Şema İşaretlemesini Çözme: İyileştirilmiş SEO İçin Kapsamlı Bir Kılavuz
Yayınlanan: 2023-08-05SEO söz konusu olduğunda, çok kapsamlı diye bir şey yoktur. Google'ın tarama botlarının web sitenizi anlamasına, sınıflandırmasına ve sıralamasına yardımcı olmak için ne kadar çok şey yaparsanız, hedef kitlenize ulaşmanız o kadar kolay olacaktır.
Şema işaretleme, sağlam arama motoru optimizasyonu yoluyla iğneyi sitenizin lehine hareket ettirmeye gerçekten yardımcı olabilecek, yeterince kullanılmayan bir faktördür. Doğru bir şekilde uygulamak ve istenen sonuçları almak için bilmeniz gereken her şeyi gözden geçireceğiz.
Şema İşaretleme Nedir?
Şema biçimlendirme, Google gibi arama motorlarına açık bilgiler sağlamak için bir web sayfasının içeriğine eklenen özel bir dil veya koddur.
Bu yapılandırılmış veriler, arama motorlarının içerik içindeki bağlamı, anlamı ve ilişkileri anlamasına yardımcı olarak, kullanıcılara alakalı ve zengin sonuçlar göstermelerini kolaylaştırır.
Özünde, şema biçimlendirmesi, insan tarafından okunabilen içerik ile makine tarafından okunabilen veriler arasında bir tercüman görevi görerek , arama motorlarının arama sonuçlarındaki bilgileri daha iyi anlamasını ve sunmasını sağlar.
Şema İşaretleme Ne İçin Kullanılır?
Bir sayfada şema işaretlemeyi kullanmak, size birkaç düzeyde güçlü bir SEO artışı sağlar. Örneğin bu, Google'ın bir SERP sonucunun parçası olarak göz alıcı zengin snippet'ler sunmasını mümkün kılar. Zengin snippet'ler, standart listelere kıyasla inanılmaz tıklama oranları sağlar ve bu da doğal olarak daha fazla trafiğe yol açar.
Bununla birlikte, şema işaretleme, Google'ın en başta ilgili konular arasındaki noktaları birleştirmesine yardımcı olan bilgi tabanı olan Google'ın Bilgi Grafiği'ni de destekler. Bilgi Grafiğine dahil olmak, bir kullanıcı markanızı aradığında bir bilgi panelinde görünme şansı gibi birçok değerli SEO fırsatına yol açabilir.
Başka bir deyişle Google, şema işaretlemeyi standart metinden daha derin bir düzeyde anlar. Ve sayfanızı ne kadar iyi anlarsa, içeriğinizi doğru kullanıcılara o kadar doğru bir şekilde sunabilir.
Şema İşaretlemenin Temel Bileşenlerini Anlamak
Sitenizde etkili bir şema işaretlemesi uygulayabilmeniz için önce onu tam olarak anlamanız önemlidir. Dalmadan önce bilmeniz gereken bazı temel bileşenlerin üzerinden geçelim.
Schema.org ve şema türleri
İlk iş sırası, şemanın ana üssü ve onun çift seviyeli hiyerarşi sistemi olan Schema.org'u tanımaktır. Üst seviye şema türlerinden oluşurken, alt seviye tamamen tanımlanmış özelliklerle ilgilidir.
Popüler şema türleri şunları içerir (ancak bunlarla sınırlı değildir):
- Madde
- Nasıl
- kırıntı
- SSS
- atlıkarınca
- İş ilanı
- Etkinlik
- Yemek tarifi
- Yerel işletme
- Video
- Kitap
Google şu anda pek çok farklı şema türünü tanıyor ve her biri bu içerik türünü SERP'lerde benzersiz ve çekici şekillerde sergileme becerisine sahip.
Örneğin, bir inceleme işaretlemesi, yıldız derecelendirmesi içeren bir arama sonucu oluşturabilir. Bu arada, bir tarif işaretlemesi, fotoğrafları ve içerik listelerini kullanarak bir pastanın veya çekilmiş domuz eti tarifinin sonuç sayfalarında parlamasına yardımcı olabilir.
Şema biçimlendirme sözlüğü
Şema işaretlemeyi daha fazla keşfederken, yol boyunca karşılaşacağınız bazı temel kelime terimlerini çalışır durumda bir anlayışa ihtiyacınız olacak. Yarasadan hemen bilinmesi gereken birkaç tanesi şunları içerir:
- Türler: Yukarıda listelenen örnekler gibi her şema türü, farklı bir özellik kümesiyle ilişkilidir. Toplu olarak, bu türler daha geniş bir hiyerarşiyi işgal eder.
- Özellikler: Her şema türünde, belirli bir konunun özelliklerini ve diğer konularla olan ilişkilerini açıklayan ek veriler bulacaksınız. Bunlara özellikler denir.
- Öğeler: Öğeler, bir liste veya akış içindeki tek tek nesnelerdir; örneğin, devam eden bir müzisyen listesindeki belirli bir müzisyen.
Bu bileşenler birlikte, veri kümelerini ve bilgileri Google'ın kolayca anlayabileceği şekilde düzenlemek, tanımlamak ve sunmak için çalışır.
Mikro veriler, RDFa ve JSON-LD
Şema işaretlemesini uygulamaya gelince, bilinmesi gereken üç özel biçim vardır. İşte onlara daha yakından bir bakış.
- Mikro veriler: Bu biçim, çeşitli HTML öğelerini tarama botları ve makineleri tarafından daha okunaklı hale getirmek için tasarlanmış HTML5 etiketlerinden oluşur. Bunu ek açıklama yoluyla gerçekleştirir.
- RDFa: “Niteliklerde Kaynak Açıklama Çerçevesi”nin kısaltması olan RDFa, HTML5'in bir uzantısını temsil eder.
- JSON-LD: "Bağlantılı Veriler için JavaScript Nesne Gösterimi"nin kısaltması olan JSON-LD, bağlantılı verileri kodlamak için JSON'dan yararlanır.
Sizin için en iyi biçim, büyük ölçüde deneyim düzeyinize ve şema işaretlemeyle neyi başarmak istediğinize bağlıdır. Örneğin, mikro veriler kullanım kolaylığı nedeniyle değerlidir ve yeni başlayanlar için harika bir seçimdir.
Bu arada, RDFa, yalnızca schema.org ile başarabileceğinizin ötesinde yapılandırılmış verileri uygulamak için harika bir web standardıdır. Örneğin, birden çok kelime dağarcığını birleştirmek istediğinizde bu iyi bir seçimdir.
JSON-LD, ilk olarak 2013 yılında önerilen biçim olarak eklenen başka bir web standardıdır. Bazı şema kullanıcıları, kodunuzu temiz, okunması kolay ve fazladan etiket içermediği için bu biçimi tercih eder. Google'ın bu türü şiddetle tercih ettiğini de belirtmekte fayda var.

Web Sitenizde Şema İşaretleme Uygulama
Şema işaretleme fikrini biraz bunaltıcı buluyorsanız, yalnız değilsiniz. Birçok pazarlamacı ve SEO uzmanı ilk başta korkmuş hisseder, ancak endişelenmeyin. Şema işaretlemeyi kullanmaya başlamak düşündüğünüzden daha kolaydır. İşte başlamak için birkaç seçeneğe bir göz atın.
Manuel uygulama
Sitenizin HTML koduna şema işaretlemesi ekleme sürecini kolaylaştırmaya yardımcı olacak araçlar olsa da, bunu manuel olarak yapmak kesinlikle mümkündür. Ve Google, JSON-LD biçimini tercih ettiğinden, aşağıdaki adımlar için bunu kullanacağız.
Doğru şema türünü seçin
Doğal olarak, içerik pazarlama stratejiniz muhtemelen birden fazla öğe türü (ör. videolar veya makaleler) içerir. İçerik öğeniz için en uygun şema türünü seçerek başlayın.
İşaretlemenizin yapısını ayarlayın ve verilerinizi ekleyin
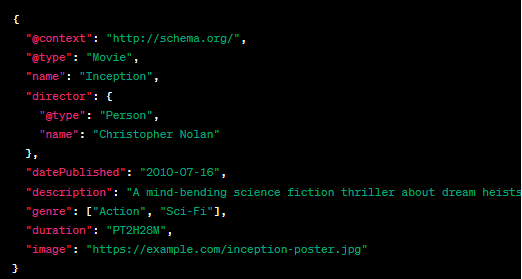
Standart bir JSON-LD işaretlemesi temel olarak aşağıdaki gibi bir komut dosyası etiketinden oluşur. Gördüğünüz gibi, sonunda kişiselleştirilmiş verilerinizi içerecek bir nesne dahil edilmiştir.

Bu daha kısa JSON-LD biçimlendirmesinde, Schema.org'u kullanan bir filmi açıklıyoruz. @context ve @type, içeriğin (Film) bağlamını ve türünü belirtir.
Örnek, ad, yönetmen, yayınlanma tarihi, açıklama, tür, süre ve bir resim URL'si gibi özellikleri içerir.
Bu yapılandırılmış veriler, arama motorlarının arama sonuçlarında film hakkında daha alakalı ve ayrıntılı bilgi sağlamasına yardımcı olur.
Komut dosyasını HTML'nize ekleyin
İşaretlemeniz tamamlandıktan sonra sıra onu sayfanızın HTML koduna eklemeye gelir. Şema biçimlendirmesi, nereye yapıştırdığınıza bakılmaksızın işini yapacaktır. Bununla birlikte, çoğu web yöneticisi kendilerininkini belgenin <head> bölümüne koymayı tercih eder.
Şema biçimlendirme oluşturucularını kullanma
Kodunuzu manuel olarak uygulama konusunda rahat olan teknik bir tip değilseniz, sorun değil. Birçok web yöneticisi ve SEO uzmanı, bir şema biçimlendirme oluşturucu ile süreci basitleştirmeyi tercih eder.
WordPress kullanıyorsanız, Merkle ve Schema Builder dahil birçok farklı şema oluşturucu uzantısı mevcuttur. Ayrıca birçok site sahibinin yaptığını yapabilir ve doğrudan Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'na gidebilirsiniz.
Şema uygulama süreci, yukarıda listelenen manuel sürece çok benzer. Jeneratör size farklı adımlarda yol gösterir. Google'ın Yapılandırılmış Veri Yardımcısı ile bunun nasıl görüneceği aşağıda açıklanmıştır.
Bir veri türü seçin
Başladığınızda, makaleler, ürünler ve yerel işletmeler dahil olmak üzere en yaygın veri türlerinin bir listesini göreceksiniz. Sadece çalışmak istediğinizi seçin.
URL'nizi sağlayın
Ardından, web sayfanızın URL'sini sağlanan alana yapıştırın. Araç, bir tarafta sayfanızı ve diğer tarafta veri öğelerinizi görüntüleyen bölünmüş bir ekrana otomatik olarak yükleyecektir.
sayfanızı işaretleyin
Devam etmek için, işaretlemek istediğiniz bölümleri vurgulayın ve ilgili veri öğesini seçin. Ayrıca, sayfanızda doğal olarak görünmeyen öğeleri manuel olarak ekleme seçeneği de göreceksiniz.
HTML'nizi oluşturun ve ekleyin
Tüm öğeleriniz mevcut olduğunda ve hesaplandığında, sağlanan tek tıklamalı düğmeyi kullanarak kodunuzu oluşturmanız yeterlidir. Biçim için JSON-LD ve mikro veriler arasında seçim yapabileceksiniz.
Ayrıca, tamamlanan kodu kopyalayıp sayfa HTML'nize yapıştırma veya tamamını yüklemek üzere yeni bir HTML dosyası indirme seçeneğiniz de olacaktır.
Şema işaretlemesini test etme ve doğrulama
Çalışan SEO kontrol listenizdeki diğer herhangi bir öğede olduğu gibi, şema işaretleme söz konusu olduğunda test, sürecin çok önemli bir parçasıdır. Aslında, baştan sona test etmeden yeni bir şema işaretlemesini asla devreye sokmamalısınız.
Doğal olarak Google, bu süreci basitleştiren bazı oldukça kullanıcı dostu araçlar sunmaktadır. Google'ın genel Yapılandırılmış Veri Test Aracını kullanabilirsiniz. Sayfanızın zengin sonuçlara hazır olup olmadığını belirlemek için kullanabileceğiniz bir Zengin Sonuçlar Testi aracı da vardır.
Son Hususlar: Modern SEO'da Şema İşaretlemenin Önemi
Şema işaretleme, birçok pazarlamacının göz korkuttuğu için atladığı bir şeydir. Ancak, daha iyi arama görünürlüğü, daha çekici SERP listeleri ve önemli ölçüde daha yüksek tıklama oranları elde etmek için değerli bir fırsatı da çöpe atıyorlar.
Şema işaretlemeyi uygulamak, sitenizi sesli arama, değişen arama algoritmaları ve daha fazlası gibi gelecek vaat eden arama eğilimleriyle uyumlu tutmanıza da yardımcı olur. Yani, şema üzerinde uyumayın!
Daha da harika optimizasyon ipuçları için kapsamlı sayfa içi SEO kılavuzumuza göz atmayı unutmayın. Kendi stratejinizi geliştirmek söz konusu olduğunda hiçbir şeyi kaçırmadığınızdan emin olmak için sayfa içi SEO kontrol listemizi indirebilirsiniz.