5 种让大脑活跃并让访客点击的心理设计策略
已发表: 2015-09-15第一印象可以成就或破坏您的业务。
您网站的设计、您使用的颜色和布局、购买按钮的副本——设计就是第一印象的一切。
这就是为什么重要的是要挖掘让大脑运转的因素,以及为什么某些设计美学会说服访问者在您的网站上采取所需的行动。
Shopify 学院课程:如何设计您的在线商店
创意总监 Stephan Peralta 展示了如何设计一个人们喜爱的品牌和一个在线商店,即使是最随意的浏览器也想从中购买。
免费注册1. 使用人类行为作为设计的催化剂

在构建您的网站时,可能会忽略首先为人类设计的想法。 更重要的是,首先为您的目标市场设计。 仅仅因为某些东西对您有意义,并不意味着它对访问者或您的企业有意义。
那是什么意思? 好吧,让我们来看看互联网上最受欢迎的网站之一。
Craigslist 有一个臭名昭著的……基于当今标准的有趣设计。 事实上,一些人已经尝试重新设计它。 但是为什么他们没有改变呢?
Craigslist 的目的是做两件事:发布广告或查找广告。 他们是一家数据驱动型公司,其业务基于熟悉度和易用性。 他们知道他们的目标市场是什么,以及他们的网站需要服务的目的。
而且,他们做得很完美。
这与 Reddit 的前提几乎相同。 是的,这是非常简单的——但访问者不需要(并且在大多数情况下,不想要)他们正在做的事情的美丽设计体验。
您如何在您的网站中实现这种简单性和为人类设计的概念,以便访问者更容易使用?
考虑一下:看看 The User is My Mom 进行一些有趣的用户测试。 看看您的网站是否在设计时考虑到了人类。 不想花钱请人测试您的网站? 为什么不让年长的朋友、亲戚或同事试一试并获得他们的反馈!
2. 颜色会影响购物者

在设计和营销方面,色彩理论是我最喜欢的话题之一。 某些颜色可以传达如此多不同的情绪和行为,这一事实令人着迷。
有很多关于颜色的蓬松理论——主要是因为个人喜好、历史等很多事情都会影响某些颜色的含义。 红色对我意味着什么,对你来说可能意味着完全不同的东西。
话虽如此,当涉及到营销时,了解色彩理论的基本原理很重要。
看看 The Logo Company 的这张信息图表,它分析了品牌使用的不同颜色,以及每种颜色的含义。

通过标志公司
在 KISSmetrics 团队的一项研究中,他们发现了一些关于色彩心理学的非常有趣的信息。
红色:增加心率,产生紧迫感,通常与销售有关。
蓝色:创造信任和安全感,通常与银行有关。
绿色:通常与财富有关,是眼睛最容易处理的颜色。
我认为值得一提的另一件事是,在该研究中,KISSmetrics 发现 93% 的购物者在查看营销材料时认为视觉外观比任何其他感官都更重要。
此外,他们发现男性更喜欢鲜艳的颜色,而女性更喜欢柔和、柔和的颜色。

通过 KISSmetrics
这里有什么可以应用到您的网站的吗?
考虑一下:请务必查看 Shopify 主题商店的新设计,该设计可能会根据颜色预设激起访问者的兴趣。
3. 希克定律说选择太多意味着没有决定

有多少次你发现自己在杂货店试图决定买什么类型的薯条? 你正盯着一堵色彩斑斓的墙,一想到要在Lays上挑选Vickies 小姐,就会引起恐慌。

当您在网站上为访问者提供太多选项时,同样的事情也会发生在访问者身上。
太多的导航链接、要选择的产品、要查看的图像,甚至要考虑的运输选项,对于访问者来说可能太多了。 他们会不知所措,并且会在没有完成购买或采取所需行动的情况下离开。
谈到网页设计——想想一些最受欢迎的网站以及它们的设计方式。 当您访问 Facebook、Twitter 甚至 Shopify 时,您有多少选择? 您最有可能点击的内容很少——页面上最突出的内容是所需的操作是什么。 无论是注册表单、图片还是购买按钮,这一切都是为了最大限度地减少选项。
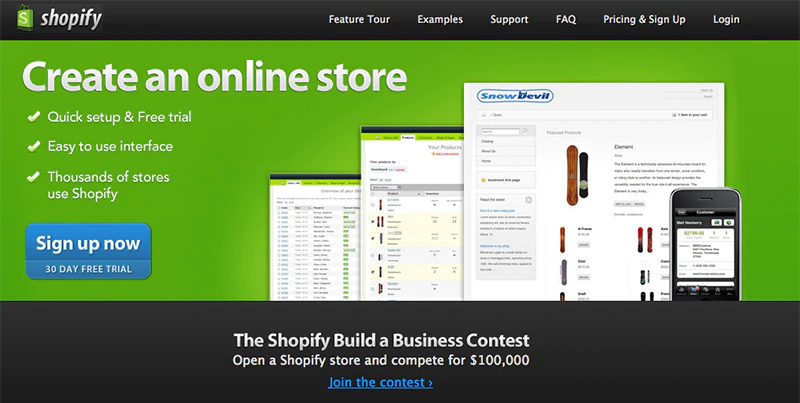
使用 Wayback Machine,您会注意到这些公司已经经历了多次登陆页面的迭代,现在已经成为它们曾经的精简版。
这是 2010 年 Shopify 的示例:

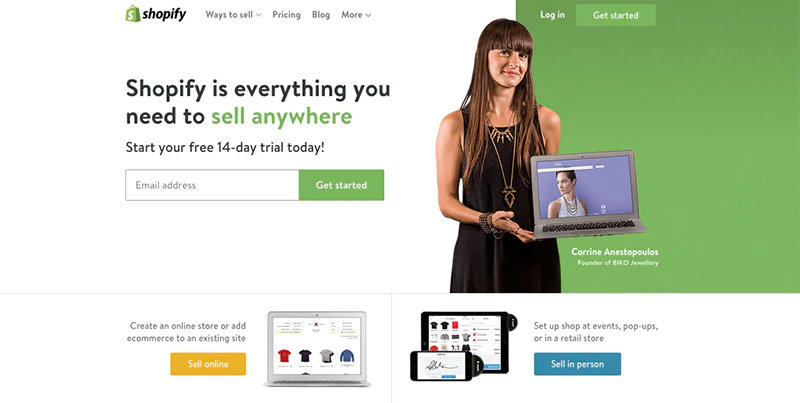
这是今天的样子:

请注意页面上的杂乱程度要少得多,并且导航要简单得多?
考虑一下:从您的网站中删除噪音。 导航链接、照片或收藏集太多? 快速清除并取出并非绝对必要的任何东西。
4. 考虑移动和易用性

好的,所以我们现在知道移动正在接管世界。 谁知道台式机和笔记本电脑完全过时需要多长时间。
这可能是一个大胆的声明——但在设计界,为了舒适和易用而设计,知道人们正在使用他们的拇指和手指与您的网站进行交互是必不可少的。
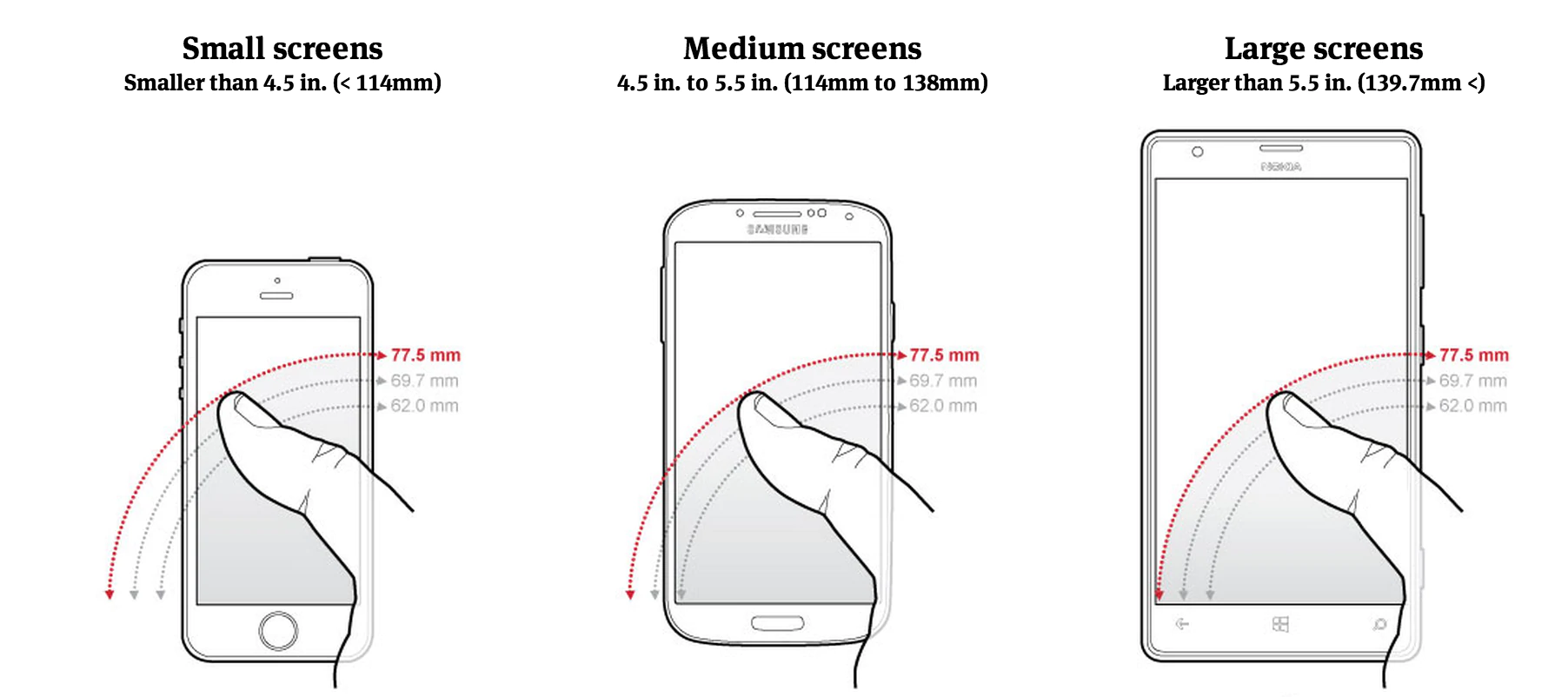
看看这张来自 9to5mac 的精彩信息图——它有助于解释移动舒适的概念。

通过 9to5mac
这里的目标? 让别人用他们的拇指轻松使用您的商店。 根据用户是在移动设备还是平板电脑上浏览,在“拇指范围”内制作特定的号召性用语按钮或复制。
考虑一下:在不同的移动设备上玩弄你的网站,看看是否有任何重要的按钮或链接不在“拇指范围”内。 必要时进行编辑。
5. 面孔是人性化和真诚的

你喜欢看到笑脸。 谁没有? 这可能是世界上最熟悉和最愉快的事情之一。 这是每个人都能理解的唯一事情之一——无论你说什么语言,或者你的背景是什么。
加州理工学院的一项研究表明,我们的大脑中的细胞只对面孔有反应。 大脑的这一部分被称为梭状回——没有其他物体、形式或物品可以让大脑的这一部分产生火花。 很酷,对吧? 现在,你怎样才能让访客大脑的那部分开始发射呢?
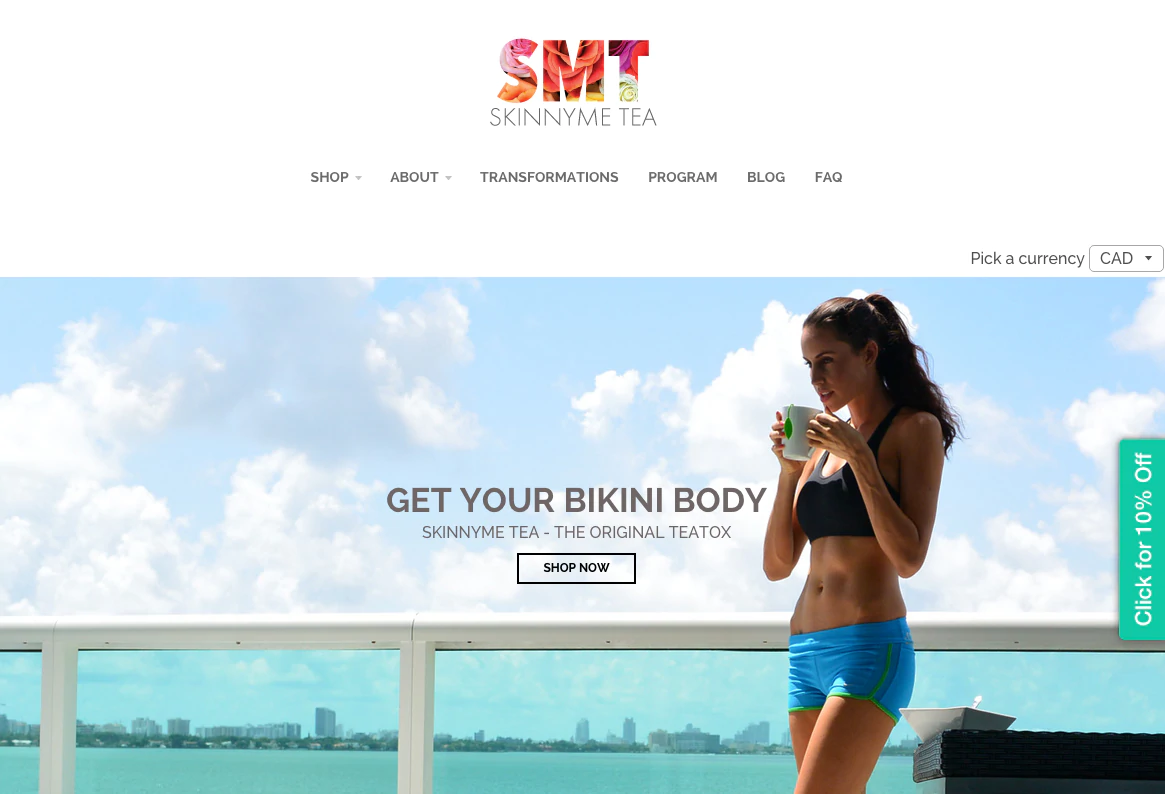
看看 SkinnyMe Tea 如何在他们的主要英雄形象中使用它来强调他们的号召性用语。

通过 SkinnyMe 茶
在您的网站设计中还有很多其他使用面孔的方法。 您可以可视化和激发情感、建立信任(使用员工照片)、吸引访客(有人盯着他们)等等。
这里的最佳实践? 有一张某人直视(或指向)您希望访问者注意的任何东西的照片。
考虑一下:尝试查找一些包含人脸的免费库存图片。 看看是否有任何地方可以将它们包含在您的网站上。
结论
既然我们已经了解了一些可以在您的网站中实施的设计策略,那么您可以将这些策略付诸实施。
如果有任何其他设计提示和技巧可以说服访问者采取行动,请在下面的评论中告诉我们,然后点击!

关于作者
Tucker Schreiber 是 Shopify 的一名企业家和内容工匠。 他写作是为了启发和教育读者了解所有的商业问题。
关注@tuckerschreiber

