如何创建绝对有效的精美防弹电子邮件按钮
已发表: 2021-06-11如果您的网页是您的商店,而您的电子邮件是您的商店橱窗,那么您的号召性用语 (CTA) 按钮就是让人们进入的令人惊叹的橱窗展示。或其他东西。 我的比喻可能在那里分崩离析。
毋庸置疑,您的 CTA 是电子邮件中最重要的部分之一。 如果很难找到、难以使用或以任何方式损坏,您的订阅者就会逃跑。 (逃跑!)
不过不用担心。 我们是来帮助确保您的 CTA 按钮不会把您的订阅者赶走的嗜血兔子。 在这篇博文中,我们将更深入地探讨制作按钮的方法,以确保它们对您的订阅者来说是防弹的。
准备学习:
- 什么是防弹按钮?
- 按钮设计最佳实践
- 5种编码技术
- 条件填充按钮
- VML 按钮
- 填充按钮
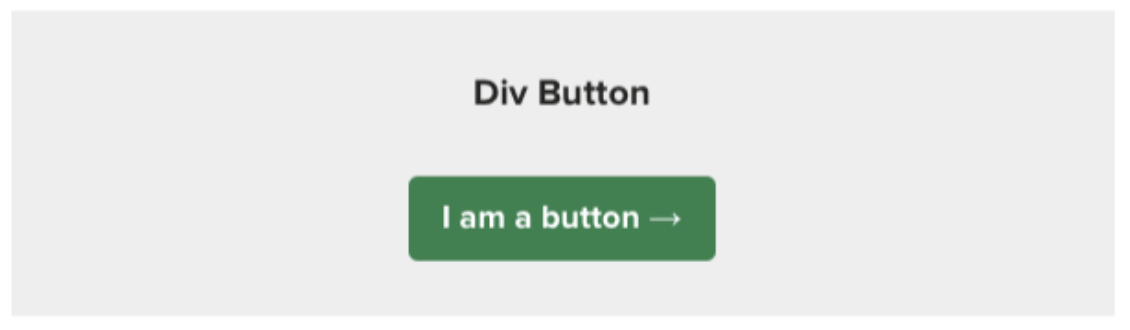
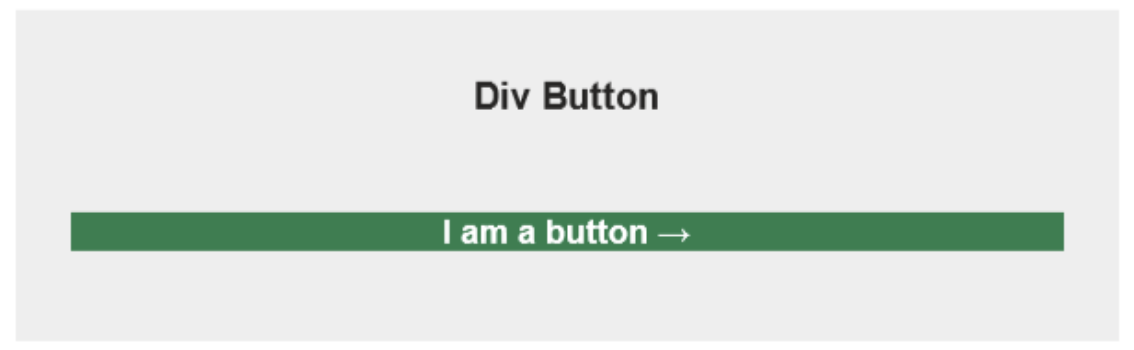
- 边框按钮
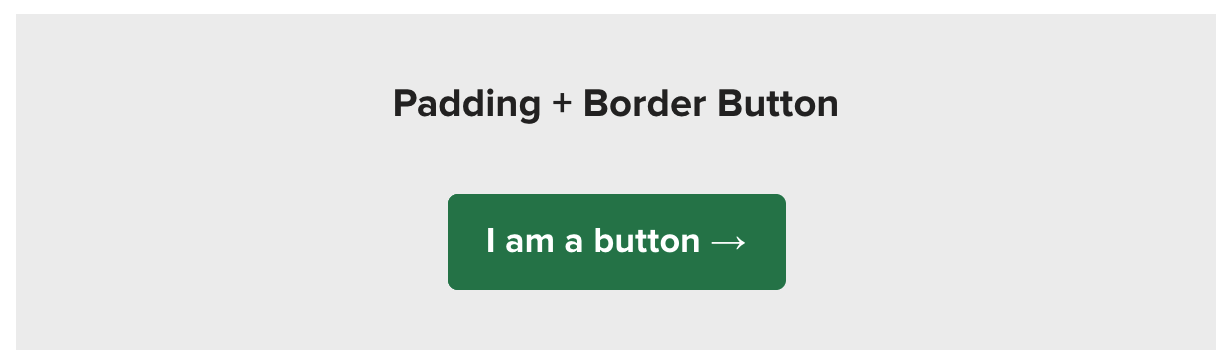
- 填充 + 边框按钮
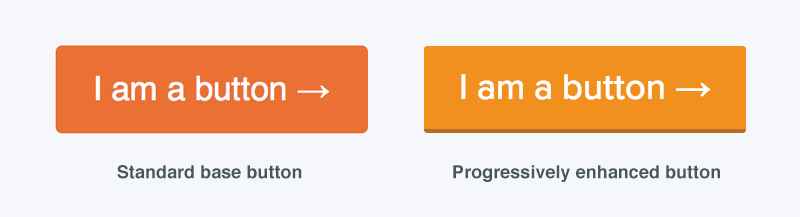
- 高级增强功能
- 电子邮件客户端支持
什么是防弹按钮?
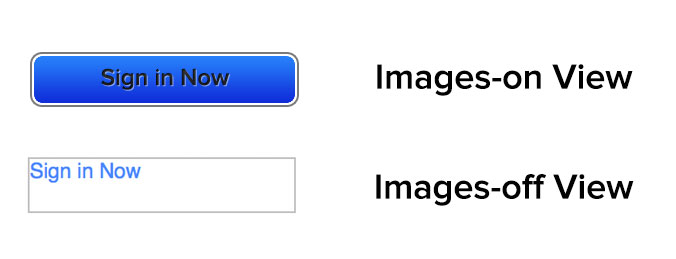
防弹按钮是用代码而不是图像构建的号召性用语按钮。 您可以可靠地将 GIF、PNG 和 JPEG 替换为 HTML 和 CSS。 通过仅使用代码,即使关闭图像,该按钮也会显示在所有电子邮件客户端中,从而使它们成为“防弹”。
此外,您可以通过简单地编辑 HTML 模板来更新按钮的内容和样式。 您不再需要浪费时间在 Photoshop 等设计工具中制作按钮、将它们上传到服务器以及更新您的 HTML。
不要使用图像
我要说一次,然后再也不说。 唯一真正防弹的按钮是图像。
*喘气*
我知道。 但这确实是确保您的按钮在 100% 的电子邮件客户端中看起来完全相同的唯一方法。 因为我们都知道我们的电子邮件在不同的电子邮件客户端、应用程序和设备上看起来是多么不一致。
尽管如此,您永远不应该使用基于图像的按钮。 由于图像阻塞而关闭图像时,图像按钮会丢失,并且使用屏幕阅读器的订阅者无法访问它们(稍后将详细介绍)。

如果您的号召性用语包含在图像中,则订阅者很可能会错过您的消息。 更糟糕的是,他们没有与您的广告系列互动。
使用基于图像的 CTA 按钮也会影响电子邮件的可访问性。 如果您将 CTA 的上下文隐藏在图像中,屏幕阅读器可能无法阅读它们,从而使视障订阅者无法访问您的电子邮件。
现在您对图像按钮有了更多的了解,您应该意识到我最初的陈述只是大部分是正确的。 基于图像的按钮在打开图像的每个电子邮件客户端中看起来都相同,并且仅当订阅者未使用屏幕阅读器时。 那么它们真的防弹吗? 不,他们不是。 由于无法使用标准电子邮件跟踪来跟踪上述两种情况,因此您无法知道有多少订阅者有这种糟糕的体验。
因此,放弃图片号召性用语并确保您的订阅者无论使用什么设备都可以看到和使用您的号召性用语。
一个漂亮的按钮设计的气质
按钮不仅仅是代码。 有几个因素可以使您的按钮可用且引人注目。
按钮形状
让你的按钮看起来像按钮。
我们都喜欢制作有趣且独特的按钮,但通常如果您偏离预期太远,订阅者就会错过意图,而不会采取行动。 是的,这些词可能会说某些东西是可点击的,但正如他们所说,“一张图片胜过一千个词。”

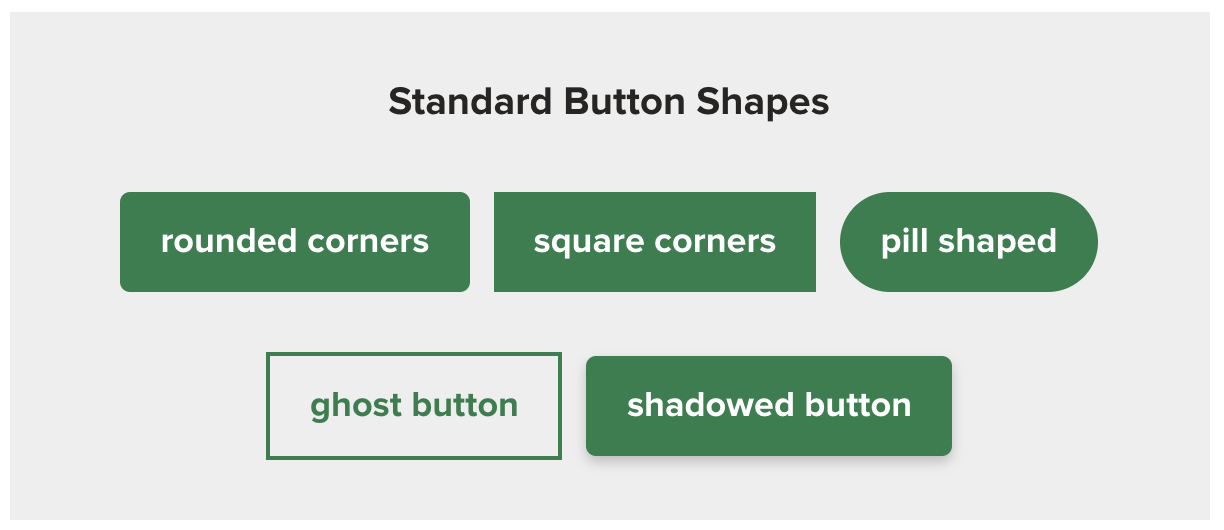
使用标准按钮形状以确保吸引人们的注意力,尤其是当他们正在扫描时。 标准形状包括:
- 圆角
- 方角
- 丸状
- 幽灵按钮
- 阴影按钮
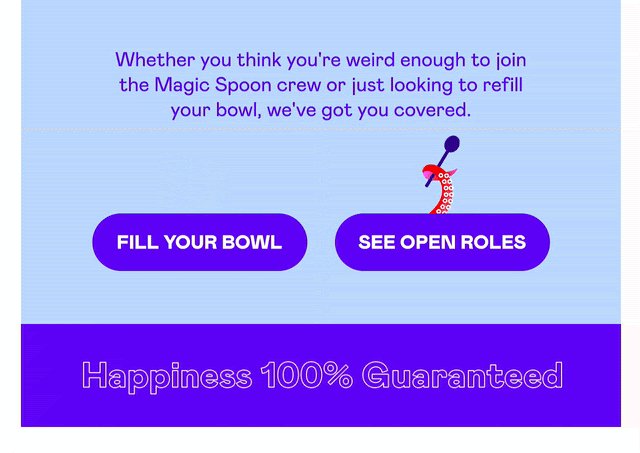
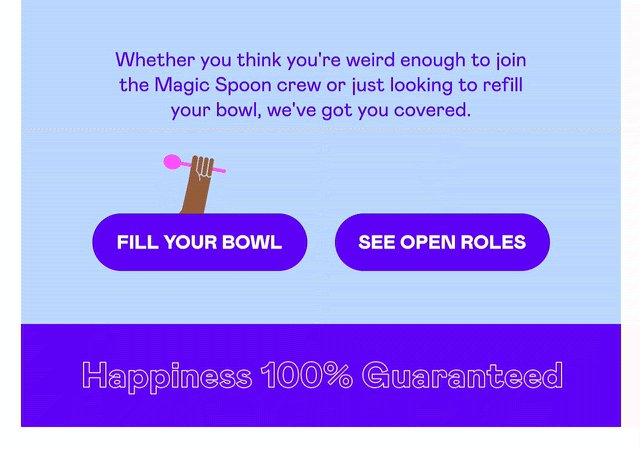
这并不是说你不能用按钮做有趣的事情。 Magic Spoon 在按钮上添加了一些有趣的动画 GIF,以吸引更多的注意力。

按钮尺寸
根据我们的年度电子邮件客户端市场份额数据,超过 40% 的订阅者在移动设备上打开电子邮件,因此按钮的设计使其适用于所有设备非常重要。
如果您的按钮太小,将很难在移动设备上点击。 如果它太大,它看起来不像一个按钮,而更像是一个设计元素。
已经有几项关于触摸屏按钮大小的研究,但研究似乎最常见的是以毫米为主要测量单位。 这不太理想。 但有些人已经取得了不错的毫米像素比。
用于在移动设备上轻松点击的按钮的理想尺寸已转换为 42 像素和 72 像素(约 11-19 毫米)之间。 这似乎是在 Web 上看到的按钮高度的平均值,我们在 Litmus 使用的按钮也属于该范围。
在一项高达 30 毫米的研究中,点击精度达到 20 毫米,因此按钮大小不再有太大差异。
按钮空间
确保按钮周围也有足够的空白,以便它们脱颖而出。 这也使您的订阅者更容易点击正确的按钮。
最好的例子是在一个段落中有很多链接的电子邮件。 如果您将链接集中在一起,您的订阅者将永远无法准确点击您希望他们点击的内容,尤其是在移动设备上。
视觉反馈
并非每个电子邮件客户端都支持交互元素,但在可能的情况下,添加一些交互性以提供视觉反馈有助于订阅者知道他们的交互已注册。
这对他们来说是一个额外的迹象,表明某些东西是可点击的。
这可以像改变颜色一样简单,也可以像您想要的那样复杂。 (我们知道有时全力以赴很有趣,所以不要退缩——但要知道什么时候控制自己。)
我们自己的标准按钮具有颜色变化和按钮效果。

但是我们也确实尝试了一些新的东西,并且我们的一月时事通讯按钮很有趣。 一个很棒的设计元素,“推动”也很有趣。

按钮文字
保持您的实际 CTA 副本或标签可操作且切中要害。 尽可能清晰简洁地告诉订阅者您希望他们做什么。
通常 1 到 5 个单词就足够了。
该长度还可以使您的电子邮件可扫描。 如果你还有更多的话要说? 将其包含在按钮上方的标题中。 通过定期将 CTA 保持在 1 到 5 个单词内,它可以让您回顾的罕见时刻以更有意义的方式脱颖而出。
编写防弹按钮的 5 种方法
拥有超过 300,000 个潜在的电子邮件效果图,您不能制作一个适用于所有地方的通用按钮真的很令人惊讶吗?
您可以做的是制作一个几乎可以在任何地方使用的按钮。 根据您的需要,有几种不同的方法可以创建这些按钮。 看看这些,找出最适合支持订阅者的方法。
1. 条件填充按钮
感谢 Mark Robbins 提供了这个条件填充按钮。 这是我们在 Litmus 使用的那个。

此按钮使用链接上的样式来为除 Outlook 之外的所有人设置样式。 然后,它使用条件代码添加特定于 Outlook 的填充。 由于 Outlook 填充是单独控制的,因此您可以编辑 Outlook 填充而不会影响按钮在其他电子邮件客户端中的外观。