5 种网页设计策略一定会让您看起来不错
已发表: 2020-04-20网站的设计在当今的业务中至关重要。 您希望访问者喜欢您的网站,在那里停留的时间尽可能长,并做您想让他们做的任何事情——阅读、分享、购买。
网页设计不仅与图像放置、字体和颜色有关。 外观和感觉很重要,但设计远不止于此,例如可用性和功能。
有许多不同的网站建设者和网页设计公司用于设计和开发网站。 随着技术和软件的发展,您将不得不学习新的趋势,适应不同的需求,同时也要安于犯很多错误。 凭借经验和反复试验,您将学到关于如何设计具有卓越外观和感觉的高质量网站的宝贵见解。
帮助您创建最佳网站的 5 大网页设计原则
1. 移动优先
网页在 30 英寸超高清 4K 160Hz 游戏显示器上看起来很棒。 但许多人会通过 10 英寸平板电脑或 6 英寸显示屏智能手机访问它。
桌面导航正在失去其主导地位,一切都变得面向移动。 这种为各种屏幕尺寸和不同设备设计的方法有一个两个词的名称:响应式设计。
谷歌更喜欢响应式网站,它的算法有利于这些类型的网站。 谷歌最近采用了移动优先索引,这意味着如果你建立的网站不是为响应而设计的,它就不太可能被谷歌爬虫找到。 结果,您的网站将无法在线找到,因为搜索能力和可见性将为零。
Statista 显示, 2019 年移动设备占全球网页浏览量的 51.65% :
使用响应式设计构建的网站在各种屏幕尺寸上看起来都不错,而且这些功能在桌面和移动版本上都能正常工作。
所以最好在这里加倍支票。 首先,检查多种屏幕尺寸的外观,其次,检查是否一切正常。
2. 小心多媒体
视频和图像在网页性能中起着重要作用。
如果您有大量高分辨率图像和视频,您的网站可能会变慢。 缓慢对您的业务来说很糟糕。 上次访问速度慢的网站时,您做了什么? 我确定你离开并寻找另一个。
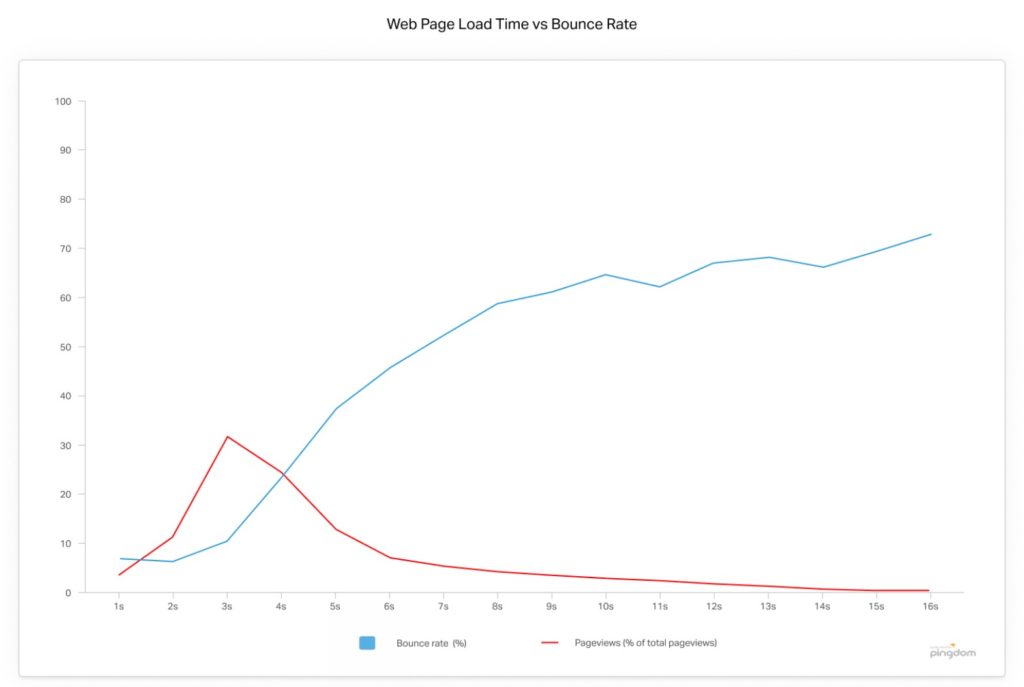
根据Pingdom 的一项研究,三秒后离开的访问者百分比增加——如果加载速度为 5 秒,则达到 38%。
您可以在下图中看到跳出率(蓝色)。 当加载速度增加时,页面浏览量(红色)也会减少:

您需要确定您的页面绝对需要哪种类型的内容,并尽量避免高分辨率图像和视频。
例如,如果您需要有很多评论视频。 那么最好使用像YouTube这样的第三方视频托管,这样不影响用户体验。 此外,如果您需要高分辨率图像,则可以尝试压缩和优化它们。 这样,您就可以避免大文件大小并减少流量消耗。
3. 首屏还是非首屏? 就是那个问题
您需要以一种让访问者愿意留下来的方式来组织您网站上的信息。 这就是折叠概念在网页设计中至关重要的时候。
首屏是指网站第一次加载时出现在屏幕上的信息。 或者也称为用户无需滚动即可看到的页面部分。
元素越低,访问者就越难看到它。 如果您要在首屏提供最相关和最有吸引力的信息,那将是最好的。 让用户有最好的第一印象。 作为号召性用语 (CTA) 的按钮需要第一眼可见。 例如,“添加到购物车”按钮应该对客户可见,这样他们就不会忽略它,或者在准备购买时可以轻松找到它。
因此,您将所有关键信息放在眼前。 现在,你应该避免滚动吗?
当然不是,滚动是网页设计所必需的,可以显示页面的所有内容。 我可以告诉你的是,你需要将关键信息放在首屏(交易按钮、CTA、表格等)。
首屏下方是您可以扩展其他业务信息的地方。
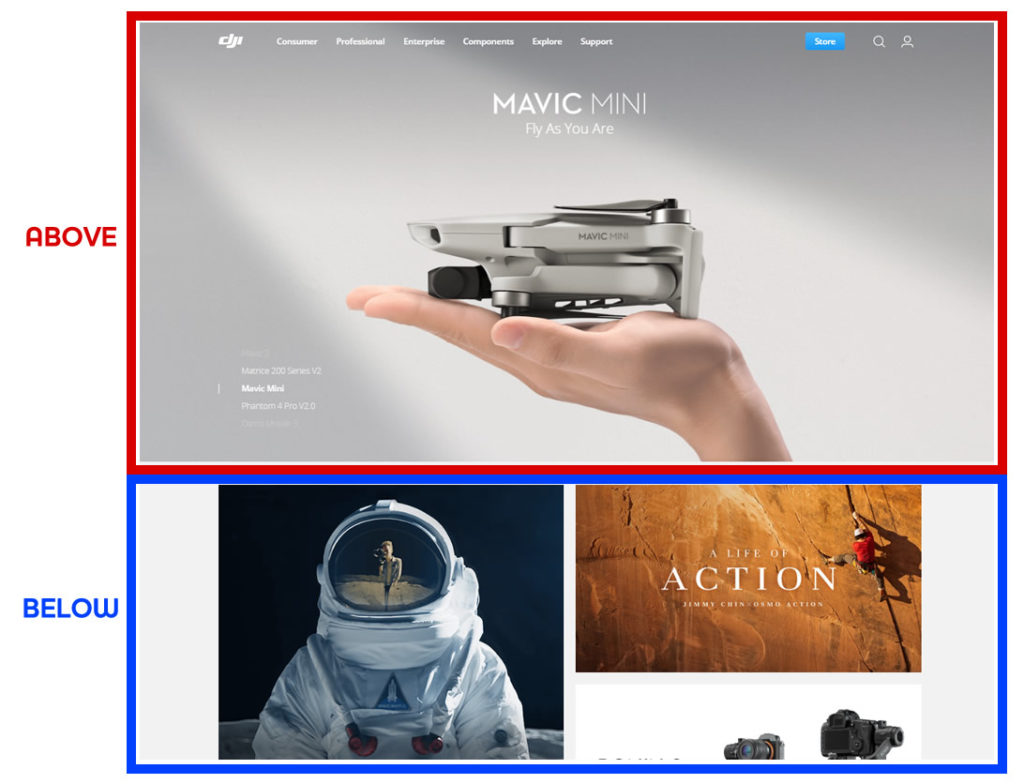
您可以在 DJI 商店网页中看到示例:

大疆在首页展示了其主要产品的导航栏和滑块。 但如果您想了解更多,可以滑动到首屏下方以查看其他内容(不太重要)。
没有执行此操作的标准做法。 但是,您可以测试您的页面在不同屏幕尺寸上的外观,然后相应地进行修改。 另外,您可以使用滚动地图之类的软件来更快地查看它。

4.避免视觉噪音
您的网站不需要在首页上提供所有信息、图像和视频。 主页上有大量内容会产生视觉噪音。
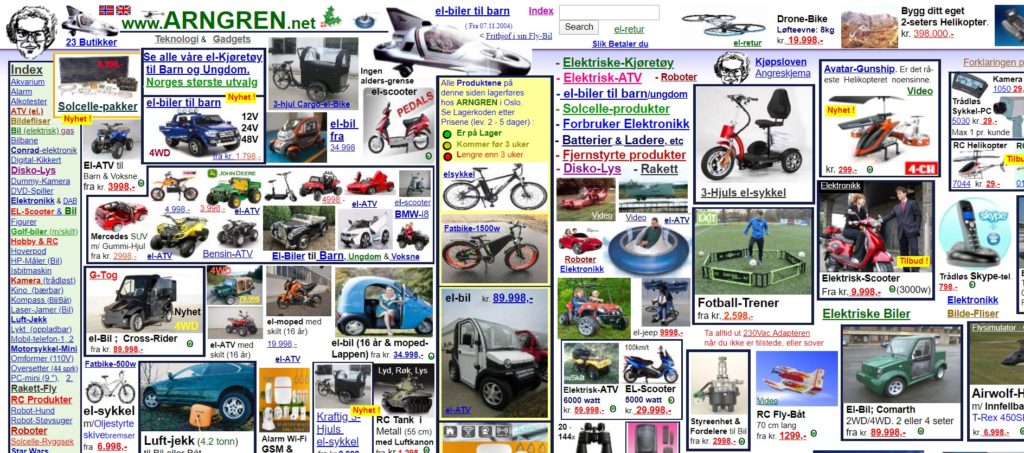
如果您尝试在网站封面上放置许多图片,您的页面可能如下所示:

看起来很乱,对吧? 好吧,是的。 你是怎么解决的? 具有一定的组织意识。 组织内容可能需要时间,因为您需要进行大量测试。 但这是实现出色可用性的基本网页设计原则。
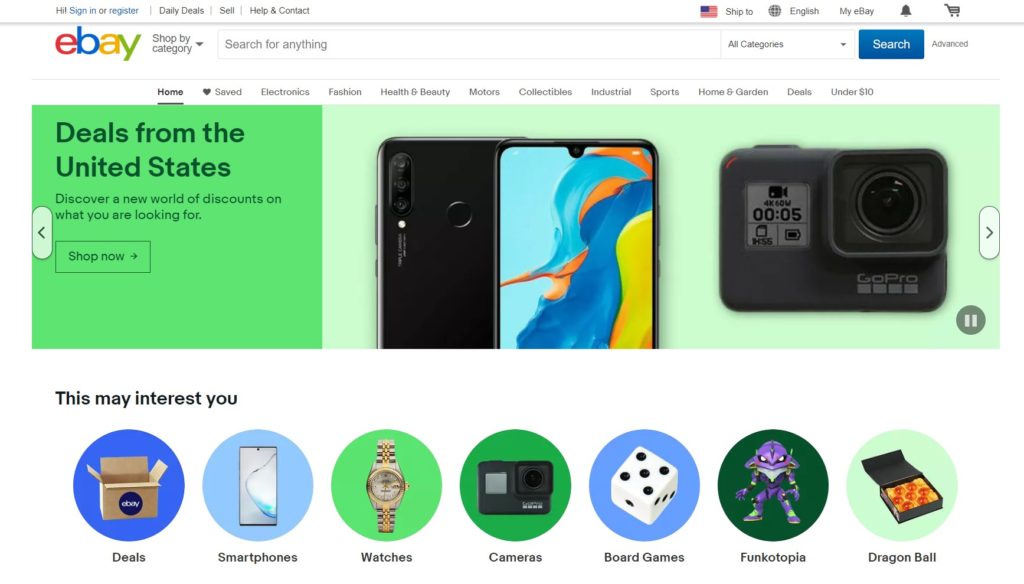
您需要避免让您的页面负担分散或混淆访问者的内容。 例如,看看eBay 的主登陆页面:

完美平衡,一切都应该如此。 你可以看到他们在主页上显示的产品很少(最受欢迎或最畅销),所以他们优化了很多空间。 如果访客找不到他们要找的东西,他们就会离开。
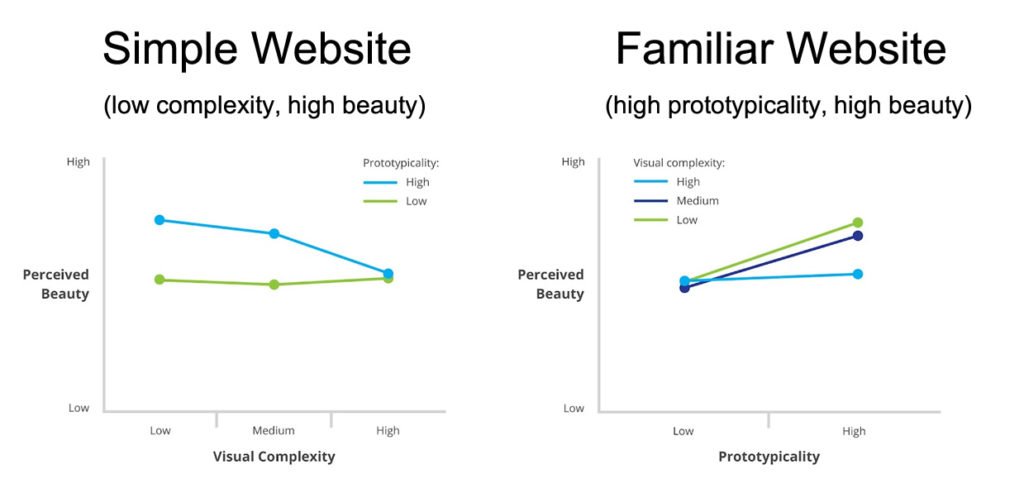
根据谷歌的一项研究,大多数用户认为视觉上复杂的网站没有吸引力,他们希望看到简单的网站。 这项研究还考虑了原型性——一个对象在其类别中的代表性。
例如,法拉利 F1 车辆是赛车的一个很好的例子——如果我提到赛车这个词,你很可能会把它与那辆车联系起来。
您可以在下图中看到复杂性和美感之间的这种关系如何表现:

如您所见,人们喜欢视觉复杂度低的简单网站,如果网站熟悉且具有高原型性,他们也会注意到更多美感。
所以要聪明,要简单。
如果您在网站组织任务方面需要帮助,您可能需要向 WP Reset 寻求帮助。
5. 设计时考虑内容
您可能认为作为设计师,复制内容与您无关。 毕竟,设计是关于元素放置和模板的,对吧? 错误的。 在设计网站时考虑内容有助于确保无论文本大小、字体和样式如何,它看起来都不错。 仅在设计网站后才考虑内容可能会导致网站看起来凌乱、杂乱无章,甚至不完整。
此外,网站不必是数字宣传册。 通过内容与观众互动并与访问者互动有很多好处,可以帮助您的业务。
如果您包含交互式网络副本,将会出现以下情况:
- 改善有机流量。 在没有付费广告的情况下访问您网站的访问者属于自然流量。 您博客上的优质内容将使您公司的网站在 Google 上获得更高的排名。
- 提升品牌知名度。 人们喜欢与业务相关的优质内容。 新闻、评论和产品比较等内容适合品牌声望。 该品牌将成为此事的参考,并将提高信任度和信誉度。
- 生成社区。如果您与访问者和潜在客户互动,您将建立一个社区。 忠实的追随者将到处传播您品牌的福音。
此外,请记住将您的博客与社交媒体链接起来。 通过这种方式,您的企业将被定位在买家面前,他们的反馈将帮助您改进。
包起来
学习如何设计网站似乎具有挑战性。 如果您遵循这些简短的网页设计原则,您最终会得到一个美观、实用且成功的网站。
请记住,您的设计应该适用于所有设备,并且 Google 实践移动优先索引。 确保使用必要数量的图像和视频。 首先显示您的关键信息。 简单明了。
最后但同样重要的是,考虑内容并确保它在您的网站上看起来不错。 博客还有助于提供反馈并与您的受众互动。
这样做之后,您应该会看到数字上升,但请耐心等待并继续研究有关最佳实践和改进的技巧。
