WordPress Özel Alanları İçin Eksiksiz Kılavuz
Yayınlanan: 2020-07-07Özel, dinamik WordPress siteleri oluşturmak istiyorsanız, WordPress özel alanlarının nasıl çalıştığını anlamak önemlidir.
Özetle, özel alanlar blog gönderileriniz, sayfalarınız, özel gönderi türleriniz ve hatta taksonomileriniz (kategoriler ve etiketler gibi) hakkında ek bilgiler depolamanıza olanak tanır.
Elementor Pro ile, özel alanlarınızdaki bilgileri bile alabilir ve bunları Elementor tasarımlarınıza ve Tema Oluşturucu şablonlarınıza dinamik olarak dahil edebilirsiniz (yani, WordPress temalarını ve alt temaları düzenlemek için özel alanları kullanabilirsiniz).
Basitçe söylemek gerekirse, özel alanlar, WordPress'in tam bir içerik yönetim sistemi olarak gücünü ortaya çıkarmanın ana anahtarlarından biridir. Elementor ile özel web siteleri oluşturmak için çok önemli ve kullanışlı olduklarından, yazının tamamını WordPress özel alanlarına ve bunların nasıl kullanılacağına ayıracağız.
İşte ele alacağımız şeyler:
- Özel alanların ne olduğu ve size nasıl yardımcı oldukları hakkında daha fazla bilgi
- WordPress'te özel alanlar nasıl eklenir
- Sitenizin ön ucundaki özel alanlardaki veriler nasıl görüntülenir?
- Özel alanlar ve gönderi türleri/taksonomiler arasındaki fark (ve her birinin ne zaman kullanılacağı)
- WordPress için en iyi özel alan eklentileri
Hadi kazalım.
WordPress Özel Alanları Nelerdir?
Girişte öğrendiğiniz gibi, özel alanlar WordPress'teki bir içerik parçası hakkında ek bilgi toplamanıza yardımcı olur.
Teknik terimlerle, özel alanlar, meta verileri veya "diğer veriler hakkında bilgi sağlayan verileri" toplamanıza ve yönetmenize yardımcı olur.
WordPress'e yeni bir blog yazısı eklediğinizde, editöre blog yazısının başlığını ve içeriğini girersiniz. Peki ya ek yapılandırılmış bilgi toplamak isterseniz?
Örneğin, bir inceleme blogunuz olduğunu ve yayınladığınız her inceleme blog gönderisine sayısal bir derecelendirme atamak istediğinizi varsayalım.
Numarayı girdiğiniz blog gönderilerinize diğer bazı yararlı bilgilerle birlikte yeni bir "Derecelendirme" özel alanı ekleyebilirsiniz. Bu alanlar kendi ayrı kutularına sahip olacak ve WordPress veritabanında (postmeta'da) ayrı olarak saklanacaktır. Aslında, çoğu inceleme eklentisinin yaptığı temel olarak budur.

Bir sonraki sorunuz, “neden WordPress düzenleyicisine inceleme metniyle birlikte derecelendirmeyi ekleyemiyorsunuz?” olabilir.
Kesinlikle yapabilirsin. Ancak bu verileri kendi özel alanlarına ayırmak size çok daha fazla esneklik sağlar. Örneğin, şunları yapabilirsiniz:
- Tarz bir inceleme kutusu oluşturmak için sitenizin ön ucundaki derecelendirmeyi otomatik olarak biçimlendirin.
- Tüm inceleme gönderilerinizin aynı biçimlendirmeyi kullandığından emin olun.
- İçeriği sorgulamak ve sıralamak için inceleme derecelendirmesini kullanın. Örneğin, mükemmel bir puan verdiğiniz tüm yorumları listeleyen bir sayfa oluşturabilir veya ziyaretçilerin yorumları inceleme puanına göre sıralamasına izin verebilirsiniz.
Bu avantajlar, daha karmaşık siteler için daha da belirgindir. Örneğin, binlerce evden oluşan bir emlak listeleme sitesi oluşturduğunuzu hayal edin. Her ev için tasarımı manuel olarak oluşturmak istemezsiniz, değil mi?
Her bir liste için yatak odası, banyo vb. sayısını manuel olarak biçimlendirmeniz gerektiğini düşünün. Sonsuza kadar sürer!
Bunun yerine, özel alanları kullanarak yatak odaları, banyolar vb. için temel ayrıntıları doldurabilir ve şablonunuzun tüm bu bilgileri her ev için otomatik olarak biçimlendirmesine izin verebilirsiniz.
Özel Alanların Size Nasıl Yardımcı Olabileceğine İlişkin Örnekler
Özel alanların ne kadar güçlü olabileceğini göstermek için, özel alanları nasıl kullanabileceğinize dair birkaç gerçek örneğe bakalım.
Bu hiçbir şekilde tam bir liste değil - yaratıcılığınızı ortaya çıkarmak için sadece bazı fikirler.
E-ticaret Ürünleri
WooCommerce, WordPress'te bir e-Ticaret mağazası oluşturmanın en popüler yoludur, ancak aynı zamanda WordPress özel alanlarının etkin bir örneğidir.
Çalışan bir mağaza oluşturmak istiyorsanız, satmak istediğiniz ürünler hakkında birçok ek bilgi toplamanız gerekir. Örneğin, sahip olacaksınız:
- Fiyat:% s
- Stok durumu
- Öznitellikler
- Vesaire.
Özel alanlar, tüm bu ek meta verileri depolamanıza olanak tanır. WooCommerce daha sonra bu verileri, ürünleri mağazanızın ön ucunda düzgün bir şekilde görüntülemek için kullanır.
Emlak Sitesi
Yukarıdaki emlak örneğine geri dönelim.
Bir emlak listeleme sitesi oluşturmak için WordPress kullanmak istiyorsanız, önce bir "Ev" özel gönderi türü oluşturmanız gerekir. Özel gönderi türlerini daha sonra ele alacağız, ancak özel gönderi türü temel olarak varsayılan WordPress “Gönderiler” ve “Sayfalar” gibi başka bir içerik “türüdür”.
Yeni bir ev eklediğinizde, aşağıdakiler gibi bilgileri kolayca toplama olanağına sahip olmak istersiniz:
- yatak odaları
- banyolar
- Kare görüntüleri
- Fiyat
- Vesaire.
Her bilgi parçası için özel bir alan ekleyebilir, böylece arka uç düzenleyiciye kolayca girebilir ve ardından şablonunuza göre sitenizin ön ucunda otomatik olarak görüntüleyebilirsiniz.
Restoran Web Sitesi
Bir restoran web sitesi oluşturuyorsanız, menünüzü kolayca oluşturmanıza ve korumanıza yardımcı olması için özel alanlar kullanabilirsiniz.
“Menü Öğesi” için yeni bir özel gönderi türü oluşturabilirsiniz. Ardından, aşağıdakiler gibi bilgileri toplamak için özel alanlar ekleyebilirsiniz:
- yemeğin fiyatı
- Herhangi bir ilgili diyet kaygısı (örneğin, bir yemeğin glütensiz olup olmadığını, vejetaryen olup olmadığını vb. belirtmek için onay kutuları ekleyebilirsiniz.)
- kalori
- Vesaire.
Yeni bir yemek yayınladığınız anda, menüde tüm uygun biçimlendirme ile otomatik olarak görünecektir.
Ayrıca teknik bilgisi olmayan kullanıcıların yeni menü öğeleri eklemesi, bilgileri değiştirmesi veya menü öğelerini kaldırması daha kolay olacaktır.
WordPress Restoran Web Sitesini Nasıl Oluşturacağınızı Öğrenin
Özel Alanları Ne İçin Kullanabilirsiniz?
Umarım, bu örnekler yaratıcı meyve sularınızın akmasını sağlar.
En önemli soru şudur: Özel alanlar bir sonraki WordPress web sitenizi geliştirmenize nasıl yardımcı olabilir?
Şu anda gerçekleştirdiğiniz ve özel alanlarla otomatikleştirilebilecek tekrarlayan içerik biçimlendirme görevleri var mı?
Sitenize daha fazla bilgi eklemek kullanıcılarınıza yardımcı olur mu?
Daha karmaşık WordPress siteleri oluşturabilmeyi hiç dilediniz mi? İş listeleme panosu gibi mi? Yoksa bir iş rehberi mi? “Mesajlar” ve “Sayfalar”ın ötesine geçen herhangi bir şey var mı?
Müşterileriniz, onlara editöre tam erişim verdiğiniz için bir şeyleri kırmaya devam ediyor mu? Bu harika bir çözüm – bir müşterinin değiştirmek isteyebileceği her şey için özel alanlar oluşturun ve ardından onlara yalnızca bu özel alanlara erişim izni verin. Bu şekilde, asla yanlışlıkla bir şeyi kıramazlar.
Hemen hemen her WordPress sitesi özel alanlardan bir şekilde yararlanabilir – bu nedenle özel alanların sizinkine nasıl yardımcı olabileceğini düşünün.
WordPress'te Özel Alanlar Nasıl Eklenir
Şimdi, WordPress'te özel alanların nasıl eklenip görüntüleneceğine ilişkin daha uygulanabilir adımlara geçelim.
WordPress'te sıklıkla olduğu gibi, özel alanlar eklemek için izleyebileceğiniz iki yol vardır:
- Manuel yöntemi kullanın
- Bir eklenti kullanın
Hemen hemen tüm durumlarda, özel bir alan eklentisi kullanmanızı öneririz. Ancak, WordPress yerel bir özel alan özelliği içerir, bu yüzden eğitimimize oradan başlayacağız.
Yerel WordPress Özel Alanlar Özelliği Nasıl Kullanılır (Manuel Yöntem)
Yine gerçek bir WordPress sitesinde muhtemelen bu özelliği kullanmak istemezsiniz. Ancak, bu yerel bir WordPress özelliğidir, bu nedenle nasıl çalıştığını açıklamaya değer olduğunu düşünüyoruz.
Bunu hiç görmemiş olabilirsiniz, ancak WordPress, normal WordPress düzenleyicisinden özel alanlar eklemenize yardımcı olacak bir özellik içerir.
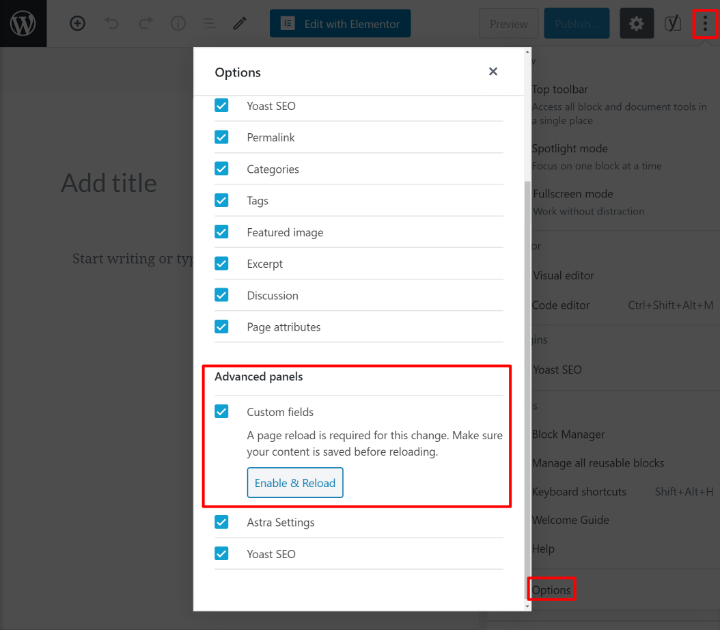
Özel alanlar arayüzünü görünür kılmak için sağ üst köşedeki menüyü açmanız ve alttaki Seçenekler'i seçmeniz gerekir. Ardından, Gelişmiş paneller altındaki Özel alanlar kutusunu işaretleyin.
Ardından, özel alanları görmek için sayfayı yeniden yüklemeniz istenir:

Klasik TinyMCE düzenleyicisini kullanıyorsanız, arayüzün üst kısmındaki Ekran Seçenekleri geçişine tıklayarak ve Özel Alanlar kutusunu işaretleyerek özel alanları gösterebilirsiniz.
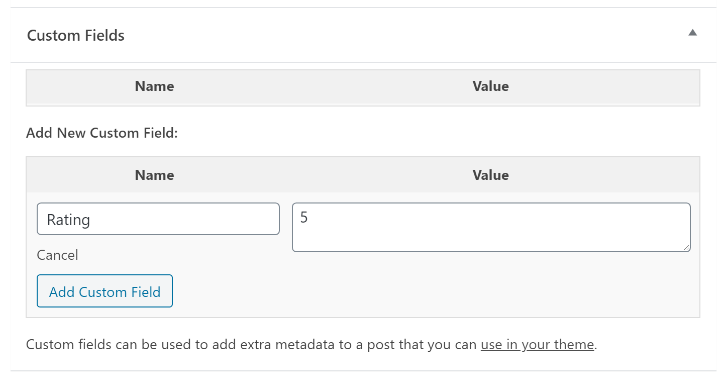
Sayfayı yeniden yüklediğinizde, düzenleyicinin altında bir yerde yeni bir Özel Alanlar kutusu göreceksiniz.
Sitenizdeki mevcut özel alanlardan seçim yapmak için Ad sütunu açılır menüsünü kullanabilirsiniz (muhtemelen temanız veya eklentilerinizden bazılarını göreceksiniz). Veya kendi özel alan adınızı oluşturabilirsiniz.
Ardından, özel alana eklemek istediğiniz bilgileri girmek için Değer kutusunu kullanabilirsiniz:

Daha sonra PHP kullanarak bu bilgiyi sitenizde görüntüleyebilirsiniz.
Biraz bunaltıcı, değil mi? Manuel yöntemin çok kullanıcı dostu olmadığını söylemiştik. Özel alanlarınıza ekleyebileceğiniz bilgi türleri için de çok esnek değildir.
Özel alanların gücünü gerçekten ortaya çıkarmak için bir eklenti kullanmalısınız, o yüzden şimdi bunu ele alalım.
Eklenti ile WordPress'e Özel Alanlar Nasıl Eklenir
Şimdi size bir eklenti kullanarak özel alanları nasıl ekleyeceğinizi ve bunlarla nasıl çalışacağınızı göstereceğiz. İyi bir özel alan eklentisi, özel alanlarla çalışmayı kolaylaştırmanın ötesinde, özel alanlarınızda farklı türde bilgiler toplamanıza da olanak tanır. Örneğin, aşağıdakiler için alan türleri alırsınız:
- Metin
- Sayılar
- URL'ler
- Resim/dosya yüklemeleri
- Google Haritalar konumları
- Vesaire.
Bu eğitim için en popüler seçeneklerden biri olan ücretsiz Gelişmiş Özel Alanlar eklentisini (ACF) kullanacağız. Ancak, daha sonra paylaşacağımız başka mükemmel özel alan eklentileri de var. Hangi eklentiyi seçerseniz seçin, temel süreç aynı olacaktır.
Başlamak için WordPress.org'dan ücretsiz Gelişmiş Özel Alanlar eklentisini kurun ve etkinleştirin.
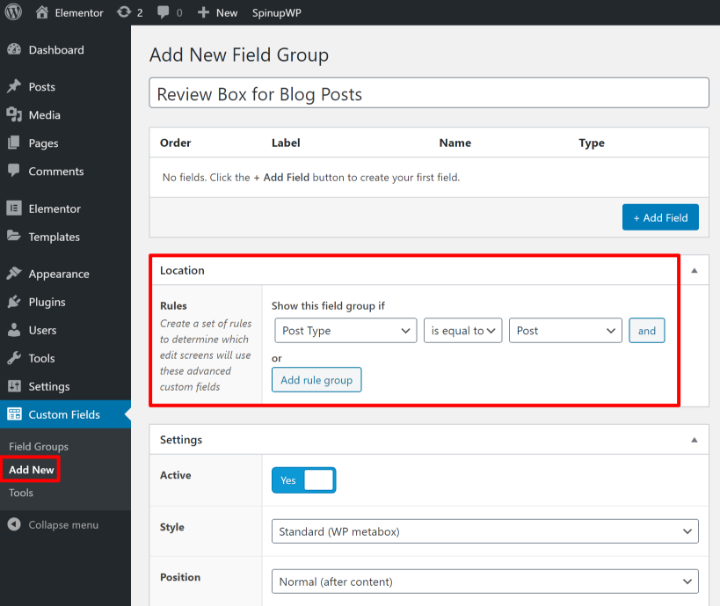
Ardından, Özel Alanlar → Yeni Ekle seçeneğine gidin.
ACF, "alan grupları" dediği şeyi kullanır. Alan grubu, düzenleyicide birlikte görüntülenen bir veya daha fazla özel alandan oluşan bir koleksiyondur.
İlk olarak, alan grubunuza bir ad verin ve alan grubunu nereye ekleyeceğinizi seçmek için Konum kutusunu kullanın. Örneğin, bu özel alanları normal blog gönderileri için kullanmak istiyorsanız, bunu şu şekilde ayarlamanız gerekir:
Posta Türü…………………………….

Ardından, özel alanlar eklemeye başlamak için + Alan Ekle düğmesini kullanın.
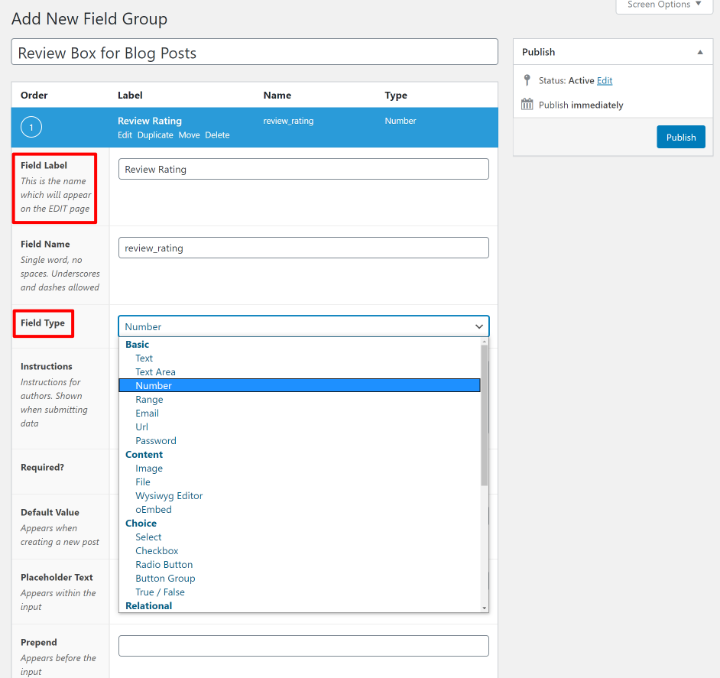
Yeni bir özel alan eklediğinizde, manuel yöntemden çok daha fazla seçeneğe sahip olduğunuzu göreceksiniz.
Buradaki en önemli iki seçim:
- Alan Etiketi – bu alanın adıdır. Bu aynı zamanda Alan Adı kutusunu da otomatik olarak dolduracaktır; bu şekilde (gerekirse) bu alana programlı olarak başvuruda bulunacaksınız.
- Alan Türü – bu, toplamak istediğiniz bilgi türüdür. Metin, numara, e-posta, URL, resim, tarih seçici vb. gibi farklı seçenekler arasından seçim yapabilirsiniz.

Ayrıca, varsayılan yer tutucu metni ayarlamak veya karakter sınırı eklemek gibi özel alanlarınızı kontrol etmek için birçok isteğe bağlı ayar alırsınız. İsterseniz bunları doldurabilirsiniz, ancak diğer ayarları boş bırakmak da tamamen iyidir.

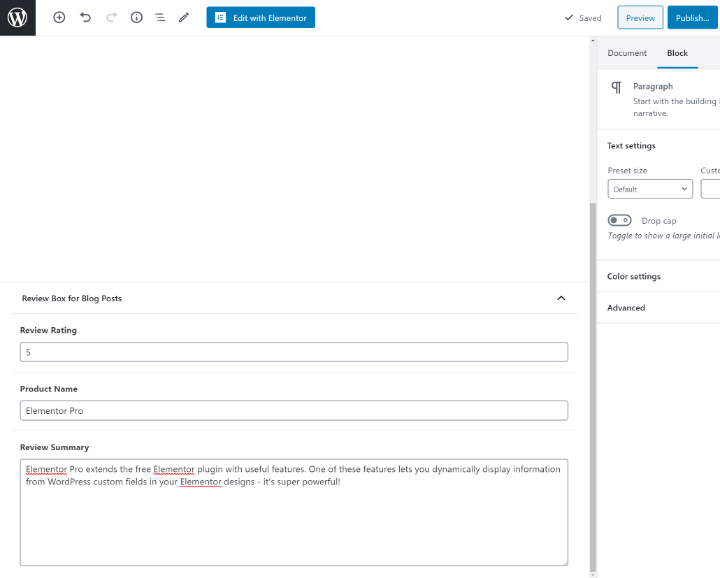
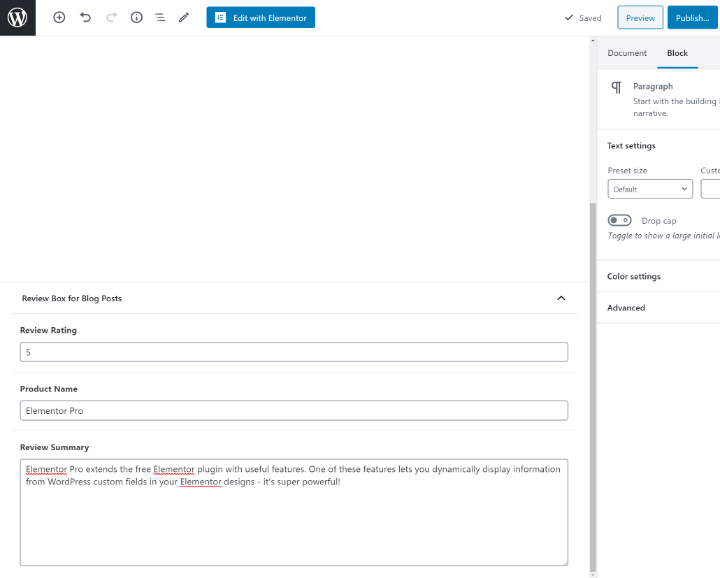
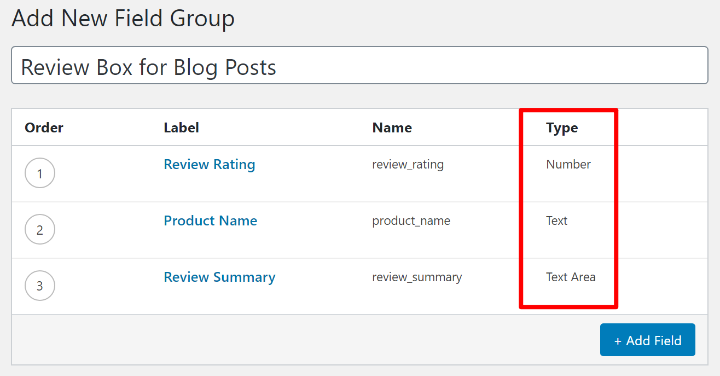
Daha sonra ek alanlar eklemek için işlemi tekrarlayabilirsiniz. Örneğin, daha önce temel inceleme kutusunu oluşturmak için üç alandan oluşan basit bir koleksiyon:
- İnceleme Derecelendirmesi – 1-5 arasında, 0,5'lik artışlarla inceleme derecelendirmesini toplayan bir sayı alanı.
- Ürün Adı – ürünün adını toplayan kısa bir metin alanı.
- İnceleme Özeti – incelemenin kısa bir özetini içeren daha büyük bir metin kutusu.

Tür sütunundaki farklılıkları not edin – her alanın farklı türde bilgileri nasıl topladığını görebilirsiniz.
Alan grubunuzu Yayınladıktan sonra, yeni bir içerik eklediğinizde bu alanları göreceksiniz: