Tasarım Sistemi Nedir ve Neden Birine İhtiyacınız Var?
Yayınlanan: 2020-01-06Son zamanlarda tasarım geliştirme iş akışınızda zorluk mu yaşıyorsunuz? Kötü ürün kararlarıyla sonuçlanan devir sorunu mu yaşıyorsunuz? Önemli ölçüde iyileştirmenin yollarını mı arıyorsunuz?
Bir Tasarım Sistemine ihtiyacınız var. Daha iyi, daha hızlı çalışmanıza ve ekip işbirliğinizi geliştirmenize yardımcı olacaktır.
Ama bir Tasarım Sistemi gerçekten nedir?
Tasarım Sistemi, dijital dönüşüm ortamında oldukça yeni bir fikir. Ama son zamanlarda çok fazla duygu ve ilgi uyandıran biri.
Atomik Tasarım Metodolojisi, Bileşen Tasarımı ve Tasarım Dili gibi birçok adla bilinen tam yığın tasarım sisteminin arkasındaki fikir, siz ve ekibiniz tarafından yeniden kullanılabilecek bir dizi tasarım bileşeni yaratmaktır.
Airbnb ve Uber , kendi benzersiz tasarım sistemlerini uygulayarak dijital ürünlerin tasarlanma şeklini temelden değiştirdi. Bileşen tabanlı bir tasarım sisteminin avantajları, bu şirketlerin ekipleri içinde yenilik ve üretim hızını büyük ölçüde değiştirebilmeleriydi.
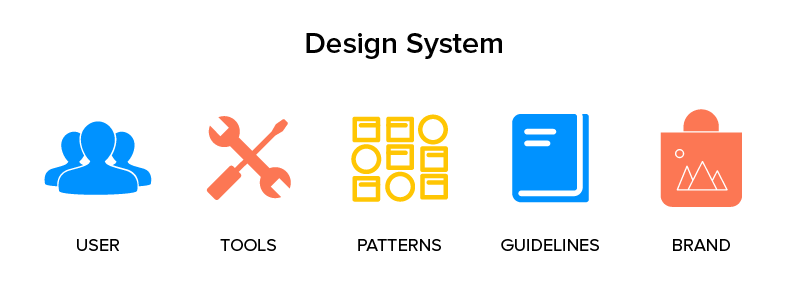
Tasarım Sistemi Nedir?
Bir tasarım ekibinde çok fazla kişi aynı proje üzerinde çalıştığında ve aynı zorluklarla karşılaştığında, sorunu çözmek için benzersiz bir yol bulan her kişi, ürünü kullanırken kullanıcı için tutarsız bir deneyime neden olabilir. Tasarım Sistemlerinin temelleri, tasarımı ölçekte yönetmektir.
Bana Tasarım Sistemi tanımını sorarsanız , tüm ekip tarafından bir ürün üzerinde birleştirilebilen ve yeniden kullanılabilen bir dizi unsur olduğunu söyleyebilirim . Renkleri, tasarımları, bileşenleri ve karakter stillerini içerir. Bu bileşen serisi, farklı kombinasyonlarda yeniden kullanılabilir.

Ürün Tasarımı her zaman tutarlılık ve öngörülebilirlik ile ilgili olmuştur. Birleşik Tasarım Sistemi ux ile ürünleri daha iyi, daha hızlı oluşturabilirsiniz ve bu, kullanıcı için uyumlu bir deneyim sağlar.
Bir Tasarım Sistemi kılavuzu , şirketlerin olağanüstü UX oluşturmasına ve markalarını güçlendirmesine yardımcı olur.
Aktarım Sorunu
Daha önce, tasarımcılar ve geliştiriciler birçok sorunla karşı karşıya kaldı. Yinelemeler, gereksinim değişiklikleri ve tasarım ve geliştirmenin silo halindeki doğası nedeniyle, aktarma birçok zorluk yarattı. Çoğu zaman, geliştiricilerin tasarımcılar ve kötü ürün kararları tarafından engellenmesine neden oldu.
Yaygın olarak kullanılan bileşenlere odaklanılarak, tasarımcılar ve geliştiriciler arasında daha büyük bir iş birliği sağlandı ve daha önce bir araya getirilmiş ekipler artık aynı zihinsel model üzerinde çalışıyor. Halihazırda var olan tasarım sistemi bileşenlerini görmek, büyük miktarda tekrarlanan çabayı ortadan kaldırır.
Bileşen tabanlı tasarım modeli harika bir adımdır. Aktarma ihtiyacını önemli ölçüde azalttı.
Tasarım Sistemi, ürün geliştirmeye yönelik yönergeleri, ilkeleri, felsefeleri ve kuralları kapsayan tutarlı bir yaklaşımdır. Bir tasarım sistemi kılavuzu , tasarım pratiğini ölçeklendirmek için mükemmel bir araçtır, elden çıkarma ihtiyacını ortadan kaldırır ve daha fazla işbirliğini kolaylaştırır.

Neden Tasarım Sistemi Kullanmalısınız?
Bir Tasarım Sisteminin birçok faydası vardır. Tüm şirketin daha iyi ve daha tutarlı tasarım çözümlerini verimli bir şekilde sunmasına yardımcı olur. Tasarım Sistemi, son kullanıcılar için keyifli deneyimler tasarlama sürecini kolaylaştırır.
1. Tutarlılığı Kolaylaştırır-
Bir Tasarım Sisteminin oluşturulması, bir ürün içindeki tüm görsel bileşenlerin sınıflandırılmasıyla başlar. Bu, ürün içindeki en büyük tutarsızlıkların vurgulanmasına yardımcı olur ve ekibin ürünün ilgili ve en sık kullanılan öğelerine ve bileşenlerine karar vermesine yardımcı olur. Tasarımda Tutarlılık en önemli Tasarım İlkesidir.
2. Daha iyi iletişim-
Ürün geliştirmede yer alan ekip için, açık kaynaklı Tasarım Sistemlerinden genellikle tek doğru kaynak olarak bahsedilir. Ekibin ürün kalitesini planlamasına, geliştirmesine ve sürdürmesine yardımcı olur.
Tek hakikat kaynağı (SSOT), kuruluşların iş kararları verirken herkesin aynı verileri kullanmasını sağlamak için bilgi mimarilerinin bir parçası olarak uyguladıkları bir kavramdır .
Tasarım Sistemi tek bir gerçek kaynağı olduğu için, projede kullanılabilecek kelimeleri de içerdiği anlamına gelir. Bir geliştiricinin bir düğmeyi kırmızı renkli olarak adlandırdığı günler geride kaldı. Bu, geliştiriciler ve tasarımcılar arasında daha iyi tartışmalara yol açar ve aynı adlandırma kuralında konuşmalarına izin verir.
3. Geliştiricilere Açıklık-
Yerinde bir tasarım sistemi ile geliştiriciler , birleşik stilleri korurken gerekli tasarım sistemi bileşenlerinin nasıl oluşturulacağına dair net bir vizyona sahiptir.
4. Daha Hızlı Yineleyin-
Bir Tasarım Sistemi uygulayarak ekipler çok daha hızlı yinelenebilir. Yeni tasarımları daha az kaynakla küçük parçalar halinde ve daha kısa geri bildirim döngüleriyle yayınlayabilirsiniz. Ekibinizin yaptığı tüm tasarım değişiklikleriyle düzenli ve güncel kalmanıza yardımcı olur.
5. Daha İyi Müşteri Deneyimi:
Tasarım sistemleriyle oluşturulan tutarlı deneyim sayesinde, mobil uygulama deneyiminden masaüstü tarayıcı deneyimine geçiş yapılırken bilişsel yük azaltılır . İç ve dış kullanıcılarımızın anlayabileceği tutarlı bir dil oluşturarak, ürünlerinizi kullanan kişiler için daha iyi bir deneyim oluşturulabilir.
6. Birbirinizin Çalışmasından Yararlanmak –
Tasarım Sistemleri birden fazla ekip arasında paylaşılabildiğinden, verimlilik ekipler ve ürünler arasında genişletilebilir. Tekerleği yeniden icat etmeden diğer insanların çalışmalarından yararlanmak, birbirlerinin yeniliklerini kullanmak kolaylaştı.
Ölçekte çalışmak ve verimliliği ve tutarlılığı artırmak, bir Tasarım Sistemini kullanmanın ve sürdürmenin ana avantajlarıdır. Bir Tasarım Sistemindeki bileşenleri yeniden kullandığınız için, bir tane oluşturmak için harcanan zaman ve çaba, uzun vadede gerçekten karşılığını verir. Tasarım ve geliştirme ekibiniz sadece mevcut ürünlerde ince ayar yapabilir, deneyimi geliştirebilir veya başka ürünler oluşturmaya odaklanabilir.


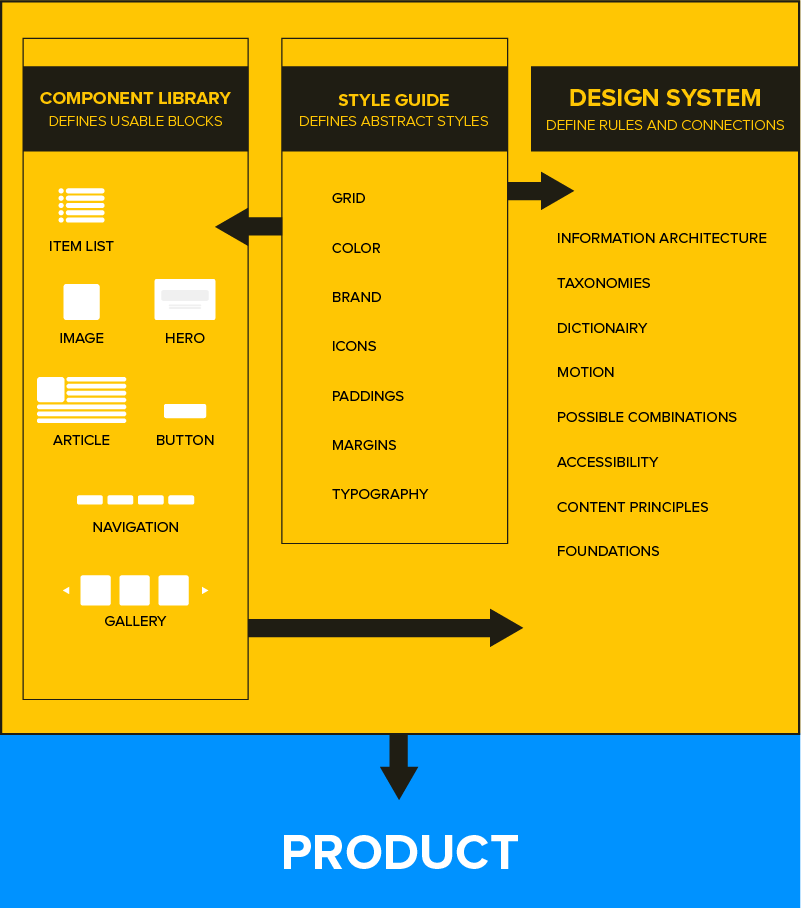
Çoğu zaman, Tasarım Sistemi, Stil Kılavuzu veya Bileşen Kitaplığı ile birbirinin yerine kullanılır. Ancak bunlar bir Tasarım Sisteminin alt bileşenleridir.
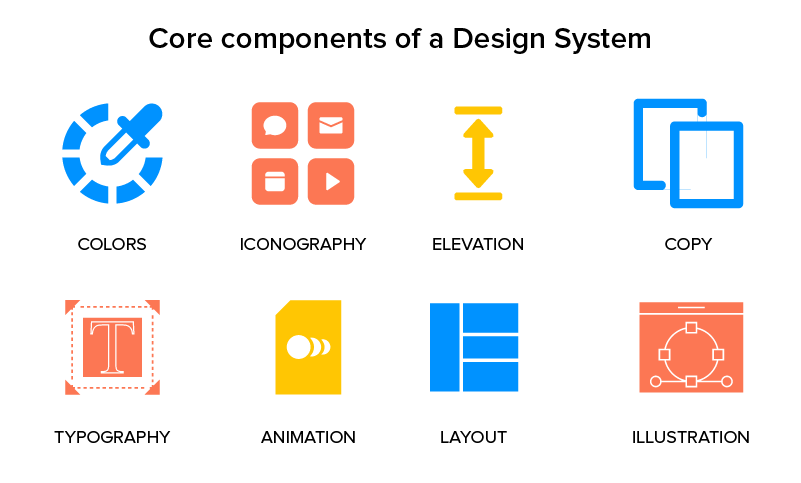
Tasarım Sistemi, basit stil kılavuzlarından çok daha karmaşıktır. Renklerden belgelere kadar her şeyi içerir. Tasarım Sisteminin gerçekte yaptığı şey, ürün ekipleri için ortak bir görsel dil tanımlamasıdır.
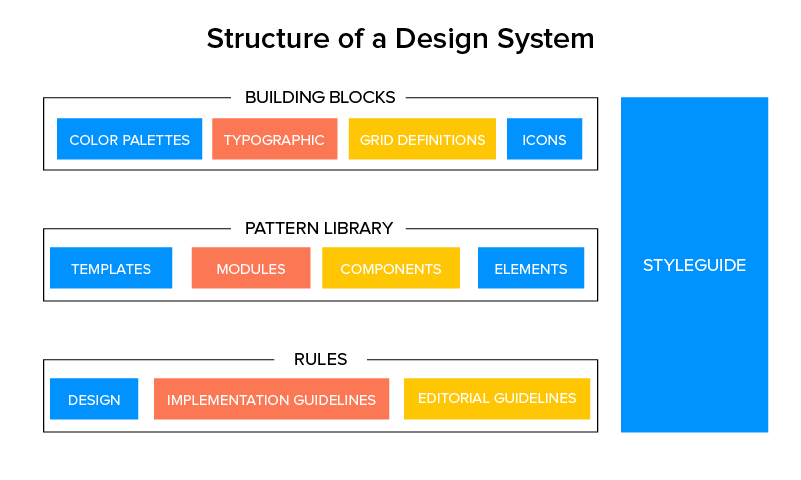
Tasarım sürecini hızlandırır. Bir Sistem Tasarımı, tutarlı grafik standartlarına sahip nihai bir ürün oluşturmaya dahil olan ekipler arasındaki boşluğu doldurur ve bileşenlerden web siteleri oluşturmayı son derece kolay hale getirir. Tasarım ve geliştirme ekipleri için bir kural kitabı gibidir ve şu bölümlere ayrılabilir:
Tasarım Sistemi – Tüm tasarım standartları seti ile birlikte ilkeler, modeller ve bunlara nasıl ulaşılacağına ilişkin bileşenler.
Kalıp Kitaplığı - Tasarım Sisteminin bir alt bileşeni olan kalıp kitaplığı, yeniden kullanılabilir bileşenlerin ve kullanıcı arayüzü tasarım öğelerinin bir deposudur. Temel olarak, bir desen kitaplığı, bir sitede birden çok kez ortaya çıkan tasarım öğelerinin bir koleksiyonudur.
Stil Rehberi- Tasarım Sisteminin bir diğer alt bileşeni olan Stil Rehberi, görsel sunumu vurgular ve ürünlerin nasıl görünmesi gerektiğini belirler. Renkleri, yazı tiplerini, marka özelliklerini ve logoları içerir.

Tasarım Sistemi Örnekleri
Cihazların, ortamların ve tarayıcıların sayısındaki şaşırtıcı artışla birlikte, düşünceli arayüz tasarım sistemleri geliştirmeye sürekli artan bir ihtiyaç var.
Tasarım Sistemleri bir endüstri standardıdır. Yalnızca en iyi ekip işbirliğini sağlamak ve projenizi düzenli tutmakla kalmaz, aynı zamanda özellikle daha büyük tasarım ekiplerinde önemli olan tasarım rehberliği sağlar. Son yıllarda, önde gelen teknoloji firmaları tasarım konseptlerini ve geleneklerini paylaştılar ve işte en iyi tasarım sistemlerinin listesi :
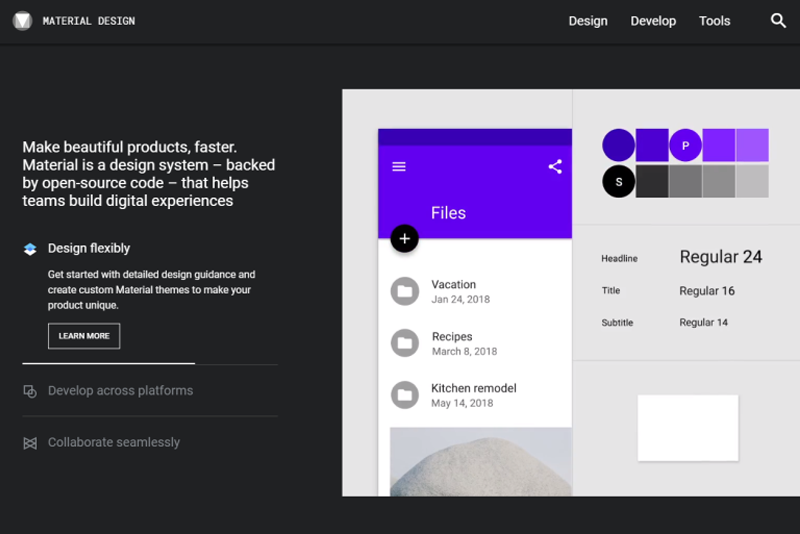
1. Malzeme Tasarımı

Materyal Tasarım Sistemi , navigasyonun basitliği ile yaygın olarak bilinir. Google tarafından 2014 yılında tüm Android tasarım ve cihazlarda tutarlılık oluşturmak için geliştirilmiş bir tasarım dilidir ve Android ve Web Uygulaması geliştiricileri tarafından yaygın olarak benimsenmiştir .
2. Atlassian
Atlassian Tasarım Sistemi oldukça kapsamlıdır ve basit ve güzel deneyimler yaratmak için yaygın olarak kullanılmaktadır.
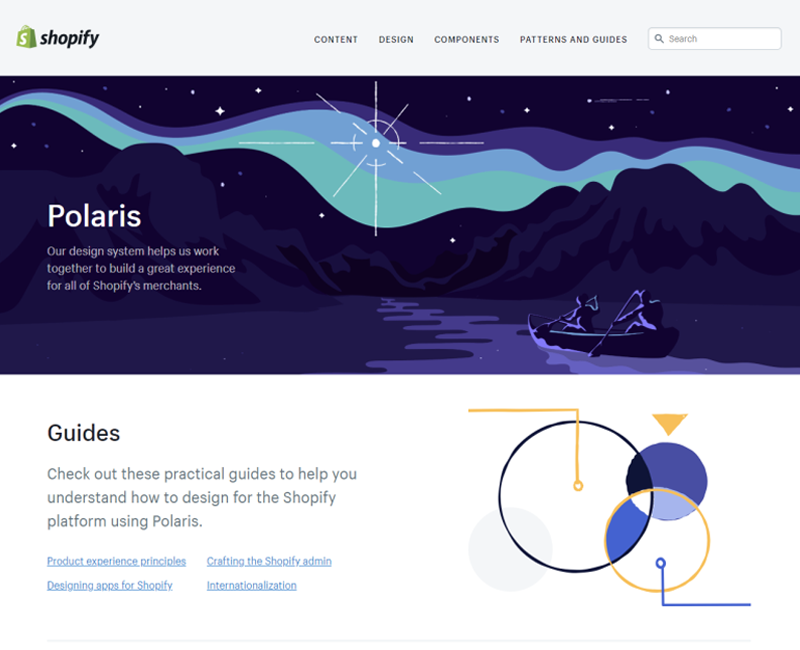
3. Kutuplar

Shopify'dan Polaris , tasarımcı-geliştirici iş akışını basitleştirmek için yaygın olarak popülerdir.
4. Karbon
Carbon Design System , IBM tasarım dilini temel alan, ürünler ve deneyimler için IBM'in açık kaynaklı tasarım sistemidir.
5. İnsan Arayüzü Yönergeleri
İnsan Arayüzü Yönergeleri , Apple tarafından tüm platformları için hazırlanmış, derinlemesine kullanıcı arayüzü kaynakları ve pratik bilgiler sağlayan bir Tasarım Sistemidir.
6. Gromet
Hewlett-Packard tarafından oluşturulan Grommet , atomik tasarım yöntemlerini benimsemenize ve ihtiyaçlarınızı karşılayan bir kitaplık oluşturmanıza yardımcı olabilecek bir tasarım sistemidir.
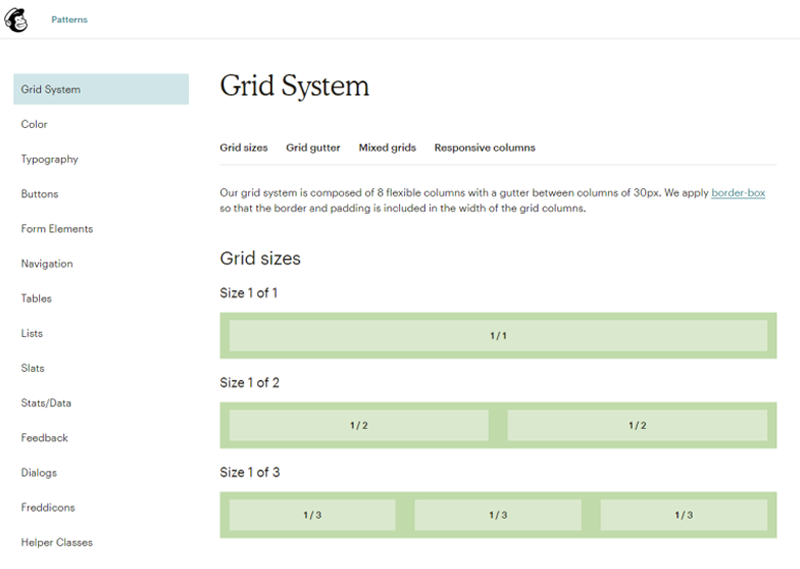
7. Posta Chimp'i

Mailchimp'in tasarım sistemi, tasarım diline tutarlı bir yapı sağlamaya odaklanan cesur ve yaratıcı tasarımlarla ilgilidir.
8. Dijital Telepati
Digital Telepathy bir Dijital Tasarım ajansıdır. Yıllar geçtikçe, müşterilerin deneyimini yinelemeli olarak iyileştirmek için sonuç odaklı bir tasarım metodolojisini geliştirdiler.
9. Suşi
İlk tasarım sistemi araçları ölçeklenebilir olmadığından, Zomato yakın zamanda Sushi adında yeni bir tasarım sistemi ile geldi . Zomato uygulaması ile kullanıcılarına yeni ve gelişmiş bir deneyim sunuyor.
10. Akıcı
Fluent Design System , Microsoft tarafından geliştirilmiştir ve tüm Windows 10 cihazları ve platformları için tasarlanmış yazılımlarda kullanılan tasarımlar ve etkileşimler için yönergeler içerir.
Tasarım Sistemleri Tasarımcılara Nasıl Fayda Sağlayabilir?
Artık UX ve UX incelemesinde bir tasarım sisteminin ne olduğunu ve buna sahip olmanın birçok avantajını bildiğinize göre, bir tasarım sistemi tasarımcılara fayda sağlar ve onlar için görevleri basitleştirir. Önde gelen bir mobil uygulama tasarım şirketi olarak, Tasarımcılar için tüm web sayfasını tek bir varlık olarak düşünmek yerine kullanıcı arayüzünü küçük parçalara ayırmanın kolay hale geldiğini fark ettik. Belirli bir sayfayı bir dizi bileşen olarak düşünebilir ve Tasarım Sisteminden doğru bileşeni, deseni veya stil seçeneğini (renk, simgeler, yazı tipleri vb.) hızla bulup kullanabilirsiniz.
Çözüm
Ürünleriniz için her yeni deneyimin temelini yeniden düşünmek yerine, bir Tasarım Sistemi tasarımcıları, geliştiricileri, ürün yöneticilerini ve ayrıca birden fazla paydaşı şirketin tasarım vizyonuyla aynı hizada tutar ve ekibin mükemmel piksel geliştirmeye kolayca odaklanmasını sağlar. .