16 个我们喜欢的关于我们的创意页面示例
已发表: 2020-05-13似乎只是站点地图中的另一个页面,可能通过页眉和/或页脚访问,实际上是您最引人注目的内容之一。 或者至少,它应该是。
是的,我们谈论的是您网站的“关于我们”页面。
在某些方面,将此类页面称为“我们的品牌故事”实际上更合适,或者如果您想要另一种选择,则称为“我们的身份”。 我们更喜欢第一个,但它们都非常准确。
这就是为什么您的“关于我们”页面是您网站上最重要的页面之一。 毕竟,它是您品牌标识的纯粹代表。 在阅读和探索您的内容后,每位访客都会充分了解您的品牌价值、使命宣言、附加值等。
这位访客想通过聆听您必须讲述的故事来了解您。
创建真实、有效的关于我们页面,真正传达您是谁以及您的身份的第一步是完善每个设计细节。 第一印象很重要,您的网站需要着装才能给人留下深刻印象。
让我们来看看我们最喜欢的 16 个关于我们页面,它们的设计和内容策略值得写回家。
目录
- 16 关于我们页面示例
- 1. Stripe:关于我们的动画
- 2. Twitter:品牌标识响亮清晰
- 3. Degordian:精致的调色板
- 4. Zendesk:独特的滚动效果
- 5. Pixelgrade:完美的背景叠加
- 6. Dribbble:讲述真实设计师的故事
- 7. 媒体:通过用户体验讲述品牌故事
- 8. Pawel Nolbert:生动的个人作品集
- 9. ShakeDesign:通过建筑展示他们的品牌
- 10. Atlassian:用矢量图来说明品牌价值
- 11. Drift:乐观、真实的氛围
- 12. G2:传统设计元素变得独一无二
- 13. HUMAAN:关于我们所爱的
- 14.Gong.io:确保脱颖而出
- 15. Etsy:清晰、简洁的品牌信息
- 16. GIPHY:专注于运动效果
16 个鼓舞人心的“关于我们”页面示例
1. Stripe:关于我们的动画
Stripes 的“关于”页面是什么引起了我们的注意?
这是几件事,真的。 首先,这是关于他们强调什么。 我们喜欢他们在您向下滚动页面时突出显示其功能的方式。 但不仅如此,他们还深入了解每个功能的 UI,因此访问者已经了解了产品体验的内容。
他们的价值主张(他们称之为“使命”)就在页面顶部说明,因此他们作为一家公司的影响从浏览体验一开始就众所周知。
Stripe 还设法在他们的传统(顺便说一下,以其设计专业知识而闻名)品牌语言之间取得了很好的平衡,同时保持了内容的原创性。 这是他们品牌故事的重大成功。
最后,我们在页面上最喜欢的设计元素是他们说明他们对“财务复杂性”点的解决方案的方式,可视化他们如何简化企业的财务管理。
因此,下次您设计或调整“关于我们”页面时,我们建议您牢记 Stripe 为他们所做的一些重要事情:仔细考虑您最强调的内容。 明智地使用强调的价值。 我们的意思是,深入了解您的品牌价值的本质,并使之成为页面的焦点(不要忘记您可以使用 Elementor 创建 CSS 文本动画)。
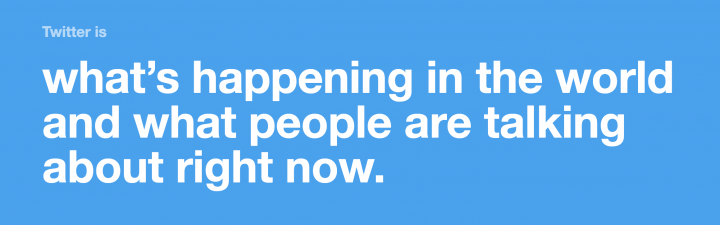
2. Twitter:品牌标识响亮而清晰

哦,推特,我们如何爱你? 让我们数一数。 Twitter 使用“关于”页面的英雄文本作为准确定义其品牌目标的一种方式,做得很好:
“Twitter 是世界上正在发生的事情以及人们现在正在谈论的事情。” 这准确地总结了他们的产品是关于什么以及他们的品牌代表什么。
仅通过五个简短的声明,Twitter 的品牌目标就非常明确:Twitter 是世界各地的人们在发生的事情发生后立即学习和讨论的地方。
当然,大字体和清晰的设计很有趣,激发了我们所有人的好奇心。 大胆的配色方案(我们喜欢它)以自己的方式简约,向下滚动时会出现简短而简洁的短段落。 交替的主题标签也是一个不错的选择。
最后,该页面真正独特的卖点是 Twitter 支持团队发布的一条推文示例,以一张大而清晰的照片作为背景,说明了该推文的主题。
读者真正体验到品牌所代表的意义,以及它们为用户提供的体验。
如果您注意到,他们的页面不会花时间讲述关于他们自己的描述性故事。 相反,所有内容都巧妙地融入他们的设计中,回答问题(但不说明问题本身),例如:“我可以用 Twitter 做什么?”、“附加值是什么?”、“我将从中获得什么?”使用推特? 当然,“产品体验是什么样的?”。
我们认为这是一个很好的策略:想想您的访问者想要回答的问题,并用答案抢先他们的问题。 具有强烈视觉效果的优秀独特设计不会受到伤害(至少可以这么说)!
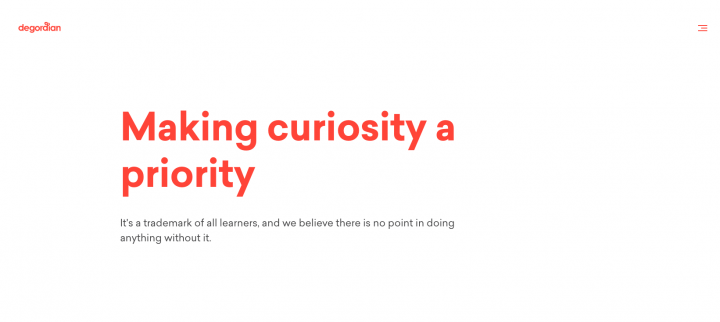
3. Degordian:精致的调色板

当 degordian 的 About 页面加载到我们的浏览器中时,我们被它惊艳到了。 关于它的一切都因其独特性而引人注目。 他们展示团队的方式也非常有创意。 真实的照片孕育出独创性,配色方案简单而明显且引人入胜。

本着极简主义的精神,汉堡菜单、英雄文本、滚动条和“联系我们”图标的红色选择让它们大胆,同时又不张扬和微妙......
配色方案强大,搭配 Sailec Bold 字体。 白色背景上设置的类似火的字体颜色代表了一个即将到来的、好奇的品牌,正如他们自己所说的那样。
员工照片中的图像,特别是他们的面部表情,显示了他们的个性和对工作的奉献精神。
在他们简单、极简的设计中,他们的内容涵盖了访问者想要了解的关键主题:他们对品牌的看法、他们取得的成就、他们的团队喜欢做什么,当然还有他们的工作样本。 这绝对是展示您的品牌个性和您对如何与客户建立联系的看法的好方法。
4. Zendesk:独特的滚动效果
在浏览 Zendesk 的“关于”页面时,我们有很多乐趣。 而这正是他们做得很好的地方。 他们的页面设计是非正式的,以人为本,带有一种像野火一样蔓延的有趣、非正式的氛围。
英雄文字的交替颜色与下一节的背景颜色同步,并完美计时。 我们对此印象非常深刻,发现它在我们见过的众多网站中是独一无二的。
Zendesk 的“关于”页面与 Twitter 类似,展示了运动效果对于品牌故事讲述的有效性。 总的来说,我们非常喜欢添加运动效果,让您的网站设计更上一层楼。
就其内容而言,Zendesk 将自己介绍为真正的对话启动器。 它通过分享其公司文化来开启讨论,传达一种以社区为导向的氛围。 只有这样,他们才会开始谈论数字,例如他们拥有多少付费客户帐户以及他们的客户所在的位置。
他们将一个像职位空缺这样简单的主题转化为视觉上令人愉悦的原创设计作品,并带有生动的图像网格。
为了将它们联系在一起,他们页面的最后一部分与开头的交互式英雄部分相匹配,相同的白色背景,相同的字体,Sharp Sans No1 Bold。 然而,它们不是仅交替颜色,而是交替它们为“Zendesk 不是什么”提供的“定义”。 原创性的要点。
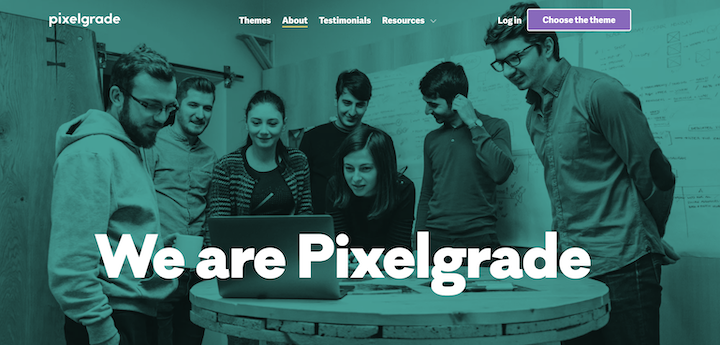
5. Pixelgrade:精美的背景叠加

接下来是 pixelgrade,它是用 Elementor 构建的。 在此页面上,我们对设计情有独钟的是他们使用配色方案作为秘密武器的方式。
我们是什么意思?
Pixelgrade 采用一种单一的颜色,并以不同的方式用于页面的每个部分。 首先作为其封面图片的背景覆盖,然后作为纯文本背景,最后作为他们团队图像上的剪切覆盖。 一方面很简单,另一方面又超级前沿。
就他们的讲故事而言,它非常简单,只是悠闲而轻松。 这里的信息,无论是视觉上(设计方案和照片选择)都是以人为中心的。 您可以从他们使用团队成员的所有图像中获得良好的社区氛围,无论是作为一个团体还是作为个人。
你有没有注意到他们展示的最后一个团队成员是他们的狗? 这真是太好了,这是我们以前在公司网站上从未见过的!
Pixelgrade 的首席人事官 Oana Filip 与我们分享了她的团队在设计页面时使用的设计思维和策略:
“Pixelgrade 的关于页面反映了一个宣言,强化了我们为访问者塑造的体验。 它展示了冒险是如何开始的,它突出了我们所代表的价值观,并让我们一窥我们如何回馈 WordPress 社区。
我们还为每个队友腾出空间,让他们以真实而有意义的方式登上舞台。 我们愿意相信我们成功地开始了可以引导我们走得更远的叙述和对话。 最后,这是我们讲述一个关于我们内在原因的引人入胜的人性化故事的方法。”
6. Dribbble:讲述真实设计师的故事
由设计师为设计师打造,我们毫不奇怪,他们公司网站上的每一页 dribbble 设计都将成为一流的设计作品。
品牌信息都是关于他们的创意社区,他们甚至将社区成员所做的艺术品展示为网站图像。
第二部分的logo动图创意十足,精致细腻,完美结合。 他们当然已经掌握了如何以真正优雅的方式使用运动效果。
dribbble 使用的下一个天才技巧是展示著名设计师 Pablo Stanley 的“设计师故事”。 这说明了 dribbble 品牌在多大程度上拥抱了他们的社区成员,因为他们在故事后插入了推荐信(您可以使用我们的推荐小部件轻松做到这一点)。
最后,他们使用悬停效果来显示每个团队成员的生物的互动技术确实是独一无二的。 它在访客和团队成员之间创造了一种对话动态,使该部分成为一种“仅图像”设计,依赖于用户活动来提供用户期望的信息。
7. 媒体:通过用户体验讲述品牌故事