电子邮件中的动画 GIF 指南
已发表: 2021-02-24作为电子邮件营销人员,您总是试图通过使用文案、设计和图像来改进您的营销活动。 但是,由于对订阅者注意力的竞争如此激烈,因此您可能想要一些让您与众不同的东西——吸引读者点击并关注您的信息,这并不奇怪。 一种方法来做到这一点? 动画 GIF。
添加动画可能正是您增加订阅者参与度所需要的。 像您这样的电子邮件营销人员越来越多地转向电子邮件中的动画 GIF 以提供额外的兴趣。 根据我们的 2020 年电子邮件状态数据,51.28% 的营销人员表示他们至少有时在营销电子邮件中使用动画 GIF。
那么你怎么能参与这个行动呢? 在这篇博文中,我们将介绍:
- 什么是 GIF
- 好处(有启发性的例子)
- 动画 GIF 的缺点
- 如何制作动画 GIF
- 电子邮件客户端支持和加载时间
什么是 GIF?
GIF 代表图形交换格式,是 CompuServe 于 1987 年开发的一种图像格式。由于浏览器和电子邮件客户端的广泛支持,GIF 从互联网的早期就成为一种流行的图像格式。
更重要的是,GIF 可以动画化。 与动画书的工作方式类似,GIF 可快速显示一系列图像以产生运动错觉。 在互联网的早期,GIF(以及选取框和闪烁标签)是向网页添加动作的主要方法。
自 1990 年代以来发生了很多变化。 动画 GIF 在网络和电子邮件营销中都在复兴。 虽然对于“GIF”的实际发音仍存在一些争议,但大多数人都会同意 GIF 是一种出色的营销工具。
电子邮件中 GIF 动画的好处
无论您喜欢硬的“G”还是喜欢用某种品牌的花生酱押韵 GIF,让我们看看为什么 GIF 在电子邮件中如此有用。
吸引订阅者的注意力
使用 GIF 为您的电子邮件添加动作是吸引订阅者注意力的好方法,将他们指向您希望他们采取的行动,或者让他们滚动以确保他们收到您的全部信息。
谷歌使用可爱的 GIF 来庆祝他们的订阅者。

Grammarly 使用微妙的动画来吸引更多的注意力。

Xfinity 将他们的 GIF 进一步放在电子邮件中以吸引他们的订阅者并鼓励他们滚动。

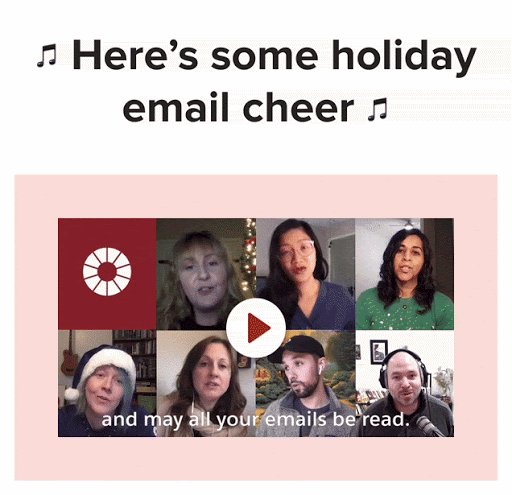
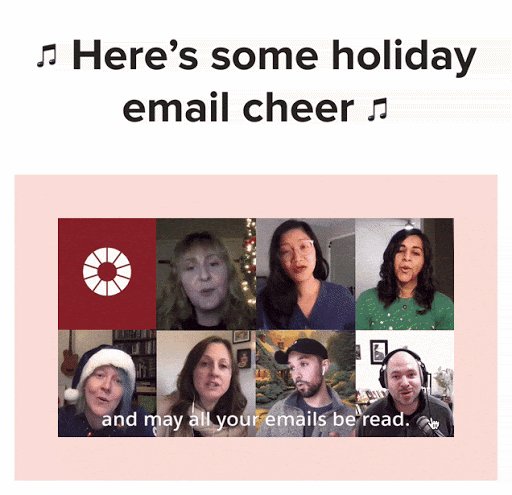
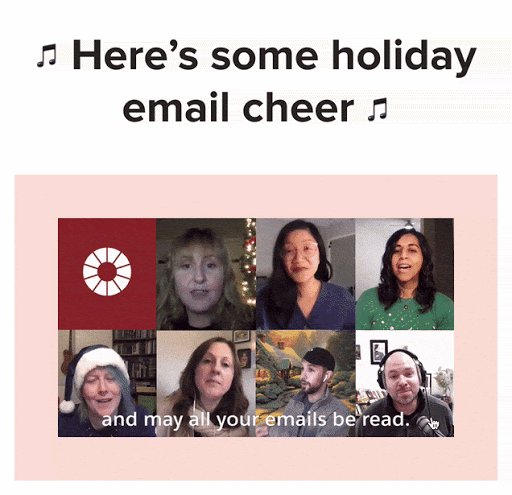
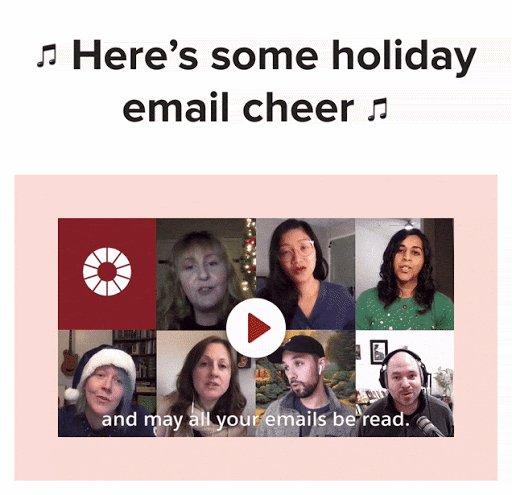
我们使用了一个人造视频 GIF 来吸引人们对我们视频的关注,并让订阅者有兴趣点击查看更多内容。

展示您的产品和服务
你知道你的产品很棒。 确保您的订阅者也知道这一点。 没有什么比动画 GIF 更能展示您的产品或服务的运作方式了。
ILIA Beauty 与真人一起展示他们的产品。

Webflow 展示了他们的产品,以便订阅者知道会发生什么。

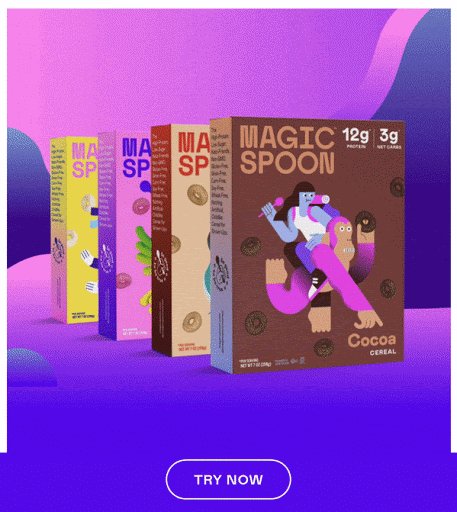
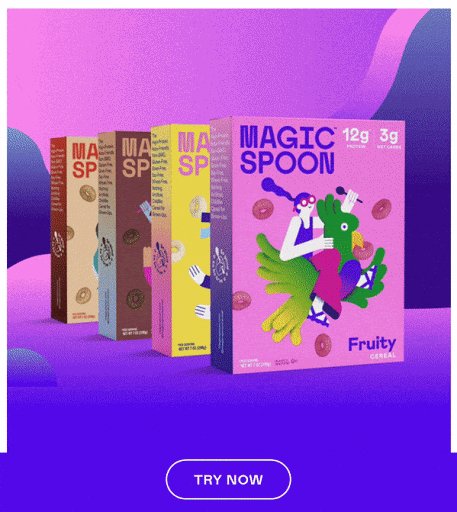
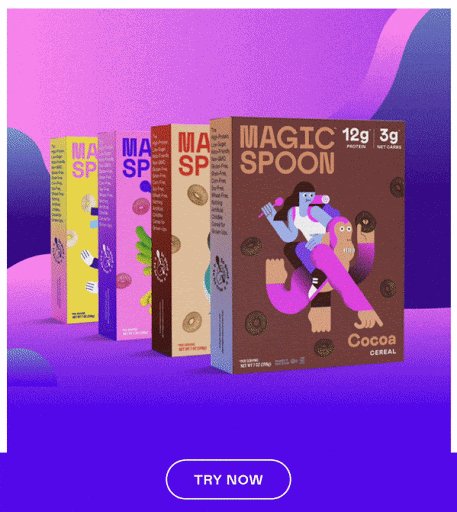
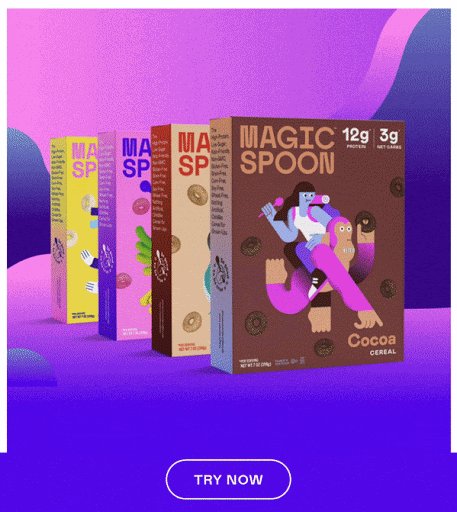
Magic Spoon 展示了他们不同的口味和很棒的包装设计。

简化复杂的想法
如果一张图片值一千字,那么一张动画图片可能更值钱。 使用动画 GIF 来说明复杂的想法或向您的订阅者展示事情比他们想象的更容易。
Baggu 通过动画将简单的清洁指示提升到一个新的水平。 通过制作四种不同的动画,订阅者必须滚动才能看到整个故事。

寻找平静听起来很简单。 但在过去的一年里,我们都意识到这有多难。 Headspace 向您展示了如何通过 GIF 找到比任何人都可以用文字解释的更好的平静。

取笑新的或即将推出的东西
您是否有即将发布的新内容或产品? 有一个很棒的优惠即将推出吗? 使用动画 GIF 来提高对您产品的认知度或兴趣,并让订阅者留意您的下一封电子邮件。
苹果取笑延长黑色星期五促销,并敦促订阅者“保存日期”购物,以免错过优惠。

这封电子邮件的阴影部分暗示了 Linus 的电动自行车。 订阅者必须点击查看实际产品。

Tinker 用这个动画 GIF 戏弄黑色星期五特卖和限量版手表,让订阅者留意下一封包含更多信息的电子邮件。

动画 GIF 的缺点
与动画 GIF 一样精彩,它们也不是没有缺点。
缺乏可访问性
由于各种原因,动画 GIF 可能会在可访问性方面造成问题。
2 Hz 到 55 Hz 之间的内容闪烁率可能会伤害患有光敏性癫痫症的用户。 此外,在动画更改之前,视障用户可能难以阅读或查看 GIF 上的内容。 因此,请确保您的动画 GIF 具有平滑的过渡,或者不要以高速率从一帧到下一帧进行动画处理。
而且,由于 GIF 是图像文件,因此您应该始终为依赖屏幕阅读器等辅助技术的用户提供适当的替代文本。 很多人天生就无法访问图像,因此提供副本和上下文可以让他们更清楚地理解您的信息。
 | 为所有订阅者创建可访问的包容性电子邮件 获取编写、设计和编码电子邮件所需的见解和分步建议,让任何人都可以使用——无论他们的能力如何。 了解如何 → |
背景透明度差
如果您需要为动画内容添加更多颜色或一些背景透明度,那么动画 GIF 可能不是最佳选择。
当涉及到透明背景时,GIF 并不优雅。 但不要担心,您可以以动画 PNG (APNG) 的形式为电子邮件提供动画替代方案。 请务必注意我们接下来分享的相同压缩技巧和技巧,因为 APNG 也喜欢堆积千字节 (KB)。
如果您正在寻找动画 GIF 的另一种替代方法,您可能想要探索 CSS 动画。
如何为电子邮件制作动画 GIF
可以通过多种方式创建 GIF。 您可以使用在线制作工具,让您可以为精选照片制作动画或将视频转换为 GIF 动画。 或者,您可以使用 Adobe Photoshop 或 Adobe Animate 等软件使自定义设计动起来。
我创建动画 GIF 的首选方法是在 Adobe Animate 中工作。 这源于过去多年在 Flash 中的工作。 随着 Flash 退役,Adobe Animate 接手,保留了 Flash 的一些功能,同时引入了更多的输出选项,如 HTML5、视频和动画 GIF。
所以我将深入研究如何在 Adobe Animate 中制作动画 GIF。
使用 Adobe Animate 创建
第 1 步:创建一个新文件并输入维度
要在 Adobe Animate 中制作 GIF,首先创建一个新文件并输入您想要的尺寸。 专业提示:为视网膜显示创建两倍大小的动画,就像静态图像一样。
第二步:导入要制作动画的图形
您可以使用软件的形状和绘图工具直接在画布上设计动画,为每个元素创建一个图层。 如果您在 Adobe Illustrator 中为动画创建了设计,则只需将矢量图形复制并粘贴到画布上即可。 否则,您可以通过转至文件 > 导入 > 导入到舞台将图形导入 Adobe Animate。 或者,如果您要导入将重复使用多次的图形,您可以“导入到库”。
第 3 步:创建动画
现在您可以使用时间轴来创建动画。 像这样的软件有很多可能性,很难在一篇博文中涉及所有这些。 但是,YouTube、Adobe 的在线教程和软件本身提供了大量资源和许多有用的指南。
我建议特别注意符号、补间和缓动周围的内容。 仅使用这三个功能,您就可以创建高度引人入胜的动画,以帮助吸引注意力、推送您的信息并取悦您的观众。 同时为您的电子邮件带来大量品牌个性。
符号
元件是一个图形、按钮或影片剪辑,您可以创建一次,然后通过从库中选择它来重新使用。
创建元件后,您可以在动画中重复使用它 — 这称为实例。 如果您要编辑符号(例如更改颜色),则会在所有实例中进行该更改(类似于电子邮件部分)。 但是如果您要编辑一个实例,您的更改将仅适用于该实例。
对于动画 GIF,我建议只将您的设计元素转换为图形符号。 影片剪辑和按钮都有自己的时间线附加到它们,因此您可以独立于主时间线对它们进行动画处理。 但是,由于在将动画导出为 GIF 时,在主时间轴之外创建的任何动画都不会受到尊重,因此坚持使用仅在主时间轴上动画的图形符号是有意义的。
补间
补间是您将动画从一种状态转换为另一种状态的方式。 您可以使用形状、运动或经典补间。
补间形状只能与您在画布上绘制的形状或元素或使用 AI 导入器首选项(而不是位图)导入的矢量一起使用。 这是因为形状补间使您能够改变对象的形状。 例如:您可以在时间轴上的一个关键帧上添加一个圆,在另一个关键帧上添加一个正方形,然后将您的圆变形为具有补间形状的正方形。

补间动画用于通过指定第一帧和最后一帧之间的不同值来创建动画运动。 使用这种补间,您可以更改对象的属性,包括位置、大小、颜色、效果、过滤器和旋转。

经典补间非常类似于补间动画。 它是从 Flash 继承而来的,并作为附加选项保留在 Animate 中。 这是我应用补间动画的首选方式,因为缓动技术(下面讨论)更容易应用。

舒适
缓动与补间齐头并进。 如果使用时间轴将对象从一个位置移动到另一个位置是蛋糕,那么缓动就是糖霜!
使用 Animate 的缓动功能,您可以使补间在开始或结束时加速或减速。 或者在补间完成时添加一点反弹。 这确实有助于为您的动画带来一些个性。

应用于此补间的缓动会快速启动动画并在结束时减慢。

在这里,我对我的补间应用了反弹缓动。
有关如何应用缓动的信息,请查看 YouTube 上的此视频。
第 4 步:导出动画 GIF
将 Adobe Animate 中的动画保存为 GIF 既简单又好。 只需前往文件 > 导出 > 导出动画 GIF。
减小文件大小
无论您如何创建动画 GIF(使用 Adobe Animate 或其他工具),减小文件大小对于电子邮件来说都至关重要。 有一些值得考虑的事情可以帮助您保持动画尽可能轻巧。
压缩
Animate 和 Photoshop 等工具对 GIF 的压缩选项有限; 通常最好使用外部软件来代替压缩。 我推荐 ImageOptim,它可以免费下载,或者 EZgif,一个免费的在线 GIF 优化工具,可以将您的文件大小减小到最佳重量。 就我个人而言,我喜欢将我的文件大小保持在 1 兆字节 (MB) 以下,但最佳文件大小会有所不同,并取决于我们将在本博文后面讨论的电子邮件加载时间。
单色
由于其中包含的颜色和阴影数量,在动画中包含摄影或渐变会增加重量。 GIF 只能包含 256 种颜色——而 JPEG 可以包含超过 1600 万种颜色——这通常会导致质量下降。 所以保持简单是关键。
有限的帧数
动画越短越好。 动画包含的每一帧都会增加 GIF 的权重。 由于动画确实应该是赞美您的副本,因此限制动画播放的时间并鼓励读者向下移动电子邮件是有意义的。
如果您发现您的 GIF 在保存和压缩后承载了太多的重量,您可以使用 Photoshop 或 EZgif 删除帧。
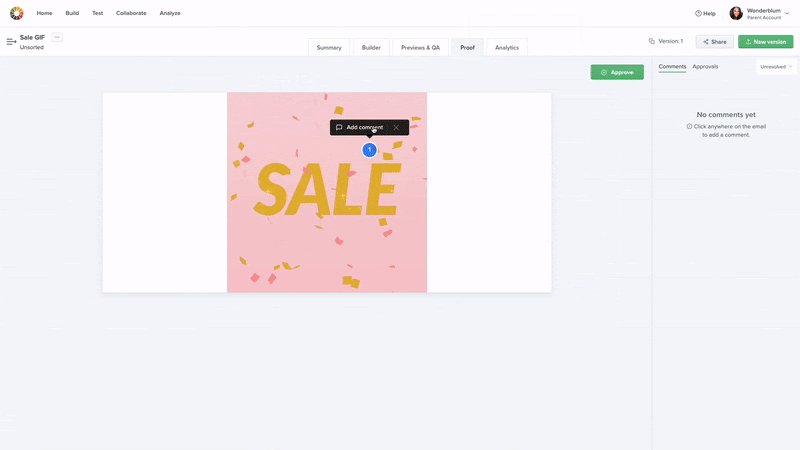
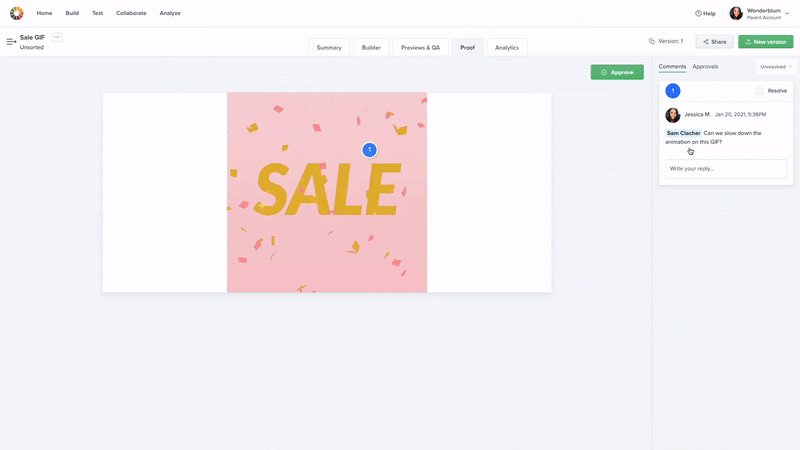
校对您的动画 GIF
现在您已经完成了您的 GIF,您可能希望在将其放入您的电子邮件之前获得反馈或批准。 使用 Litmus Proof 等实时协作工具,您可以集中每个人的评论和批准。

在电子邮件中实现动画 GIF
准备好 GIF 后,您可以像添加任何其他图像文件一样将其包含在电子邮件中:
