非设计师的 9 个竞赛和登陆页面设计技巧
已发表: 2020-02-27还记得你的父母和老师告诉你“你可以成为任何你想成为的人”吗? 在某种程度上,今天尤其如此。 在这个信息时代,我们可以学到任何东西——只是需要一些时间来消化一些“如何”文章和 YouTube 视频。 这并不是说你可以学习成为一名外科医生,甚至可以根据一些互联网研究改变职业,但你当然可以学习一些新技能。 如果您想成为一名更好的作家,学习杂耍或铺瓷砖浴室地板,谷歌可以教你。
提高您的图形设计能力是您可以使用在线可用资源做的事情之一。 尽管专业的平面设计师对于品牌发展的某些阶段至关重要,但您不希望花费大量的计费时间让他们进行日常设计。 例如,在构建竞赛、赠品或登录页面时,使用这些简单的设计原则和触手可及的工具,帮助您使其看起来像任何专业设计师一样令人惊叹。 学习一些 DIY 设计技能将节省您的金钱和时间,并使您的专业平面设计师专注于您技能范围之外的任务。
这里有九个技巧可以帮助您像专业人士一样进行设计。
1.从模板开始
模板是由专业人士设计的,因此使用模板将有助于让您的设计看起来像是由专业人士创建的。 使用模板中的布局作为构建比赛或登录页面的指南。 模板还有其他好处——它们减轻了从“空白画布”开始的任何焦虑,以节省您的时间。 作为奖励,仔细阅读模板库可以帮助您集思广益新想法。

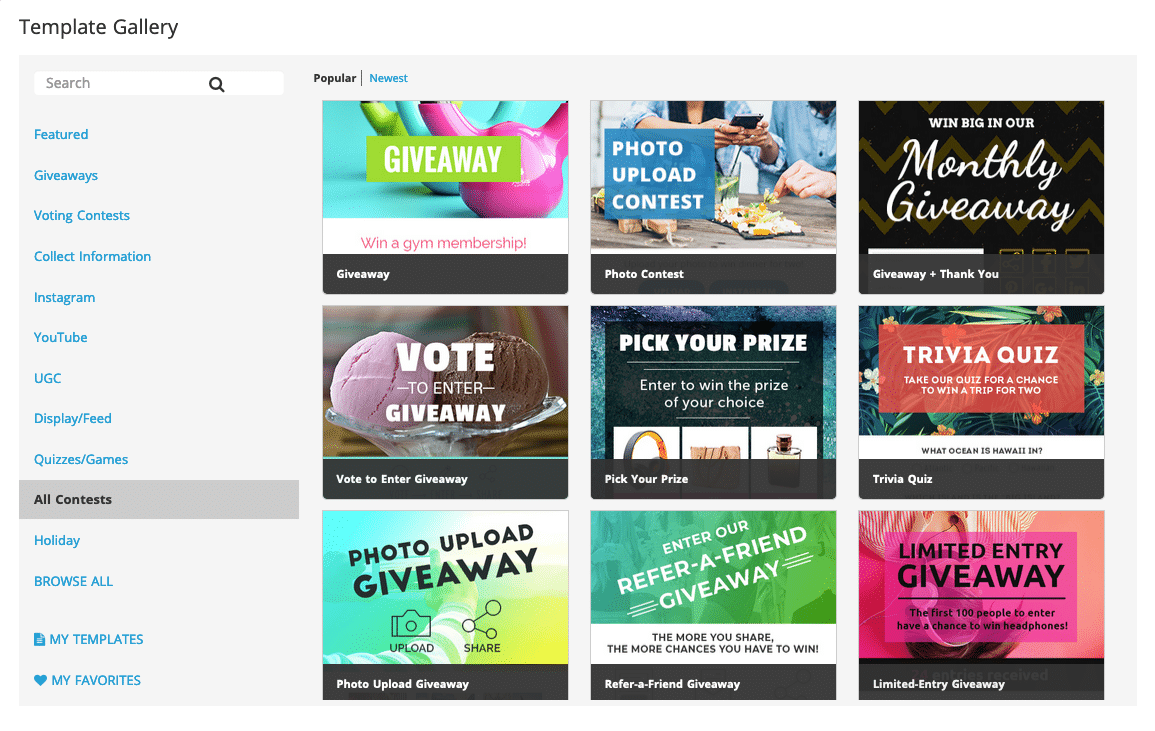
ShortStack 的模板库
如果您想构建竞赛或登录页面,ShortStack 等竞赛构建器提供了数十种模板来帮助您正确起步。 最重要的是,使用这些模板之一不会将您限制在模板的参数中。 例如,ShortStack 的模板是 100% 可定制的。
2. 使用简单的工具
对于许多人来说,设计可能感觉像是一项遥不可及的技能,因为设计师通常使用强大的软件程序,如 Illustrator 或 Photoshop。 在创建您的设计时,您可能还没有准备好,或者没有时间学习这样的平台。 不要担心! 还有其他简单的工具可供像你我这样的非设计师使用。 例如,Canva 可以轻松地在图形上叠加文本,以获得具有专业外观的标题和英雄图像。
有许多简单易用的工具可供非专业人士使用。 这里还有一些。
3.使用层次
在设计中,层次结构是您呈现信息的顺序以及信息的显示方式。 创建层次结构很重要,因为它有助于直观地引导用户浏览比赛或着陆页上的文本。 例如,典型的层次结构包括屏幕顶部的标题或英雄图像。 这是您页面的标题,将宣布您的期望。 例如“2019 年假期赠品”或“赢得巴哈马之旅”。 使用此文本片段来吸引读者的注意力。
然后,标题下方是副标题。 由于您的标题应该很短,子标题可以提供更多关于标题的细节。 例如,如果您的标题是“赢得巴哈马之旅”,那么您的副标题可以详细说明“进入以赢得浪漫之旅,并获得两个额外的大奖”。

在排版中使用层次结构
4.不要使用太多的文字
对于非设计师来说,这是一项艰巨的任务。 我们的本能冲动是卖,卖,卖。 因此,我们在一个空间里(用文字)做的“销售”越多越好,对吧? 实际上,过多的文字会产生吸引读者的相反效果。 相反,它可以压倒大脑。 听说过 TL;DR(太长,没看懂)这个词吗?
保持您的 CTA(号召性用语)简短和/或您的段落小。 在编写规则或条款和条件时,您可能会发疯,因为它们很容易隐藏在链接后面并显示在单独的弹出窗口中。 但是,当涉及到着陆页或比赛的主要房地产时,最佳做法是保持简短和甜蜜。
5. 不要过度使用字体和颜色
我很兴奋地翻阅字体。 可能有点太激动了。 因此,除非您是真正的专业人士并且知道自己在做什么,否则请确保最多将字体限制为两到三种。
就像文本一样,太多的字体会淹没大脑并引起混乱。 更不用说,它们可以像花卉窗帘一样与格子墙纸发生冲突。 事实上,字体的使用可能是您留在专业图形设计人员手中的事情之一。 换句话说,坚持使用您的品牌中已经使用的字体。 这是进入下一个技巧的绝佳转折点……

6. 反映您的品牌
您花费大量时间和辛勤工作建立一个声誉良好的品牌是有原因的。 尽管登陆页面或比赛可能不是您网站上的主要内容,但反映您品牌的设计元素(徽标、字体、调色板以及关键字)将有助于您保持专业外观并有助于灌输可信度。
当要求参与者和访问者将他们的个人信息提交到参赛表格时尤其如此——通过反映您公司的品牌,登陆页面或比赛变得值得信赖并鼓励更多参赛作品。
7.可读性>漂亮
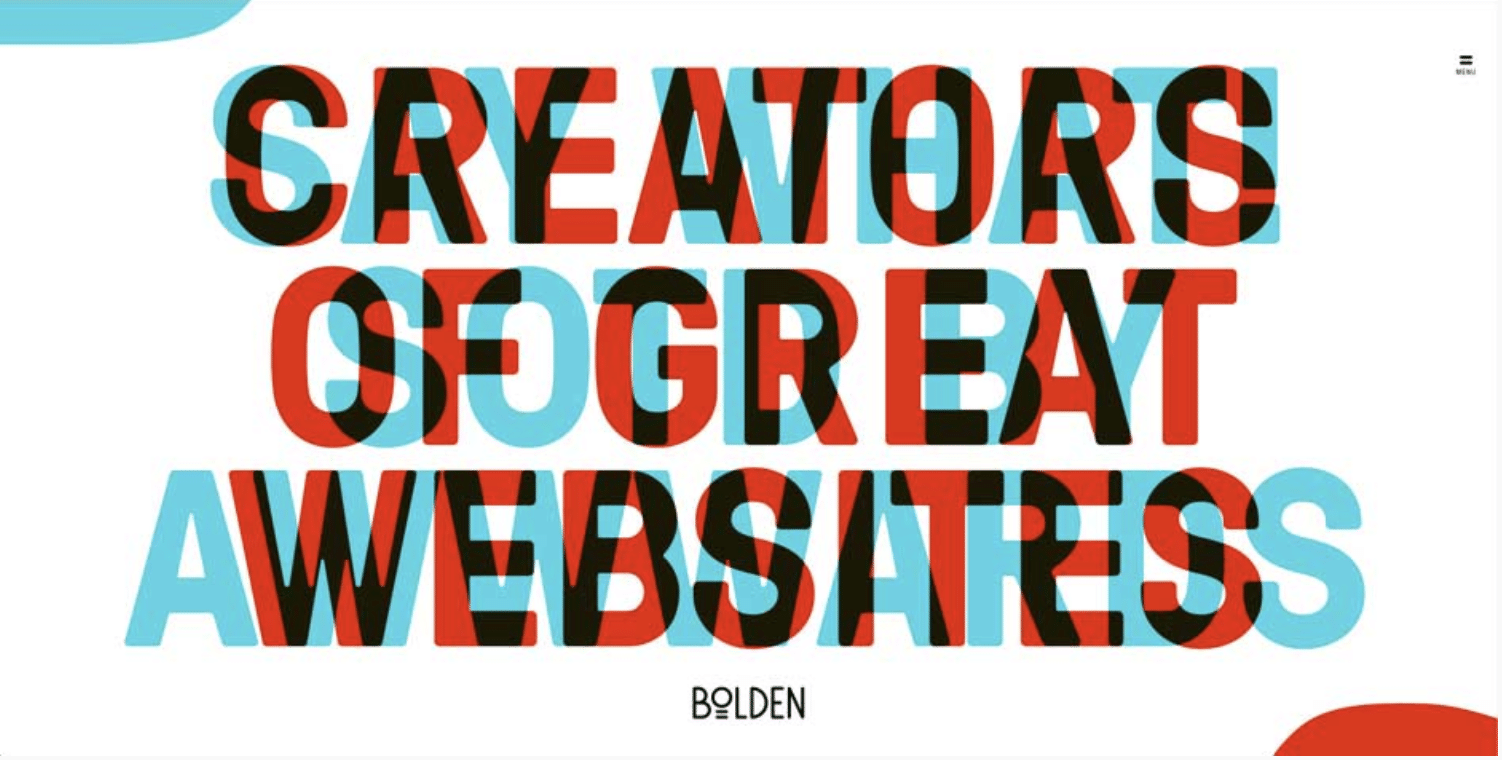
即使是专业人士也可能为此感到内疚。 有时,设计看起来很酷,但代价是清晰易读。 下面是一个例子:

不要为了酷设计而牺牲可读性
确保您更喜欢易读性而不是设计。 访问者对您的广告系列的兴趣可能很脆弱,因此请确保您传递的信息尽可能清晰,而不会让访问者难以阅读。
8.拥抱负空间
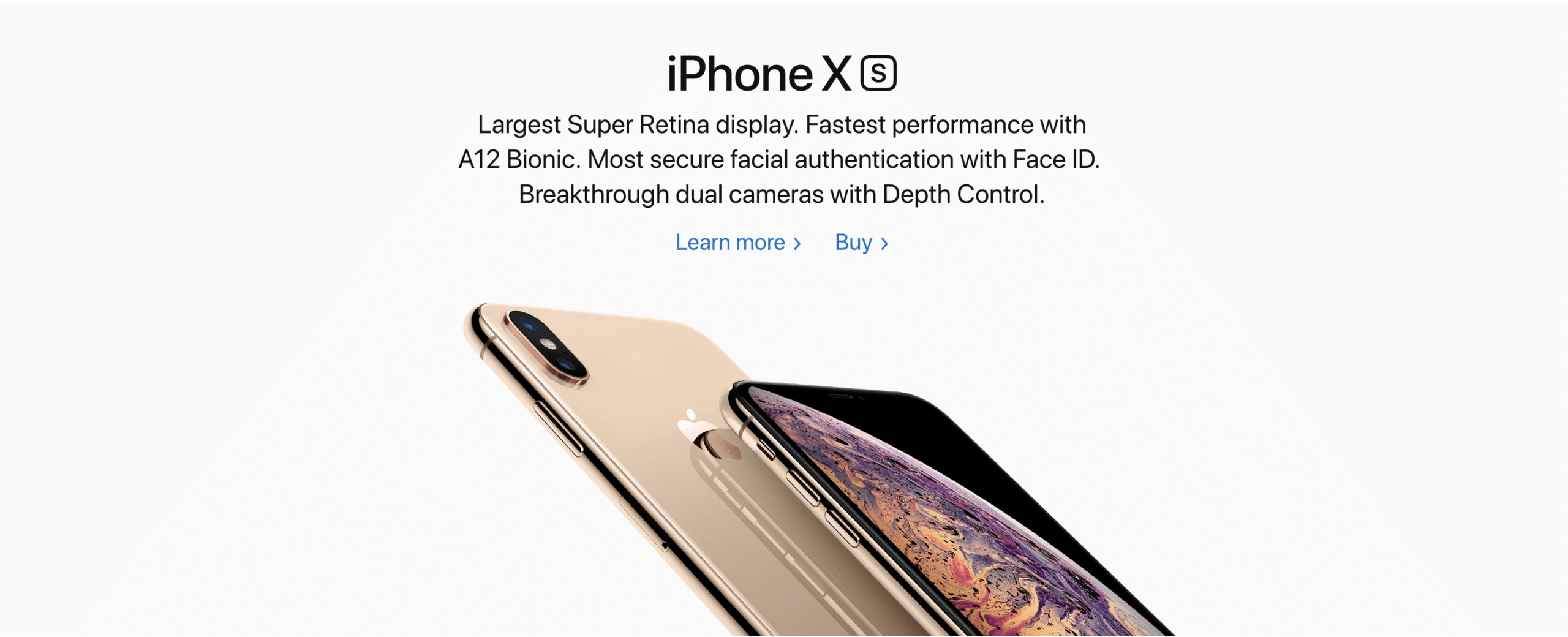
负空间是图像或文本周围的实心或“空”空间。 注意,你会开始注意到设计中使用的负空间几乎无处不在。 许多主要品牌都接受了这一非常重要的设计原则的力量,因为它的天才有两个方面:负空间将注意力吸引到焦点上,强调一些被认为重要的东西,并且还创造了一个干净、超专业的外观设计。

负空间有助于强调您的信息
9.测试,测试,测试
测试您构建的内容通常是一个被忽视的步骤,但却是非常重要的一步。 在制作广告系列时,有很多因素需要考虑,但对您来说可能并不明显。 首先,您的比赛或登陆页面在移动设备上是什么样子的? 还是平板电脑? 测试浏览器、设备和功能以确保启动后的流畅用户体验非常重要。 为确保您充分发挥轮胎的作用,这里有一些用于测试您构建的产品的最佳实践。
更进一步,您甚至可以对广告系列中的元素进行 A/B 测试,以帮助您确定效果最佳的内容。 然后,在构建未来的比赛和登陆页面时使用它。 A/B 测试是指您为同一着陆页创建多个版本。 借助像 ShortStack 这样的竞赛构建平台,您可以构建连接到同一个参赛表格的多个版本的活动。 这意味着,无论用户看到哪个版本的活动,条目都将被收集到同一个列表中,从而可以轻松选择获胜者或建立一个电子邮件列表,同时查看哪个版本的活动表现最好。
没有任何文章或 YouTube 视频可以教你的设计元素。 好的设计也来自经验——作为生活在地球上的人类,你沉浸在一个例子的世界中,每天都在见证伟大和可怕的设计。 因此,请遵循这些基本原则,但也要跟随您的直觉。 即使是最好的专业设计师有时也会按照“因为它看起来很酷”这本书来设计,所以找点乐子,选择合适的。
立即创建您的第一场比赛
今天开始它是免费的,我们不需要您的信用卡。
