WordPress Web Sitenizin Erişilebilirliğini Geliştirme
Yayınlanan: 2018-07-11WordPress web sitesi erişilebilirliğini iyileştirmek, bir web sitesini görme engelli kişiler için kullanılabilir hale getirmek anlamına gelmez. Bu küçük bir resim. W3C'nin interneti daha erişilebilir hale getirmek için dikkate alınmasını önerdiği engeller şunlardır:
- işitsel engelliler
- bilişsel engelliler
- nörolojik engeller
- Fiziksel engeller
- konuşma bozuklukları
- görme engelli
Ayrıca, standart erişilebilirlik yönergelerini izleyen bir web sitesi, yalnızca engelliler için kullanılabilirliği iyileştirmekle kalmaz, aynı zamanda engelli olmayan kişilere de fayda sağlar. Aynı W3C belgesinden bazı örnekler:
- cep telefonları, akıllı saatler, akıllı TV'ler ve küçük ekranlı, farklı giriş modları vb. olan diğer cihazları kullanan kişiler.
- Yaşlanma nedeniyle değişen yetenekleri olan yaşlı insanlar
- kırık kol veya kayıp gözlük gibi “geçici engelli” kişiler
- parlak güneş ışığı veya ses dinleyemedikleri bir ortam gibi "durumsal sınırlamaları" olan insanlar
- yavaş İnternet bağlantısı kullanan veya sınırlı veya pahalı bant genişliğine sahip kişiler
Bu nedenle, web sitenizi daha erişilebilir kılmak, web sitenizi, çeşitli engelli kişilerin bile web sitenizin içeriğini kolayca kullanabileceği şekilde tasarlamak anlamına gelir.
Neden WordPress Erişilebilirliğini Düşünmelisiniz?
Çünkü bu bizim sorumluluğumuz
Daha erişilebilir Web Sitesi daha fazla İzleyici alır
Daha İyi Erişilebilirlik SEO sıralamanızı artırır
Web sitenizi daha erişilebilir hale getirmek için izlemeniz gereken bir dizi en iyi uygulama ve Arama motorlarında daha üst sıralarda yer almak için izlemeniz gereken bir dizi uygulama vardır. İyi haber şu ki, bu en iyi uygulamaların çoğu yaygın.
Bu nedenle, web sitenizin erişilebilirliğini artırmak, web sitenizin Arama motorlarındaki sıralamasını otomatik olarak artırır. Teknik olarak, bu mantıklı. Arama motorları, internetteki tüm web sitelerini taramak için “crawler” adı verilen özel bir yazılım kullanır.
Ancak Tarayıcılar, web sitenizin salt metin sürümünü tarar. Görüntüleri ve videoları anlayamazlar. Web siteniz erişilebilirlik standartlarına uyuyorsa, web siteniz zaten optimize edilmiş salt metin sürümüne sahiptir. Bu nedenle, arama motorları web sitenizin ne hakkında olduğunu kolayca anlar.
WordPress Web Sitenizi Nasıl Daha Erişilebilir Yapabilirsiniz?
Artık Web Sitenizin erişilebilirliğini iyileştirmenin faydalarını bildiğinize göre, WordPress web sitenizi nasıl daha erişilebilir hale getirebileceğinizi görelim.
WordPress Özelleştirici içinde yapabileceğiniz değişiklikler
Yazı Boyutu

Hafif miyopluğum var. Yine de, sık sık yaptığım özelliklerimi bozarsam, bazı web sitelerini okumakta zorluk çekiyorum. Çok sayıda web sitesi küçük yazı tiplerini kullanır. Ancak, bir WordPress kullanıcısı olarak bir avantajınız var.
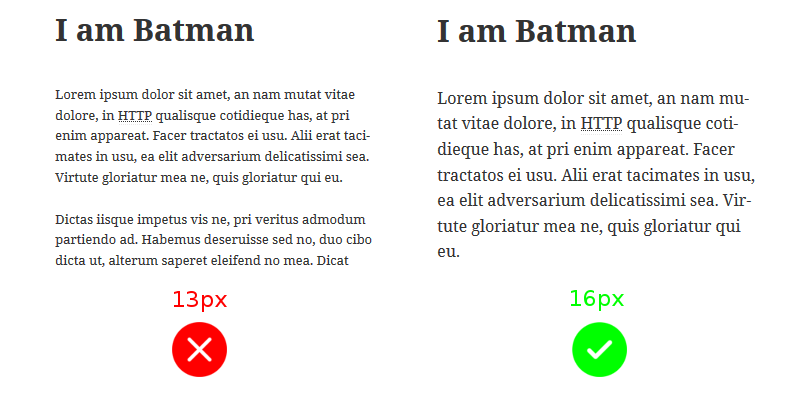
Hemen hemen tüm temalar, WordPress Özelleştirici aracılığıyla yazı tipi boyutunu değiştirmenize izin verir. Genellikle 15px – 16px yazı tipi, masaüstü görünümündeki gövde metniniz için idealdir. Birçok tema 14 piksel kullanır, ancak ben 15 pikseli öneririm.
yazı tipi
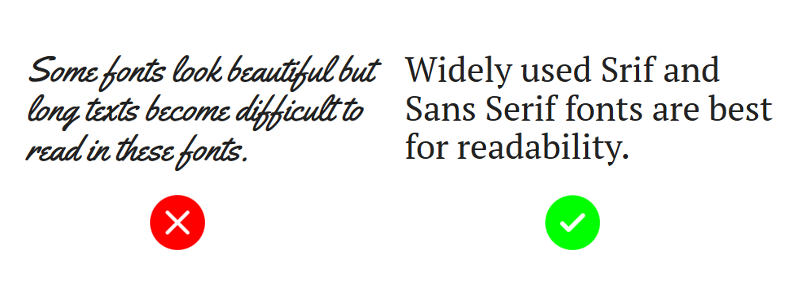
Piyasada bulunan sınırsız sayıda yazı tipine kapılmayın. Yazı tipiyle çok yaratıcı olabilirsiniz, ancak ziyaretçi metni okumakta zorlanacaktır.

Bazı iyi yazı tipi seçenekleri Times New Roman, Georgia, serif, Arial, Helvetica ve sans-serif'tir.
Bazı iyi Google Yazı Tipleri PT Serif, Noto Serif ve Noto Sans'tır.
Uygun Renk Kontrastı
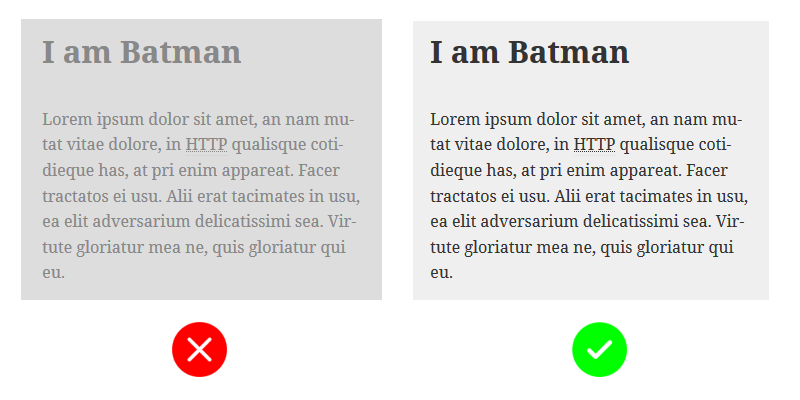
Birçok tema, ön plan ve arka plan renklerini değiştirmenize de olanak tanır. Ön plan ve arka plan renklerini seçerken, aralarında önemli bir kontrast olduğundan emin olun. W3C'ye göre, metnin minimum kontrast oranı 4.5:1 olmalıdır.

Gri tonlamalı olmayan renklerin kontrastlarını belirlemek zor olabilir. Bir ön plan ve arka plan renk kombinasyonunun kontrast oranını belirlemek için WebAIM'in Kontrast Denetleyicisi aracını kullanabilirsiniz.
Otomatik Oynatılan tüm medyaları web sitenizden kaldırın
Ziyaretçi, video veya ses gibi herhangi bir medyanın duraklatma ve oynatma işlevi üzerinde kontrole sahip olmalıdır. Google ayrıca, içinde otomatik olarak oynatılan medya bulunan web sitelerini caydırmaya başlıyor.
Birçok tema, yazarların bir grup resim yüklemesine ve bunları bir atlıkarınca olarak görüntülemesine de olanak tanır. Kullanmayın, her türlü otomatik oynatılan medya, bilişsel ve nörolojik bozuklukları olan kişilerde strese neden olur.
Yazı yazarken dikkat edilmesi gerekenler
Resim Alt Etiketleri
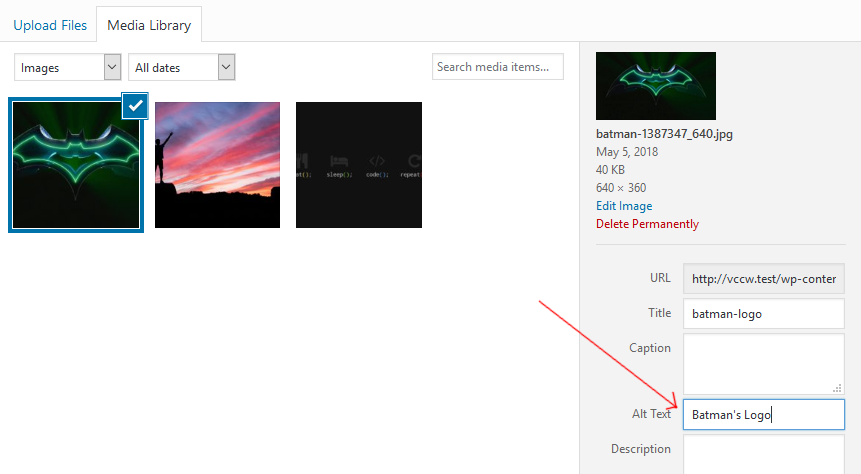
Görme engelli kişiler gönderinizdeki resimleri göremez, ancak Ekran Okuyucuları resimlerin alt etiketlerini onlara okur. Bu nedenle, resimlerinizi tanımlamak için her zaman alternatif metin kullanın. Bu, Görsel sonuçlarındaki görsellerinizin SEO'sunu da artırır.

Örneğin, bir gün batımı görüntüsü ekliyorsanız, alt etiketine “gün batımının resmini” koyun, böylece Ekran okuyucuları kullanan ve resmi göremeyen kişiler, gönderinizde Günbatımı resmi olduğunu anlasın. .
Bir resim yüklerken, WordPress size sağ taraftaki alternatif metni belirtme seçeneği sunar:

Bunu hem gönderi görüntüleri hem de öne çıkan görüntüler için yapın.
Kısaltmaları <abbr> etiketini kullanarak belirtin
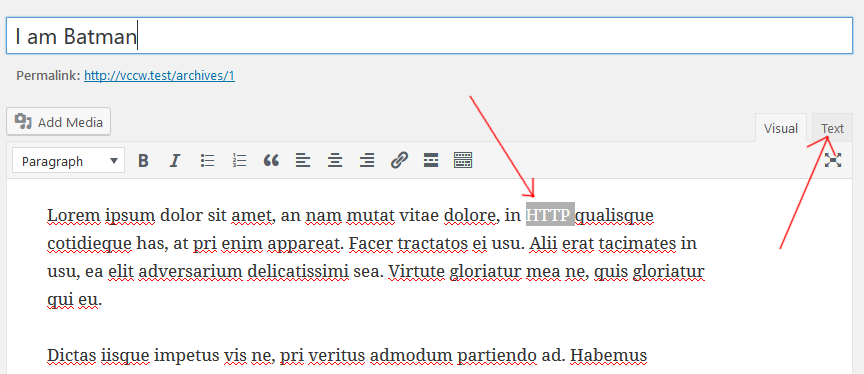
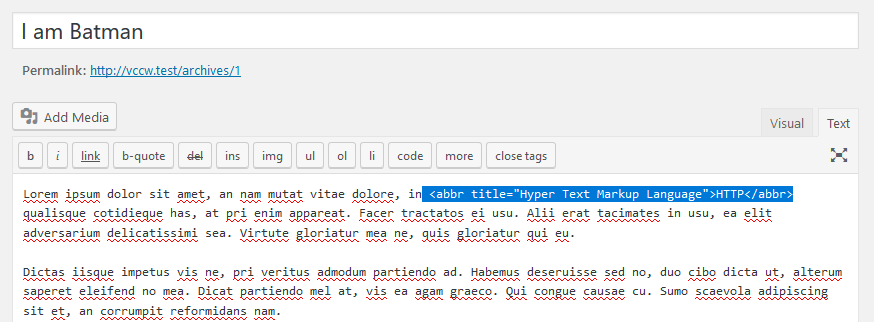
Şu anda, WordPress'in varsayılan görsel düzenleyicisi kısaltmalardan bahsetmeyi desteklemiyor. Bunu manuel olarak yapabilirsiniz: gönderi düzenleyicinin görsel modunda kısaltılmış metni (örn. “HTTP”) seçin, ardından metin moduna geçmek için sağ üst köşedeki “Metin” sekmesine tıklayın.

Metin modunda, seçili metni aşağıdaki gibi etiketle sarın :
HTTP

Video ve Ses içeriğinin Transkriptlerini Yayınlayın
Altyazılı videolar en iyisidir ve altına videonun metnini gönderirseniz, bu sizi işitme engelli veya yavaş internet bağlantısı olan kişilerin kahramanı yapar.
Podcast'leri çok dinliyorum ve YouTube'da çok sayıda kurgu olmayan video tüketiyorum. Bir gün işitme yeteneğimi kaybedersem ve internet transkriptsiz videolar ve podcast'lerle doluysa, dünya benim için üzücü bir yer olacak.
Lütfen blogunuza bir video veya podcast yüklediğinizde transkript gönderin. Bir video içerik oluşturucusuysanız, lütfen videolarınıza altyazı ekleyin.
Temalarınızda dikkat etmeniz gerekenler
WordPress özelleştiricide yapamayacağınız bazı değişiklikler var, bunlar daha çok temanızın kod düzeyinde. Erişilebilirliği iyi olan bir tema arıyorsanız, temanızda aşağıdakileri arayın:
Site başlığı resminin "Alt" metni
Yüklediğiniz tüm resimlere alternatif metin vermeniz gerektiğini zaten tartışmıştık. Ancak, temanın başlık resmi genellikle alt metnini ayarlama seçeneği sunmaz. Tema, başlık resminin alternatif metnini otomatik olarak sitenizin başlığına ayarlamalı veya özelleştiricide alternatif metin ayarlama seçeneği sunmalıdır.
Klavye Erişilebilirliği
Kalıcı ve geçici Motor engelleri olan kişiler, fare veya izleme dörtgeni kullanmayı zor bulurlar. Web sitenizi klavyeyle erişilebilir kılmak, web sitenizde gezinmelerini kolaylaştırır.
Dikkat etmeniz gereken iki ana şey, Sekme Sırasının doğru olup olmadığı ve Açılır menülerin klavyeleri kullanarak düzgün çalışıp çalışmadığıdır.
Sekme Sırası
Öğelerin sekme dizini, kullanıcı “Sekme” tuşuna bastığında öğelerin seçileceği sırayı belirler. Ayrıca “Shift+Tab” tuşları ile elemanları ters sırada seçmelisiniz.
“Sekme” tuşuna basmaya devam edin ve öğelerin seçildiği sıraya dikkat edin. Sıra sürekli ve mantıklı olmalıdır. Aynı şekilde, “Shift + Tab” tuşlarına basarak kontrol edin.
Açılır Menüler ve Alt Menüler
HTML, açılır listeler için bir öğeye sahiptir, seçme öğesi.
<seç></seç>
Ancak birçok tema özel açılır menüler kullanır. Bu açılır menüler harika görünüyor, ancak fare veya izleme dörtgeni olmadan erişilemez. Bu nedenle, her zaman açılır menülerin klavyeden seçilebilir olup olmadığını kontrol edin.
Ayrıca, web sitenizin gezinme çubuğu muhtemelen alt menüleri göstermek için açılır menüler kullanır. Alt menülerin açılabildiğinden ve alt menü öğelerinin klavye kullanılarak seçilebildiğinden emin olun.
Bağlantıları atla
Genellikle başlık, gezinme çubuğu ve CTA, web sitelerinde ana içeriğin üzerine yerleştirilir. Sonuç olarak, bir klavye kullanıcısı ana bölüme gelmeden önce “Tab” tuşuna birkaç kez basmak zorunda kalabilir. Ekran okuyucu kullanan kişiler de aynı sorunla karşı karşıyadır.
Bir atlama bağlantısı, sayfanın ilk bağlantısıdır. "Bağlantıyı atla" tıklandığında sekme sırası doğrudan ana bölüme ayarlanır. Böylece “Tab” tuşuna bir sonraki basıştan itibaren kullanıcı ana bölümün içindeki elemanlara yönlendirilecektir.
Görünür Anahat Odak
“Tab” tuşunu kullanarak bir web sitesinde gezindiğimizde, aktif eleman çevresinde kesikli bir kenarlık görüntüleyecektir. Bu, seçili olan öğenin tanımlanmasına yardımcı olur. Birçok WordPress teması bu işlevi devre dışı bırakır.
Kullanıcı gezinmek için "Sekme" veya "Üst Karakter + Sekme" tuşlarına bastığında kullanıcının hangi öğenin seçildiğini belirlemesine yardımcı olduğu için bu işlevin etkin durumda tutulması önerilir. Web sitenizin erişilebilirliğini artırır.
HTML5 Semantik öğelerini kullanın
HTML5, <header>, <footer>, <article>, <aside>, <nav>, <main> ve <section> gibi kullanışlı semantik öğeleri tanıttı. Üzücü olan kısım, birçok WordPress temasının hala anlamsal öğelerden birinin kullanılabileceği genel <div> öğesini kullanmasıdır.
