Materyal Tasarımı Nedir ve Nasıl Kullanılmalıdır?
Yayınlanan: 2021-02-02Yaratılışından bu yana, web'in yüzü birçok değişikliğe uğradı. Esasen 1990'larda ve 2000'lerin başında tasarımın Vahşi Batı'sı olarak başlayan şey, sonunda daha basit, daha temiz ve daha öngörülebilir web sitelerine yol açtı.
Ardından akıllı telefonlar devreye girdi ve büyük değişikliklere ihtiyaç duyuldu. Sonuç olarak, Google'ın tasarım sistemi ve dili olan Materyal Tasarımı sayesinde uygulamaların ve nihayetinde web sitelerinin yaşadığı sismik bir değişim oldu.
İlk olarak 2014 yılında tanıtılan bu ızgara tabanlı tasarım sistemi benimsendi, orman yangını gibi yayıldı ve ardından yeni bir hayata geçti.
Ama nedir, gerçekten?
Bu yazıda, Materyal Tasarımı tartışacağız, bugün Materyal Tasarımı kullanan web sitelerinden bazı örnekler göstereceğiz ve Materyal Tasarım'ı kendi tasarımınızda ve web sitelerinin geliştirilmesinde kullanmanıza yardımcı olacak kaynaklar sağlayacağız. Öyleyse başlayalım.
İçindekiler
- Materyal Tasarımı Nedir?
- Materyal Tasarımının Temel İlkeleri Nelerdir?
- Web Tasarımcıları Bugün Materyal Tasarımını Nasıl Kullanıyor?
- Materyal Tasarımı Örnekleri
- Materyal Tasarımının Artıları ve Eksileri
- Materyal Tasarımının Nasıl Uygulanacağını Öğrenmek için Kaynaklar
- Materyal Tasarımı UI Kiti
Materyal Tasarımı Nedir?
Material Design, Google tarafından 2014 yılında geliştirilen bir tasarım sistemidir. Tüm tasarım sistemi, tasarım dili ve tüm belgeleri artık Material.io'da yayında:

Diğer tasarım sistemleri gibi Materyal Tasarımı da şunları içerir:
Tasarım sisteminin arkasındaki sürüş ilkelerinin bir açıklaması:

Yeni tasarım dilini kullanma ve onunla ürünler yaratma yönergeleri:

Tasarımcıların Materyal UI'lerini kolayca oluşturmasını sağlayan yeniden kullanılabilir bileşenler:

Ancak Materyal Tasarımı, çoğu tasarım sisteminden çok daha kapsamlıdır. Çünkü tek bir marka veya proje için üretilmemiştir.
Kod adı “Quantum Paper” olan Material Design, Android tasarımcılarının iyi tasarım yoluyla daha iyi uygulamalar oluşturmak için kullanabilecekleri bir tasarım dili olarak piyasaya sürüldü. Google, uygulamalarının tasarımını elden geçirmek için Materyal Tasarımı da kullandı.
Materyal Tasarımının genel amacı, tasarımcıların hızlı yanıt veren, kullanılabilir ve ölçeklenebilir uygulamalar oluşturmasını sağlamaktı.
2014'te Material Design'ın piyasaya sürülmesi, tasarım topluluğu arasında yalnızca Android geliştirme için değil, aynı zamanda iOS uygulamaları ve web siteleri için de büyük dalgalar yarattı.
Materyal Tasarımı Neden Oluşturuldu?
Materyal Tasarımının nasıl ortaya çıktığını anlamak için ondan önce ne olduğuna bakmamız gerekiyor.
skeuomorfizm
Skeuomorfizmin öne çıktığı 2010 yılı civarındaydı. Bu, UI öğelerini temel aldıkları gerçek nesneler gibi gösteren bir tasarım stiliydi. Web sitesi arka planları ve simgeleri söz konusu olduğunda bunu çok gördük.
Bu, 2012'deki Apple ana sayfasından bir ekran görüntüsü:

iPad'de gördüğünüz uygulama simgelerinin çoğu skeuomorfiktir. Örneğin, sarı ile vurgulananlara bakın:
- Kamera uygulamasının simgesi, bir kameranın merceğine benzer.
- Saat uygulamasının simgesi eski bir analog duvar saatine benziyor.
- Takvim uygulamasının simgesi, çevrilebilir bir takvim kartına benziyor.
Skeuomorph UI'ler, gerçekçi nitelikleri nedeniyle çok dikkat dağıtıcı olduklarını kanıtladılar. Üstelik tasarımın gerçekçi özellikleri, trend olması dışında hiçbir amaçla kullanılmamıştır.
Düz tasarım
Sonraki tasarım trendi olan düz tasarım, selefinin fazlalığını ve yüzeyselliğini ortadan kaldırmayı amaçlıyordu.
Daha önce skeuomorfik simgelerin 2020'de bir iOS cihazında nasıl göründüğü aşağıda açıklanmıştır:

Bu simgeler (ve uzun süredir devam eden birçok uygulamanın simgeleri gibi) düz hale geldi ve gerçekçi niteliklerin çoğu çıkarıldı.
Düz tasarım bugüne kadar varlığını sürdürürken - minimalizm ve iyi, temiz tasarımın modası asla geçmeyeceği için - düzeltilmesi gereken büyük bir kusur vardı.
Nielsen Norman Group'un açıkladığı gibi:
“[Düz tasarım] genellikle tıklama belirsizliğine ve kullanıcı verimliliğinin düşmesine yol açar. Tasarımcılar kullanıcı arayüzünü düzleştirdiklerinde, normalde kullanıcılara nereye tıklamaları gerektiğini söyleyen birçok göstergeyi kaldırma eğilimindeler.”
Malzeme Tasarımı
Materyal Tasarımı, fiziksel dünyadan ilham aldı. Ancak bu, tasarımı skeuomorfik günlere geri getirme girişimi değildi. Bu bir metafor (ilkelerini keşfettiğimizde kısaca bakacağız).
Gerçekten, Material Design'ın yaptığı, tamamen düz kullanıcı arayüzleri tasarlamaktan kağıt ve mürekkepten ilham alan yüzeyler tasarlamaya geçmek oldu. Bunu şöyle düşünün:
Önden bakıldığında bir yaprak kağıt düz ve iki boyutlu görünür. Ancak, gerçek dünyada, aslında böyle davranmaz.
Kağıt üç boyutludur. Sayfalar gölgeler, dikişler ve kıvrımlar oluşturur ve ihtiyaçlarımız için kesilip yeniden boyutlandırılabilir - Google'ın Materyal Tasarımı ile dijital alanda yeniden yaratmayı amaçladığı bir şey.
Material Design web sitesindeki bu örnek, Material'in ticari marka stillerinden biridir:

Düz üstteki uygulama çubuğunun altında bulunan gölgeye dikkat edin.
Bu nedenle, Materyal Tasarımı hala düz elemanlar kullanır. Ancak, bu öğeler çeşitli düzlemlerde yer alır ve gerçek dünyadaki kağıt ve diğer nesneler gibi davranarak dijital deneyimlere daha gerçekçi bir "his" verir.
Bu, bir uygulamanın veya web sitesinin kullanıcılarının, tıpkı fiziksel ortamda olduğu gibi nesnelere nasıl dokunacaklarını ve nesneler arasında nasıl hareket edeceklerini anladıklarından, kullanıcı arayüzüne daha doğal bir şekilde yanıt vermelerini sağlar.
Google Tasarım Başkan Yardımcısı Matias Duarte, bunun neden web'e getirmek için önemli bir değişiklik olduğunu açıkladı:
“Gerçek kağıttan farklı olarak, dijital materyalimiz akıllıca genişleyebilir ve reform yapabilir. Malzemenin fiziksel yüzeyleri ve kenarları vardır. Dikişler ve gölgeler, dokunabilecekleriniz hakkında anlam verir.”
NNG'den bu noktaya geri dönersek, Materyal Tasarımı, düz tasarımdaki derinlik ve diğer önemli göstergelerin eksikliğinden kaynaklanan sorunu düzeltir.
Tasarıma daha anlamlı başka değişiklikler de getirdi.
2021 İçin 30 Değerli Web Tasarım İstatistikleri
Materyal Tasarımının Temel İlkeleri Nelerdir?
Materyal Tasarımı, tasarıma katmanlar veya gölgeler eklemekten daha fazlasıdır. Yeni bir tasarım dilinin kurallarını belirleyen süper kapsamlı bir kaynaktır.
Web tasarımında uymamız gereken temel ilkelere benzer şekilde Materyal Tasarım'ın da kendine ait üç ilkesi vardır:
İlke 1: Malzeme Bir Metafordur
Materyal Tasarımını fiziksel dünyanın dijitalleşmesi olarak düşünün.
Bu nedenle, Materyal Tasarımı, ziyaretçilerden ve kullanıcılardan kendilerine doğal olmayan bir dijital deneyime girmelerini istemek yerine, fiziksel ortamımızın temel ilkelerini uygulamalara ve web sitelerine uygular.
Örneğin, neden-sonuç fikrini ele alalım. Birisi belirli bir eylemi yaptığında, tahmin edilebilir bir sonuç bekler.
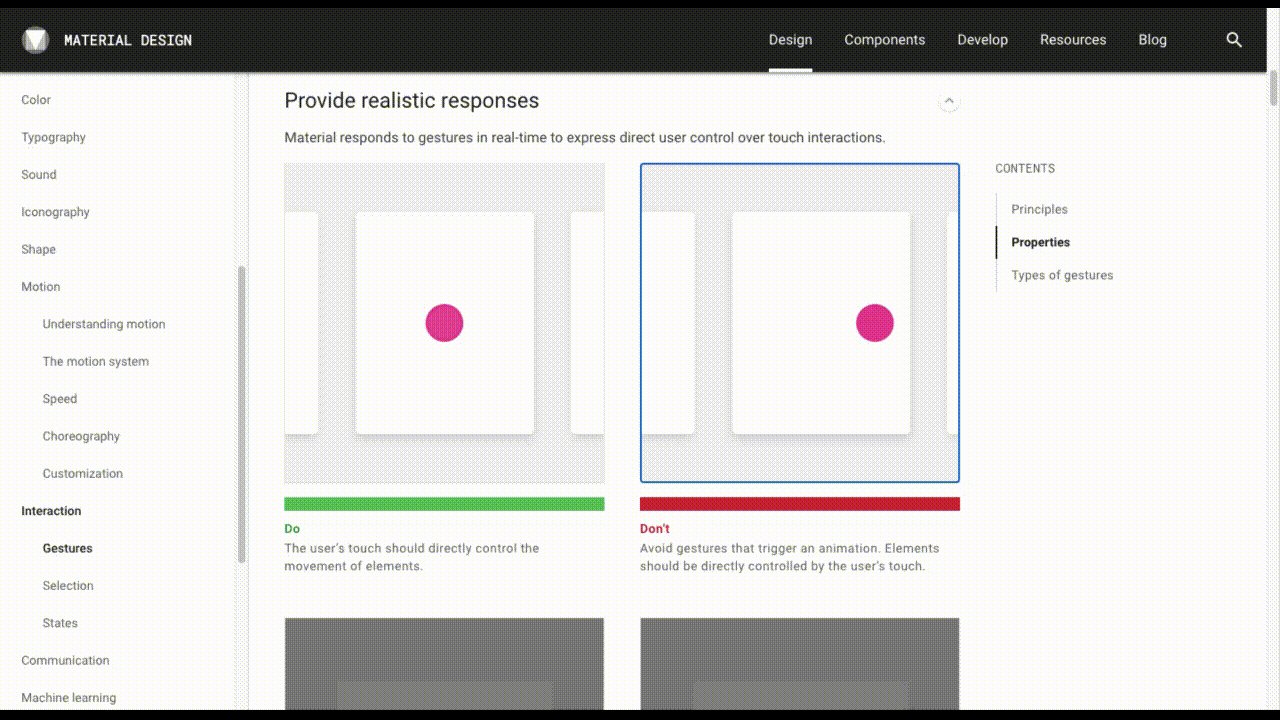
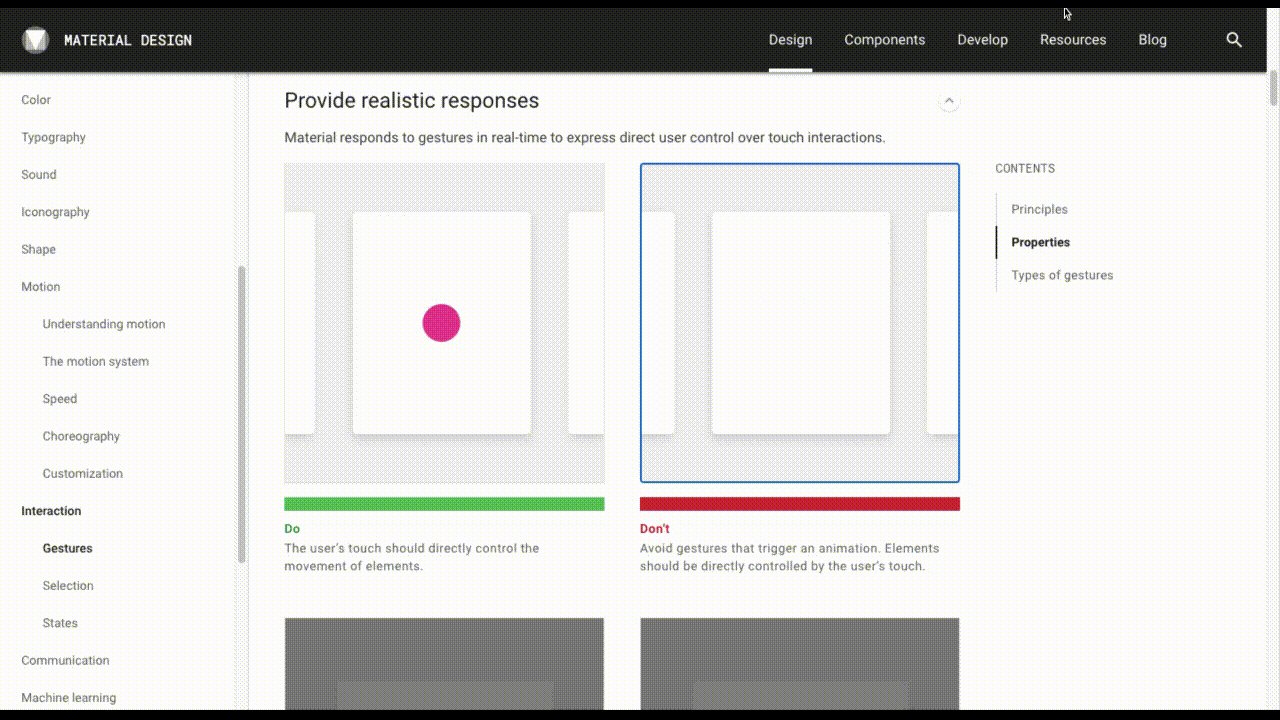
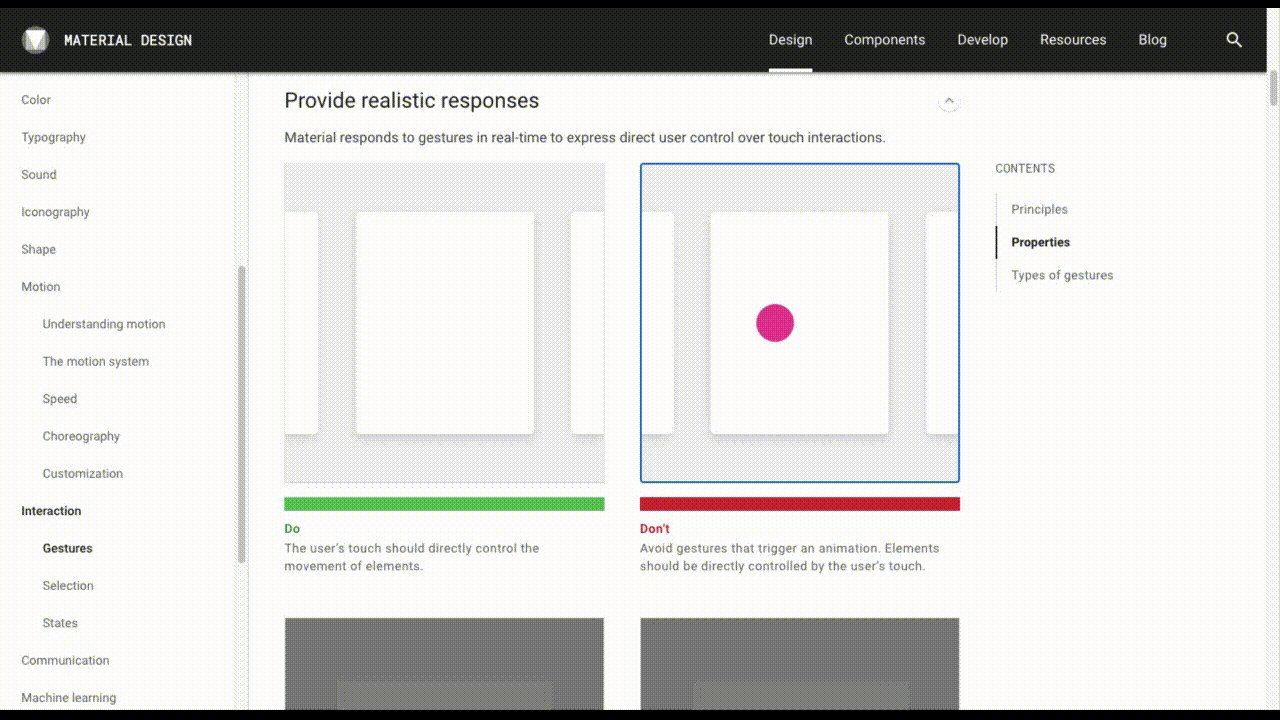
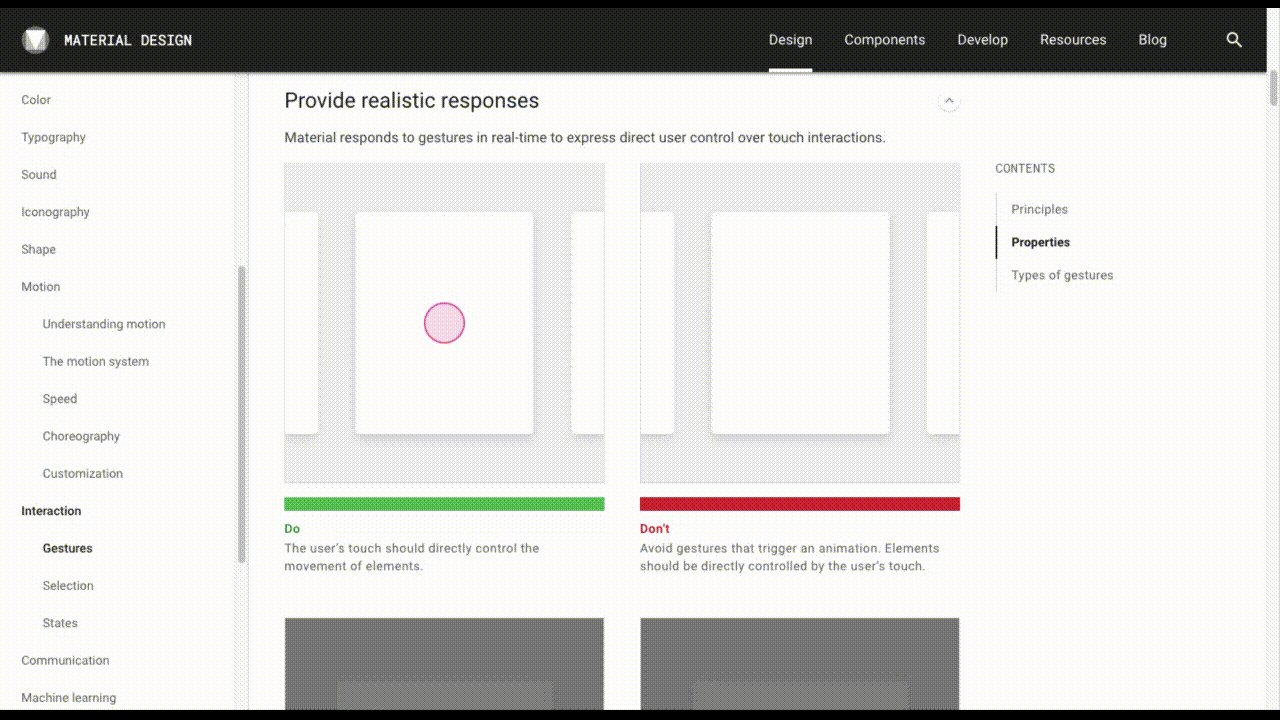
Material Design'ın Etkileşim açıklayıcısındaki bu yan yana karşılaştırmaya bir göz atın:

Her iki arabirimde de yatay kaydırma çubuğu bulunur.
Soldaki, yalnızca kullanıcı içeriği tıklayıp sürükledikçe hareket eder. Gerçek dünyada bu böyle çalışır.
Ancak sağdaki, tıklamayla etkinleştirilen bir kaydırma animasyonuna sahip. Gerçek dünyadaki nesnelerimiz bu şekilde hareket etmez.
Kullanıcı arayüzlerini bu tür fiziksel özelliklerle donatarak, kullanıcılar web siteleri ve uygulamalarla etkileşim kurmak için sezgilerine ve doğal eylemlerine güvenebilirler.
İlke #2: Kalın, Grafik, Kasıtlı
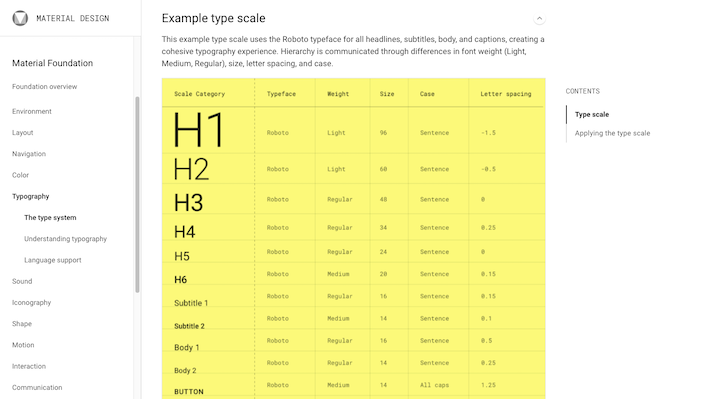
Web Tipografisi ile ilgili Malzeme Temeli bölümündeki bu örneğe bakın:

Tüm Material Foundation bu kadar kapsamlıdır. Her bölüm, bileşenin nasıl çalıştığını ve neden bu şekilde çalışması gerektiğini açıklar. Esasen, her tasarım seçiminin arkasında bir anlam ve mantık vardır.
Bu, o zamanlar tasarımda önemli bir değişiklikti. Artık mesele birisi görünüşünü beğendiği için ya da belli bir trendi takip ettiği için bir şey tasarlamakla ilgili değildi.
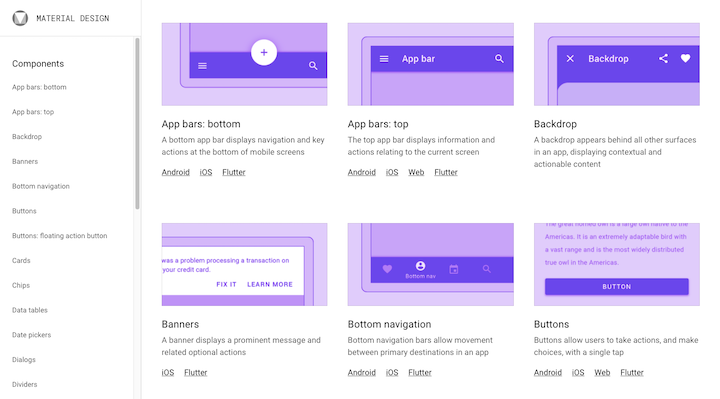
Bu sistem, hangi UI öğelerinin hayati olduğunu ve hesaba katılması gerektiğini açıkça ortaya koydu:
- Düzen (duyarlı ızgaralar ve hiyerarşiye vurgu yaparak)
- Navigasyon
- Renk
- Tipografi ve Web Yazı Tipleri
- Ses (bu esas olarak uygulamalarla ilgilidir)
- ikonografi
- Şekil
- Hareket
- Etkileşim
- İletişim (görüntüler, yazma ve veri görselleştirme dahil)
Materyal Tasarımı ayrıca, kullanıcı öncelikli bir deneyim yaratmak için onları tam olarak nasıl (ve neden) belirli bir şekilde tasarlamanız gerektiğini de açıkladı.
Şimdi, “kasıtlı”nın neden bu ilkenin bir parçası olduğu açık. Peki ya “kalın” ve “grafik”?
Başlangıçta, Materyal Tasarımı ağırlıklı olarak ızgara tabanlı tasarıma, net tipografik hiyerarşiye, koyu renk paletlerine ve anlamlı animasyona (diğer şeylerin yanı sıra) odaklandı.
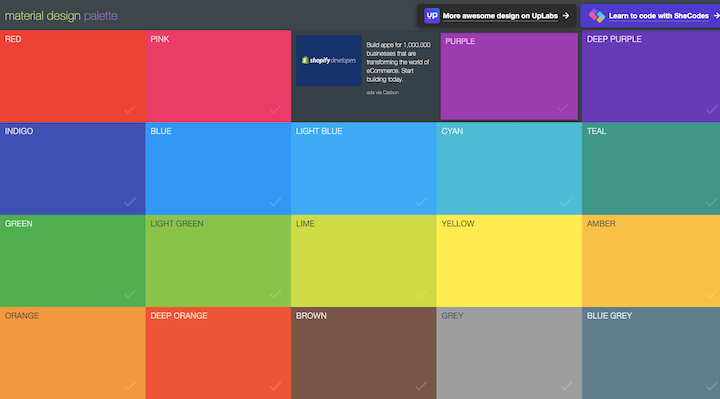
Bunun neye benzediği hakkında size bir fikir vermek için bu, Material Design Color Palette Generator adlı bir araçtır:

Bu renklerin ne kadar parlak olduğuna dikkat edin? Materyal Tasarımı, kullanıcı arayüzünde daha fazla kontrast ve derinlik yaratmak için daha güçlü, daha cesur renk paletlerini destekledi.
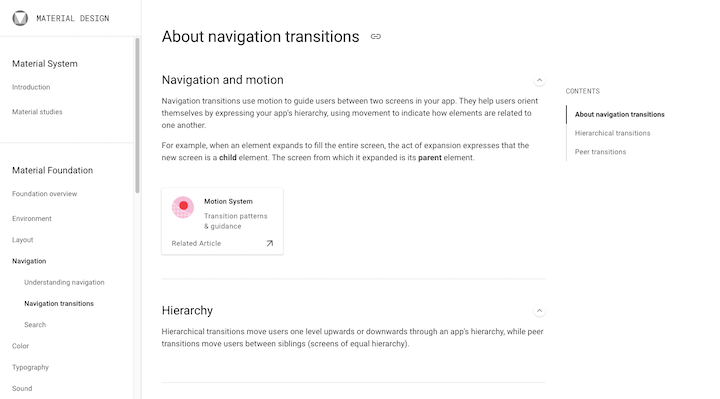
Prensip #3: Hareket Anlam Sağlar
Hareket tasarımının, animasyon uğruna animasyonla hiçbir ilgisi yoktur. Materyal Tasarımı ile ilgili diğer her şeyde olduğu gibi, tasarımı daha kasıtlı ve kullanıcı deneyimini daha sezgisel hale getirmeyi amaçlıyor.
Materyal Tasarımının tasarımda (ince) hareketi gerektirmesinin üç nedeni vardır:
- Bilgilendirici olmak ve kullanıcılara eylemin nerede ve ne zaman uygun olduğunu bildirmek.
- Kullanıcıları sayfanın en önemli bölümlerine odaklamak ve yönlendirmek için.
- Etkileyici olmak ve arayüze biraz kişilik ve neşe katmak.
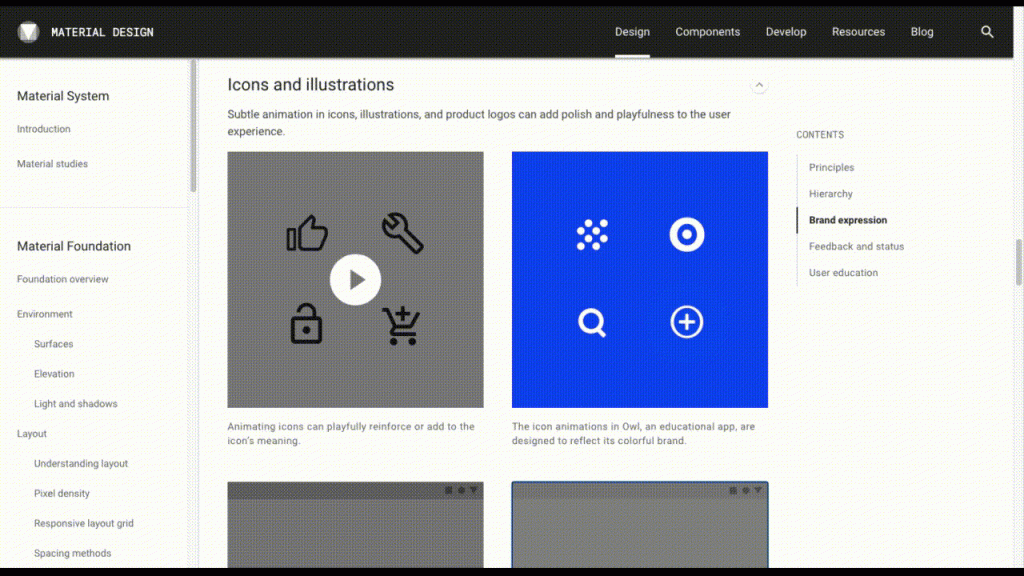
Simgeler kadar küçük öğeler canlandırılabilir:

Tüm geçiş reklamları da canlandırılabilir. Örneğin, kullanıcılar yeni bir ekranın açılmasını beklerken.
Her şey, kullanıcı yolculuğu boyunca o noktada bilgilendirmek, odaklanmak veya ifade etmek için harekete ihtiyaç duyulup duyulmadığına bağlıdır.
Web Tasarımcıları Bugün Materyal Tasarımını Nasıl Kullanıyor?
Selefleri gibi, Materyal Tasarımı da düzeltilmesi gereken oldukça büyük bir kusurla sonuçlandı.
Fazla siyah beyazdı. Kelimenin tam anlamıyla tasarımcılar için her şey yazıldı, bu yüzden “İyi tasarım böyle yapılır. Beni takip edin."
Açık olmak gerekirse, bir şablondan veya bileşenlerden çalışmanın yanlış bir tarafı yoktur. Materyal Tasarımı ile ilgili sorun, herkesin aynı tasarım sistemi ve kuralları üzerinden çalışmasıydı.
Bir tasarım sistemi, bir marka için oluşturulmalıdır, böylece benzersiz görsel stili geliştirilebilir, tutarlı bir şekilde uygulanabilir ve korunabilir. Ancak, bir uygulama veya web sitesi oluşturmayı hızlı ve zahmetsiz hale getirmek amacıyla bir tasarım sistemi genel olarak halkın kullanımına sunulduğunda herkes hemen devreye girecek.
Sonuç olarak, web siteleri ve uygulamalar aynı şekilde görünmeye başladı.
Materyal Tasarımı 2.0 Kurtarmaya
Tasarım topluluğundan (ve dolaylı olarak uygulamaları ve web sitelerini artık ayırt edemeyen kullanıcılardan) gelen tepkilere yanıt olarak Google, 2018'de resmi olmayan bir şekilde Material Design 2.0'ı yayınladı.
Materyal Tasarımının bugün nasıl göründüğüne gelince, orijinal sistemin çoğu sağlam. Modernite adına Materyal Tasarımı'nda bazı güncellemeler yapıldı.
Örneğin, artık beyaz alana, alt gezinme çubuklarının kullanımına ve renkli simge setlerinin eklenmesine daha fazla vurgu yapılıyor. Oh, ve karanlık mod artık kullanılabilir.
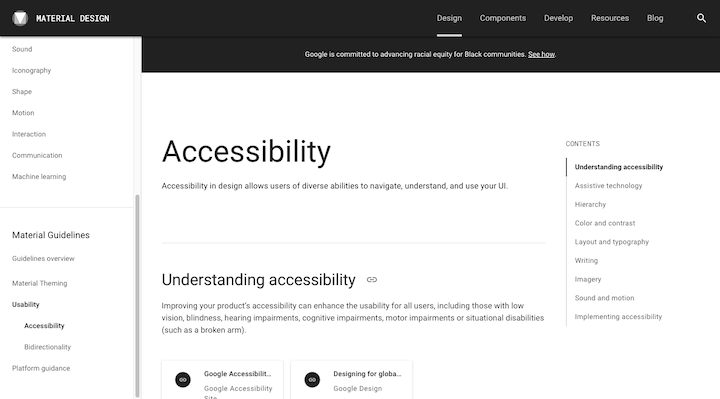
Ayrıca, web erişilebilirliği ve uluslararasılaştırmaya büyük önem verilmektedir.

Bu nedenle, Materyal Tasarımı, zamanla birlikte kurallarını kesinlikle değiştiriyor.
Bu günlerde Materyal Tasarımı 2.0 en iyi araç seti olarak kullanılıyor.
Elbette, tasarım sistemi ve yönergeler hala orada, ancak artık tasarımcıların sistemin yararlı buldukları herhangi bir parçasını alıp kendi amaçlarına uyarlamalarını sağlayan tonlarca kaynak var.
Malzeme Araç Takımı
Materyal Tasarımı yenilemesi sayesinde, tasarım sistemi artık web'deki yaratıcılığı ve bireyselliği kısıtlamaktan sorumlu değil.
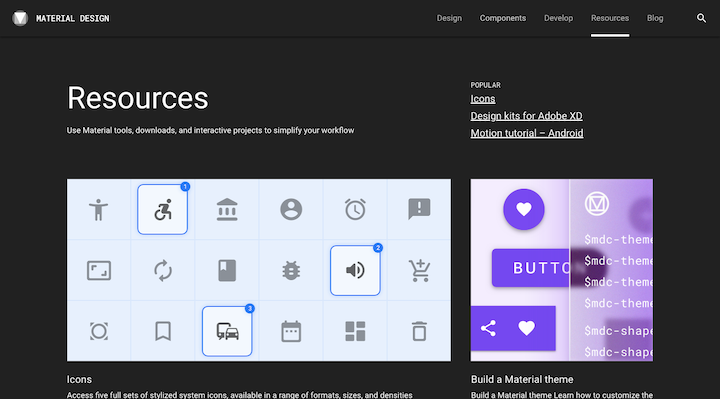
Kaynaklar bölümü, aşağıdakilerin nedeninin büyük bir parçasıdır:

Tasarımcılar, aşağıdakiler gibi başlangıç kitlerine ve araçlara erişebilir:
- Simge setleri
- Google Yazı Tipleri
- Adobe, Sketch ve Figma için tasarım kitleri
- Materyal Tasarım şablonları
Ayrıca burada, kendi yaratıcı markalı yorumlarını kullanıcı arayüzüne koyarken en iyi tasarım uygulamalarına bağlı kalmalarına olanak tanıyan tasarım özelleştirme araçlarını da bulacaklar:
- Renk
- Şekil
- tipografi
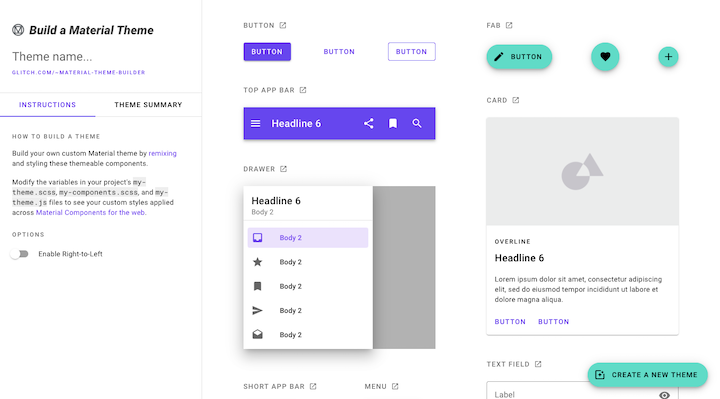
Tasarımcılar ayrıca kendi Materyal temalarını oluşturmalarını sağlayan yeni bir araca da erişebilir:

Gördüğünüz gibi, Google'ın orijinal olarak Android uygulamaları için tasarladığı renklere, yazı tiplerine, düzenlere vb.
Materyal Tasarımının bugün devam etmesini sağlayan şey budur.
Materyal Tasarımı Örnekleri
Gerçeği söylemek gerekirse, Materyal Tasarımı bugünlerde web tasarımında birçok nedenden dolayı tanımak o kadar kolay değil.
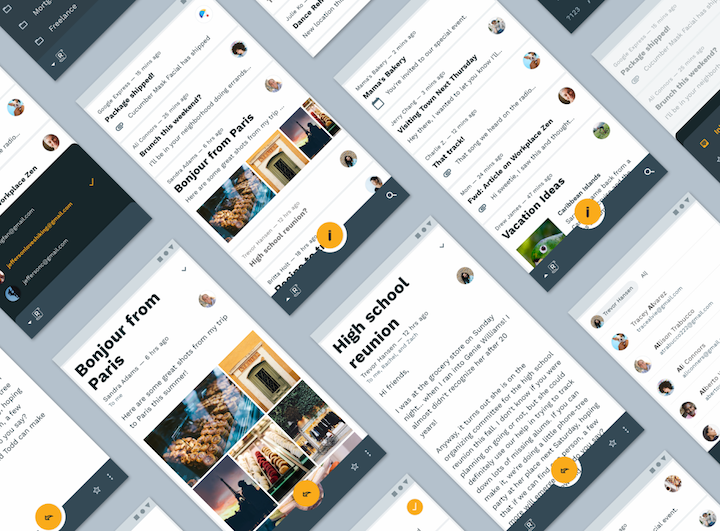
Birincisi, mobil veya web uygulamalarında yapıldığında her zaman daha açık bir yaklaşım oldu. Bu, Material.io web sitesinde sağlanan bir Materyal Çalışması olan Reply'dir (temelde sahte bir vaka çalışması):

Bunun Materyal Tasarımı olduğunu bir saniyede anlayabilirsiniz.
Öyleyse, Materyal Tasarımı 2.0'ın web tasarımcılarının daha fazla kişiselleştirme yapmasına izin verdiği gerçeği var, bu nedenle Materyal Tasarımı en iyi uygulamalarına bağlılık, bunu fark etmek için gerçekten aramanız gereken bir şey.
O halde, bugün Materyal Tasarımının iyi yanlarından yararlanan bazı web sitelerine bir göz atalım:
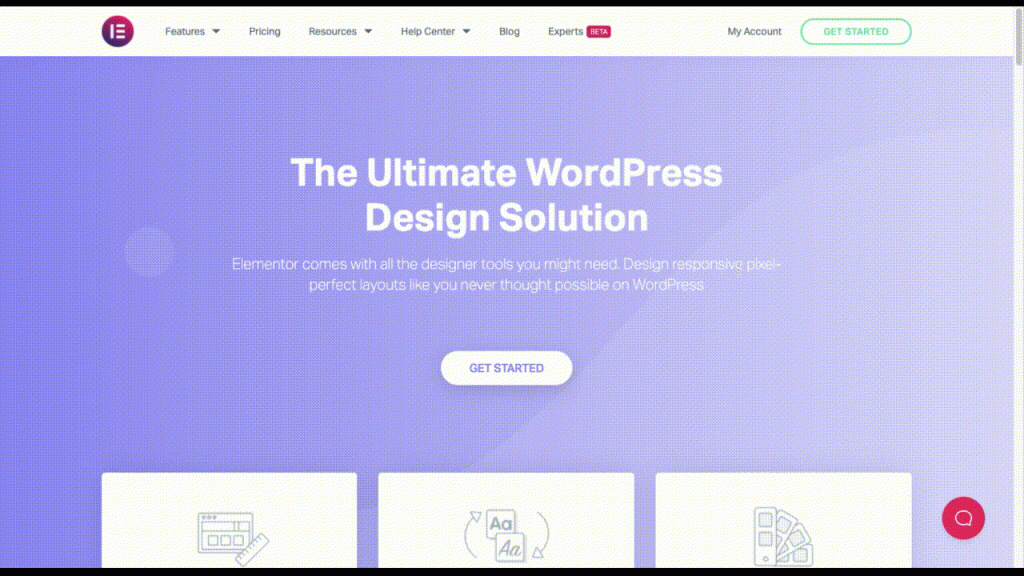
eleman

Fark etmediyseniz, Elementor web sitesi, Material Design'ın bize sunduğu iyi tasarım ilkelerinin çoğuna dayanmaktadır:
- Sayfadaki en önemli düğmeler tıklanabilir öğeler gibi görünecek ve ziyaretçilere "Evet, burayı tıklamalısınız" onayını verecek şekilde dönüştürülecek şekilde tasarlanmıştır.
- Diğer önemli bileşenler (Düzen, Tipografi ve Renkler kutuları gibi) daha yüksek bir katmana yerleştirilmiştir, böylece ziyaretçiler devam etmeden önce bunları fark edebilirler.
- Animasyon gerçekçidir, bu nedenle ziyaretçiler yalnızca beklenen şekilde hareket eden grafikleri görür. Hâlâ göz alıcılar, ancak içeriğin geri kalanından dikkatleri dağıtmayacaklar.
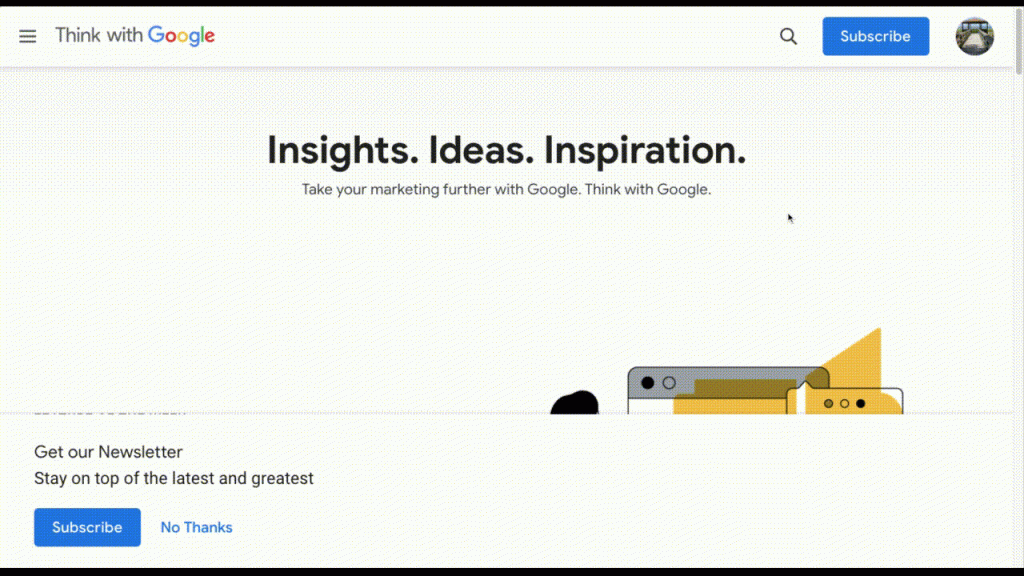
Google ile Düşünün

Google tarafından işletilen bir web sitesinin buradaki örnekler arasında olması şaşırtıcı değil. Think with Google'ın tasarım sisteminden yararlandığı birkaç öğe vardır:
- Eşit, öngörülebilir bir içerik akışı için ızgara tabanlı tasarım.
- Katmanlar arasında kontrast oluşturan ve ziyaretçilerin etkileşimde bulunacakları sayfanın farklı bölümlerini belirlemelerine yardımcı olan gölgeler.
- Harekete geçirici mesajlara dikkat çekmek için parlak renk kontrastlarına sahip minimal tasarım.
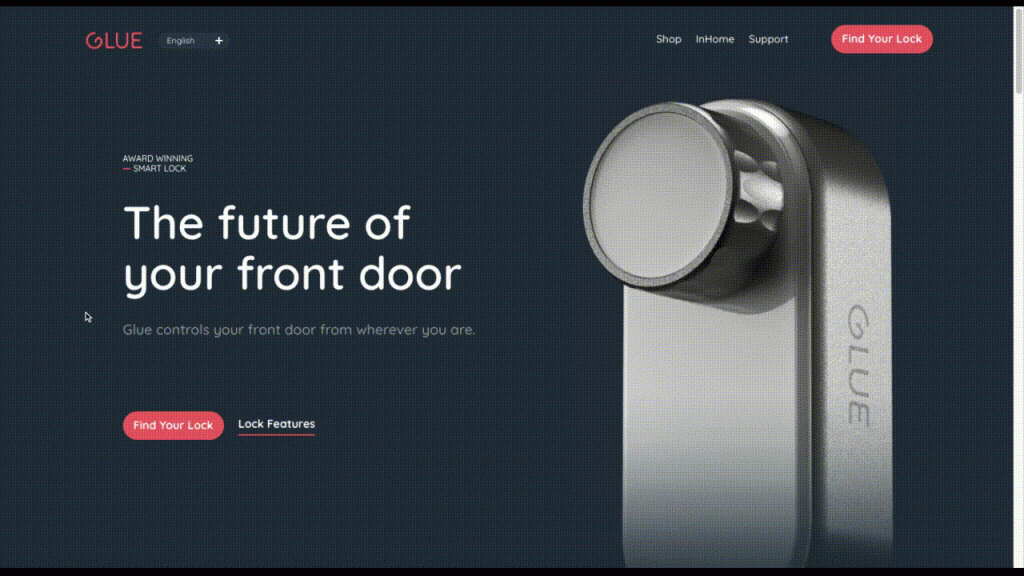
Tutkal Kilidi

Tutkal Kilidi, Materyal Tasarımına süper modern ve kişisel bir dokunuşun nasıl uygulanacağının harika bir örneğidir:
- Düğmeler cesurca renklendirildi ve üzerine gelindiğinde canlandırıldı, bu da ziyaretçilerin nereye tıklayacaklarını bilmelerini sağlıyor.
- Koyu tema, koyu arka planı dengelemek için parlak beyaz bir yazı tipi ve kırmızı düğme stili kullanarak hala minimalizm ilkelerine bağlı kalıyor.
- Bu sayfada, gövde metninden çok daha büyük türde başlıklar içeren net bir metin hiyerarşisi ve organizasyonu vardır.
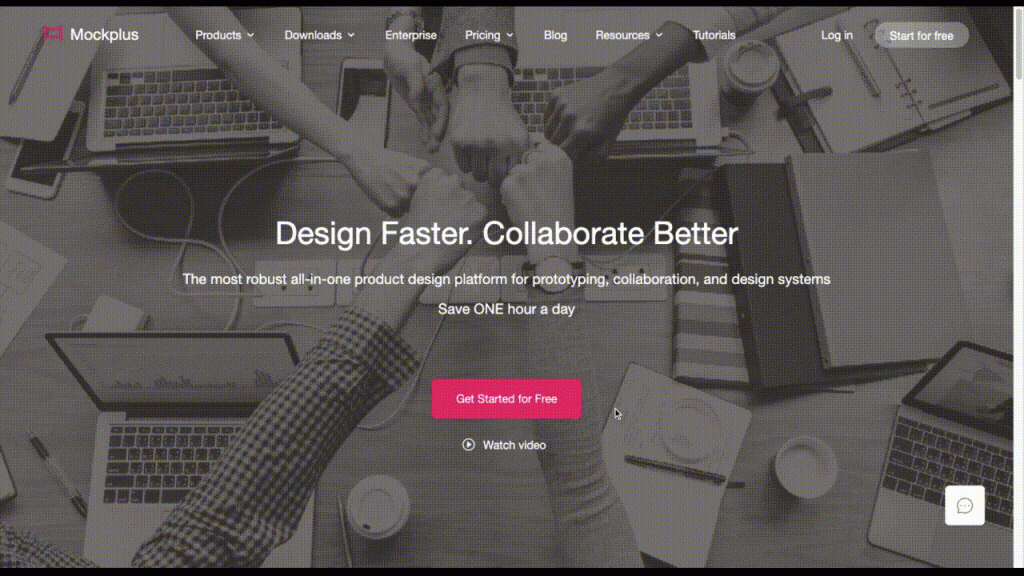
Mockplus

Mockplus, Materyal Tasarımı'ndan temel kullanılabilirlik ilkelerini alan ve onlara özel bir dokunuş veren başka bir web sitesidir:

- Parlak marka pembesinin normalde hafif olan renk paleti arasında kullanılması, ziyaretçileri sayfadaki ilgi çekici noktalara hızlı bir şekilde yönlendirmeye yardımcı olur.
- Önemli unsurların (örnek örnekler ve referanslar gibi) arkasındaki gölgelendirme, önemli katmanları ziyaretçilerin görsel alanının önüne çeker.
- Bu sayfada, ziyaretçilerin belirli bileşenlerle doğrudan etkileşimi olmadan gerçekleşen ve odaklarının nereye gittiğini kontrol etmelerine olanak tanıyan hiçbir animasyon yoktur.
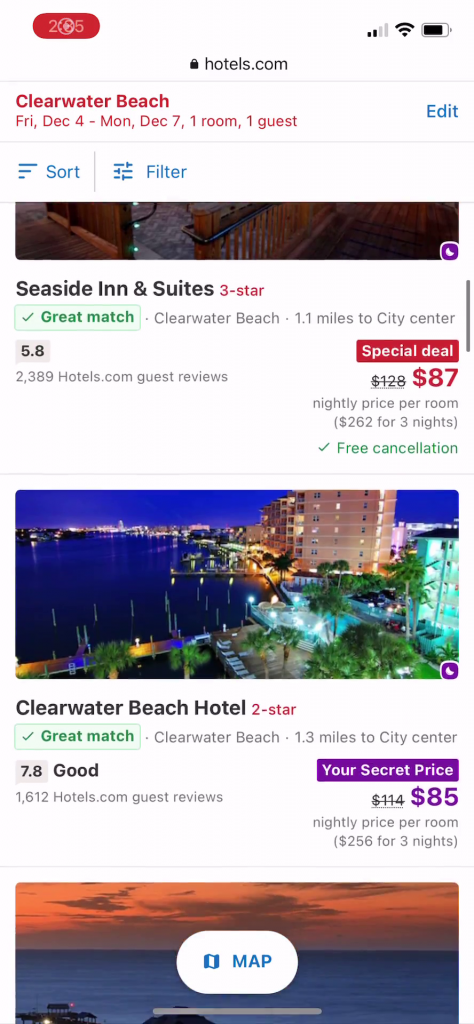
Hotels.com

Hotels.com'un masaüstü web sitesi Materyal Tasarımı ilkelerine tam olarak uymasa da, mobil sitesi şunları yapar:
- Arama sonuçları sayfasındaki her bir bileşen arasında, ziyaretçilerin otel maçlarını tek tek görüntülemelerini kolaylaştıran net ayırıcı çizgiler vardır.
- Liste görünümünden Harita görünümüne geçiş, Materyal Tasarımının web tasarımcılarının ziyaretçiler için daha mobil uyumlu deneyimler oluşturmasına nasıl yardımcı olduğunu gösterir.
- Harita görünümündeki “Daha Fazla Özelliği Gör”, “Liste” ve yakınlaştırma düğmeleri, haritanın üzerindeki bir katmana yerleştirildikleri için ayırt edilmesi kolaydır.
Materyal Tasarımının Artıları ve Eksileri
Tamam, Materyal Tasarımının artıları ve eksileri üzerine zaten çokça değindik. Ama iyiyi ve kötüyü özetleyelim ve sonra eksik parçaları tamamlayalım, böylece hepsini tek bir yerde bulalım:
Materyal Tasarımının Artıları:
- Web tasarımcıları, tüm çalışmalarını temel aldıkları temel veya zaman zaman başvurdukları güvenilir bir kaynak olsun , Materyal Tasarımından her aşamada yararlanır .
- Bir kullanıcı arayüzünün temel bileşenlerinin ve davranışlarının her birine, tasarımdaki değerlerinin ne olduğuna ve bunların nasıl kullanılacağına ilişkin kapsamlı bir genel bakış sağlar.
- Çünkü Android uygulamaları için bir tasarım sistemi olarak onun başından dolayı, tasarım bir mobil duyarlı yaklaşım ve bu yönde daha ileri iterek web siteleri sorumludur.
- Kullanılabilirlik, okunabilirlik ve erişilebilirliğin bir sorun olduğu tasarım öncüllerinin birçok kusurunu çözen , tasarıma kullanıcı öncelikli bir yaklaşımdır .
- Tasarımcıları estetiğin ötesine bakmaya ve daha kasıtlı bir şey olarak tasarlamaya zorlar. Sonuç olarak, arayüzler daha sezgisel hale gelir ve kullanıcı deneyimi iyileşir.
- Google, Materyal Tasarımından daha fazlasını elde etmek isteyen geliştiriciler ve tasarımcılar için kapsamlı belgeler ve destek sağlar.
- Tasarım sistemi bugünlerde çok daha esnek ve güçlendirici, böylece tasarımcılar Materyal Tasarımından iyi olanı alıp gerçekten kendilerine ait hale getirebilirler.
Malzeme Tasarımının Eksileri:
- Çok kesinlikle uyulması zaman web siteleri (ve uygulamalar) birbirinden gibi bakarak riski vardır.
- Bazı tasarımcılar, Materyal Tasarımının tasarımdaki herhangi bir özgürlüğü veya yaratıcılığı büyük ölçüde engellediğini düşünebilir , çünkü onlar için her şeyi heceler.
- Kodlamaya verilen önem nedeniyle Materyal Tasarımını (hatta hazır bileşenlerinden herhangi birini) kullanmayı denemekten bile korkanlar var.
- Tasarım sistemi başlangıçta uygulama tasarımcılarına yönelikti, bu nedenle web tasarımıyla gerçekten alakalı olmayan bazı kısımlar var. Ve eğer bir tasarımcı bütün bir sistemi kullanamazsa, ortaya çıkan arayüz sanki bir şeyleri eksikmiş gibi hissedebilir.
- Tasarım yönergelerinden bazıları (renkli arayüzler, simgelerin kapsamlı kullanımı ve animasyonlar gibi) web sitesi hızında sorunlar yaratabilir .
Materyal Tasarımının Nasıl Uygulanacağını Öğrenmek için Kaynaklar
Tasarım çalışmanızda Materyal Tasarımı kullanmaktan heyecan duyuyorsanız, bir sonraki adımınız aşağıdaki kaynaklara yer işareti koymaktır:
- Material.io : Bu, Materyal Tasarımına yönelik resmi kılavuzdur ve önceden tasarlanmış bileşenler, marka görüntü oluşturucuları ve daha fazlası dahil olmak üzere başlamak için ihtiyacınız olan her şeye sahiptir.
- Materyal Tasarımı belgeleri , video eğitimleri ve blog içeriği : Bazı uygulamalı uygulamalara hazır olduğunuzda, Google'ın Materyal Tasarımı ile ilgili eğitim materyallerine bakın.
- Global Sistemler Nasıl Yapılır: Materyal Tasarımına alıştıktan sonra, evrensel stillerinizi Elementor web sitenize uygulamanın kolay bir yolunu isteyeceksiniz. Bu sayfa size nasıl olduğunu gösterecek.
Materyal Tasarımının kodlama tarafı hakkında daha fazla bilgi edinmek isteyen bir geliştiriciyseniz, şu kaynaklara sahip olmak isteyeceksiniz:
- Web için Materyal Tasarımı : Web siteleri için Materyal Tasarımı kullanmayı öğrenmek isteyen bir geliştiriciyseniz, bu kaynak size Materyal bileşenlerini nasıl oluşturacağınızı ve kendi temanızı nasıl geliştireceğinizi öğretecektir.
- Polimer Projesi : Chrome tarafından geliştirilen bu Materyal Tasarımı bileşenlerini web sitesi projelerinizde kullanın ve yeniden kullanın.
- Material-UI : Bu Material Design React kitaplıklarıyla kendi Materyalden ilham alan tasarım sisteminizi veya web sitenizi oluşturun.
Materyal Tasarımı UI Kiti
UI Kitleri, düz tasarımla çalışırken değerli bir tasarım aracı olabilir ve Envato'nun, DigitalHeaps'teki bu örnek gibi, ilham almak için bazı harika örnekleri vardır:

Web Sitenizi Daha Kullanıcı Dostu ve Erişilebilir Hale Getirmek İçin Materyal Tasarımını Kullanın
Materyal Tasarımı hiçbir şekilde kusursuz bir tasarım sistemi olmasa da, tarih bize orijinal amacına başarıyla hizmet ettiğini göstermiştir. Web'e daha iyi tasarım uygulamaları getirdi ve herkesi son derece kullanışlı, duyarlı tasarım yönünde hareket ettirmeye başladı.
Artık onu tanımak için zamanımız olduğuna göre, web tasarımcıları bunu kendi amaçlarına göre kullanabilirler:
- Kendi tasarım sistemlerine ilham vermek.
- Daha sonra iş için özelleştirilebilecek hazır bileşenleri veya temaları ödünç almak.
- Kullanıcı deneyiminin her zaman önce gelmesini sağlayan modern tasarım ilkelerine bağlı kalmak.
Materyal Tasarımındaki amacın sayılarla boyamak olmadığını unutmayın. Materyal Tasarımının ilk günlerinde tasarımcıların ve geliştiricilerin yaptığı buydu ve geri tepti.
Bunun yerine, ziyaretçileriniz için daha sezgisel bir deneyim yaratmak için Materyal Tasarımı örneğini kullanın - sayfadaki her bir öğenin ne yaptığını ve onunla etkileşime girdiklerinde nasıl tepki vereceğini tahmin edebilecekleri bir deneyim. Ne kadar az belirsizlik varsa, o kadar emin bir şekilde dönüşüm gerçekleştirebileceklerdir.
