Blogcular için En İyi 5 WordPress Sayfa Oluşturucu (Karşılaştırıldı!)
Yayınlanan: 2017-02-07Bu gönderide, size WordPress siteniz için yepyeni bir sayfa oluşturucu bulacağız.
Endişelenme — senin için kolay bir karar olacak.
Sıkıcı eski Gutenberg düzenleyicisinin yerini alabilecek en iyi WordPress sayfa oluşturucularını tartışacağız, örneğin:
- En iyi özellikleri
- Kullanım örnekleri
- Fiyatlandırma
- Birkaç eksi
- Başarı için ipuçları
- Ve dahası
Başlayalım.
İçindekiler
- 1. Sayfa Oluşturucu nedir?
- 2. Sayfa Oluşturucular kimler içindir?
- 3. Sayfa Yapıcılar ve Gutenberg Düzenleyici
- 4. En İyi Beş WordPress Sayfa Oluşturucu Yazılımı
- 4.1 Elementor
- 4.2 Bölüm
- 4.3 Gelişen Mimar
- 4.4 Görsel Besteci
- 4.5 Kunduz Oluşturucu
- 5. Kişisel tavsiyelerim
- 6. Sonuç
Sayfa Oluşturucular nedir?
Sayfa oluşturucu, geliştirici olmayanların bile harika web sayfaları oluşturmasına olanak tanıyan bir araçtır.
Çoğu sayfa oluşturucu, kod ihtiyacını ortadan kaldıran sürükle ve bırak görsel arayüzüne sahiptir.
Bu listede öne çıkaracağımız ilk üç sayfa oluşturucu aşağıdaki gibidir:

Elementor, günümüzde paranın satın alabileceği en iyi WordPress sayfa oluşturucu olarak kabul edilmektedir. WordPress geliştirmenizi hızlandırmak için güzel web sayfaları, açılır pencereler, abonelik formları ve özel widget'lar oluşturmanıza olanak tanır.

WordPress siteniz Elegant Themes tarafından destekleniyorsa, Divi olmazsa olmazdır. Sayfa oluşturma süreci, şekil bölücüler, önceden hazırlanmış görsel öğeler ve düzenler gibi özelliklerle basitleştirilmiştir.

Thrive Architect, biraz karmaşık ayar sayfalarını geçtikten sonra sade, güçlü bir sayfa oluşturucudur. Görüntü özelleştirmeleri, renkler ve tipografi seçenekleriyle derinlere inebilirsiniz.
Sayfa Oluşturucular kimler içindir?
Bu gönderide bahsedeceğimiz sayfa oluşturucuların tümü, WordPress İçerik Yönetim Sistemi veya CMS için tasarlanmıştır.
Aşağıdakilerden herhangi biriyseniz, birinci sınıf bir sayfa oluşturucu sizin için harika bir yatırımdır:
- Profesyonel bir web tasarımcısı kiralamak istemeyen yalnız blog yazarları
- Web geliştirme geçmişi olmayan (ve öğrenme planı olmayan) girişimciler
- Bir web sitesine ihtiyaç duyan işletmeler en kısa sürede hizmete girdi
- WordPress web sitesi tasarımı serbest çalışanları ve ajansları
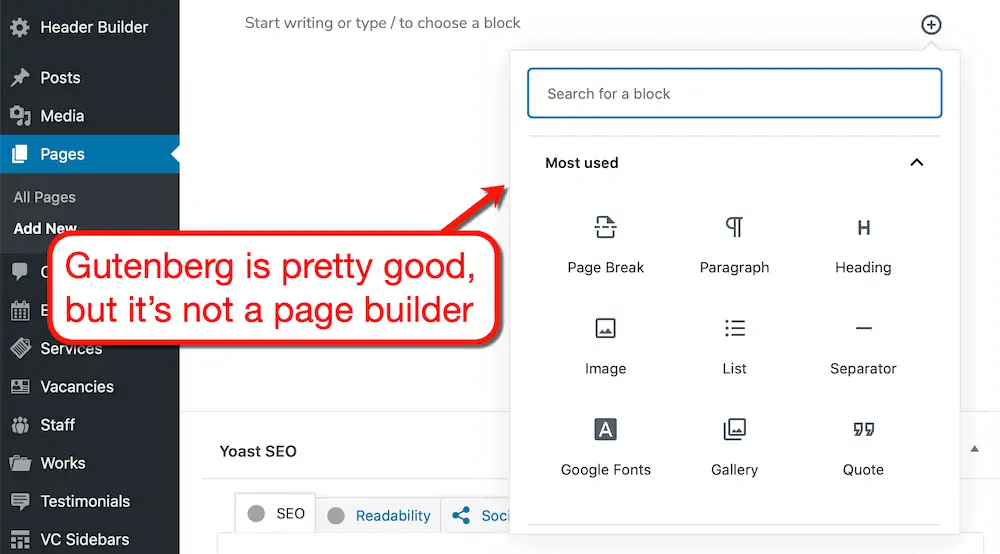
Bekle… WordPress'in zaten bir sayfa oluşturucusu yok mu?
Kısa cevap hayır — WordPress'in platforma yerleştirilmiş bir sayfa oluşturucusu yoktur.
WordPress'in sonraki sürümleri, herhangi bir sayfanın içeriğini görsel olarak düzenlemenizi sağlayan Gutenberg düzenleyicisine sahiptir.
Ancak yine de web sitenizin tasarımının her yönünü özelleştirmenize izin veren uygun bir sayfa oluşturucu değildir.

Sayfa Yapıcılar ve Gutenberg Düzenleyici
İşte Gutenberg görsel editörü ile tam teşekküllü bir sayfa oluşturucu arasındaki farklara daha yakından bir bakış:
Gutenberg Editör artıları
Gutenberg Editör eksileri
Sayfa Oluşturucu uzmanları
Sayfa Oluşturucu eksileri
Şahsen, değişikliklerinizi gerçek zamanlı olarak önizleyebilmek, sayfa oluşturucuların en sevdiğim yanıdır.
Kodla çalışırken, sayfayı yeniden yüklemek ve önizlemek için neredeyse her zaman ayrı bir sekmeye ihtiyaç duyarsınız.
Bir sayfa oluşturucu ile aynı rahatsızlığı yaşamak zorunda kalmayacaksınız.

En İyi Beş WordPress Sayfa Oluşturucu Yazılımı
Daha fazla uzatmadan, işte piyasadaki en iyi WordPress sayfa oluşturucuları.
Bu araçların, onları ne kadar şiddetle tavsiye edeceğime göre düzenlendiğini unutmayın.
Bu sayfa oluşturucular arasında gerçekten bir rekabet değil - kişisel olarak hepsini seviyorum.
Ancak harika bir yatırım yapmanıza yardımcı olmak için her sayfa oluşturucuyu aşağıdaki faktörlere göre derecelendireceğim:
- Kullanılabilirlik — Sayfa oluşturucuyu öğrenmesi kolay mı? Kullanıcı dostu mu?
- Özellikler — Bu sayfa oluşturucu ile neler başarabilirsiniz?
- Destek — Sayfa oluşturucunun yayıncılarından ne tür bir yardım bekleyebilirsiniz?
- Fiyatlandırma — Paranızın karşılığını alıyor musunuz?
Bu arada, kişisel olarak kullandığım sayfa oluşturucuyla başlayayım.
1. Elementor

Tam açıklama, Master Blogging'de kişisel olarak Elementor kullanıyorum.
Elementor, kullanılabilirlik, özellikler ve maliyet etkinliği açısından çıtayı belirleyen popüler bir sayfa oluşturucudur.
Sahne için nispeten yeni olabilir, ancak hızla bir endüstri lideri haline geldi.
Bu sadece bir tahmin, ancak bunun bir nedeninin, özelliklerini etkili bir şekilde vurgulayan reklam olduğunu düşünüyorum.
Elementor'un ana özellikleri nelerdir?
Elementor'un piyasadaki en iyi sayfa oluşturuculardan biri olarak kabul edilmesinin nedenlerinden bahsedelim.
1. WordPress sitenizi oluşturmak için 90'dan fazla widget
Her sayfa oluşturucu, sitenize eklediğiniz şeyleri açıklamak için "öğe" ve "modül" gibi belirli bir terim kullanır.
Elementor bunlara widget diyor.
Bunu yazarken Elementor, saniyeler içinde tamamen çalışan bir site oluşturmanıza yardımcı olmak için 90'dan fazla önceden oluşturulmuş widget'ı destekler.

Bu, koda hiç dokunmadan düğmeler, akordeonlar, sekmeler, menüler ve animasyonlu başlıklar içeren işlevsel sayfalar oluşturabileceğiniz anlamına gelir.
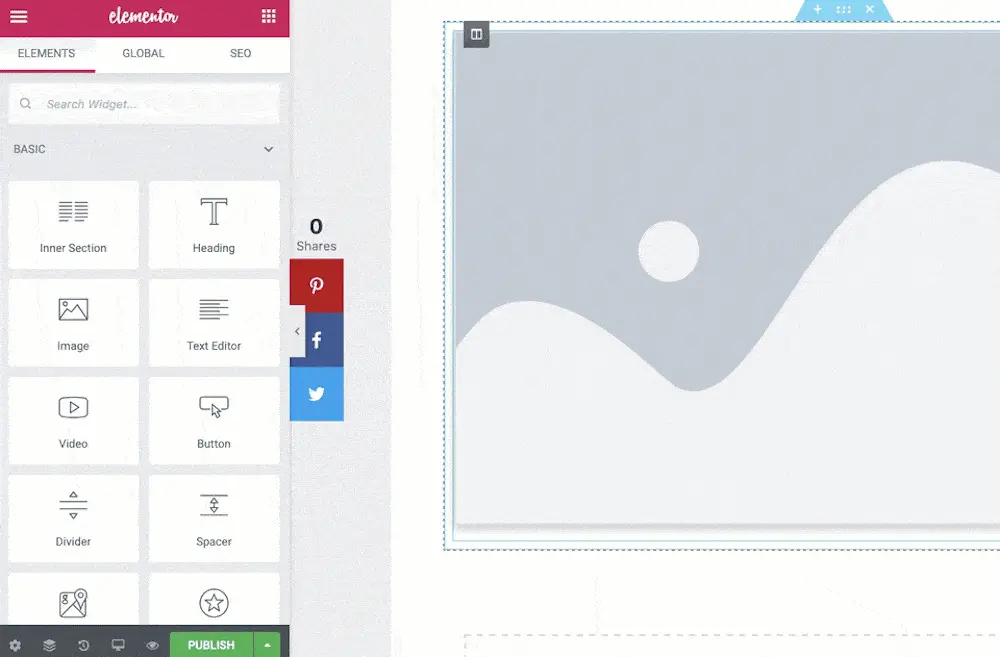
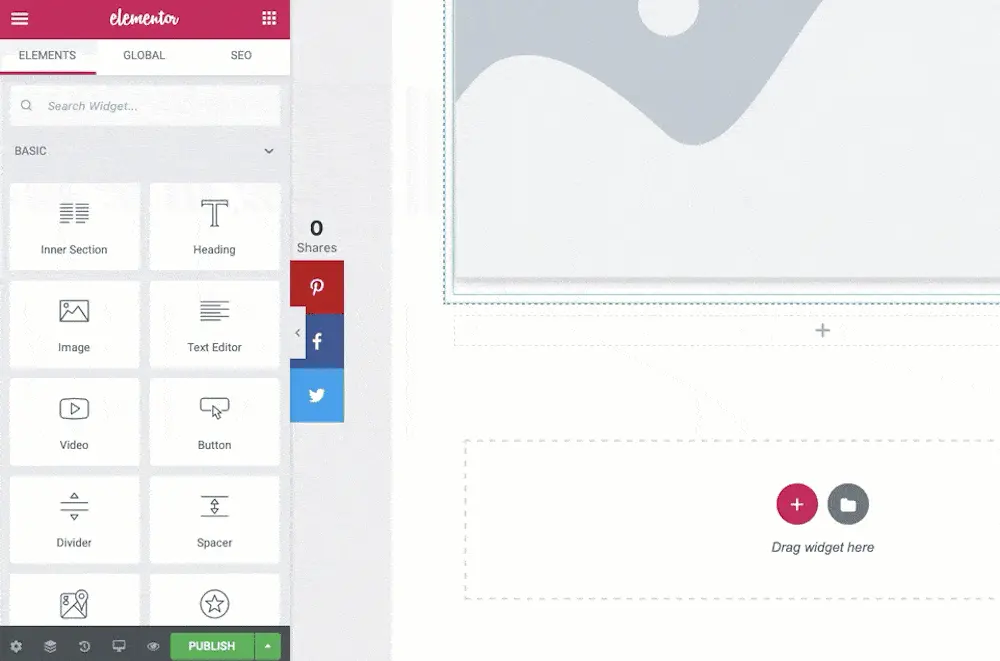
2. Çok sezgisel kullanıcı arayüzü
Elementor'un sayfa oluşturucu arayüzü şimdiye kadar kullandığım en sezgisel arayüz.
Sizi doğru yola sokmak için önceden yapılandırılmış çok sayıda widget ile gerçek bir sürükle ve bırak deneyimi sunar.
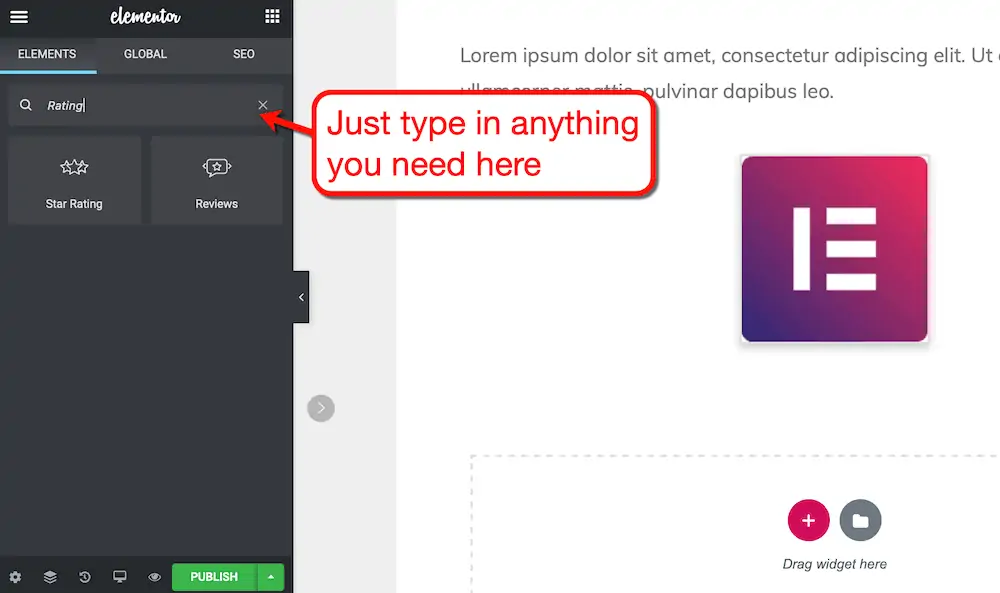
Kullanmak istediğiniz widget'ı arayın ve herhangi bir bölüme sürükleyin.

İstediğiniz widget'ı bulmakta sorun mu yaşıyorsunuz? İhtiyacınız olanı arama çubuğuna yazmanız yeterlidir; Elementor onu anında ortaya çıkaracaktır.

Elementor'un “Dark Mode” özelliğini de çok faydalı buluyorum.
İşte bazı gerçekler:
- Geliştiriciler, kodla saatlerce yoğun bir şekilde çalışırken daha koyu bir temayı tercih eder.
- Karanlık mod, web sitenizin renklerinin daha belirgin olmasını sağlayabilir
- Karanlık modu kullanarak göz yorgunluğunu azaltabilirsiniz
3. Global pencere öğelerini kaydedin — istediğiniz zaman kullanın
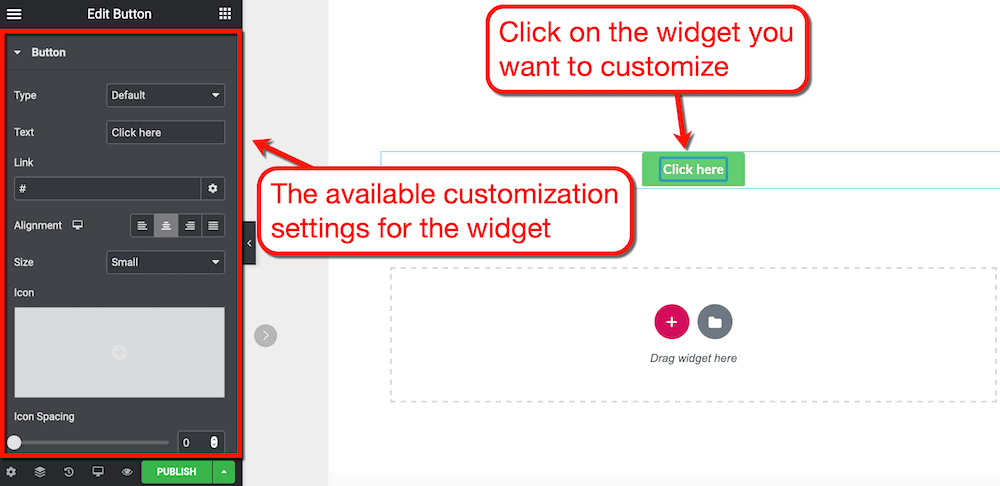
Elementor, widget'ları doğrudan sol panelden beğeninize göre özelleştirmenizi sağlar. Sadece bu değil, özelleştirilmiş öğenizi "Global" bir widget olarak kaydetmenize de olanak tanır.
Kaydedildikten sonra Global widget'ınızı web sitenizdeki herhangi bir yere ekleyebilirsiniz.
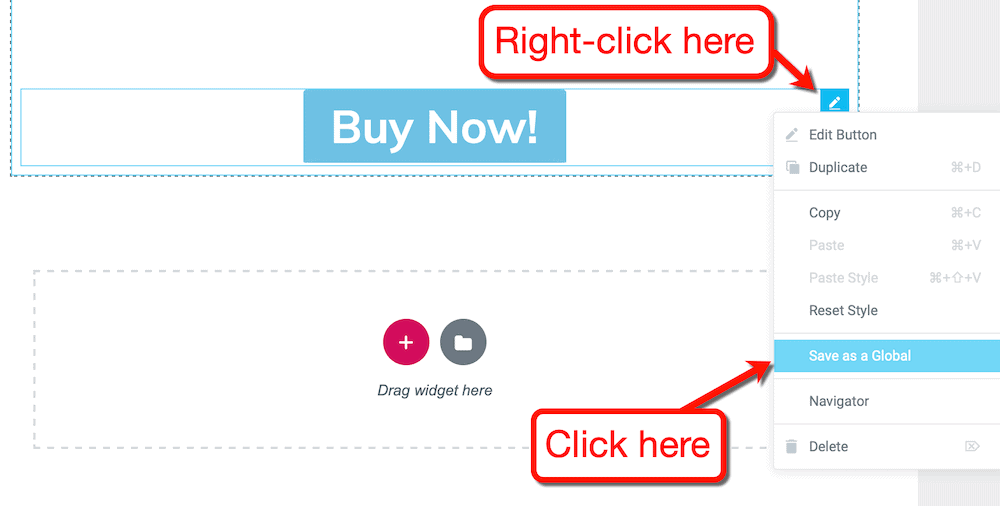
Basit bir "Şimdi Satın Al" düğmesi oluşturmak istediğinizi varsayalım.
Düğme widget'ını sayfanıza ekledikten sonra, mevcut özelleştirme ayarlarını görmek için üzerine tıklayın.

Widget'ınızı özelleştirdikten sonra, sağ üst köşedeki mavi “Düzenle” düğmesine sağ tıklayın ve “Global Olarak Kaydet” seçeneğine tıklayın. Global widget'ınız artık kullanıma hazır olmalıdır.

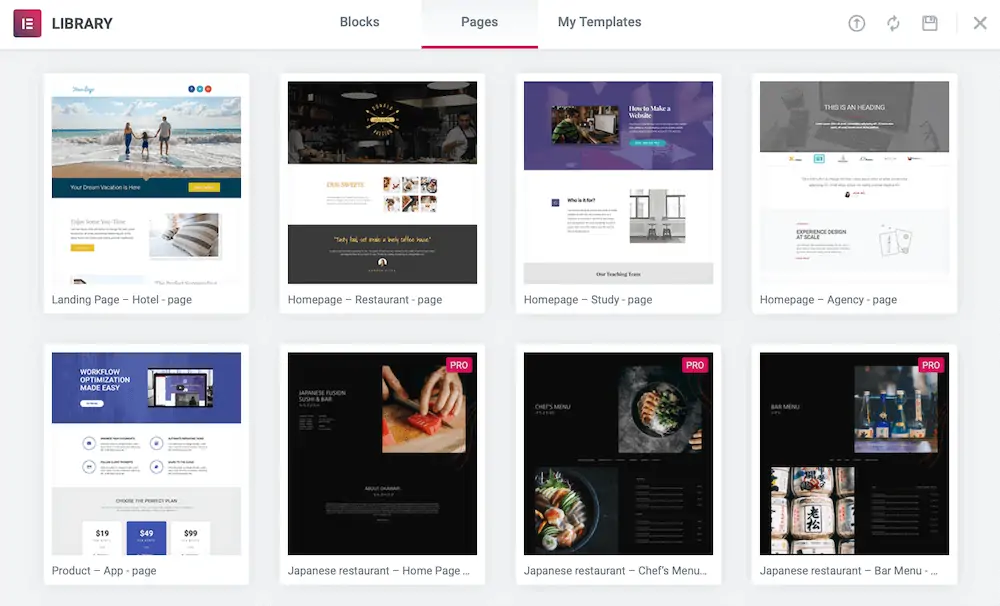
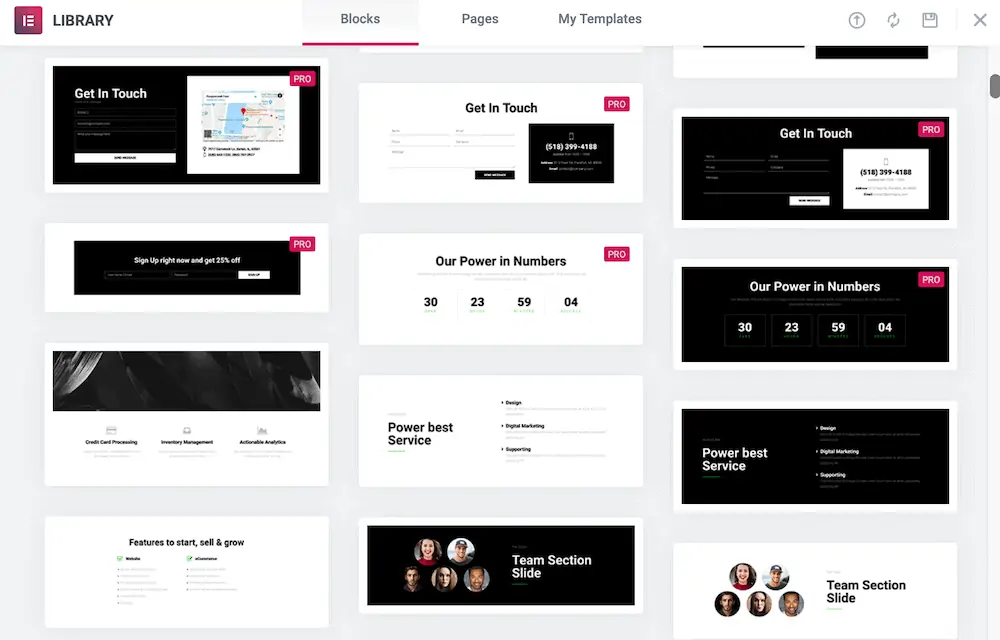
4. Geniş şablon kitaplığı
Birçok WordPress kullanıcısı, mevcut mevcut şablonlara dayalı olarak temalar ve sayfa oluşturucular satın alır.
Şablonlar, tasarım sürecinde çok fazla zaman harcar. Ve Elementor ile neredeyse her niş için profesyonel görünümlü sayfa şablonları sıkıntısı yoktur.
Ajanslar, restoranlar, oteller, bloglar ve daha fazlası için sayfa şablonları bulacaksınız.

Elementor ayrıca bloklar için şablonlara da sahiptir. Bunlar, neye ihtiyacınız olduğuna bağlı olarak karıştırabileceğiniz ve eşleştirebileceğiniz ayrı sayfa bölümleridir.

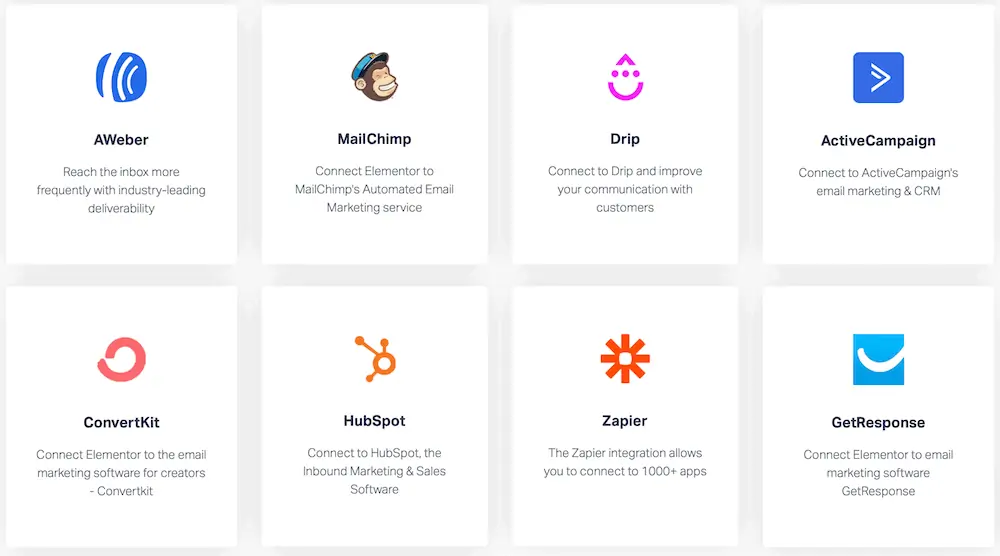
5. Sektör lideri bazı hizmetlerle entegre olur
Benim kitabımda, uygun bir sayfa oluşturucu, web tasarımı iş akışınızı daha akıcı hale getirmek için üçüncü taraf entegrasyonları destekler.
Elementor, buradaki entegrasyonlara sahip tek sayfa oluşturucu değil, ancak bağlantı kurduğu hizmetler oldukça dikkat çekici.
HubSpot, ActiveCampaign, Zapier ve daha fazlası gibi en iyi dijital pazarlama ve CRM araçlarından bazılarıyla entegrasyona sahiptir.

Elementor'un diğer önemli özellikleri
- Açılır pencere oluşturucu — Elementor'un açılır pencere oluşturucusunu kullanarak dönüşümleri iyileştirebilirsiniz. Ayrıca zamandan tasarruf etmenize yardımcı olacak 100'den fazla açılır şablonla birlikte gelir.
- Tipografinizi aşırı kişiselleştirin — Özel yazı tiplerini Elementor'a yükleyebilir veya 800'den fazla mevcut seçenek arasından seçim yapabilirsiniz.
- WooCommerce oluşturucu — Bir WooCommerce işi mi yürütüyorsunuz? Elementor, ürün resimleri, çevrimiçi mağaza kırıntıları, fiyatlandırma tabloları vb. için widget'ları destekler.
- Yararlı Facebook grubu — Kullanıcı topluluğundan destek almanın değerini azaltamazsınız. Özel "Elementor Topluluğu" Facebook grubu, kalabalığın bilgeliğiyle platformu öğrenmenize yardımcı olacaktır.
Elementor desteğini gözden geçirme
Web'de etrafa bakarsanız, Elementor'un desteği hakkında karışık yorumlar alırsınız.
Biletleme sisteminin herkesin razı olmaya istekli olmadığı bir gerçek. Bu, Elementor'un profesyonel kullanıcılar için öncelikli destek sunmasına rağmen.
Elementor'un destek deneyimini iyi yapan şey, aktif Facebook grubudur.
Bir soru bırakırsanız, gün içinde yanıtlanmasını bekleyin.

Birbirine yardım etmeye istekli geniş bir kullanıcı topluluğu — Elementor'un popülaritesinin avantajı budur.
Verilmiş, canlı sohbet seçeneğini tercih ederdim. Ama sorunları çözmeme ve soruları yanıtlamama yardım edebilecek biri olduğu sürece mutluyum.
Elementor'un artıları ve eksileri
Elementor'un sizin için doğru seçim olup olmadığına karar vermenize yardımcı olması için, güçlü yönlerine hızlıca bir göz atalım. Elementor'u ne kadar sevsem de keşke daha iyi yapsalar dediğim birkaç şeyden bahsetmeme izin verin.
Elementor Artıları
Elementor Eksileri
Elementor ne kadar?
Elementor ile ilgileniyor musunuz?
Harika haber — Elementor'un temel özellikleri tamamen ücretsizdir.
İlgili herhangi bir zaman sınırı yoktur. Ancak Global widget'lar, profesyonel şablonlar ve açılır pencere oluşturucu gibi premium özellikler istiyorsanız, "Pro" sürümüne ihtiyacınız var.
Maliyeti şu şekildedir:
| Özgür | Kişisel | Artı | Uzman | |
| Fiyat | 0 $ | ayda 4,10 ABD doları | ayda 8,25 dolar | ayda 16,6 ABD doları |
| Web siteleri | Herhangi bir numara | 1 site | 3 site | 1.000 site |
| Widget'lar | 40 temel widget | Tüm temel ve profesyonel widget'lar | Tüm temel ve profesyonel widget'lar | Tüm temel ve profesyonel widget'lar |
| Şablonlar | 30 temel şablon | Tüm temel ve profesyonel şablonlar | Tüm temel ve profesyonel şablonlar | Tüm temel ve profesyonel şablonlar |
| Tema oluşturucu | Numara | Evet | Evet | Evet |
| Açılır pencere oluşturucu | Numara | Evet | Evet | Evet |
| Destek ve güncellemeler | Numara | 1 yıl | 1 yıl | 1 yıl |
Derecelendirme: 9,75/10 yıldız (olmazsa olmaz)
Elementor, herkese güvenle tavsiye edeceğim tek sayfa oluşturucudur.
Blog yazarı, küçük işletme, pazarlamacı, serbest çalışan veya ajans olmanız fark etmez. Sayfa oluşturucunuz olarak Elementor'u seçerek paranızın karşılığını alacağınızdan emin olabilirsiniz.
- Kullanılabilirlik: 10/10
- Özellikler: 10/10
- Destek: 8/10
- Fiyatlandırma: 10/10
Elementor'un tam ve derinlemesine incelemesi için buraya tıklayın .
2. Bölüm

Divi, büyüleyici WordPress web sitelerini hızlı bir şekilde oluşturmanıza yardımcı olacak başka bir sürükle ve bırak sayfa oluşturucusudur.
İlk kez kullanırken, Divi'nin sayfa oluşturucu arayüzü oldukça kafa karıştırıcı olabilir. Ancak ürünle birkaç saat geçirdikten sonra, çarpıcı sayfalar oluşturmak için platformun ne kadar güçlü olabileceğini anlayacaksınız.
Divi'nin ana özellikleri nelerdir?
Divi, popülaritesini hak etmesini sağlayan güçlü sayfa oluşturma araçlarına sahiptir.
1. Görünmez sayfa oluşturucu arayüzü
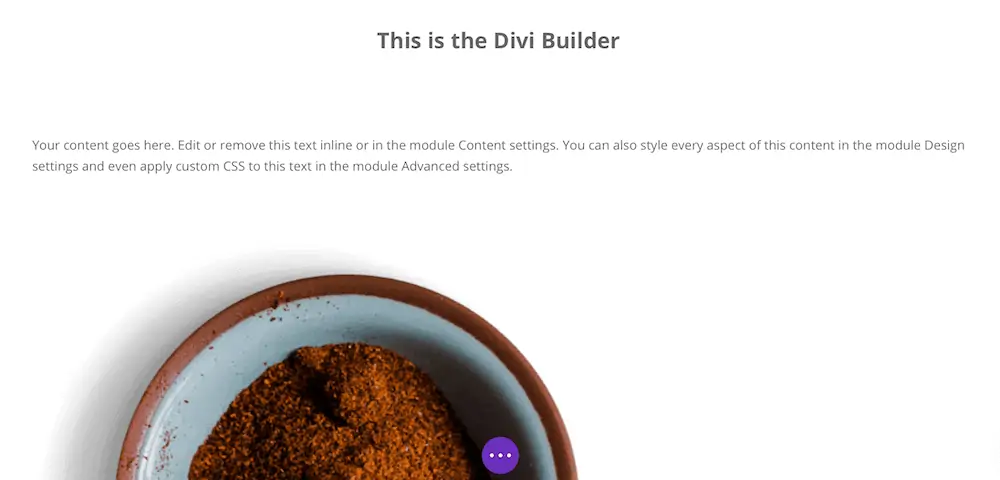
Divi'yi benzersiz kılan, "görünmez" sayfa oluşturucu arayüzüdür.
Özelleştirmeler için statik panelli Elementor gibi sayfa oluşturucuların aksine, Divi her şeyi gizli tutar.
Göreceğiniz tek şey, tüm ihtişamıyla sayfanızdır.

Divi'nin sayfa oluşturucu kullanıcı arabirimi öğeleri, yalnızca farenizi sayfa içeriğinin üzerine getirdiğinizde görünür.
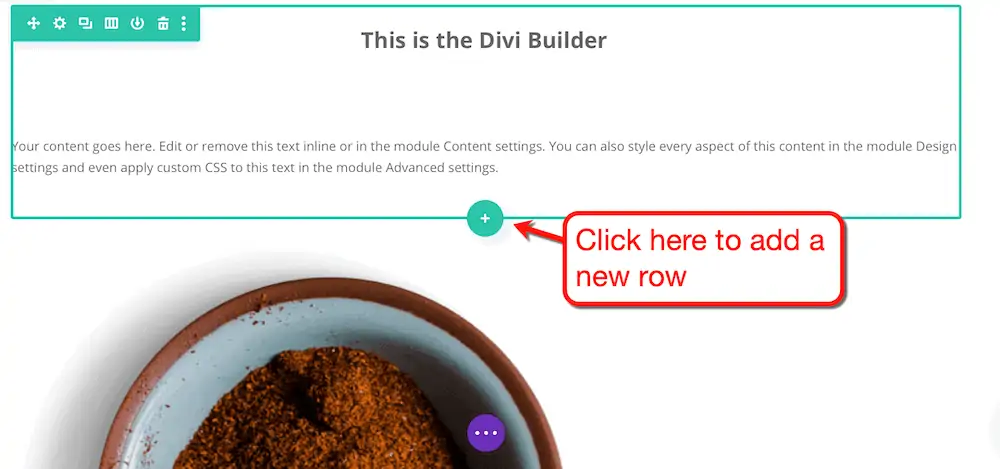
Örneğin, yeni bir satır eklemek istiyorsanız, bitişik satırı vurgulayın ve “artı” düğmesine tıklayın.

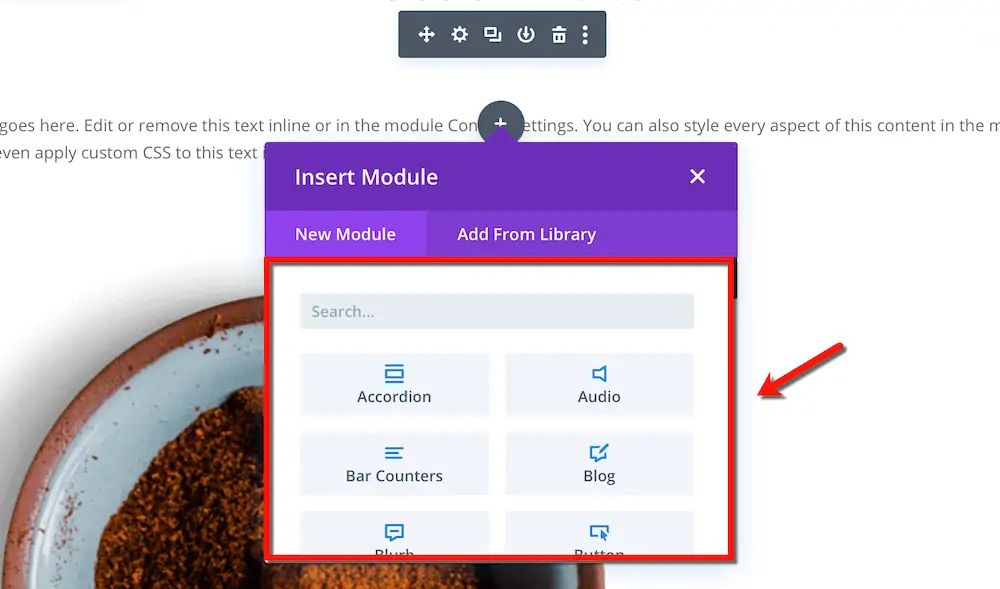
Daha sonra boş satırlara ve bölümlere öğeler veya "modüller" ekleyebilirsiniz.
Tıpkı Elementor gibi, Divi de tam olarak ihtiyacınız olan modülü bulmanızı sağlayan kullanışlı bir arama özelliğine sahiptir.

Divi sayfanıza düğmeleri, resimleri, bölücüleri ve diğer sayfa öğelerini bu şekilde ekleyebilirsiniz.
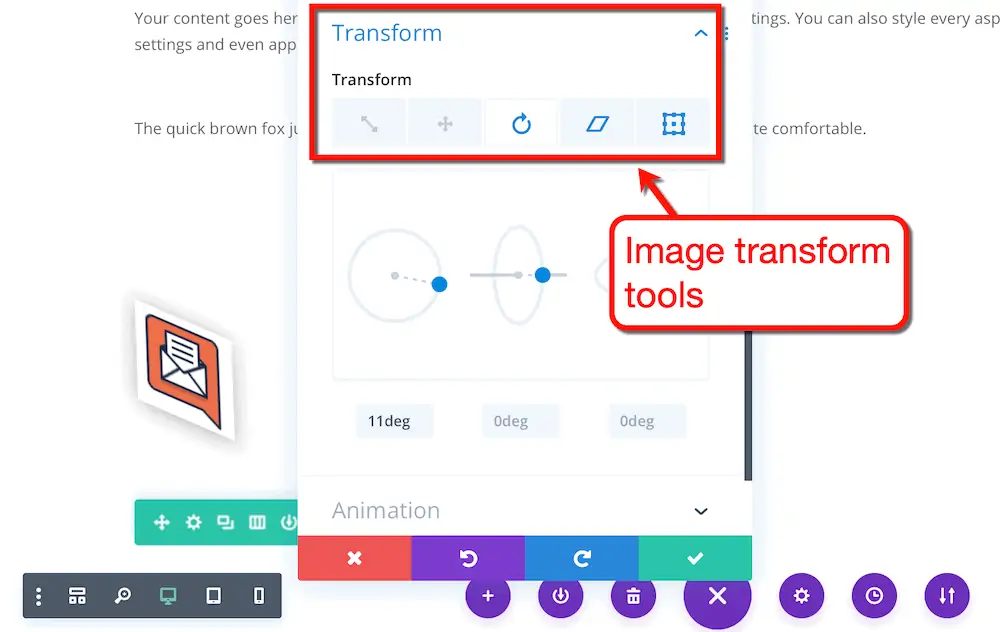
2. Görseller için yerleşik animasyon ve dönüştürme araçları
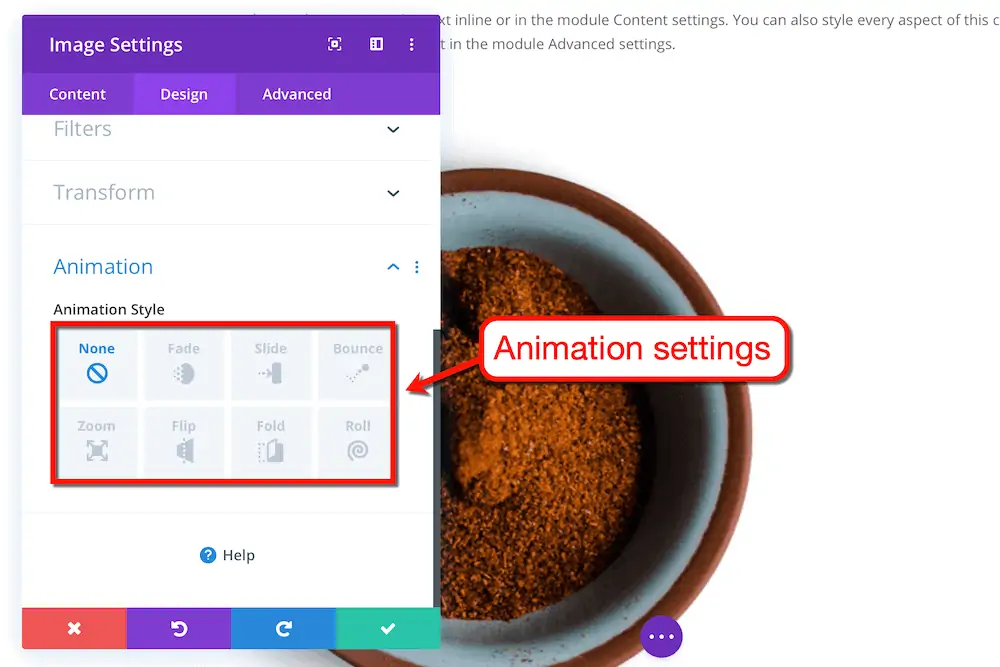
Divi, resimler ve düğmeler gibi görsel öğelere birkaç tıklamayla animasyonlar uygulamanıza olanak tanır.
Canlandırmak istediğiniz görüntünün ayarlar açılır penceresini açmanız ve 'Tasarım ' altında 'Animasyon'u tıklamanız yeterlidir.
Mevcut animasyonlar arasında solma, kaydırma, sıçrama, yakınlaştırma, çevirme, katlama ve yuvarlama yer alır.

Bu animasyonlar kesinlikle oyunun kurallarını değiştirmiyor. Ancak, benzersiz web siteleri oluşturmak istiyorsanız arka cebinizde olması güzel.
Divi ayrıca tasarım fikirlerinizi hayata geçirmek için güçlü dönüştürme araçlarına sahiptir. Görüntülerinizi üç boyutlu olarak ölçekleyebilir, eğebilir, taşıyabilir ve hatta döndürebilirsiniz.

Sayfanın önizlemesi gerçek zamanlı olarak güncellendiğinden, değişiklik yaptığınız anda ilerlemenizi kontrol edebilirsiniz.
3. Temiz metin düzenleme deneyimi
Divi'nin görünmez arayüzü sayesinde, bir sayfa oluşturucu için bir sayfaya metin yazmak şaşırtıcı derecede doğal bir duygu.
Bazı blog yazarlarının ekrandaki görsel bilgilerle kolayca dikkatlerinin dağıldığını unutmayın. Ancak Divi ile minimalist bir kelime işlemcide yazıyormuş gibi hissedersiniz.
Özelleştirmek istediğiniz metni vurgulamadığınız sürece biçimlendirme seçenekleri bile gizlenir.

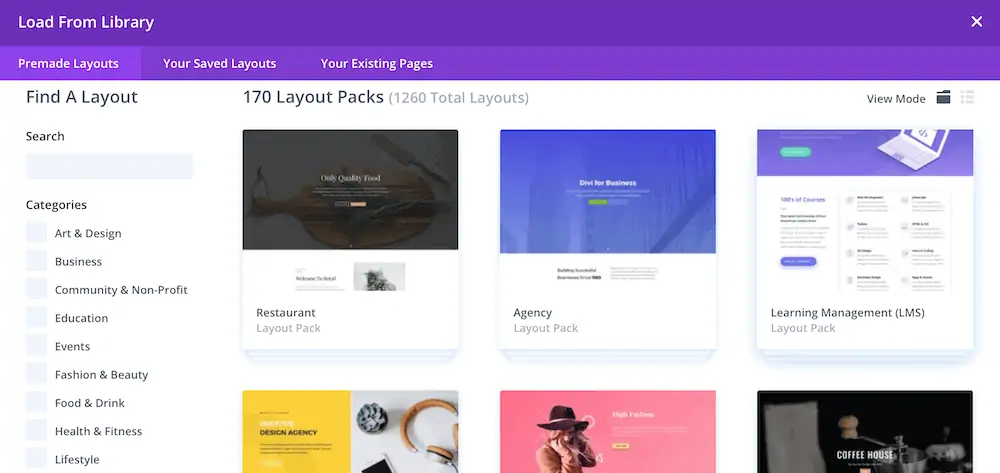
4. Önceden hazırlanmış düzenler
Divi, WordPress geliştirme sürecinizi hızlandıracak 1.000'den fazla web sitesi düzeninden oluşan büyük bir koleksiyona sahiptir.
Bununla birlikte, bir avuç temanın aynı düzeni ve genel tasarım özelliklerini paylaştığını fark ettim. Başlık resimlerini değiştirirseniz, bazı temalar arasındaki farkı anlayamazsınız.

Yine de, binden fazla önceden hazırlanmış düzene sahip olmak, etkileyici olmaktan başka bir şey değildir. Haftalık olarak daha da fazla düzen eklenir, böylece bir sonraki projeniz için ilhamınız tükenmez.
Divi'nin diğer önemli özellikleri
- Toplu düzenleme — Çoğu sayfa oluşturucunun eksik olduğu şey, birden çok öğeyi aynı anda ve aynı anda özelleştirmenize olanak tanıyan toplu seçim özelliğidir. Divi'nin tek bir tuşa basarak etkinleştirilen toplu düzenleme özelliği onu bir istisna haline getiriyor.
- Şekil bölücüler — Divi ile, herhangi bir uzun form sayfasını renklendirmek için estetik bölüm bölücüler oluşturabilirsiniz. Yerleşik ayırıcı stiller arasından seçim yapabilir, rengini değiştirebilir, boyutunu ayarlayabilir ve daha fazlasını yapabilirsiniz.
- Fareyle üzerine gelme durumları — Daha ilgi çekici bir kullanıcı deneyimi oluşturmak için görsel öğelere özel fareyle üzerine gelme durumları uygulayabilirsiniz. Temel olarak, fareyle üzerine gelme durumları, kullanıcılar fareyi üzerine getirdiğinde bir öğenin görünümünü ve etkilerini değiştirir.
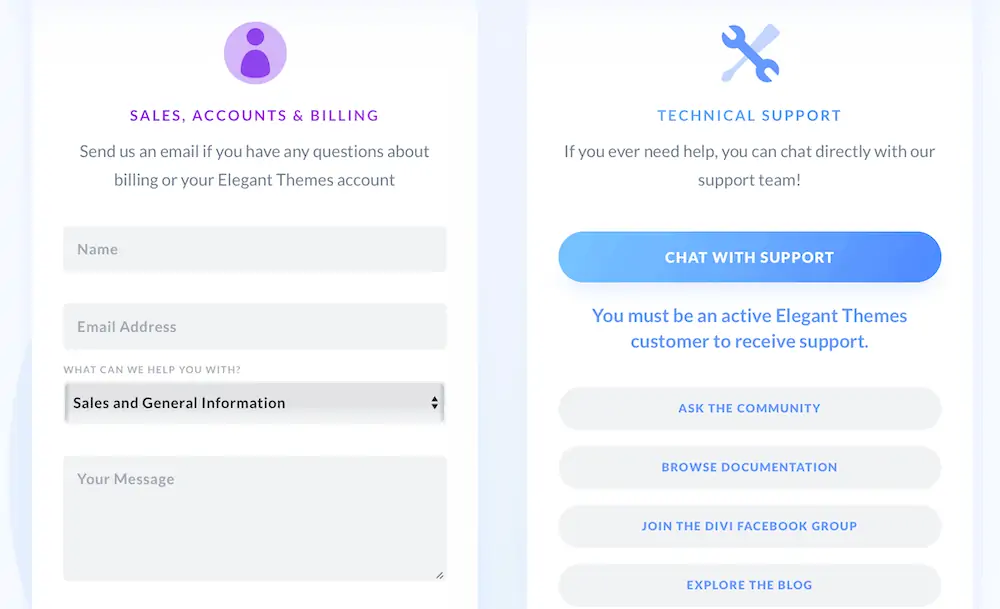
Divi'nin desteğini gözden geçirme
Müşteri hizmetleri yönü, Divi'nin gerçekten parladığı yerdir.
Elegant Themes'in bir ürünü olduğu için Divi kullanıcıları şirketin kararlı şirket destek ekibine güvenebilirler.
Canlı sohbet yoluyla doğrudan üye alanlarından da ulaşılabilirler. Topluluk forumları ve özel Facebook grubu aracılığıyla da yardım alabilirsiniz.

Divi'nin artıları ve eksileri
Divi, bu listedeki diğer sayfa oluşturuculara göre açık avantajlara sahiptir.

Ancak aynı şey dezavantajları için de söylenebilir.
Divi Profesyonelleri
Divi'nin Eksileri
Divi'nin fiyatı ne kadar?
Divi, kaydolma formu oluşturucu ve sosyal medya eklentisi gibi araçları içeren Elegant Themes ekosisteminin bir parçasıdır.
Bir lisans satın almak için tüm set için ödeme yapmanız gerekir.
| Yıllık Erişim | Ömür Boyu Erişim | |
| Fiyat | yıllık 89$ | 249$ tek seferlik ödeme |
| Site düzenleri | Tüm Web Sitesi Paketleri | Tüm Web Sitesi Paketleri |
| Web siteleri | Sınırsız | Sınırsız |
| Elegant Tema araçlarına erişim | Evet | Evet |
| Destek ve güncellemeler | 1 yıl | Ömür |
Derecelendirme: 9,6/10 yıldız (yeni WordPress kullanıcıları için harika)
Divi'nin özellikle yeni WordPress kullanıcıları için mükemmel bir satın alma olduğunu söyleyebilirim.
Elegant Themes aboneliği satın almak size eksiksiz bir WordPress geliştirme araç kutusu sağlayacaktır. Buna karşılık, her şeyi yönetmek için tek bir yere ve sorunlar için tek bir destek kanalına sahip olacaksınız.
- Kullanılabilirlik — 9/10
- Özellikler — 10/10
- Destek — 9,5/10
- Fiyatlandırma — 10/10
Elegant Themes üyeliğinin avantajları hakkında buradan daha fazla bilgi edinin!
3. Gelişen Mimar

Eğlenceli gerçek: Thrive Architect, eskiden Thrive Content Builder'dı.
O zamanlar, Thrive Content Builder masaya önemli bir şey getirmedi.
Ancak artık Thrive Architect olduğu için, WordPress topluluğu tarafından üst düzey bir sayfa oluşturucu olarak kabul ediliyor.
Thrive Architect'in ana özellikleri nelerdir?
Thrive Architect, daha fazla satış elde etmenize yardımcı olmak için tasarlanmış hafif ve dönüşüm odaklı bir sayfa oluşturucudur.
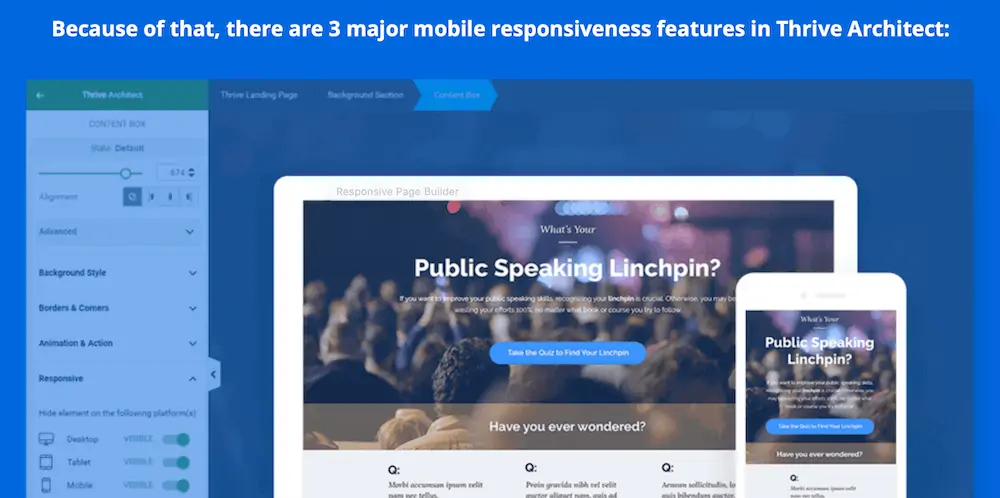
1. Mobil kullanıcı deneyimi için harika
Sayfa oluşturucular söz konusu olduğunda en büyük endişelerimden biri, bunların kullanıcı deneyimi üzerindeki etkileridir.
Bir sayfa oluşturucu, hem görsel çekicilik hem de güvenilir web sitesi performansı sunabilmelidir.
Ek olarak, mobil kullanıcıların deneyimini optimize etmek için gerekli araçları sağlamalıdır.
Neyse ki, bu listedeki tüm sayfa oluşturucular, kullanıcı deneyimi bölümünde başarılı bir şekilde geçer.
Özellikle Thrive Architect, mobil optimizasyonları parkta yürümeyi amaçlayan özelliklere sahiptir.

Thrive Architect ile şunları yapabilirsiniz:
- Mobil cihazlarda istediğiniz şekilde otomatik olarak ayarlamak ve yeniden konumlandırmak için öğelerde ince ayar yapın
- Web sitenizin mobil cihazlarda nasıl göründüğünü anında önizleyin
- Öğelerin farklı ekranlardaki görünürlüğünü hızlı ve kolay bir şekilde yönetin
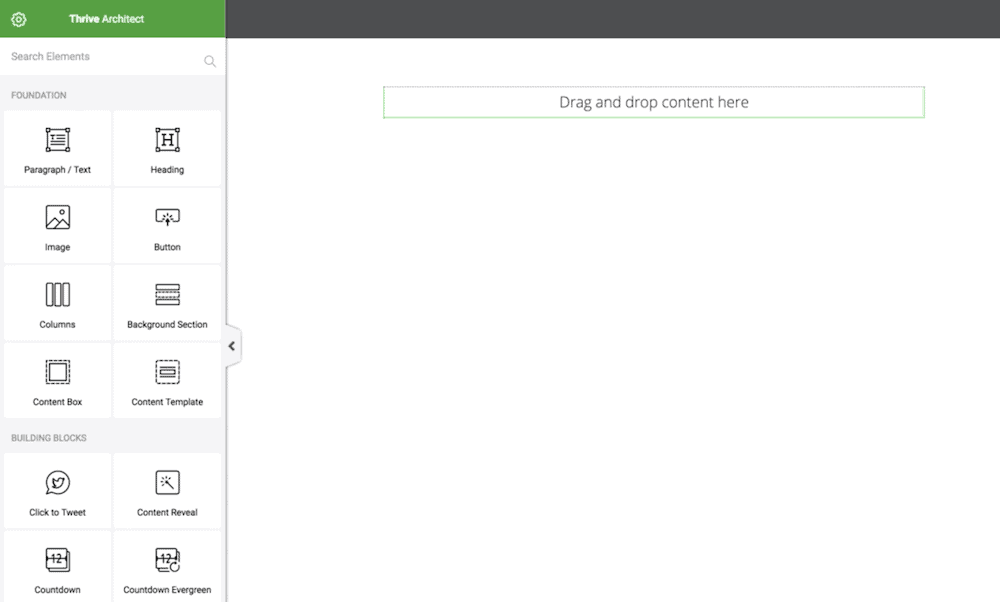
2. Kullanıcı dostu sayfa oluşturucu arayüzü (Elementor benzeri)
Bir Elementor kullanıcısı olarak, Thrive Architect'te ilk fark ettiğim şey sayfa oluşturucu arayüzü oldu.
Kasıtlı olup olmadığından emin değilim ama görünüşe göre Thrive Architect, Elementor'un editöründen ilham almış.

Elementor, sorunsuz web sitesi oluşturmada altın standardı belirlediği için bu aslında iyi bir şey.
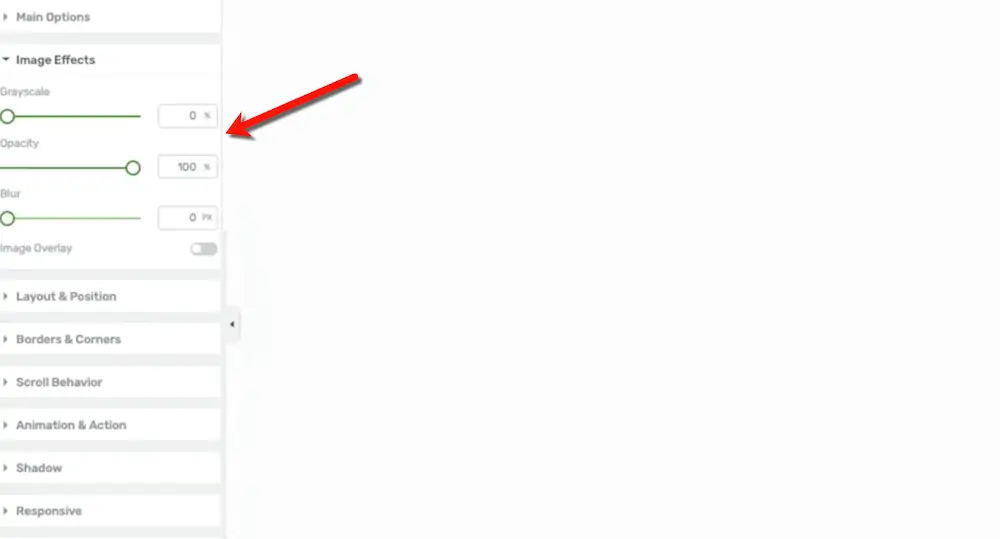
3. Marka görselleri, arka plan görselleri ve başlıklar için kullanışlı bindirme araçları
Thrive Architect, görüntülerle çalışırken birçok kullanıcının muhtemelen gözden kaçıracağı bir şey sunar.
Diğer sayfa oluşturucuların çoğundan daha iyi yaptığı şey, başlık resmi özelleştirmesidir.
Başlığınız için bir fotoğrafa metin kaplaması eklemek istediğinizi varsayalım.
Okunabilirliği en üst düzeye çıkarmak için Thrive Architect, herhangi bir görüntüye kolayca renk kaplamaları eklemenizi sağlar.
Opaklık, bulanıklık ve gri tonlama filtresi gibi görüntü efektlerinin yanı sıra renk katmanlarının tümü tek bir yerde bulunur.

Thrive Architect'in görüntü efektlerinin birkaç kullanım durumu daha vardır:
- Yaklaşan bir ürünü gizlemek için bulanıklaştırma özelliğini kullanma
- Kaplama metninin okunabilirliğini en üst düzeye çıkarırken arka plan görüntüleri oluşturma
- Görsel ağırlıklı bir açılış sayfasında renkleri markanızla tutarlı tutma
Thrive Architect'in diğer önemli özellikleri
- Değişiklikleri kaydetme hatırlatıcısı — Bu, iki ucu keskin bir kılıç olarak görülebilir, ancak Thrive Architect, kullanıcıları manuel kaydetmeye güvenmeye teşvik eder. Her 10 dakikada bir hatırlatıcı görüntüleyerek, değişikliklerinizi yapıp yapmamaya karar vermenize olanak tanır.
- Esnek tipografi ayarları — Thrive Architect, 700'den fazla özel yazı tipi koleksiyonuyla tipografi açısından çok fazla özgürlük sağlar.
- Global Renkler — "Global Renkler" özelliği, web sitenizin tamamında tutarlı bir renk şemasına bağlı kalmanıza yardımcı olabilir. Renkler doğrudan renk seçiciden kaydedilebilir, bu da onları daha sonra bulmayı ve kullanmayı kolaylaştırır.
Thrive Architect'in desteğini gözden geçirme
Thrive Architect, size uzman yardımı sağlayabilecek bir destek ekibi tarafından desteklenmektedir.
Resmi destek forumları aracılığıyla bir bilet açmanız yeterlidir. Yani, ihtiyacınız olan bilgiyi geniş bilgi tabanlarında zaten bulamıyorsanız.

Thrive Themes'in Facebook'ta da resmi bir kanalı olduğunu belirtmekte fayda var. Ne yazık ki, bu sayfa müşteri sorguları ve geri bildirimleri için tasarlanmamıştır.
Thrive Architect artıları ve eksileri
Thrive Architect, şüphesiz Elementor'a harika bir alternatiftir, ancak mükemmele yakın değildir.
İşte artılarının ve eksilerinin bir özeti:
Thrive Architect artıları
Thrive Mimar eksileri
Thrive Mimar ne kadar?
Tıpkı Divi gibi, Thrive Architect de bir yazılım ekosisteminin parçasıdır. Ancak öncekinden farklı olarak, yalnızca sayfa oluşturucu için tek bir ürün lisansı satın alma seçeneğiniz vardır.
Aylık fiyatlandırma, yeni blogcular için biraz yüksek. İşin iyi tarafı, Thrive Architect'i bir kerelik ödeme karşılığında tek bir ürün olarak satın alabilirsiniz.
Yine de, Thrive Architect'i kullanmanın ön maliyeti düşünülmesi gereken bir şeydir.
| Gelişmiş Üyelik | 5 Lisans Paketi | Tek Lisans | |
| Fiyat | ayda 19$ | 97 $ tek seferlik ödeme | 67 $ tek seferlik ödeme |
| Thrive Temaları ve Eklentileri | Evet | Numara | Numara |
| Web siteleri | 25 web sitesi | 5 site | 1 site |
| Açılış sayfası şablonları | Evet | Evet | Evet |
| Güncellemeler | Ömür | Ömür | Ömür |
| Destek olmak | Sınırsız | 1 yıl | 1 yıl |
Puan: 9,37/10 (bir kez alışınca gerçekten iyi)
Thrive Architect, doğru ellerde büyük potansiyel barındıran esnek bir sayfa oluşturucudur.
- Kullanılabilirlik — 9,5/10
- Özellikler — 10/10
- Destek — 8/10
- Fiyatlandırma — 10/10
4. Görsel Besteci

Visual Composer, sürükle ve bırak özelliklerine sahip başka bir sayfa oluşturucu olan WPBakery'yi geliştiren aynı ekip tarafından oluşturulmuştur.
Bu sayfa iki platform arasındaki farkı vurgular.
Kısa hikaye, WPBakery performansla ilgili sorunlar aldığından, geliştiriciler alternatif olarak Visual Composer'ı yarattı.
Visual Composer'ın ana özellikleri nelerdir?
Görsel Besteci, her adımda size yol gösterecek farklı türde bir sayfa oluşturucudur.
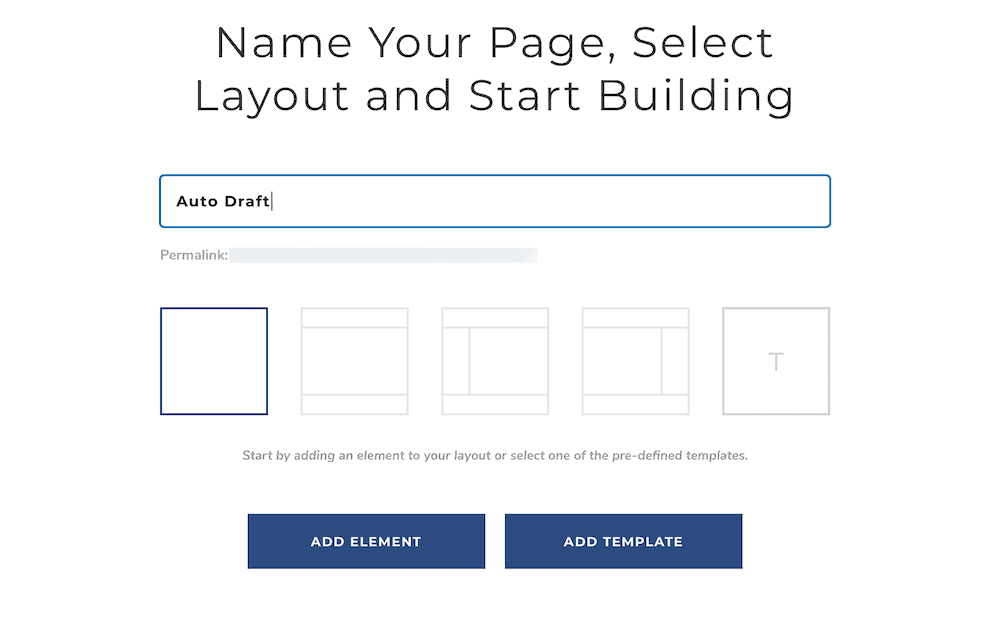
1. Temiz, adım adım sayfa oluşturucu arayüzü
Görsel Besteci sayfa oluşturucu, görmeniz gereken şeye bağlı olarak yavaş yavaş çözülen bir arayüz kullanır.
Sayfanızı adlandırarak, bir kalıcı bağlantı ayarlayarak ve bir düzen seçerek başlarsınız.

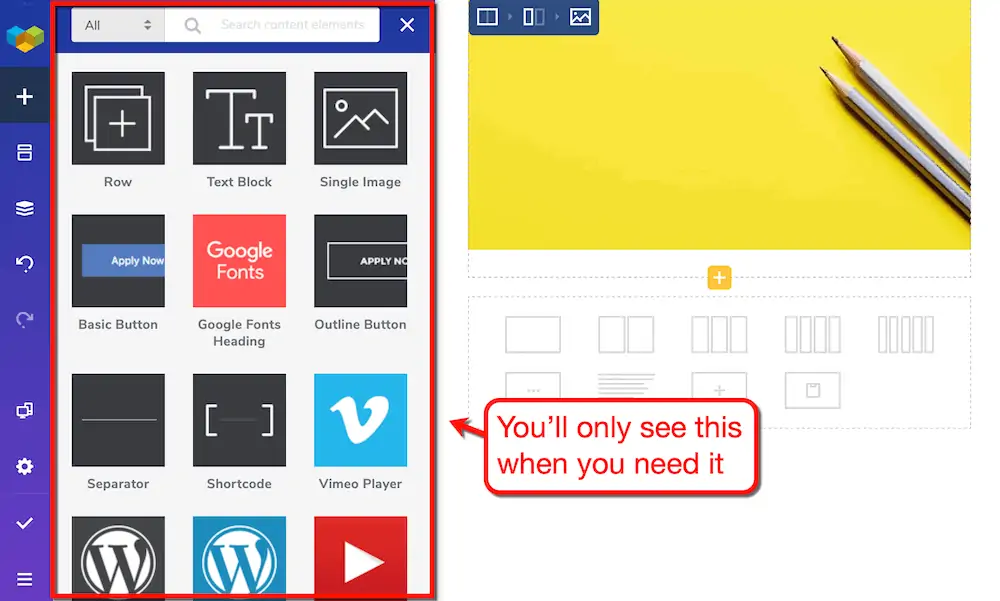
Bir düzen seçtikten sonra, öğeler panelini ortaya çıkarmak için 'Öğe Ekle'yi tıklayın.
Oradan, sadece eklemek istediğiniz şeyleri bulma meselesi. İçerik öğesini tıklamanız yeterlidir ve otomatik olarak bir sonraki uygun bölümü kaplamalıdır.

Bu belki de şimdiye kadar deneyimlediğim en temiz ve yeni başlayanlara en uygun sayfa oluşturma süreci.
Size yalnızca kullanmanız gereken arayüzün gösterilmesi anlamında Divi'nin görünmez sayfa oluşturucusuna benzer.
2. Ortalama içerik öğeleriniz değil
Beklendiği gibi, Visual Composer modern web sitelerinin kullandığı tüm temel öğelere sahiptir.
Tek bir tıklamayla metin blokları, satırlar, resimler, düğmeler ve ayırıcılar ekleyebilirsiniz.

Oldukça havalı, ancak Visual Composer'ın dikkate alınmaya değer olmasının nedeni bu değil.
Premium sürümü alırsanız, Visual Composer'ın tüm zengin içerik öğeleri cephaneliğinin kilidini açacaksınız.
Bu, çok çeşitli stilize düğmeler, içerik ızgarası düzenleri, üçüncü taraf entegrasyonları ve her türlü medyayı içerir.

3. Ciddi WordPress geliştiricileri için eklentiler
Visual Composer'ın geliştiricilerin hayatını kolaylaştırmak için sabit kodlanmış olduğuna dair başka bir kanıt ister misiniz?
Eklentilerle, çok zaman alan görevlerin çoğunu basitleştirebilirsiniz.
Eklentilerin yardımıyla kolayca bir "yapım aşamasında" sayfası oluşturabilir, genel şablonlar oluşturabilir, açılır pencereleri yapılandırabilirsiniz.

Diğer sayfa oluşturucuların bu eklentilerle eşleşen özelliklere sahip olduğu doğrudur. Visual Composer yalnızca aynı görevlerin daha sezgisel ve zahmetsizce yapılmasını sağladı.
4. Çok yönlü şablon koleksiyonu
Visual Composer, kullanıma hazır 200'den fazla şablondan oluşan oldukça etkileyici bir diziye sahiptir.
Bu şablonlar, yeni bir sayfa oluşturur oluşturmaz uygulanabilir. Açılış sayfaları, restoranlar, slayt gösterileri, yakında çıkacak sayfalar, çevrimiçi vitrinler ve daha fazlası için şablonlar vardır.

Visual Composer'ın diğer önemli özellikleri
- Canlı açılır pencere oluşturucu — Visual Composer ayrıca dikkat çekici açılır pencereler oluşturmanıza olanak tanır. Kitlenizi rahatsız etmeyeceklerinden emin olmak için görüntüleme tetikleyicileri de ayarlayabilirsiniz.
- WooCommerce öğeleri — WordPress web sitenizde ürün satmayı planlıyorsanız, Visual Composer sizin için sağlam bir seçimdir. Visual Composer, öne çıkan ürünler ve en çok satanlar gibi doğrudan ön uç düzenleyiciden erişilebilen bir dizi WooCommerce öğesine sahiptir.
- Unsplash entegrasyonu — İçeriğinizde stok fotoğraf kullanmanızı tavsiye etmiyorum, ancak harika arka plan yer tutucuları oluşturuyorlar. Visual Composer ile, Unsplash sayesinde yüksek kaliteli görüntülerden oluşan devasa bir kitaplığınızın emrinde olacaksınız.
Visual Composer'ın desteğini gözden geçirme
Visual Composer, yalnızca premium lisansı olan kullanıcılar için kullanılabilen bir destek biletleme sistemine sahiptir.
İşte bu kadar, ne yazık ki.
Bir yardım merkezleri var ama ben kesinlikle çevrimiçi bir mesaj panosunu tercih ederim. Bu şekilde, Visual Composer ile çalışma deneyimi olan gerçek kişilerden pratik ipuçları alacağınızdan emin olabilirsiniz.

Görsel Besteci artıları ve eksileri
Visual Composer, esnek ve kullanımı kolay özelliklerle yeni başlayanların web tasarım oyunlarını geliştirmelerine yardımcı olabilir.
Artıları ve eksileri hakkında hızlı bir inceleme yapalım:
Görsel Besteci artıları
Görsel Besteci eksileri
Görsel Besteci ne kadar?
Visual Composer'ı tek bir web sitesinde kullanmak, yeni web sitesi sahipleri için yeterince uygun olmalıdır.
Üç web sitesi lisansı almak da çok pahalı olmamalı. Visual Composer'ı iki web sitesinde daha kullanabilmek için fazladan 50$ ödemeniz yeterli.
| Tek Web Sitesi | 3 Web Sitesi | Geliştiriciler | |
| Fiyat | yıllık 49$ | yılda 99 $ | yıllık 349$ |
| Web siteleri | 1 site | 3 site | 1.000 site |
| Şablonlar, öğeler ve eklentiler | Evet | Evet | Evet |
| Tema ve açılır pencere oluşturucu | Evet | Evet | Evet |
| Destek ve güncellemeler | 1 yıl | 1 yıl | 1 yıl |
Derecelendirme: 9/10 yıldız (yeni başlayanlar için harika bir başlangıç noktası)
- Kullanılabilirlik — 10/10
- Özellikler — 9/10
- Destek — 7/10
- Fiyatlandırma — 10/10
5. Kunduz Oluşturucu

Beaver Builder, denediğim ilk sayfa oluşturuculardan biri.
Bunun bir nedeni, onu doğrudan WordPress eklenti kitaplığından alabilmenizdir. İkincisi, yıllar boyunca beş yıldızlı bir derecelendirmeyi korumuştur.

Beaver Builder'ın ana özellikleri nelerdir?
İşte Beaver Builder'ın yıllar önce dikkatimi çekmesinin sebepleri:
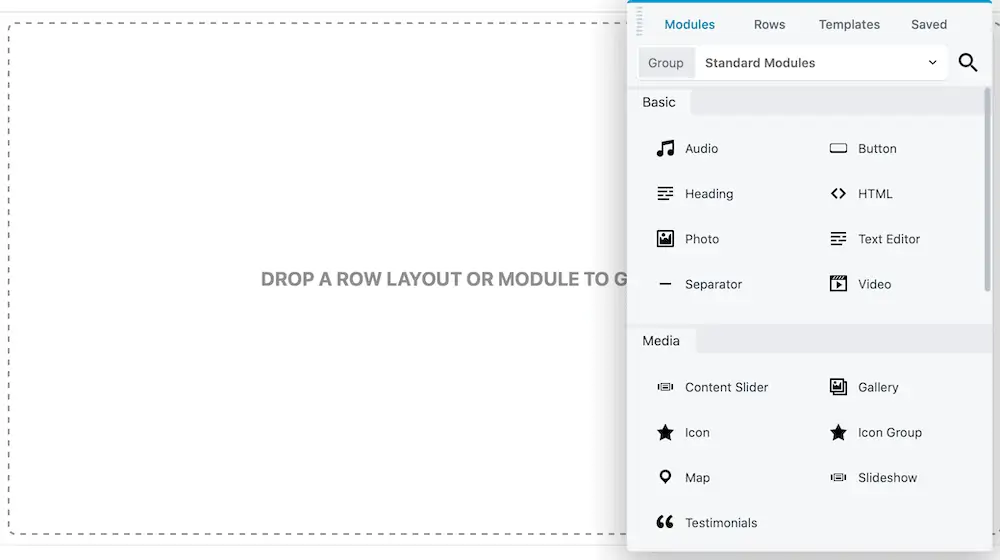
1. Hızlı ve özelleştirilebilir görsel sayfa oluşturucu
Beaver Builder ile WordPress sayfaları oluşturmak çok kolay.
Şimdiye kadar kullandığım en hızlı sayfa oluşturucu. Sıfır rasgele yavaşlama, giriş gecikmesi ve dalgalı animasyonlar vardır.
Tek yapmanız gereken "artı" düğmesini genişletmek ve bir modülü, satırı veya şablonu sayfaya sürüklemektir.

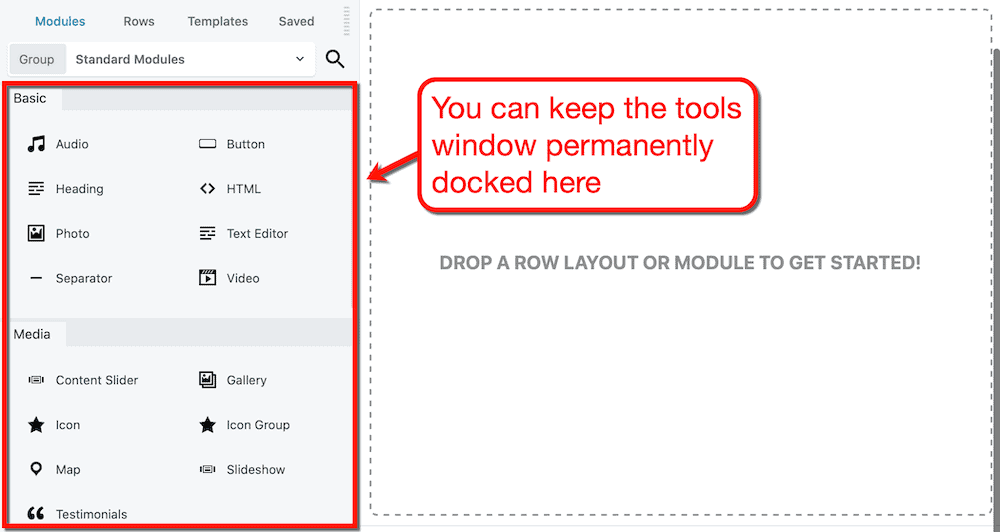
Beaver Builder, sayfa oluşturucunun akıcılığının yanı sıra arayüzde bazı özelleştirmelere de izin verir.
Çalışırken kalıcı bir sol panele sahip olmayı tercih ederseniz, aslında araçlar penceresini her iki tarafa da yerleştirebilirsiniz.
Sayfa önizlemesinin sol tarafında tutmayı seviyorum - Elementor stili.

Sayfa oluşturucunun ne kadar hızlı olduğunu takdir etmek için Beaver Builder'ı kendiniz denemelisiniz. Resmi web sitelerinde sizi bekleyen canlı bir demoları var.
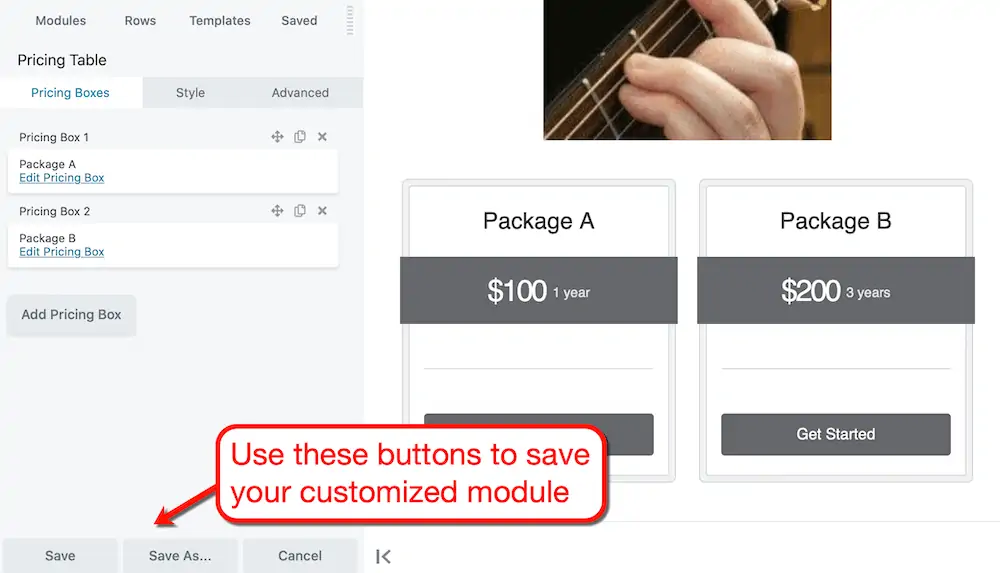
2. Modülleri daha sonra kullanmak üzere kolayca kaydedin
Tıpkı Elementor gibi, Beaver Builder da özelleştirilmiş modüllerinizi kaydetmenize ve bunlara istediğiniz zaman erişmenize olanak tanır.
İşlem olabildiğince basittir. Öğeyi kişiselleştirmek için özelleştirme panelini kullanın ve alttaki kaydet düğmelerini kullanın.

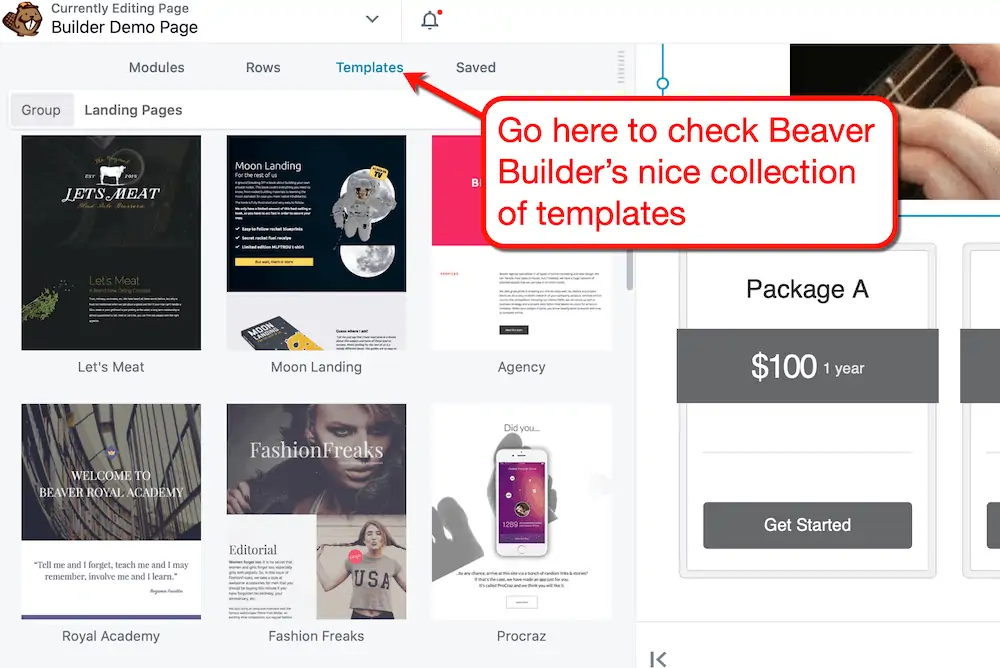
3. Performans ve dönüşümler için optimize edilmiş sayfa şablonları
Beaver Builder, sonuç almak için oluşturulmuş çeşitli açılış ve içerik sayfası şablonlarına sahiptir.
Her şablon tematiktir ve özenle özenle tasarlanmıştır. Bazı oluşturucuların sunduğu genel görünümlü, aceleye getirilmiş örnek sayfalar gibi değiller.

4. Mükemmel müşteri desteği
Müşteri desteği söz konusu olduğunda, bu listedeki sayfa oluşturucular arasında bunu en iyi Beaver Builder'ın yaptığını söyleyebilirim.
Her zaman olduğu gibi, bir biletleme sistemi aracılığıyla müşteri desteği sağlanabilir. Beaver Builder'ı farklı kılan, soruların çoğuna birkaç saat içinde yanıt verme taahhüdüdür.
Tek istisna, hafta sonları ve ABD tatillerinde sunulan biletlerdir. Neyse ki, destek alabileceğiniz üç yer daha var:
- Beaver Builder Topluluk Forumu
- Facebook'ta Kunduz İnşaatçılar Grubu
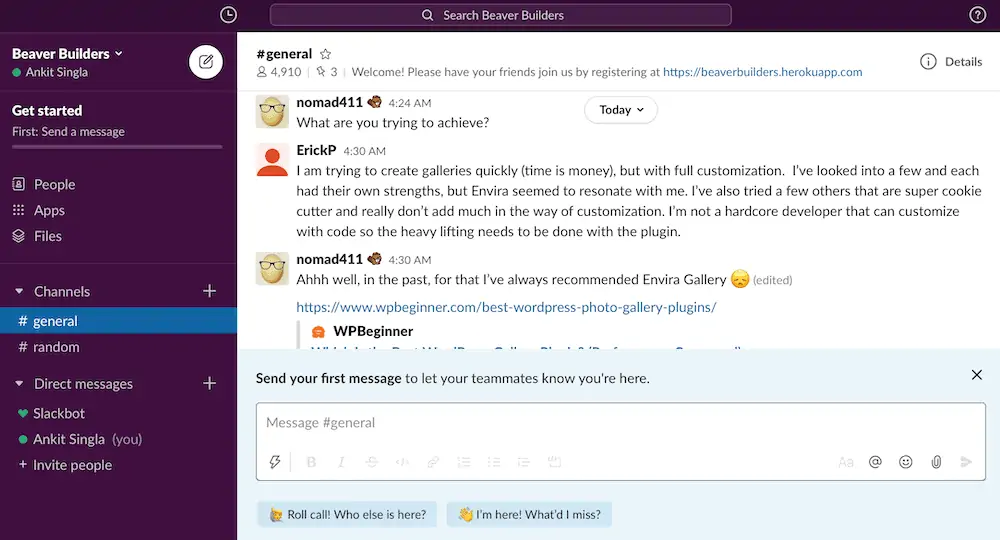
- Slack'te Beaver Builders

Bilmiyorsanız, Slack bağımsız bir mesajlaşma uygulamasıdır.
Beaver Builder, müşterilerin destekleyici bir toplulukla iletişim halinde olmalarını sağlamak için bunu kullanır.
Slack kanalı aynı zamanda bir Beaver Builder ekip üyesi ve GetGo İnternet Koçluğu'nun kurucusu olan Gerard Godin tarafından yönetilmektedir.
"Nomad411" adıyla anılır ve Beaver Builder Slack topluluğuna olan bağlılığını görmek kolaydır.

Beaver Builder'ın diğer önemli özellikleri
- Beyaz etiketlenebilir platform — Ajanslar için Beaver Builder, projelerin olabildiğince sorunsuz ilerlemesine yardımcı olacak harika beyaz etiket özelliklerine sahiptir. Ayrıca, müşterilerin siteyi arka uç öğelerine erişimlerini sınırlarken görüntülemelerini sağlayan bir "Düzenleyici Modu" vardır.
- WordPress özelleştiricisinden canlı düzenleme — Temanızı WordPress özelleştiricisinden mi kontrol ediyorsunuz? Yeni tasarım fikirleri ortaya çıktığında, temanızı anında özelleştirmek için doğrudan Beaver Builder'a atlayabilirsiniz.
- Her temada harika çalışacak şekilde tasarlandı — Beaver Builder'ın düzenleme özellikleri, tema uyumluluğu göz önünde bulundurularak oluşturulmuştur. Herhangi bir WordPress temasında harika çalışır, ancak aynı zamanda mükemmel boş tuval olarak kullanılabilen bir "çerçeve temasına" sahiptir.
Kunduz Oluşturucu artıları ve eksileri
Bu makalenin neredeyse sonuna geldiniz, bu yüzden muhtemelen bunun nasıl çalıştığını zaten biliyorsunuzdur.
Beaver Builder'ın artılarına ve eksilerine geçelim.
Beaver Builder profesyonelleri
Beaver Builder eksileri
Beaver Builder'ın fiyatı ne kadar?
| Standart | profesyonel | Ajans | |
| Fiyat | yılda 99 $ | yıllık 199$ | yıllık 399$ |
| Web siteleri | Sınırsız | Sınırsız | Sınırsız |
| Premium modüller ve şablonlar | Evet | Evet | Evet |
| Kunduz Oluşturucu teması | Numara | Evet | Evet |
| Beyaz etiketleme | Numara | Numara | Evet |
| Çoklu site uyumlu | Numara | Evet | Evet |
| Destek ve güncellemeler | 1 yıl | 1 yıl | 1 yıl |
Derecelendirme: 9,37/10 yıldız (hızlı ve temiz bir sayfa oluşturucu istiyorsanız sağlam seçim)
- Kullanılabilirlik — 10/10
- Özellikler — 8.5/10
- Destek — 10/10
- Fiyatlandırma — 9/10
kişisel tavsiyelerim
Unutmayın, yukarıdaki tüm sayfa oluşturucular kendilerine göre harikadır.
Hepsi dokuz yıldızlı derecelendirmelerine layık. Ancak bazı kişiler için bazı sayfa oluşturucular diğerlerinden daha uygundur.
En iyi çok yönlü sayfa oluşturucu: Elementor

Birisi bana sayfa oluşturucular hakkında soru sorarsa, önereceğim ilk şey Elementor olacaktır.
Her tür WordPress web sitesi için en iyi, çok yönlü sayfa oluşturucudur.
İnanmak için görmelisin. Şans eseri, Elementor'un ücretsiz sürümünü yükleyerek bunu yapabilirsiniz.
Geliştiriciler için sayfa oluşturucu: Beaver Builder

Müşteriler için web siteleri oluşturan WordPress geliştiricileri için Beaver Builder harika bir seçimdir.
Beyaz etiket özelliklerini ve düzenleyici modunu son derece kullanışlı bulmalısınız. Beaver Builder'ın temiz ve geliştirici dostu bir kodla yapıldığından bahsetmiyorum bile.
Beaver Builder'ı bugün deneyin.
WordPress'te yeniyseniz: Divi

Yeni WordPress kullanıcıları için Elegant Themes'ten Elementor veya Divi'yi şiddetle tavsiye ederim.
Öğrenmesi en kolay sayfa oluşturucu değil. Ancak birinci sınıf şablonları ve güzel modülleri ile Divi ile hayatınızın en iyi düzenlemesini yapacağınızdan eminim.
Ayrıca Divi'yi Elegant Themes aboneliğiyle almak size başarı için daha fazla araç sağlayacaktır. Canlı sohbet desteği, kaydolma formu oluşturucu, sosyal paylaşım eklentisi ve daha fazlasını alacaksınız.
Divi'yi bugün deneyin.
Kapsamlı özelleştirmeleri seven DIY kullanıcıları için: Thrive Architect

Thrive Architect'in öğrenme eğrisi, Visual Composer'ınki kadar pürüzsüz değil.
İlk birkaç saatinizi kesinlikle tüm sayfa oluşturucunun ayar sayfalarını keşfederek ve bunlara alışarak geçireceksiniz. O tepeyi aştığınızda, bazı gelişmiş özelleştirmeler yapmaya hazırsınız.
Thrive Architect'i bugün deneyin.
Stressiz bir WordPress geliştirme iş akışı istiyorsanız: Visual Composer

Yeni başlayanlar için kolaylık açısından Visual Composer'ın sayfa oluşturucu arayüzünü geçmek zordur.
Arka uç şeyler üzerinde çalışıyor olsanız bile, Visual Composer yine de işleri inanılmaz derecede kolaylaştırmak için elinden geleni yapıyor.
Visual Composer'ı bugün deneyin.
Çözüm
WordPress web sitesi geliştirmede herkese uyan tek bir sayfa oluşturucu yoktur.
En iyi oluşturucum olan Elementor'un bile bilmeniz gereken birkaç zayıf yönü var.
Umarım bu makale, memnun kalacağınız bir karar vermenize yardımcı olmuştur. WordPress geliştirmenizi tüm hızıyla tamamladıktan sonra geri bildirimlerinizi ve önerilerinizi duymaktan heyecan duyuyorum.
Teşekkürler ve yorumlarınızı bekliyoruz!
Bunları da sevebilirsiniz:
- GeneratePress İncelemesi: Blog Yazarları İçin En İyi Hafif Tema
- 2022'de Bir Blog Nasıl Başlatılır (ve Para Kazanın!)
- En İyi Blog Kaynakları (Araçlar, Kitaplar ve Kurslar Dahil!)
