在 ShortStack 的 Campaign Builder 中调整和使用图像的指南
已发表: 2020-05-12ShortStack 的模板是一个很好的指南,可帮助您构建具有专业外观的登录页面、竞赛和赠品,但是当您正在寻找真正的自定义外观时,没有什么比使用自定义图像来补充您的品牌外观更合适的了。
在着陆页中使用图形和图像时,了解一些交易技巧将使您的活动更上一层楼。 图片大小和位置最终取决于您,但我们想分享一些优化着陆页图片的最佳做法。 在本文中,我们将概述在 ShortStack 广告系列中调整和使用图像时需要了解的所有信息。
标题图片
标题图片承担着传递广告系列第一印象的重要责任。 即使加上引人注目的标题,标题图片也可以激发访问者留下来继续阅读或反弹。 因此,毫不夸张地说,标题图片可以成就或破坏您的广告系列。 此外,标题图像带有最复杂的“规则”集。 出于这些原因,我们将首先解决如何成功显示强大的标题图像。
屏幕尺寸很重要
当您每天看同一个屏幕时,很容易忘记外面有一个不同屏幕尺寸的世界。 您可能会设计出一些在您习惯观看的 15 英寸 MacBook 显示器上看起来很棒的东西,但对于那些使用闪亮 Thunderbolt 的人来说,您的 15 英寸设计看起来会有很大不同。
移动设备约占美国所有在线流量的 40%
选择标题图像时,请确保它足够大以跨越大多数屏幕。 我们无法解释那些使用电视大小显示器的设计师,但对于使用 20 英寸或更小的屏幕的我们中的大多数人来说,我们可以享受按预期查看着陆页的乐趣。 为此,请将宽度保持在 2000 像素左右。 高度由你决定。
要进行全面的尽职调查,您还必须考虑查看您的广告系列的最小屏幕。 这一步非常重要,因为移动设备约占美国所有在线流量的 40%。 如果您的标题图形对广告系列的设计至关重要,请确保在缩小屏幕时它仍能按预期呈现。 图形是否保持其纵横比将取决于它的显示方式,这是进入下一个主题的完美过渡……
背景与前景
在创建功能良好的设计时,了解图形的像素宽度似乎非常简单。 然而,知道何时将图形显示为背景或前景中的固定图像似乎有点令人困惑。 我将分解两者之间的差异,以便您知道何时将图像作为背景包含更好,或者何时使用 ShortStack 的图像小部件显示它。
要了解背景图像的功能,请考虑戏剧中使用的场景。 当演员在它前面移动时,它会留在舞台上。 在 ShortStack 中,这也是背景图像的工作方式。 将图像添加为背景时,小部件中的内容将放置在它的前面,并将根据其周围的其他小部件进行定位。

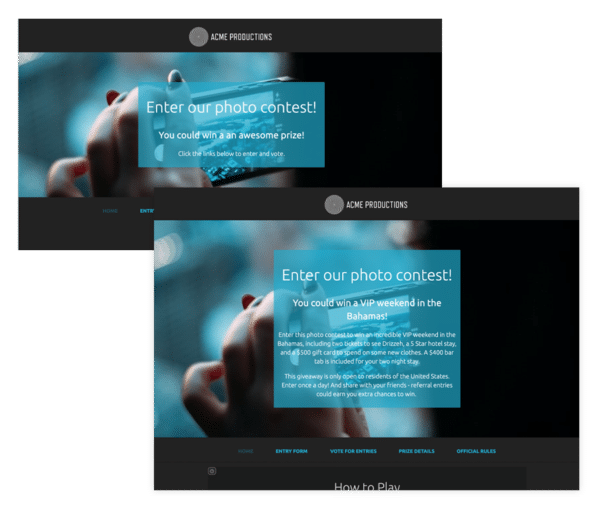
查看添加更多文本如何影响背景图像的整体大小和裁剪
更重要的是,当背景显示在较小或较大的屏幕上时,纵横比不会保持固定。 这意味着文本、输入表单和放置在背景顶部的任何其他内容将移动以适合设备的屏幕,但背景不会缩小或扩展以适合。

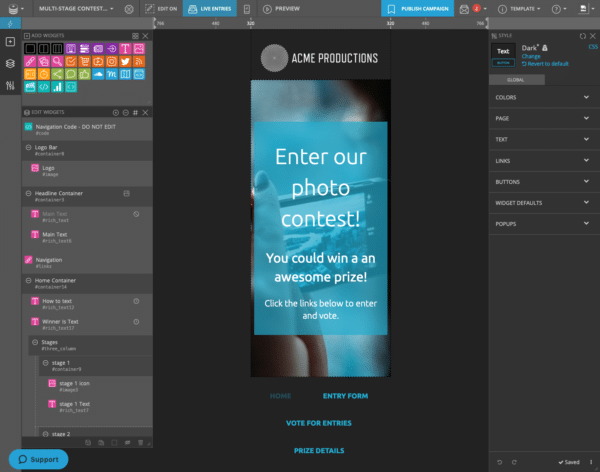
大部分图像已被裁剪为移动宽度
因此,标题图像最好包含重复或非实质性图像。 就像森林、海洋或随机的对象集合。 换句话说,问问自己——如果标题图片只有一小部分可见,它在您的广告系列中仍然看起来不错并且有意义吗? 如果答案是肯定的,那么用作背景是安全的。


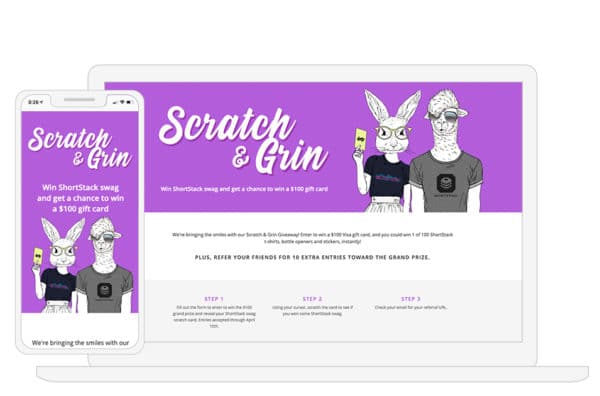
此图像可以在所有屏幕尺寸上正常工作
当您需要显示 100% 的标题图像时,请使用图像小部件来保持其纵横比。 这意味着,当它缩小到移动设备上的屏幕时,您仍然会看到所有内容。
尽管图像会缩小而不是裁剪,但您仍然需要在各种屏幕尺寸上测试您的固定图像。 如果它太小,则可能需要重新考虑一下。 在此示例中,设计人员创建了标题图像的特殊移动版本,并使用桌面和移动可见性设置在其预期屏幕上显示相应图像。

您可能需要更垂直的移动设备布局。
身体图像
保持一致性
着陆页正文中的图像不一定会产生任何成败的第一印象,但您会希望通过遵守一些宽松的法律来保持广告系列专业外观的连续性。
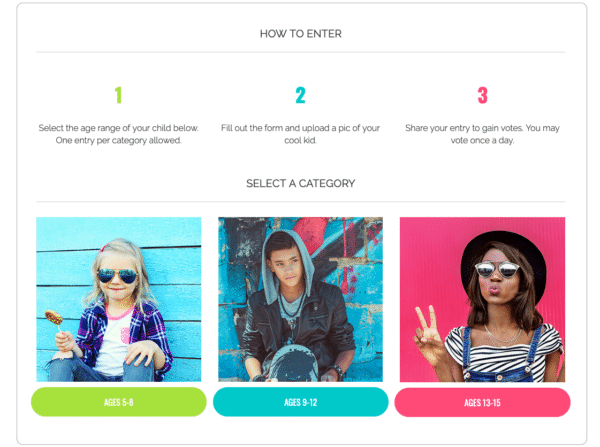
例如,您可能希望在列或行中显示图像。 通过在所有图像中保持相同的纵横比,外观将令人满意地统一。

这些图像的纵横比均为 1:1
我将再次提及这一点,因为它说得还不够多:确保测试图像在不同屏幕尺寸上的外观。 在 ShortStack 中,感谢 Campaign Builder 中的预览标尺,这只需几秒钟。
上传/可投票的图像
举办摄影比赛时,您可能会觉得自己对提交的内容及其在广告系列中的显示方式没有太多控制权,但是,您可以选择一些选项来帮助您的比赛保持最佳状态。
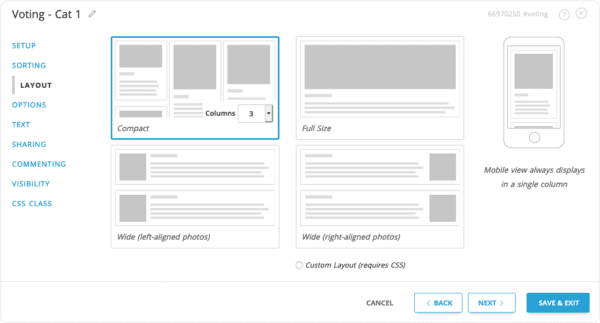
在 ShortStack 中,使用 Voting Widget 中的显示选项来更改条目在页面上的显示方式。 也许每个条目都值得一整行,或者条目的数量最好显示为平铺的画廊。

此处的文本示例。
如果您想获得更多的特殊信息,您始终可以要求对上传的条目使用特定的宽高比,并使用 ShortStack 的审核功能来拒绝那些不符合您要求的条目。 但是,这可能会严重影响您的广告系列的参与率。 另一种方法是只允许来自 Instagram 的条目,但同样,尽管您的条目大小相似,但由于 Instagram 照片上传和某些浏览器的一些限制,这不被视为最佳实践。
摘要和资源
以下是在广告系列中使用图片时要遵循的一些规则:
- 将 2,000 像素的宽度用于标题图像或您希望跨越大多数屏幕的任何图像。
- 使用重复或任意图像作为背景。 背景不会保持其纵横比。
- 无论是使用背景还是固定图像,始终始终检查移动设备和其他屏幕尺寸。
- 对行或列中的图像使用一致的纵横比。
- 收集用户生成的图像时,请选择最适合您的广告系列的布局。
资源
如果您对图像大小的理解以及在 Campaign Builder 中使用它们的理解仍然有点模糊,这里有一些资源可以帮助澄清这些概念。
- 尺码指南
- 使用背景
如果您仍有疑问,请不要害羞! 我们的支持团队随时待命。 发送电子邮件至 [email protected]。
