10 分钟电子邮件:我如何节省开发时间
已发表: 2021-02-03我记得我看了第一封被告知要编辑代码的电子邮件,然后说:“什么? 为什么他们有这么多桌子!?” 然后“修复”它,让它在我的 Apple Mail 上工作。 不知何故,那封电子邮件让我在营销团队中找到了一份工作,负责构建电子邮件和登录页面。 这听起来可能很熟悉; 似乎大多数人都偶然发现了电子邮件营销。
您没有意识到自己也遇到的一件事是在短时间内创建了大量电子邮件。 作为开发人员,这可能是一项艰巨的任务。 使用正确的工具可能是创建一封电子邮件需要一整天时间还是需要 10 分钟的区别。
在这篇博文中,我将分享我的个人经历,从一个漫长的电子邮件构建过程到一个更短的过程。 希望对你有所启发!
将我的脚趾浸入开发人员工具箱中的省时工具
最近,我编码了制药(pharma)电子邮件。 电子邮件营销中有几个行业有大量的监督和大量的要求,这意味着您必须对他们的电子邮件进行非常有创意的编码。 制药公司就是其中之一。 我不知道我花了多少小时试图让脚注准确对齐,或者在 Outlook 中获得恰到好处的字体大小。
所以我一直在寻找产品或方法来减少我的开发时间,让我把更多的时间花在小小的电子邮件怪癖上。
电子邮件框架
我发现的第一件事是电子邮件框架。 它们允许您使用专门的标记语言编写更少的代码,然后将这些语言编译并翻译回正常的 HTML 和 CSS 以用于您的电子邮件。 是的,这意味着您必须学习一种新的编码语言。 但是一旦你这样做了,你可以通过编写几行代码来获得整个代码块。 所以。 简单。 但是,如果您没有时间学习一门新语言,这些可能不适合您。
CSS 内联器
有几种 CSS 内联工具可供您使用,因此您的样式可以在 HTML 的头部写入一次,然后在整个正文中内联。 这很重要,因为一些电子邮件客户端会删除 head 元素中的 CSS 样式,从而破坏电子邮件的外观。 但是逐行为每个段落、链接等插入样式元素非常痛苦。 自动内联获胜!
我最喜欢的工具之一是 Gulp 工作流程,用于构建电子邮件,将 HTML 和 Sass 文件编译为电子邮件就绪 HTML。 但是,当我搬到制药行业时,这些工具变得不那么方便了。 由于设计中的所有细微差别(例如,一个 <p> 标签可能是一种颜色,而另一个 <p> 标签必须是不同的颜色),我不能再依赖 <style> 标签中的 CSS 或自动内联了。 我不得不手动编码样式内联。
那么面对这一切该怎么办呢? 一天结束时,我将代码片段(可重复使用的电子邮件模块)存储在代码编辑器中,而模板则放在 Dropbox 的文件夹中。 该系统将开发时间缩短了一半。 这对于一个人的电子邮件团队来说很棒,但是当我们开始扩大团队时,这个过程就崩溃了。
 | 了解如何使用模板更快地构建电子邮件 更多、更多、更多的电子邮件。 没有足够的时间或资源。 谁能联系上? 使用可扩展、可重复使用和可靠的电子邮件模板启动更高效、更高效的电子邮件工作流程。 获取指南 → |
终极的电子邮件开发效率:Litmus Builder
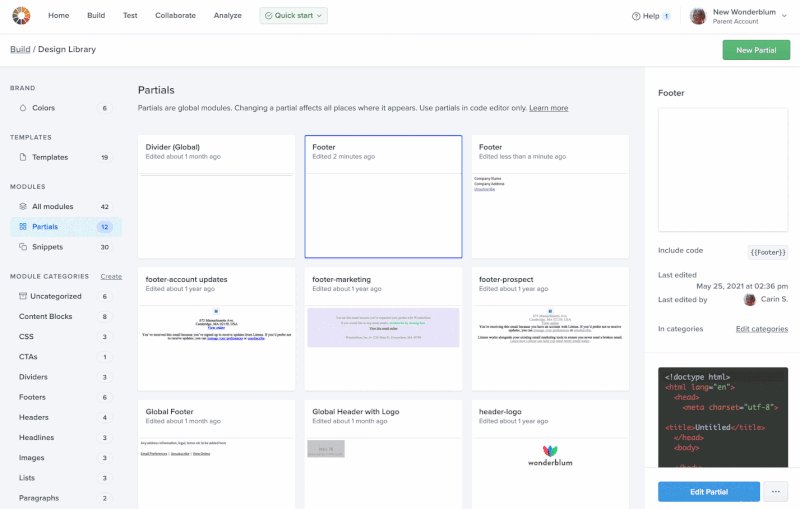
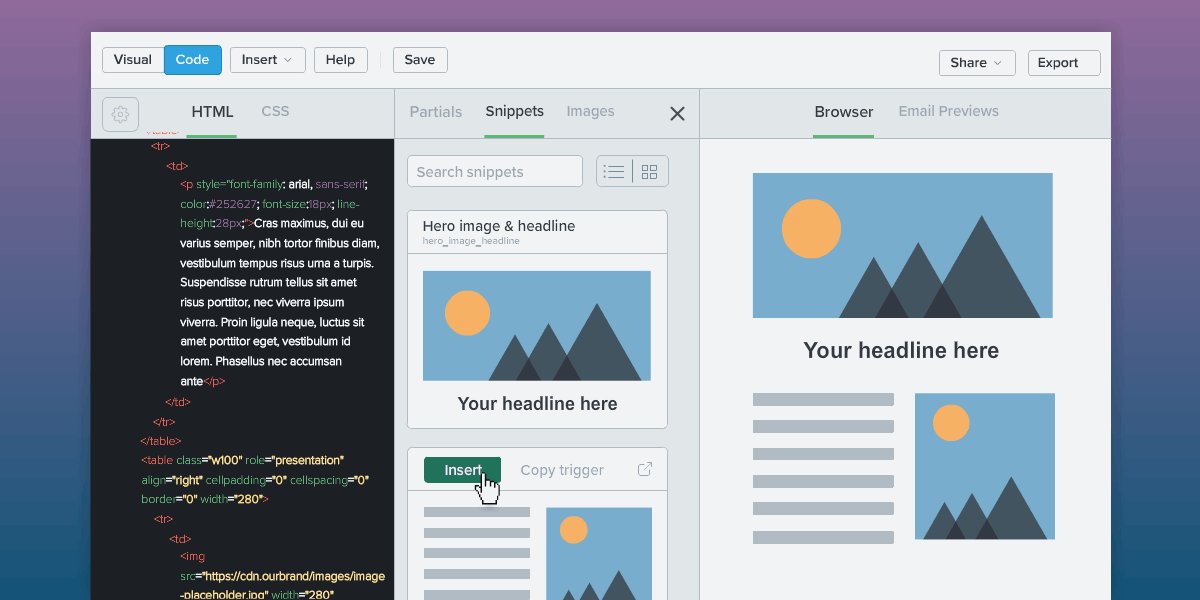
当 Litmus Builder 出现在我的生活中时,我感到非常高兴。 Builder 被设置为处理创建、使用和存储您的所有片段和模板,从而使团队的扩展变得容易。 他们的代码片段都位于设计库中的一个位置,您可以直接从 Builder 轻松访问,供整个团队使用。
结合我们在 Litmus 创建的电子邮件设计系统,我们能够在大约 10 分钟内创建大多数电子邮件。 对于新的或自定义的电子邮件,基本框架可以在同样的 10 分钟内完成,从而留出更多时间来编码和测试自定义电子邮件,并与不断变化的电子邮件客户端保持同步。
不相信我? 我制作了一个视频,展示了我们最近的产品更新电子邮件的创建过程。 使用 Litmus Builder 中的片段、部分和可视化编辑器创建整封电子邮件只花了 10 多分钟。
看看我自己花得有多快(并找出我在此过程中卡住了哪首歌):

如何设置自己以节省时间,也是
“这一切都很好,”你说,“但是你花了多长时间来设置所有这些片段、部分和模板?” 我很高兴地告诉你,这并没有花很长时间! 我会告诉你怎么做。
主要结构
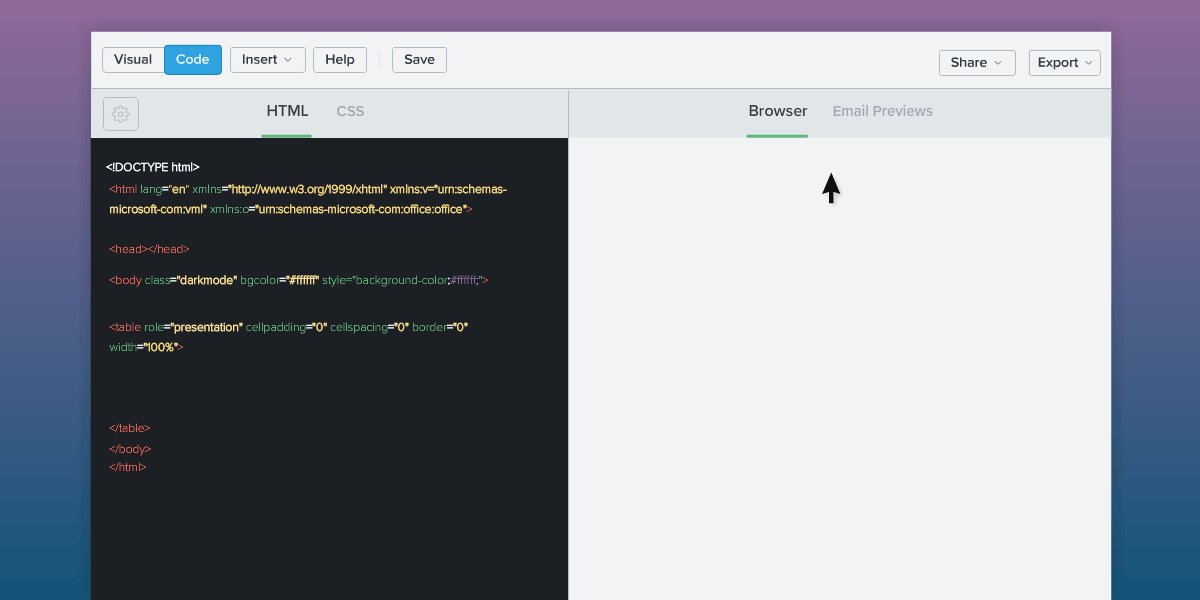
首先,您必须构建将用于每封电子邮件的主要结构。 这是您公司的标准 CSS 和框架代码,代码段和部分将添加到其中。 很有可能,您可能已经在某处拥有此版本。
然后,您将其另存为模板,以便于访问。 该样板或入门模板是您构建但尚未设置模板的任何自定义电子邮件的起点。
部分与片段
接下来,决定将哪些内容创建为部分内容以及将哪些内容创建为片段。
在基本级别上,部分和片段都是可重用代码块,您将在构建每封电子邮件时将它们插入到样板中。 它们以基本相同的方式输入 Litmus,尽管片段需要触发词,而部分不需要。
最大的区别是部分代码在代码中是不可编辑的。 所以弄清楚哪些块你不会改变太多并制作这些部分。 在 Litmus,这些是页眉和页脚。 其他一切都是片段。
创建代码块
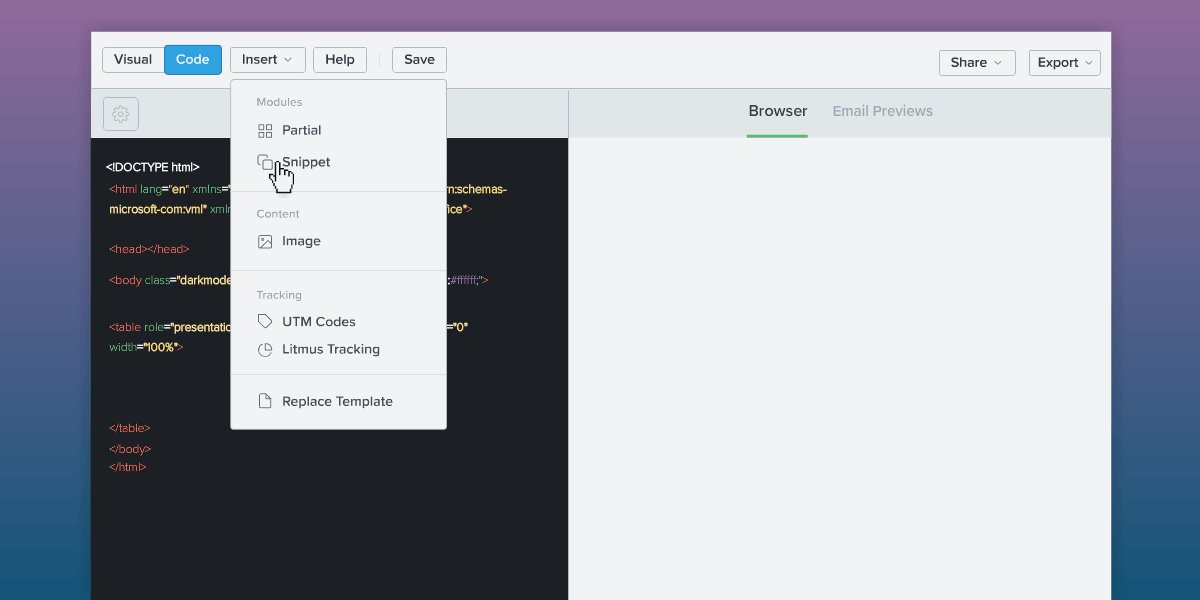
一旦决定了如何划分代码块,就可以通过选择在 Litmus 中创建新的部分或片段来创建它们。 就像粘贴你的代码一样简单,给它一个名字,在代码片段的情况下,一个触发词。
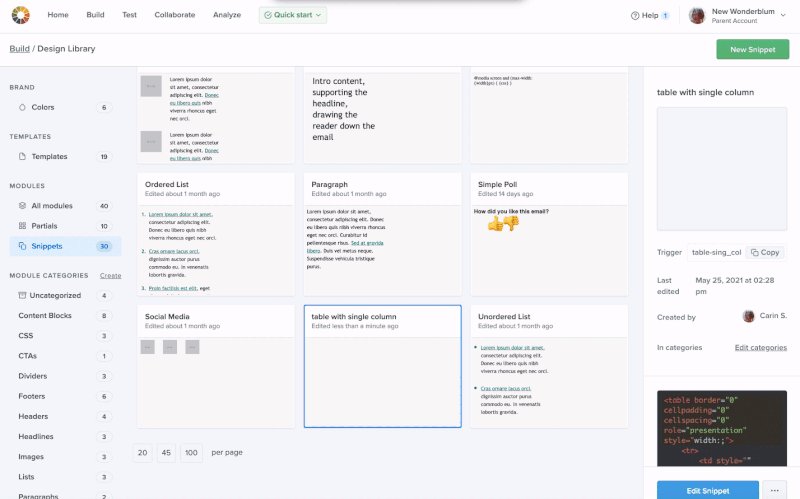
要创建一个片段:
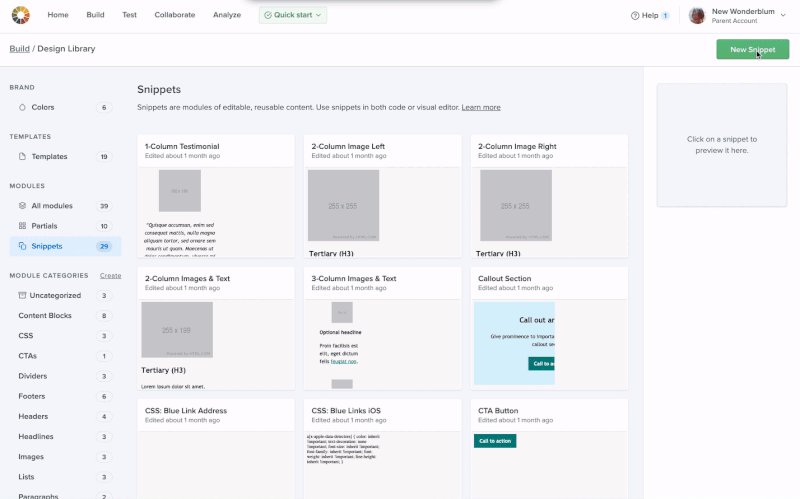
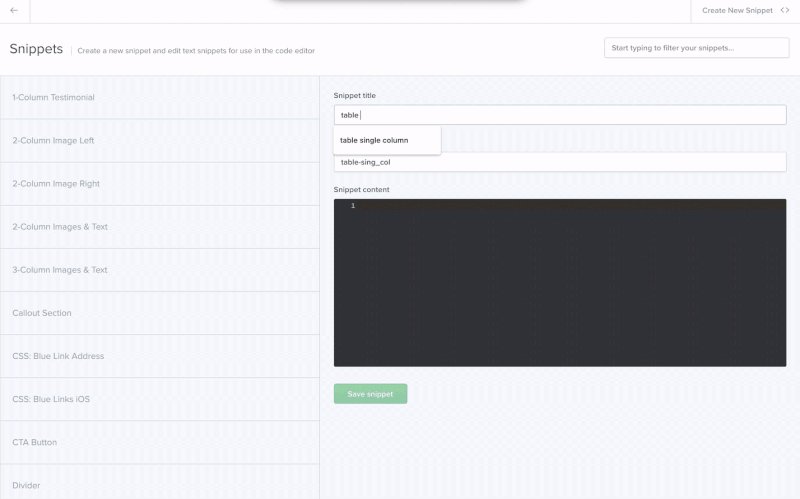
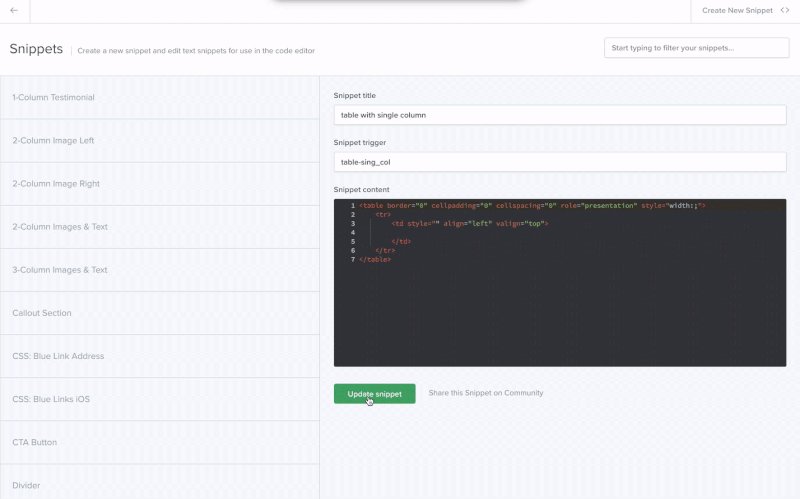
从设计库中,打开片段库,然后单击右上角的“新建片段”按钮。 在下一个屏幕中,您可以命名代码段、分配触发词并粘贴代码段的代码。

您可以使用右上角的“创建新代码段”按钮创建更多代码段,也可以返回代码段库查找新代码段。 如果单击您的代码段,您将在右侧打开详细信息窗口,您可以在其中查看所有信息并再次编辑代码段。
专业提示:不要保留您的片段。 是的,它们可以是代码块,但也可以比这更小。 我们有品牌颜色十六进制值的片段以及表情符号和头像的片段。 片段可以大可小,随您的需要而定。 你发现自己经常使用的任何东西都应该是一个片段。
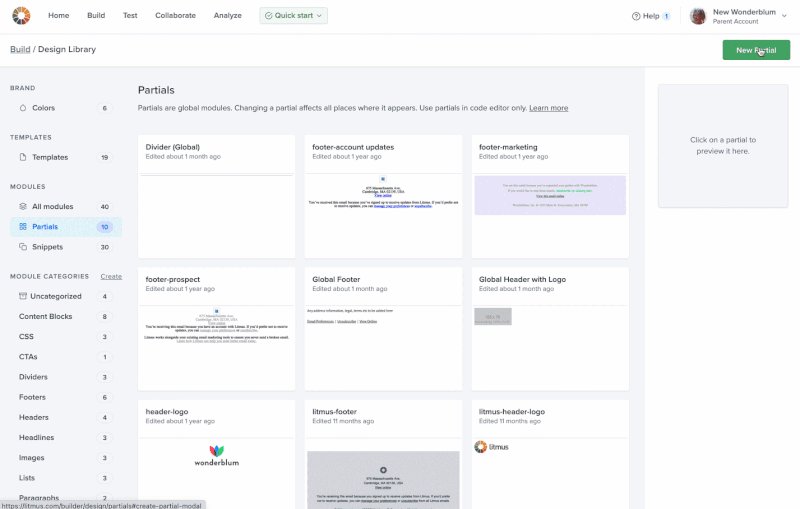
创建部分:
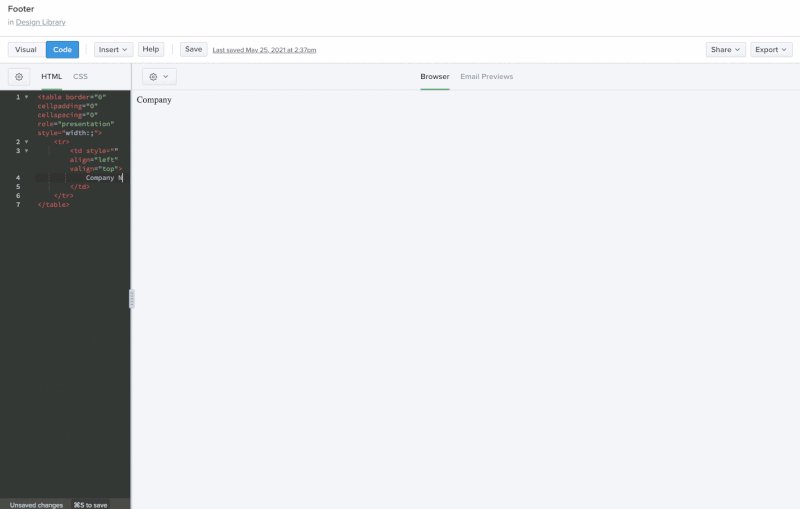
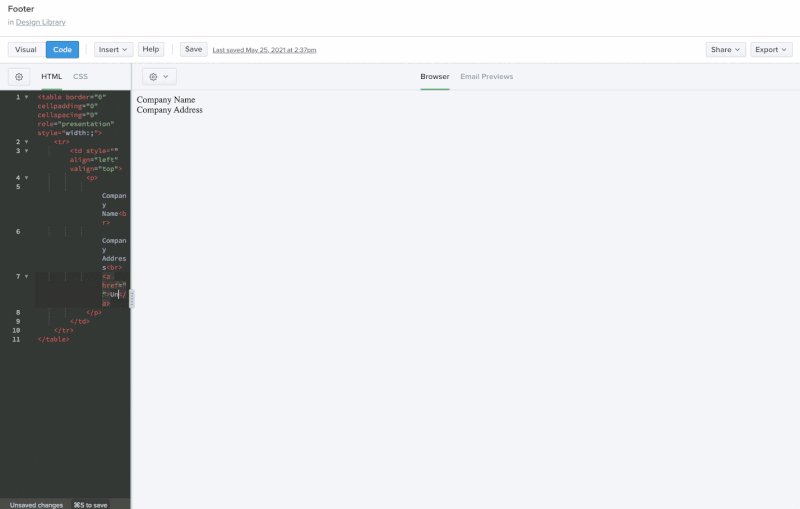
从设计库中,打开分音库,然后单击右上角的“新建分音”按钮。 命名你的部分,你会被带到一个看起来像 Builder 的屏幕。 编码出你想要的部分(如果你先编码你的片段,你可以使用它们来创建部分)。 点击“保存”。

要返回声部库并找到新的声部,请单击声部名称下方左上角的“声部”链接。 如果您点击它,您将在右侧打开详细信息窗口,您可以在其中查看所有信息并在忘记某些内容时再次编辑部分信息。
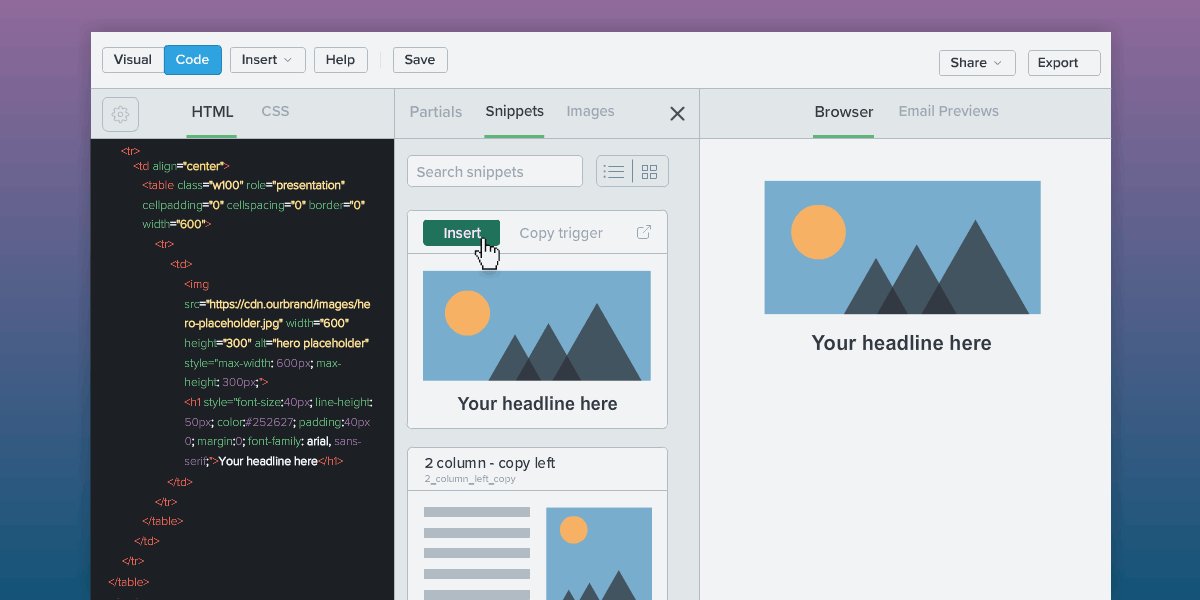
从这里,您可以在 Litmus Builder 中轻松地将片段和部分提取到您的电子邮件中。 就是这样!

旅程还在继续……
当我回想我过去如何创建电子邮件时,我几乎无法相信我已经走了多远。 我从来没有想过我可以在几个小时内创建一封电子邮件——即使我有所有最好的提示和技巧——在短短 10 分钟内完成!
Litmus Builder 为我的电子邮件工作流程充电。 我们在大约三天内在 Litmus 中创建了 170 多个片段和部分。 但我在这里的工作还没有完成。 随着我们的电子邮件设计系统不断发展,我们能够编辑我们的片段和部分或根据需要添加更多内容。 添加它们后,它们就可以立即使用。
利用节省的时间,我现在可以专注于制作有趣的动画、学习矢量标记语言 (VML),并尝试弄清楚 Gmail 的黑暗模式中到底发生了什么。
你还在等什么? 开始使用 Litmus 快速制作电子邮件(像我一样!)。
开始免费试用 →
石蕊客户? 直接进入 →
