10 个必须知道的 SEO 图像优化性能技巧
已发表: 2021-10-22未优化的大型图像会减慢网站速度并使人们远离您的商店。 研究表明,如果电子商务网站的加载速度低于预期,超过 45% 的访问者承认他们不太可能进行购买。
很明显,图像优化是您想要掌握的一门艺术。 从吸引浏览 Google 图片的购物者到减少网站加载时间,图片优化是构建成功电子商务网站的重要组成部分,因为产品摄影是在线商店的基石。
以下问题有没有让你摸不着头脑?
- 为什么当我进行谷歌图片搜索时,我的产品照片永远不会出现?
- 我需要为我的图像添加 alt 属性吗?
- JPEG、GIF 和 PNG 有什么区别? 我什么时候应该使用一个而不是另一个?
本文将涵盖这一点。
捷径️
- 什么是图像优化?
- 我们为什么要优化图像?
- 十大图像优化技术
- 图像优化工具
- 保持美丽的照片功能
- 图像优化常见问题
什么是图像优化?
图像优化是在不牺牲质量的情况下尽可能减少图像的文件大小,因此您的页面加载时间保持较低。 这也是关于图像搜索引擎优化。 也就是说,让您的产品图片和装饰图片在 Google 和其他图片搜索引擎上排名。
图像优化意味着确保您的图像在桌面和移动设备上看起来完美无瑕。 并且它们不会妨碍网络性能。
图像优化的目标是创建具有最小文件大小的高质量图像。 三个主要元素在这里发挥作用:
- 图像文件大小(JPEG、PNG 和 WEBP 图像)
- 压缩等级
- 图像高度和宽度
通过找到三者之间的平衡,您可以减小图像大小并提高网站性能。
我们为什么要优化图像?
图像是整个页面大小的最大贡献者,这使得页面加载缓慢。 HTTP Archive 的数据显示,未经优化的图像平均占整个网页权重的 75%。 这可能会对您的网站性能产生负面影响。
图像优化有助于降低网页的重量,是良好电子商务网页设计的核心原则,它带来以下好处:
提高网站速度
存在针对 Web 和移动设备的图像优化以使网页加载更快。 它们为购物者创造了更好的浏览体验。 如果您的页面速度仅延迟两秒,您的跳出率就会增加 103%。
页面速度是页面上内容的加载速度。 它经常被描述为:
- 页面加载时间,或在页面上显示内容所需的时间
- 第一个字节的时间,您的浏览器从您的网络服务器接收第一个字节信息所需的毫秒数
谷歌建议网站速度是其算法用来对页面进行排名的信号之一。 Moz 的研究表明,Google 在考虑页面速度时可能会专门测量第一个字节的时间。 缓慢的页面意味着搜索引擎使用其抓取预算抓取的页面更少,这会对您的索引编制产生负面影响。
更好的浏览体验
页面速度对访问者的体验很重要。 人们可以检测到短至 1/10 秒的延迟。 任何比这更长的时间都不会让人感觉“即时”。 一秒钟的延迟足以打断一个人的思维过程。
BBC 发现,页面加载时间每增加一秒,就会有 10% 的用户离开。
加载时间较长的页面往往具有较高的跳出率和较低的平均页面停留时间。 将页面加载时间减少一秒钟也将改善您的用户体验。 改进的用户体验和与您网站的交互对搜索引擎排名产生积极影响,这可以提高参与度、转化率和客户保留率。
改进的搜索性能
优化的图像可以帮助读者和搜索引擎更好地了解您的网站,并让您的内容在线看到。 最近的数据显示,32% 的 Google 搜索查询返回了图像。 图片优化可以帮助您在 Google 的图片搜索中对图片进行排名,从而为您的网站带来更多流量并建立您的品牌。
更重要的是,视觉搜索变得越来越重要,正如谷歌引入了一种新的搜索功能,将图像和文本组合到一个查询中。 大约 62% 的 Z 世代和千禧一代消费者比任何其他新技术都更需要视觉搜索。
十大图像优化技术
1.使用简洁直接的图像名称
浏览数百张产品照片并保留相机指定的默认文件名真的很容易。
在图像搜索引擎优化方面,使用相关关键字来帮助您的网页在搜索引擎上排名很重要。 创建描述性、关键字丰富的文件名对于图像优化至关重要。 搜索引擎不仅会抓取您网页上的文本,还会抓取您的图片文件名。
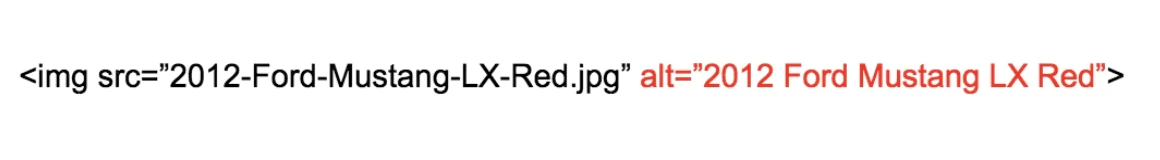
以这张图片为例。

您可以使用您的相机分配给图像的通用名称(例如,DCMIMAGE10.jpg)。 但是,最好将文件命名为 2012-Ford-Mustang-LX-Red.jpg。
想想您的客户如何在您的网站上搜索产品。 他们在搜索时使用什么命名模式? 在上面的示例中,购车者可能会搜索以下字词:
- 2012 红色福特野马 LX
- 福特野马 LX 红色 2012
- 红色福特野马 LX 2012
查看您的网站分析,了解您的客户遵循哪些关键字模式。 确定他们使用的最常见的命名模式,并将该公式应用于您的图像文件命名过程。
如果您不打算以数据为依据,请确保在命名图像时使用相关、有用的关键字(即尽量具有描述性)。
查看 Moz 的此问答,了解战略性地命名您网站上的图像文件的重要性。 它绝对可以改善您的页面搜索引擎优化,但它也可以帮助您的页面和图像在搜索引擎结果页面 (SERP) 上排名更高。
2.仔细优化你的alt属性
当浏览器无法正确呈现图像时,Alt 属性是图像的替代文本。 它们还用于 Web 可访问性。 即使在渲染图像时,如果将鼠标悬停在它上面,您也会看到 alt 属性文本(取决于您的浏览器设置)。
alt 属性还会为您的网站添加 SEO 价值。 将包含相关关键字的适当 alt 属性添加到您网站上的图像可以帮助您在搜索引擎中获得更好的排名。 事实上,使用 alt 属性可能是您的电子商务产品出现在 Google 图片和网络搜索中的最佳方式。
我们来看一个alt属性的源码。

在图像优化方面,第一要务是为您网站上的每个产品图像填写 alt 属性。
以下是 alt 属性的一些简单规则:
- 用简单的语言描述您的图像,就像您为图像文件名所做的那样。
- 如果您销售具有型号或序列号的产品,请在您的 alt 属性中使用它们。
- 不要用关键字填充您的 alt 属性(例如 alt="ford mustang 肌肉车现在购买便宜的最优惠价格")。
- 不要对装饰图像使用 alt 属性。 搜索引擎可能会因过度优化而惩罚您。
最后,始终不时进行健全性检查。 查看网页的来源并检查您的 alt 属性是否填写正确。 当你以创业的速度前进时,你会对你错过的东西感到惊讶。
3.明智地选择您的图像尺寸和产品角度
展示产品的多个角度是一种常见的做法。 回到福特野马的例子,你不想只展示汽车的一张照片,特别是如果你想卖掉它。 展示以下照片符合您的最大利益:
- 内饰
- 后部(尤其是空气扰流板)
- 轮辋
- 引擎(毕竟是野马)
利用这些额外照片的最佳方法是填写您的 alt 属性。 您可以通过为每个产品镜头创建独特的 alt 属性来做到这一点:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> 使用 alt 属性:alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> 使用 alt 属性:alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
这里的关键是为您的基本 alt 属性添加描述,以便潜在的搜索者登陆您的网站。 如果你做额外的工作,谷歌会用搜索者奖励你。
关于提供更大图像的警告
现在您可能希望为访问者提供更大的视图,这可以带来出色的用户体验,但要小心。
无论您做什么,都不要在网页上放置最大的图像,而只是通过源代码缩小尺寸。 由于与图像关联的文件较大,这将增加您的页面加载时间。
相反,将其设为较小的图像,并提供在弹出窗口或单独网页上查看较大图像的选项。 提示:了解如何使用 jQuery 图像缩放使产品图像在您的主题中可缩放。
4.调整图像大小
考虑一下:
- 近 50% 的消费者甚至不会等待电子商务网站加载三秒钟。
- 在全球范围内,平均页面加载时间实际上正在增加。
- 亚马逊发现,如果它的页面速度只慢一秒钟,它每年就会损失 16 亿美元。
- 谷歌在其算法中使用页面加载时间作为排名因素。
如果您的图像在屏幕上缓慢“流口水”并需要超过 15 秒的时间才能加载? 好吧,你可以吻那个潜在客户再见了!
所以,你可以做什么?
当客户到达您的网站时,加载所有内容可能需要一段时间,具体取决于您的文件有多大。 文件越大,加载网页所需的时间就越长。 (注意:如果您是 Shopify 商家,您的 Shopify 主题会自动压缩图像,因此这对您来说应该不是问题。)
如果您可以减小网页上图像文件的大小并提高页面加载速度,那么访问您网站的人就会减少。
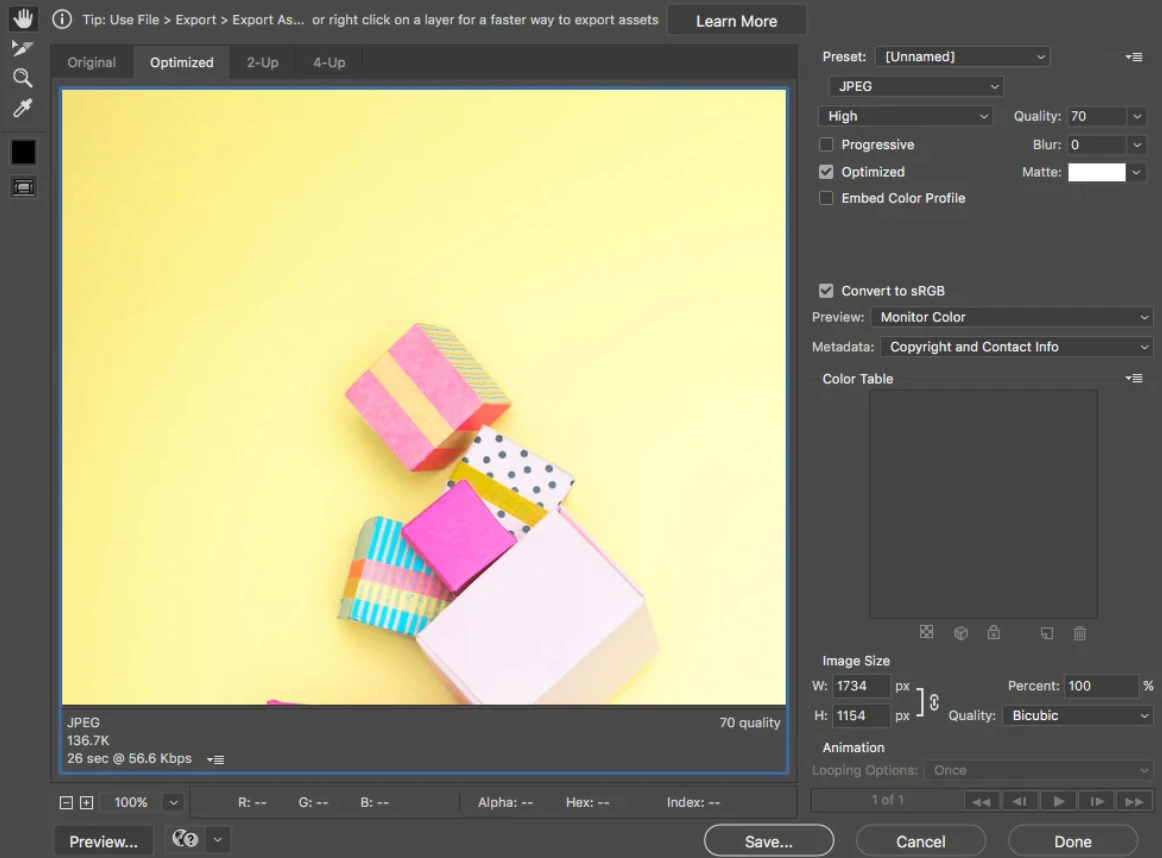
减小图像文件大小的一种方法是使用 Adobe Photoshop 中的 Save for Web 命令。 使用此命令时,您希望将图像调整为尽可能小的文件大小,同时注意图像质量。

- 质量:在右上角找到这个(例如,70)。
- 文件格式:在右上角找到这个(例如,JPEG)。
- 优化:在右上角找到此复选框(例如,优化)。
- 颜色:在右上角找到此复选框(例如,转换为 sRBG)。
- 缩小和锐化:在右下角找到它(例如,W: 和 H:)。
- 预期文件大小:在左下角找到它(例如,136.7K)。
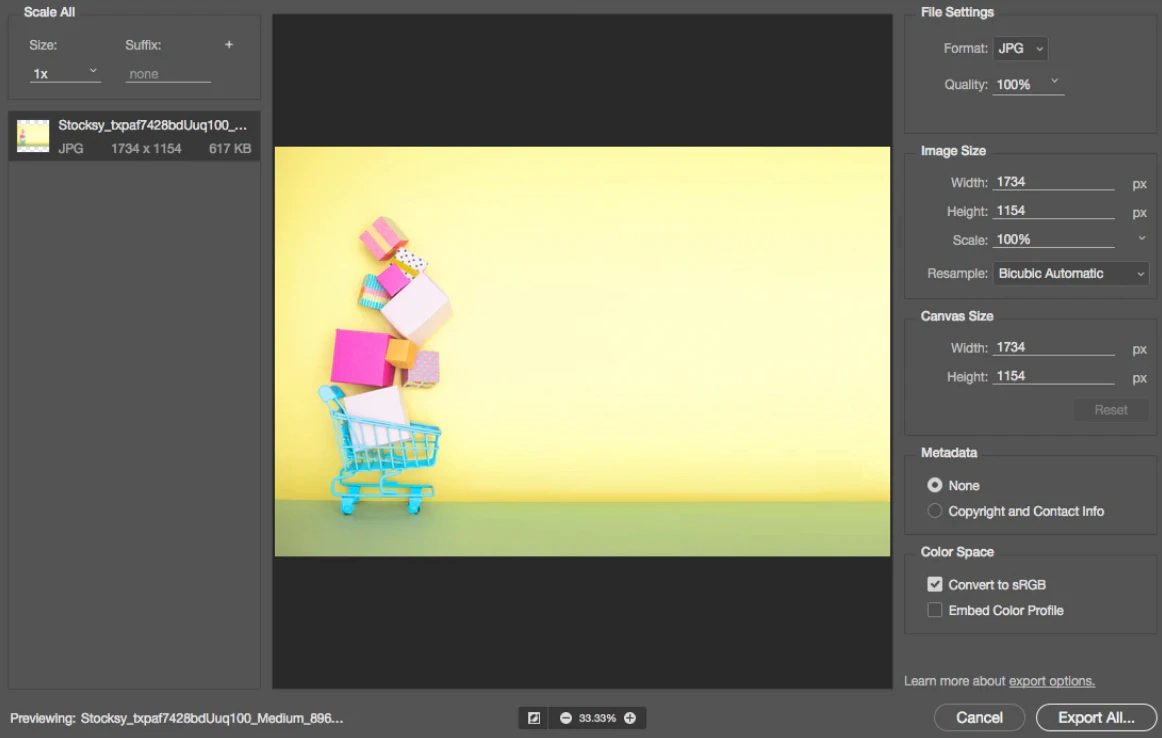
您也可以选择使用导出为。

如果您没有 Adobe Photoshop,则可以使用许多在线工具进行图像编辑。 Adobe 甚至还有一款适用于智能手机和平板电脑的免费图像编辑应用程序 Photoshop Express。 该工具不具备 Adobe Photoshop 桌面版的所有功能,但它涵盖了图像编辑的所有基础知识,而且不费吹灰之力。
以下是其他一些令人印象深刻的在线图像编辑工具:
- PicMonkey 被专家描述为“非常棒的照片编辑工具”。
- PIXLR 超级用户友好,并为您的智能手机配备了 100% 免费的应用程序,因此您可以随时随地进行编辑。
- Canva 是另一个相当先进的在线图像编辑器。
最后,总有 GIMP。 GIMP 是一个开源的免费图像编辑软件应用程序,可以在 Windows、Mac 或 Linux 上运行。 它可以做 Photoshop 可以做的所有事情,但往往有点笨拙。 但是对于免费的图像编辑应用程序,您无法击败它。
对于电子商务图像,一个好的经验法则是尽量将图像文件大小保持在 70 KB 以下。 有时这可能很困难,尤其是对于较大的图像。
5.选择正确的图像格式
有三种常见的文件类型可用于将图像发布到 Web:JPEG、GIF 和 PNG。
让我们看看这三种类型以及它们如何影响同一图像:

JPEG(或 .jpg)是事实上的网络标准图像文件类型。 JPEG 图像可以被大大压缩,这会产生具有小文件大小的高质量图像。 在上图中,JPEG 格式可以在较小的文件大小下实现不错的质量。

GIF (.gif) 图像的质量低于 JPEG 图像,并且用于更简单的图像,例如图标和装饰图像。 GIF 还支持动画。
关于图像优化,GIF 非常适合网页上那些仅包含几种颜色的简单图像。

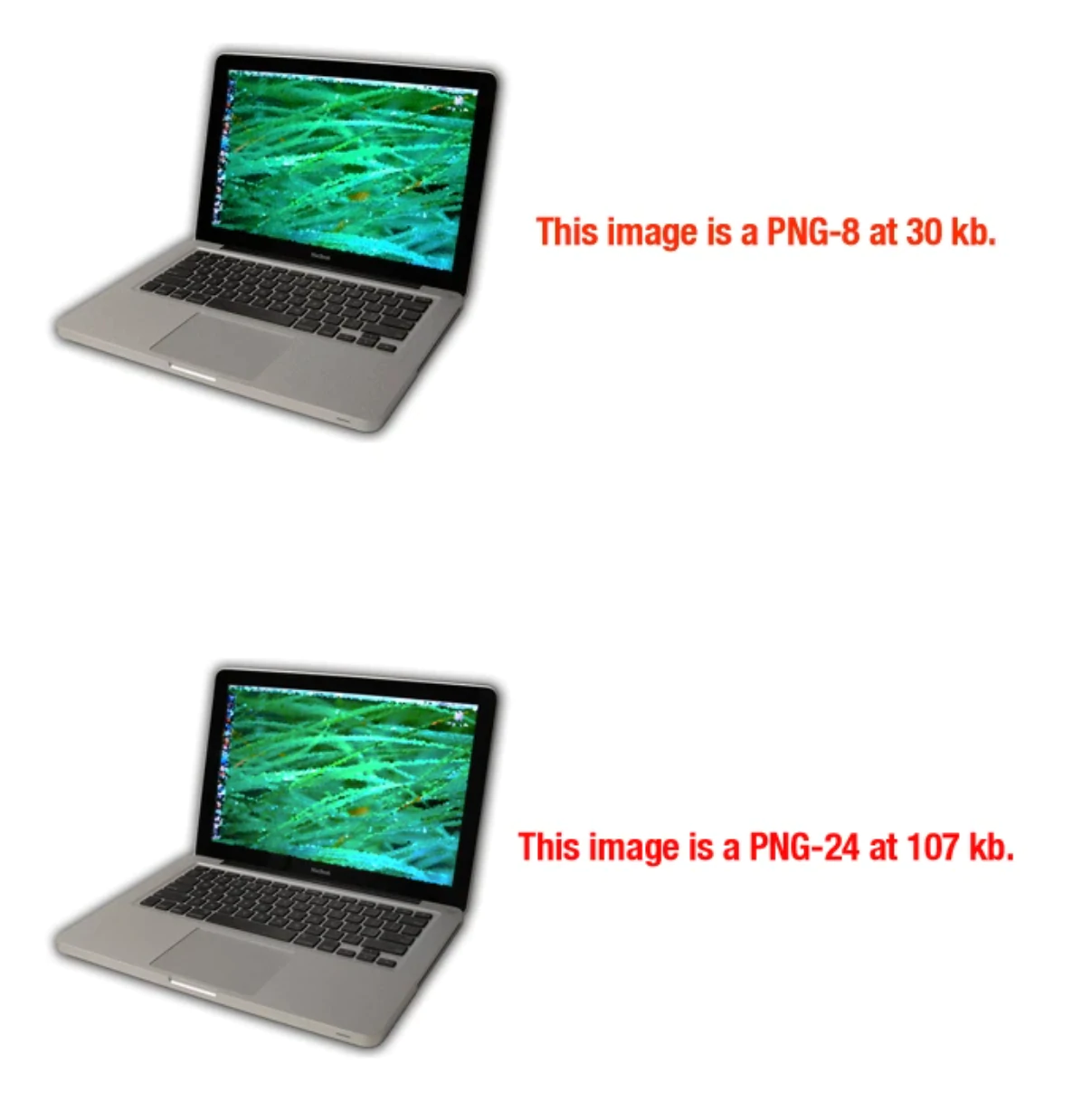
PNG图像作为GIF的替代品变得越来越流行。 PNG 比 GIF 支持更多的颜色,并且它们不会像 JPEG 那样随着时间的推移随着重新保存而退化。 尽管 PNG 文件类型开始被更频繁地使用,但文件大小仍可能比 JPEG 图像大得多。
请注意,PNG-24 图像的文件大小是 PNG-8 的三倍多。 这就是为什么您需要非常小心使用 PNG 的原因。
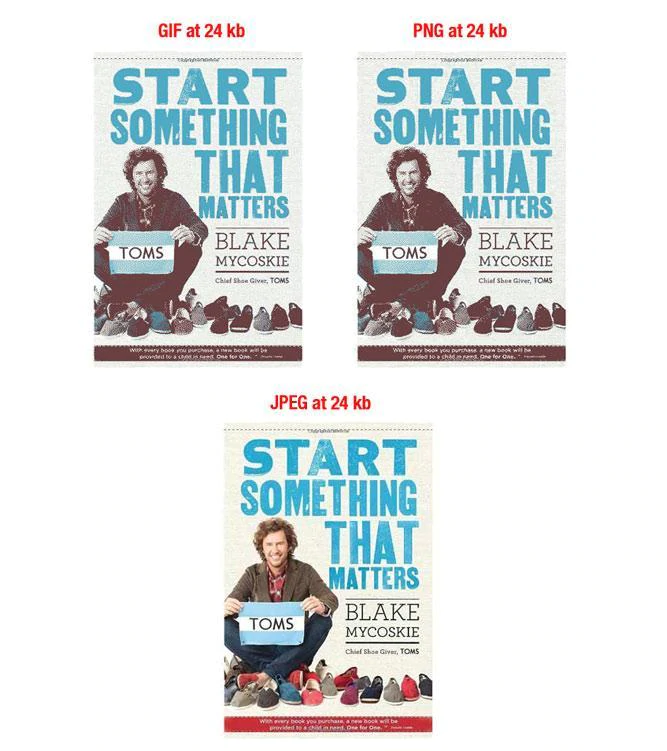
这是一个极端示例,其中所有三种文件类型的图像文件大小都保持在 24 KB:

如您所见,JPEG 是明显的赢家。 GIF 和 PNG 会降低质量以保持相同的低文件大小。
以下是选择文件类型时要记住的一些提示:
- 在电子商务的大多数情况下,JPEG 将是您最好的选择。 它们以最小的文件大小提供最佳的图像质量。
- 切勿将 GIF 用于大型产品图片。 文件大小会很大,没有好办法减小它。 仅将 GIF 用于缩略图和装饰图像。
- PNG 可以很好地替代 JPEG 和 GIF。 如果您只能获取 PNG 格式的产品照片,请尝试使用 PNG-8 而不是 PNG-24。 PNG 由于文件非常小,因此非常适合作为简单的装饰图像。
大多数图像编辑软件可以将图像保存为上述任何文件格式。
6.优化你的缩略图
许多电子商务网站将使用缩略图,尤其是在类别页面上。 他们在不占用太多空间的情况下快速展示产品。

缩略图很棒,但要小心:它们可能会成为无声杀手。 受害者? 您的页面加载速度。 缩略图通常出现在购物过程中的关键点。 如果他们阻止您的类别页面快速加载,您可能会失去潜在客户。 (注意:Shopify 商家不必担心缩略图优化,因为我们会为您处理。)
所以,你可以做什么?
- 使您的缩略图文件尽可能小。 在这里让质量下滑以支持较小的文件大小可能是值得的。 请记住,缩略图的累积影响将对您的页面加载时间产生巨大影响。
- 改变您的 alt 属性文本,以免重复您将用于同一图像的较大版本的文本。 事实上,让您的 alt 文本大不相同。 您想要的最后一件事是索引缩略图而不是较大的图像。 可以提出完全省略替代文本的案例。
7.使用图片站点地图
如果您的网站使用 Javascript 库、图片弹出窗口或其他“华丽”方式来改善整体购物体验,图片站点地图将有助于让 Google 注意到您的图片。
网页爬虫无法抓取网页源代码中没有专门调出的图片。 因此,为了让爬虫了解未识别的图像,您必须在图像站点地图中列出它们的位置。
您可以在 robots.txt 文件中插入以下行,显示站点地图的路径:
站点地图:http://example.com/sitemap_location.xml
或者,您可以使用 Search Console 将站点地图提交给 Google。
谷歌有许多图片发布指南,这可能有助于您的网站在 SERP 上排名更高。 此外,您可以使用 Google 站点地图向 Google 提供有关您网站上的图片的更多信息,这可以帮助 Google 找到比单独查找更多的图片。
使用站点地图并不能保证您的图像会被 Google 索引,但这无疑是朝着图像 SEO 迈出的积极一步。 谷歌网站管理员工具有许多正确格式化站点地图的建议。
为所有图像添加特定标签对您来说很重要。 您还可以创建单独的站点地图以专门列出图像。 重要的是在使用特定标签的同时将所有必要的信息添加到您拥有或将要创建的任何站点地图中。 在创建包含图像信息的站点地图时,请遵循 Google 建议的这些准则。
8.当心装饰图像
网站通常有各种各样的装饰图像,例如背景图像、按钮和边框。 任何与产品无关的东西都可能被视为装饰图像。

尽管装饰性图像可以为网页增添许多美感,但它们可能会导致组合文件大小过大和加载时间变慢。 因此,您可能需要考虑仔细查看您的装饰图片,以免影响您的网站将访问者转化为客户的能力。
您想检查网站上所有装饰图像的文件大小,并使用最小化文件大小的模板。
以下是减少装饰图像文件大小的一些技巧:
- 对于构成边框或简单图案的图像,将它们设为 PNG-8 或 GIF。 您可以创建只有几百字节大小的漂亮图像。
- 如果可能,请使用 CSS 来创建彩色区域,而不是使用图像。 尽可能使用 CSS 样式来替换任何装饰性图像。
- 仔细看看那个大墙纸风格的背景图片。 这些可能是巨大的文件。 在不破坏图像质量的情况下尽可能缩小它们。
您可以使用一个技巧来消除背景图像的大小,即剪掉背景图像的中间部分,使其成为纯色甚至透明。 这可以大大减小文件大小。
9. 使用内容交付网络 (CDN) 时要小心
Shopify 商家不必担心这一点,因为我们是托管解决方案,但其他人应该密切关注。 内容交付网络 (CDN) 是托管图像和其他媒体文件的首选之地。 它们可以提高您的页面加载速度并帮助解决带宽问题。
一个缺点是在反向链接方面。 您可能知道,反向链接对 SEO 至关重要,您拥有的反向链接越多,您的网站在搜索引擎中的表现就越好。
通过将图像放在 CDN 上,您很可能会从域中删除图像并将其放置在 CDN 的域中。 因此,当有人链接到您的图像时,他们实际上是在链接到 CDN 域。
因此,请牢记以下最佳做法:
- 仅仅因为某件事是“时髦的”并不意味着你应该像羊一样追随它。 首先确定这是否真的是您业务的最佳举措。
- 如果您的网站每个月都有大量业务,那么 CDN 很可能是一个好主意,因为它可以帮助解决带宽问题。
- 如果您的网站现在每天只有数千名访问者,那么您当前的托管情况很可能可以处理负载。
有一些方法可以解决与 CDN 相关的图像 SEO 问题,但请务必先让专业人士帮助您制定行动策略。
10. 测试你的图像
优化图像的全部目的是帮助增加您的底线。 我们已经讨论过减小文件大小并让搜索引擎为您的图像编制索引,但是测试图像以查看什么转化为更多客户呢?
- 测试每页的产品图片数量。 由于加载时间是一些非托管电子商务网站的问题,您可能会发现减少页面上的图像数量会提高点击率和销售额。 每页提供大量图像也可能会改善用户体验并带来更多销售。 找出这一点的唯一方法是测试它。
- 测试您的客户喜欢什么角度。 通过提供客户希望看到的视图,您可能会看到客户忠诚度的提高。 解决这个问题的一个好方法是调查您的客户,了解他们在查看您的产品照片时最喜欢什么。 一般来说,调查和与客户交谈是一个很好的习惯。 不过,通过测试来验证。
- 测试您应该在类别页面上拥有多少产品列表。 10、20、100 种产品? 测试您在类别页面上列出的产品数量,看看哪些产品最适合您的客户。
免费指南:DIY产品摄影
通过我们免费、全面的视频指南,了解如何在预算内拍摄精美的产品照片。
将我们的精美产品摄影 DIY 指南直接发送到您的收件箱。
快到了:请在下面输入您的电子邮件以获得即时访问权限。
我们还将通过 Shopify 时事通讯向您发送有关新教育指南和成功案例的更新。 我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
图像优化工具
既然您已经了解了图像优化的最佳实践,那么让我们来看看您可以为您的网站使用的一些优化插件。
AVADA SEO:图像优化器

AVADA SEO Image Optimizer 是 Shopify 应用商店中的顶级应用之一。 它有超过 1,100 条评论,并保持 4.9 分(满分 5 星)。 在为您的商店优化图像时,它可以节省您的时间和精力。 只需单击一下,您就可以使用 AVADA 将图像优化置于自动驾驶仪上。
很酷的功能包括:
- 产品页面、收藏页面和博客文章上的每个图像的自动 alt 标签
- 高质量图像压缩以提高加载速度
- 一键优化谷歌结构化元数据
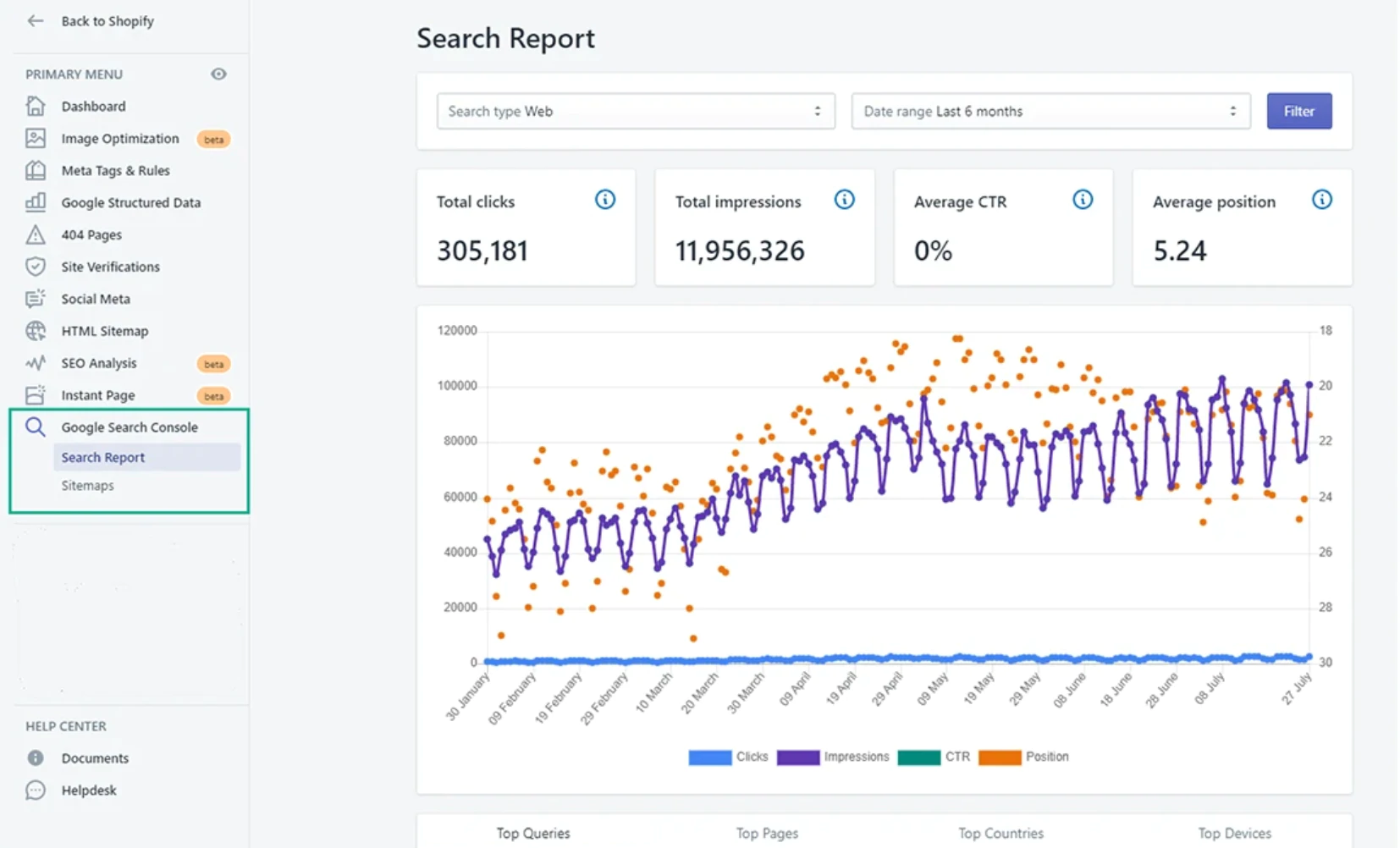
- 用于指标跟踪的 Google Search Console 集成
- 站点地图生成器,因此搜索引擎可以轻松阅读您的网站
TinyIMG 搜索引擎优化和图像优化器

TinyIMG SEO & Image Optimizer 是 Shopify 店主的另一个出色的优化工具。 它会自动优化图像并将其上传到您的 Shopify 商店。 您也可以随时恢复到原始图像并手动优化图像。
TinyIMG 还提供:
- 图像大小调整
- 能够修复技术 SEO 和速度问题
- 断开的链接重定向
- JSON 逻辑代码
- 现场支持
- 自动图像优化
小PNG

TinyPNG 是网络上最流行的图像优化工具。 它使用智能有损压缩技术来减小网页 (WEBP)、JPEG 和 PNG 文件的图像文件大小。 您可以缩小应用或商店的图像,还可以缩小动画图像。
TinyPNG 的 API 会自动调整缩略图的图像大小,删除任何不必要的部分并添加更多背景。 如果您在 WordPress 上运行您的网站,它可以作为 WordPress 插件使用。
保持美丽的照片功能
现在,有关您的电子商务图像的问题不会让您辗转反侧几个小时。
您知道一些图像 SEO 策略,可以将您的产品照片放入 Google 图片搜索结果中。 您知道如何充分利用 alt 属性。 您知道文件类型之间的区别以及何时选择每个选项。
尽管如此,图像优化仍然很复杂,我们只是触及了表面,所以请随时在下面的评论中留下您可能有的任何问题。
准备好创建您的业务了吗? 开始 14 天免费试用 Shopify — 无需信用卡。
图像优化常见问题
图像优化是什么意思?
优化图像有什么好处?
- 提高网站速度
- 创造更好的浏览体验
- 提高搜索性能
什么是图像优化技术?
- 使用简洁直接的图像名称
- 优化您的 alt 属性
- 明智地选择图像尺寸和产品角度
- 调整图像大小
- 选择正确的图像格式
- 优化缩略图
- 使用图片站点地图
