7 个关于我的最佳页面示例(+ 如何编写自己的页面)
已发表: 2023-03-09您是否正在寻找一些关于我的页面示例,以用作您自己的个人品牌和商业网站的灵感?
大多数博主和企业都会添加一张图片和几段文字。
但是,您可以做得比这样的简单设计更好。
在这篇文章中,您将找到创意“关于我”页面的真实示例。 我们将看看对每个人来说什么有效,什么无效。
您还会在本文末尾找到一些额外的提示 – 使用这些提示为您自己的博客创建一个很棒的关于页面。
让我们开始吧。
最好的关于我页面示例
以下是我们将要查看的页面的简要说明:
- 高端设计: Wit & Delight
- 名片: Jimmy Viquez
- 使用说明书: FoodieCrush
- 品牌概要:巧女财经
- 博客文章:书呆子健身
- 引人入胜的设计: WePC
- 剪贴簿:国外的金发女郎
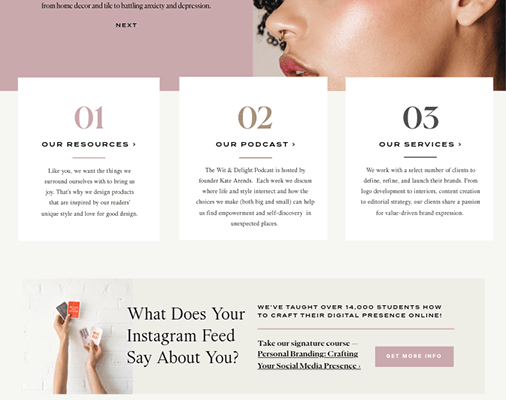
1. 高端设计: Wit & Delight

Wit & Delight 是一个生活方式博客,最初由一名女性创办,但现在已经发展到包括一个内部团队和数十名撰稿人。
他们有博客和播客,甚至为其他生活方式品牌提供数字营销服务。
所有这些都反映在他们的关于我们页面上,该页面具有令人惊叹的设计。
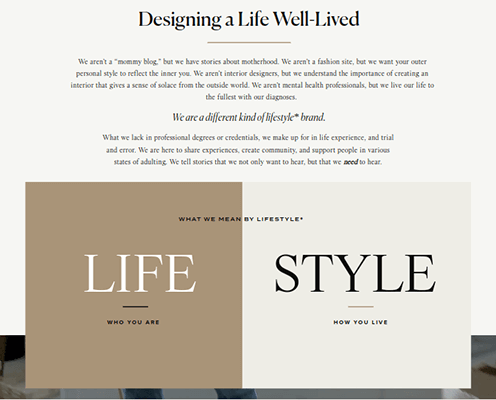
它以一个巧妙的介绍开始,准确地指出 Wit & Delight 制作了什么样的内容,并使用诸如“我们不是‘妈妈博客’,但我们有关于母性的故事”之类的描述。 我们不是时尚网站,但我们希望您的外在个人风格能够反映您的内在。”
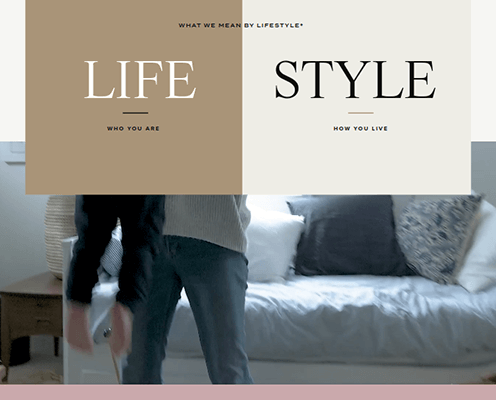
Part 2 有一个定义品牌核心价值的三部分设计,例如一个分屏框,简要总结了“生活方式博客”中的“生活方式”一词对他们的意义。
还有一个母亲和她的孩子玩耍的视差视频,然后是一个由三部分组成的基于文本的滑块,总结了什么是 Wit & Delight。

第 3 部分提供了三篇博文建议,建议先阅读哪些内容。

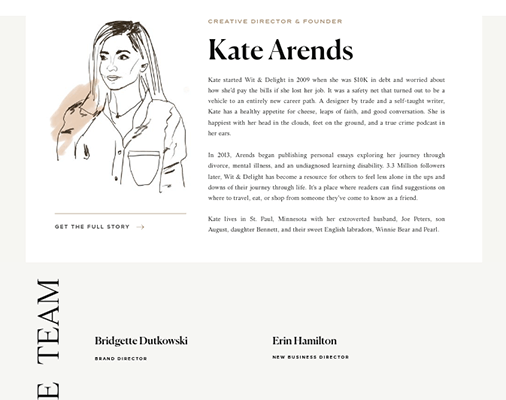
第 4 部分展示了该品牌的团队。 其中包括专门为 Wit & Delight 的创始人凯特·阿伦兹 (Kate Arends) 开设的部分。
两行部分的一侧是 Kate 的插图,另一侧是关于她如何创建博客的详细信息。
网格布局之后列出了 Wit & Delight 团队的其他成员。
第 5 部分使用分屏滑块设计,一侧是文本,另一侧是图像。 不幸的是,这个滑块有点徒劳,因为它只是重申了品牌的核心价值。

第 6 部分是一个简单的部分,由三张卡片组成,宣传 Wit & Delight 的三个主要功能:他们提供的资源、他们的播客和他们的数字营销服务。
他们的个人品牌课程也呼吁采取行动。
之后,Wit & Delight 突出了博客的其他贡献者和他们的社交媒体资料。
为什么这个页面有效:
- 该页面使用的高端网页设计与该品牌的一流内容相匹配,同时也吸引了您的注意力。
- 定义品牌的核心价值。
- 包括产品和服务的 CTA。
此页面如何改进
- 移除广告。 而是推广您自己的产品、服务和内容。 保存博客文章的广告。
- 将图像添加到团队部分。
- 将第 5 部分中的滑块用于其他内容,例如读者故事。
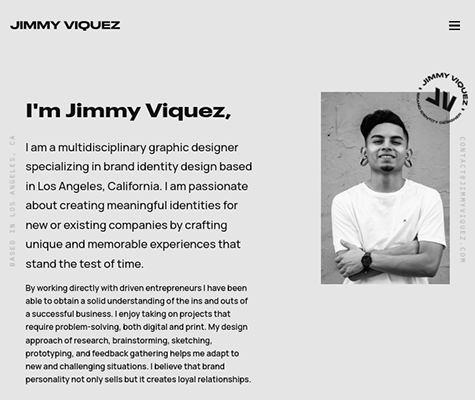
2. 名片: Jimmy Viquez

Jimmy Viquez 是加利福尼亚州洛杉矶的一名自由平面设计师。
他的网站是他过去参与过的客户项目的画廊,也是潜在客户了解他的服务的中心。
事实上,这正是他的“关于”页面所做的。
它只有四个简短的部分,但它们都有效地解释了 Jimmy 提供的服务类型以及他完成项目所经历的过程。
这个页面最令人印象深刻的方面是没有图像。
它只有一个——上图中吉米的形象。
页面的其余部分依赖于其设计的排版,但设计是如此简约,排版如此大胆,几乎无关紧要。
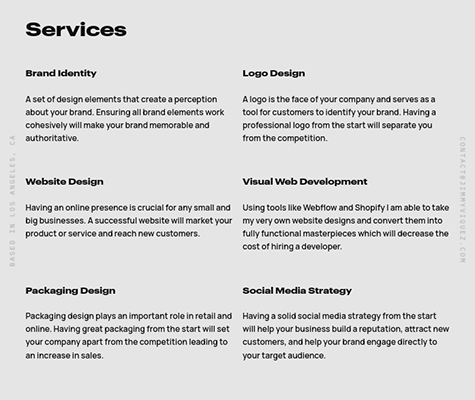
在总结了 Jimmy 作为平面设计师的工作以及他通常与之合作的客户类型的两个简短段落之后,页面转到第 2 部分:Jimmy 的服务。

本节列出了吉米向他的客户提供的每项服务,并包括关于每项服务的简短介绍。
他真的可以用每项服务的小图像示例来增强这个部分,但它仍然是他的“关于我”页面的一个非常聪明的添加。

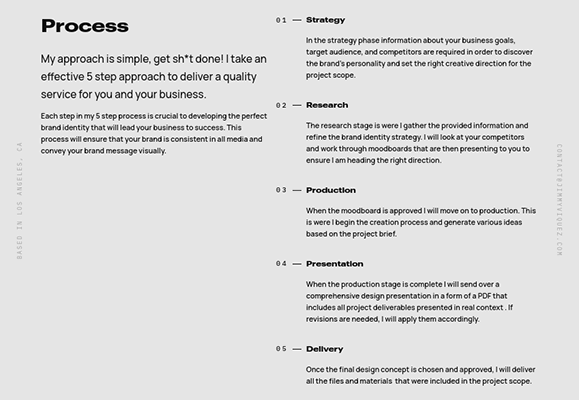
在第 3 部分中,Jimmy 列出了他完成客户项目所经历的五个步骤。
这是他的“关于”页面的另一个巧妙的补充。 它回答了客户在初始谈判期间可能提出的许多问题。
Jimmy 用一个简单的号召性用语结束了他的关于页面,鼓励客户联系项目。
为什么这个页面有效
- 切入正题,总结吉米作为自由平面设计师的服务和流程。
- 简约的设计,大胆的风格。
- 包括一个不容错过的 CTA。
此页面如何改进
- 包括描述第 2 部分中描述的每项服务的小图像。
3. 使用说明书: FoodieCrush

FoodieCrush 是一个受欢迎的美食博客,提供所有课程、所有季节和众多美食的食谱。
它由一位名叫 Heidi 的博主创立,至今仍由她撰写博客的大部分内容。
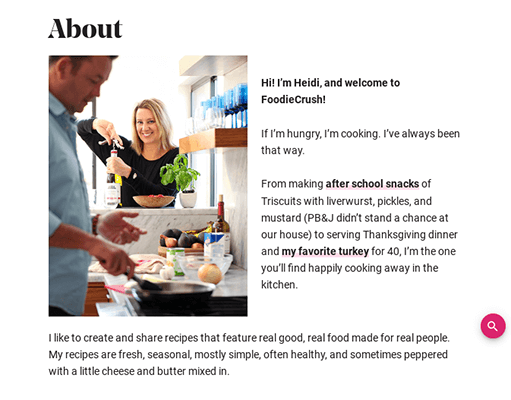
FoodieCrush 的“关于我”页面的第一部分包含几段说明海蒂作为厨师的旅程以及她如何使用这些技能为博客制作食谱。

这个页面的第二部分是它与其他博客的关于我页面的不同之处,尤其是其他美食博客。
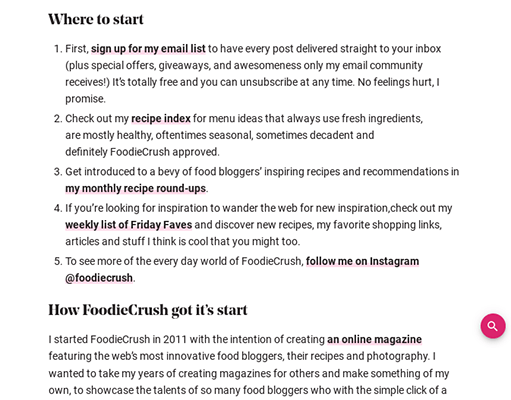
它使用标题“从哪里开始”并包含有关如何使用 FoodieCrush 网站的简要指南。
说明包括订阅博客的电子邮件列表以了解 Heidi 的最新食谱、查看食谱索引、查看食谱综述和阅读 Heidi 的每周资源列表。

下一节将说明博客的历史以及它是如何开始的。 它只为此使用了几个段落。
之后的部分是另一个独特的补充。
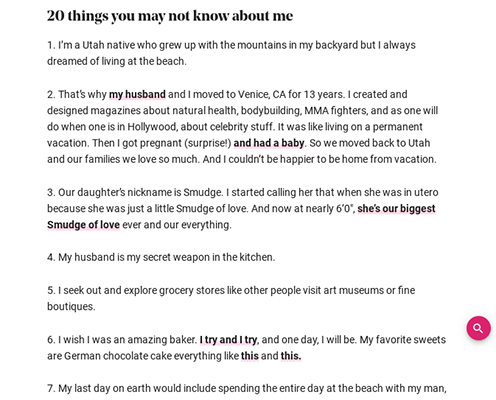
海蒂在这一部分列出了关于她的“20 件你可能不知道的事情”,其中一些与食物根本无关。
这是一种让您的“关于我”页面亮起来并暂时摆脱“推销员”角色的简单方法。
Heidi 使用要点来展示您可以在网络上的其他哪些地方找到她,例如她的社交媒体资料。
为什么这个页面有效
- 简单易消化。
- 包括有关如何使用网站和查找食谱的说明。
- 包括有关博客创始人海蒂的有趣事实列表。
此页面如何改进
- 删除侧边栏,以便将焦点放在内容上。
- 添加更多图像。
- 使号召性用语更加突出。
4. 品牌概要:巧女财经

Clever Girl Finance 是一个财经媒体平台,可将其内容发布到博客和播客中。
他们还提供免费的在线课程、书籍和一对一的辅导。
他们的关于我们页面由五部分组成,总结了他们品牌的使命和他们所教授的内容。
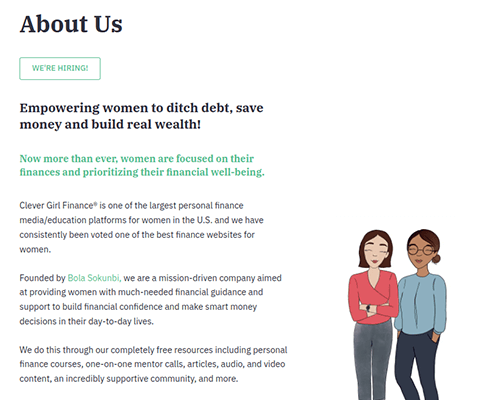
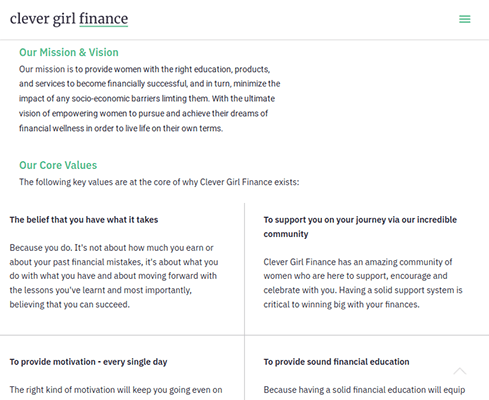
第 1 部分(如上图所示)总结了 Clever Girl Finance 的核心价值和整体产品。
这部分以一个写得很好的标语开始,完美地总结了品牌的内容:“赋予女性摆脱债务、省钱和建立真正财富的能力!”
此摘要与两个并排站立的女性的插图配对。
摘要底部呼吁采取行动,下载该博客关于女性财务状况的最新报告。
Clever Girl Finance 不会以此为契机鼓励您订阅他们的电子邮件列表,但如果您在自己的“关于我”页面上使用此策略,这将是一个完美的方式。

第 2 部分详细列出了品牌的核心价值。
他们在这里使用网格布局,每个值都有自己的空间。
这是一个很好用的布局,每个值的简介都简短而亲切。 然而,给每个人一个小的插图、图标或某种图像会让这一部分真正圆满。

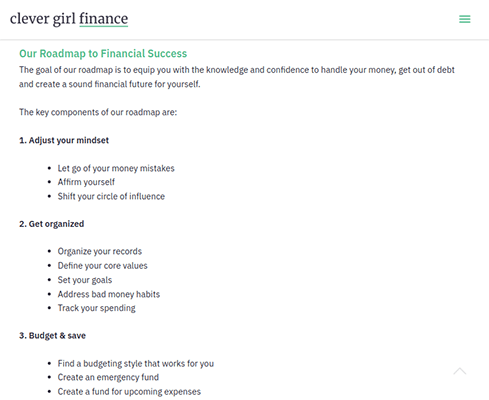
第 3 部分确实是独一无二的。
这是一个路线图,或多或少是 Clever Girl Finance 帮助其读者在个人财务方面取得的一切的详细清单。
这也是该博客对其电子邮件列表使用号召性用语的地方。 在路线图的底部是一个号召性用语,网站访问者可以使用它来下载该品牌路线图的扩展版本。
接下来的几部分展示了 Clever Girl Finance 的其他品牌以及它们在媒体上的特色。
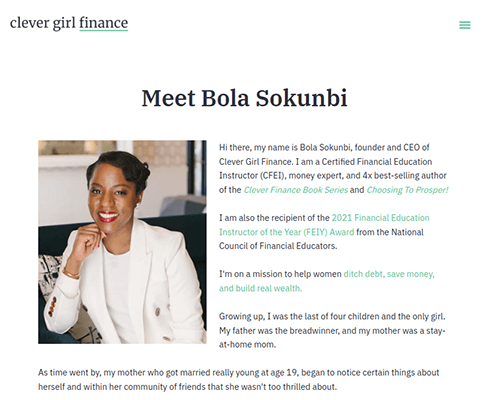
另外,如果您对该页面以品牌为中心的程度不满意,如果您将鼠标悬停在 Clever Girl Finance 导航菜单中的关于项目上,您将看到一个名为 Founder Story 的选项。

这将引导至一个页面,该页面讲述了创始人 Bola Sokunbi 的个人理财故事、她在金融行业的旅程以及她如何创办 Clever Girl Finance。
为什么这个页面有效
- 总结品牌的所有内容以及它们如何帮助您管理财务。
- 在关键部分包括号召性用语。
- 遵循与网站其余部分相同的配色方案和设计元素。
此页面如何改进
- 更多图片或插图。
- 包括有关创始人和贡献者的图片和简介。
- 添加一些读者推荐。
- 使用专用的 CTA 框改进 CTA。
5. 博客文章:书呆子健身

Nerd Fitness 是一个健身博客,其目标受众非常明确:书呆子!

它们帮助“普通人减肥并变得更强壮”。
该网站有一个活跃的博客,但该公司还提供会员计划、私人教练和健身营。
您可以在“关于”页面上了解这个独特的健身博客提供的所有内容。
他们把它当作另一篇博文,所以它很长。 因此,我们不会像处理此列表中的其他“关于”页面那样逐节讨论它。
我们将在此页面上介绍博客使用的不同标题。
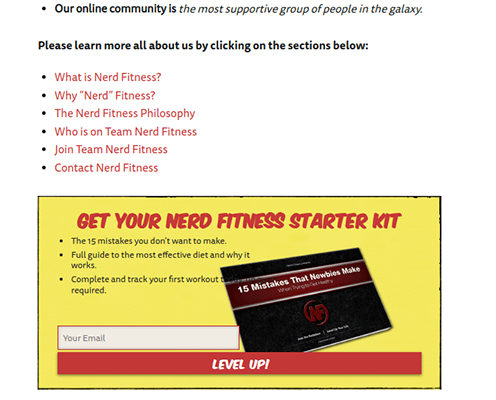
它以四部分介绍开始。 这包括 Nerd Fitness 的摘要、他们提供的计划、他们取得的里程碑以及您可以单击以了解有关公司的更多信息的几个链接。
它还包括一个 CTA 框,用于订阅他们的电子邮件列表。 这包括作为奖励的健身入门套件。

下一节使用标题“什么是 Nerd Fitness?”,冗长地解释了 Steve Kamb 如何创建博客以及 Nerd Fitness 如何帮助您实现健身目标。
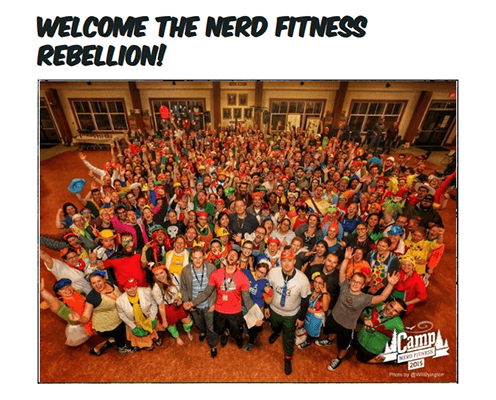
这部分的亮点是一张 Nerd Fitness 会员变身的照片。
没有足够的公司在他们的网站上展示客户故事,更不用说他们的关于页面了。
此部分的底部有另一个 CTA 框,用于宣传不同的资源工具包。
下一节称为“为什么要 Nerd Fitness?”

它很短,主要是文本。
本节重申了 Steve 创办 Nerd Fitness 的原因、该博客如何帮助您变得更加活跃以及为什么您应该信任他们。
接下来是一个名为“书呆子健身训练哲学”的部分。
它涵盖了 Nerd Fitness 认为每个人都需要努力才能达到他们的健身目标:健身、饮食和心态。
每个支柱都有自己的副标题,并简要解释了为什么博客认为它们很重要。
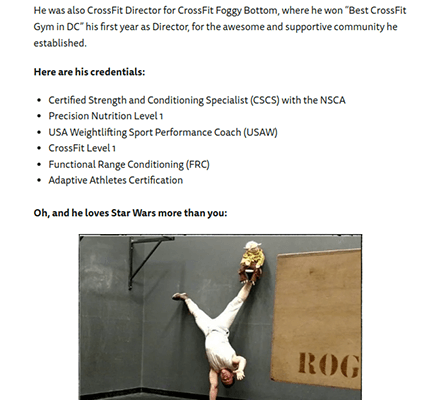
下一节将介绍 Steve Kamb 以外的 Nerd Fitness 团队。
它突出了一些高层团队成员,并以公司健身教练的合影作为结尾。

页面的其余部分重点介绍了您可以与公司取得联系的各种方式,包括他们正在招聘的职位以及不应该联系他们的内容。
为什么这个页面有效
- 更多地关注 Nerd Fitness 如何帮助其读者,而不是吹嘘自己的品牌。
- 使用多个 CTA 将潜在客户捕获为潜在客户。
- 包括读者故事。
- 尽管该页面使用了博客帖子设计,但它具有许多网页设计元素以使其更具可读性,包括粗体文本、用于拆分文本的多个标题、短段落和图像。
此页面如何改进
- 向页面添加更多设计元素,使其更具吸引力。
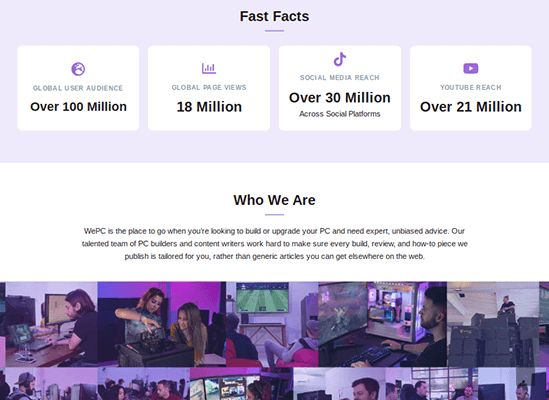
6. 引人入胜的设计: WePC

WePC 是一个技术博客,主要关注专为游戏设计的 PC、组件和外围设备。
他们的关于页面充满了对公司发布到他们博客的不同类型内容的解释,以及完成这一切的团队和流程。
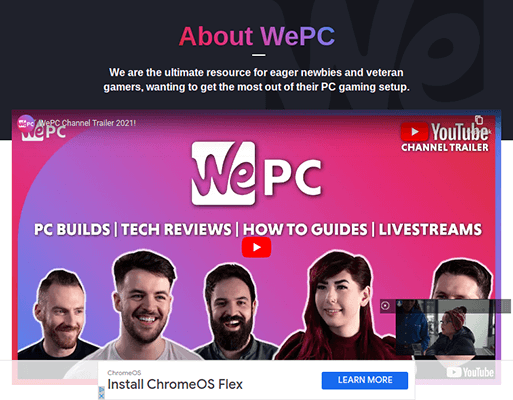
WePC 也有一个 YouTube 频道,因此当您查看他们的“关于”页面时,首先看到的是他们频道预告片的嵌入式视频。
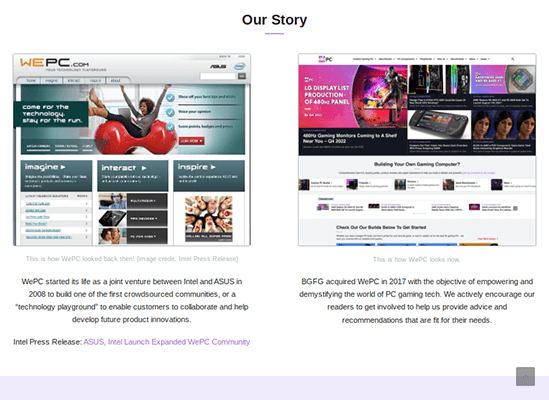
WePC 并没有花太多时间研究他们的公司历史,但他们确实很好地利用了这一部分。

它采用双栏设计,左侧是网站主页在 2008 年推出时的截图,右侧是更多截图。
每张图片都附有一段简短的介绍,以当时和现在的写作风格描述了 WePC 的历史。

接下来是添加到“关于”页面的巧妙部分。
它以关于 WePC 的“速览”为特色,这实际上只是公司页面浏览量、社交媒体覆盖范围等的一组指标。
随后是品牌内容和目标受众的简短摘要。
这部分巧妙地添加到“关于”页面的原因很简单:浏览该网站的品牌将能够看到公司的受众到底有多大,以及这些受众中到底有哪些人。
随时提供这些信息可能会带来更多的赞助交易,因为品牌将确切地知道 WePC 可以让多少人看到他们的产品。
WePC 还展示了他们所推荐的网站的徽标,并包括他们活跃的社交媒体平台的图形表示。

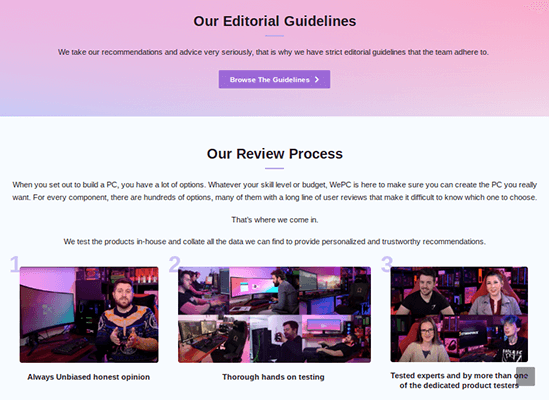
接下来是对公司的编辑指南和审查过程的解释。
这是一个由多个部分组成的解释,让您在幕后了解博客对他们评论的每件产品的关注和辛勤工作。
这对读者和潜在的赞助商来说都很棒。
它增强了观众之间的信任,并向赞助商展示了他们将产品交给博客审查时的期望。
WePC 使用简单的网格设计将页面的其余部分专门用于他们不断扩展的团队成员列表。
为什么这个页面有效
- 引人入胜的设计使此页面上的多余信息更容易消化。
- “速览”部分是吸引潜在赞助商的绝佳机会。
此页面如何改进
- 删除广告以改进关于页面等主要页面的设计和性能。
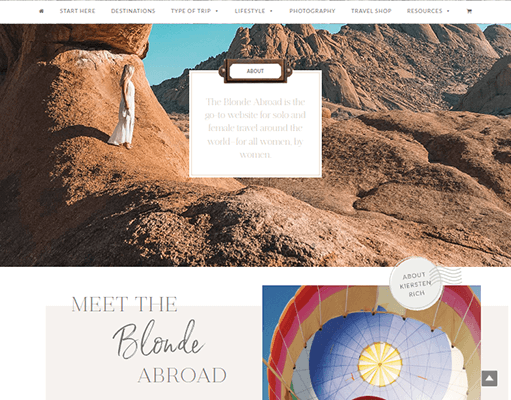
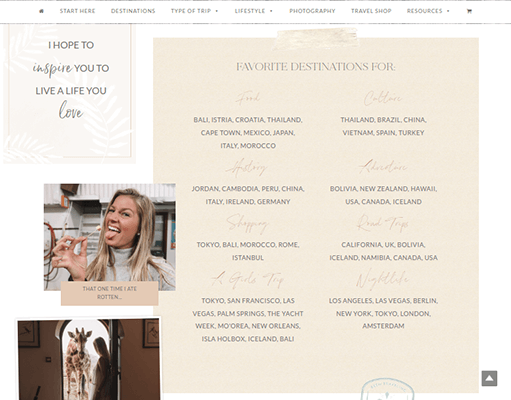
7. 剪贴簿:国外的金发女郎

The Blonde Abroad 是一个个人旅行博客,其中一位名叫 Kiki 的女士,准确地说是一位金发女郎,记录了她到世界不同地方旅行时的冒险经历。
她的关于我页面有一个类似剪贴簿的设计,很好地补充了她的内容。
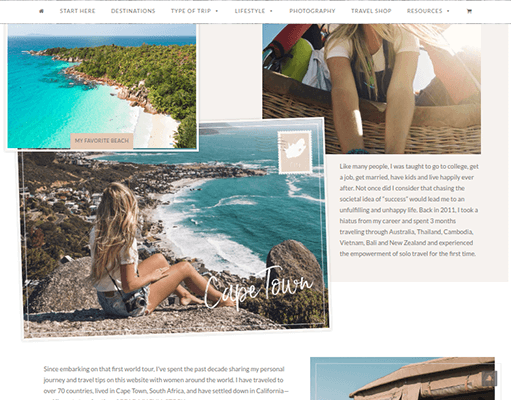
它主要展示她在不同目的地的照片。 这些图像有各种尺寸,有边框,并固定在不同的位置。
这使 Kiki 的“关于”页面具有独特的外观,因为大多数网站都以 90 度水平格式展示图像。
另一方面,Kiki 的许多图像以不同的角度显示,就好像它们是剪贴簿或视觉板的一部分。

几段话总结了琪琪的旅行经历和她喜欢旅行的地方。
她还包括一个由两部分组成的资源列表,其中她出于特定目的列出了她最喜欢的目的地,包括美食、海滩、摄影、滑雪、购物、公路旅行等。

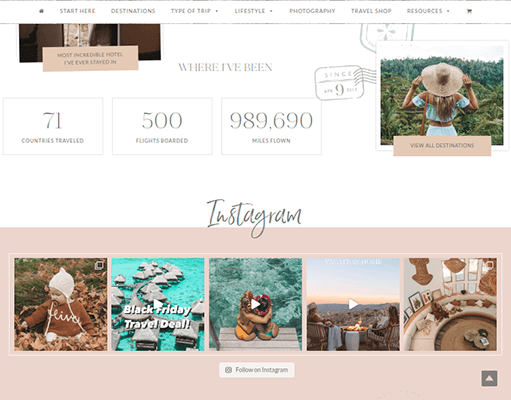
该页面最后简要介绍了 Kiki 的旅行经历,包括她旅行过的国家/地区数量的指标。
此部分还有来自 Kiki 的 Instagram 个人资料的提要。

为什么这个页面有效
- 严重依赖图像,这是旅游博客的合适设计选择。
- 包括一个资源列表,展示了 Kiki 丰富的旅行历史,同时还提供了对常见“我应该去哪里旅行[空白]”问题的快速解答。
此页面如何改进
- 更好的排版。 一些字体和颜色选择难以阅读。
- 包括至少一个 CTA 以捕获潜在客户。
最后的想法+如何创建自己的关于页面
我们希望这个“关于我”页面示例列表能为您自己的“关于我”页面的设计和内容提供大量灵感。
以下是这些页面包含的设计元素和内容的快速回顾,以备您需要参考迷你资源列表时使用:
- 强调创始人故事的品牌故事。 最好对此进行简短说明。
- 团队成员和公司文化。 包括图片和简短的宣传语、引语或有趣的事实。
- 您博客的使命宣言。 你创造什么样的内容,你如何帮助你的读者,你的个人价值观是什么?
- 至少一个号召性用语。 提供铅磁铁,并为您的电子邮件列表捕获线索。
- 读者故事。 接触您的读者,询问您是否可以在您的网站上展示他们的成功故事和转变。
- 分享对您的业务的见解。 这可以包括分享有关您的写作过程、工作空间等的详细信息。
- 很多图像。 不过,远离库存图片。 仅使用您自己、公司或团队的图片,或使用为您的品牌量身定制的自定义图形。
- 设计元素来补充它们要展示的信息。 例如,为您提供的不同类型的内容/服务使用大而粗的引号或功能框。
- 关于您品牌的关键指标。 展示您的页面浏览量、您活跃的所有社交媒体平台上的关注者数量、您的参与率等。这些信息将鼓励潜在的赞助商联系。
- “从这里开始”指南。 像这样的小部分让您有机会就您的内容和服务向新读者指出正确的方向。
此外,请考虑哪种观点最适合您的“关于”页面:第一人称还是第三人称。
First 非常适合主要围绕单个人的博客和商业网站。 对拥有较大团队的网站使用第三人称 POV。
请特别注意您的页面标题,但将其隐藏在页面本身上,以便它仅出现在浏览器选项卡中。
如果您使用第一人称视角,请使用“关于我”。 对第三人称使用“关于我们”。 此外,包括一个标语,以大胆的声明总结您的品牌。
在您开始之前记住目标也很有帮助。
关于页面是企业或个人网站上访问量最大的页面之一,因此它是实现您为博客设定的一些小目标的绝好机会。
您想捕获更多潜在客户并获得新客户吗?
您想获得更多赞助交易吗?
您想销售更多哪些产品? 哪些博客文章需要更多的页面浏览量或参与度?
这些问题的答案应该会对您添加到“关于”页面的内容类型以及添加内容的方式产生深远的影响。
如果您使用的是 WordPress,请使用 Thrive Architect 或 Elementor 等页面构建器来完成工作。 Gutenberg可以很好地工作,但这些插件打开了更高级的自定义选项。
祝你好运!