立即吸引用户的 10 大交互式网站设计
已发表: 2018-04-13如果您的网站没有发挥作用,用户就不会参与其中。 事实上,如果 40% 的用户发现您的网站布局杂乱无章,他们就会离开。
网页设计趋势不断变化,新设计元素的集成对于保持用户的参与和兴奋变得势在必行。 无论是改变配色方案、玩渐变、添加动画、引入摄影还是提升您的用户体验设计,重要的是品牌不断评估他们的 Web 开发项目并对其进行改进。
网页设计领域越来越流行的趋势是引入交互式和响应式网站元素,以在用户的整个旅程中为用户提供更令人愉悦和引人入胜的用户体验。
用户交互性在设计和开发领域呈上升趋势,并且很可能越来越多的组织将通过他们的网页设计加入这一潮流。 并且有充分的理由。 人们想要以用户为中心的设计,那么为什么不让用户参与进来呢?
向您的网页添加互动元素可以增加用户在您网页上花费的时间,提高品牌知名度并展示您品牌的整体设计才能和创造力。

品牌可以通过在他们的网页中引入滚动触发动画或微交互来做到这一点——这让用户能够提供实时反馈,从而让他们参与进来。 它还提供了更加动态和令人兴奋的体验,将用户的注意力准确地指向您想要的地方。
随着公司开始将这些设计元素融入他们的设计中,重要的是你开始展示这些创造力。
人们不再只想看,他们也想触摸。 他们想要感觉自己是体验的一部分,而不仅仅是见证这一切。 交互设计元素是一种刺激方式,可以让用户觉得他们很重要,并且他们正在扮演积极的角色。
这 10 个网站将交互性放在首位。
可负担性不排除交互性 - 在我们关于顶级迈阿密网页设计公司的文章中亲自查看!
10 个交互式网站设计,激发您的下一个 Web 项目

1. 50 年的瑞士音乐排行榜
音乐一直是一种互动体验,但 50 年的 Swiss Much Charts 网站通过其引人入胜和身临其境的网页设计将这一想法提升到一个全新的水平。
该网站由一系列歌曲组成 - 年复一年地引导用户轻扫和点击鼠标。 渐变背景将您拉入其中,而您的鼠标移动将带您踏上音乐之旅。
直观、简约和现代——这个网站设计非常吸引人,给用户一种他们不会忘记的体验。
经过快速无缝的加载过程后,网站充满了运动和互动元素。 这个网站实际上是按照宇宙的形象创建的,用户可以 360 度全方位观看过去 50 年来吸引观众的所有歌曲,就像他们看着夜空中的星星一样。
单击“明星”或年份会将您带到一首特定歌曲,用户会在其中看到有关其名称、艺术家和录制年份的信息。 在远处,其他歌曲像遥远的太阳系一样悬挂。
在这个设计中,用户只需点击鼠标和滚动页面,就可以穿越时空。 他们可以穿梭于过去和回到过去,而这些互动功能确实让用户体验到了一种与生俱来的体验。

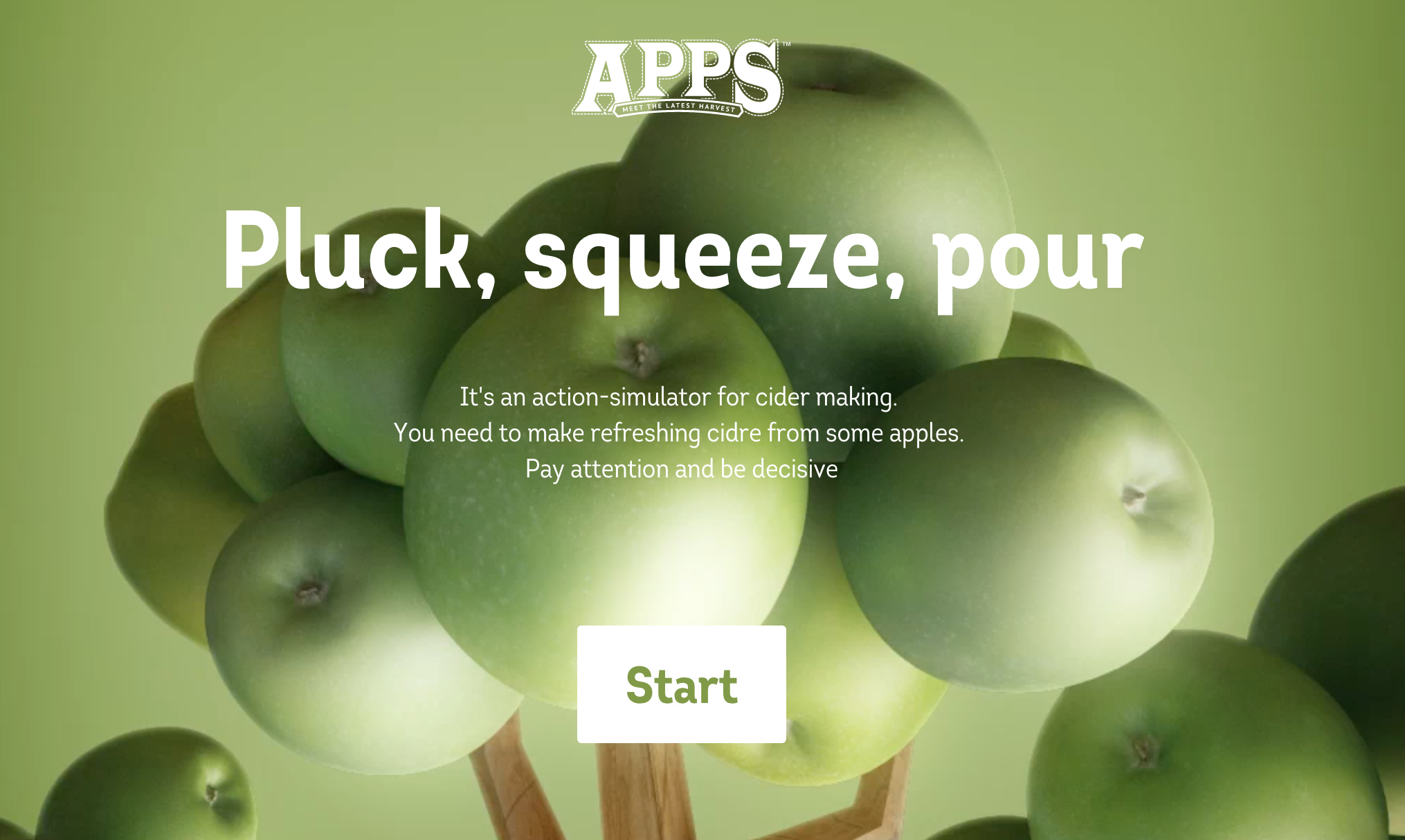
2. 应用程序
Apps 是一家苹果酒酿酒厂,通过其网站设计为苹果酒饮用者提供非常互动、身临其境和有趣的体验。
Apps 使用鲜艳的色彩、生动的摄影和直接的号召性用语,完全致力于让用户参与到整个苹果酒体验中。
当用户访问该网页时,他们首先会看到一个绿色的加载页面,然后会看到一棵完整而丰富的苹果树。 然后,系统会提示用户通过单击开始来“开始”他们的旅程。
从这里开始,该网站通过按屏幕上的字母键提示他们一起玩,以了解更多关于苹果酒制作过程和这些酒爱好者创造的苹果酒的信息。
当您单击相应的字母时,一个苹果会掉下来,您会看到苹果变成一瓶苹果酒的动画。
拼出应用程序后,您将被带到产品页面。 这些生动的动画和图像辅以醒目的白色字体,清楚地说明了信息和旅程。
然后你会被带到一个屏幕,每个产品都有自己的幻灯片。 您了解产品并可以浏览产品。 在明亮的颜色渐变的帮助下,每种苹果酒的味道都会滑过。
很亮。 很大胆。 而且非常有趣。 该网站背后的设计师确保他们可以玩一些 - 并确保访问者也可以。

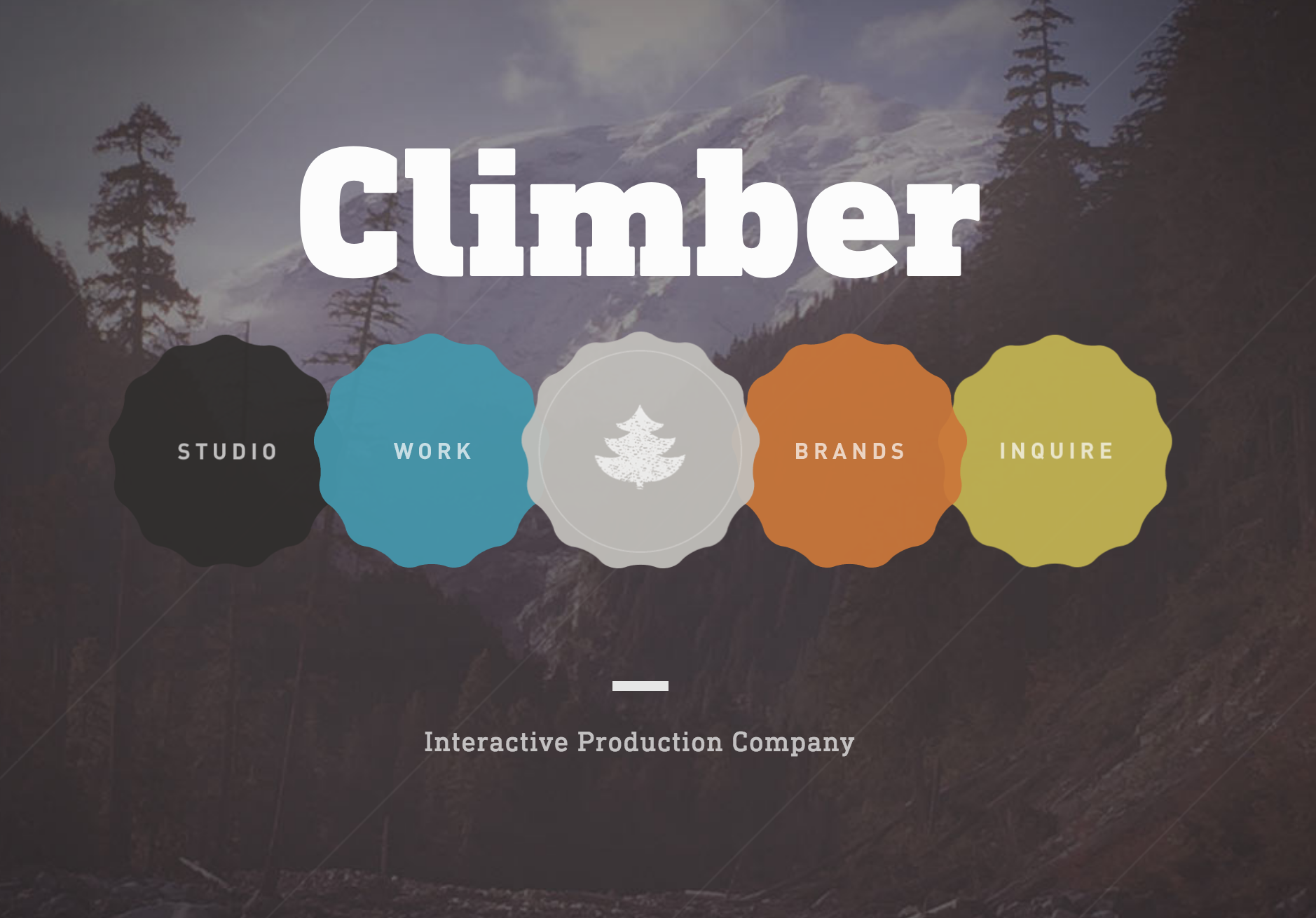
3. 登山者
Climber 是一家专注于真正优秀设计的交互式制作公司——当你查看他们的网页时,这一点非常明显。
当你第一次打开页面时,你会看到一个波浪状的动作,就像加载屏幕一样。 这些颜色的波浪冲刷了屏幕,露出了下面的登录页面。
在柔软而时髦的加载膜下,您会看到令人惊叹的摄影作品、可爱的插图和大胆的无衬线字体。 这会立即吸引您的注意力并使您卷入其中。整个网站如此有机和流畅地融合在一起的方式确实是梦想成真。
每个登录页面都在页面顶部由浮动徽章表示。 当您将光标移到这些徽章上时,它们会随着鼠标的移动而弹跳和移动。
当用户登陆他们的网页时,这个网页背后的设计师想要创造一种无缝和有趣的体验。
幻灯片运行流畅,页面加载时带有酷炫而时髦的动作,颜色也毫不费力地融合在一起。 在整个旅程中,您会以一种干净而平静的方式得到引导——同时也可以瞥见内在的艺术能力。

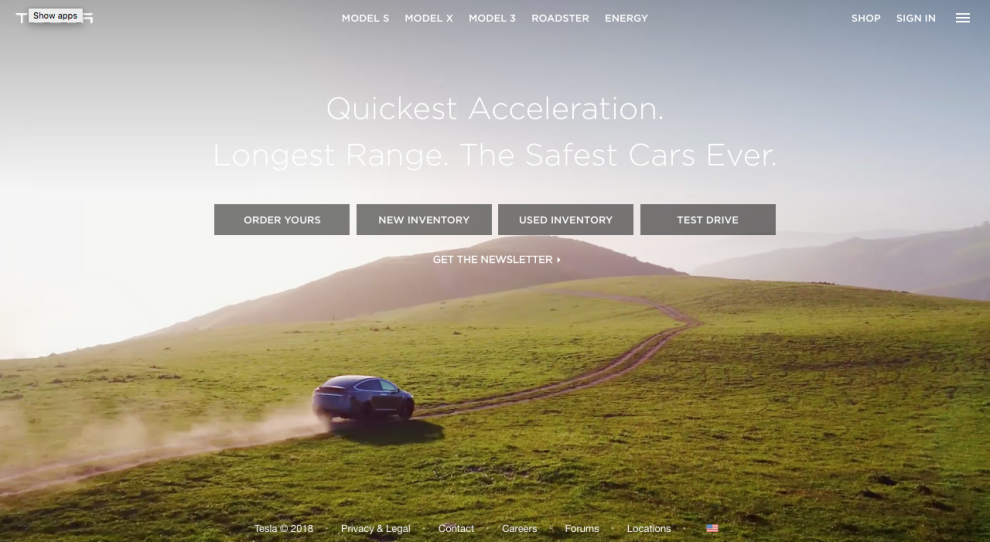
4.特斯拉
特斯拉的网站设计将他们的汽车放在首位,让他们的陛下完成所有的繁重工作。
这个网站设计是身临其境的,流畅的和无缝的。 视频自动播放,功能活跃起来,用户可以非常近距离地了解特斯拉必须提供的汽车。
当您登陆主页时,首先映入眼帘的是一段视频,该视频开始自动显示汽车沿着蜿蜒的土路行驶。 这是鼓舞人心的,立即引人注目。 这种动态的视频和设计选择让用户完全沉浸在这个世界中。
该视频优雅而迷人,欢迎用户并向他们介绍特斯拉可以从他们那里做些什么,以及如果他们选择购买其中一辆时尚现代的汽车,他们的生活会是什么样子。
从这里,用户可以查看不同的车型,了解安全功能并获得完整的 Tesla 体验。
网站上有更多视频可以参与和提供信息,动态 360 度移动图像允许用户导航自己的特斯拉汽车,以更好地了解和了解这些汽车所提供的功能。
当您进入“构建自己的特斯拉”页面时,交互也会提升一个档次,您可以在其中构建自己的特斯拉模型。
该网站设计流畅,引人注目且优雅。 它以一种引人入胜和鼓舞人心的方式准确地告诉消费者他们想知道什么。

5. Enso 的 Eames
这个内容丰富的网站让用户可以一窥两位传奇设计师的生活,他们对网页设计世界产生了影响。 它竭尽全力确保用户从头到尾获得完全身临其境和引人入胜的体验。
借助运动和流畅的动画,用户会受到既令人兴奋又提供信息的历史课程的欢迎。
该网站使用定格动画图形来吸引您,并使用深沉和深色的调色板来增加神秘感并让您保持参与。
使用光标上下滚动,但不要期待过时和非原创的上下移动。 哦不,而是观看图像左右滑动,吸引您的注意力并发表声明。 这种开箱即用的技术真正以高度互动和身临其境的方式带您体验这些设计师的生活。
没有视频,没有刺耳的图形。 它自由流动,开放而流畅。
这种无缝移动的使用是展示内容的一种微妙而复杂的方式,它使用户想要学习更多,而不是对学习体验感到有义务或沮丧。
想了解不断变化的设计趋势吗? 注册我们的时事通讯!

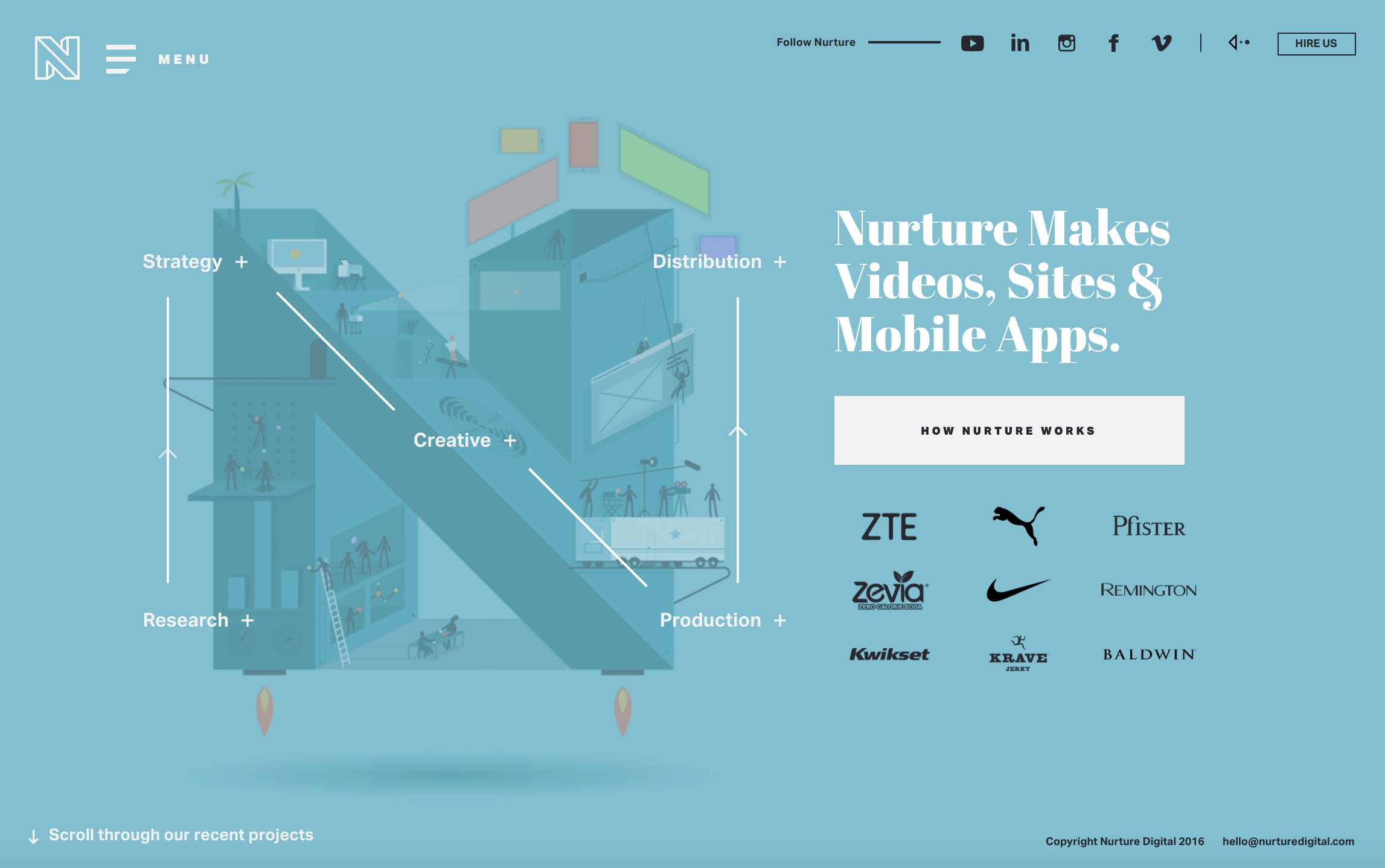
6. 培育
Nurture 是一家数字营销公司,通过网页设计充分展示他们的设计才能和创意。

登陆主页后,淡蓝色的背景立即将您拉入其中,但左侧的白色移动插图真正让您产生共鸣。 首先,它是颜色——它是平静和诱人的。 然后是厚厚的白色块状字体吸引你的眼球。
但接下来是充满动感动画和巧妙插图的弹跳动画 N。 在这个 3D N 中是网站上不同的登陆页面——从战略到生产再到分销以及介于两者之间的一切。
箭头使用户沿着旅程移动,将他们的眼睛从一个部分带到另一个部分。 这些箭头移动,引导你的方式。 N 中也有一些可以移动和讲述故事的小图。
这种设计极具互动性和动画性。 它迫使用户下意识地跟随,让他们在页面上停留的时间比他们在那里停留的时间更长。
一旦您单击要关注的特定页面,就会弹出一个屏幕,其中会出现一个更精致的卡通动画,并占据中心位置。 下面是一段黑白副本,进一步阐述了这些想法。
这种设计的微妙动画、平静的配色方案和清晰的排版使它成为一个难以忽视的设计。

7.黑色负片
Black Negative 的目标是“让网络变得更美好”,他们的网站设计无疑实现了这一目标。
一旦您登陆主页,这家设计机构几乎立即将您拉入其中。 迎接您的第一件事是一个完全由视频组成的页面 - 森林中树梢的视频。 太阳正在窥视。 它神秘、迷人且美丽。
视频上有一个叠在一起的标题:讲述引人入胜的故事。 当您将鼠标悬停在这些单词上时,每个单词都会移动并且可以单击。 点击后,他们会显示一行简短的文字,说明他们作为一个机构的使命。
要了解有关该团队所做工作的更多信息,您必须左右滚动,这是一种独特且极具互动性的方式,可以让人们参与进来,并使用户更有兴趣了解更多有关该机构可能为他们做些什么的信息。
当您在网格状结构中从一侧滚动到另一侧时,会播放引人注目的摄影作品和无缝视频。 这些页面上有一小盒空白区域,副本最少,让您了解他们的服务。
同样,您滚动得越多,您的视野中就会出现越多的信息。 这个副本以一种非常引人注目的方式叠加在这些视觉效果上。 这位摄影、视频和设计人才的美让人无法忘怀。
该网站的互动性与令人惊叹的视觉效果相结合,让人难以移开视线。 如果您正在寻找一家能够对数字工作感到震惊的机构,那么这就是您的最佳选择。

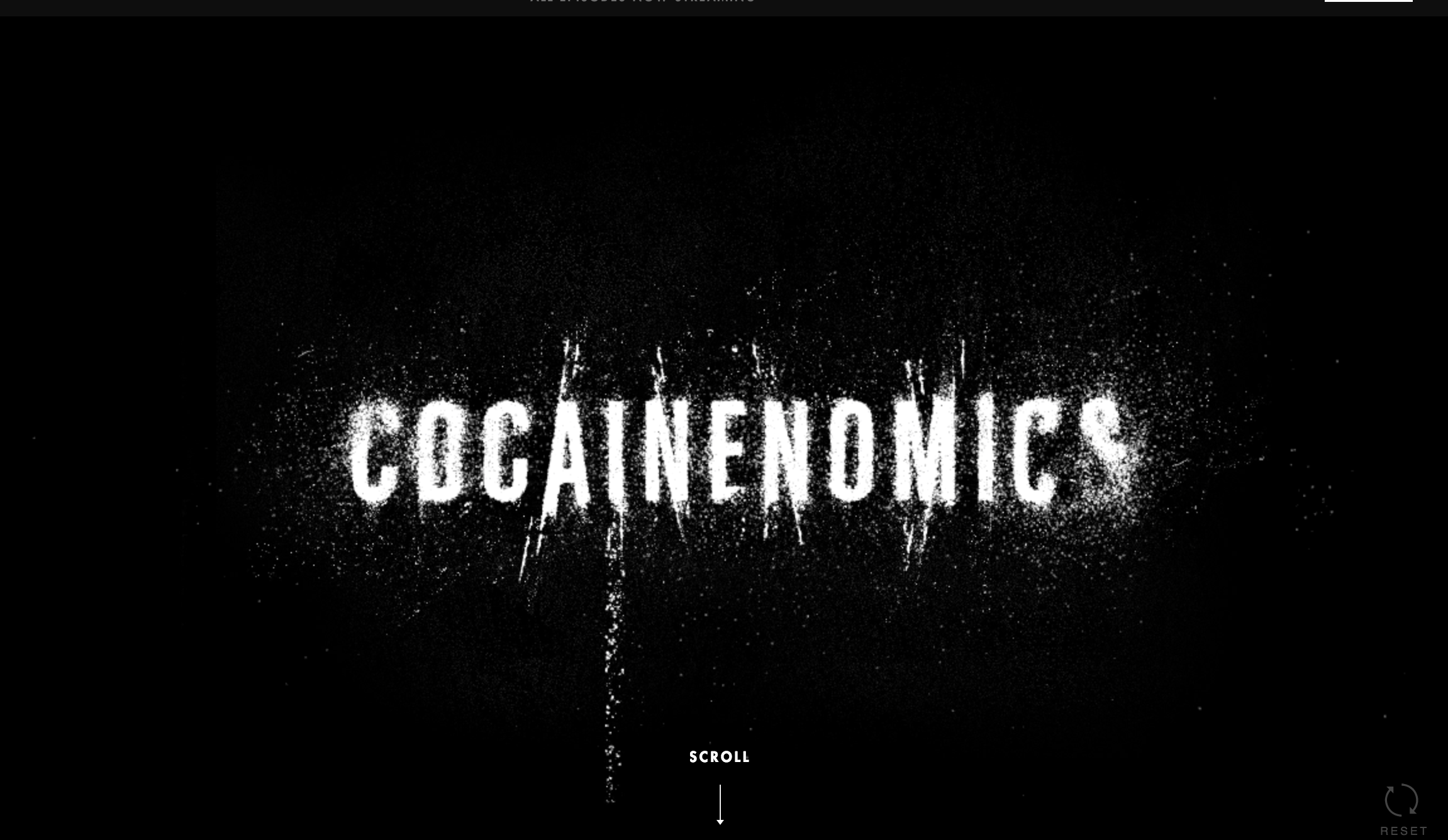
8. 《华尔街日报》的可卡因经济学
该网页由《华尔街日报》创建,描述了麦德林卡特尔的故事。 这是为热门 Netflix 节目 Narcos 创建的赞助网站。 从一开始,就突出了这个故事的坚韧不拔。
带有白色雪状斑点的黑色背景散落在屏幕上。 然后,白色的绒毛一起飞来拼出这个词:可卡因经济学。 在这一点上很明显白色是为了看起来像可卡因。
为了提高这种设计的交互性,创作者可以玩弄标题。 如果您将光标移到名称上,可卡因就会移位并四处飞散。 这是一个很小的影响,但很明显。
然后系统会提示您向下滚动,并弹出一张地图,其中带有箭头图像和副本,带您了解我们世界上见过的一些最臭名昭著的毒枭的故事。
当您滚动时,您会看到大而粗的黑色副本,上面有划痕和粗糙。 生动的照片和鲜艳的色彩在屏幕上飞溅,让您向下滚动页面并了解这些罪犯的生活。
视频、动画和其他插图继续在您所做的兔子洞中弹出。 这种运动和深度确实为页面上的内容增添了一定程度的真实性,让您想了解更多。
鼠标的移动为您将获得的体验奠定了基础。 您必须不断滚动并不断学习才能看到出现在屏幕上的新动画、地图和设计。
考虑到这个网页本质上是一堂历史课,它背后的设计师知道他们必须玩弄用户交互性以保持人们的参与。 即使你喜欢历史,享受一点乐趣也无妨。
在这种设计中,它使体验具有标志性。

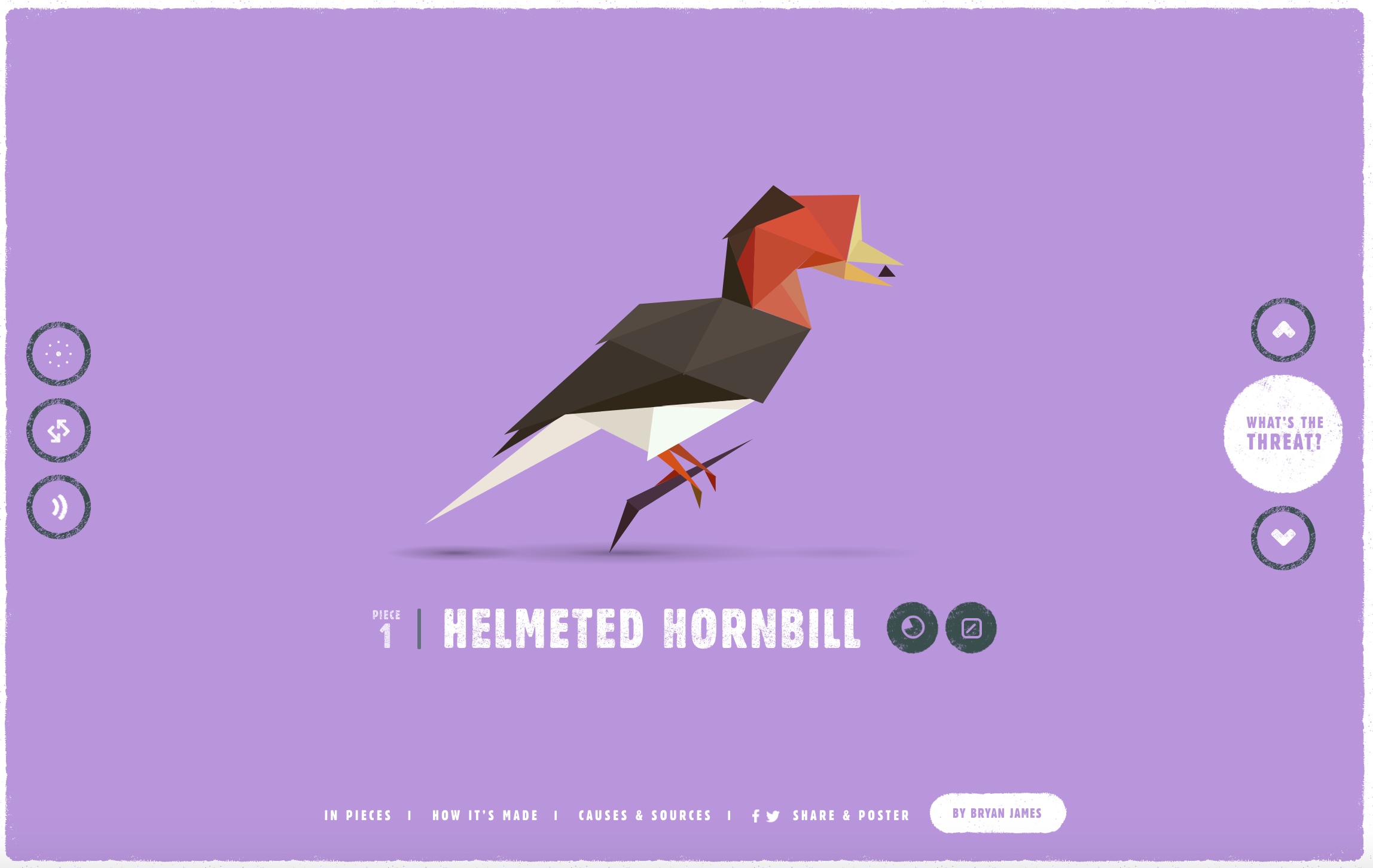
9. 30种,30件
动物保护和虐待动物是过去几年几乎每周都成为头条新闻的热门话题。 无论是关于设施中的可怕待遇还是杀死濒临灭绝的动物,对很多人来说,重要的是要告知和教育群众他们可以做些什么来确保我们的星球及其动物的安全和受到保护。
这就是网站 30 Species, 30 Pieces 的用武之地。这个在线互动展览描绘了动物由于人类干预而经历的灭绝周期。
主页由黑色背景和网站标题的红粉色移动颜色渐变组成。 系统会提示您开始展览,一旦您点击探索,迷人的设计就会接管
小小的几何碎片开始在屏幕上飞舞,最后变成了一种已经成为濒危物种的动物。
当您坐在页面上时,这些设计会稍微移动,然后您就可以四处玩耍以了解更多关于动物的信息,了解它的历史以及您可以采取哪些措施来防止灭绝。
您可以循环浏览所有动物,看着这些五彩缤纷的形状在屏幕上飞舞。 您可以停在特定的动物上。 您也可以选择让声音引导您的旅程。
在这个设计中选项是无穷无尽的,而且用户似乎有无限的机会进行交互并使这种体验特定于他们。 用户可以通过这个网站获得他们想要的体验,设计师做得很好,让用户个性化他们的旅程。
试图告知和教育往往会变得枯燥乏味。 但这种设计以一种引人入胜、令人兴奋和唤起情感的方式做到了。

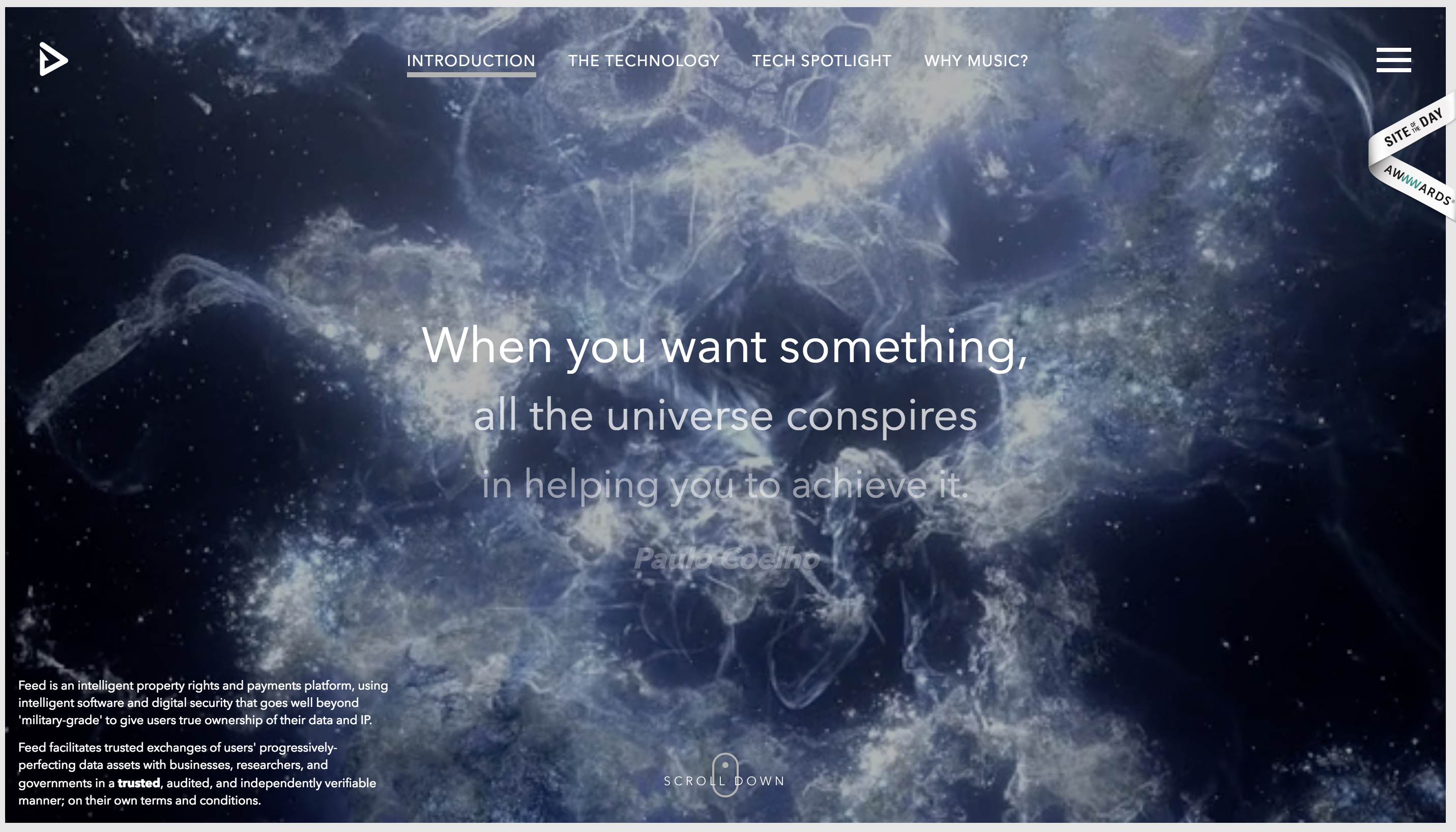
10.饲料音乐
音乐具有改变的力量,但这并没有阻止 Feed Music 网站背后的网站设计者从其他互动和鼓舞人心的元素中获得乐趣。
主页打开时是黑色屏幕,背景是烟雾状图像。 在这张图片上分层是公司的使命宣言,就像星球大战的开场一样滚动。 当您的鼠标移动时,文本也会移动。
它进入和退出屏幕,淡入淡出,同时增大和缩小尺寸。 你必须滚动才能看到更多的文字,所以你不得不这样做。
通读主页面的使命声明后,您将通过令人惊叹的转换进入网站的其余部分,在那里您可以了解有关动态音乐的更多信息。 欢迎您使用此信息以及更多动画。
滚动对于此设计至关重要,因为如果停止,您将无法了解更多信息。 滚动是促使动画移动和文本出现的原因。 如果您停止滚动,网站的移动也会停止。
这迫使用户不断参与。 他们不能停止互动,否则他们将停止收集他们正在寻找的信息。 这是让用户记住他们正在查看的内容而不是漫无目的地滚动浏览的好方法。 它肯定是一个值得效仿的设计。
为什么交互式网站设计很重要
交互性为设计增添了乐趣——当它被添加到网站设计中时,结果会非常令人满意。
用户互动会带来更多流量、更长的页面停留时间、提高品牌知名度并让品牌展示他们的创造力。 对于品牌来说,这是一种引人入胜且身临其境的方式,可以引导用户找到他们希望他们看到的信息。
创建成功的网页不仅仅是搜索引擎优化和优质内容。 这是关于整个包。 品牌需要通过使用交互式媒体在桌面和移动应用程序上集成响应式设计。 这就是人机交互发挥作用的地方,它让人们参与到更深层次的活动中。
这10个品牌增加了鼓舞人心、洞察力和影响力的互动元素。 它们以无缝和流畅的方式引导用户获得正确的信息。 他们告知用户他们可能会忽略的问题。 它们以强制用户交互和了解更多信息的方式展示内容。
随着我们的世界变得更加移动优先,品牌被迫在设计领域做更多的事情,交互性将继续增长。 那是因为它具有影响力、强大和独特。 这些元素使品牌与众不同,并使它们成为领导者。
品牌应该开始将这些交互式和移动友好的网站元素整合到他们自己的设计中,以便脱颖而出并发表声明。 它不仅会引起他们内心的情绪反应,而且会让你在他们的脑海中继续前进。
以这 10 个网站为灵感,您应该能够轻松地为您的网站设计添加一些乐趣和天赋。
想要更多网页设计灵感? 注册我们的通讯!
