Mükemmel Kanvas: Neden Web Sitenizde Yaratıcılık ve Teknolojiyi Birleştirmelisiniz?
Yayınlanan: 2019-05-02
Bir web sitesi tartışmasız bir şirketin en önemli çevrimiçi pazarlama aracıdır.
Çoğu durumda, bir markanın, bir şirketin hizmetini sunan platformun ve e-ticaret siteleri için satış deneyiminin ilk izlenimidir.
Onlar hakkında harika olan şey, yaratıcılığı ve teknolojiyi bir araya getirmek için mükemmel bir tuval olmaları ve gerçek sihrin gerçekleştiği yer - izin verirseniz. Awwwards'ta yer alan herhangi bir web sitesine bir göz atın - kalıcı bir izlenim bırakmak zorundalar .
Ama neden bazı işletmeler bu siteleri oluşturmak için bu kadar uğraşıyorlar?
Çünkü web siteleri marka mesajınızı iletmek ve kendinizi pazardaki diğerlerinden farklı kılmak için etkili ve güçlü bir platformdur.
Ve – belki daha da önemlisi – bir web sitesi de asla bitmez. Kullanıcı deneyimi, A/B testi sonuçları ve daha fazlası gibi şeylere dayalı olarak geliştirilebilecek şeyler her zaman vardır.
Çoğu zaman, web sitenizi geliştirmenin en iyi yolu, ortaya çıkan teknoloji trendlerini, türünün tek örneği yaratıcılığı ve güçlü işlevselliği bir araya getirmektir.
Sonuçta, sizinki kağıt bir broşür kadar etkileşimliyse, muhtemelen çok fazla marka hatırlaması yaratmıyor.
Binbaşı Tom Web Sitelerinde Teknoloji ve Yaratıcılıkla Nasıl Evlendi?
Doğru nedenlerle tüketicilere öne zamankinden daha önemlidir bu yüzden world wide web üzerinde üzerinde 644 milyon aktif web siteleri, şu anda vardır.
Neyse ki, sitelerini iyileştiren pek çok marka örneği var.
Şimdi ana sayfalarını yeniden tasarlayarak ve bazı modern tasarım öğelerini ekleyerek hemen çıkma oranlarını azaltabileceklerini ve olası satışları artırabileceklerini fark eden önde gelen dijital ajans Binbaşı Tom'a bakalım.
Binbaşı Tom yeni ana sayfalarını geliştirdiğinde, bu "vay" faktörünü istediler. Kullanıcıyı şaşırtmak ve memnun etmek için değil, markanın misyonunu gerçekten sergilemek için.
Yaratıcı ve Geliştirme departmanlarının yakın işbirliği ile Binbaşı Tom, marka mesajlarını hayata geçirmeyi başardı.
Aşağıdaki video, henüz görmediyseniz size ana sayfanın bir denemesini sunuyor, ancak sonuca ulaşmak için yaratıcılık ve teknoloji nasıl bir araya geldi?
Binbaşı Tom'un web geliştiricilerinden biri olan Michinobu, Three.js'de dahili bir vitrin düzenlediğinde ve onlara orijinal Waves animasyonunu gösterdiğinde, Yaratıcı Yönetmenleri Darren, anında Binbaşı Tom'u temsil etmenin harika bir yolu olarak gördü.
Ayrıca, daha da geliştirerek, Binbaşı Tom ile çalışmanın neyle ilgili olduğunu gelecekteki müşterilerle iletişim kurma potansiyeline sahipti.
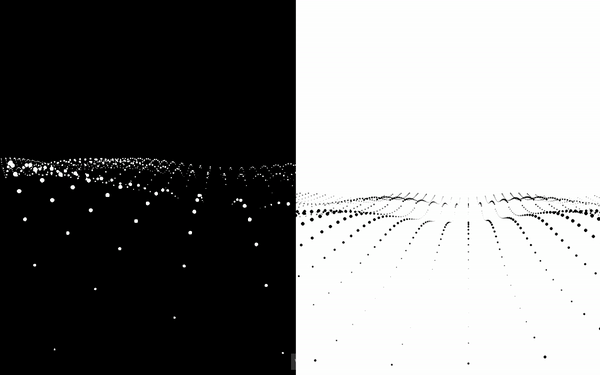
Orijinal versiyonun adı “Dalgalar” olsa da, Darren onu asla böyle görmedi. Bunun yerine, onu dalgalı ve yuvarlanan bir manzara olarak gördü.
Her alan, pazarlamacılar için mevcut olan olası bir stratejiyi, taktiği, kanalı, aracı, teknolojiyi, yazılımı, ajansı temsil ediyordu. Sonsuz sayıda seçeneğiyle pazarlama ortamının karmaşıklığını yakaladı.
Markalaşmalarından geçen ufuk çizgisi, orijinal animasyonda da belirgindi ve animasyon ile markaları arasındaki bağı güçlendirdi.
Yani Binbaşı Tom'un yaratıcı vizyonu vardı - şimdi teknolojinin daha derinlerine dalmaları gerekiyordu.

Hareketsiz bir kamera ile ileriye doğru hareket eden kamera yanılsaması arasında bir karşılaştırma.
Three.js
Three.js, geliştiricilerin bir web sayfasında 3D grafikler oluşturmasına olanak tanıyan bir JavaScript kitaplığı ve API'dir. Esasen WebGL'nin üzerine oturan bir çerçevedir.
Etkileşimli 2B ve 3B grafikler oluşturmak için WebGL'yi kullanabilmenize rağmen, Three.js çok fazla ağır yük kaldırır. Çevrimiçi kitaplık , WebGL animasyonlarının inceliklerini ele almak için harikadır ve geliştiricilerin başlaması için temel çerçeveyi sağlar.
Bunu okuyan geliştirici olmayanlar için kütüphane , geliştiricilerin üzerinde paylaştığı tüm etkileşimli ve harika 3D efektlerle oynamak için eğlenceli bir yerdir.

Esasen Three.js, Binbaşı Tom gibi geliştiricilerin daha kullanıcı dostu bir 3B ortamda şık grafikler oluşturmasına olanak tanır. Three.js JavaScript'e dayalı olduğundan, geliştiriciler, kullanıcının gördüğü nesnenin açısı ve perspektifi gibi faktörleri kontrol etme becerisine sahiptir.
Örneğin, Binbaşı Tom bunu 3B nesnenin hareket etmesini ve kameradaki perspektifin statik olmasını mı sağlıyor yoksa kamera onun etrafında mı hareket ediyor?
Bu yüzden Binbaşı Tom, saf WebGL ile 3B bir nesne geliştirmeye kıyasla, onlara manzaralarını geliştirmeye bir adım önde başlamalarını sağlayan Three.js'ye sahipti.
Ancak ana sayfaları nispeten kısa bir süre içinde mi geliştirildi? Kesinlikle hayır.
Three.js araçlar ve bir başlangıç noktası sağlasa da, bunda ustalaşmak için dik bir öğrenme eğrisi vardır. 3B nesneler geliştirmenin her zaman zorlukları olacaktır.
Kamera açılarını ve hareketini ayarlamak, kürelerin hızını ayarlamak, animasyonu tam doğru olacak şekilde dönüştürmek, çok fazla matematik gerektiriyordu.
Ve biz çok şey ifade ediyoruz. Bunu özetleyecek bir memimiz olsaydı, bu olurdu:

Kesinlikle sabit bir deneme yanılma döngüsü vardı, ancak birkaç ay süren sıkı çalışma ve karmaşık denklemlerden sonra istenen etki elde edildi.
Ancak, kullanılan tek animasyon platformu Three.js değildi.
Yakalanan karmaşık pazarlama ortamıyla, ajansın amacını ana sayfa animasyonunda iletmenin zamanı gelmişti.
Bunu yapmak için, vizyon tüm hareketli kürelerin bir çizgiye düşmesiydi. Müşterileri nihai hedeflerine ulaştırmak için doğru ürün ve çözümlerin seçilmesi için çevreyi sakinleştirmek ve nefes alma alanı yaratmak.
Bu fikri çalışan bir görsele dönüştürmek için karışıma Greensock dahil edildi.
yeşil çorap
Greensock, Binbaşı Tom'un bazı kusursuz animasyonlar ve sıralama için ana sayfaya serpiştirdiği bir HTML5 animasyon platformudur.
Noktalı manzarayı çevirmek, küre dizisini getirmek, sondaki dört kürenin neyi temsil ettiğini vurgulamak ve sonunda harekete geçirme çağrısı yapmak için kullandılar.
Daha fazla web geliştirme ipucuna mı ihtiyacınız var? DesignRush bültenine kaydolun ve doğrudan gelen kutunuza gönderilmesini sağlayın!
tavizler
Hayattaki hemen hemen her şey biraz uzlaşma gerektirir. İster zum lensli kompakt bir kamera isteyin, ister küçük bir bütçeyle sosyal medya reklam kampanyanızla geniş bir kitleye ulaşmak isteyin.
Yaratıcılık ve teknolojiyi birleştirmek bir istisna değildir. Yapabileceğiniz en iyi şey, neyin en önemli olduğunu belirlemek ve ona öncelik vermektir.
Örneğin, manzaranın küreler sırasında kaybolması ve canlandırılması yerine, orijinal vizyon onları bir çizgi oluşturacak şekilde aşağı indirgemekti.
Ancak, bunu geliştirmek için ana sayfa animasyonunun tamamını tamamlamak için geçen birkaç ayın üzerine önemli miktarda zaman gerekiyordu.
Basit bir maliyet-fayda perspektifinden bakıldığında, bu çaba harcanan zamana değmezdi. Özellikle Binbaşı Tom aynı mesajı benzer şekilde etkili bir şekilde iletebildiğinde.
Teknoloji ve yaratıcılık bir araya geldiğinde olasılıklar sonsuzdur. Sınırları zorlar, çıtayı yükseltir ve kalıcı bir etki yaratır.
Web sitelerinin en güzel yanı, ikisini birleştirmek için mükemmel bir tuval olmalarıdır.
Öyleyse kendinize sorun, web siteniz markanızın hakkını veriyor mu? Sizi rakiplerinizden ayırıyor ve kullanıcılarınıza keyifli bir deneyim sunuyor mu? Değilse, web sitenizin ne kadar etkili olduğunu ve ne kadar etkili olabileceğini yeniden değerlendirmenin zamanı geldi.
Web sitenizdeki yaratıcılıktan nasıl yararlanabileceğiniz hakkında daha fazla bilgi edinmek ister misiniz? ' Yaratıcılığın gücü ve hiç olmamış web sitesi ' bölümünü okuyun .
Ayrıca, sitenizi yenilikçi teknolojiyle yenilemek için en yüksek puanlı dijital ajans mı arıyorsunuz? Hizmetleriyle ilgili fiyat teklifi almak için BURADA Binbaşı Tom ile iletişime geçin.
Bu makalenin bir versiyonu ilk olarak Binbaşı Tom'da yayınlandı.
