Startup'lar Neden Hibrit Uygulamalar Yerine React Native'i Seçmeli?
Yayınlanan: 2019-08-12Yeni başlayanlar için React Native vs Hybrid uygulamaları hakkındaki tartışma, React Native'i ilk duyduğumuz andan beri 2015'ten beri dönüyor. Tartışma, hangi platformun daha verimli olduğu değil, hangisinin yeni başlayanların iş ihtiyaçları için daha uygun olduğudur: Daha hızlı pazara sunma süresi, verimli kalite ve düşük geliştirme maliyeti.
Hibrit uygulamaların yerel mobil uygulama geliştiricilerini değil, web geliştiricilerini içerdiğinden çok daha hızlı ve çok ucuz bir modda geliştirildiğini onaylayan bir yazılım mühendisleri bölümü var . Daha az zaman harcanmasını övüyorlar ve birden çok kod sürümü oluşturmak için zamandan tasarruf ederken işletmeleri tüm mobil cihazlarda bir marka haline getirme sözü veriyorlar .
Şimdi. Hepsi kesinlikle doğru. İşte işletmelerin güvendiği hibrit uygulamaları seçmenin birçok avantajı:
- Birden fazla platformda daha geniş bir kitleye ulaşırlar
- Uygulamanın çevrimdışı bir sürümünü geliştirirler
- Uygulamalar, yerel uygulamaların ihtiyaç duyduğu gibi gelişmiş grafik performansına ihtiyaç duymaz.
Hibrit uygulamalar, yukarıda okuduğunuz her şeyi doğruluk düzeyine kadar size verir.
Ama ne pahasına olduğunu hiç düşündünüz mü? Hibrit mobil uygulamaların artıları ve eksileri hangi maliyetle yatırım yapmaya değer hale gelir?
Kullanıcılarınızın beklediği özellikler ve performanslar anlamında girişiminizin yüzleşmek zorunda kalacağı tavizleri göz önünde bulundurduğunuzda, hibrit uygulamaları seçmenin genel korkunç etkisi belirgin hale gelir ve hibrit uygulamaların birçok sınırlaması ortaya çıkar.
Hibrit uygulama geliştirmeye yatırım yapmadan önce kendinize birkaç önemli soru sormanız gerekecek:
- Kullanıcınız gerçekten yanıt vermeyen ve yavaş bir uygulama kullanmak istiyor mu ?
- iOS kullanıyorsanız, Android uygulamasına benzeyen bir uygulama kullanmak ister miydiniz?
- Android kullanıyorsanız, iOS uygulaması gibi görünen ve çalışan bir uygulamada vakit geçirmek ister miydiniz?
Cevap bariz bir hayır, değil mi?
Yeni başlayanlar için Hibrit uygulama geliştirmeyi seçme sorunu sadece burada bitmiyor. Yerel uygulama ile hibrit uygulama arasındaki farkı belirleyen bir dizi acil sorun vardır.
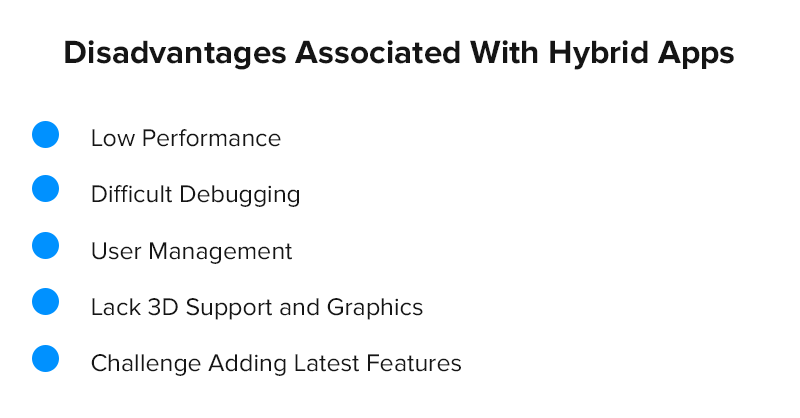
Hibrit Uygulama Geliştirmeyle İlgili Sorunlar

1. Düşük performans
Native ve Hybrid uygulamalar arasındaki bir karşılaştırma, Native ile karşılaştırıldığında performans açısından Hybrid'in ne kadar geride olduğunu gösterir.
Hibrit uygulamalar, kaynak kod ile hedeflenen mobil platform arasında ek bir katman sunar: Bunun beklenen bir sonucu, performans kaybıdır.
Bir uygulamadan diğerine değişiklik gösterse de - fark ne kadar belirgin olurdu - Facebook'un uygulamalarını HTML5'ten React Native'e taşıması çok şey söylüyor. Bu, büyük ölçekli uygulamalara getirebileceği farkın kapsamının sadece bir örneğidir .
2. Zor hata ayıklama
Hybrid uygulama oluşturmanın sunduğu ekstra katman, hata ayıklama sürecini tam bir kabusa çevirir. Mobil uygulama geliştiricileri , uygulamalarında yeni hataların ortaya çıkmaması umuduyla, hedeflenen işletim sistemleriyle oynamak için çerçeveye güvenmek zorundadır.
Öte yandan, geliştiricilerin seçilen platform hakkında tam bir anlayışa sahip olmaları daha az olası olduğundan, sorunun arkasındaki kesin nedeni bulmak oldukça uzun olabilir.
3. Kullanıcı yönetimi
Müşterilerden bir hesap oluşturmalarını ve uygulamanızı yüklediklerinde oturum açmalarını istediğinizde, uygulamanızı iyileştirebilecek kullanım ve performans ölçümlerini toplamakta zorlanacaksınız. Öte yandan, kullanıcı uygulamanızı her yüklediğinde bir oturum açma ekranı eklemek, etkileşimi kısıtlayabilir ve hemen çıkma oranlarını artırabilir.
4. 3D desteği ve grafikleri yok
Uygulamanızda herhangi bir 3D bileşene veya göz alıcı grafik tasarıma ihtiyacınız varsa. Bu noktada, hibrit uygulamaların göz alıcı çizimleri ve 3D desteği olmayacağı için yerel uygulama daha iyi bir karardır. Hibrit uygulamalarda 3D desteğine sahip olmak istiyorsanız, geliştiricilerin Unity 3D gibi üçüncü taraf araçların yardımıyla tasarım kalite boşluğunu doldurmak için ekstra çaba göstermeleri gerekir.
5. En yeni özellikleri ekleme konusunda meydan okuyun
Başlangıç başarısının kesin yollarından biri , ilerlemenin tam merkezinde durmak ve yaklaşan tüm yazılım yeteneklerinden ve özelliklerinden yararlanmaktır. Ancak ne yazık ki, Hibrit uygulamaların en büyük dezavantajlarından biri , Hibrit çerçevesine yeni özellikler ve yetenekler eklemenin son derece zor olmasıdır .
Peki bu, bütçesi kısıtlı ve Native uygulama yatırımı yapmaya hazır olmayan girişimcileri nerede bırakıyor?
İşte tam bu noktada React Native mobil uygulaması devreye giriyor ve startup tartışması için net bir yerel ve hibrit uygulama farkı sağlıyor.
İşte React Native'in Hibrit uygulamalarını temelli öldürme yolları - en azından maliyet ve zaman avantajlarından ziyade kaliteyi göz ardı etmeyi reddeden yeni başlayanlar için. React Native ve Hybrid uygulamaları arasındaki karşılaştırmada React Native'in tarafını seçmeyi seçenler.
İşte yeni başlayanlar için React Native vs Hybrid uygulamaları tartışmasında React Native Framework'ün pisi altına giren noktalar. Yerel uygulamalar oluşturmanın nedenleri olarak hareket eden noktalar.
En İyi 10 React Native Faydası
1. React yerel platformlar arası uygulamalar, yerel uygulamalar gibi görünür ve çalışır
Yerel çerçeve , yerel iOS veya Android uygulama dillerinin bizi oluşturduğu aynı yerel tepki bileşenleri platformunu kullanır.
Öte yandan, karma uygulamalar, bir web uygulaması gibi çalışan ve davranan yerel bir kapsayıcıya sarılmış bir web görünümüdür. Yeni başlayanlar için yerel uygulama ile hibrit uygulama arasındaki farktan bahsettiğimizde , geleneksel hibrit uygulama çerçeveleri, React Native uygulamalarının sunduğu sorunsuz UX ve hız teklifinin yakınında hiçbir yerde durmuyor.
En iyi tasarlanmış ve şık web uygulaması bile, yerel UI geliştirme tepkisinden sonraki kadar pürüzsüz olamazdı .
2. React native , iOS ve Android arasında tek bir kod tabanının paylaşılmasını sağlar
Yeni başlayanların React Native'i seçmesinin ana nedenlerinden biri , birden fazla platformda bir kez yazılmasıdır. React Native çerçevesinin en önemli özelliklerinden biri, Native uygulamaların getirdiği yarı zaman ve maliyet kısıtlamalarıyla yeni başlayanlara yüksek performanslı bir uygulama sunmayı mümkün kılar . Appinventiv'de bir dizi React Native uygulaması geliştirdik ve her zaman kodun %80'inden fazlasının uygulamanın iOS ve Android sürümleri arasında nasıl paylaşılabileceğine hayret ediyoruz , bu da süreci son derece zaman ve maliyet açısından verimli hale getiriyor.
3. React Native, ReactJS'nin programlama modelini kullanır
React yerel uygulama geliştirmenin en büyük faydalarından biri, özünde, programlama modelini ünlü ReactJS web diliyle paylaşan bir JavaScript çerçevesi olmasıdır.
ReactJS web uygulamalarını geliştirmek için kullanılan kavramsal çerçeve, React Native uygulamaları oluşturulurken kullanılır. Bu durumda başlangıç avantajı, üç yerine yalnızca bir geliştiriciye yatırım yapmaları gerektiği gerçeğidir: Android, iOS ve web geliştiricileri.
4. Harici entegrasyon ve paylaşılan bilgi için yerel çerçeveye tepki verin .
2015 yılında resmi olarak piyasaya sürülmesinden bu yana, React Native geliştiriciler topluluğunda hızlı bir farkındalık ve ilgi kazandı. React yerel çerçevesi, harici entegrasyon ve paylaşılan bilgi için zengin bir açık kaynak ekosistemi ile birlikte gelir. Platformlar arası uygulama geliştirmenin yeni neslinde pazar lideri olmak hiç zaman almadı.
Tepki yerel uygulama geliştirme şirketlerinin çoğunun karşılaştığı ana sorunlardan biri, üçüncü taraf sistemleri entegre etme veya yerel olarak React Native'de desteklenmeyen özel UI kontrolü oluşturma konusundaydı.

Ancak neyse ki, React Native çerçevesinin hızla benimsenmesi, son zamanlarda daha fazla üçüncü taraf entegrasyonuyla sonuçlandı.
5. React native, pazarın en iyi uygulamalarından bazılarını destekliyor
Yeni başlayanlar için React Native vs Hybrid uygulamaları tartışmasında, React Native'in dünyanın en büyük uygulamalarından bazılarını desteklediği gerçeğinden daha güçlü bir nokta olamaz: Instagram, Facebook, Tesla, Bloomberg, Walmart, vb. React Native'in kapsamı geniş bir endüstri yelpazesinde benimsenmesi, kalıcılığının doğrudan bir işaretidir.
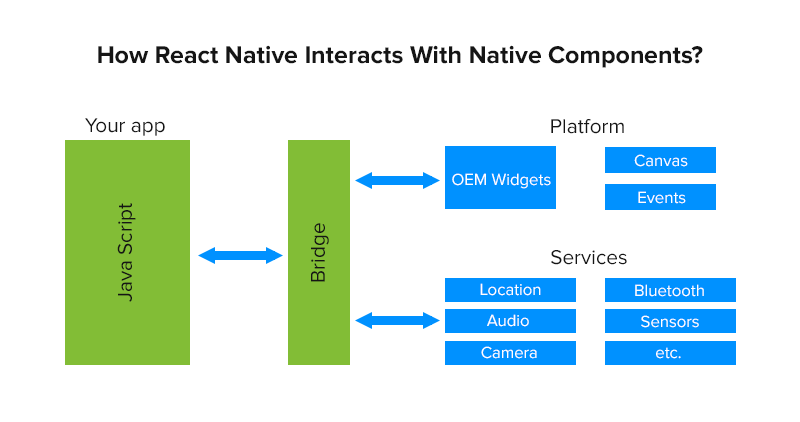
6. Hibrit uygulamaların yerel olarak oluşturulmasını sağlayan bileşenlerle birlikte gelir
WebView bileşeni hakimiyetinin zamanı geçti. Bugünün gerçeği, React Native'in yerellerde bir araya gelen yeniden kullanılabilir yerel segmentler olan meydanlar inşa etmesidir . Normalde Android ve iOS'ta kullanacağınız öğeler ve bileşenler, size tutarlı bir görünüm ve işlevsellik sağlamak için React Native'de zaten var.
Bu bölüm tabanlı yapı, bir React Native geliştirme şirketine (Texas, California, vb. gibi farklı alanlarda) ilerlemeyle başa çıkmak için uygulamaları daha hızlı, web tarzı bir yolla üretme yetkisi verir. Örneğin, Teksas'ta yerel tepki kullanan uygulama geliştirmesi olan şirketler, her platformun stil kılavuzunu ve en iyi uygulamalarını izleyen geçerli kullanıcı arayüzü ile yüksek derecede kod yeniden kullanımı sağlar. Tüm bunların sonucu, yerel taşınabilir sistemin uygunluğu ile desteklenen hızlı bir uygulamadır.

7. React native, sezgisel bir kullanıcı arayüzü (UI) ile eş anlamlıdır
React veya Angular gibi diğer JavaScript çerçeveleriyle karşılaştırıldığında, React Native mobil cihazlara daha özeldir. React Native uygulama geliştirmesinin ortaya çıkan kullanıcı arayüzü , son derece duyarlı ve akıcı bir kullanıcı arayüzüdür - hepsi yerel ortamda mevcut olan asenkron JavaScript bağlantıları sayesinde . Bir startup uygulama geliştirme şirketi için bu, uygulamanın hibrit uygulamalara kıyasla hızlı yükleme süresine ve sorunsuz bir hisse sahip olduğu anlamına gelir.
8. Sorunsuz bir deneyim ile üçüncü taraf eklenti bağlantısını etkinleştirir
Başlangıç uygulaması geliştirme için React Native'i seçmenin başlıca nedenlerinden biri, birkaç üçüncü taraf entegrasyonunun varlığıdır. Başlangıçların, işlevleri gerçekleştirmek için WebView'a güvenmemelerini sağlarlar. Örneğin, uygulamaya Google Haritalar eklemek isterseniz, React Native, yerel modülü kullanarak eklentiyi bağlamanıza izin verir.
9. Çerçeve son derece bütçe dostudur
Bir startup çalıştırırken, her startup uygulama geliştirme çözümünün ardındaki en önemli endişe kaynağı maliyet sıkıntısı olmaya devam ediyor. Tepki yerel uygulama geliştirme hizmetlerinin tek bir kod tabanı ve çoklu platform yeteneği etrafında dönmesi gerçeği, tepki veren bir yerel uygulama oluşturmak için gereken süre çok daha azdır. Yazılım dünyasında daha az geliştirme süresi, düşük geliştirme maliyetine eşittir.
10. Yeniden kullanılabilir yerel bileşen
Hibrit mobil uygulamalar oluşturmak için kullanılan WebView kısmı şu anda kullanılmamaktadır. React yerel uygulama geliştiricileri, şu anda doğrudan yerel uygulamalarda toplanabilen yeniden kullanılabilir 'yerel bileşenlerle' bloklar oluşturuyor. Ayrıca, React Native, iOS ve Android uygulama geliştirmede kullanılan bileşenlerin ve öğelerin karşılıklarına sahiptir.
Bu, tasarımcıların yerel mobil uygulamanın güvenilir bir görünümünü, hızını, hissini ve temel işlevlerini oluşturmasını sağlar. Yeniden kullanılabilir bileşene özel tasarım, geliştiricilerin ortalama hibrit uygulama geliştirme sürecinden daha fazla tercih edilen ve ilerici olan web tabanlı geliştirme yaklaşımına girmesine izin verir.
İşte React Native'in Hybrid uygulamalarının sahip olmadığı her şeye nasıl sahip olduğunun hikayesi . Ve şimdi yeni başlayanlar için React Native vs Hybrid uygulamaları tartışmasında onu seçmek için tüm nedenlere sahip olduğunuza göre, bunu sizin için mümkün kılabilecek ekiple iletişime geçin.
Startup'lar Neden React Native'i Seçmeli?
Günümüzde Instagram, Walmart, Airbnb gibi şirketler , yaratıcı uygulamaları için React native'i kullandı ve kullanmaya devam ediyor. React native, aşağıdaki noktalardan öğreneceğimiz bazı nedenlerle ünlüdür.
Tek seferlik kodlama
İlk başta Facebook, yaratıcı bir fikir üzerinde çalışmak için iOS platformunu kullandı. iOS uygulamasındaki devasa başarının ardından Facebook, benzer bir React Native geliştirme grubuna JavaScript kitaplıklarını Android platformlarına da yardımcı olacak şekilde genişletmelerini söyledi.
Bu, benzer kitaplıkların benzer bir kod tabanıyla iOS ve Android için oluşturulduğu anlamına gelir. Böylece, yetkin ve kararlı React Native programcıları, Window ve tvOS için çerçeve uyumluluğu sağlar. Tek kod tabanı, bir uygulamanın kalitesinden ödün vermeden geliştiricilerin zaman ve kaynaklarından tasarruf sağlar.
Gelişmiş kod
JavaScript, özellikle acemiler için en kolayıdır.
Düşük kodlama geliştirmesi, dikkate alınması gereken bir diğer önemli özelliktir. Kod satırları sayıca az ve uzunlukları kısadır. Bu, test süresini ve genel pazarlama fırsatını daha da azaltır. Bu nedenle iş vizyonerleri, mobil uygulamayı kullanıcı dostu hale getirmek için React Native geliştiricilerini işe alır.
Yeniden kullanılabilir yerel bileşenler
Platformlar arası geliştiriciler, hibrit geliştirme söz konusu olduğunda yerel bileşenlerin işlevselliğini geliştirmek için WebView bileşenlerine güvenir. Ancak React Native'de yerel iOS ve Android bileşenlerinin benzerleri mevcuttur.
Donanım uyumluluğu
Yarı yarıya ve çapraz aşamalı uygulamalar için, çeşitli platformlarda çalışan farklı gadget'lar için ekipman desteği önemli bir konudur. React Native ile uygulamalarınız her yerel işlev için tamamen WebView'a bağlı değildir. Uygulama, GPS, Haritalar, Bluetooth gibi mobil cihazların yerleşik donanım bileşenlerine kolayca erişebilir. Performans ve kullanıcı deneyimi mükemmel.
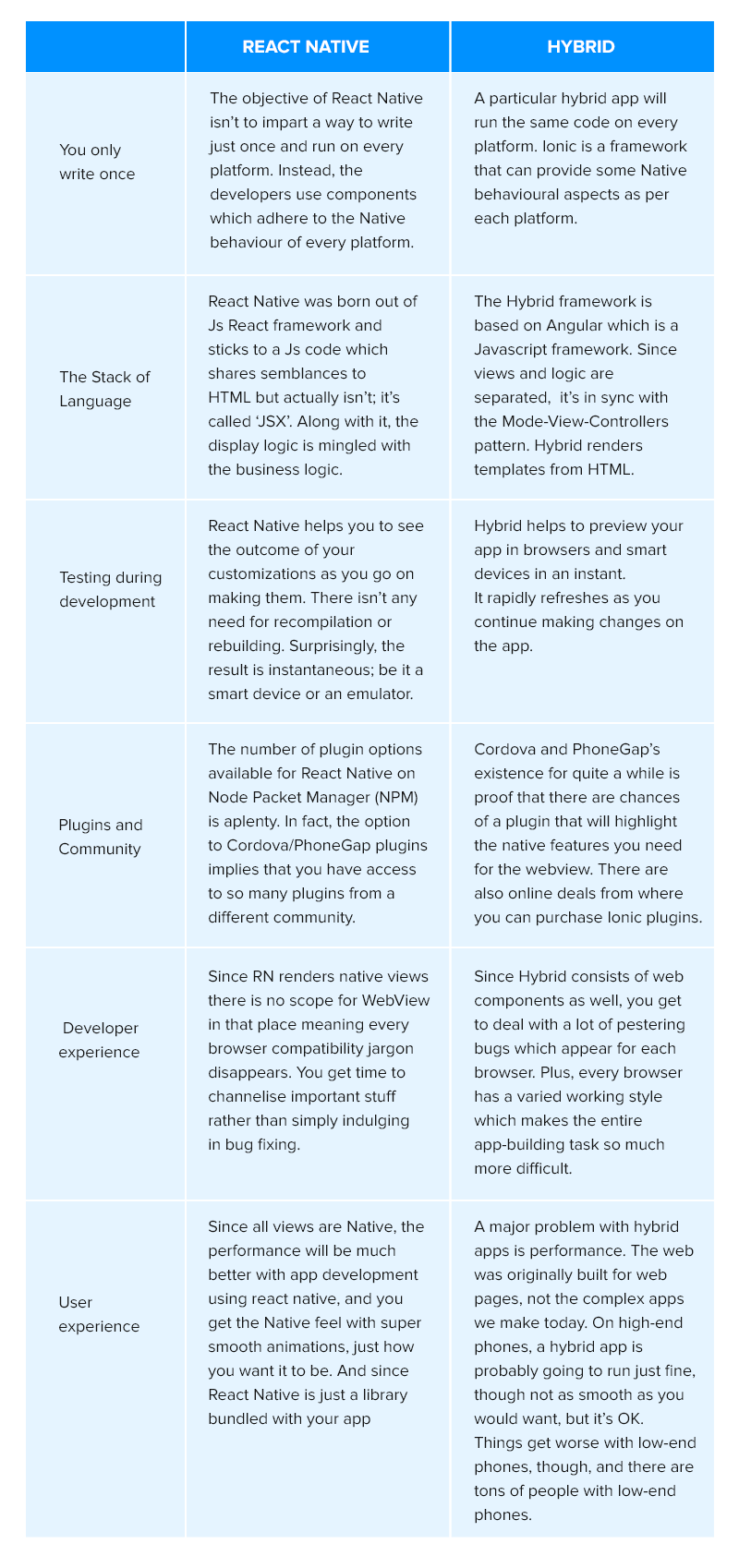
React Native vs Hybrid – Karşılaştırmalı Bir Tablo

Son Çağrı
Zaman ve kaynakların sınırlı olduğu ABD, Teksas, Kaliforniya gibi birçok ülkede yeni kurulan şirketlerin çoğu, daha fazla insana ulaşmak için daha kolay seçenekler ararlar. Ancak daha sonra, hibritin sunduğu avantajlardan çok daha karmaşık projelere başladıklarında , ABD'de yerel bir tepkisel geliştirme şirketi ararlar .
Benzer bir sorunla mı karşılaşıyorsunuz? Projenizi tartışmak için React Native mobil uygulama geliştiricilerimizle iletişime geçin.
React Native'in Neden Daha İyi Olduğu Hakkında SSS
S. React Native ve Hybrid Uygulamaları arasındaki fark nedir?
Hibrit uygulamalardan farklı olarak, React Native başlangıç uygulamaları , web görünümü içinde çalışmak yerine yerel olarak çalışır. Bu, React Native uygulamalarının, zayıf JavaScript yorumlayıcılarına bağlandığında yavaş olduğu bilinen web tabanlı UI öğeleriyle sınırlı olmadığı anlamına gelir .
S. Yeni başlayanlar için yerel tepki vermenin avantajları nelerdir?
React Native'in benimsenmesine eklenen bir dizi başlangıç avantajı vardır . En öne çıkanlardan bazıları şunlardır:
- Düşük geliştirme çabası
- Azaltılmış pazara sunma süresi
- Azaltılmış mobil uygulama geliştirme maliyeti
- Yerel uygulama benzeri bir görünüm ve his
S. React Native, Hybrid uygulamalarını nasıl öldürdü?
Bu soruya verilecek en doğrudan cevap, React Native'in WebView bileşenleri üzerinde çalışan bir çerçeve ile mümkün olmayan bir performans ve kalite sunarak hibrit uygulamaları öldürdüğüdür.
