2018 年要利用的 10 个最佳网站设计趋势
已发表: 2018-02-17似乎每一年都有称霸全国的趋势; 无论是通过社交媒体、时尚还是娱乐。 网页设计也是如此。 当一家公司或组织为整个网站找到了一个成功的模型或只是一组真正使他们的网站流行的设计元素时,它们可以迅速成为流行的主食。

随着技术的不断发展,2018 年将成为有史以来技术和设计最先进的年份之一。 增强现实和虚拟现实的发展不仅将主导网页设计,而且也开始在移动交互方面表现出突出地位。 GIF 和其他动画设计有助于增加趣味性和色彩元素,使网站看起来更具吸引力。
去年 12 月,DesignRush 自己的 Ross Brown 编制了一份列表,预测了今年将爆发的十大网页设计趋势——响应式设计、平面设计、材料设计的趋势,一直到对不断发展的图像和图形的评论。 现在,进入 2018 年的第二个月,随着趋势开始出现,这里是今年让您的网站脱颖而出的 10 件最佳事情。
1. 可变字体/创造性排版
任何好的网页设计的一个关键部分不仅是字体的外观,还有它与网站内容的匹配程度。 你不想成为那个以向嘲笑你的超级明星篮球运动员写一封严厉的信而闻名的人,在漫画sans。 (看着你,丹吉尔伯特。)
字体越具有创造性和创造性,它就越能脱颖而出并吸引读者的注意力。 排版也是任何网站最终都会以某种方式整合的一个方面,并且根据网站或页面的副本数量,可供使用的不同字体或排版的数量将呈指数级增长。
Artnet 的首席用户体验设计师 Jon Peterson 再次强调了排版在成功网站上的重要性:
“它不仅在考虑您的字体和背景之间的对比度方面在可读性和可用性方面发挥着巨大的作用,而且这是我能说的区分好设计师和差设计师的第一件事,”彼得森说。“排版是设计中最重要的方面之一,也是最重要的方面之一,也是最难学习的方面之一,因为这是一个非常古老的领域(并且)那里有很多东西要吸收。我真的认为这是其中之一大块。

2. 虚拟现实/增强现实
也许其中之一,如果不是增长最快的技术趋势,就是替代“现实”。 这是创建和接收内容的新方法。 从看到与蓝天使一起飞行会是什么样子,到军事训练演习等更实际的用途,虚拟现实正在蓬勃发展。
相对较新的增强现实服务更具有创造性、娱乐性,但随着它的发展和适应速度很快,看到 AR 的更多实际应用也就不足为奇了。 由于 VR 和 AR 都相对较新,因此能够有效地使用它可以使您与其他品牌区分开来。
彼得森说,这种增长可以归因于技术最终能够实现网页设计师想要创造的东西。
“我认为这肯定会留下来,”彼得森说。 “它继续成为一种越来越好的体验。 我认为它显然在游戏和其他娱乐方面拥有巨大的机会。”
彼得森还提到了纽约时报为读者提供的体验,让他们通过移动设备上的 AR 以全新的方式观看奥运会。 尽管使用替代现实的许多方法可能很有趣,但他仍然表示该技术也有实际用途。
“我相信我们会看到越来越多的东西使用 VR,比如部队的战斗模拟器,以帮助他们更好地为不同的战斗情况做准备。我们可能会在医疗培训中看到它,这根本不会让我感到惊讶。 ”
3. 人工智能
虽然不像 AR 和 VR 那样新,但人工智能的进步令人震惊。 您的手机或计算机从您的行为中学习的能力,虽然对某些人来说是可怕的,但也使您每天与技术互动的方式变得更加容易。
使用 AI 的两个最受欢迎和最成功的网站是大多数人每天使用的网站:Facebook 和 Google。 从计算你最喜欢看到哪些推荐或推荐的帖子,到提供那些——有时很奇怪但总是很有趣的——搜索建议,在这一点上,优点似乎超过了人工智能的缺点。
也许最近几个月最引人注目的人工智能实例是 Sophia 的创建。 第一个有足够感知能力获得公民身份的机器人。 对她越来越受欢迎的反应是惊讶和恐惧的混合。 许多人认为,虽然她说她想与人类交朋友,但这可能与“黑镜式”创作有点太接近了。
值得庆幸的是,与网页设计相关的人工智能的许多用途几乎没有经过仔细审查,并且非常值得包括以帮助改善用户体验。
想要更多设计趋势? 注册我们的通讯!

4. 包容性设计
在一个不断变化的世界中——无论是设计内外——包容性设计是一个相对较新的事物。 为了更容易理解,已经建立了包容性设计的七项原则。 他们是:
- 提供可比的经验
- 考虑情况
- 始终如一
- 给予控制
- 提供选择
- 优先内容
- 增加价值
所有这些原则都回到了这样一个想法:您的设计应该是一致的,所有人都可以访问,无论情况如何,都以相同的方式向每个人提供,并让用户控制他们访问内容的方式。

5. 大胆、更具冒险精神的色彩
这是不言自明的,但也是在数百个其他网站中脱颖而出的重要因素。 颜色可以成为网站的一个很好的口音,因为它可以是提及品牌时首先想到的事情之一。
当你听到“推特”这个词时,你可能会想到鸟身上的浅蓝色。 “Netflix?” 那烟熏的深红色。 甚至采用简单的颜色并对其进行独特的调整,使您拥有自己的大胆、可识别和明亮的颜色,类似于本赛季开始前设计工作室为英超联赛所做的更名。 Khroma 允许其他设计师在编辑颜色时做同样的事情。
任何对用户来说在美学上令人愉悦并且可以立即吸引他们眼球的东西都是您正在寻找的东西。 对前景、背景和口音使用不同的 Pantone 颜色是匹配网站整体主题的好方法。 如果您能够唤起您试图通过您的内容传达的情感——仅通过您网站前面战略性选择的调色板——您就已经完成了您的工作。

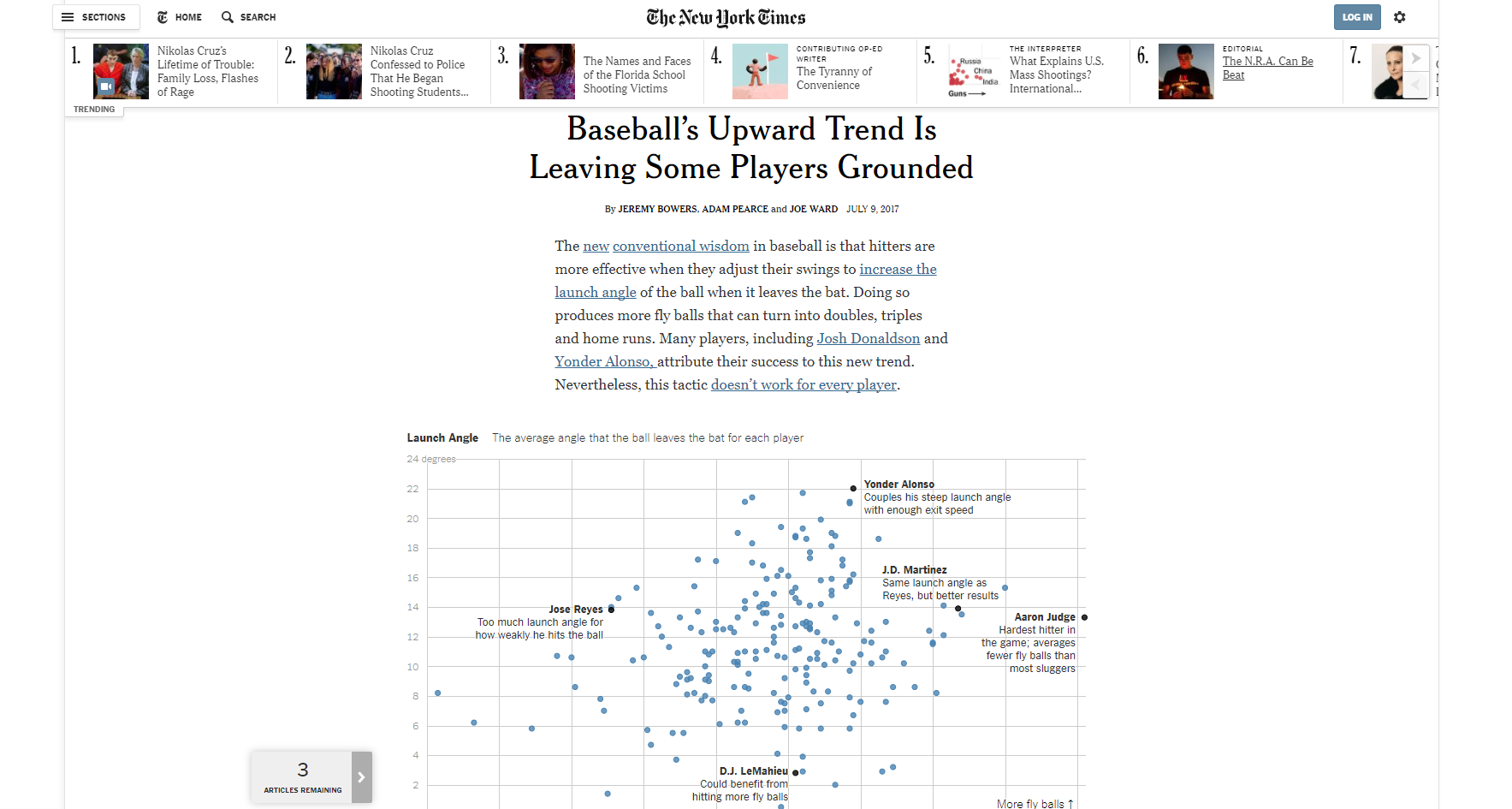
6. 数据讲故事
有效讲好故事的能力是少数幸运儿拥有的技能。 除了小说家和某些音乐家之外,自由职业者和专业人士的记者和记者是能够有效传播他们所写故事的下一层。
过去一年新闻业的最大趋势之一是能够使用大量数据来增强其报道的影响力。 它产生的效果是双重的:它让读者退后一步说:“哇! 我不知道有这么多用户这样做,”它允许作者以一种创造性的方式展示他们的故事和数据。
从设计的角度来看,最常见的方法是通过静态图形和图表,通常是多色的,如果幸运的话,您将能够理解它试图向您展示的内容。 但通常情况下,他们会被注视几秒钟,然后滚动过去。 数据讲故事的真正好例子包括不仅以视觉上吸引人的方式而且以用户可以与之交互的方式显示的数据。
来自纽约时报的一个很好的例子是,用户不仅可以看到支持和帮助讲述他们故事的多个图表,还可以让他们将鼠标悬停在不同的数据点上以获取更多信息。
这只是数据讲故事的众多成功例子之一,虽然并非所有故事都需要数据主干,但那些做得好和做得对的故事才能真正脱颖而出。

7. 网络动画
现代数字媒体消费者不仅在寻找一个包含他们正在寻找的信息或内容的精心组合的网站,而且还希望一个美观的网站吸引他们。 吸引观众和点击的一种方法是以不同的方式向网站的不同部分添加动画。
Lottie 是 Airbnb 的一款应用程序,它允许 After Effects 用户拍摄静态图像并为其添加动画,以用于网站和其他设计。 也有多种方法可以完成此动画。
对于依赖于上述数据叙事类型的站点,点击或查看某些数据点所带来的交互性和移动性会让用户感觉参与了信息。 动画可以用来表示用户可能在网站上采取的不同操作,无论是结账和完成购买,还是让用户对遇到 404 错误感觉更好。 我的意思是,谁会因为巧妙的动画告诉他们无法找到他们的页面而心烦意乱?
重要的是要注意,动画也不一定是惊天动地的。 创意机构 We Are Young Blood 通过一个简单的 GIF 动画欢迎用户访问他们的主页,该 GIF 具有色彩鲜艳、拼接在一起的作品示例,并从一开始就吸引了访问者。 这是一个简单但极其有效的壮举,很容易复制。

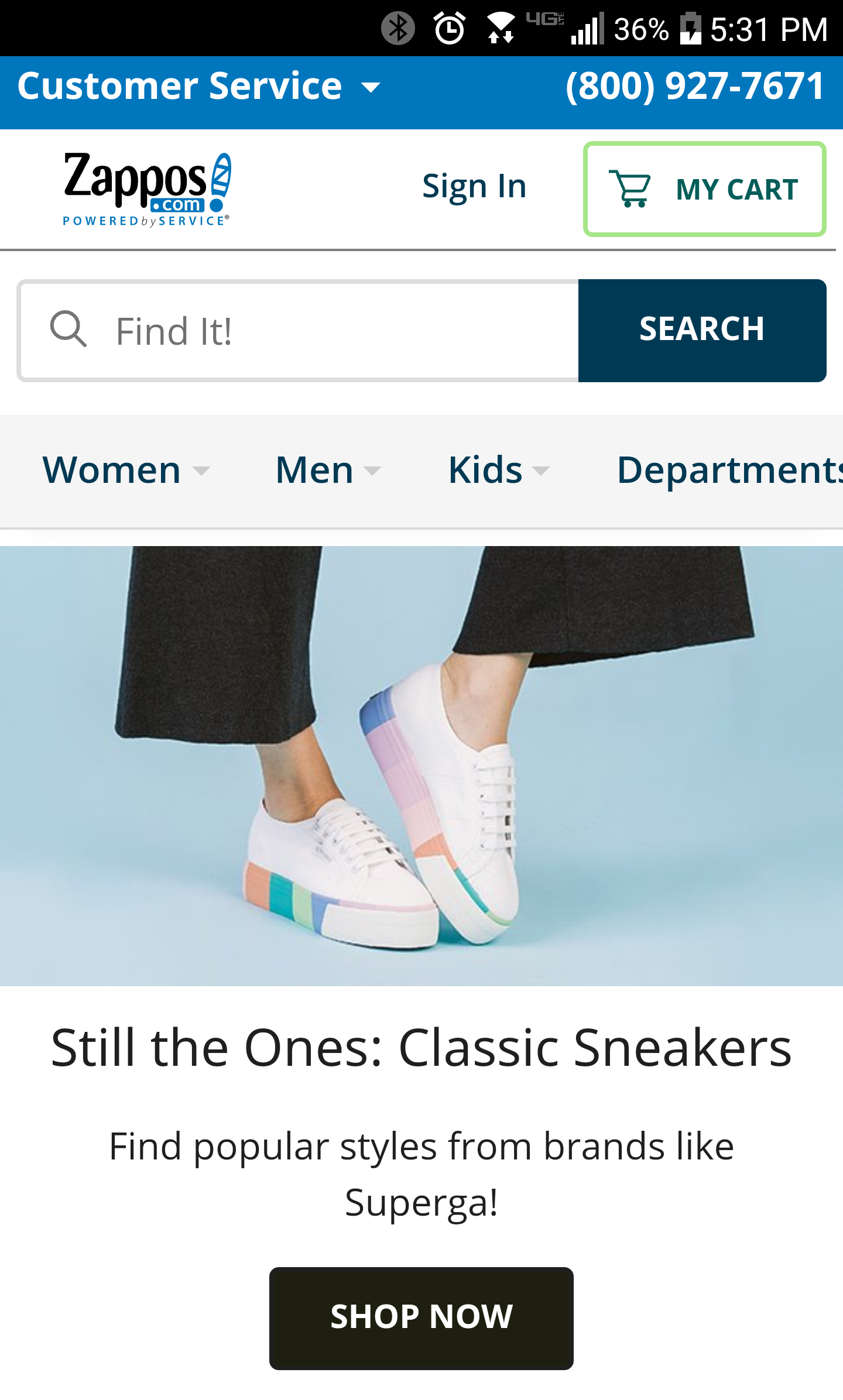
8. 移动友好设计
没有什么比解锁你的手机去访问一个网站并让它像冰上的半卡车一样操控或者在 12 轮的激烈比赛后看起来像一个拳击手更令人沮丧的了。 好吧...也许有很多事情比这更令人沮丧的,但可以肯定的是该用户的痛苦,给网站坏名声,是东西,是可以避免的。
Zappos 是成功设计桌面和移动网站的网站的最佳示例之一。 他们流线型、易于导航的桌面设计与其现代直观的移动设计之间的差异很小,确保他们的客户在任何和所有设备上都能获得无缝的购物体验。
10 到 15 年前,尽可能与移动设备兼容远没有像现在这样令人担忧。 由于手机不断连接到用户,网页设计师永远无法确定某人何时想要或需要查看他们的网站。 对用户来说越简单/愉快,网站看起来就越好,用户再次回来的机会就越大。

9.渐变色
你的颜色不仅应该是人们看到它时会留下来的东西,它还应该被用作强调网站上某些“可接受”功能的方式——因为缺乏一个更好的词。 图片、图形或图表、生物等。使用颜色渐变是完成此任务的好方法。
通过使重音区域比周围区域更亮或更暗,它允许更多的“流行”。 渐变也很有效,可以为用户正在查看的页面或区域提供温暖或凉爽的效果,从而改变他们在该页面上的感受的动态。 作为一种过渡工具,渐变可以用于部分之间的过渡、一种颜色的色调之间的过渡,以及完全另一种颜色的过渡。 例如,古怪的欧洲歌手和天鹅爱好者 Björk 在她的网站设计中使用大胆的渐变作为背景,为她的品牌设定了独特的基调。
10. 创意布局
类似于正确使用颜色来传达情感并获得反应,选择正确的布局真的可以让你的用户惊叹。 创造性和有效地使用图像、副本和组织对于令人惊叹的网页设计至关重要。 任何人都可以跳上 Wix 或 Squarespace,将带有漂亮图片和一些文字的网站放在一起。 当然,这是让您的品牌成长并向公众发布内容的快速方法,但是如果您花时间,您将无法按照您希望的那样精确地设计它 - 这将需要一些时间时间 - 自己动手并添加您认为网站需要的所有细微差别。
现在,坐在这里很容易说:“你需要有前所未见的过渡和颜色!” 但这真的不是创建一个好的网站的最终目标。 并非一切都必须是全新的东西,您只是想避免平淡乏味。 远离常用字体、颜色和网格是一个很好的起点。
您希望您的网页设计与您想要做的事情相匹配。 因此,如果您认为您应该使用某些其他人可能不会使用的某种颜色,或者为所有内容使用非常大胆或柔和的字体,那就去吧! 如果它符合您对品牌的愿景,那么它就是有效的。
网页设计趋势一直在发展,但通过现在利用这些网页设计趋势,您将为未来的成功做好准备。 即使环境发生变化,您也已经处于领先地位。
想要掌握网页设计的所有内容吗? 注册我们的通讯!