitenizi tarayıcılarındaki diğer tüm açık sekmeler arasında hızlı bir şekilde tanımlamasına yardımcı olmasıdır.
İşte bir favicon'un nasıl göründüğüne dair bir örnek;
![Favicon Nedir: Örneklerle Nasıl Oluşturulur [Yeni Başlayanlar İçin Kılavuz]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
Burada, Chrome yer işaretleri çubuğunda görüntülenen popüler web sitelerinden birkaç favicon daha bulunmaktadır.

Sitenize Favicon Eklemenin Faydaları Nelerdir?
Web sitenizin favicon'u sitenin kimliğini temsil eder. Kişisel bir marka oluşturmak veya web sitenizi daha unutulmaz kılmak istiyorsanız ilgi çekici bir favicon'a ihtiyacınız var.
İşte 2024'te sitenize WordPress favicon eklemenin bazı önemli faydaları.
- Profesyonellik: Favicon kullanmanın en büyük yararı, web sitenizin daha profesyonel ve görsel olarak çekici görünmesini sağlamasıdır.
- Daha iyi kullanıcı deneyimi: Çoğu çevrimiçi kullanıcının web tarayıcılarında genellikle birden fazla sekme açık olur. Benzersiz ve ilgi çekici bir favicon'a sahip olmak, sitenizi kolayca tanımlamanıza yardımcı olur. Amazon'u, Twitter'ı (X), YouTube'u vb. düşünün. Bu siteleri favicon'lara bakarak kolayca tanımlayabilirsiniz.
- SEO faydaları: Google ve Bing de dahil olmak üzere hemen hemen tüm arama motorları, arama sonuçlarında web sitenizin öne çıkmasına yardımcı olabilecek favicon'lar görüntüler.
- Marka bilinirliği: İnsanlar web sitenizin favicon'unu ne kadar sık görürse markanızı tanımaları o kadar kolay olur.
- Sık Kullanılanlara Ekleme: İlginç bir şey bulduklarında sıklıkla bir sayfaya (veya web sitesine) yer işareti koyan bir sürü insan vardır. Bir favicon, web sitenizin yer imi listelerinde öne çıkmasını sağlayarak kullanıcıları sitenizi tekrar ziyaret etmeye teşvik eder.
WordPress Blogunuza Favicon Nasıl Eklenir?

Sitenize nasıl favicon ekleyeceğinizi öğrenmeden önce bir favicon oluşturmalısınız. Web siteniz için zaten bir logonuz varsa bunu favicon olarak kullanabilirsiniz.
Eğer bir Favicon'unuz yoksa, web siteniz için profesyonel görünümlü bir favicon oluşturmanıza yardımcı olabilecek birçok çevrimiçi Favicon oluşturucu vardır.
Örneğin favicon.io oluşturucuyu kullanabilirsiniz. Mevcut web sitenizin logosunu favicon'a dönüştürmek veya sıfırdan bir logo oluşturmak için bu siteyi kullanabilirsiniz.
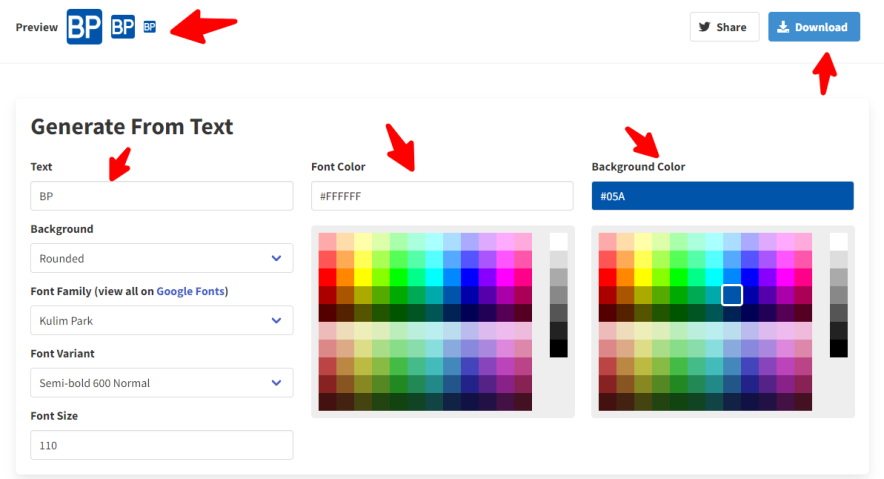
Sitelerine girdiğinizde işletmenizin veya web sitenizin adıyla ilgili metni girin; aşağıda gösterildiği gibi otomatik olarak bir favicon önizlemesi görüntülenecektir.

Gördüğünüz gibi favicon'unuzu metnini, arka planını, yazı tipi boyutunu, yazı tipi rengini, arka plan rengini vb. değiştirerek istediğiniz şekilde değiştirebilirsiniz.
İşiniz bittiğinde, indirmek için “İndir” düğmesine tıklayabilirsiniz.
Favicon görüntüsü hazır olduğunda, aşağıdaki yöntemlerden birini kullanarak yeni favicon'u WordPress sitenize ekleyin.
Yöntem 1: WordPress Özelleştiriciyi Kullanma (En Kolay)
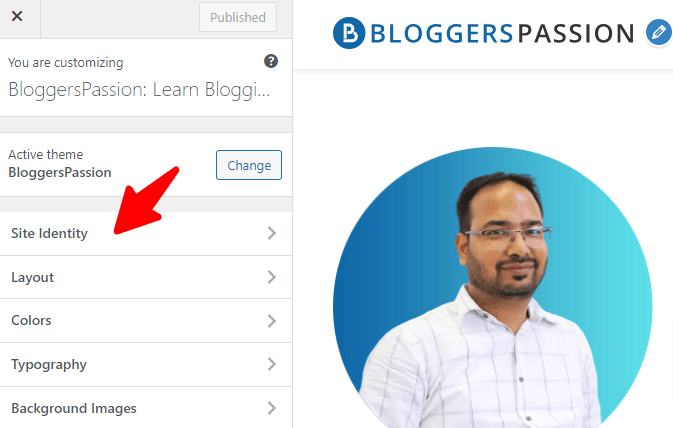
WordPress sitenize favicon eklemek için WordPress kontrol panelinizde Görünüm > Özelleştir seçeneğine gidin.
Site Kimliği'ne tıklayın.

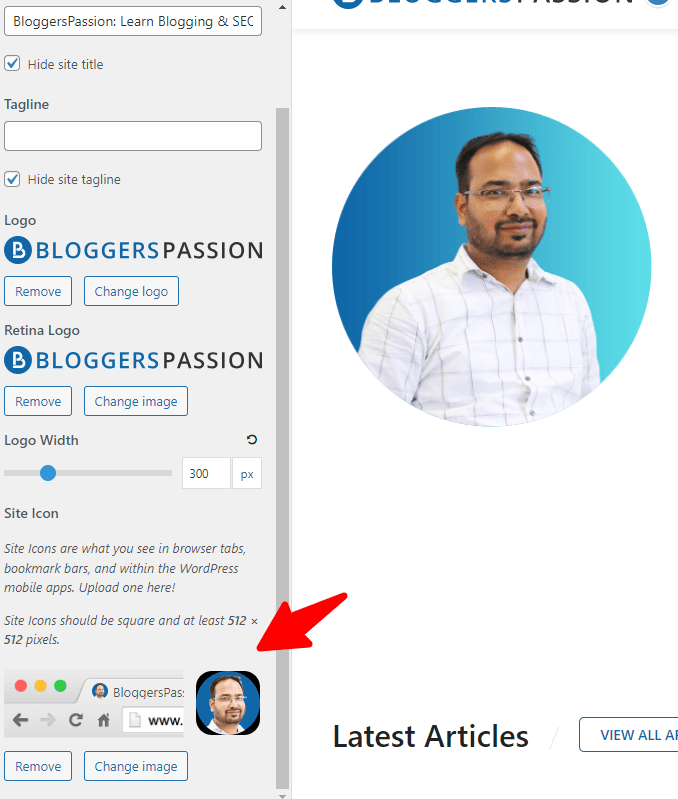
Biraz aşağı kaydırdığınızda “Site Simgesini” bulacaksınız.
İşte neye benziyor;

Medya Kitaplığınızdan bir görsel seçin veya yeni bir görsel yükleyin. En iyi sonuçları elde etmek için kare olduğundan ve en az 512×512 piksel olduğundan emin olun.
Görüntüyü istediğiniz gibi kırpın ve Seç'e tıklayın. Değişikliklerinizi kaydetmek için Yayımla'yı tıklayın. İşte bu, işiniz bitti.
Yöntem 2: Favicon Eklentisi Kullanma
WordPress sitenize favicon eklemek için WordPress eklentisini de kullanabilirsiniz.
RealFaviconGenerator'dan Favicon gibi bir eklenti yükleyin; bu, aşağıdakiler de dahil olmak üzere çeşitli boyutlar için bir favicon oluşturmanıza ve eklemenize yardımcı olan ücretsiz bir eklentidir;

- Masaüstü tarayıcıları
- iPhoneiPad
- Android cihazlar
- Windows 8 tabletler ve daha fazlası
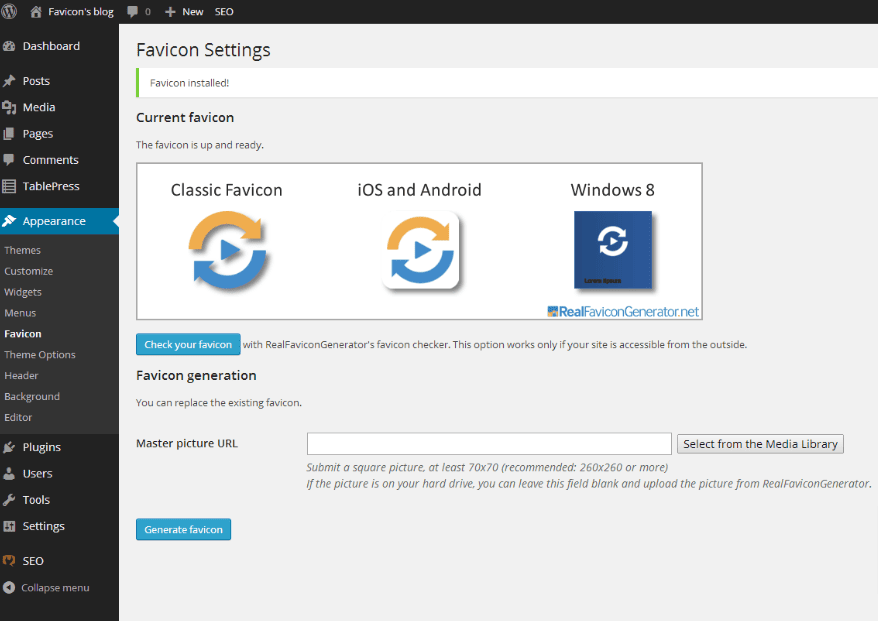
Eklentiyi etkinleştirin ve talimatlarını izleyin.
Resminizi seçmeniz gerekecek ve eklenti gerekli tüm dosyaları ve kodları oluşturacaktır.
İşte neye benziyor;

Yöntem 3: Favicon'u Manuel Olarak Ekleme (Deneyimli Kullanıcılar için)
Yukarıda belirtilen ücretsiz favicon oluşturuculardan herhangi birini kullanarak favicon dosyanızı oluşturun.
Favicon'un .ico dosya formatında kaydedilmiş kare bir resim olduğundan emin olun.
Bir FTP istemcisi (FileZilla gibi) kullanarak web sitenize bağlanın ve favicon dosyasını web sitenizin kök dizinine yükleyin.
Daha sonra son kısım HTML kodunu eklemektir.
Web sitenizin tema dosyalarını (genellikle başlık.php) düzenleyin ve "favicon.ico" yerine favicon'unuzun gerçek dosya adını koyarak aşağıdaki kod parçasını ekleyin:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
İşte bu, işiniz bitti.
Önemli Not : Favicon'unuzun doğru görüntülendiğinden emin olmak için farklı cihaz ve tarayıcılarda test ettiğinizden emin olun. Ayrıca en iyi sonuçları elde etmek için site simgeniz için şeffaf bir arka plan kullanmayı deneyin.
Yaygın Favicon Formatları
Favori ikonlar için en yaygın ÜÇ dosya formatı vardır:
- ICO (Windows Simgesi)
- PNG (Taşınabilir Ağ Grafikleri)
- SVG (Ölçeklenebilir Vektör Grafikleri)
ICO, Microsoft tarafından geliştirilen en popüler ve orijinal favicon formatıdır. Bu biçimi kullanmanın en büyük nedeni, Internet Explorer gibi eski sürümler de dahil olmak üzere tüm önemli tarayıcılarla uyumlu olmasıdır.
PNG formatı profesyonel tasarımcılar tarafından yaygın olarak kullanılmaktadır. Bu format şeffaf arka planları destekler ve genellikle ICO'dan daha küçük bir dosya boyutuna sahiptir.
Bir favicon'u kaliteden ödün vermeden kullanmak ve ölçeklendirmek istiyorsanız SVG formatı önerilen formattır. Ancak bu favicon formatı, özellikle eski cihazlarda veya tarayıcılarda ICO veya PNG kadar geniş çapta desteklenmez.
WordPress Favicon Oluşturmak İçin Hızlı İpuçları
WordPress siteniz için benzersiz bir favicon oluşturmaya yönelik bazı yararlı ipuçlarını burada bulabilirsiniz.
- Basit tutun: Favicon'lar çok küçük resimlerdir, bu nedenle çok fazla veya küçük metin kullanmaktan kaçının. Kalın şekiller, tek harfler ve basit logolar kullanmayı deneyin. Mümkünse logonuzun basitleştirilmiş bir versiyonunu kullanmayı düşünün.
- İlham alın: Amazon, Google, Tesla, Apple vb. gibi en iyi markalardan ilham alın. Veya sık kullanılan simgeleri oluşturma konusunda ilham almak için sektörünüzdeki en iyi web sitelerine göz atın.
- Resminizi kullanın: Blogumuzun favicon'una bakarsanız kurucunun resmini kullanırız. Kişisel bir marka oluşturmak istiyorsanız resminizi favicon olarak kullanın. Çok daha basit ve benzersiz.
- Şeffaf bir arka plan kullanın: Her zaman şeffaf bir arka plan kullanın. Daha iyi görünürlük için şeffaflık içeren bir PNG formatı kullanabilirsiniz. Ayrıca favicon'un farklı tarayıcı arka planlarıyla sorunsuz bir şekilde harmanlanmasına olanak tanır. Favicon'unuzu PNG veya ICO dosyası olarak kaydedin.
- Süslü olmayın: Güneşin altındaki tüm renkleri kullanmak zorunda değilsiniz. Sınırlı bir renk paletine sadık kalın. Maksimum görünürlük için yalnızca bir veya iki renk kullanmak daha iyidir.
- Doğru boyutu kullanın: Önerilen 512×512 piksel boyutunda kare bir resim kullanın. WordPress'in en iyi yanı, mobil cihazlar ve tabletler gibi farklı cihazlar için otomatik olarak daha küçük sürümler oluşturabilmesidir.
- Araçları kullanın: Favicon'unuzu kolayca oluşturmak ve optimize etmek için Favicon.io veya RealFaviconGenerator.net gibi ücretsiz çevrimiçi araçları kullanabilirsiniz.
Favicons Nedir? Hakkında SSS
Burada favicon'larla ilgili sık sorulan bazı sorular yer almaktadır.
Web siteniz sorunsuz bir şekilde çalışacağından kesinlikle gerekli DEĞİLDİR. Ancak Favicon'lar, kullanıcıların birçok açık sekme arasında web sitenizi hızlı bir şekilde tanımlamasına yardımcı olur. Ayrıca ilgi çekici bir favicon, web sitenizin kullanıcı deneyimini, marka bilincini ve genel görsel görünümünü iyileştirebilir.
ICO formatı için önerilen boyutlar 16×16, 32×32 ve 48×48 pikseldir. PNG formatı için önerilen boyutlar 16×16 ve 32×32'dir. Ancak çoğu tarayıcı herhangi bir kare PNG görüntüsünü kabul eder.
Hayır, yapmıyorlar. Ancak arama motorları, kullanıcıların bir siteyi kolayca tanımlamasına ve hatırlamasına yardımcı olmak için favicon'lar görüntüler.
En yaygın favicon formatları ICO, PNG ve SVG'dir. ICO tüm tarayıcılar tarafından yaygın olarak desteklenmektedir.
Hayır, favicon Google, Bing, Yahoo vb. dahil hiçbir arama motorunda bir sıralama faktörü DEĞİLDİR. Ancak web sitenizin daha iyi bir görsel temsilini sunarlar.
Favicon görselinin ne olduğuna dair son düşünceler
Bir favicon oluşturmaya gelince boyutun önemli olduğunu unutmayın. İdeal boyut 512×512 pikseldir ancak optimum uyumluluk için (çeşitli tarayıcılar ve cihazlar arasında) 16×16 piksele kadar ölçeklendirilebilir olmalıdır.
Ayrıca logonuzu, marka sembolünüzü veya web sitenizin içeriğini yansıtan herhangi bir resmi kullanmayı düşünün.
Peki favicon kullanma konusundaki düşünceleriniz neler? Sormak istediğiniz bir şey var mı? Yorumlarda bize bildirin.
