Eksiksiz WordPress Kenar Çubuğu Kılavuzu
Yayınlanan: 2020-10-11WordPress kenar çubuğu, birçok WordPress sitesinde bulunan bir donanımdır. İçeriğinizin yanında, okuyucularınızın gezinmesine, e-posta listenizi veya sosyal takiplerinizi büyütmesine, reklamları görüntülemesine ve daha pek çok şeye yardımcı olabileceğiniz dikey bir alan sağlar.
Pek çok WordPress sitesinin ayrılmaz bir parçası olduğu için kenar çubuğunun kendi mega rehberini hak ettiğini düşündük. Bu yazıda, WordPress kenar çubuğu hakkında bilmek isteyebileceğiniz her şeyi size anlatacağız.
Örtecek çok şey var, o yüzden başlayalım.
İçindekiler
- WordPress Kenar Çubuğu Nedir?
- WordPress Kenar Çubuğunu Ne İçin Kullanabilirsiniz?
- WordPress Kenar Çubukları Temanızdan Nasıl Kontrol Edilir?
- Kenar Çubuğunu WordPress Özelleştiricisinden Yönetin
- Bireysel İçerik Parçaları için Kenar Çubuğunu Yönetin
- Widget'ları WordPress Özelleştirici ile Yönetin
- Özel Widget Alanı aracılığıyla Widget'ları Yönetin
- WordPress'te Özel Kenar Çubuğu Nasıl Eklenir
- WordPress'te Kenar Çubuğu Nasıl Kaldırılır
- Farklı İçeriklerde Farklı Kenar Çubukları Nasıl Görüntülenir
- Kenar Çubuğunuzu Geliştirmek için En İyi WordPress Kenar Çubuğu Eklentileri
WordPress Kenar Çubuğu Nedir?
WordPress kenar çubuğu, ana içerik alanınızın sağ veya sol tarafına yerleştirilmiş dikey bir sütundur. Ek içerik, gezinme menüleri ve daha fazlasını ekleyebileceğiniz birincil içerik alanınızın dışında size alan sağlar.
Birincil içeriğiniz sayfadan sayfaya değişse de, kenar çubuğunuz genellikle her sayfa için aynıdır (ancak kenar çubuğunuzu özelleştirmek için kullanabileceğiniz taktikler vardır).
Varsayılan olarak, WordPress kenar çubuğunuz seçtiğiniz tema tarafından kontrol edilir. Kutunun dışında, temanız şunları kontrol edecek:
- İlk etapta bir kenar çubuğunuz olup olmadığı
- Kenar çubuğu hangi tarafta
- Kaç tane kenar çubuğu kullanılmalı (örneğin, bazı temalar aynı anda iki kenar çubuğu kullanmanıza izin verir)
Ancak, bu gönderide size göstereceğimiz taktiklerle, temanız varsayılan olarak bir kenar çubuğuyla gelmese bile herhangi bir WordPress temasına bir kenar çubuğu ekleyebilirsiniz.
Web Sitesi Kenar Çubuğuna Dört Örnek
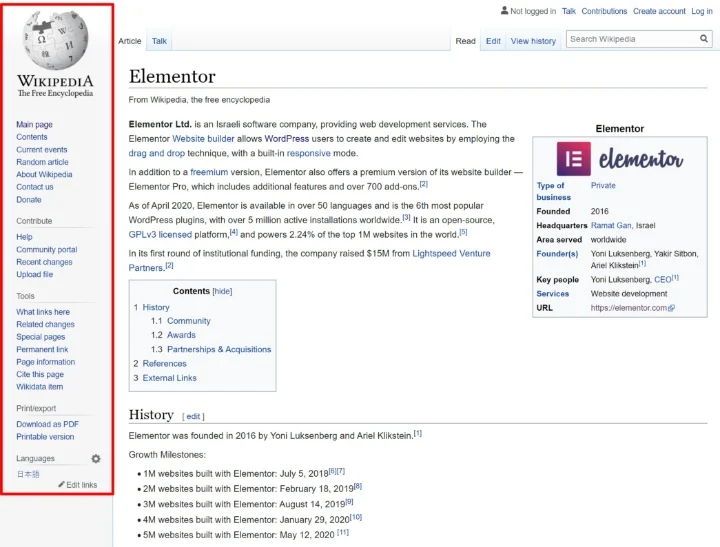
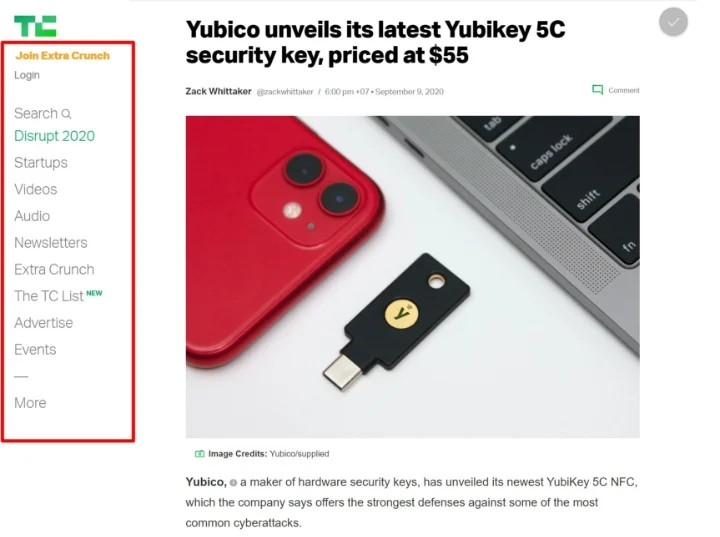
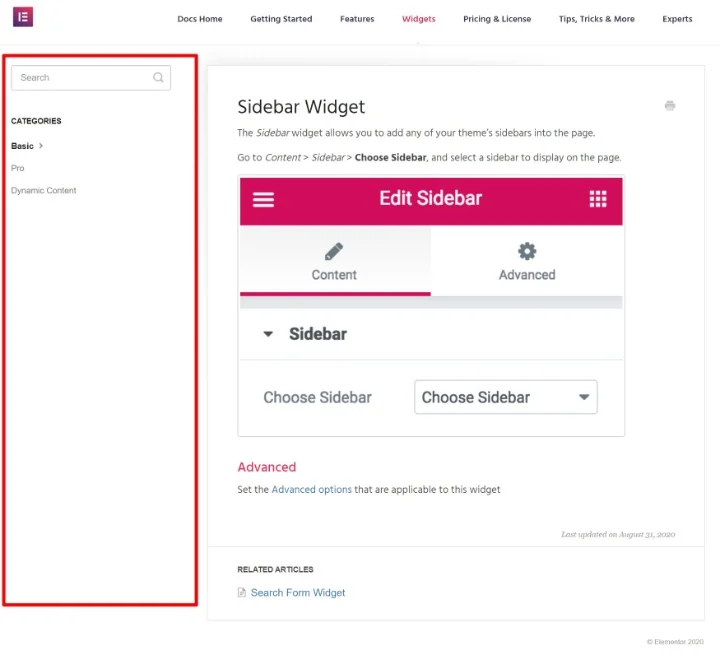
Bir resim bin kelimeye bedeldir, o yüzden ana noktayı ortaya çıkarmak için bazı kenar çubuğu örneklerine bakalım. Her örnekte, kenar çubuğu alanını kırmızı bir kutuyla vurgulayacağız:
1. Vikipedi

2. TechCrunch

3. Elementor Bilgi Bankası

4. WordPress.org Kod Kaynakları

WordPress Kenar Çubuklarına Nasıl İçerik Ekleyebilirsiniz?
Kenar çubuğunuza içerik eklemek için WordPress widget'larını kullanabilirsiniz. Bu nedenle bazı insanlar kenar çubuğunuzdan "widget alanı" olarak da bahseder.
Her widget bir içerik parçasıdır. Örneğin, arama kutusu eklemek için bir widget, e-posta abone formu vb. eklemek için başka bir widget kullanabilirsiniz. Bunu size daha sonra ayrıntılı olarak göstereceğiz.
WordPress Kenar Çubuğunu Ne İçin Kullanabilirsiniz?
Kenar çubukları bir ton farklı şekilde faydalı olabilir. İşte bazı örnekler:
- Arama – insanların içerik bulmasına yardımcı olmak için kenar çubuğunuza bir arama kutusu ekleyebilirsiniz.
- Gezinme – kenar çubuğunuzu başka bir gezinme yardımcısı olarak kullanabilirsiniz. Örneğin, blog kenar çubuğunuzdaki tüm kategorileri listeleyebilirsiniz.
- Harekete geçirici mesaj (CTA) – insanları harekete geçirmek için CTA'lar ekleyebilirsiniz. Örneğin, yeni bir çevrimiçi kurs başlattıysanız, bu kursu kenar çubuğunuzda bir CTA ile tanıtabilirsiniz.
- E-posta katılımları – e-posta listenizi büyütmek için bir katılım formu ekleyebilirsiniz.
- Sosyal medya takip/paylaş – insanları sizi takip etmeye veya içeriğinizi sosyal medyada paylaşmaya teşvik etmek için kenar çubuğunuzu kullanabilirsiniz.
- Reklamlar – Gelir elde etmek için reklamlara güveniyorsanız, kenar çubuğunuz onları koymak için harika bir yerdir.
- Öne çıkan içerik – en popüler gönderilerinizi, en son gönderilerinizi, ilgili içeriği ve daha fazlasını öne çıkarabilirsiniz.
En önemlisi, aynı anda birden fazla strateji kullanabilirsiniz. Örneğin, bir kenar çubuğuna bir arama kutusu, bazı gezinme bağlantıları, reklamlar ve daha fazlasını ekleyebilirsiniz.
Elbette sizi kenar çubuğu kullanmaya zorlayan hiçbir şey yok. Aslında, burada Elementor blogunda bir kenar çubuğu kullanmıyoruz. Kenar çubuğunu atlamanın başlıca avantajları, ana içeriğinize daha fazla yer vermeniz ve ziyaretçileriniz için daha fazla dikkat dağıtıcı olmayan bir deneyim oluşturmanızdır (çünkü onların dikkati için yarışan kenar çubuğu içeriği yoktur). Bu nedenle, eğer bu yaklaşımı tercih ederseniz, size bir WordPress kenar çubuğunu nasıl kaldıracağınızı da göstereceğiz.
Volan, WordPress sitenizde bir kenar çubuğu kullanmanın artıları ve eksileri hakkında mükemmel bir gönderiye sahiptir.
WordPress Kenar Çubukları Temanızdan Nasıl Kontrol Edilir?
Bu yayının ilerleyen bölümlerinde, temanız kenar çubuğu içermiyorsa (veya yeterli kenar çubuğu yoksa) nasıl özel bir kenar çubuğu oluşturacağınızı göstereceğiz. Ancak şimdilik, WordPress temanızın zaten bir kenar çubuğunu desteklediğini varsayalım ve kenar çubuğunuzun nasıl çalıştığını kontrol etmenin yaygın yollarından bazıları hakkında konuşalım.
Bu örnekler, tüm WordPress temaları için geçerli olmayacak, ama onlar en modern WordPress temaları için geçerli olacaktır.
Not – Ücretsiz Merhaba temasını kullanıyorsanız, Merhaba teması, işleri hafif tutmak için bilerek varsayılan olarak kenar çubukları içermez. Merhaba'ya (ve diğer temalara) nasıl kenar çubukları ekleyebileceğinizi bu yazının ilerleyen kısımlarında göstereceğiz.
Kenar Çubuğunu WordPress Özelleştiricisinden Yönetin
Temanızın kenar çubuğunu kontrol etmek için bakılacak ilk nokta WordPress Özelleştirici'dir. Temanız bir kenar çubuğu ve onu özelleştirmek için özellikler içeriyorsa, genellikle burada olurlar.
Tam ayarlar alanı temaya bağlıdır, ancak genellikle "Düzen Ayarları", "Genel Ayarlar", "Site Geneli Ayarlar" vb. gibi bir şey aramak isteyeceksiniz.
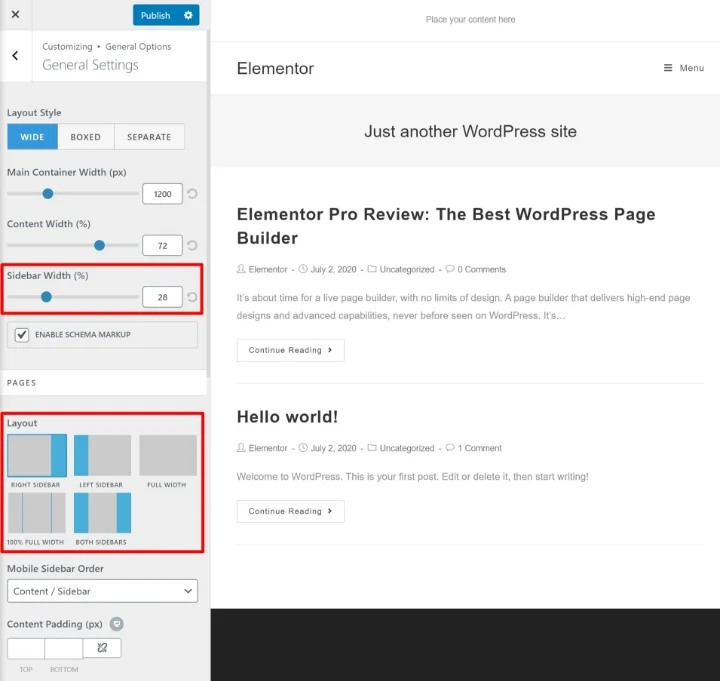
Örneğin OceanWP temasıyla, Genel Ayarlar'da farklı kenar çubuğu yapılandırmaları arasından seçim yapabilirsiniz. Hem sağda hem de solda bir sağ kenar çubuğu, sol kenar çubuğu veya kenar çubukları kullanabilirsiniz.
Kenar çubuğunun genişliğini de yapılandırabilirsiniz:

Bu ayarları bulamazsanız, WordPress Özelleştirici'de farklı alanları keşfetmeyi deneyin. Veya tema geliştiricinizin destek belgelerine bakın.
Bireysel İçerik Parçaları için Kenar Çubuğunu Yönetin
Bazı temalar ayrıca, tek tek gönderiler veya sayfalar için kenar çubuğunu kontrol etmenize olanak tanıyan sayfa düzeyinde ayarlar sağlar.
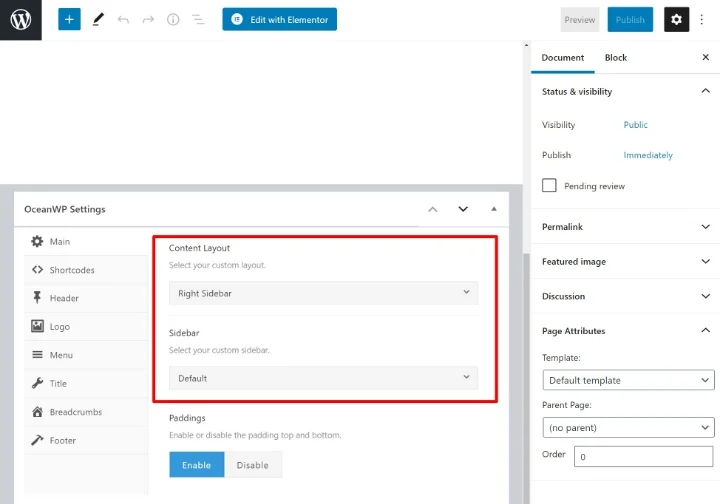
Temanızda bu özellik varsa WordPress düzenleyicide çalışırken bu seçenekleri görmelisiniz. Editörün altında bir meta kutu olarak görünebilirler. Veya bazı temalar bunları Belge kenar çubuğuna da ekler.
Örneğin, OceanWP temasıyla, tek tek sayfalarda/yazılarda farklı bir kenar çubuğu düzeni seçme seçeneklerine sahip olursunuz:

Yine, tüm temalar bu tür sayfa düzeyi kenar çubuğu denetimlerini içermez.
WordPress Kenar Çubuğuna Widget Nasıl Eklenir
Kenar çubuğunuz sitenizdeki bir alandır. Ancak o alana içerik eklemek için WordPress widget'larını kullanmanız gerekir.
Temanızın mevcut kenar çubuğuna widget (içerik) eklemenin iki yolu vardır:
- WordPress Özelleştirici
- Özel widget alanı
Her iki alan da otomatik olarak senkronize edilir, bu nedenle ikisini de kullanmak tamamen iyidir. Bununla birlikte, WordPress Özelleştiriciyi kullanmanın avantajı, sitenizin canlı önizlemesinde widget'larınızın gerçek zamanlı olarak nasıl göründüğünü görebilmenizdir.
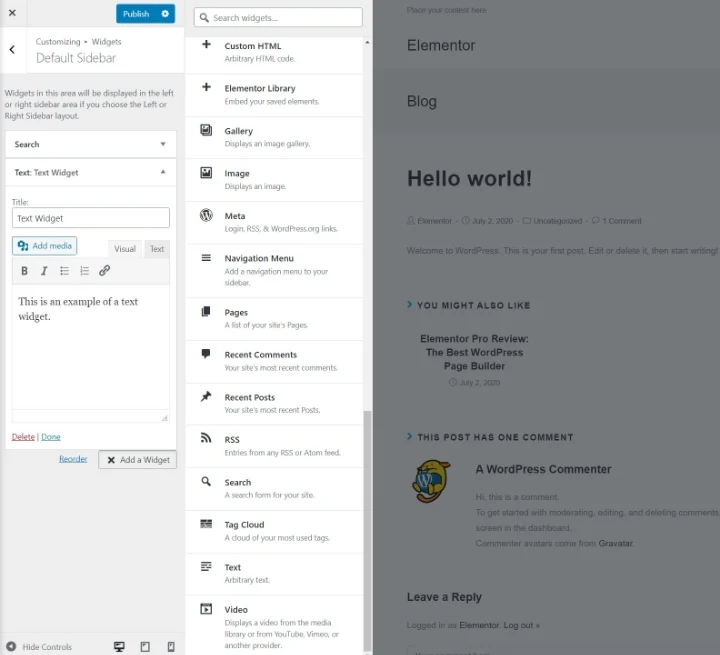
Widget'ları WordPress Özelleştirici ile Yönetin
Kenar çubuğu widget'larınızı WordPress Özelleştirici aracılığıyla yönetmek için Görünüm → Özelleştir seçeneğine gidin.
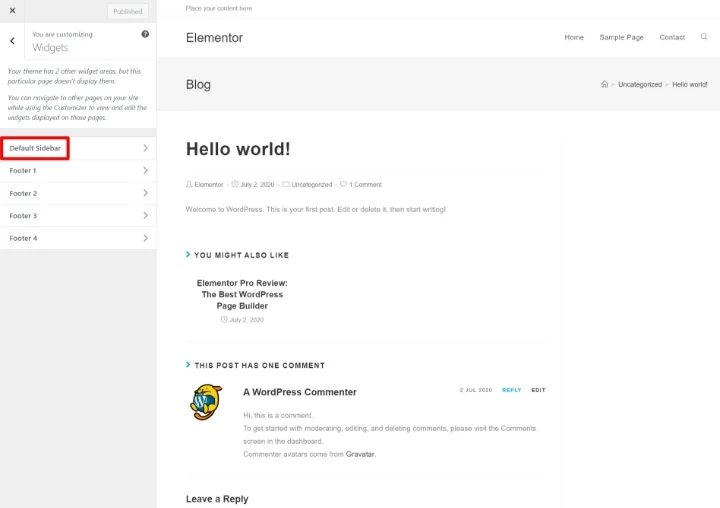
Ardından, Widget'lar menü seçeneğini seçin. İlk olarak, yönetmek istediğiniz widget alanını seçmeniz istenecektir. Temanıza bağlı olarak yalnızca tek bir seçenek görebilirsiniz. Veya kenar çubuğu olmayan alanlar (altbilginiz gibi) dahil olmak üzere birden çok seçenek görebilirsiniz:

Ardından, kenar çubuğunuza widget eklemeye başlamak için Widget Ekle düğmesini tıklayabilirsiniz. Widget'ı ekledikten sonra kenar çubuğundaki seçenekleri kullanarak yapılandırabilirsiniz:

Yeni widget'lar ekledikçe, bunların sitenizin canlı önizlemesinde hemen göründüğünü göreceksiniz. Mevcut widget'ların sırasını yeniden düzenlemek için sürükle ve bırak özelliğini de kullanabilirsiniz.
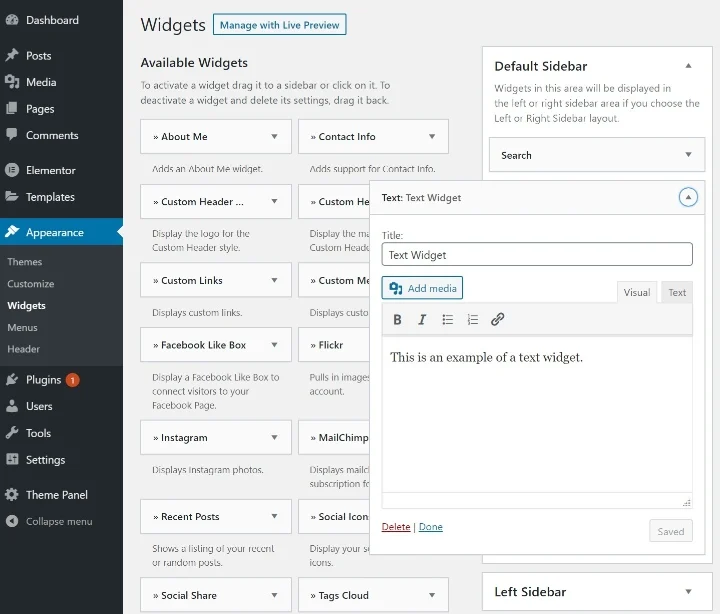
Özel Widget Alanı aracılığıyla Widget'ları Yönetin
WordPress, Özelleştiriciye ek olarak, Görünüm → Pencere Öğeleri seçeneğine giderek erişebileceğiniz özel bir pencere öğesi alanı da içerir.
Burada, mevcut tüm widget'larınızın yanı sıra temanızın tüm kenar çubuğu alanlarını (ve altbilgiler gibi diğer widget alanlarını) göreceksiniz.
Widget eklemek için tek yapmanız gereken onları kenar çubuğu bölümüne sürüklemektir. Ardından, widget'ın seçeneklerini genişleterek içeriklerini özelleştirebilirsiniz:

Ayrıca, sürükle ve bırak özelliğini kullanarak kenar çubuğunuzdaki widget'ların sırasını yeniden düzenleyebilirsiniz.

Özel Widget'lar Tasarlamak için Elementor'u Kullanın
Elementor Pro'nuz varsa, kenar çubuğunuza eklediğiniz içeriği tasarlamak için Elementor'un görsel, sürükle ve bırak arayüzünü kullanabilirsiniz.
Bunu başarmak için Şablonlar → Yeni Ekle'ye gidin ve yeni bir Bölüm şablonu oluşturun. Örneğin, bir e-posta katılım formu veya harekete geçirici mesaj (CTA) içeren bir şablon oluşturabilirsiniz. İşiniz bittiğinde şablonunuzu yayınladığınızdan emin olun.
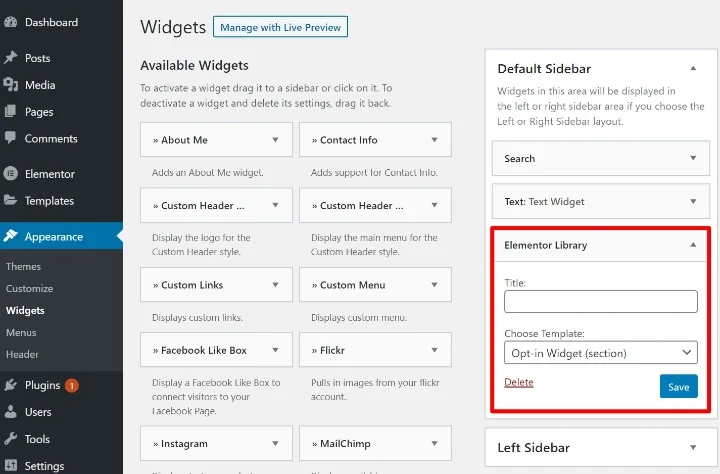
Ardından, şablonunuzun görünmesini istediğiniz yere Elementor Kitaplığı widget'ını kenar çubuğunuza ekleyin. Ardından, kenar çubuğunuza eklemek istediğiniz belirli şablonu seçmek için Şablon Seç açılır menüsünü kullanın: