Alt Tema Nasıl Oluşturulur ve Özelleştirilir
Yayınlanan: 2020-06-29WordPress sitenizin temasında değişiklik yapmak istiyorsanız, muhtemelen insanların size bir WordPress alt teması kullanmanızı söylediğini görmüşsünüzdür.
Peki çocuk teması nedir ve çocuk temaları neden bu kadar önemlidir?
Bu gönderide, çocuk temalarına bir giriş ve bunların size nasıl fayda sağlayacağına dair bu soruların yanıtlarını vereceğiz.
Ardından, eklentileri veya kodu kullanarak kendi alt temanızı nasıl oluşturacağınızı ve özelleştireceğinizi adım adım göstereceğiz.
Hadi kazalım.
WordPress Çocuk Teması Nedir?
Bir WordPress alt teması, bağımsız bir tema değildir. Bu, mevcut bir ana temanın “alt öğesi”, dolayısıyla adı.
Ana temanızın yanına kuracaksınız, ancak ana temanın kendisini düzenlemenize gerek kalmadan ana temanızda güvenli bir şekilde değişiklik yapma şansı veriyor.
Alt tema, tasarım ayarlarının çoğunu/tümünü ana temadan alacaktır. Ancak alt temada değişiklik yaptığınız durumlarda, bu değişiklik ana temadaki ayarları geçersiz kılar.
Alt Temanın Avantajları
Bu noktada, neden değişikliklerinizi doğrudan ana temada yapamadığınızı merak ediyor olabilirsiniz?
Bunun iyi bir fikir olmamasının ana nedeni tema güncellemeleridir .
WordPress sitenizi güvenli ve iyi çalışır durumda tutmak istiyorsanız, temanızdaki güncellemeler de dahil olmak üzere güncellemeleri çıktıkları anda hemen uygulamanız gerekir.
Temanızı doğrudan düzenleyerek (alt tema olmadan) sitenizi kişiselleştirirseniz, bu, temayı her güncellediğinizde tüm değişikliklerinizin üzerine yazacağınız anlamına gelir.
Bu, ya:
- Temanızı güncelleyin ve işinizi kaybedin. Çok eğlenceli bir deneyim değil, değil mi?
- Çalışmanızı kaybetmemek için temanızı güncellemeyin… bu da sitenizin güvenliği ve işleyişi için iyi değildir.
Bir WordPress alt temasıyla, alt temadaki tüm değişikliklerinizi yapabilirsiniz. Ardından, çalışmanızın hiçbirini kaybetmeden ana temayı güncelleyebileceksiniz.
Bir alt tema kullanmak, güvenli bir şekilde güncelleme yapmanıza yardımcı olmanın ötesinde, genellikle özelleştirme yapmak için de uygundur. Tüm değişikliklerinizi tek bir noktada ayırdığından, tüm düzenlemelerinizi izlemek ve gerektiğinde ince ayar yapmak kolaydır.
Aynı zamanda geriye doğru gitmeyi de kolaylaştırır. Örneğin, düzenlemelerinizi kullanmayı bırakıp “vanilya” ana temasına geri dönmek istiyorsanız, tek yapmanız gereken alt temanızı devre dışı bırakmaktır.
Hatta bazı hazır WordPress temaları varsayılan olarak bu ebeveyn/alt yaklaşımını kullanır. Örneğin, Genesis Çerçevesini kullanmak istiyorsanız, tasarımı kontrol etmek için hem ana temaya (temel çerçeve) hem de bir alt temaya ihtiyacınız olacaktır.
Alt Tema Ne Zaman Kullanılır?
Aşağıda listeleyeceğimiz birkaç istisna dışında, mevcut bir WordPress temasında kendi düzenlemelerinizi yapmayı planlıyorsanız her zaman bir alt tema kullanmalısınız.
Bir Çocuk Teması Kullanmanız Gerekmediğinde
Genel olarak, WordPress temanızı özelleştirirken alt tema kullanmak en iyi uygulamadır.
Ancak, bir alt tema kullanmaktan daha iyi bir seçeneğin olabileceği kuralın bazı istisnaları vardır.
İlk olarak, sadece birkaç küçük CSS değişikliği yapmak istiyorsanız, sadece birkaç ince ayar için bir alt tema oluşturmak aşırıya kaçabilir.
Bunun yerine, WordPress Özelleştirici'deki yerleşik Ek CSS özelliğini kullanarak özel CSS'nizi ekleyebilirsiniz. Veya Tom Usborne'un Simple CSS eklentisi gibi ücretsiz bir eklenti kullanabilirsiniz.
İkincisi, temadan bağımsız olmasını istediğiniz değişiklikler yapıyorsanız, bir alt tema en iyi seçenek olmayabilir.
Örneğin, özel bir sınıflandırma veya özel gönderi türü kaydediyorsanız, muhtemelen alt temanızın functions.php dosyasını kullanmak istemezsiniz (çünkü temaları değiştirseniz bile bunları saklamak istersiniz). Bunun yerine, kodu tamamen Kod Parçacıkları veya kendi özel eklentiniz gibi bir eklenti ile temanızın dışına eklemelisiniz.
Özel Alanlar Hakkında Bilmeniz Gereken Her Şeyi Öğrenin
WordPress Alt Teması Nasıl Oluşturulur
- Ücretsiz bir WordPress alt tema oluşturucu eklentisi kullanın.
- Kendi alt temanızı manuel olarak oluşturun.
WordPress Alt Tema Eklentisi Nasıl Kullanılır
Alt tema oluşturucu eklentisi, WordPress panonuzdan ayrılmadan bir alt tema oluşturmanıza olanak tanır.
Buradaki en popüler seçenek, 300.000'den fazla sitede aktif olan ücretsiz Child Theme Configurator eklentisidir.
Child Theme Configurator, yalnızca temel alt tema dosyalarını oluşturmanıza yardımcı olmakla kalmaz, aynı zamanda kullandığınız temayı tarar ve temayı ve yazı tipi stil sayfalarını gerektiği gibi sıraya koyar.
Ayrıca, zaten içerik eklemiş olduğunuz bir sitede alt tema oluşturmaya çalışıyorsanız, başka yararlı özellikler de içerir. Örneğin, mevcut widget'larınızı ve Özelleştirici seçeneklerinizi alt temaya kopyalayabilir.
Ancak, eklentiyi canlı bir web sitesinde kullanmayı planlıyorsanız , devam etmeden önce tam bir yedek almanızı öneririz. Veya ideal olarak, her şeyi bir hazırlama sitesinde ayarlayın.
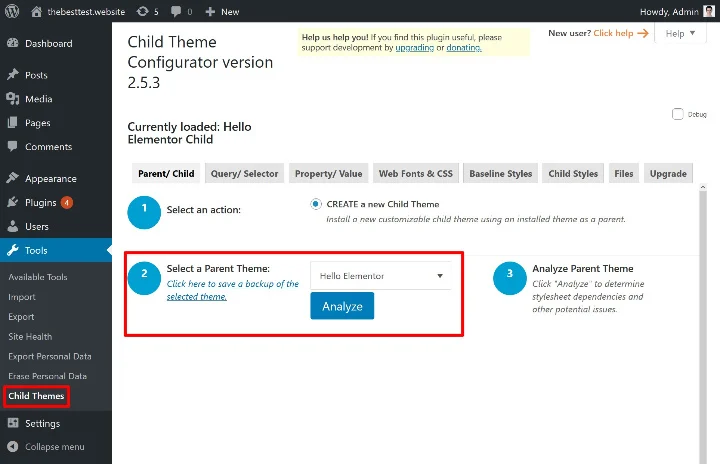
Yedeklemenizi hazırladıktan sonra, WordPress.org'dan ücretsiz Child Theme Configurator eklentisini yükleyip etkinleştirerek başlayın. Ardından, alt temanızı oluşturmak için Araçlar → Alt Temalar'a gidin.
Bir Ana Tema Seçin açılır menüsünde, alt temanızı oluşturmak istediğiniz temayı seçin. Ardından, Analiz Et'i tıklayın:

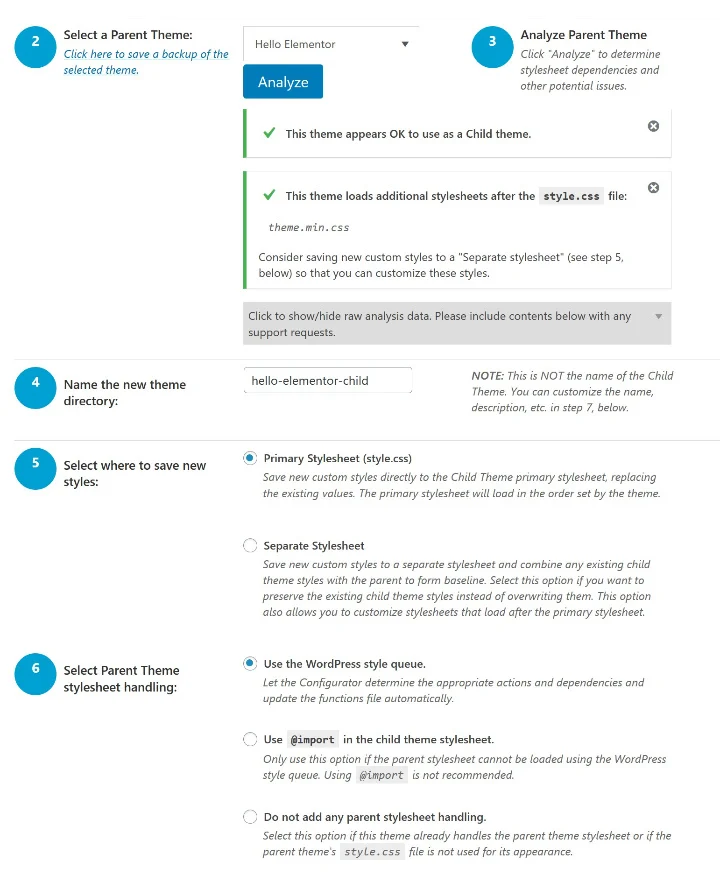
Eklenti daha sonra ana temanızı herhangi bir bağımlılık için analiz edecektir.
Bunu yaptıktan sonra, alt temanızı nasıl oluşturacağınızı yapılandırmak için bazı ek seçenekler göreceksiniz. Belirli bir ayarın ne anlama geldiğinden emin değilseniz, onu varsayılan olarak bırakabilirsiniz:

Seçimlerinizi yapmayı bitirdikten sonra, Yeni Alt Tema Oluşturmak için alttaki düğmeyi tıklayın .
Ve bu kadar! Eklenti daha sonra sizin için alt temayı oluşturacaktır. Ancak, çocuk Temayı etkinleştirmek olmayacaktır.
Etkinleştirmek için:
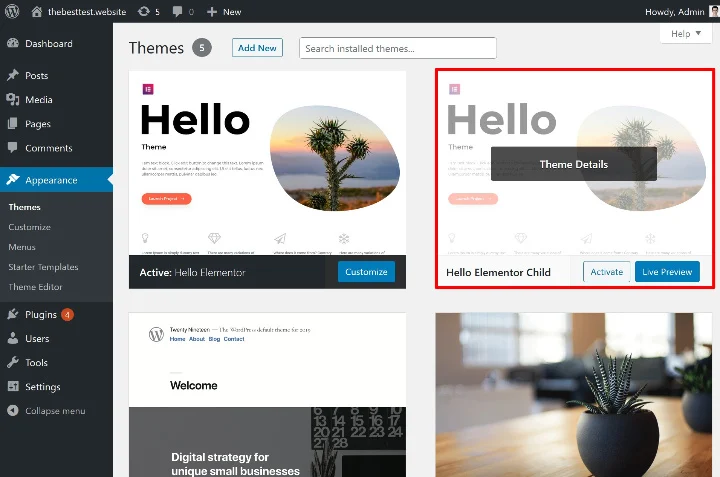
- Görünüm → Temalar'a gidin.
- Alt temanızla sitenizin nasıl göründüğünü önizleyin (çalıştığından emin olmak için - siteniz garip görünüyorsa, bunun nedeni büyük olasılıkla bir CSS sorunudur).
- Diğer WordPress temalarında yaptığınız gibi alt temanızı etkinleştirin. Yine de ana temanızı yüklü bıraktığınızdan emin olun.

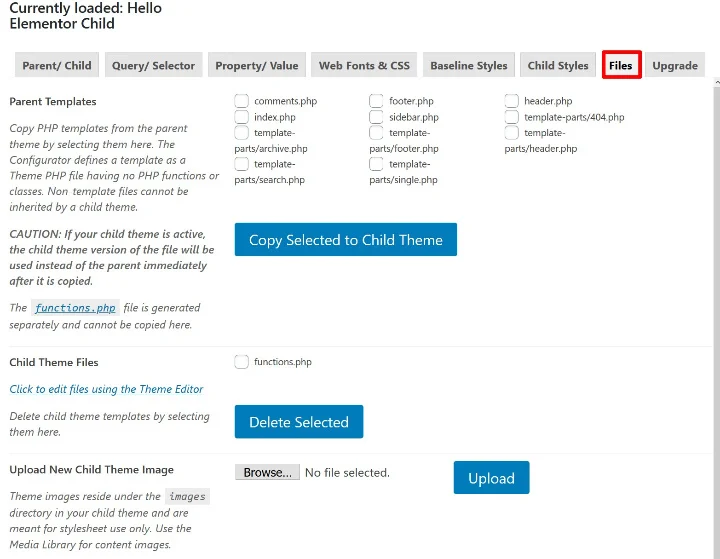
Alt temanızı etkinleştirdikten sonra, Child Theme Configurator eklentisi, alt temanızı yönetmenize yardımcı olacak başka yararlı araçlar da içerir. Örneğin, eklentinin ayarlarının Dosyalar sekmesine giderseniz, hem ana temanızda hem de alt temanızda ilişkili tüm dosyaları görüntüleyebilirsiniz.
Ardından, dosyaları ana temadan alt temaya kopyalayabilirsiniz.
Örneğin, single.php dosyasında bazı düzenlemeler yapmak istiyorsanız, güvenli bir şekilde düzenleyebilmek için bu dosyayı alt temanıza kopyalayabilirsiniz:

Ayrıca CSS ile çalışmanıza yardımcı olacak birçok başka araç da bulacaksınız.
Bu araçların neden yararlı olduğunu daha sonra ele alacağız.
Bir Alt Tema El İle Nasıl Oluşturulur
Bu bölüm için PHP ve CSS hakkında biraz bilgi sahibi olduğunuzu varsayacağız. Buradaki talimatlardan bunalmış hissediyorsanız, önceki bölümdeki ücretsiz eklentiye bağlı kalmanızı öneririz.
Bir alt temayı manuel olarak oluşturmak için iki dosya oluşturmanız gerekir (bunlar bir alt tema için minimum değerlerdir):
- style.css – başlangıçta, eklemeniz gereken tek şey bazı ortak kodlardır.
- function.php – bu, stil sayfasını ana temadan kuyruğa almanızı sağlar. Bu olmadan, alt temanız ana temanızın CSS'sini uygulayamaz ve bu da sitenizin çok çirkin görünmesine neden olur!
stil.css
İlk önce style.css adında bir dosya oluşturun ve aşağıdaki kodu ekleyin:
/*
Tema Adı: Merhaba Elementor Çocuk
Tema URI'si: https://github.com/elementor/hello-theme/
Açıklama: Hello Elementor Child, Elementor ekibi tarafından oluşturulan Hello Elementor'un bir alt temasıdır.
Yazar: Elementor Ekibi
Yazar URI'si: https://elementor.com/
Şablon: merhaba-elementor
Sürüm: 1.0.1
Metin Alanı: merhaba-eleman-çocuk
Lisans: GNU Genel Kamu Lisansı v3 veya üstü.
Lisans URI'si: https://www.gnu.org/licenses/gpl-3.0.html
*/
İki nokta üst üste işaretinden sonra gelen her şeyi gerçek bilgilerinizle değiştirdiğinizden emin olun:
- Tema Adı – çocuk temanızın adı.
- Tema URI'si – temanızın web sitesi ve belgeleri.
- Açıklama - temanın kısa bir açıklaması.
- Yazar – tema yazarının adı.
- Yazar URI'si: – tema yazarının web sitesi.
- Şablon – ana temanızın klasörünün adı (wp-content/themes klasörünüzde adlandırıldığı gibi). Bu en önemli satırdır çünkü alt temanız bu olmadan çalışmayacaktır.
- Sürüm – alt temanızın sürüm numarası.
- Metin Alanı – bu, uluslararasılaştırma için kullanılır. Şablon adının sonuna “-child” ekleyebilirsiniz.
- Lisans – bunu varsayılan olarak bırakın.
- Lisans URI'si – bunu varsayılan olarak bırakın.
Şablon satırı hariç, ne girdiğiniz gerçekten önemli değil, bu yüzden çok fazla stres yapmayın. Şablon için ana temanızın klasör adını doğru şekilde girdiğinizden emin olun.
Gelecekte kendi özel stillerinizi eklemek isterseniz, bunu standart kodun altındaki bu stil sayfasına ekleyebilirsiniz.
işlevler.php
Ardından, alt temanız için functions.php dosyasını oluşturmanız gerekir. Yine, ana temanızdan tam CSS stil sayfasını sıralamanıza izin veren şey budur.
Functions.php dosyasına aşağıdaki kodu ekleyin:
<?php
/* Stil sayfasını ana temadan kuyruğa alma işlevi */
function child_enqueue__parent_scripts() {
wp_enqueue_style( 'ebeveyn', get_template_directory_uri().'/style.css' );
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
Dosyaları WordPress Sitesine Yükleyin
style.css dosyanızı ve function.php dosyanızı aldıktan sonra, bunları WordPress sitenize yeni bir tema olarak yüklemeniz gerekir.

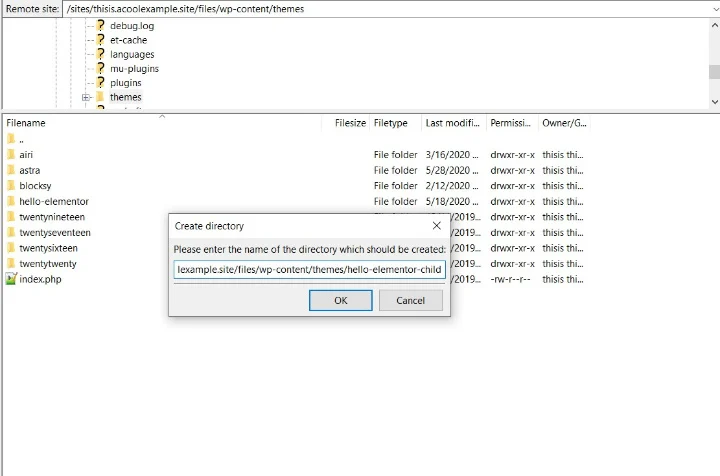
Bunu yapmak için FTP kullanarak WordPress sitenize bağlanın.
Ardından sitenizin tema dizinine ( wp-content/themes ) gidin ve alt temanız için yeni bir klasör oluşturun.
Örneğin, ana temanızın klasörü merhaba-elementor ise , hatırlamanıza yardımcı olması için alt tema klasörünü merhaba-elementor-çocuk olarak adlandırabilirsiniz.
Ardından style.css ve functions.php dosyanızı bu klasörün içine yükleyin:

Her iki dosyayı da yükledikten sonra Görünüm → Temalar'a gidebilir ve diğer WordPress temalarında yaptığınız gibi alt temanızı etkinleştirebilirsiniz.
