20 多个 404 页的很棒的例子
已发表: 2018-05-16通过严格挑选的最有趣的 404 页面列表来保持访问者的积极性。
登陆“找不到页面”真的会让访问者发疯。
增强访问者用户体验的最佳方法之一是让他们保持积极性并与您的网站互动。 这可以通过漂亮的设计、引人入胜的内容或健康的幽默来完成。 一个有创意且聪明的错误页面在将访问者的皱眉变成微笑方面大有帮助。 它还可以对您的 SEO 产生积极影响,因为通过提供内部链接、导航和问题解决方案——即使您只是提供一个指向您的主页的链接——您可以让用户满意并在您的销售渠道中。
使用 Elementor 自定义您的 404 页面设计
目录
- 什么是 404 页面,为什么必须要有?
- 1. Bluegg - 文字游戏
- 2. Drift - 嵌入古怪的视频
- 3. 9Gag - 合并荒谬资产
- 4. 飞轮 - 极简而微妙的幽默
- 5. Slack - 这很有趣,因为它很奇怪
- 6. Dan Woodger - 有时只需要一个可爱的插图
- 7. 可可队 - 愚蠢的 gifs
- 8. Comedy Central - 歇斯底里却又名副其实
- 9. NMFH - 最好的黑色幽默
- 10. HBO - 使用内部笑话
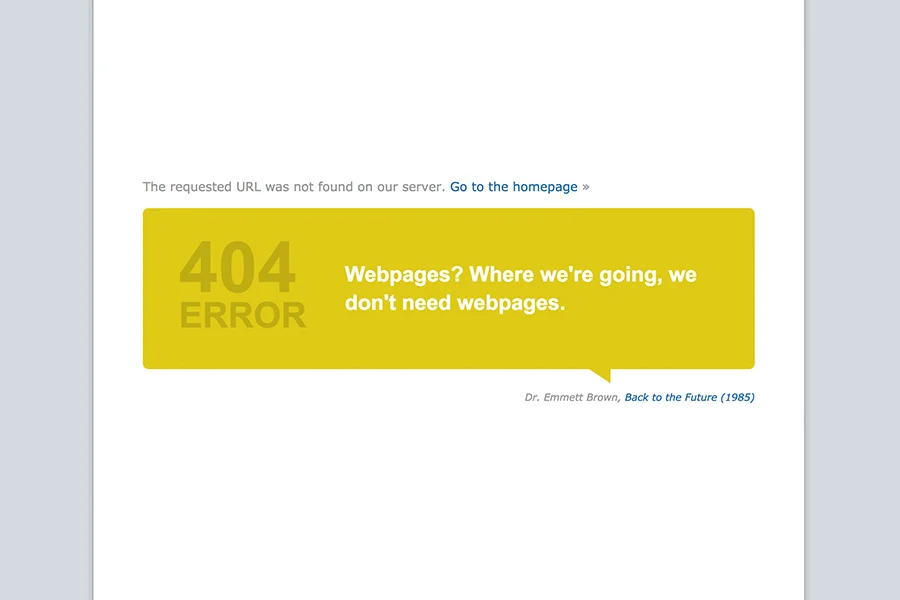
- 11. The New Yorker - 充分利用已经有效的方法
- 12. 暴雪 - 让你的观众大吃一惊
- 13. eHarmony - 将主题与您的服务相关联
- 14.蒸馏 - 口音很有趣
- 15. Emailcenter - 个性化
- 16. IMDB - 有趣需要时间和精力
- 17. Orangecoat - 添加可视化图表
- 18. Github - 笑话
- 19. CSS-Tricks - 少即是笑
- 20. Mashable - 有趣的迷失
- 21. Taco Bell - 另一个傻笑
- 22. 史蒂夫兰伯特 - 承认尴尬
- 23. SHOCK - 404 页面模板出售
什么是 404 页面,为什么必须拥有一个页面?
404 页面,也称为“错误页面”,是用户点击您网站上损坏或删除的链接时被定向到的页面。
随着时间的推移,页面可能会被删除,或移动到一个新的 URL,而无需永久重定向。 如果用户尝试访问此链接,他们会被发送到“404 页面”,通知他们他们尝试访问的链接已损坏。
发生这种情况时,重要的是不要完全失去用户,相反,您应该努力让他们与网站保持互动,并最好将他们引导到正确的链接。 一些公司在设计 404 页面时,通过结合动画、插图和交互元素获得真正的创意。
这一切都很好,但毫无疑问,最有效和最令人难忘的 404 页是有趣的。 这就是为什么我决定收集网络上最有趣的 404 页面示例。
幽默的“未找到”页面具有不需要高预算的优势,因此它们非常适合自由职业者和小公司,而不仅仅是大品牌。
在这篇文章中,我们将探讨 404 页面中最搞笑的例子,并分析是什么让每个页面都有效。 一旦您了解了这些页面共享的基本喜剧策略,它将帮助您想出自己的原创 404 页面。
这里有 23 个出色的 404 页示例。
1. Bluegg - 文字游戏

视觉图像在 404 页面中很常见,但仅依赖内容也会产生同样大的影响。
Bluegg 为“山羊”制作了讣告,显然是指他们的错误页面。 您会在 404 页中看到许多与死亡相关的笑话。 如果您是黑色幽默的粉丝,同样类型的噱头也适用于您的页面。
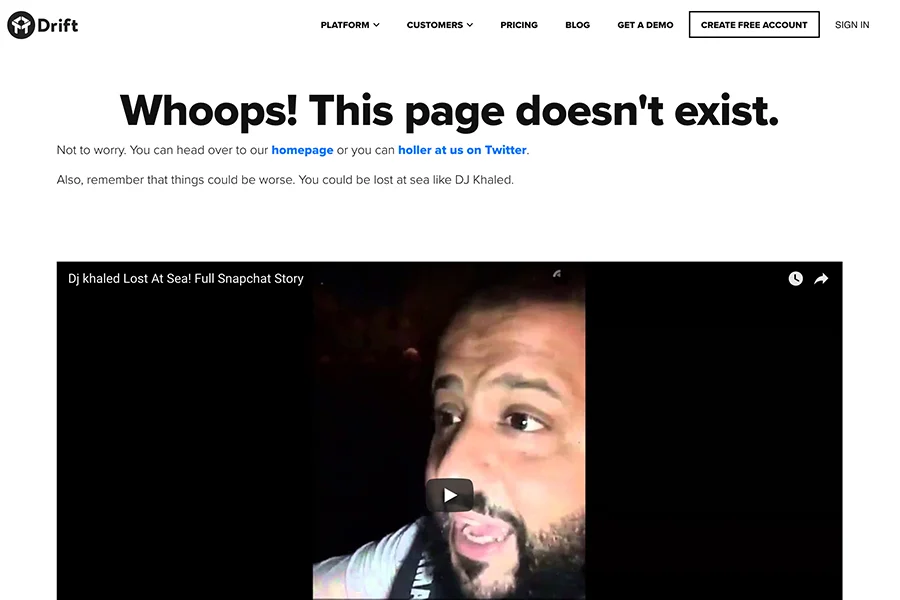
2. Drift - 嵌入古怪的视频

惊喜元素是成功提供新颖 404 的关键。
Drift 添加了 Dj Khaled 的低质量自拍视频,显然是在海上迷路了。 他们通过表明事情可能会更糟来扭转局势——访客可能会像 DJ 一样在海上迷路。
展示一个夸张的场景来掩盖访问者当前的情况是让他们感觉更好的好方法。
3. 9Gag - 合并荒谬资产

史蒂夫乔布斯说:“创造力只是将事物联系起来”。 很难注意到,但 9Gag 在最受欢迎的 GIF 动图之一 Confused Travolta 与其 404 页面之间建立了创造性的联系。 结果可能不是“哈哈”大笑,但它是将您的品牌视觉资产之一与“未找到页面”相关联的一个典型例子。
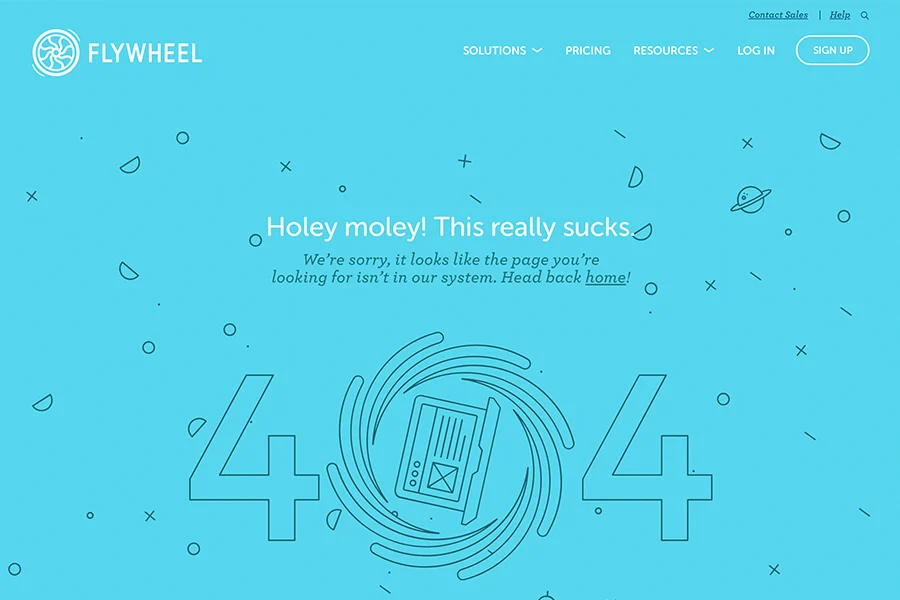
4. 飞轮 - 极简而微妙的幽默

Flywheel 创建了一个 404 页面,非常适合其复杂的面向设计师的受众。 将“0”变成一个黑洞并添加“这真的很糟糕”是一个很好的旋转。 这很简单,避免太努力开玩笑。
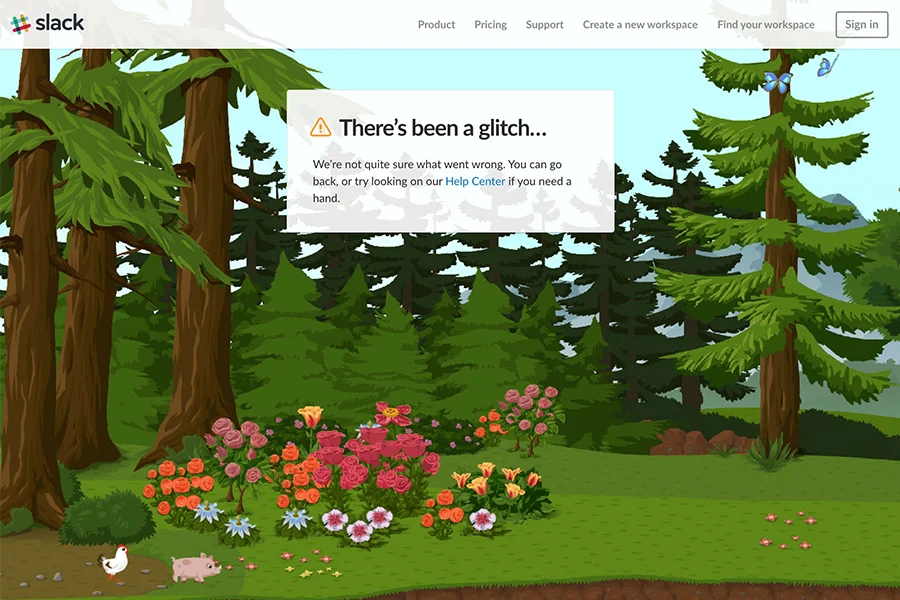
5. Slack - 这很有趣,因为它很奇怪

Slack 的 404 内容直截了当,但他们添加了全景图背景动画,嗯……太古怪了,以至于它起作用了。 你降落在一个有农场动物盘旋的世外桃源梦幻般的世界。 与丢失的页面没有任何关系,除了如果您在那里 - 您肯定会丢失的事实。
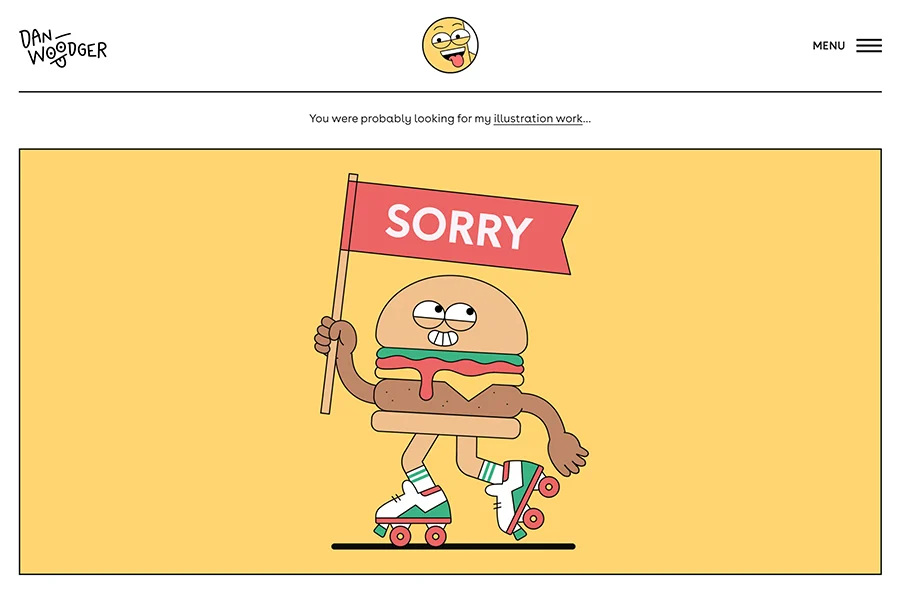
6. Dan Woodger - 有时只需要一个可爱的插图

在这个例子中,我们在溜冰鞋上看到一个可爱的汉堡卡通,举着一个抱歉的标志。 这证明一张图片值一千字。 使用插图是让您的 404 页面变得诙谐的好方法。
伍德格还巧妙地将访客与他的作品集联系起来,这句话“你可能正在寻找我的插图作品......”
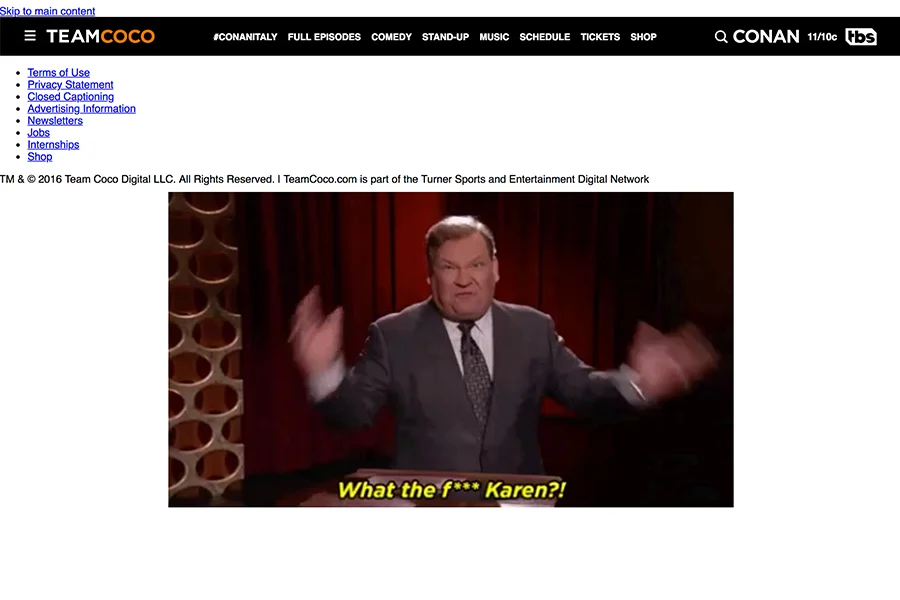
7. 可可队 - 愚蠢的 gifs

尽管它显然有一些错误并显示了裸露的 HTML,但柯南·奥布莱恩的网站还是很有趣,使用一系列 gif 来聚焦安迪和柯南的困境。
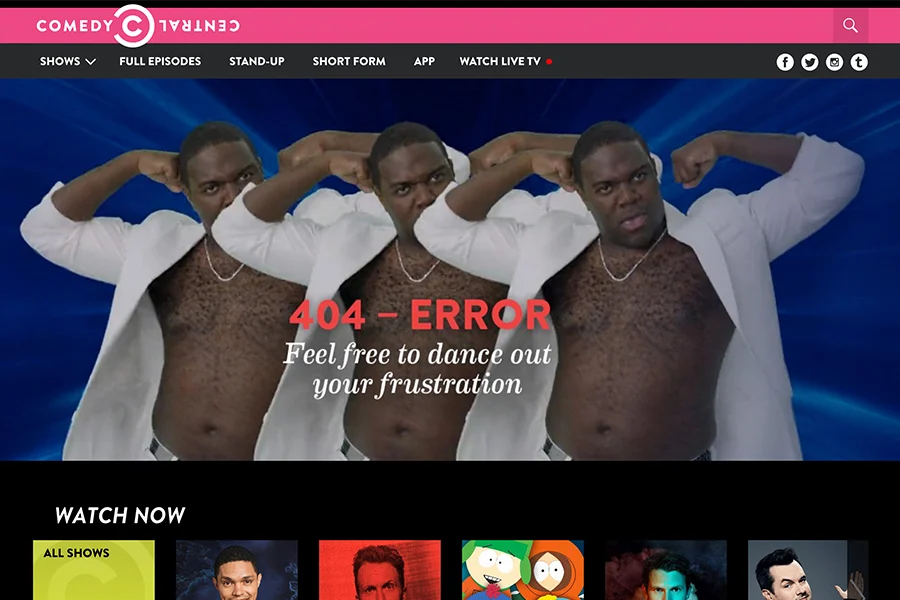
8. Comedy Central - 歇斯底里却又名副其实

Comedy Central 足够聪明,可以显示他们节目中的几个角色,并为每个角色分配一个 404 页面相关的引用。 例如,《每日秀》的特雷弗·诺亚 (Trevor Noah) 出现了一张困惑的脸,并引用了与他的节目中的“禅宗时刻”片段相关的引语。
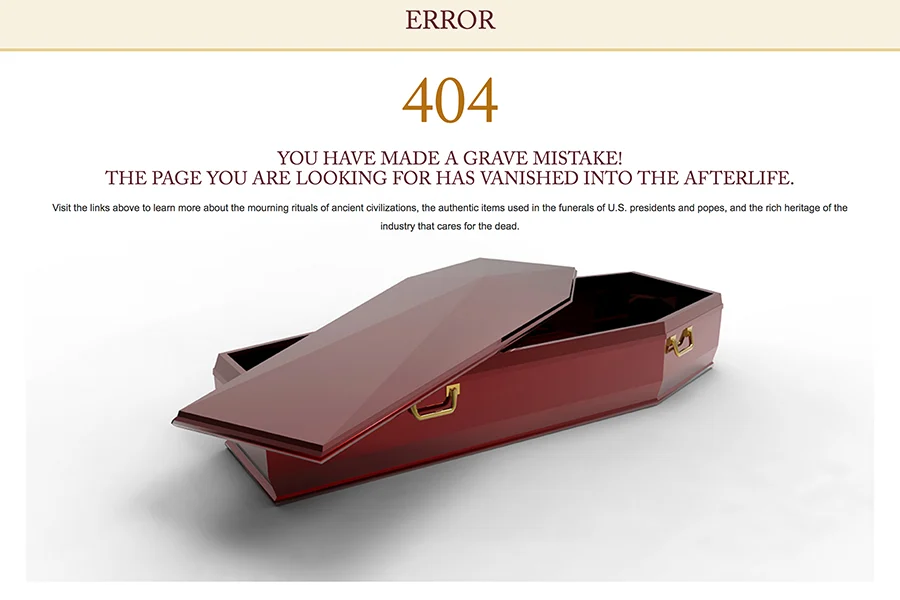
9. NMFH - 最好的黑色幽默

我只需要展示这个例子,因为它是一个小型葬礼历史博物馆的 404 页面。 我敢肯定他们没有庞大的网页设计预算,但他们仍然设法设计了一个带有开放坟墓的创意 404 页面,告诉访问者:'你犯了一个严重的错误! 你正在寻找的页面已经消失在来世。
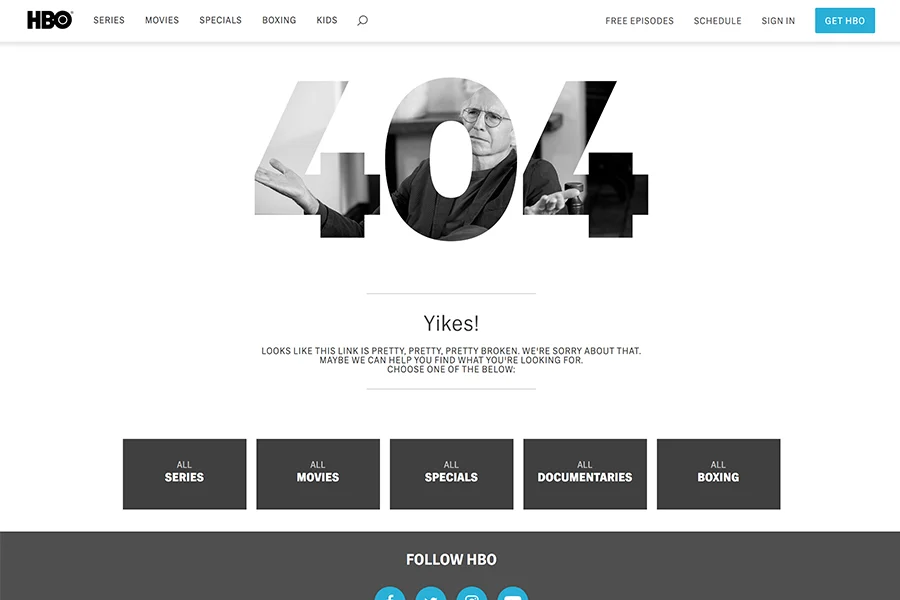
10. HBO - 使用内部笑话

HBO 的 404 是我的最爱之一。 它展示了如何使用内部笑话来获得笑声。 在这种情况下,他们在 404 个字母后面添加了“遏制你的热情”图像,并添加了文字:“看起来这个链接很漂亮,很漂亮,很坏。” 任何看过这部剧的人都会立即得到它。

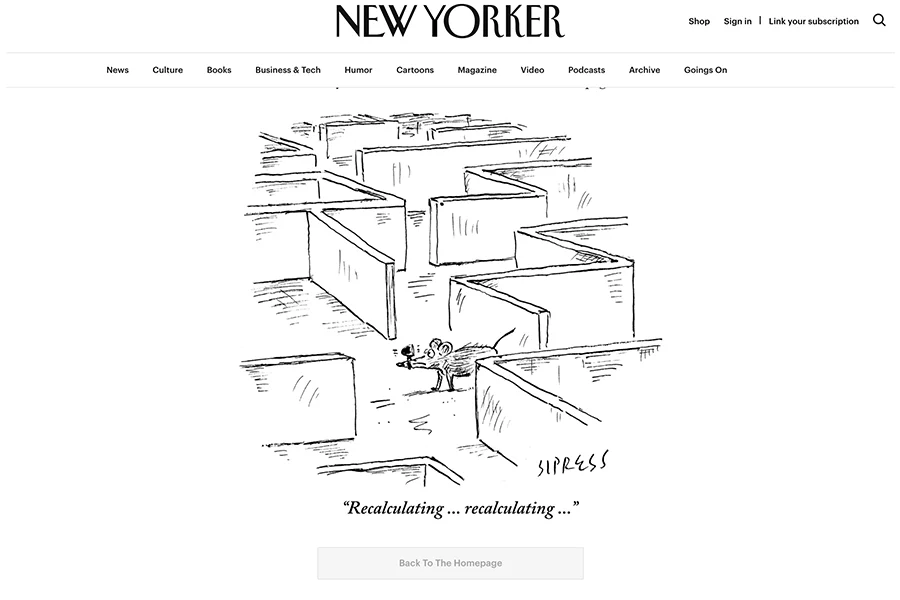
11. The New Yorker - 利用已经有效的方法

纽约客的例子展示了如何将一个已经很有趣的品牌资产与迷路相关,并将其展示在 404 页面上。 这幅漫画来自 2011 年的一期,展示了一只戴着 GPS 的鼠标——这是在“找不到页面”页面上使用的完美漫画。
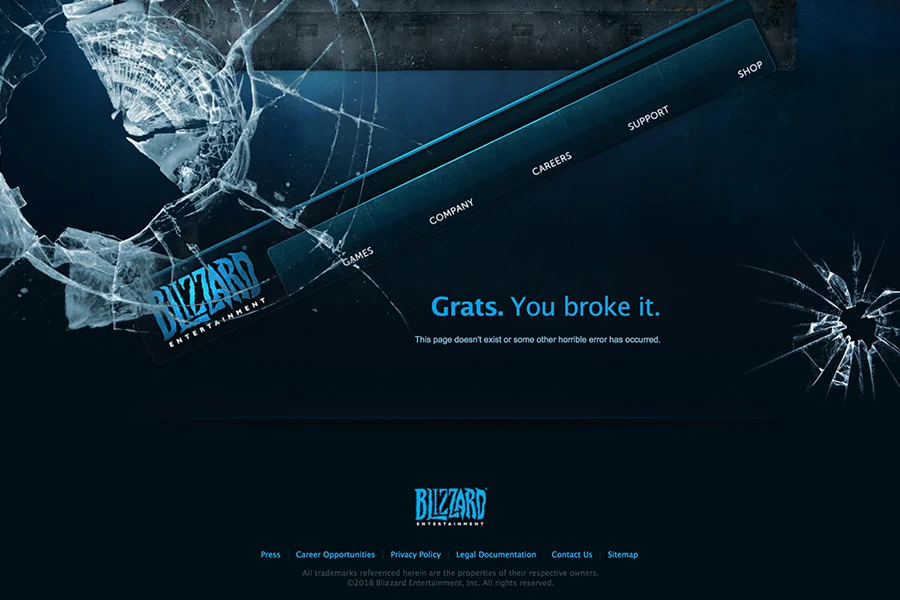
12. 暴雪 - 让你的观众大吃一惊

这是另一个原创且出乎意料的 404 页面设计。 暴雪娱乐有一个破碎的窗户,一个似乎已经掉下来的菜单,还有一个指责:'Grats(恭喜)。 你打破了它。
暴雪有“胆量”来扭转局面并责怪访客。 您会从中受益,因为它与您通常在 404 页上阅读的预期道歉语气完全相反。 同时,指责别人自己的错误是一种非常人性化的特质。 这就像一个小孩因为洒了牛奶而被父母抓住,然后责怪他们的父亲。
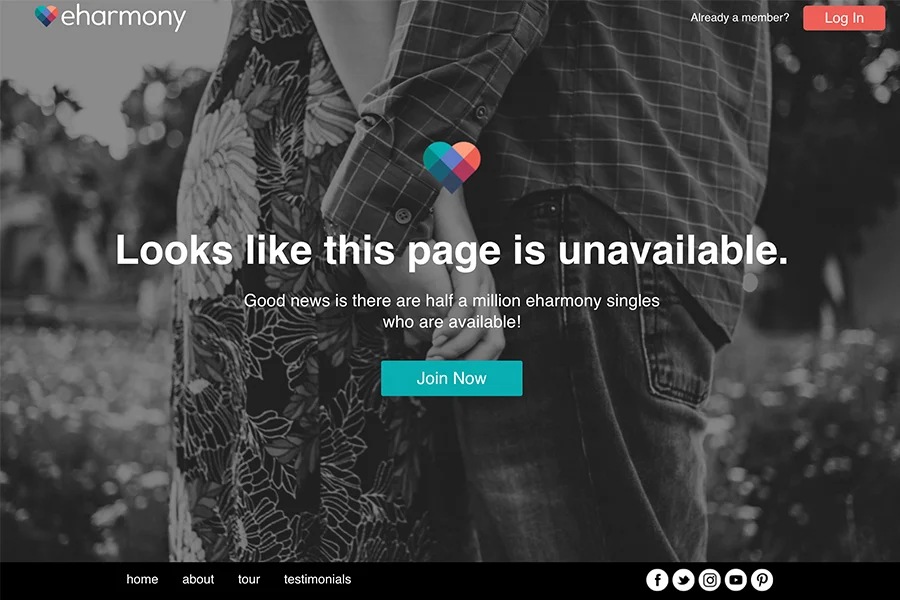
13. eHarmony - 将主题与您的服务相关联

正如我们已经看到的,在看似无关的事物之间建立意想不到的联系需要独创性和幽默感。 您通常不会将约会网站与“找不到页面”相关联。 与其他一百万个 eharmony 单曲不同,eHarmony 通过显示“页面不可用”的消息来很好地做到这一点。
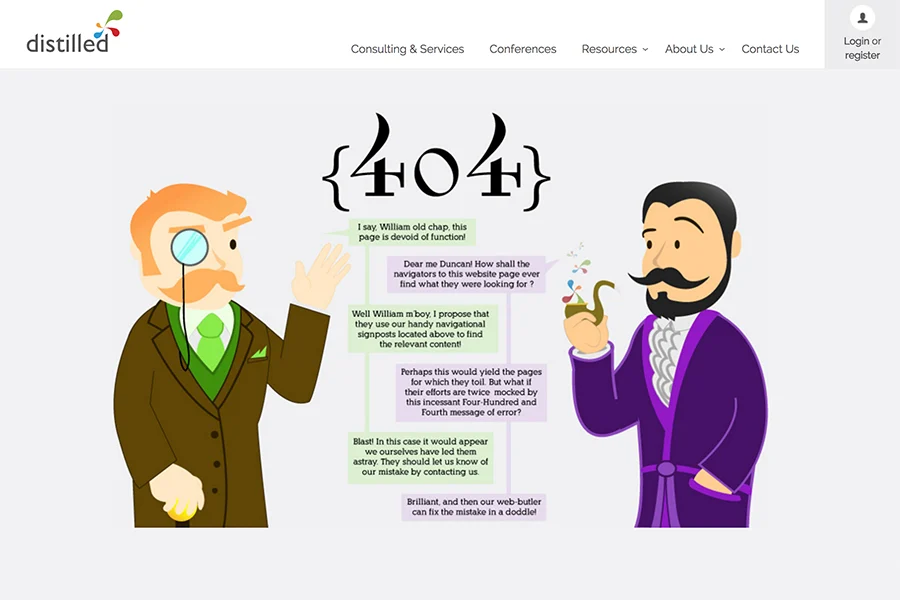
14.蒸馏 - 口音很有趣

Distilled 的 404 页面有一段滑稽的英国对话,里面充斥着诸如“老家伙”和“被炸毁”之类的短语。 他们称他们的 404 为“四百零四条错误消息”,这本身就很有趣。
虽然口音目前在喜剧中是一个有争议的问题(辛普森一家的创作者可以证明),但它们仍然非常有趣。 幸运的是,优雅的英国口音仍然是一个公认的可笑目标。
蒸馏出来的是英国人,这使得整个页面更加愚蠢。 这让我想起了巨蟒的四个约克郡人素描,这总是让我感到震惊。
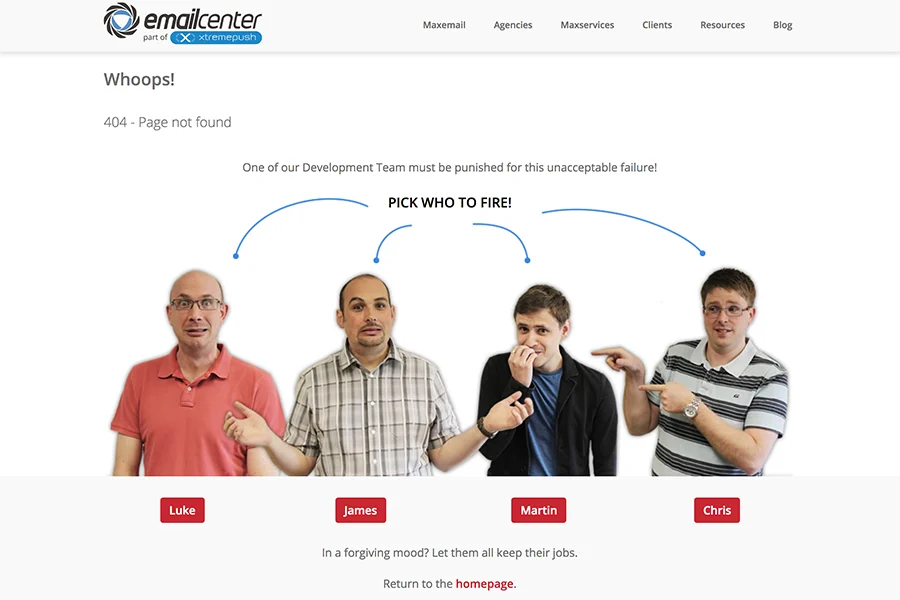
15. Emailcenter - 个性化

这个错误页面是最有趣的页面之一,正是因为它非常个性化。 它还通过显示来自开发团队的四个可能的罪魁祸首,并让您有机会选择因这个“不可接受的失败”而被解雇的人,从而将“未找到页面”登陆到极致。 这太离谱了,证明这家公司既有幽默感,又可以自嘲。
16. IMDB - 变得有趣需要时间和精力

IMDB 提供了一个看似简单但经过深思熟虑的错误页面,可将著名的电影引用改编为错误消息。 对于经常访问 IMDB 的影迷来说,它提供了一种愉快的体验,并吸引他们刷新页面以阅读更多引用。
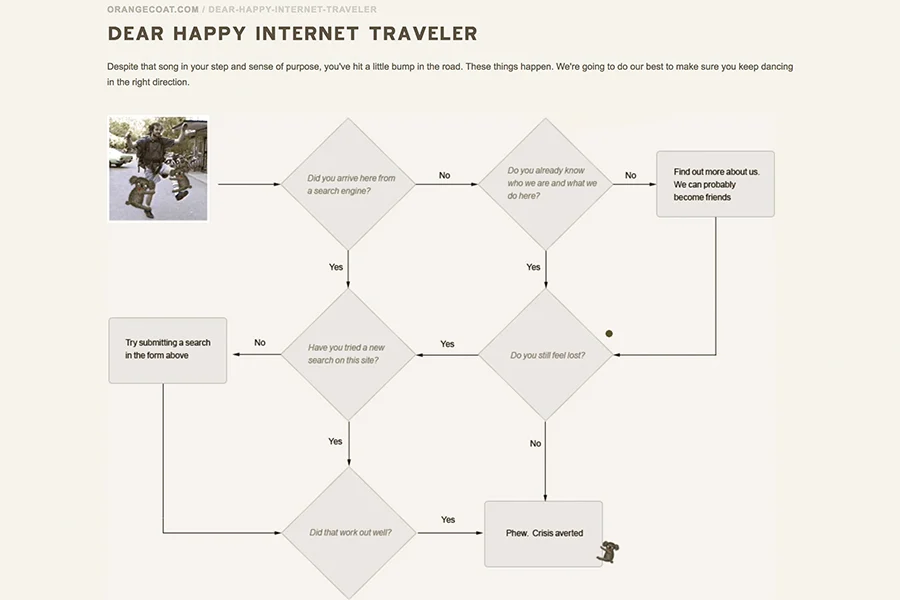
17. Orangecoat - 添加可视化图表

虽然这不是最引人注目的 404 页面,但它确实因提供创造性和交互式体验而获得分数,并且本质上也是视觉性的。
对于这些页面,使用图表实际上是一个好主意。 无论是流程图、ven-charts 还是您能想到的任何其他图表。 它之所以有效,是因为它是一种完全不同的显示不可用页面的方式。 我想知道饼图是否也适用。
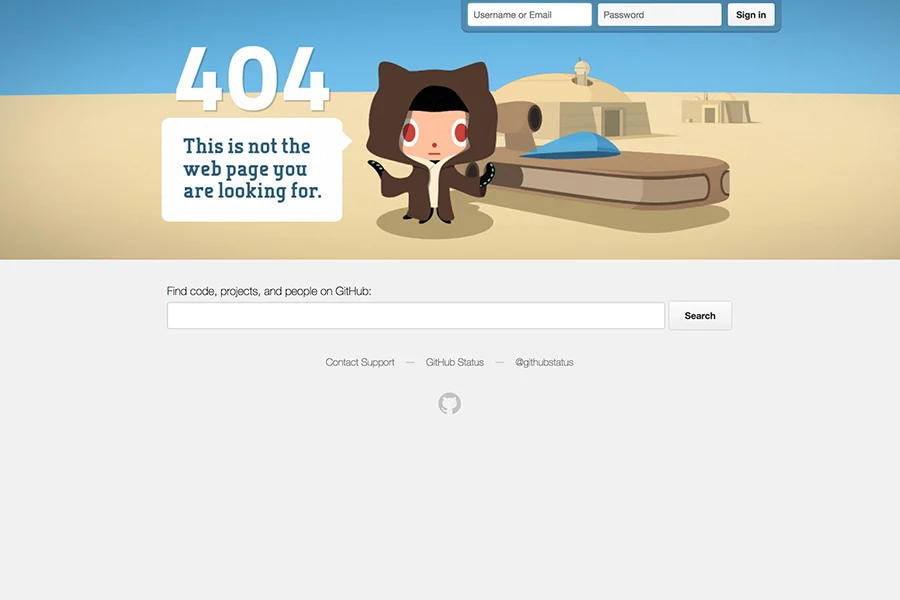
18. Github - 笑话

Github 的受众是极客开发者。 他们以 Octocat 吉祥物为特色的星球大战风格场景和“这不是您要找的网页”这句话对他们的观众来说是一个非常匹配的信息。 另请注意,通过将搜索栏置于中心,它们如何为从此页面导航提供出色的解决方案。
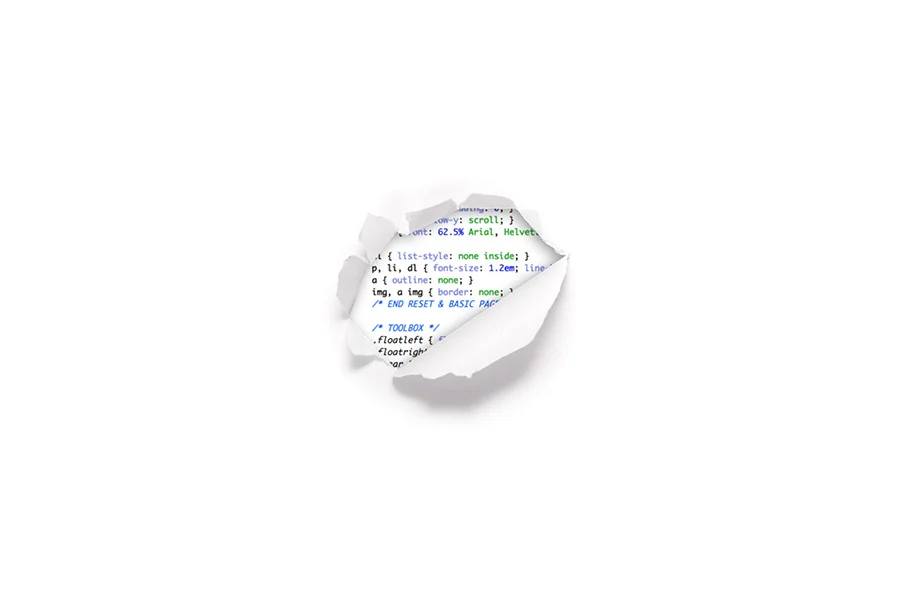
19. CSS-Tricks - 少即是笑

CSS Tricks 通过使用纯粹的极简主义设法给访问者带来惊喜。 没有文本,没有消息,只是一个空白页面,其中有一个在背景中显示的 CSS 代码。 他们成功地传递了没有文字的信息,这是一件具有挑战性的事情。 这类似于为什么无声电影今天仍然让我们发笑,因为它们依赖于非语言幽默。
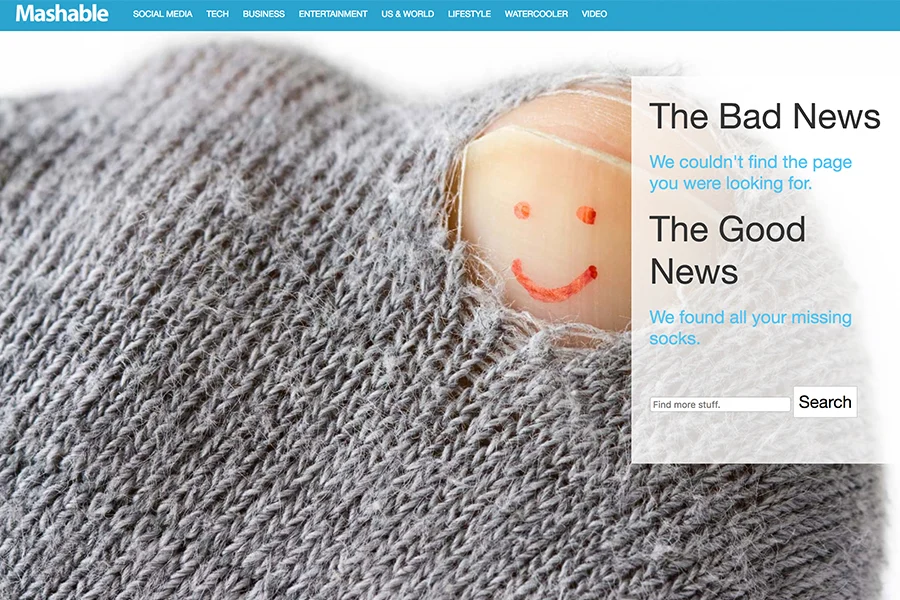
20. Mashable - 有趣的失落

此页面具有娱乐性 404 页面的所有元素。 一个巨大的撕裂袜子的图像,脚趾上画着笑脸,暗指人们在洗衣房中丢失的所有单只袜子。 尽管它与实际网站无关,但它非常愚蠢,这就是它起作用的原因。
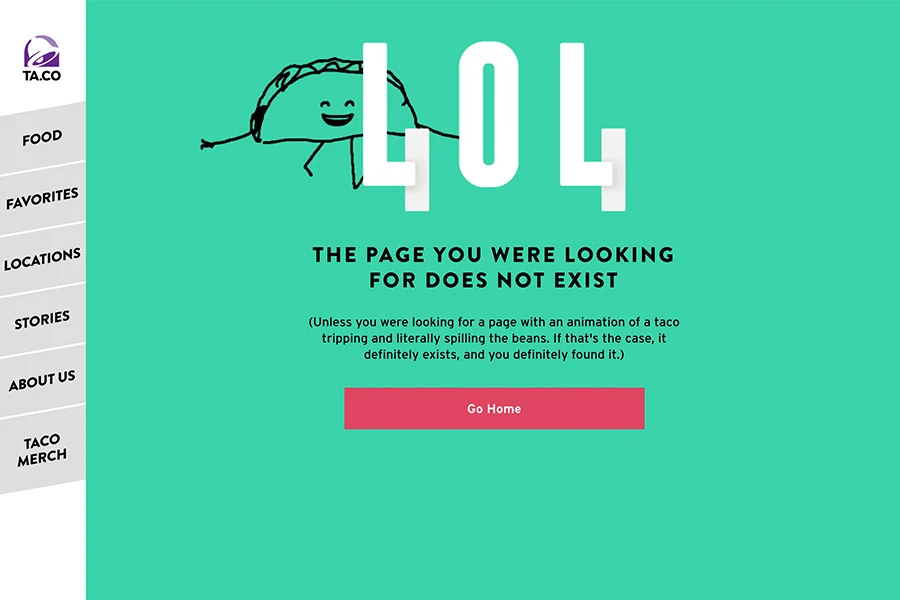
21. Taco Bell - 另一个傻笑

塔可钟是一个知道如何在社交媒体上开玩笑的品牌。 他们的 404 页面也得到了笑声,它的 taco 动画和愚蠢的文字:“你正在寻找的页面不存在(除非你正在寻找一个带有 taco 绊倒和字面上洒豆子的动画的页面。如果那是情况下,它肯定存在,你肯定找到了。)”
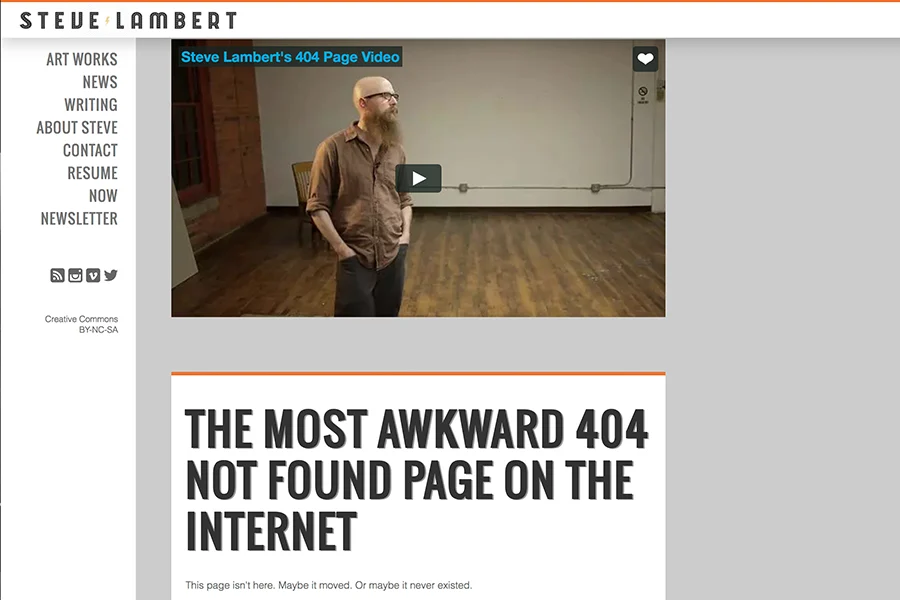
22. 史蒂夫兰伯特 - 承认尴尬

最后但并非最不重要的是,这个热闹的 404 页面几乎没有预算或特殊效果。 好像登陆断开的链接还不够尴尬,史蒂夫兰伯特通过展示“互联网上最尴尬的 404 未找到页面”将其提升到一个新的水平。 该页面显示了一段兰伯特对访问者奇怪地喃喃自语的视频。 这段视频让我想起了硅谷的尴尬时刻。
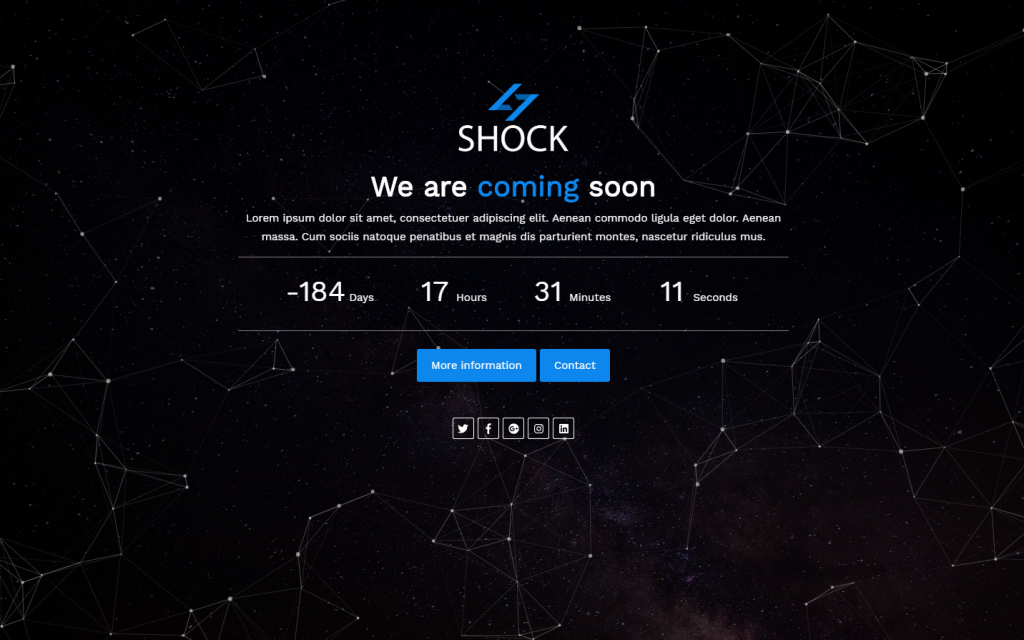
23. SHOCK - 404 页面模板出售

即使它不在“有趣”类别中,您也可以购买 SHOCK 模板并将其设置为您的 404 页面。
SHOCK 是最小的即将推出的页面,它有 6 种适合任何口味的背景样式。
结论
我们已经看到了各种有趣的 404 页面。 幽默并不是一件容易的事,即使是预算最高的最好品牌有时也会失败。 我希望这些示例能激发您创建自己的错误页面,让您的访问者大笑。
如果您想创建自己的 404 页面,请务必查看 Elementor 的快速404 页面设计功能。
