展示成功潜在客户的 10 大最佳房地产网站
已发表: 2018-05-01超过 90% 的人开始寻找新房子以在线购买或租赁。 但是是什么让他们致力于一个房地产平台并帮助他们找到永远的家? 直观的房地产网站设计。 更重要的是,在 90% 的在线搜索新家的消费者中,30% 在他们的移动设备上进行搜索。 大约 70% 的购房者或租房者使用移动应用搜索房产。
让我们来看看美国的房地产营销。 根据全国房地产经纪人协会 (NAR) 的数据,2017 年售出的房屋超过 600 万套。 美国大约有 86,000 家房地产经纪公司,这意味着有数千个网站可以满足每家公司和一般消费者的搜索需求, 也。 由于竞争激烈,直观的房地产网站使搜索、选择和信息收集变得容易,是高转化率的关键。 毕竟,100%(是的,这个数字是正确的!)房地产消费者会在购房过程中的某个时候使用互联网。

那么在如此高的市场需求下,房地产公司、初创公司和代理机构如何吸引用户并鼓励他们忠于他们的平台和信息? 通过干净的布局、漂亮的设计、易用性和提供的价值。 归根结底,能够快速轻松地传达信息的用户友好的网站设计将永远胜出——这 10 个直观的房地产网页设计展示了这些元素的正确使用。
10 个展示高转化率的最佳房地产网页设计

1. 特鲁利亚
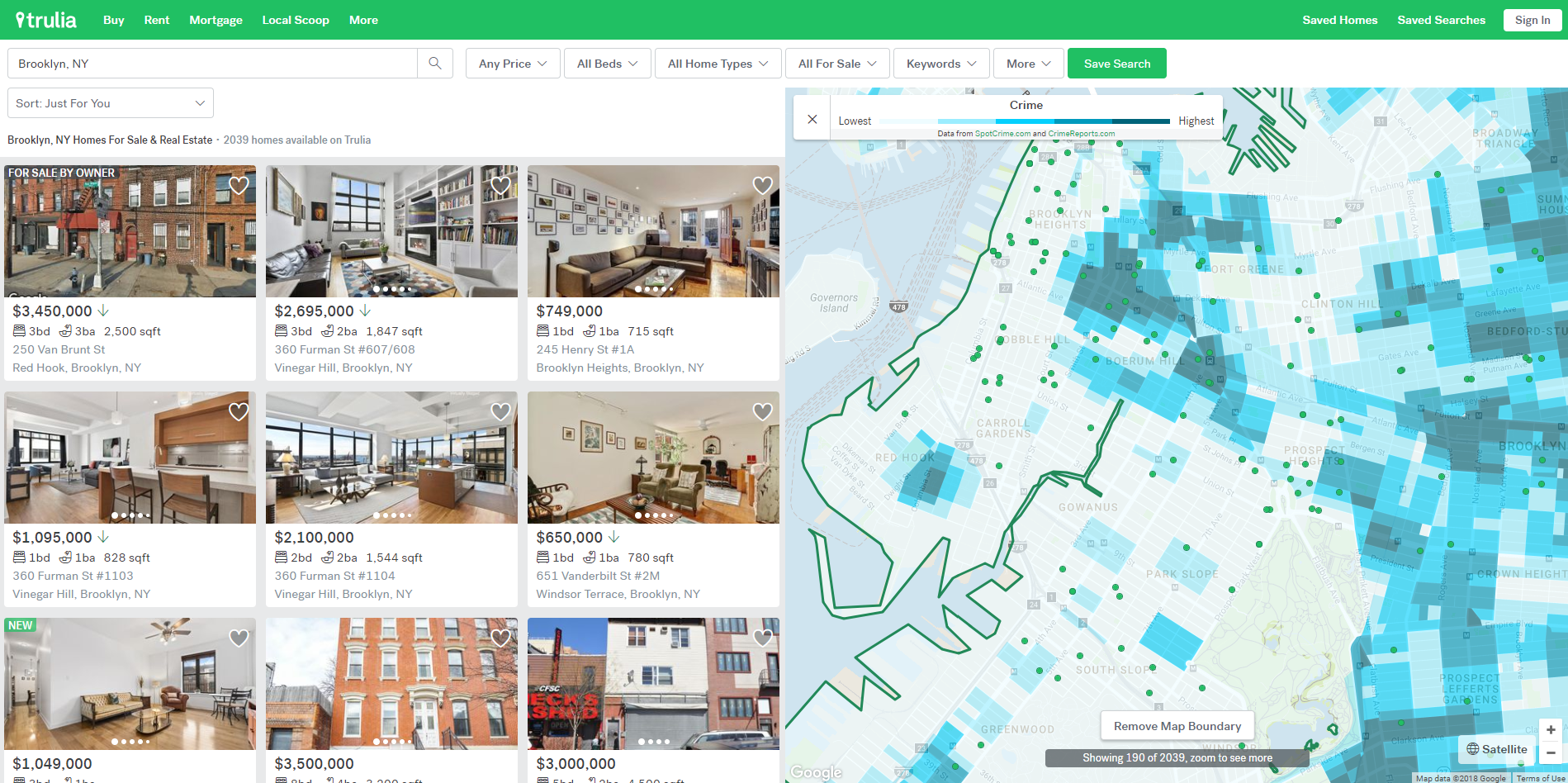
据 NAR 称,Trulia 是房地产经纪人发布房源的三大网站之一,这是理所当然的。 它是最直观的房地产网站之一,真正采用以用户为中心的网站设计和用户体验方法,无论用户是买家、租户还是房地产专业人士。
在分析主页时,我们看到 Trulia 的重定向技巧非常强——这是一个很好的方法,因为买房不是一个简单或快速的过程。 在现实生活中,买家的旅程自然要长得多,而且涉及很多研究。 根据市场领导者的说法,购房者的旅程现在持续 11 到 27 个月! 如此漫长而漫长的过程很容易让人分心。
Bur Trulia 会记住用户的搜索和查看,并使用该信息使每次访问站点变得简单。 如果您在他们的网站上只输入了一次感兴趣的区域,下次主页将向您展示您已经看到的列表、市场上尚未看到的新列表,以及更具体的按附加值捆绑的列表,例如带游泳池和最安全社区的房产。
Trulia 做对了,就像以下大多数网站一样。 他们明白人们不只是单独购买或租赁房产——他们对他们将居住的环境以及周围的社区感兴趣。 这些附加值是吸引用户注意力并使他们致力于该特定网站的原因。
Trulia 的附加价值体现在智能过滤器和热图上,并巧妙地使用了房产清单上的图标。 例如,他们甚至在人们将“宠物”用作搜索过滤器之前就在某些属性上贴上了“宠物友好”标签。 这是一个合乎逻辑的选择,因为它在整个 Web 体验的多个区域和多个点提供信息。 (另外,Trulia 了解这个过滤器的价值,所以他们甚至对最好和最差的城市进行了研究,以租用带宠物的房子。)
Trulia 还在某些房产上贴了一个清晰的“赞助帖子”标签。 很高兴知道有些资产是受赞助的——它在网站访问者和 Trulia 之间建立了信任,展示了他们的透明度。 Trulia 还分享其有关以前出售的房产的数据。 这些信息对代理商和未来的购房者很重要,这样他们就可以了解市场动态、某些地区的住房需求和负担能力。
Trulia 的主要强项是热图——它们详尽、直观、清晰且信息丰富。 一些热图包括学校附近的学校评级、犯罪报告、通勤时间(包括步行、骑自行车、公交和乘车)、餐馆、娱乐场所、超市等等。 他们明白人们不仅仅购买或出租房产——他们对周围的环境、地标、商店附近等感兴趣。 它们甚至包括该物业所在街道的坡度。 这都是附加值。

2. Zillow
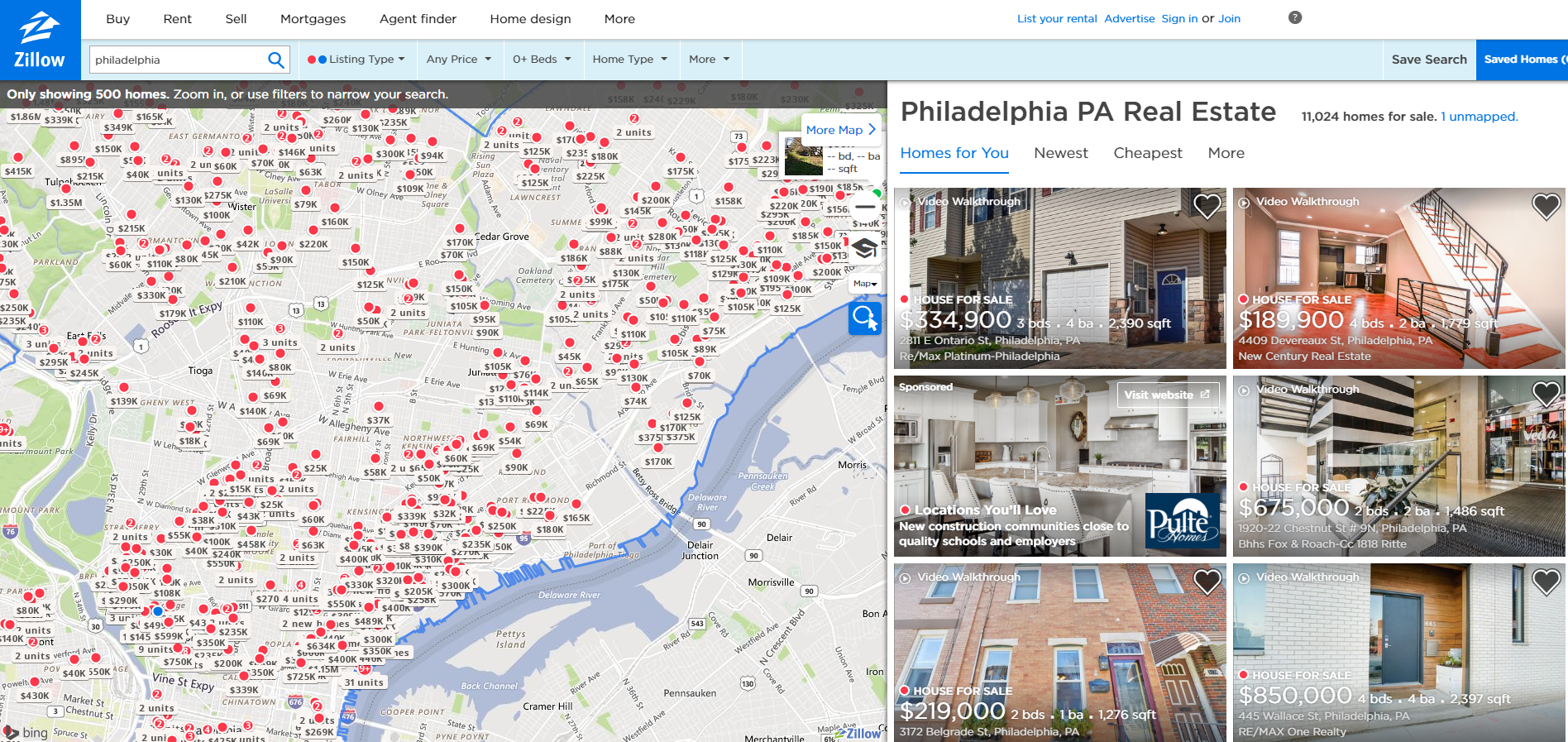
尽管 Zillow 没有 Trulia 那样强大的重定向游戏,但他们的主页很简单,而且 Zillow 在搜索列表页面和过滤器上大放异彩。 可以在地图上看到出色的用户体验。 放大后,地图会显示物业位置、价格,甚至是综合大楼内的单位数量。
购房者可以使用精心设计的房产过滤选项,并从代理商或房主出售的房产、新建房产、即将上市的房产中进行选择,甚至可以选择止赎房产。 如果我们考虑到 88% 的买家使用代理,67% 的买家经常使用代理,那么这个过滤器对用户来说是一个重要的附加值。 Zillow 还具有大量工具提示,使网站的可用性更容易,并且设计简单且不受不必要文本的影响。
房产列表在一个大的弹出窗口中打开,这是一个好主意,因为您与所有其他列表仍然在同一张地图上,单击一下即可返回地图视图。 这使得浏览更加容易。 该物业的图片列在首屏的画廊中,因为人们自然希望先看到这些图片。 但是 Zillow 通过采用画廊中画廊的方法,可以轻松地一次滚动浏览多张图片。 您可以轻松滚动浏览图片,一次捆绑了八张,然后从中选择您想要在完整预览模式下查看的图片。
Zillow 包括视觉平面图、侧面的简单请求旅游联系表和可点击的电话号码等信息。 一些功能以图标形式呈现,一些以列表和手风琴形式呈现,这使得滚动更容易,并且信息真正弹出。

3. Realtor.com
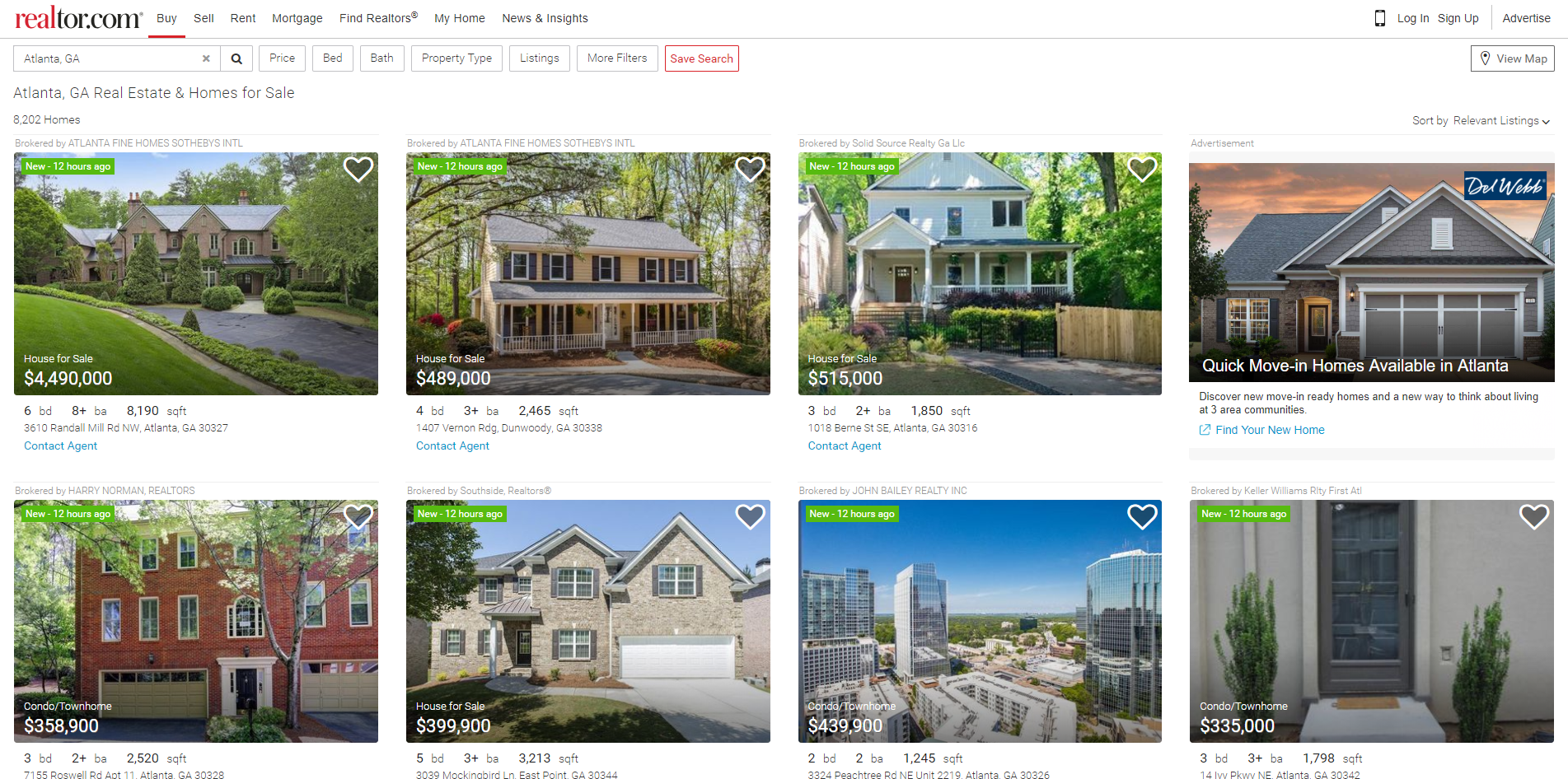
尽管 Trulia 和 Zillow 在某些设计和功能方面相同,而在其他方面却截然不同,但 Realtor 采取了完全不同的方法。 它的房产列表不是基于地图的,而是基于列表的,页面上有大的房产图片,旁边是简单的信息。
房地产经纪人可以方便地在房产列表中放置广告和相互链接的博客文章。 每个列表都有自己的独立页面,多单元属性有多个平面图。 某些功能以图标形式呈现,但大多数是基于列表的。 这些独立页面有地图和一些热图过滤器,但它们不如 Trulia 全面。 另一个附加值是带有估计值的移动成本计算器。
虽然 Realtor.com 在标题中有多个过滤选项,但它的强项是显示有关邻里和社区的信息。 根据 NAR 2013 年的社区偏好调查,超过 78% 的购房者表示社区质量比房屋大小更重要,如果这意味着通勤时间到兴趣点,则 57% 愿意牺牲院子空间就像学校和工作会更短。
有人可能认为 Realtor.com 有意保留一些复古的网站设计和功能,以便它可能会吸引可能不擅长技术的年长用户(如千禧一代)。 但即使没有华丽的细节,根据 NAR,Realtor.com 也是最常用的房地产搜索网站之一,因为它的功能和易于导航的网站。

4.Rent.com
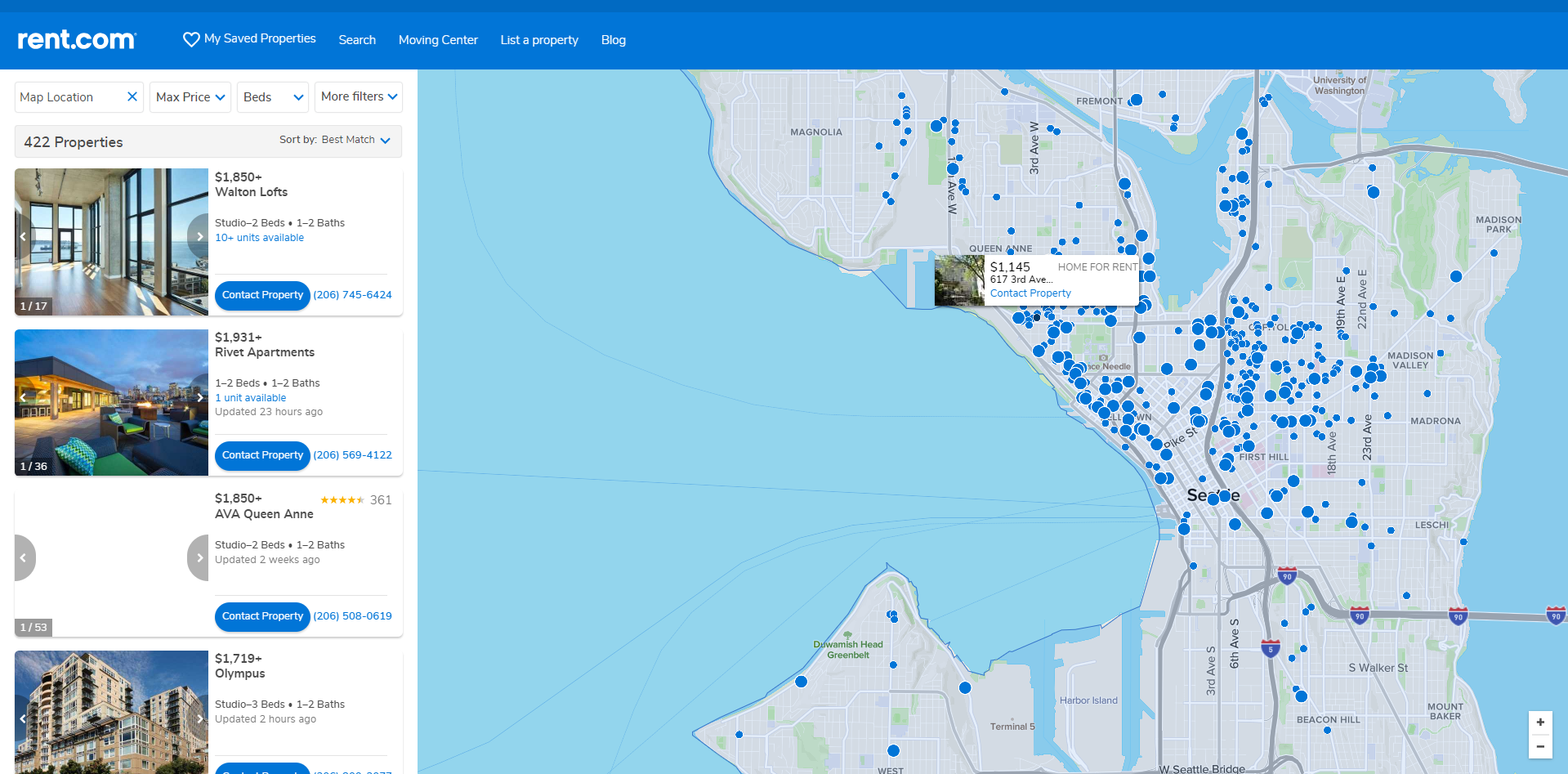
该网站专为租房者设计,并没有像其他网站一样采用“一刀切”的方式来购买和出租。 相反,通过提供仅供出租的房产清单,Rent.com 确保功能和设计绝对适合这项任务。
主页旨在通过突出网站的附加价值来吸引访问者,这是合乎逻辑的,因为在市场上很难与 Zillow、Trulia 和 Realtor.com 等巨头打交道。 他们明白,为了吸引访问者,他们只需要提供更好的服务,他们正在通过他们的顶级房地产网页设计慢慢赢得市场和用户。
想要更多成功的网站设计技巧吗? 注册您的 DesignRush Daily Dose,然后将它们直接发送到您的收件箱!
如果我们分析阅读模式,左边的物体总是会先于右边的物体被注意到。 我们确实从左到右阅读,我们的大脑就是这样连接的。 因此,通过在左侧放置属性列表,在右侧放置地图,Rent.com 使用户界面更加直观。
属性也有用户评级和突出的 CTA 按钮,用于直接在列表视图中联系属性经理。 在独立的属性页面上,Rent.com 提供 3D 和高清平面图、虚拟游览和全屏图片。 用户评级有几个标准和来自认证租户的书面评论,这是一个很好的附加值,因为它建立了信任,并且是一个很好的财产过滤器。 Rent.com 也有专门用于搬家的整个网站部分,包括估算和搬家计算器,以及搬家技巧

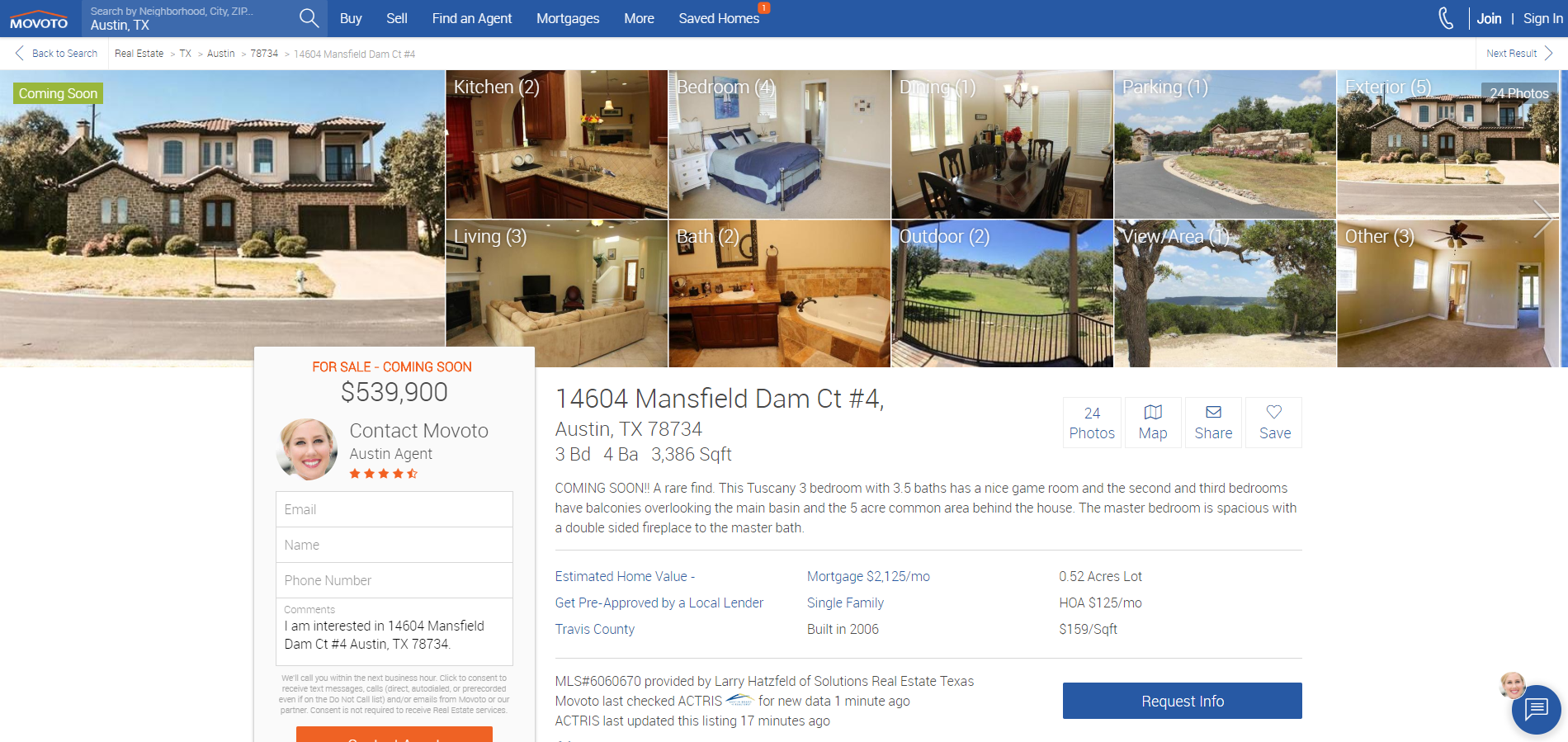
5. 摩托
据 Movoto 称,该网站在 2017 年为超过 1.75 亿次家庭搜索提供了动力。Movoto 配备了专门的代理,这是用户选择在线的附加价值之一。 无需搜索他们提供的代理或物业——Movoto 将一切尽在同一屋檐下,这就是功能的定义。 就像 Rent.com 仅用于出租一样,Movoto 仅用于购买房产。

在直观的网页设计方面,Movoto 真正掌握了无障碍设计的概念,并在其网站上留有大量空白。 进入房产列表独立页面后,您可以轻松了解房屋和社区概览。 信息通过大量图标、手风琴菜单和站点上的大量号召性用语按钮呈现。 显然,用户体验是他们的首要任务。
强大的文字描述使卖家能够在不增加网站负担的情况下吸引买家。 画廊是多向的,图片都是全屏的,这样你就不会错过任何细节。 画廊也是按类别组织的,用户可以查看图片一个在另一个下面,或者用左右箭头滚动。 在任何时候,都有一个联系按钮,这使转换更容易。 Movoto 有一个查看计划程序、一个带有重要位置、兴趣点和学校图标的地图,甚至还有易于使用的共享按钮。

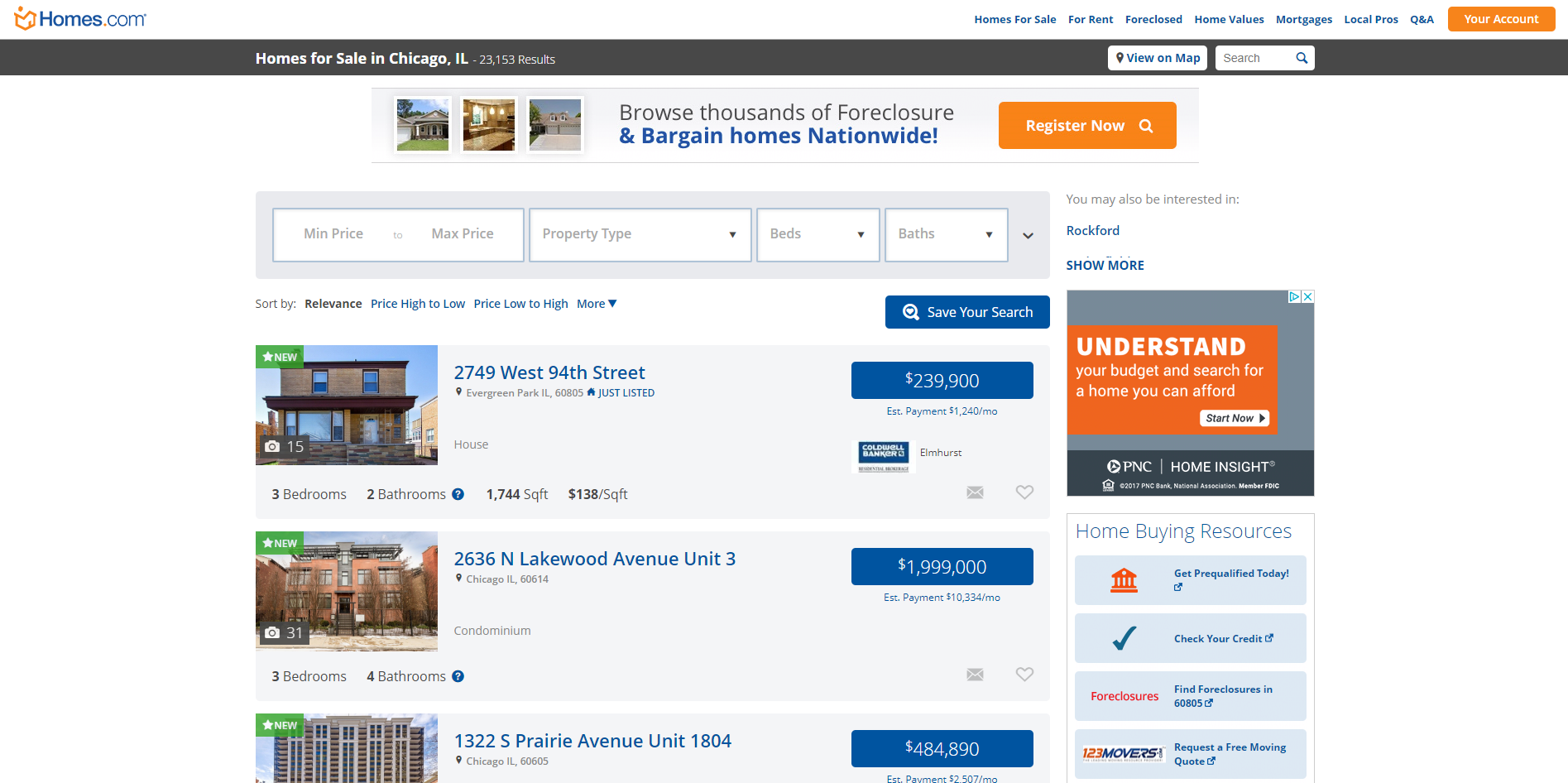
6. Homes.com
Homes.com 是一个网站,它有一个可爱的房产列表概述,有大量的负空间,所以列表不会显得拥挤和小。 列表的整个区域都是可点击的,这是一个很棒的功能——人们不必去寻找按钮。 但即使他们这样做了,这个网站上的按钮也非常突出和吸引人。 事实上,按钮本身就是我们将此站点列入列表的主要原因之一。 根据 Crazy Egg 的高转化按钮指南,Homes.com 的按钮具有良好的位置、最佳尺寸、有说服力的副本和在网站上引人注目的良好配色方案——所有这些都提高了企业的在线形象。
Homes.com 缺乏高级过滤选项,这是该网站的主要缺点,但有些元素值得一提。 在右侧,有一个由用户提供的问答部分,由 Homes.com 社区回答。 查看属性下方的推荐列表是延长在网站上花费的时间的好方法。

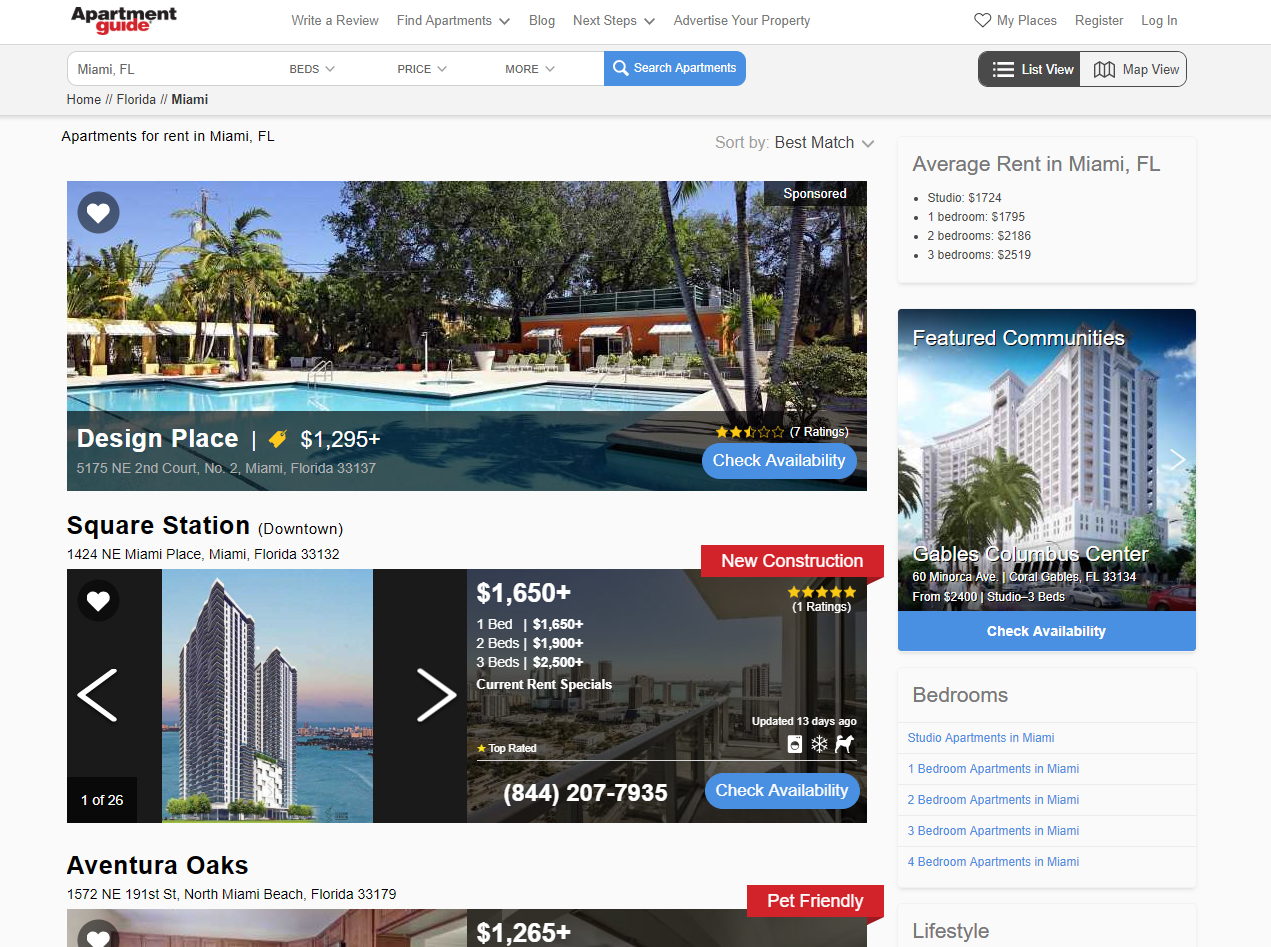
7. 公寓指南
Apartment Guide 的布局与 Homes.com 非常相似——只是更好。 原因如下:属性列表非常用户友好且一目了然。 大多数网站只使用一张主照片作为列表,这应该足以吸引用户,以便他们查看列表的独立页面。 然而,《公寓指南》巧妙地在主图上使用了一个画廊,甚至还有一个覆盖着深色透明层的画廊,您可以在其中找到有关该物业的更多信息。
这是一个很好的策略,可以同时显示更多的图片,避免枯燥的背景,同时实现统一布局。 如果可用,每个列表都会显示一个评级,以及用于设施和宠物政策的不言自明的图标。 用户可以通过按心形图标轻松保存他们喜欢的属性。 在属性列表中,大多数信息通过图标呈现。

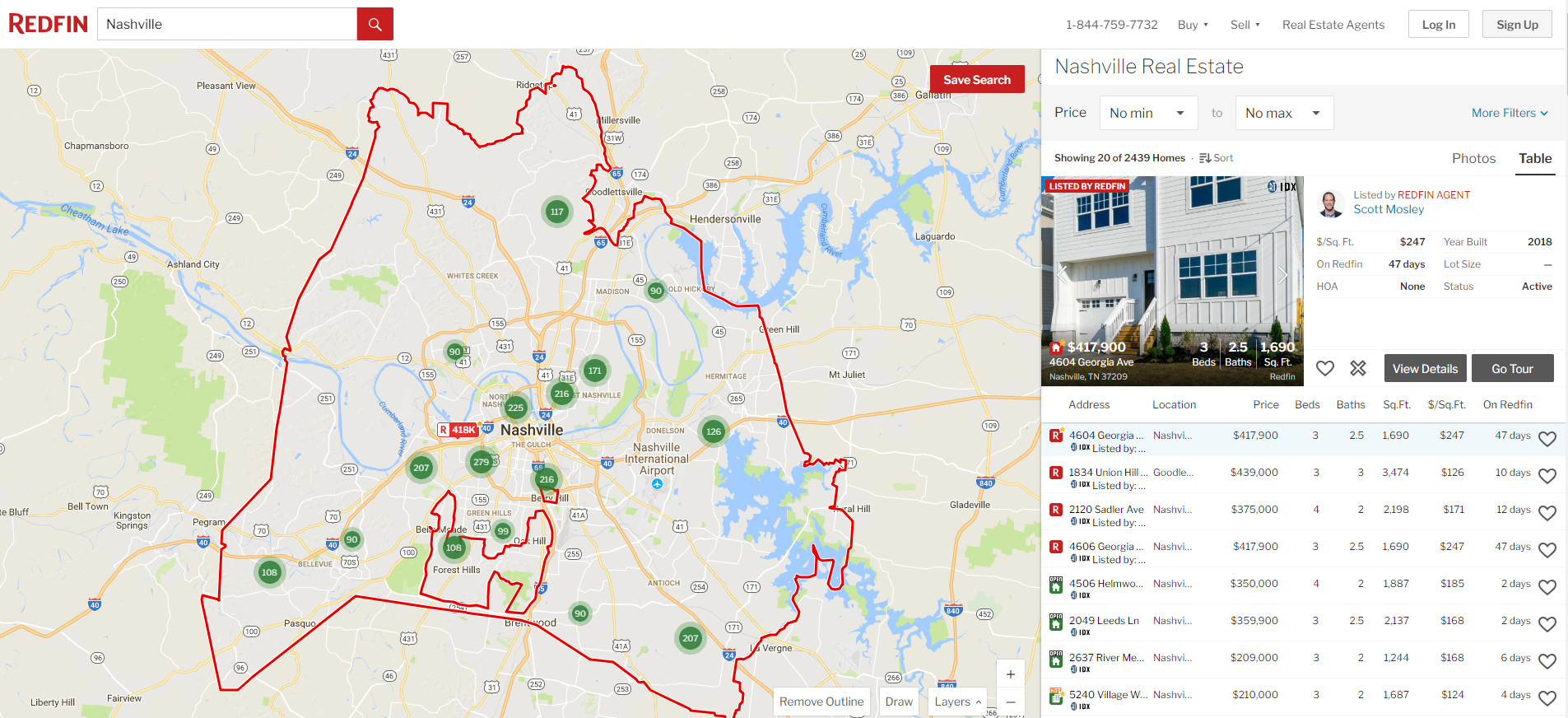
8. 红鳍
由于著名的 Redfin 代理商及其直观的房地产网站设计,Redfin 是知名的房地产平台之一。 Redfin 拥有最详尽的房产清单之一,其中包含来自仪表板的附加信息,可提高客户满意度和浏览体验。 尽管有这么多信息,Redfin 的设计仍然保持简单和轻便。
所有重要的转换操作都可以从仪表板完成 - 甚至是游览时间表。 除了功能布局外,Redfin 的详细属性视图还为用户增加了价值。 图片库很突出,图片很专业。 房源带有 3D 虚拟游览,这使得查看房产更具互动性。 这绝对比点击和滚动静态照片更有趣。 统计数据支持这些说法——Aerial MG 承认,带有 3D 导览功能的房屋的销售速度比没有它们的房产要快得多,而且社交媒体的参与度增加了 700%,令人震惊。
Redfin 不会用太多信息阻碍列表页面,并通过使用白色负空间让网站呼吸。 右侧带有闪亮红色按钮的固定侧边栏始终吸引您的注意力,无论您在何处滚动,这都能使转换更大,安排更容易。
Redfin 还提供了一个付款计算器,乍一看只是提供信息,但它提供了大量自定义选项,使估算更加准确。 Redfin 与银行贷款合作,让用户开始资格预审流程,并帮助他们进一步购买梦想中的房产。

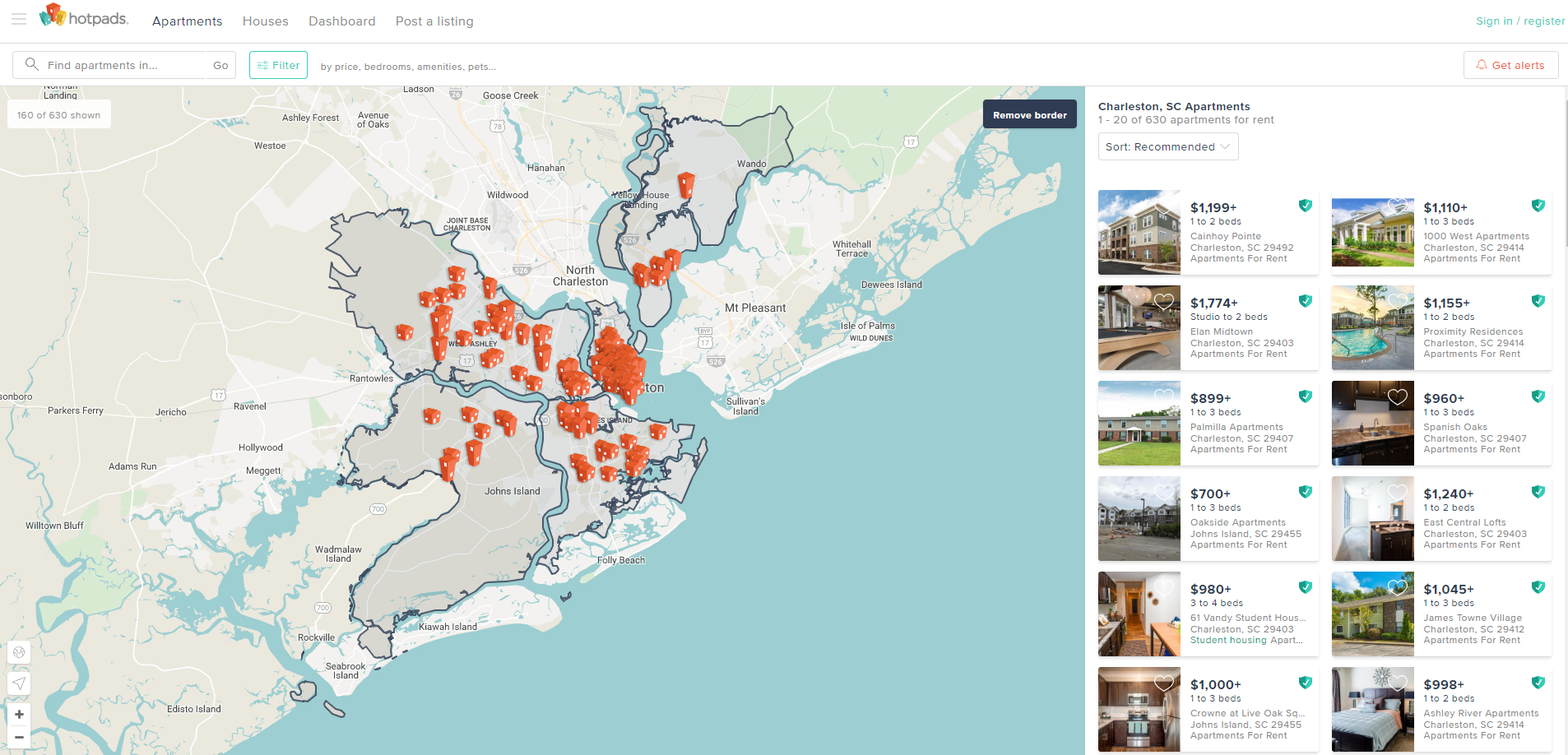
9. 热垫
Hotpads 提供与许多竞争对手类似的搜索解决方案,包括交互式地图和综合列表布局。 但是,Hotpads 还提供了由属性功能捆绑的过滤器。 您可以选择查看供老年人、学生、军用住房、公司使用的房源,甚至可以查看转租物业和出租房间。 甚至还有额外的过滤器,如自行车和交通覆盖。
Hotpads 有一个很酷的功能,可让您在保留地图视图的同时查看右侧的属性。 在可用性和设计方面,该网站拥有此列表中最好、最具视觉吸引力的字体。 便利设施以列表形式呈现,其中图标可能更直观。
Hotpads 网站上的另一个附加值是使用 UtilityScore 估算的公用事业成本。 当我们谈论为网站带来更多流量的明智举措时,Hotpads 使用了一个巧妙放置且显眼的分享按钮,位于酒店图库下方。 如今,人们希望听取朋友和家人的意见,而这种一键式解决方案使该功能易于使用。

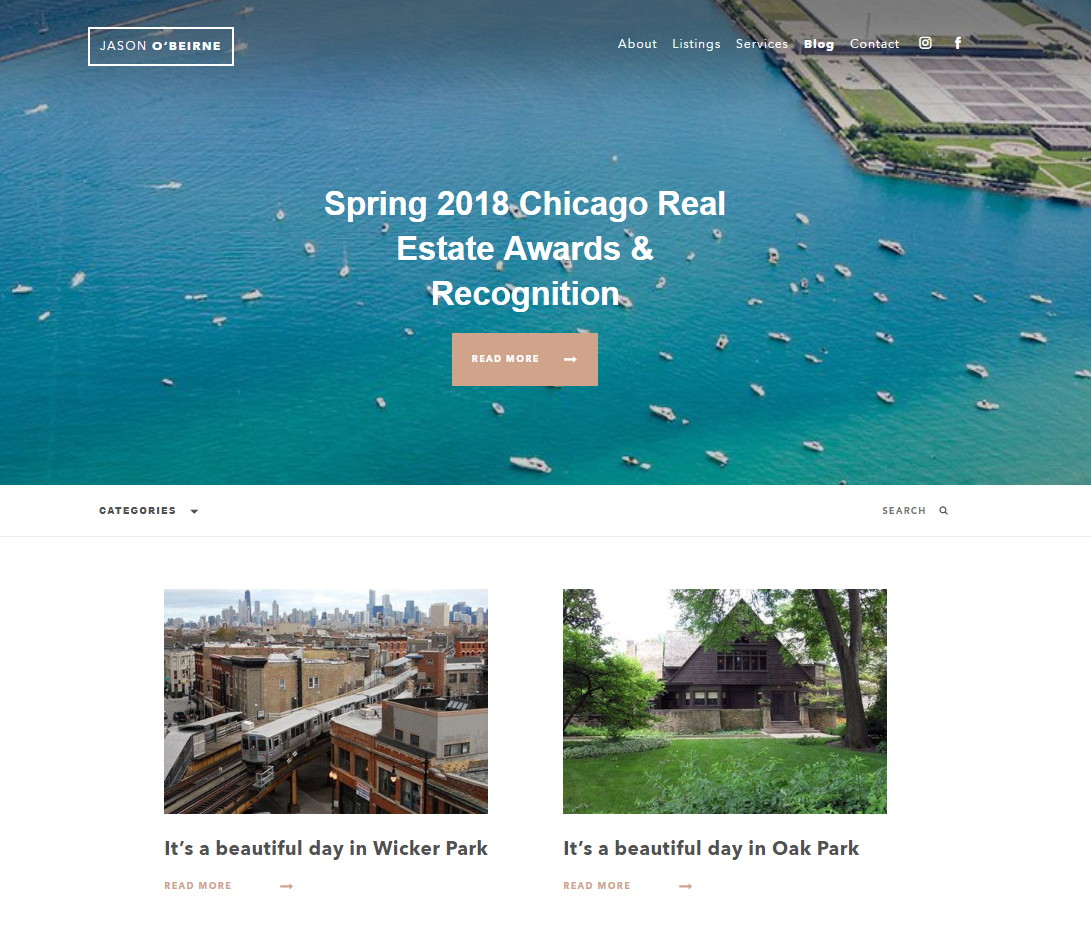
10. 杰森·奥贝恩
巨人并不是唯一可以在市场上比赛的人! 我们在房地产搜索引擎和平台中包含了一个特定的房地产经纪人网站,因为其设计非常吸引人,并且非常适合商业模式。 棕色和金色的时尚配色方案增加了威望,与白色字体形成鲜明对比。 粗体的网站文案会吸引注意力,但最佳长度可确保访问者不会感到无聊。 Jason O'Beirne 的登录页面具有简单而有效的业务目标——潜在客户培养、权威建立和转换。
那是因为特色列表是如此突出和诱人。 从一开始就很明显,这个网站是定制的。 当我们观察功能时,所有属性列表的信息都显示在选项卡中,这让所有使用几乎无休止滚动的其他人感到宽慰。 交互式地图嵌入了大量过滤器和信息。 这里最重要的选项卡可能是抵押贷款计算器和成本估算器。 但是,我们观察到调度程序和联系信息位于属性列表的顶部,并且不够突出,这可能会降低转化率。
该网站还使用内容营销通过 Jason O'Beirne 的博客产生更多潜在客户。 这种数字营销策略也显示出商业头脑——写博客的房地产网站比不写博客的网站获得的潜在客户多 55%。
网站,例如 Jason's,也应该针对移动搜索进行优化。 谷歌 2015 年的更新使移动响应成为可行的 SEO 信号。 一个适合移动设备的网站现在的排名会比没有针对移动设备优化的网站更好,即使您是在桌面设备上进行搜索也是如此。 你的网站友好吗? 只需将 URL 粘贴到 Google 的控制台中即可查看。
什么顶级房地产网站可以教其他行业有关用户友好的设计
那么,我们可以从这次综述中学到什么? 最终,顶级房地产搜索网站采用的最佳实践可以转化为任何行业的数字目的地,以产生潜在客户并增加转化率。 但是按照下面的提示,您一定会设计一个用户友好的网站,易于浏览且赏心悦目。
- 交互式地图——例如覆盖图和堆地图——看起来都很棒并且改进了网站功能。
- 针对移动设备优化您的网站。 三分之一的用户使用移动设备访问房地产网站和浏览列表——而其他行业的数字可能更高。
- 添加交互式但个性化的估算,例如搬家成本、银行报价和资格预审流程的抵押贷款估算、公用事业成本以及顶级房地产网站包含的其他花絮。
- 不要用冗长的文本阻碍您直观的网站。 以更图形化、更直观的方式呈现所有可行的信息。
- 不要浏览过滤选项 - 帮助人们搜索他们梦想中的购买。 另外,缺少过滤器(或无效过滤器)只会让网站访问者感到沮丧。
- 添加大呼叫按钮和可点击的号码。 谷歌喜欢它,客户喜欢它,他们带来了更多的转化。
- 如果适用,请添加计划页面。 为搜索结果或简单的联系表单创建一个精心设计的页面,但要使其可见且突出。
- 提供相似的搜索结果以增加在网站上花费的总时间并为人们提供更多选择。
- 使用社交媒体、博客、高质量图片和 3D 导览等技术进步来吸引用户并产生潜在客户。
- 归根结底,一切都与附加值有关。 许多网站提供相同的基本服务,因此小细节很重要,可以帮助您从人群中脱颖而出。
此外,通过仔细阅读顶级设计为您的品牌网站寻找灵感,并在 DesignRush 上找到一家网站开发机构,该机构可以创建可以发展您的业务的在线网站。
想要更多的设计见解来改善您的业务? 注册我们的通讯!
