Web Tasarımında Beyaz Alanın Güçlü Örnekleri ve Dijital Markaların Onlardan Öğrenebilecekleri
Yayınlanan: 2018-07-04
Web sitesi tasarımı söz konusu olduğunda, web sitenizin gösteriyi çalmasını istiyorsanız göz önünde bulundurmanız gereken birçok unsur vardır. Ve beyaz boşluk, heyecan verici bir tasarımda kilit bir rol oynar.
Ama beyaz boşluk neden bu kadar önemli?
Şunu hayal edin: En sevdiğiniz çayı almaya çalışan bir markettesiniz. Raflar aşırı kalabalık ve ürünler yerde duruyor ve bu da hareket etmeyi zorlaştırıyor. Bunun da ötesinde, satış temsilcisi size sürekli olarak en son teklifleri soruyor.
Söylemeye gerek yok, bir daha geri dönme niyetiniz olmadan mağazadan hemen ayrılacaksınız.
Aynı şey web siteniz için de geçerlidir. İçine ne kadar çok bilgi sıkıştırırsanız, ziyaretçilerinizin içinde gezinmesi ve ilgilendikleri içerik veya ürünleri bulması o kadar zor olur.
Ve özellikle başlangıçta ziyaretçileri bunaltmak veya kalabalık yapmak istemezsiniz. İstatistikler, kullanıcıların yüzde 40'ının bir web sitesini çok düzensiz veya kalabalık bulduklarında bir siteyle etkileşime girmeyi bırakıp başka bir markaya geçeceğini gösteriyor.
Bu nedenle boşluk, web tasarımında çok önemli bir kavramdır. İçeriğinizin nefes almasını sağlar ve kullanıcıların dikkatini sayfadaki önemli unsurlara çekmenize yardımcı olur. Kulağa çelişkili gelebilir, ancak aşırı içerik çağında, basitlik fark edilmek için en iyi şansınız.

Beyaz Boşluk Nedir?
Her şeyden önce -- beyaz boşluk beyaz olmak zorunda değildir. Birçok marka, parlak ve temiz bir renk olduğu için bu beyaz alanı oluşturmak için beyaz rengi kullanmayı seçecektir. Ancak beyaz boşluk genellikle bir tasarımdaki negatif alanı ifade eder - web tasarımı, uygulama tasarımı, baskı tasarımı ve ötesi.
Bir tasarımdaki boş alan. Ve web tasarımında bu, tasarıma bir şeyler ekleyen metin, resimler, animasyonlar ve diğer tasarım öğeleri arasındaki boşluğu ifade eder.
Bu boşluk, metin ve görüntü gibi öğeler içermediği sürece beyaz boşluk olarak kabul edilir. Ve temiz, zarif ve ilgi çekici bir web sitesini tanıtmak için web tasarımında güçlü bir araçtır.
Web sitelerinin başarılı olması için tüketicilerin onlarla etkileşim kurması gerekir. Tüketiciler, metin, görüntü ve diğer sarsıcı öğelerle dolu bir tasarımla meşgul olmak istemiyorlar. Bir tasarımda çok fazla şey olduğunda, insanlar ayrılır.
Ekrandan çıkarlar ve başlangıçta aradıkları bilgi, ürün veya hizmetleri başka bir yerde ararlar. Ve markanız ve işletmeniz kayıp dönüşümleri, olası satışları veya satışları karşılayamaz.
Bu nedenle, beyaz alanın önemini ve onu kendi tasarımlarınıza nasıl entegre edeceğinizi anlamanız önemlidir.
Bu yüzden yardım etmek için buradayız.
Aşağıdaki örnekler, sitenizi öne çıkarmak ve ziyaretçileri elde tutmak için negatif alanı nasıl kullanabileceğinizi gösterir.
Hareket halindeki Beyaz Alanın 14 Çarpıcı Örneği

1. Elma
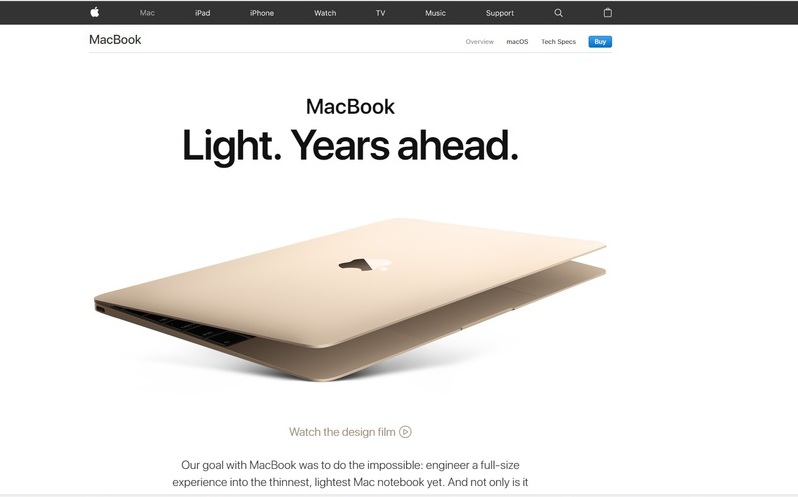
Bir an için Apple'ın daha önce adını hiç duymadığınız yeni bir marka olduğunu ve bu onların sitelerine ilk girişinizi yaptığınızı hayal edin. Sade ve temiz tasarımın sizde kalıcı bir etki bırakacağına ve ürünlerini yenilikçi ve yüksek performanslı olarak algılayacağınıza bahse girmeye hazırız.
Buradaki beyaz alan olağanüstüdür ve ürünlerin merkezde yer almasına izin verir. Bu ürün fotoğrafçılığı göz alıcıdır ve basit metin, tasarımın parlaması için yeterli bağlamı ekler. Temiz, beyaz arka plan, bu resimler ve bu metin için mükemmel bir zemindir. Ve dinamik ve çarpıcı bir kullanıcı deneyimi ve kullanıcı yolculuğuna zemin hazırlar.
Bu örnekte, beyaz renk tasarımın çoğunluğunu oluşturan negatif alana bir temizlik katmaktadır. Ve heyecan verici bir beklenti atmosferini besleyerek hemen dikkatleri üzerine çekiyor.
Apple, muhteşem ürünlerini vurgulamak için boşlukları mükemmel bir şekilde kullanıyor. Ve kesinlikle onların örneğini takip etmelisiniz.

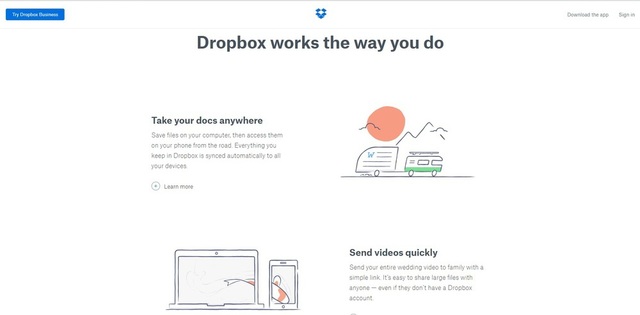
2. Dropbox
Dropbox riskli bir teklifle gelir: hizmetleri, dosyalarınızı bulutta saklamanıza izin verir. Gittikçe daha fazla ihlal ve sızıntı haberiyle, insanların verilerini sanal alana koymak konusunda isteksiz olmaları şaşırtıcı değil. Ancak Dropbox, harika tasarım ve mükemmel negatif alan kullanımıyla bazı endişeleri hafifletmeyi başardı. Çocuksu çizimler ve sakinleştirici renk tonları, hizmetlerinin eğlenceli, ulaşılabilir ve denenmesi ilginç görünmesini sağlar.
Bu tasarımdaki negatif boşluk, çizimlerin ve ilgi çekici metinlerin yüzeye çıkmasını sağlar. Bu, birçok insanın güvenmesini bir yana anlayamayabileceği karmaşık bir hizmet sunan bir markadır. Bu, markanın bağlam sağlamak ve bu karmaşık kavramları basitleştirmek için çok zaman harcaması gerektiği anlamına geliyordu. Ve Dropbox bunu akıllı, sezgisel çizimler ve kullanıcıları yolculuklarında kolaylıkla yönlendiren genel temiz düzen ile yapar.
Ve bu negatif alan sayesinde sezgisel bir kullanıcı deneyimi yaratılır.
Daha fazla güçlü beyaz alan örneği görmek ister misiniz? İlhamınızı ateşleyecek bu 20 temiz web sitesi tasarımına göz atın!

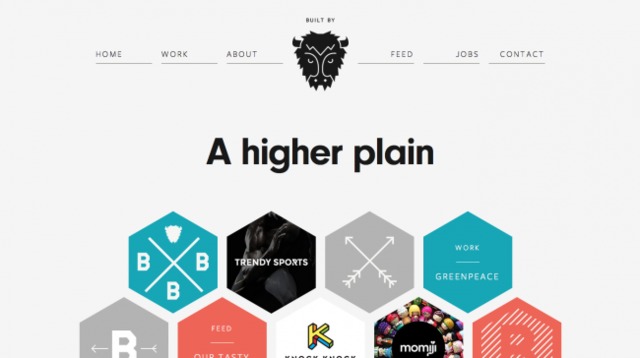
3. Buffalo tarafından inşa edildi
Boşluk, mutlaka minimal tasarımla eş anlamlı değildir. Temiz ve nefes alabilen bir düzene sahip olabilir ve yine de daha karmaşık bir tasarım kullanabilirsiniz. Buffalo'nun ana sayfasındaki kümelenmiş altıgenler, negatif boşluk olmadan çok etkileyici olurdu. Ancak, renkli simgelerle birleştiğinden, beyaz çizgi aşağı kaydırırken ana kategorilere olan ilginizi sürekli olarak tutar.
Bu tasarımdaki beyaz boşluk, ana sayfa odasındaki neredeyse kaotik tasarımlara gelişmek ve nefes almak için verir. Built By Buffalo markasının özünü yakalayan bir kişiliğe sahip, renkli ve yaratıcıdırlar.
Bu unsurları çevreleyen negatif alan çarpıcı ve sofistike. Ve markanın ve özünün gerçekten parlamasını sağlayarak, bu öğelerin birlikte dans edebileceği basit bir arka plan sağlar.

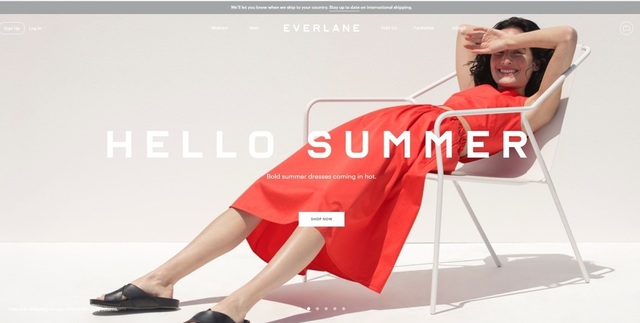
4. sonsuz yol
Boşlukla ilgili en yaygın yanılgılardan biri, renk veya resimlerin tamamen yokluğu anlamına geldiğidir. Bu gerçeklerden daha fazla olamazdı ve Everlane bunu göstermek için burada.
Negatif alan ve resimler, sayfada stratejik olarak yerleştirildikleri sürece birlikte iyi çalışır. Everlane, ürünlerinin resimlerini arka plan olarak kullanıyor, ancak bunu ziyaretçileri yormadan veya kafalarını karıştırmadan yapıyor. Ekranın ortasında ziyaretçileri alışveriş yapmaya yönlendiren basit bir harekete geçirici mesaj belirir. Güzelliği, deneyimi hiçbir şekilde bozmamasıdır.
Bu, Everlane tasarımcılarının akıllıca bir kararıydı. Fotoğrafı kullanmak, ilgi çekmenin ve dikkat çekmenin cesur ve göz alıcı bir yoludur. Ve fotoğrafa bile dingin beyaz alanı dahil etmek, markanın modern, taze ve temiz kalmaya olan bağlılığını gösteriyor. Bu görüntü, kullanıcıları yolculukları boyunca sakinleştirir ve daha fazlası için gezinmelerini sağlar.

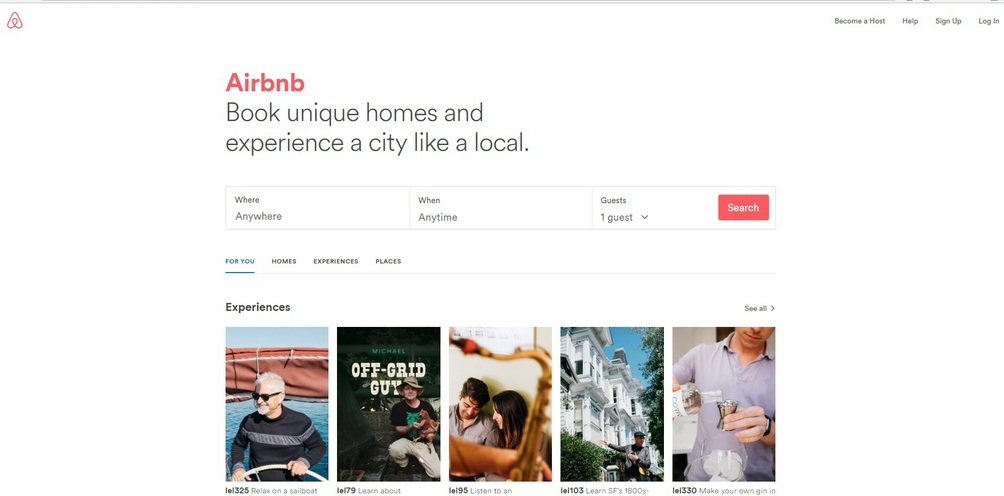
5. Airbnb
Airbnb'nin ana sayfasındaki boşluk, onların mesajını vurgular ve size kim olduklarını ve size nasıl yardımcı olabileceklerini açık ve net bir şekilde söyler. En önemlisi, sizi doğrudan ilginizi çeken şeye götürür - saldırgan olmadan kılık değiştirmiş bir harekete geçirici mesaj olan bir oda aramaya.
Buradaki beyaz boşluk, kafa karışıklığını ortadan kaldırır ve kısa ve net bir kullanıcı yolculuğu yaratır. Airbnb'nin farkındalığı sayesinde kullanıcı deneyimi yükselir. Kullanıcıların ne istediğini bilir ve onları hemen ona bağlar - bu bol beyaz alan, görmek istedikleri bölümlere gitmelerine yardımcı olur.

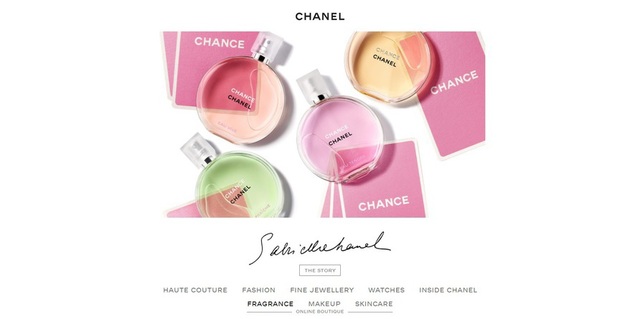
6. Kanal
Bir profesyonellik ve gelişmişlik mesajı iletmede potansiyel boşlukları anlayan biri varsa, o zaman bu moda endüstrisidir. Chanel'in dünyanın en güçlü lüks markalarından biri olmasının bir nedeni var ve e-ticaret siteleri harika web tasarımı hakkında bilgi edinmek isteyen herkes için bir ders.
Bu web sitesi ürünleri gerçekten net bir şekilde sergiliyor ve temiz, beyaz alan neredeyse elle tutulur bir zarafet ve lüks yaratıyor.
Chanel, ürünlerini sergilemek ve kullanıcıların ilgilerini çeken bilgileri bulmalarına yardımcı olmak için negatif alan kullanır. Ve bunu fotoğrafçılık, tipografi ve minimalizm gibi yaratıcı ve havalı unsurların yanında yapıyor.

Muhteşem, dünyevi ve çarpıcı bir marka, ürün ve hizmeti tanıtmak istiyorsanız, bu beyaz alan örneğinden ve tasarımı bir bütün olarak yükseltme yeteneğinden öğrenebilirsiniz.

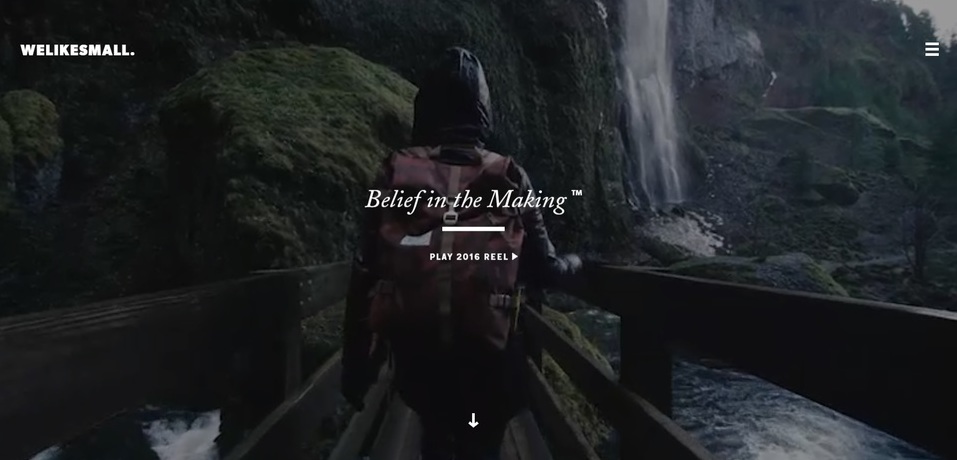
7. Welikesküçük
Dijital ajans, boşluk ve minimalizmin statik olması gerekmediğini kanıtlıyor. Veya boş. Ya da sıkıcı. Bunun yerine, web sitesinin ana sayfasının arka planında en son projelerinin tam ekran demo makarasını oynatmayı seçtiler. Heyecan verici video, daha fazlasını öğrenmek için sizi CTA'ya tıklamaya teşvik ediyor. Mükemmel bir negatif alan kullanımı ve minimum kopya ile videoya odaklanmayı sürdürdüler.
Bu, neredeyse boş hissetmeyen beyaz alanın dinamik bir kullanımıdır. Bu video ve bu katmanlı görüntü heyecan verici, baştan çıkarıcı ve sizi hemen içine çekiyor. Ve parlak beyaz metinden gelen sadelik, ziyaretçileri gerçekten keşfetme, öğrenme ve keşfetme zihniyetine sokar.

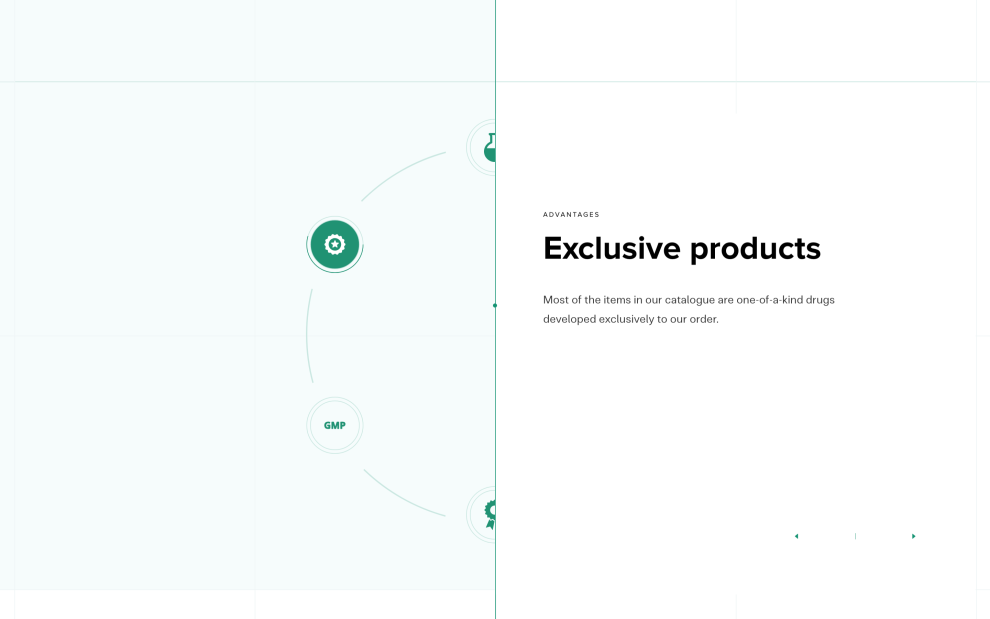
8. Eurovet
Eurovet, yenilikçi bir veterinerlik ürünleri üreticisidir. Bu Rus merkezli marka, 1998'den beri teknolojik olarak gelişmiş ürünler işinde ve bunu yaratıcı, modern-neredeyse fütüristik tasarımda görebilirsiniz. Ancak temiz, açık negatif alan, bu tasarımın tam bir daire haline gelmesine gerçekten yardımcı olan şeydir.
Bilimsel renklendirme ve çizimler, bağlam ve netlik katar ve bunlar, bu görüntülerin ve rakamların ortaya çıkmasına gerçekten izin veren açık ve pürüzsüz bir arka plana dayanır.
Bu web sitesi bilgilendirmeyi amaçlamaktadır. Bu tasarımda çok fazla bilgi var, ancak kullanıcıların kolayca sindirebileceği ve anlayabileceği şekilde tasarlanmıştır. Ve beyaz boşluk, bu sayıların ve çizimlerin izleyici üzerinde gerçekten bir etki yaratması için mükemmel bir zemin sağlar.
Negatif alan, bu bilimsel tasarımı daha ulaşılabilir ve arkadaş canlısı kılıyor. Tasarıma biraz nefes alma alanı sağlar ve kullanıcıların bu tasarımla gerçekten etkileşime girmesine ve kendilerine sunulan karmaşık kavramları anlamalarına olanak tanır.

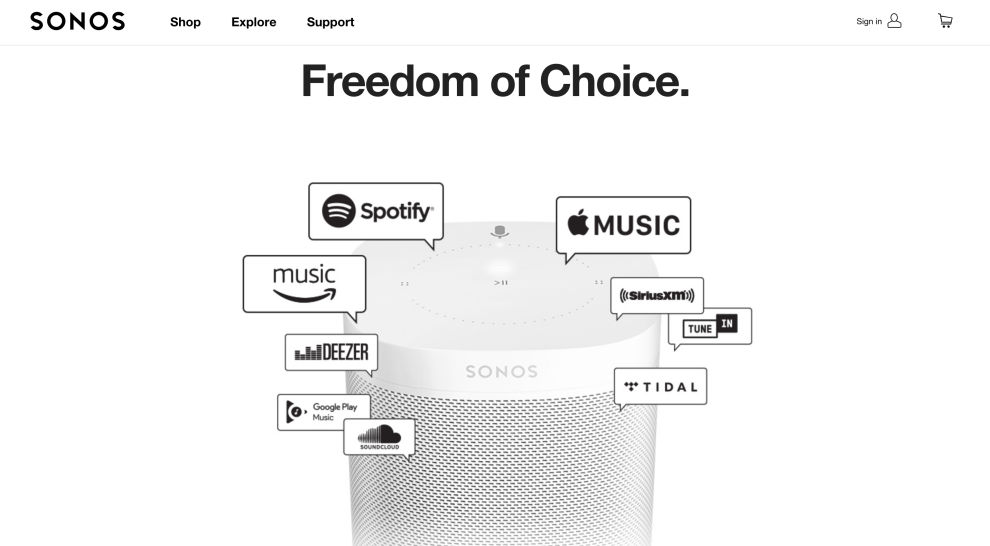
9. Sonolar
Sonos, kablosuz ses sistemlerinde uzmanlaşmış bir markadır. Yenilikçi, heyecan verici ve talep gören ürünlerle sektörde liderdir.
Bu, kullanımı kolay bir üründür ve bu kullanılabilirlik, sezgisel ve temiz web sitesi tasarımına yansıtılmıştır. Bu tasarım ağırlıklı olarak ürün görselleri, heyecan verici videolar, yaratıcı animasyonlar ve beyaz boşluklardan oluşuyor.
Bu tasarımdaki beyaz alan, ürünleri vurgulamak ve markalaşmayı teşvik etmek için kullanılır. Kullanıcıların kolaylıkla etkileşimde bulunabilecekleri uyumlu bir kimlik oluşturmanın bir yolu. Ayrıca ürünü ve nasıl kullanıldığını ana hatlarıyla belirtmek için kullanılır, site ziyaretçilerine ürünlerin yanı sıra arayüzde gezinmenin ne kadar kolay olduğunu gösterir.
Beyaz alan, kullanıcıları yolculuklarında kolaylaştırır ve markayı ve ürünlerini olumlu bir ışık altında görmelerine yardımcı olur.

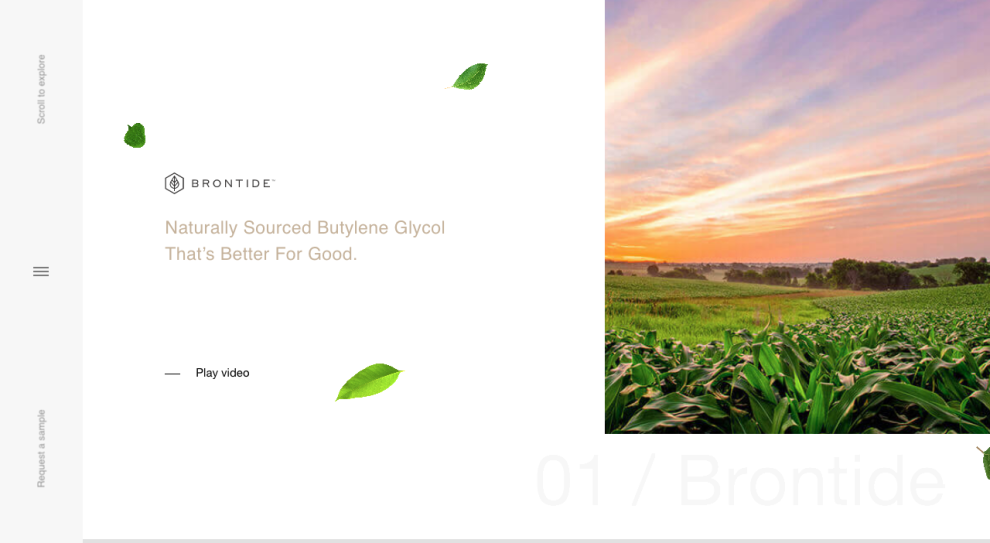
10. Brontit
Brontide, bütilen glikol üretimine adanmış bir markadır. Ve bu kimyasalın güvenli ve verimli üretimini teşvik eder ve bu tutku tasarım boyunca kendini gösterir.
Bu normal bir bilim destekli web sitesi değil - metin satırlarıyla, sıkıcı görüntülerle ve eksik tasarımla dolu. Hayır, bu web sitesi heyecan verici, yaratıcı ve eğlenceli ve beyaz boşluk kullanımı bunu destekliyor.
Bu tasarımda çok az metin var, ancak etkileşimde bulunmak ve bilgilendirmek için yeterli. Bu tasarıma ince efektler eklenir, ancak kullanıcıların bu kimyasal bileşik hakkında öğrenmelerini ve kendilerini eğitmelerini kolaylaştıran beyaz alan sayesinde burada bir açıklık ve nefes alabilirlik vardır.
Bilgilendirmek istiyorsanız, deneyimi daha eğlenceli hale getirmek için beyaz alanı kullanın.

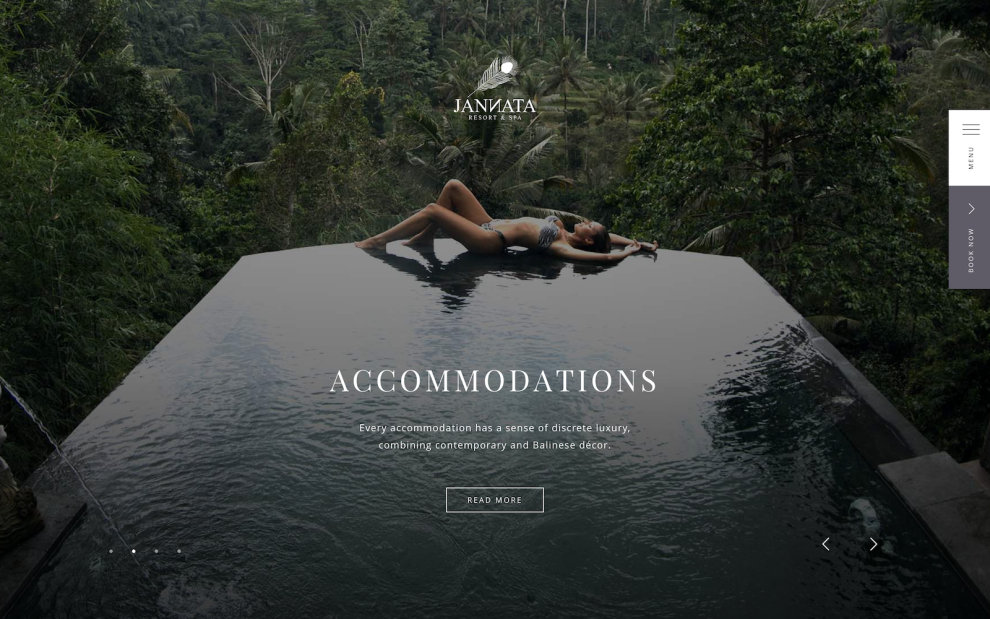
11. Cennet
Jannata, Bali'de bir butik spa ve tatil beldesidir. Sonuç olarak, web sitesi sizi rahatlama havasına sokacak heyecan verici ve çekici görüntü ve videolardan oluşan bir karışımdır. Bu tasarımdaki tipografi parlak, görüntüler büyüleyici ve gezinme çok kolay.
Ancak her köşede yaşayan negatif alan olmasaydı, bu tasarım düz kalırdı. Negatif alan, menü çubuklarına ve metne karanlık ve rahatlatıcı bir arka planın yanı sıra gölgeli ve katmanlı görüntülerden oluşan bu tasarımda bir ruh hali ekler.
Negatif alan, ruh halini belirlemeye yardımcı olabilir ve bu tasarımda bu son derece belirgindir. Karanlık ve gizemli bir renk paleti, sahneyi ayarlamak ve duygusal bir düzeyde etkileşim kurmak için boşluğu kullanarak beyaz alanı ayrılmaz bir şekilde tasarımın bir parçası yapar.

12. Tören Kahve Kavurucuları
Ceremony Coffee Roasters web sitesi, kahvenin sofistike lezzetlerini tam olarak sergileyen aydınlık, havadar ve sofistike bir tasarımdır. Heyecan verici malzemelerin ve tatların görüntüleri tasarımın ön saflarında yer alır, ancak negatif alanı oluşturan pastel renklendirme, tasarımı tam bir daire haline getirir.
Bu temiz ve renkli bir tasarımdır, ancak kullanıcıların birçok kahve çeşidini keşfetmesini kolaylaştıran, bu kahvelerin içerdiği lezzetleri ve kullanıcıların bunları nasıl elde edebileceğini daha derinlemesine anlayan geniş boş alan sayesinde rahatlatır.

13. Maksimum Çikolatacı
Max Chocolatier web sitesi çikolata kültürü, mirası ve yaratımına vurgu yapıyor. Bunu ürün sayfalarında, kapsamlı açılış sayfalarında ve daha fazlasında görebilirsiniz. Ama aynı zamanda görüntü odaklı tasarımda da bariz.
Ana sayfa, İsviçre manzarasının cesur bir fotoğrafıyla açılıyor. Bu, ziyaretçilere bu çikolatanın nereden geldiğine ve bu markanın kaliteli çikolataya olan bağlılığına dair bir tat verir.
Ve temiz, boş alan, etkileşim kurmayı rüya gibi kılıyor ve kullanıcıların kendi yolculuklarını yaratmalarına ve sitede istedikleri şekilde gezinmelerine olanak tanıyor. Bu, boşluğun varlığına biraz eğlence katan beyaz alanın yenilikçi ve heyecan verici bir kullanımıdır.
Web Tasarımında Beyaz Alanın Gücü
Temiz, net ve uyumlu -- bunlar beyaz alanı etkili bir şekilde kullanan tasarımları tanımlamak için kullanılan kelimelerden sadece birkaçı. Beyaz alan, herhangi bir web sitesi tasarımına, etkileşimi daha çekici hale getiren bir hafiflik ve parlaklık katar.
İnsanların kaydırma yapmak istemesini sağlamakla kalmaz, aynı zamanda kolaylaştırır. Yerleşim açık ve havadar olduğunda navigasyon basitleştirilir; bu, bir tasarım için tam olarak negatif alanın yapabileceği şeydir. Kullanıcıların web sitenize ve içeriğine dalmasını çok daha kolay ve daha keyifli hale getirerek biraz nefes alma odası sağlayabilir.
Markalar bu boşluk örneklerinden öğrenebilirler çünkü onunla oynamanın pek çok yolu vardır. Beyaz alan beyaz olmak zorunda değildir ve sıkıcı olmak zorunda değildir. Aslında, bazı durumlarda bir tasarımın en heyecan verici kısmı olabilir, insanları kaydırmaya, öğrenmeye ve satın almaya devam eden coşku ve beklentiyi teşvik eder.
Beyaz boşluk, ekranı dağıtır ve genel kullanıcı deneyimini ve kullanıcı yolculuğunu daha çekici ve daha verimli hale getirir. Markanız, içinde çok fazla bilgi barındıran bir web sitesi kullanıyorsa, bir öz değerlendirme yapmak isteyebilirsiniz.
Ürünlerinizi ve hizmetlerinizi görmeden kullanıcıların tasarımınızdan etkilenmesini istemezsiniz.
Umarım bu örnekler sizi negatif alan kullanmanın önemine ikna etmiştir ve bunları tasarımlarınıza nasıl dahil edeceğiniz konusunda size bazı fikirler vermiştir. Müşterileriniz, sizden bir sayfaya mümkün olduğunca fazla bilgi eklemenizi isteyen, ancak pes etmeyen saldırgan tiplerse, ilk başta zor olabilir. Boşluğun genel kullanıcı deneyimini nasıl iyileştirdiğini ve dönüşümü nasıl artırdığını açıklayın.
Ve amacınızı anlamanıza yardımcı olması için bu örnekleri kullanın.
Daha fazla tasarım bilgisi ve tavsiyesine mi ihtiyacınız var? DesignRush Günlük Doz'a kaydolun!
Web siteniz eksikse, düzeltin! Ve bu web tasarım ve geliştirme ajansları size ihtiyacınız olan araçları sağlayabilir.
