Litmus Builder'daki Yenilikler: Web Semineri Kaydı + Soru-Cevap
Yayınlanan: 2018-05-25Harika e-posta kampanyaları oluşturmak zordur. Tasarım ve geliştirmeden e-posta istemcilerinde test etmeye kadar, endişelenecek çok şey var. 2018 E-posta İş Akışlarının Durumu raporumuza göre, markaların %49'u bir e-posta kampanyası oluşturmak için iki hafta veya daha fazla zaman harcıyor ve bu zamanın çoğu geliştirme, inceleme ve onay sürecine gidiyor.
Bu nedenle, e-posta tasarımcılarının ve geliştiricilerinin daha iyi e-postaları daha hızlı oluşturmasına olanak tanıyan bir kod düzenleyicisi olan Litmus Builder'ı oluşturduk. Builder ile, hedef kitleniz için en önemli olan e-posta istemcilerini hızla oluşturabilir ve test edebilir, ayrıca hataları azaltmaya, marka tutarlılığını korumaya ve kampanyalarınızın onaylanmasını sağlamaya yardımcı olan bir dizi özelliği e-posta hizmet sağlayıcınızda (ESP) kullanabilirsiniz. , ve abonelerinize her zamankinden daha hızlı ulaşın.
Litmus Oluşturucu her zamankinden daha iyi. Kısa bir süre önce, Oluşturucu özellik setine yeni eklemeler başlattık; bu, düzenleyicide beğeninize göre ince ayar yapmanıza, hızlı bir şekilde yeni projeler oluşturmanıza, kampanyalarınız hakkında ek bilgileri görmenize ve daha pek çok şeye olanak tanır.
Bu web seminerinde, Litmus sunucusu Kevin Mandeville yeni özellikleri inceliyor ve konuklar Heidi Olsen (eROI'de Kıdemli Geliştirici) ve Pete Biolsi (King Arthur Flour'da E-posta Pazarlama Program Yöneticisi) ile Litmus Builder'ı kendi iş akışlarında nasıl kullandıkları hakkında konuşuyor. Yol boyunca, Litmus Email Yaratıcı Platformundan en iyi şekilde yararlanmaya yönelik bilgileri ve abonelerinizin seveceği değerli e-postaların nasıl gönderileceğine ilişkin ipuçlarını paylaşıyorlar.
Yukarıdaki kaydı izleyin, aşağıdaki öne çıkan e-posta slaytlarına bakın ve takip eden Soru-Cevap bölümünü okuyun.
Web Semineri Soru-Cevap
Canlı web semineri sırasında birçok harika soru vardı. Hepsine cevap vermeye çalışırken, burada da blogumuzda yayınlıyoruz. Litmus Builder veya onu kendi iş akışlarınızda nasıl kullanacağınız hakkında başka sorularınız mı var? Lütfen onları aşağıdaki yorumlarda bırakın.
Snippet'ler ve kısmi öğeler arasındaki fark nedir?
Snippet'ler ve kısmiler benzer olsalar da (her ikisi de e-postalara hızlı bir şekilde kod eklemenize olanak tanır) aralarında birkaç önemli fark vardır.
Parçacıklar, e-posta bazında özelleştirilebilen kodu hızla oluşturur. Bir anahtar sözcük kullanmak, örneğin button ve sekme düğmesine basmak, bir e-postadaki ortak öğeler için kodu doldurur. Litmus Builder'da hemen hemen her şey için parçacıklar ayarlayabilirsiniz, ancak çoğu kişi bunları görüntüler, düğmeler ve içerik bölümleri gibi ayrı öğeler için kullanır. Parçacıklar, kodu doğrudan gerektiği gibi özelleştirebileceğiniz Oluşturucu belgesine enjekte eder.
Kısmi ise, Oluşturucu belgesinde dinamik olarak derlenen genel bileşenlerdir. Çift kaşlı ayraçla çevrelenmiş anahtar sözcükleri kullanarak (örneğin {{header}} ), Builder, kodu doğrudan belgeye enjekte etmek yerine, belge derlendiğinde kodu kısmi olarak çeker. Snippet'lerin aksine, e-postanın kendisinde kısmi olarak temel alınan kodu doğrudan düzenleyemezsiniz.
Snippet'ler ve kısmi bölümler için en iyi kullanımlar nelerdir? Hangi içerik türü her biri için en iyi sonucu verir?
Parçacıkların ve bölümlerin bir Oluşturucu belgesine nasıl çekildiği dikkate alındığında, birkaç iyi kullanım örneği kendini gösterir.
Bir snippet tetiklendiğinde kodu doğrudan düzenleyebildiğiniz için, e-posta bazında özelleştirilecek olan bir e-posta içindeki öğeler için iyi çalışırlar. Düğmeler mükemmel bir örnektir. Bunlar e-postalarda ortak öğelerdir, ancak eylem çağrısı dili, URL ve hatta e-postalar arasında renk değişimi. Bir düğmeyi snippet olarak kaydetmek, bu kodu hızlı bir şekilde enjekte etmenize ve kampanyanızın hedeflerine göre gerekenleri değiştirmenize olanak tanır.
Snippet'ler ayrıca şunlar için harikadır:
- Resim ekleme
- Başlıklar ve paragraflar gibi öğeleri kopyalama
- Makaleler, etkinlik davetleri veya ürün özellikleri gibi içerik blokları
Kısmiler genel olduğundan ve Builder belgelerine dinamik olarak eklendiğinden, e-posta kampanyaları arasında değişmeyen bileşenler için iyi çalışırlar. Başlıklar, alt bilgiler ve abonelikten çıkma bilgileri, kısmi bilgiler için mükemmel adaylardır. Bu bileşenler değiştiğinde, bu değişiklikler Builder'daki bu kısmi kullanılarak her e-postada doldurulur. Logonuz değiştiğinde düzinelerce e-postayı manuel olarak güncellemek yerine, kısmi bilgiler bir kez güncelleme yapmanıza izin vererek kampanyalarınızın diğer, daha önemli yönlerine odaklanmanız için size daha fazla zaman tanır.

Parçacıklar ve kısmi öğeler arasındaki fark ve kullanım durumları hakkında daha fazla bilgi için Litmus blogundaki şu makalelere göz atın:
- E-postalarınızı İki Şekilde Otomatikleştirin: Snippet'ler ve Kısmi Parçalar
- Partials ile Kolayca Dinamik Kod Blokları Oluşturun ve Yönetin
- Litmus Builder Essentials: Builder'da HTML E-posta Şablonları Oluşturmak için En İyi Uygulamalar
Bir kuruluşta başkaları tarafından kullanılabilecek veya düzenlenemeyecek snippet'ler veya bölümler oluşturmak ve yönetmek mümkün müdür?
Parçacıklar kodu doğrudan bir Oluşturucu belgesine genişlettiğinden, bu kod projede çalışan herkes tarafından hemen değiştirilebilir.
Kısmi kısımlar ise küreseldir ve dinamik olarak bir belgeye çekilir. Kod, kod düzenleyiciye genişletilmez, bu nedenle bu belgede çalışan kişiler bölümleri hemen güncelleyemez. Kullanıcılar yine de Builder'ın gezinme özelliğini kullanarak hem snippet'lere hem de kısmi kitaplıklara gidebilir ve değişiklik yapabilir, ancak kısmi öğelerin dinamik yapısı, farklı e-posta kampanyalarında tutarlı kalmalarına yardımcı olur. Builder'da kimin neyi güncelleyebileceğine ilişkin dahili politikalar veya yönergelerle birleştiğinde, snippet'ler ve kısmi bilgiler ekiplerin markayla tutarlı e-postaları hızlı ve güvenli bir şekilde oluşturmasına olanak tanır.
Litmus Builder'da sürüm kontrolünü nasıl yönetebilirsiniz? Builder'ı değişiklikler için bir kayıt sistemi olarak nasıl kullanabilirim?
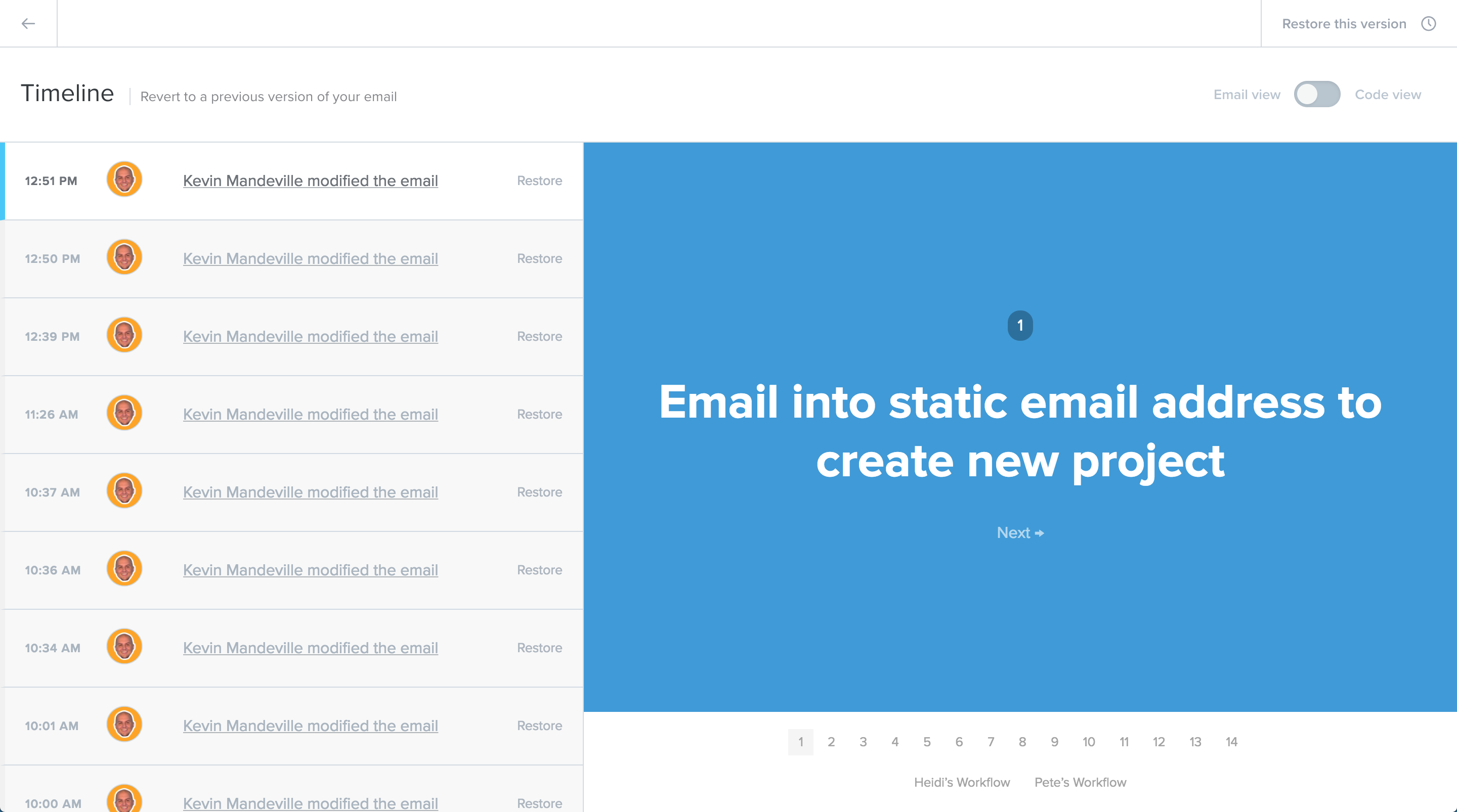
Varsayılan olarak, Litmus Builder bir belgeye kaydedilen tüm değişiklikleri izler. Kaydet'e her bastığınızda, son kaydetme olayında yapılan tüm değişikliklerin bir günlüğü oluşturulur. Builder'daki gezinme çubuğundaki Zaman Çizelgesi seçeneğini tıklatarak bir belgedeki tüm değişiklikleri görüntüleyebilirsiniz. Bu, belgeyi kimin ve ne zaman kaydettiği dahil olmak üzere bir e-postanın önceki tüm sürümlerini gösteren Zaman Çizelgesi'ni açar.

Eski sürümleri hızlı bir şekilde önizleyebilir ve o sürümle ilişkili Geri Yükle bağlantısını tıklayarak önceki bir sürüme dönebilirsiniz.
CSS'imi satır içine almalı mıyım?
Bu, tek bir cevabı olmayan karmaşık bir soru. Gmail, gömülü CSS'ye izin veren güncellemeler yaptığından beri, e-posta geliştiricileri satır içi ve gömülü CSS'nin yararlarını tartışıyorlar. Bu, E-posta Tasarımı Podcast'inde ele aldığımız bir şey.
E-posta pazarlamasındaki çoğu şeyde olduğu gibi, duruma göre değişir. Abonelerinizin e-postanızı gömülü CSS'yi destekleyen bir istemcide açtığını biliyorsanız, muhtemelen satır içi göndermeyi durdurabilirsiniz. Ancak, abonelerinizin hangi e-posta istemcilerini kullandığı konusunda herhangi bir belirsizlik varsa, maksimum uyumluluk için CSS'yi satır içinde tutmak isteyebilirsiniz. Emin değilseniz, Litmus Email Analytics, geliştirme sürecinizi hedef kitlenize göre uyarlamak için ihtiyaç duyduğunuz bilgileri size verecektir.
Tartışmayı daha derine inmek istiyorsanız, "E-posta pazarlamacılarının ve tasarımcıların hala CSS'yi satır içi kullanmaya ihtiyacı var mı?" sorusuna yanıt vermeye çalışan yazımızı okuyun.
Daha iyi e-postaları daha hızlı oluşturun
Bugün ücretsiz bir Litmus denemesi başlatarak Litmus Builder'daki en son özelliklerin tümüne erişin. Parçacıkları ve bölümleri kullanarak e-postaları hızla geliştirin, en son e-posta istemcilerinde test edin ve abonelerinizin seveceği kampanyalar oluşturun.
Builder'ı şimdi deneyin →
