您应该应用于着陆页的 6 条网页设计原则
已发表: 2019-08-29无论您销售什么产品或服务,登陆页面通常只有一个目的——鼓励用户订阅或购买。 当然,这意味着优化良好的着陆页可以为您带来源源不断的潜在客户和销售。
创建有效的着陆页具有挑战性,这已不是什么秘密。 但是,通过在着陆页设计中实施最佳网页设计实践,您可以显着提高转化率。
在本指南中,我们将讨论网站设计中主要使用的六项设计原则,在尝试创建有效且实用的登录页面时不应忽视这些原则。
1.留白的力量
只要有可能,保持着陆页布局干净和简约是个好主意,这样人们就不会被太多的视觉元素分散注意力。 使用空白可以让访问者专注于您的产品并呼吁采取行动。

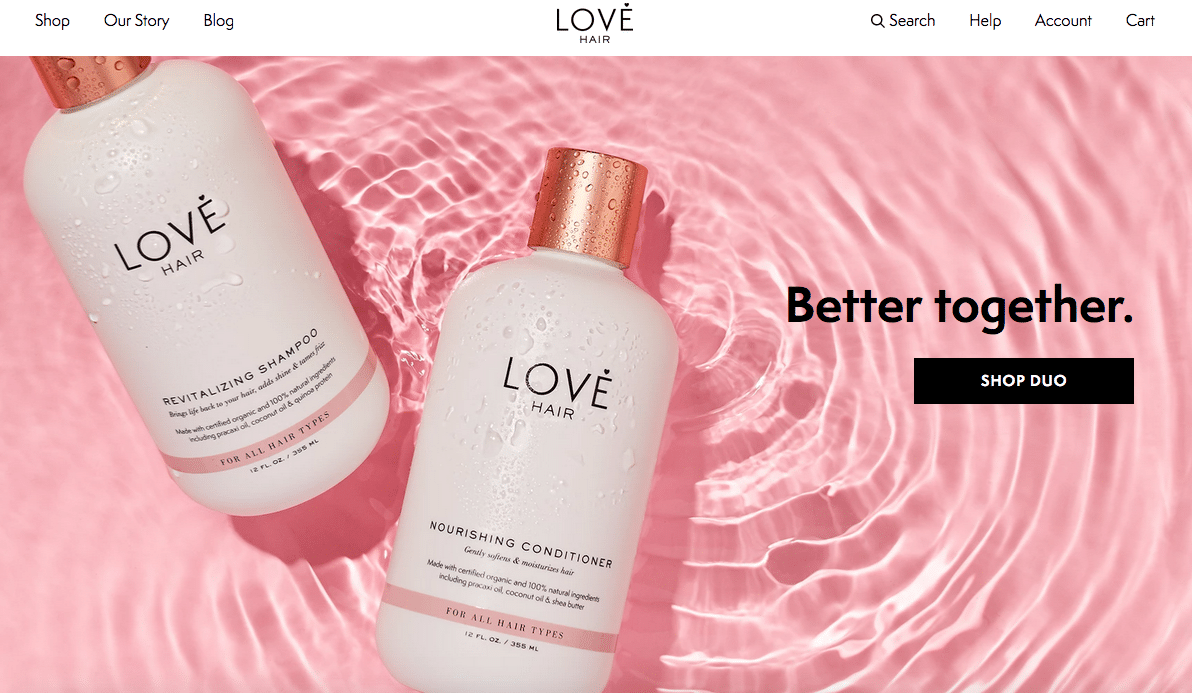
Love Hair 白色空间的美丽运用
许多营销人员陷入一种思维定式,即他们需要包含大量社会证明和其他文本,以说服人们采取所需的行动。 但是当人们看到一个充满文字的页面时,他们很可能只是点击一下。
请记住,这并不意味着您不能添加更多文本或使用一两个推荐。 只需确保您的副标题、要点和其他添加的内容有足够的喘息空间。 有时,添加这些元素之一实际上更可取。 例如,Copyblogger 发现副标题鼓励人们阅读您的内容,而不是快速扫描它。

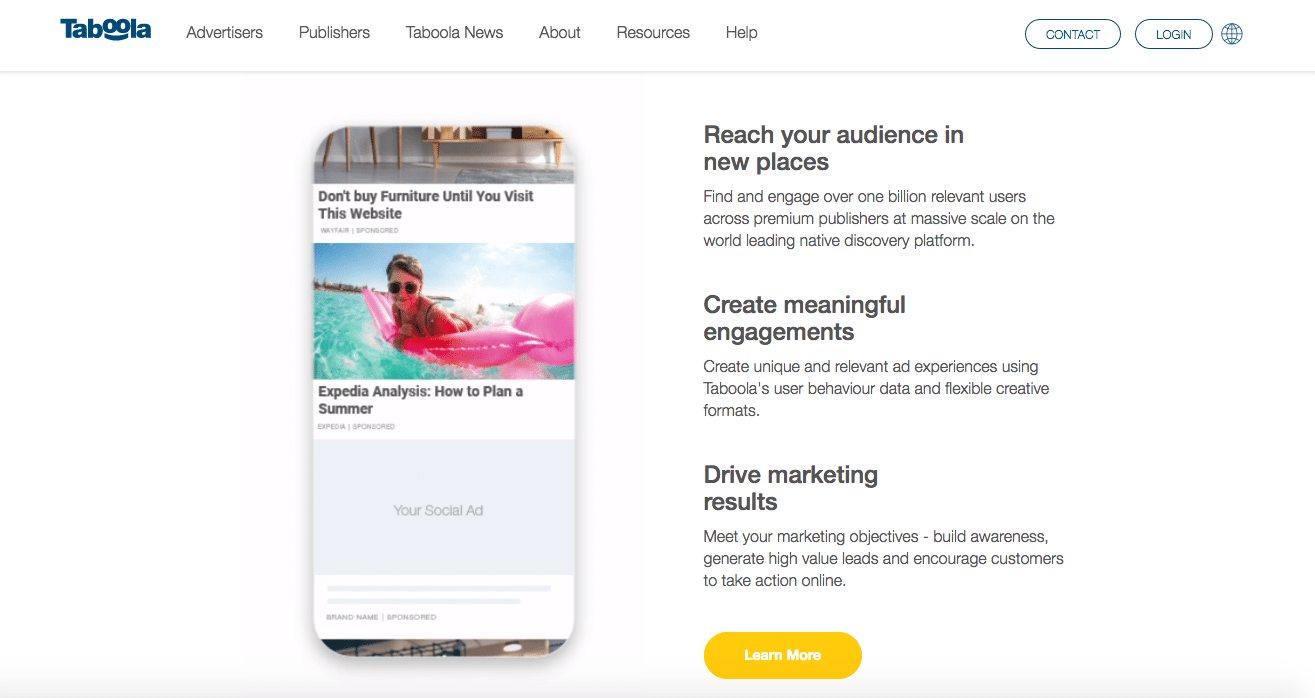
在 Taboola 的登录页面上吸引子标题
2.使用F型
您知道不同的布局会影响用户行为吗? 您的布局可以成就或破坏用户体验。 在设计着陆页时要牢记的一种有效设计策略是 F 布局。
大量的眼球追踪研究表明,用户会扫描各种形状的网页和手机屏幕,其中一个是字母 F 的形状。这意味着人们先看页面顶部,然后看左上角,然后屏幕左侧(并且只是偶尔瞥一眼屏幕右侧)。
当您知道屏幕上哪些区域被查看最多时,您可以将重要元素(例如徽标、CTA 按钮或商品)放置在设计的左上象限中。
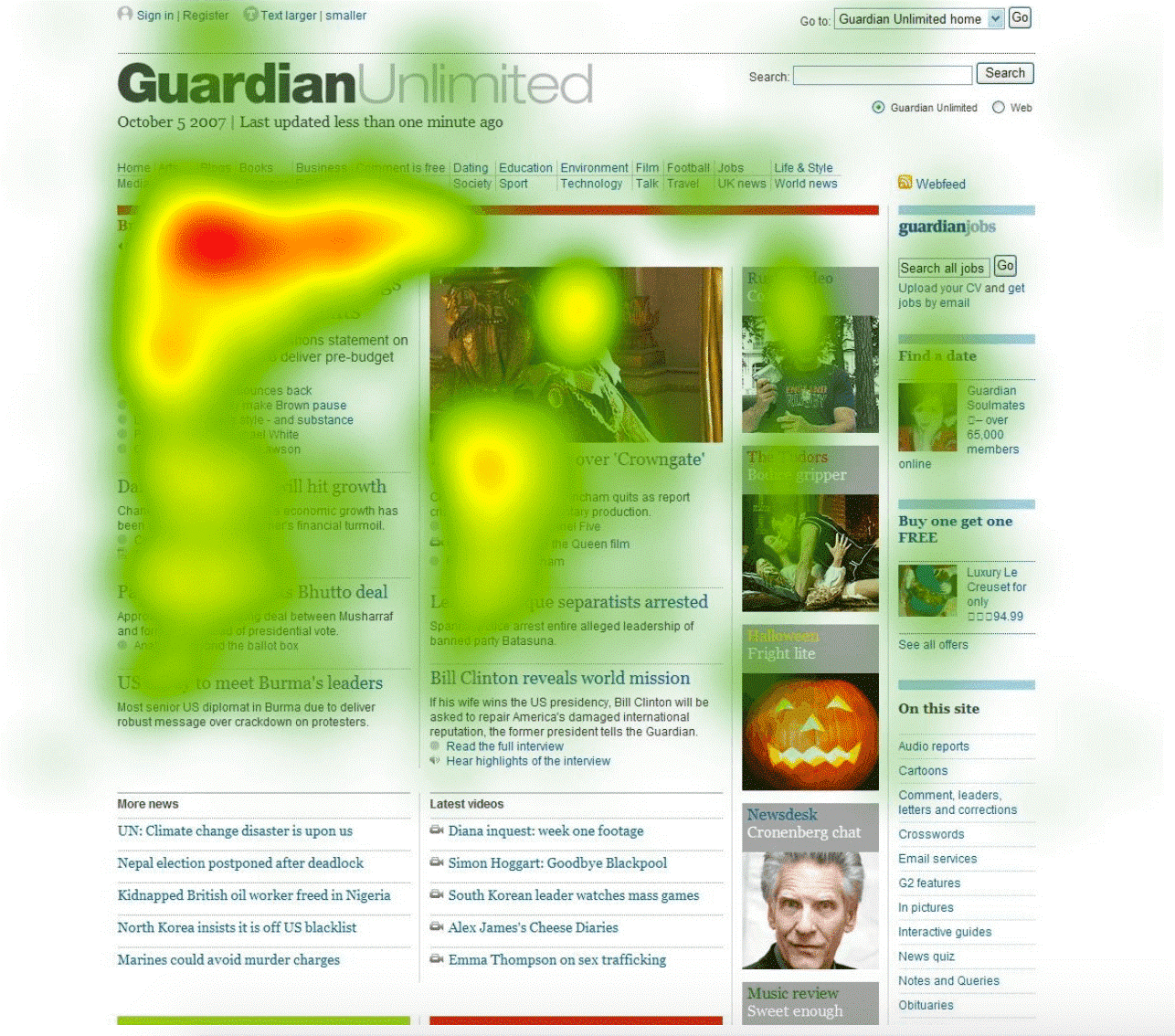
看看 Guardian Unlimited 的这个热图:

搜索引擎期刊
红色和橙色的热点显示了人们注意力停留时间最长的地方。
请注意,浏览网页的方式与人们阅读书籍的方式相同——从左到右,从上到下。 通常会短暂注意到侧边栏。 品牌标志、图像和副标题最受关注。
因此,如果您想确保看到着陆页消息中最重要的部分,请尝试将其放在页面顶部,因为并非所有用户都会逐行阅读页面上的所有内容。
3.应用对比度和颜色
当用户登陆您的网页时,他们只需点击一两次即可完成转化。 您绝对不想仅仅因为您没有考虑对比度和颜色而在这里绊倒。 您的网站设计应包含对您的品牌有意义的配色方案,绝不会分散注意力,并且永远不会妨碍着陆页上文本的可读性。
正如 Neil Patel 所说,“考虑到消费者在购物时将视觉外观和颜色置于其他因素之上,这一点至关重要。”
他还建议您应该根据着陆页的性质选择颜色:使用红色、橙色、黑色和宝蓝色来实现目标冲动转换
- 用海军蓝吸引预算有限的购物者
- 以粉红色和浅蓝色等柔和色彩的服装品牌吸引女性
- 使用绿色帮助用户放松
- 奢侈品网站使用黑色

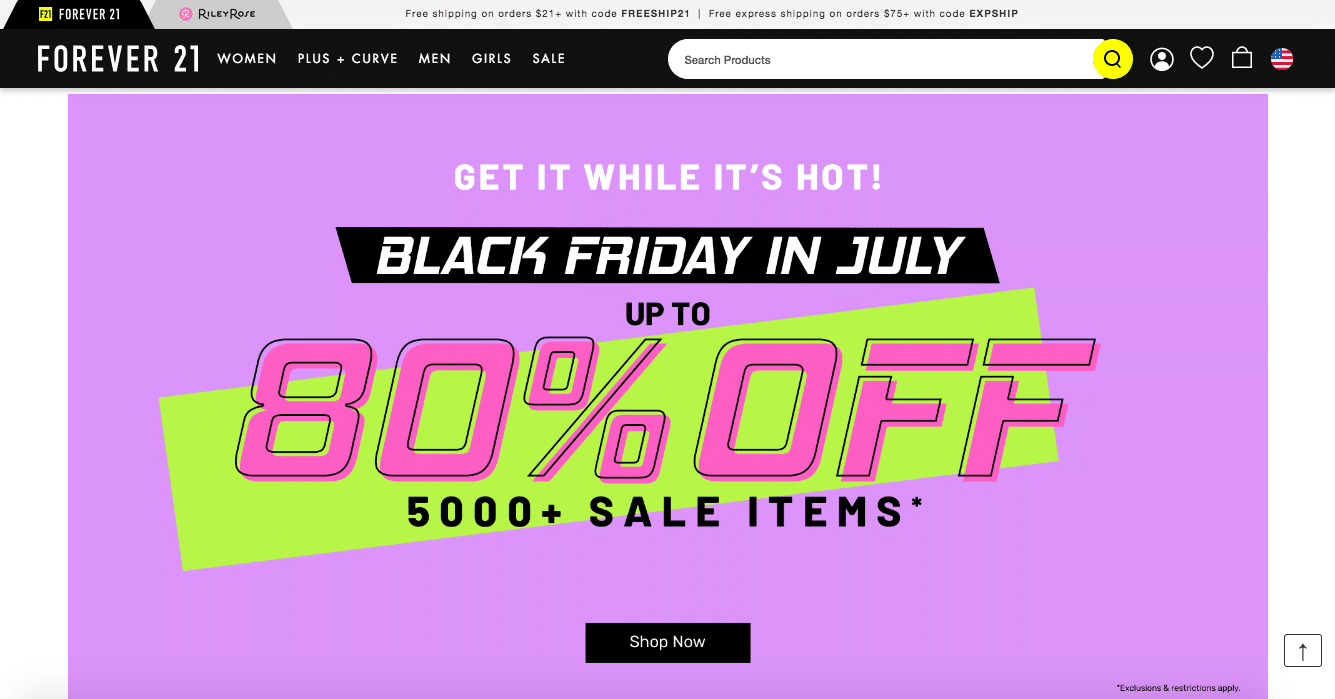
Forever 21 在他们的配色方案中使用柔和的颜色
美国服装品牌 Forever 21 似乎很了解这条规则——他们使用柔和的紫色和粉红色来做销售弹出窗口。
颜色和对比度也可用于突出着陆页最重要的部分,例如 CTA 按钮。 大量研究表明,红色按钮比蓝色按钮转换效果更好。 但这不仅仅是关于红色。
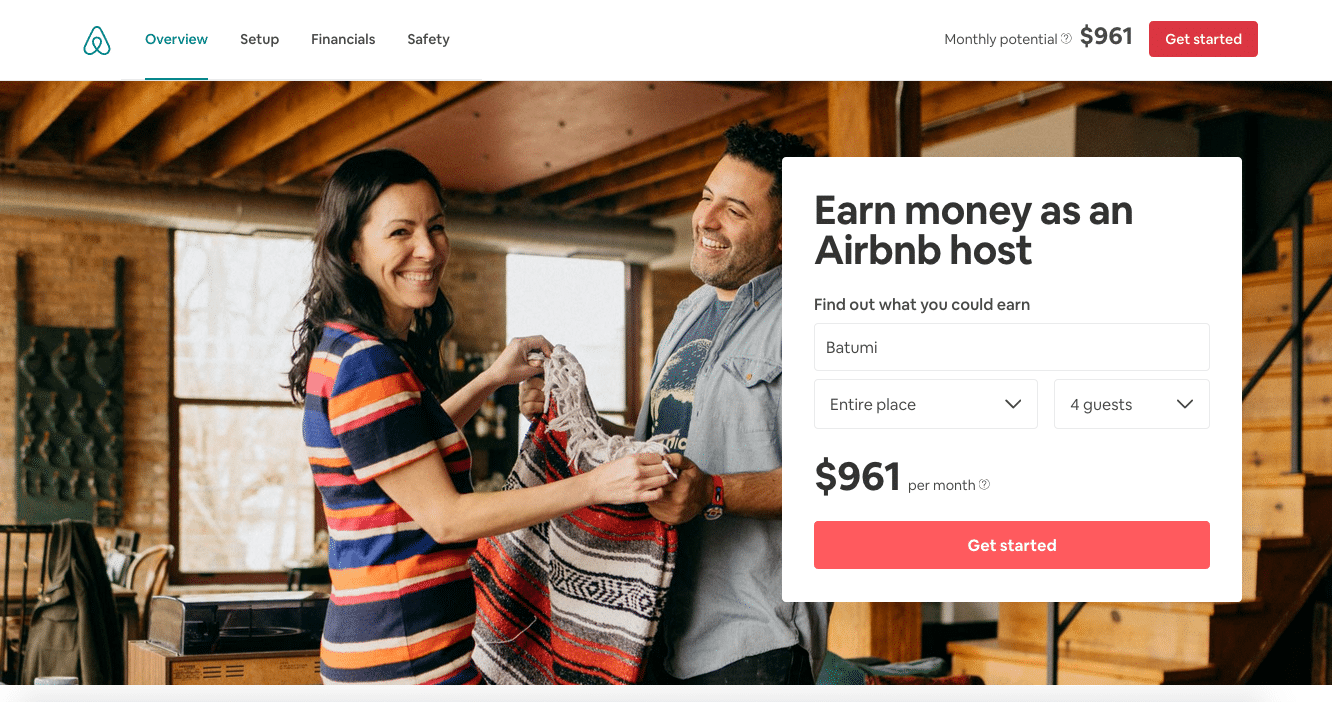
例如,您可以为 CTA 按钮使用单独的颜色,该颜色以前从未像 Airbnb 那样在页面上的任何地方使用过。 你会让它脱颖而出并引起注意。

Airbnb 红色 CTA 按钮不容错过
您的文本和背景之间的对比度也应该非常高。 以图像、图形或插图为特色的背景会使文本难以阅读。 确保您的着陆页不是这种情况。 毕竟,那几行文本通常是获得转换的关键部分。 Airbnb 示例展示了复杂的背景如何不会影响您的磁铁报价的可读性。
4. 不要忘记移动优先设计
人们每天越来越多地使用移动设备。 2019 年到目前为止,62% 的互联网流量是通过手机完成的。 除非您使用付费促销专门针对桌面用户,否则很大一部分访问者将是使用智能手机查看您的着陆页的人。
我们提到这一点的原因是因为许多登陆页面构建器,尤其是便宜的,并不像人们想象的那么可靠。 它们都为您提供模板并鼓励您使用给定的构建块来修改这些模板,确保您的软件将优化所有屏幕尺寸的视图。 但是,在许多情况下,对所选模板的重大更改会使某些元素与其他屏幕尺寸不对齐。
因此,无论您使用什么工具,请务必在使用多个设备上线时彻底测试您的着陆页,以确保您拥有响应式着陆页。

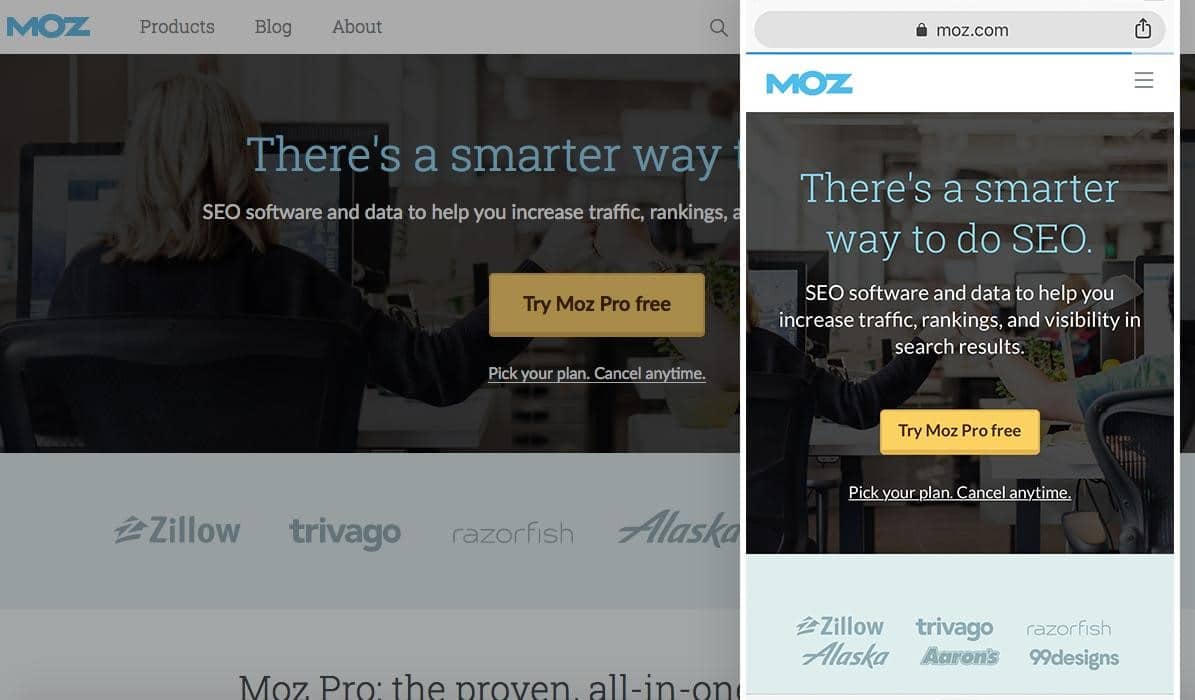
Moz.com 的桌面版和移动版响应迅速
如果你有一个更复杂的登陆页面,你还应该考虑为不同的设备制作不同的版本。 没有规定所有相同的元素必须在每个设备上都可见!
5. 使用个人照片建立信任
当一个人考虑在线购买时,主要问题是信任。 他们怎么知道这个网站值得信赖? 最近的研究表明,消费者会将人物照片与产品联系起来。
这是所有行业的许多影响者在其主页上使用漂亮头像的主要原因之一。


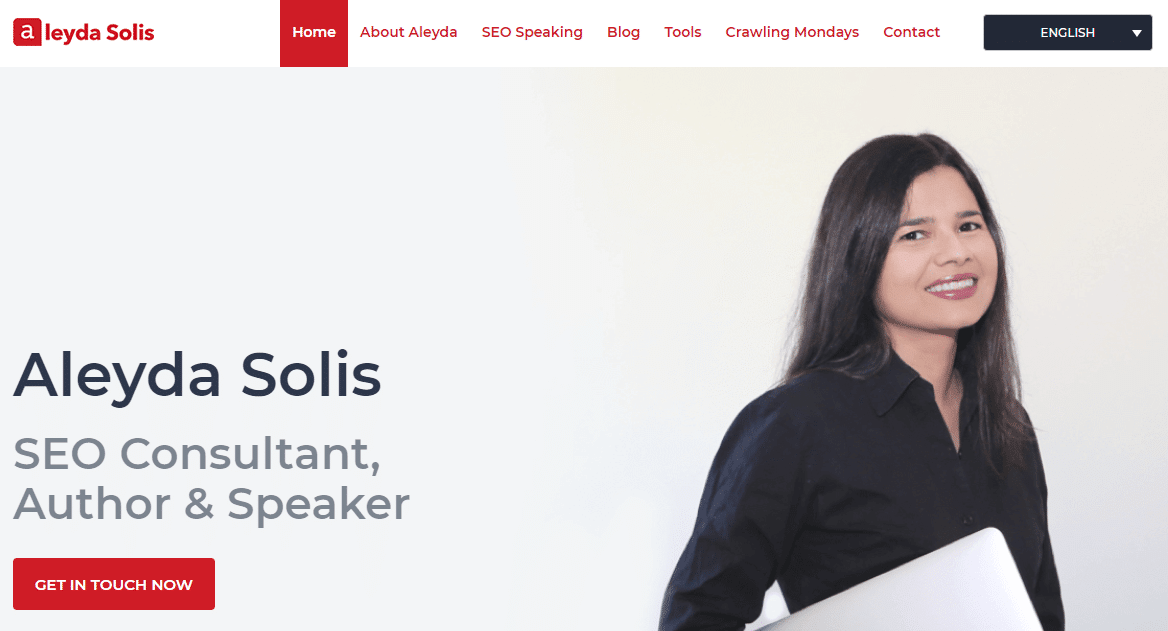
Aleyda Solis(营销影响者)
Medalia Art 是一家在线艺术商店,在其主页上展示着名艺术家的画作。 他们决定进行 A/B 测试,看看如果画作被艺术家的照片取代会发生什么。


艺术家照片截图
他们了解到,画作的转化率为 8.8%,而个人照片的转化率翻了一番,达到 17.2%。
MarketingExperiments 进行的类似研究表明,当他们用创始人的照片替换普通的库存照片时,转化率开始提高。 他们看到注册人数增加了 35%。

设计与库存照片

与真人一起设计
因此,人物照片肯定会对您的转化和网站的可信度产生积极影响。 尝试使用真实图像而不是库存照片。 此外,专注于面部的人的照片将具有更强的情感联系。
6. 保持简单
到现在为止,您应该知道完美的着陆页设计包括干净的布局和大量的空白。
应用 KISS 原则(保持简单,愚蠢)将鼓励您保持页面简约。 这在实践中意味着什么?
它的意思是:
- 选择一种您将在登陆页面上使用的字体,如果您需要一些多样性,请专注于该字体的变体
- 选择您将在设计元素(例如表单、文本、CTA)上使用的两种或三种颜色; 您的品牌颜色通常是不错的选择
- 使用必要的最少文本量
- 坚持一种或两种设计格式(例如矩形、正方形、圆形、椭圆形)
- 使用单个 CTA
看看这个打破所有这些规则的网站设计:

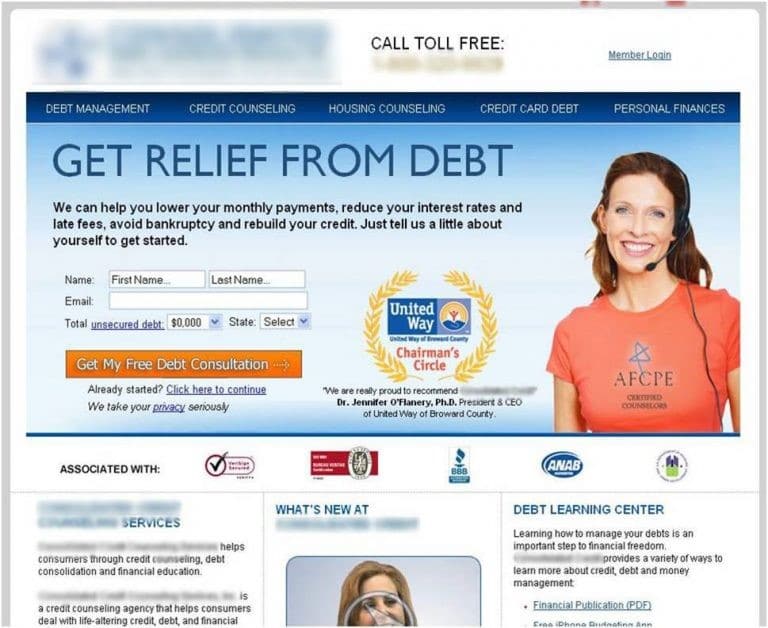
糟糕的网站设计示例
虽然这是一个极端的例子,但您可以理解访问者如何想立即放弃该网站。 查看本指南,了解其他烦人的网站设计趋势,您在设计着陆页(或网站上的任何其他页面,就此而言)时应避免这些趋势。
以同样的方式,这里有一个页面示例,它使用了多个 CTA,这只会混淆访问者并肯定会破坏整体转化率。

清理着陆页很重要
你的着陆页的重点应该是向你推销一件事——你的产品或服务——这也是它应该并且可以保持简单的原因。
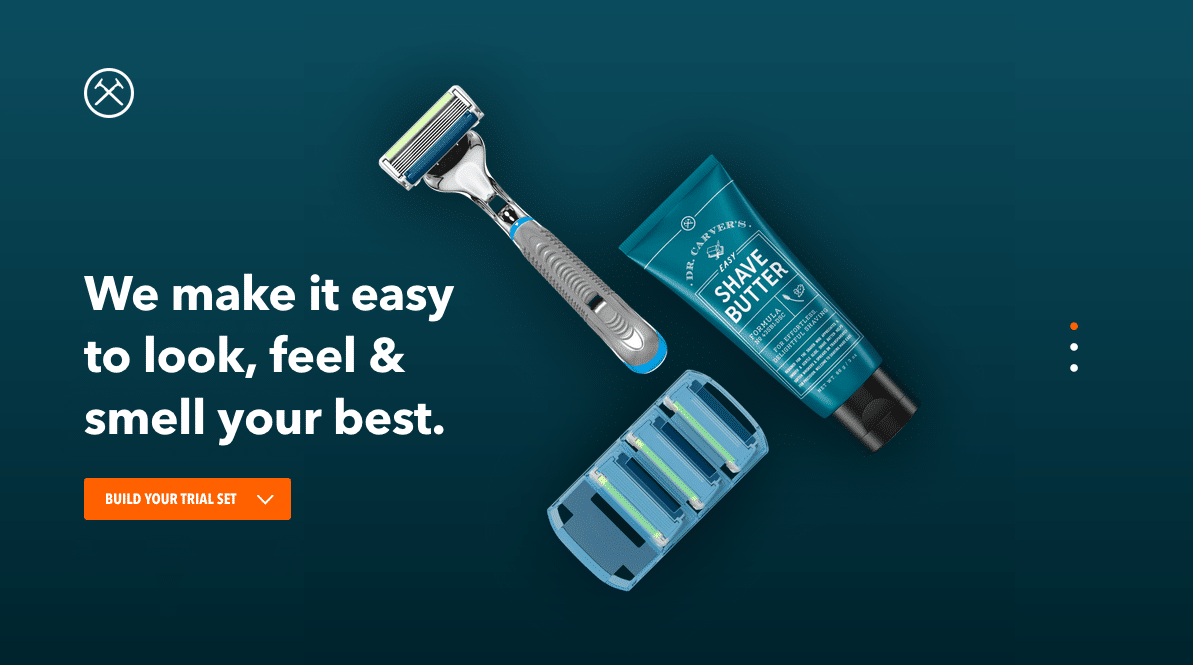
最后,这里有一个极好的登录页面示例,它具有极简美学、对比鲜明的 CTA 按钮和大量空白:

来自 Dollar Shave Club 的一个简单而漂亮的登陆页面示例
结论
毫无疑问,在设计下一个着陆页时,要牢记上述原则很重要。 保持布局干净简单,巧妙地放置,在选择颜色时做一些研究,尽可能使用真实图像而不是库存照片,并在多个设备上测试您的网站。
立即创建您的第一个登陆页面
今天开始它是免费的,我们不需要您的信用卡。
