开发 WordPress 插件或主题时要避免的 9 个错误
已发表: 2020-09-30想要构建 WordPress 插件或主题? 请记住,成功的插件和主题开发包括一些试验和错误。 即使是最有经验的开发人员偶尔也会弄乱他们的代码,即使完全避免错误是不可能的,但您可以轻松避免一些常见错误。 为了帮助您,我收集了在开发 WordPress 插件或主题时要避免的九个常见错误。
错误一:牺牲质量换取快速解决方案
一些开发者在开发小插件或主题时试图寻找捷径。 他们编码不一致,并试图找到最简单和最快的解决方案。
然而,事实是没有简单的方法来开发一个先进的、功能良好的插件或主题。 一些插件和主题可以相对快速和容易地开发。 例如,开发一个隐藏所有管理员通知的插件或一个注入 JavaScript 片段的插件不会花费很多时间。 但是,当涉及到更复杂的插件或主题时,“作弊”或复制可能会导致功能不佳,并导致各种错误和性能缺陷。
即使您只是构建插件/主题原型,遵循有组织编码的最佳实践也很重要。 请记住,许多最受欢迎的产品都是从原型开始的。 如果您采用“快速而肮脏”的方法,您将从第一天开始积累技术债务。
开发干净、编写良好和优化的代码将使您的开发时间增加 10-30%,但从长远来看绝对值得。 最终,您将获得一个可维护、性能良好且功能强大的插件或主题。
错误 #2:未能跟踪代码更改
未能跟踪代码更改是所有 WordPress 开发人员应避免的另一个常见错误。 无论您是否是项目的唯一开发人员,所有主题和插件都应在版本控制下进行管理。
无论您是否是项目的唯一开发者,所有主题和插件都应在版本控制下进行管理。Tweet
版本控制系统通过记录和跟踪所有更改来帮助您。 这使您和其他开发人员可以在主题或插件进一步开发时处理同一个项目。 此外,版本控制系统(如 Git)会注册每个开发人员所做的所有更改,这在处理大型项目时特别方便。 如果您选择使用 Git,我建议使用 GitFlow 作为发布管理的健康分支工作流。
错误 #3:没有使用命名空间
如果您需要为变量、类和函数组创建单独的区域,命名空间很有用。 这可以防止在 PHP 5.6 及更高版本之前存在的插件冲突,这些冲突无法使用命名空间进行控制。
下面是一个源代码示例,它说明了 JavaScript 的几何命名空间。 包的这种定义允许将类 Circle 与其他程序员可以定义的其他类区分开来。
namespace Geometry;
class Circle {
private $radius;
public circle($r) {
$radius = $r;
}
public get_radius() {
return $radius;
}
public get_area() {
return pi() * $radius * $radius;
}
}
错误 #4:不使用 WordPress 随机数
遵循现代安全实践与确保插件或主题的功能一样重要。 WordPress 使用 nonce 提供一定程度的保护来验证请求的真实性。 Nonce 在防止跨站点请求伪造 (CSRF) 攻击方面特别有用。
要创建随机数,请使用以下函数。
$nonce= wp_create_nonce( 'name');
如果您不熟悉 nonces,请查看此 WordPress 代码参考。
订阅并获取我们的免费副本
WordPress 插件商业书籍
究竟如何在订阅经济中创造繁荣的 WordPress 插件业务。
与朋友分享
输入您朋友的电子邮件地址。 我们只会通过电子邮件向他们发送这本书,童子军的荣幸。
谢谢你的分享
太棒了——“The WordPress Plugin Business Book”的副本刚刚发送到. 想帮助我们更多地传播信息吗? 继续,与您的朋友和同事分享这本书。
感谢订阅!
- 我们刚刚将您的“The WordPress Plugin Business Book”副本发送到.
您的电子邮件中有错字吗? 单击此处编辑电子邮件地址并再次发送。


订阅并获取我们的免费副本
WordPress 插件商业书籍
究竟如何在订阅经济中创造繁荣的 WordPress 插件业务。
与朋友分享
输入您朋友的电子邮件地址。 我们只会通过电子邮件向他们发送这本书,童子军的荣幸。
谢谢你的分享
太棒了——“The WordPress Plugin Business Book”的副本刚刚发送到. 想帮助我们更多地传播信息吗? 继续,与您的朋友和同事分享这本书。
感谢订阅!
- 我们刚刚将您的“The WordPress Plugin Business Book”副本发送到.
您的电子邮件中有错字吗? 单击此处编辑电子邮件地址并再次发送。
错误 #5:没有利用 WordPress 核心功能
许多开发人员未能充分利用现有 WordPress 核心功能的全部潜力。 一些主题和插件具有与 WordPress 核心文件相对应的文件,例如 Color Pickers 和 jQuery。

创建额外的文件会增加包的最终大小和加载时间。 您需要定期维护和更新这些文件,这也需要时间和精力。
通过利用 WordPress 提供的功能,您可以创建更轻量级和功能更强大的主题或插件。
错误 #6:将 JavaScript 和 CSS 文件排入队列
在不需要 JavaScript 和 CSS 文件时将它们排入队列是另一个常见错误。 这可能会导致加载时间变慢并降低搜索引擎排名,因为每个入队的文件都会添加一个额外的 HTTP 请求。
错误 #7:将 JavaScript 代码放入单个主文件以实现高级主题
如果您正在开发一个使用大量 JavaScript 的高级主题,最好不要将 JavaScript 代码放入单个主文件中。 许多开发人员选择将 WordPress 主题 JavaScript 代码放入一个名为 main.js、theme.js 或 custom.js 的主文件中。 您不想这样做有几个原因。 首先,随着您的主题最终会增长,文件的大小也会增加。 由于此文件将在站点范围内加载,因此每个页面的加载时间都会更长。
其次,创建单个文件会使代码管理变得更加困难。 例如,您将无法放置诸如 wp_dequeue_script() 之类的函数来卸载某些页面中的代码以提高速度。
这是一个视频,对这个主题进行了更多解释:
请记住,此错误仅与具有复杂 JavaScript 结构的高级主题相关。 如果您的主题在 JavaScript 中更简单、更轻巧,则将 JavaScript 代码放入主文件不会损害主题的功能。
错误 #8:未能创建用于更改代码的其他选项
当直接对代码执行自动更新时,所有手动代码更改都将丢失,除非通过操作和过滤器进行更改。 这就是为更改启用操作和过滤器如此重要的原因。
这样,您和其他开发人员将能够在不编辑插件本身或父主题的情况下修改功能。 此外,您将能够使用过滤器和操作向父插件或主题添加额外的功能,例如扩展或附加组件。
错误 #9:未能使用现代代码设计实践
未能使用正确的代码设计实践是关闭我们列表的最后一个错误。 必须根据插件的大小和性质选择正确的代码组织。
如果您打算构建一个不需要进一步扩展的小型单用途插件,那么以后就不需要使用具有各种类的复杂架构。
如果您正在构建与其他插件一起使用的插件扩展或需要大量代码的插件,则最好使用面向对象编程 (OOP) 方法。 OOP 背后的主要思想是将代码排列成块,例如更好地组织的类。
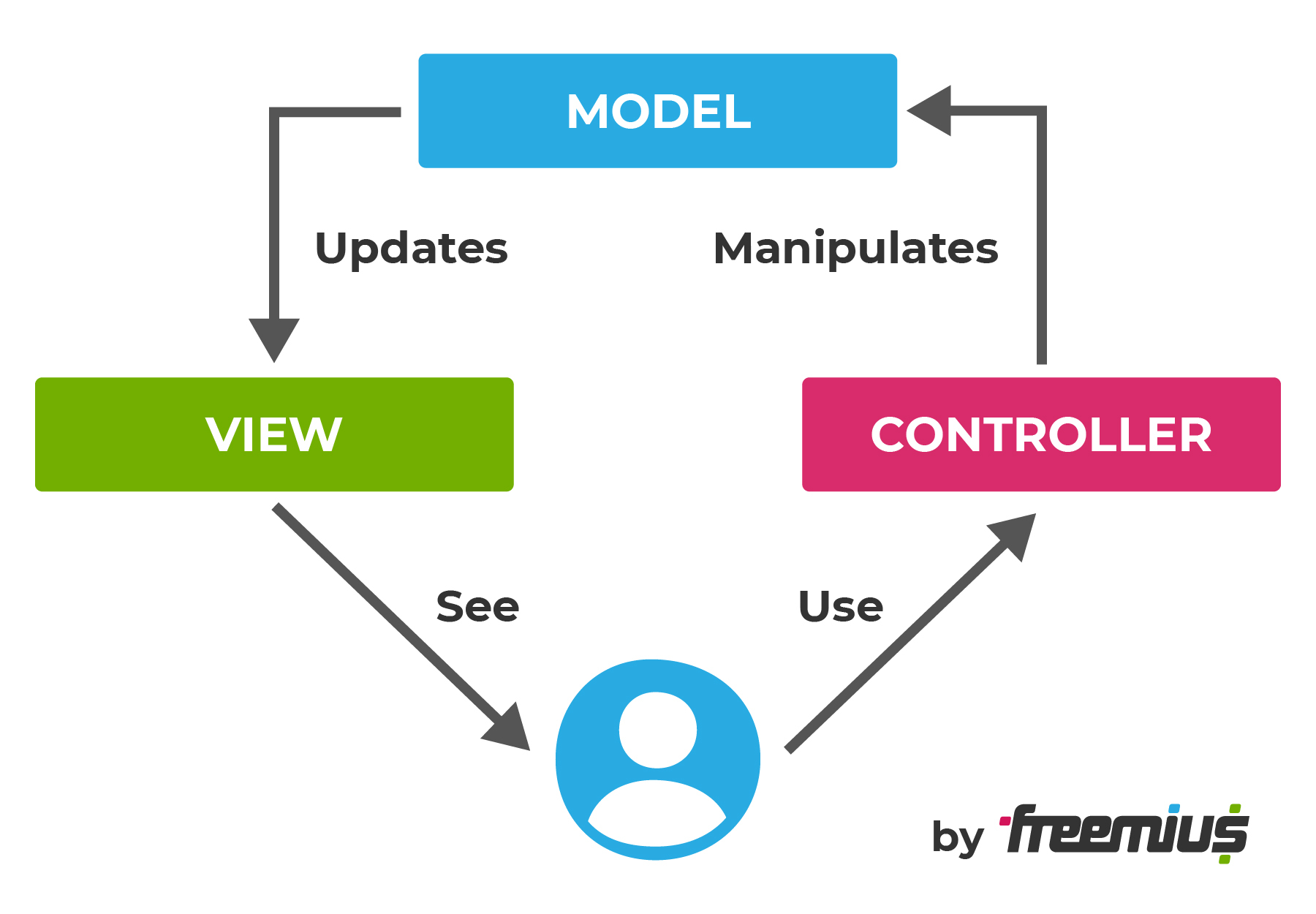
另外,我不建议将 PHP 代码和 HTML 代码混合在一起。 最好使用模型-视图-控制器 (MVC) 模式将它们分开,尤其是当您的插件由多个开发人员维护时。

外卖
正如您在上面了解到的,最常见的错误通常是无意的,但它们可能会导致非常令人失望的后果。
在回顾中,最常见的错误是:
- 牺牲质量换取快速解决方案
- 未能跟踪代码更改
- 未能使用命名空间
- 不使用 WordPress 随机数
- 不使用 WordPress 核心功能
- 将 JavaScript 和 CSS 文件排入队列
- 将 JavaScript 代码放入单个主文件以实现高级主题
- 未能创建用于更改代码的其他选项
- 未能使用现代代码设计实践
虽然犯错是不可避免的,但既然你知道它们是什么,那么避免它们会更容易。
您在创建主题或插件时是否犯过任何其他错误? 请在下面的评论中分享您的经验,不要错过其他 5 个要避免的错误。
来自 Alyse Falk 的贡献。
