3 Kolay Adımda Bir Web Sitesi Nasıl Tel Çerçeve Yapılır
Yayınlanan: 2020-06-08Kullanıcı deneyimi tutarlılık, mantık ve netlikle gelişir. Ziyaretçiler herhangi bir web sitesini veya kullanıcı arayüzünü görüntülerken, boyutlandırma, düzen ve tıklanabilirlik onları hiçbir şekilde bunaltmayan veya kafalarını karıştırmayan bir görsel tasarım deneyimi beklerler. Bunun yerine, web sitenizi keşfedenler görsel uyum, eşit olarak dağıtılmış öğeler, mantıklı bir görsel hiyerarşi ve elbette mantıklı olan sezgisel bir kullanıcı akışı ister.
İşte tam da bu yüzden tel kafesleri seviyoruz. Görsel tasarımın web tasarımcıları için (bizim gibi) ne kadar değerli olduğunu bildiğimiz için, tel çerçevelerin önemini ve bunları tasarım iş akışınızda nasıl uygulayacağınızı öğrenerek, bir web tasarım uzmanı olarak yeteneklerinizi ve güvenilirliğinizi artıracağınıza inanıyoruz.
Ve emin olun, Elementor'un Sürükle ve Bırak Web Sitesi Oluşturucusu, herhangi bir tel kafes veya prototipi bir WordPress sitesine dönüştürmeyi kolaylaştırır. Bu, elbette yalnızca bir seçenektir, çünkü çoğu modern tasarım aracı, tel kafesleriniz arasında bağlantılar ve tıklanabilirlik ekleme seçeneğine sahiptir, yani etkileşimli bir prototip modu.
Elementor platformunda baştan sona tüm tasarım sürecinizi tamamlamak hiç bu kadar kolay olmamıştı.

İçindekiler
- Web Sitesi Tel Çerçevesi Nedir?
- Neden Web Sitenize Tel Çerçeve Yapmalısınız?
- Tel Çerçeveler Tasarım İş Akışınızı Mükemmelleştirir
- Tel Çerçeveler KG Testini Basitleştiriyor
- Revizyon Yapmak Daha Kolay
- Tel Çerçeveler Müşteri İhtiyaçlarını Karşılamanıza İzin Verir
- Tel Çerçeveler Bilgi Hiyerarşinize Öncelik Verir
- Tel Kafes ve Modele Karşı Prototip
- 1. Tel kafes
- 2. Maket
- 3. Prototip
- Web sitesi Tel Çerçeve Şablonu
- Bir Web Sitesi Nasıl Tel Çerçevelenir
- Adım 1: Bir Tel Çerçeve Oluşturun
- 2. Adım: Tel Çerçevenizi Bir Mockup'a Dönüştürün
- Adım 3: Maketinizi Prototipe Dönüştürün
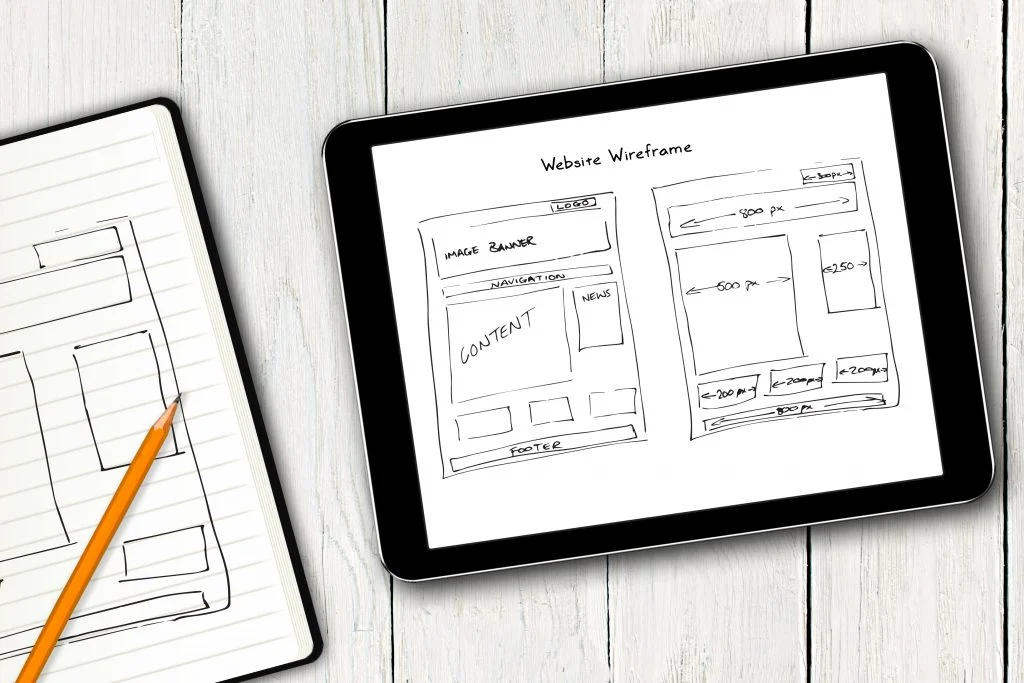
Web Sitesi Tel Çerçevesi Nedir?
Bir web sitesi tel çerçevesi, bir web sitesinin görsel bir temsili veya taslağıdır. Tel çerçeveler, bir web sitesinin nasıl tasarlanabileceğini temsil eden bir yer tutucular (siyah ve beyaz anahatlı şekiller) koleksiyonudur. Her şekil, resim, logo, menü öğeleri, düğmeler vb. gibi sayfada ilgili bir tasarım öğesini temsil eder.
Tel çerçeveleme, toplu olarak bir web sayfasının veya dijital ekranın temel temelini ve yapısını oluşturan bu yer tutucu şekillerin düzenini ve düzenini göstermek için düşük kaliteli bir maket görevi gören web tasarımı ve kullanıcı deneyimi tasarım tekniğidir.
Esasen, görsel veya metinsel olsun, web sitenizin içereceği her tür yapı, tasarım sürecinizde yalnızca boyutuna, düzenine ve çevresindeki sayfa öğelerine yakınlığına odaklanan bir aşamayı garanti eder. Tel çerçeveleme, bu çok sıralı sürecin ilk aşamalarından biridir. Bu gönderide daha sonra, bu sürecin her bir bölümünü ve tel çerçevelemenin nerede devreye girdiğini tartışacağız.
Yakında göreceğiniz gibi, tel kafesler, UX ve web tasarımı dünyasında başlı başına bir varlıktır. Sadece önemli değiller. Onlar çok önemli.

Neden Web Sitenize Tel Çerçeve Yapmalısınız?
Bir web yaratıcısı olarak, bir tel çerçeve oluşturmanın temel değerlerinden biri, oluşturduğunuz web sitesinin mizanpaj fikirlerini, içeriğini ve genel sayfa düzeyinde tasarımını iletmesidir.
Tasarım iş akışınıza tel çerçeve eklemeye karar verdiğinizde, aşağıdakileri yapmanıza izin vermiş olacaksınız:
- İçeriğinizin düzenini görselleştirin
- Tasarım sürecinizde zamandan ve emekten tasarruf edin
- Kullanılabilirlik sorunlarını test edin ve düzeltin
- Bilgi mimarinizi mükemmelleştirin
- Gezinmeyi test edin ve iyileştirin
- Kullanıcı testi ve mülakatlarla kullanılabilirliği test edin
- Herhangi bir sayfa öğesinin hızlı prototipini gerçekleştirin
- Sayfa düzeninizin UX'i nasıl uyguladığını değerlendirin ve en iyi uygulamaları tasarlayın
Tel çerçeveleme sürecinin bir diğer önemli yararı, sayfanın bilgi mimarisi olarak da bilinen bilgilerin ekranda nasıl organize edileceğine dair büyük netlik sağlamalarıdır.
Tel Çerçeveler Tasarım İş Akışınızı Mükemmelleştirir
UX/UI tasarım süreci çok adımlı bir süreçtir ve bazen çok karmaşık ve bunaltıcı olabilir. Tel çerçeveleme, tasarım iş akışınızın ilk bölümlerinden biridir ve net kullanılabilirlik ve gösterişli kullanıcı deneyimi için çok önemli bir bileşendir.
Tasarladığınız bir ekran için bir tel kafes oluşturduğunuzda, ekranınızdaki öğeler için birden çok boyutlandırma ve yerleşim seçeneğini görselleştirmenize izin vermiş olursunuz. En iyi sonucu görmek için öğeleri hareket ettirerek farklı düzenleri ve düzenlemeleri keşfetmekte özgürsünüz.
Bu aynı zamanda bir işlevsellik meselesidir, çünkü özünde bir dizi eylem öğesi olan, gerçekleşmesi gereken bir kullanıcı akışının görsel sürecini tasarlıyorsunuz. Ekranlarınızın düzeninin ve bilgi mimarisinin her birinin nihai netliğe dayandığından emin olmak, kullanıcı akışınızı mümkün kılacaktır. Bu işlemin haritasını çıkarmak için tel kafesler oluşturmak, aksi halde gözden kaçırmış olabileceğiniz herhangi bir işlevsellik kusurunu ortadan kaldırmanın en umut verici yoludur.
Hatta, istemcilerden veya potansiyel kullanıcılardan hangi sürümün en iyi sonucu verdiği hakkında geri bildirim toplamak için kullanabileceğiniz farklı yerleşim olanaklarını gösteren tek bir ekranın birden çok tel çerçevesini bile oluşturabilirsiniz.
Bir ekranın farklı tel kafes sürümlerini test etmek, tasarım iş akışınızın her bir bölümünün mümkün olduğunca kapsamlı ve iyi düşünülmüş olduğundan emin olmanın harika bir yoludur. Yatırım yaptığınız ve çeşitli seçenekler arasından mümkün olan en iyi yerleşimi seçtiğiniz bir tel kafese sahip olduğunuzda, bir sonraki prototipleme aşamanız daha sorunsuz ve hatasız bir süreç olacaktır.

Tel Çerçeveler KG Testini Basitleştiriyor
Bir şey bir tel kafes üzerinde çalışmıyorsa, onu tasarlamaya geldiğinizde işe yaramama ihtimali yüksektir. Ancak, aslına uygun maketlerinizin tasarımına zaten diz çökmüşken bunu keşfetmek, en azından söylemek gerekirse, sinir bozucu olurdu. Prototipinizde en ufak bir hata veya işlevsellik sorunu bile fark ettiğinizde sıfırdan başlamak anlamına gelir.
Prototipinizin birden çok sürümünü test etmek istediğinizde, tel çerçeveleme hayatınızı çok daha kolaylaştıracaktır. Bir tel çerçevenin birden çok sürümünü oluşturmak, yüksek kaliteli bir maketin birden çok sürümünden çok daha basit ve daha hızlıdır.
Bir tel çerçevenin işlevselliğini değerlendirirken, her ekrandaki öğelerin düzeninin ve sırasının, kullanıcıların gerekli görevleri tamamlamasını sağladığını onaylıyorsunuz. Bunu bir tel kafes gibi temel bir varlık üzerinde yaptığınızda, değiştirilmesi gerekebilecek veya gerekmeyebilecek temel unsurlara odaklanırken bunu yapmak çok daha kolaydır.
Ayrıntılı, aslına uygun bir maket içinde gerekli değişiklikleri veya düzeltmeleri belirlemek o kadar basit olmayabilir. Bunun nedeni, birçok tasarım detayını ve illüstrasyonu gözden geçirirken hataların gözden kaçma olasılığının daha yüksek olmasıdır. Temelden başlamak ve kullanıcı yolculuğunun her aşamasını sağlamlaştırdıkça buna göre ilerlemek en iyisidir.
Revizyon Yapmak Daha Kolay
Bir projenin tasarım süreci boyunca müşteriler, onlara gösterdiğiniz tasarımlarda görmek istedikleri değişiklikler hakkında genellikle (birden fazla) geri bildirim alırlar.
Bu değişiklikler hem küçük hem de büyük olabilir, örneğin:
- Düğme boyutları
- Yazı tipi boyutları
- Sütun düzeni
- Menü türü (Hamburger, açılır menü vb.)
Ve daha fazlası.
Müşterilerin karar verme bağlamında tasarım revizyonlarının önemini anlamaya yardımcı olur. Tasarım süreci boyunca, web yaratıcıları, tasarladıkları web sitesinin ilerlemesi hakkında müşterileriyle sürekli iletişim halindedir. Tartışmanın büyük bir kısmı, tasarım kararlarınız için müşterilerin onayını almaktır. Tek başına bu onay süreci, web sitesi tel çerçeveleri oluşturmanın arkasındaki en büyük teşviklerden biridir.
Tel Çerçeveler Müşteri İhtiyaçlarını Karşılamanıza İzin Verir
Belirttiğimiz gibi, herhangi bir web oluşturma projesinin en önemli aşamalarından biri, tasarım kararları için müşterinin onayını almaktır.
Wireframe aşamasındayken henüz görsel tasarım sürecine gelmediğiniz için müşterinizin onaylaması gerekebilecek kararlar muhtemelen markalaşma ile ilgili konularla (Logo tasarımı, renk şemaları, tipografi vb.) ilgili olmayacaktır. ).
Bunun yerine, muhtemelen sizin ve müşterinizin tel çerçeveleme aşamasında vereceği kararlar bilgi hiyerarşisi ile ilgili olacaktır. Bildiğimiz gibi, web yaratıcıları olarak bilgi hiyerarşisi, içerik stratejinizi A'dan Z'ye bilgilendirir, bu nedenle bir web sitesi oluşturmanın en büyük yapı taşlarından biridir.
Müşterinizin bir tasarım kararını onaylamasının gerekeceği bir senaryo örneği, bir E-ticaret mağazası oluşturduğunuzdadır. Diyelim ki projeniz bir giyim mağazası web sitesi oluşturmak ve bir müşteri bir ürünü görüntülediğinde ve sepetine eklediğinde bir dizi ekran (ürün arşiv sayfası ve tek ürün sayfası gibi) ve bildirim açılır pencereleri tasarlamanız gerekiyor.
Müşteriniz, sepete bir ürün ekledikten sonra kullanıcıları alışverişe devam etmeye teşvik etmek isteyip istemediği konusunda güçlü bir tercihe sahip olabilir, böylece tek ürün sayfasından çıkıp ürün arşivine geri döner.
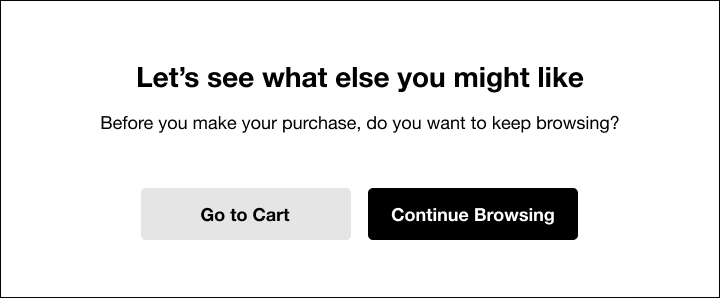
En önemli eylem öğesi, alışveriş yapanın göz atmaya devam etmesiyse, bilgi hiyerarşisi şöyle görünecektir:

Birincil işlem düğmesi, göz atmaya devam etmektir ve "sepete git" seçeneği daha az belirgindir.
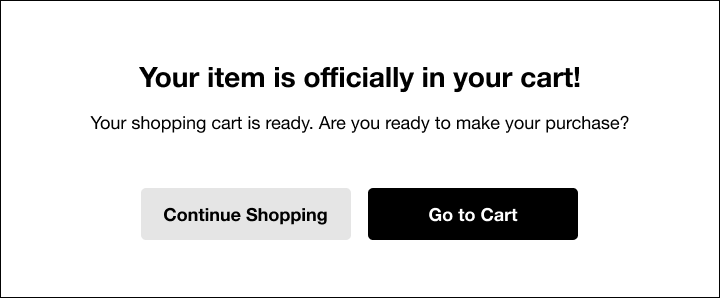
Alternatif olarak, müşteriniz, alışveriş yapanın mümkün olan en kısa sürede sepetine devam edeceği bir anında satın almayı teşvik etmek istiyorsa, tasarım (hem görsel hem de sözlü olarak) daha çok şöyle görünebilir:

Bu iki bildirim seçeneğini oluşturmak yalnızca birkaç saniye sürer ve her iki seçeneği de müşteriye sunmak yalnızca daha profesyonel görünmenizi sağlamakla kalmaz, aynı zamanda müşterinin potansiyel hedeflerini anladığınızı gösterir. Aynı zamanda, birkaç oturuşta bir ekranı yeniden tasarlamanın ileri geri ile zaman kazandırır.
Siz ve müşterinizin bilgi hiyerarşisini tartışmak için çok zaman harcayacağınız ihtimalini göz önünde bulundurarak, bu konunun önemi ve sizinle ve müşterinizin tasarım karar verme süreciyle nasıl bağlantılı olduğu hakkında daha fazla ayrıntıya girelim.
Tel Çerçeveler Bilgi Hiyerarşinize Öncelik Verir
Yukarıda tartıştığımız bir çevrimiçi alışveriş web sitesindeki iki örnek arasındaki fark, bilgi hiyerarşisinin tam olarak neyle ilgili olduğunu gösterir. İlk örnekte, site sahibinin amacı, alışveriş yapan kişiyi koleksiyona göz atmaya ve ürün arşivine geri dönmeye teşvik etmektir. Bu nedenle, bildirim ekranındaki başlık, daha fazla ürüne göz atmak için geri dönmenin faydasını doğrudan vurgulamaktadır. Düğmeler aynı noktaya işaret ediyor. Birincil düğme (sağ tarafta, daha koyu renkte), ürün arşivine giden düğmedir.
Elbette, devam eden bir zorunlu gezinme yoktur, bu nedenle kullanıcının doğrudan sepetine gitmek için ikinci seçeneği (ikincil düğme) vardır. Ancak 'Taramaya Devam Et' birincil düğmesinin vurgulanması onu tam tersini yapmaya teşvik eder.
Tasarım öğelerinin boyutlandırılması ve konumlandırılması da bilgi hiyerarşisinin göstergeleridir. Yukarıdaki bildirim ekranında en önemli mesaj “Eşyanız resmi olarak sepetinizde!” yazısıdır, bu yüzden ekranda en büyük yazı tipi boyutuna ve en ağır yazı tipi ağırlığına sahiptir ve en üstte yer alır. Kullanıcı otomatik olarak bunun okuması gereken ilk cümle olduğunu anlar.
