Mağaza Ürünleriniz İçin WooCommerce Kupon Kodu Nasıl Oluşturulur?
Yayınlanan: 2019-10-11Herhangi bir indirimin, kuponun veya kuponun amacı, tüketiciyi satın almaya teşvik etmektir. Teşvik görevi görür. Bu yazıda, herhangi bir ek üçüncü taraf eklentisine ihtiyaç duymadan WooCommerce mağazanız için nasıl bir WooCommerce kupon kodu oluşturacağınızı göstereceğim.
Alıcının sadece ürün veya hizmet harika göründüğü için satın almasını istesek de, gerçek şu ki tüketicinin bir teşvike ihtiyacı var .
Kuponlar genellikle, emin olmayan alıcıyı satışa ve hatta belki de ömür boyu sürecek bir müşteriye dönüştüren güçlü bir araçtır. 2013'te tüketicilerin %92'si kupon kullandığını bildirdi, bu oran 2007'de %63,6'ydı.
Kuponlar çalışıyor. Bu iyi bilinen bir gerçektir. Birçoğumuz bir kuponumuz olduğu için bir şeyler satın aldık .
Kupon oluşturmak ilginç bir işlevdir ve WooCommerce'e entegre edilmiştir. Müşterilerinize indirimler ve ödüller sunmanın harika bir yoludur ve markanızı tanıtmanıza yardımcı olabilir.
WooCommerce, çoğu mağazanın ihtiyaçlarına hemen uyan basit ama güçlü kupon işlevselliği içerir. Bu, WooCommerce ile kolayca kupon sunmaya başlayabileceğiniz anlamına gelir.
Ancak ilgi çekici kuponlar oluştururken daha fazla özelliğe ihtiyacınız varsa Akıllı Kuponlar incelemesine bakmanızı öneririm. Yeni müşterilere, mevcut müşterilere, belirli bir bölgedeki/ülkedeki kişilere, belirli ödeme yöntemlerini kullanarak ve daha fazlasını hedefleyen kuponlar oluşturmanıza olanak tanır.
WooCommerce Kupon Kodu
Ürün ve hizmetleriniz için nasıl indirim kodu oluşturacağınız aşağıda açıklanmıştır:
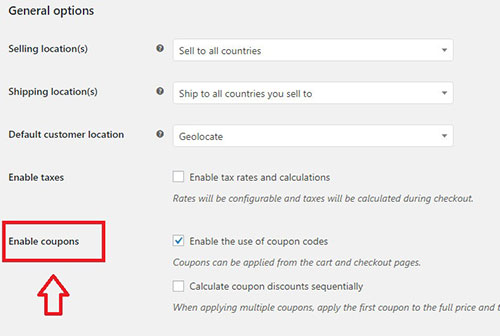
Kupon kullanımını etkinleştir
WooCommerce için kupon oluşturmak istiyorsanız, önce bu işlevi WooCommerce'de etkinleştirmeniz gerekir.
- Kuponları etkinleştirmek için WooCommerce >> Ayarlar >> Genel'e gidin.
- Kupon kodlarının kullanımını etkinleştirmek için onay kutusunu işaretleyin.
- Değişiklikleri Kaydet .

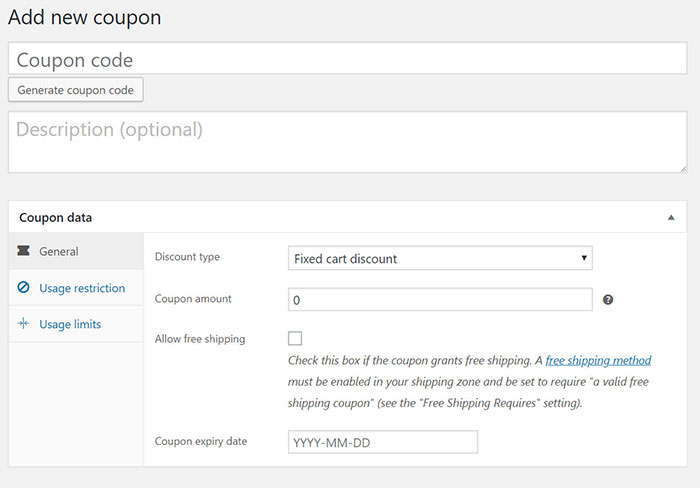
Kupon ekleme
Kupon eklemek için WooCommerce >> Kuponlar bölümüne gidin . Kupon Ekle'yi seçerek mevcut kuponları düzenleyebilir veya yeni kuponlar oluşturabilirsiniz .
En üstte, iki alanı doldurmanız gerekir:
- Kupon kodları : Müşteri ile paylaşacağınız koddur.
- Açıklama (isteğe bağlı) : Kuponu tanımlayın . Bu hiçbir yerde görünmüyor, ancak yönetim sayfanız, esas olarak kuponları daha iyi ayırt etmenize ve yönetmenize yardımcı oluyor.

Kuponunuza kısıtlamalar ve limitler eklemek için kullanabileceğiniz aşağıdaki üç sekme vardır: Genel, Kullanım Kısıtlaması ve Kullanım Limitleri.
Genel sekmesi
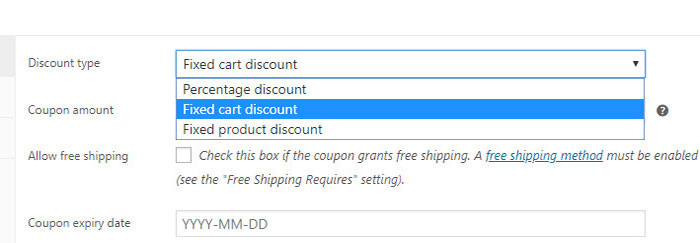
- İndirim türü :
– Sabit sepet indirimi – Sepetin tamamı için sabit bir toplam indirim. Örneğin, 10$ indirim kuponu olan 200$ değerinde bir alışveriş sepeti 10$ indirim verecektir.
– Sepet % İndirimi – Sepetin tamamı için yüzde indirim. Örneğin, %5 indirim kuponu olan 200$ değerinde bir sepet, %5 indirim verecektir.

– Ürün indirimi – Yalnızca seçili ürünler için sabit bir toplam indirim. Örneğin, kuponlarla birlikte iki * bir 20 dolarlık tişört ve üç * bir 30 dolarlık elbise içeren bir sepet birbirini takip eder ve her bir tişört için 3 dolar ve her elbise için 5 dolar indirim 21 dolar indirim verir.

- Kupon tutarı – Seçtiğiniz indirim türüne bağlı olarak sabit bir değer veya yüzde indirim. Sayı, otomatik olarak ekleneceği için para birimi veya yüzde işareti olmadan girildi.
- Ücretsiz gönderime izin ver – Kupon ücretsiz gönderim sağlıyorsa bu kitabı kontrol edin.
- Kupon son kullanma tarihi – Kuponun süresinin dolabileceği ve artık kullanılamayacağı tarih.
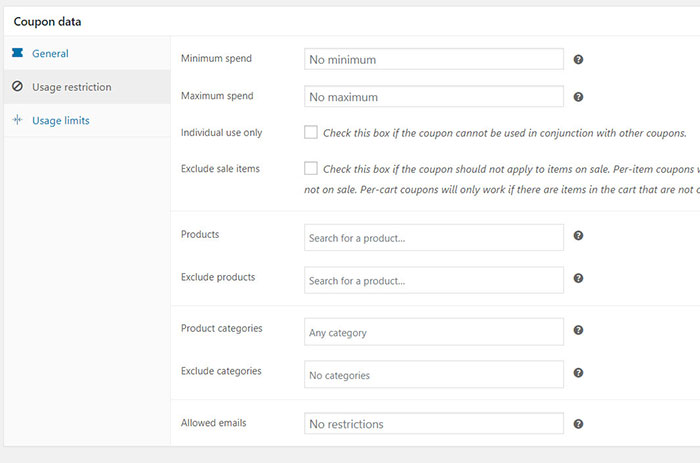
Kullanım Kısıtlama Sekmesi
Kullanım kısıtlamaları sekmesi altındaki seçenekler şunlardır:

- Minimum harcama – Bu alan, kuponla kullanılmasına izin verilen minimum harcamayı (vergiler dahil ara toplam) belirlemenizi sağlar.
- Maksimum harcama – Bu alan, kuponla kullanılmasına izin verilen maksimum harcama ara toplamını (vergiler dahil ara toplam) ayarlamanıza olanak tanır.
- Yalnızca bireysel kullanım – Kuponun diğer kuponlara ek olarak kullanılmasını istemiyorsanız bu kutuyu işaretleyin.
- İndirimli ürünleri hariç tut – Kuponun indirimdeki ürünlere uygulanmasını istemiyorsanız bu kutuyu işaretleyin. Öğe başına kuponlar yalnızca öğe indirimde değilse çalışır. Sepet başına kuponlar, yalnızca sepette indirimli ürün yoksa çalışır.
- Ürünler – Kuponu kullanmak için sepette olması gereken ürün.
- Ürünleri hariç tut – Kupon uygulanabilmesi için sepette olmaması gereken ürün.
- Ürün kategorileri – Kuponun geçerli kalması için bir ürün bu kategoride olmalıdır.
- Kategorileri hariç tut – Kuponun geçerli kalması için bir ürün bu kategoride olmamalıdır.
- E-posta kısıtlamaları – Bir sipariş verildiğinde kuponla kullanılmasına izin verilen e-postaların listesi. E-posta adreslerini virgülle ayırın.
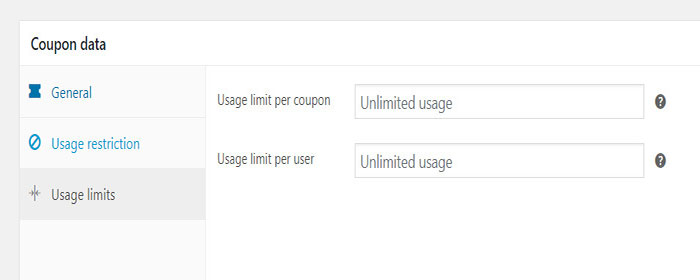
Kullanım Sınırı Sekmesi
Kullanım limiti sekmesi altındaki ayarlar şunlardır:

- Kupon başına kullanım limiti – Bir kuponun geçersiz hale gelmeden önce kaç kez kullanılabileceği.
- Kullanıcı başına kullanım limiti – Bireysel bir kullanıcının bir kuponu kaç kez kullanabileceği. Misafirler için faturalandırma e-postasını ve oturum açmış kullanıcılar için kullanıcı kimliğini kullanır.
WooCommerce Kupon Kodu Sonuç Oluşturma
Birçok alıcı, kupon olmadan satın almayacaklarını söylüyor. Ayrıca, çoğu tüketici , satın alma konusunda kararsız olduklarında kupon kodlarının genellikle kararı kesinleştirdiği konusunda hemfikirdir .
Harika bir kupon oluşturmak işin sadece yarısıdır. Mesajı yaymanız ve kuponları doğru ellere teslim etmeniz gerekiyor. Sosyal medyada kupon reklamı yapın ve promosyon kampanyanızdan en iyi şekilde yararlandığınızdan emin olun.
Tekliflerinize aciliyet ve değer duygusu katarsanız, başka türlü sahip olamayacağınız yeni, mutlu müşteriler elde edebilirsiniz. Bunu WooCommerce eklentisi için zamanlayıcı kullanarak yapabilirsiniz.
WooCommerce mağazanız için kupon kodu oluşturmak, satışları ve dönüşümleri artırmanın yalnızca bir yoludur. Ayrıca alışveriş sepetini terk etmeyi azaltmanız, mağazanıza ek ödeme ağ geçitleri eklemeniz (WooCommerce için en iyi ödeme ağ geçidinin hangisi olduğunu görün), mevduat ödemelerine izin verebilirsiniz (en iyi WooCommerce taksit ödeme eklentilerine bakın), vb.
Sepete ekle düğmesini, belirli kullanıcı rolü, ürünler veya kategoriler için fiyatları gizlemek istiyorsanız, WooCommerce'de fiyatları nasıl gizleyeceğime ilişkin yazımı kontrol edin.
