掌握首屏:如何鼓励滚动(和转换)
已发表: 2023-08-09快的! 您能立即说出多少 CRO“最佳实践”? 我敢打赌这个数字相当高。
最佳实践只是常见的实践。 这就是为什么在这篇文章中,我们要测试另一个“经过验证的真实”概念,就像我们对社会证明所做的那样。
这次,我们来看看首屏上方的空间。 将号召性用语放在首位有多重要? 真的没有人滚动到首屏以下吗?
让我们来看看吧。
目录
- 到底什么是“首屏”?
- 专家怎么说
- 数据说了什么
- 什么时候可以“非首屏”?
- 1. 某些访客
- 2. 访客不确定,价值主张简单
- 3. 访客不确定,价值主张复杂
- 平均折叠位置
- 人们什么时候停止滚动?
- 如何鼓励滚动
- 1. 制作引人注目的内容
- 2.避免假底
- 3. 让他们滚动
- 结论
到底什么是“首屏”?
“首屏”是指无需滚动即可显示在网站上的内容。 这个概念起源于印刷界,因为报纸头版的上半部分通常放置头条新闻。
我们的想法是,首屏的故事最受关注。 虽然莎拉可能不会阅读整篇论文来了解第 8 页的内容,但她可能会阅读头版报道(或者至少是标题)。
最佳实践表明,您的号召性用语必须位于首屏之上,因为访问者通常不会滚动到首屏之外。
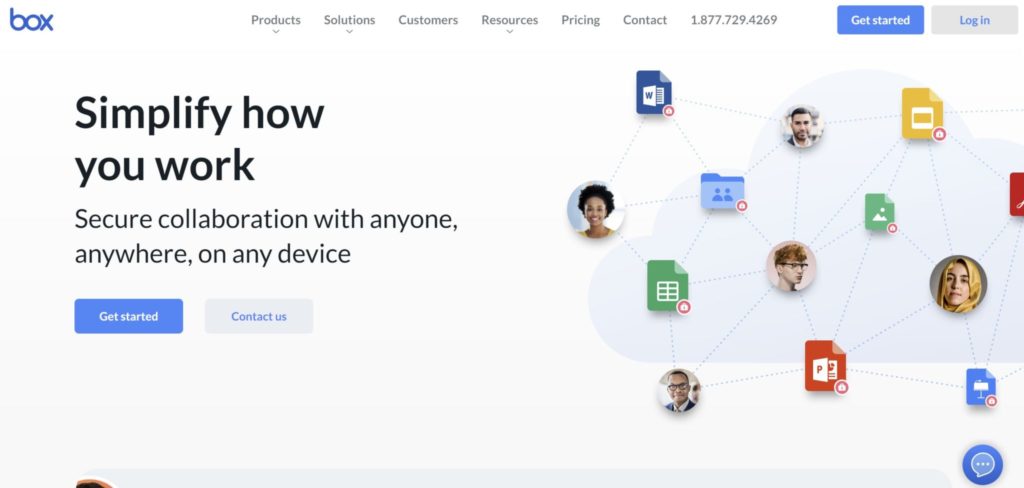
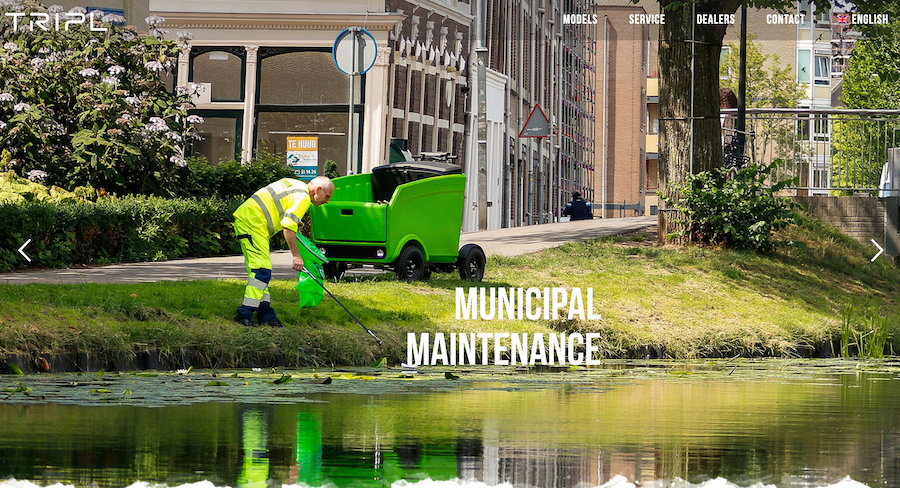
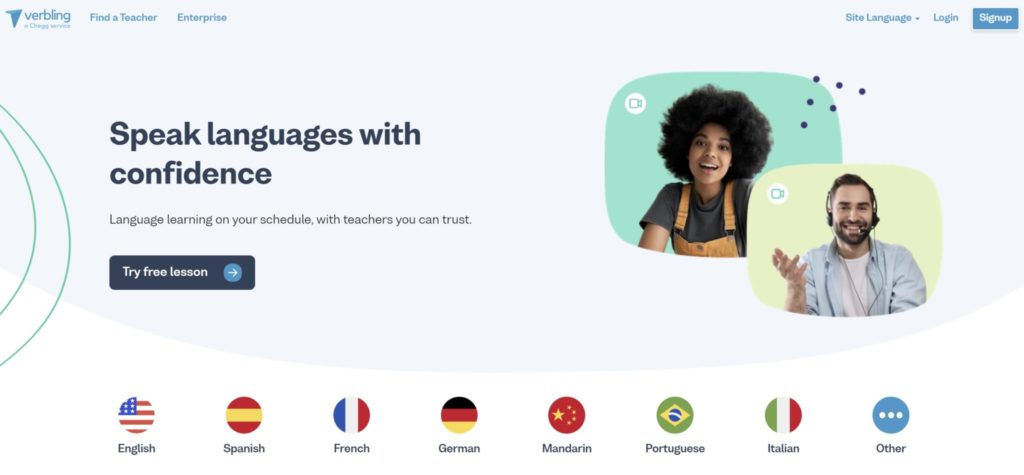
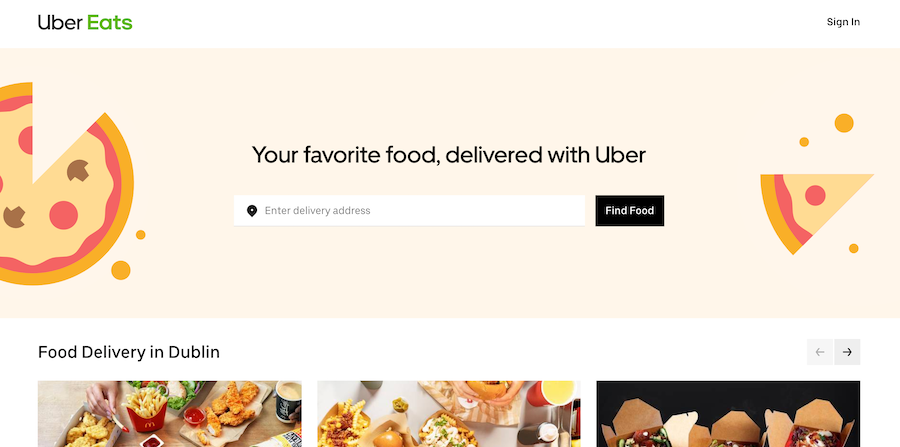
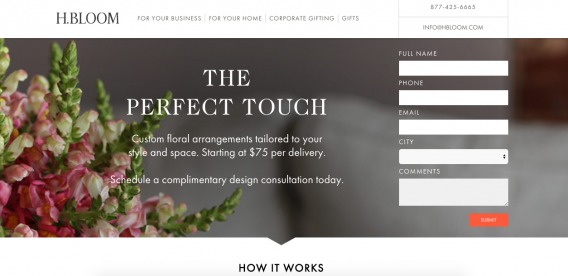
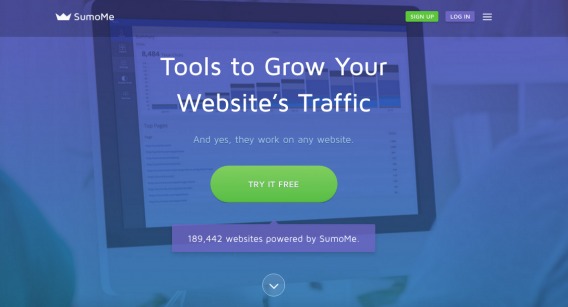
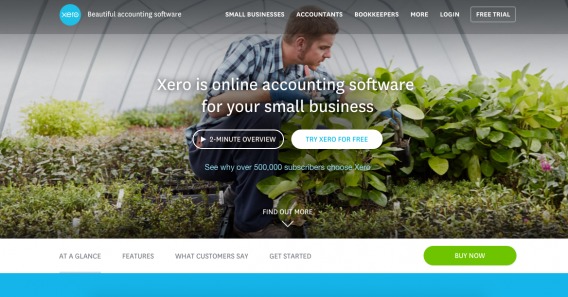
让我们看一些专为折叠设计的网站示例:


现在让我们看一些完全忽略首屏的网站示例……

专家怎么说
那么,一些顶级 CRO 专家对此话题有何评论? Joanna Wiebe、Oli Gardner 和 Brian Massey 都曾公开谈论过最佳实践……

Joanna Wiebe,《复制黑客》和《Airstory》:
“不要把所有东西都塞到首屏上。 无数的测试和滚动/点击跟踪研究表明,访问者愿意滚动......只要他们知道有东西可以向下滚动。 (所以不要创建假底。)
不要通过假设人们的使用行为来阻止他们探索您的内容。” (来自复制黑客)

奥利·加德纳,《Unbounce》:
“将 CTA 置于首屏是最常见的展示位置选择。 然而,这可能对刚刚到达您页面的人期望过高。
解决方案是创建一个迷你着陆页体验,其中包含打包到首屏内容块中的页面关键元素。
然后,任何支持内容都可以显示在下面,供那些需要阅读它以确信页面目的的人使用。” (来自 Unbounce 登陆页面课程)

Brian Massey,转换科学:
“这是一个最佳实践。 因此,页面最重要的部分通常会在首屏上表现最好。
现在例外的是当你带某人采取行动时。 因此,您会看到较长的表格、销售信函,实际上您会看到很多长表格的页面。
主页本质上充当登陆页面。 在这些情况下,可以保留号召性用语,直到您提出一些关键点。
因此,如果您不太出名,或者您处于一个新行业,那么您需要先接受一些教育。 你可以对此进行测试,但总的来说,如果我们能够将第一个号召性用语移至顶部,我们会看到一个提升。” (来自软件业务)
因此,专家们似乎达成了一致:弃牌确实很重要,但与 CRO 中的大多数概念一样,它并不是绝对的。
数据说了什么
2014 年,谷歌发布了一项研究《被看到的重要性:数字营销人员和出版商的可见度洞察》,展示了折叠的影响。
研究发现,可见度定义为 50% 的广告像素在屏幕上显示一秒钟,首屏广告的可见度为 73%,而首屏广告的可见度仅为 44%。
Nielsen Norman Group 的结论是:“无论屏幕尺寸如何,页面顶部显示的内容与隐藏的内容始终会影响用户体验。” 事实上,他们发现用户对待首屏信息和首屏信息的平均差异为 84%。
总结 Nielsen Norman Group 的发现:“用户确实会滚动,但前提是首屏内容足够有希望。 页面上无需任何操作即可看到的内容会鼓励我们滚动。”
再次强调,折叠确实很重要。 然而,它很重要,因为它为未来的内容奠定了基础并提供了质量期望,而不是因为某些武断的、绝对的规则。
什么时候可以“非首屏”?
因此,首屏内容的浏览频率更高(废话),但这似乎并不一定意味着您的号召性用语毫无疑问必须位于其上方。 在什么情况下“非首屏”是可以接受的?
首屏内容有两个任务:清楚地解释价值主张并表明首屏以下有更有价值的内容。
如果您的价值主张在首屏上非常清晰,请在最合乎逻辑的地方采取行动。
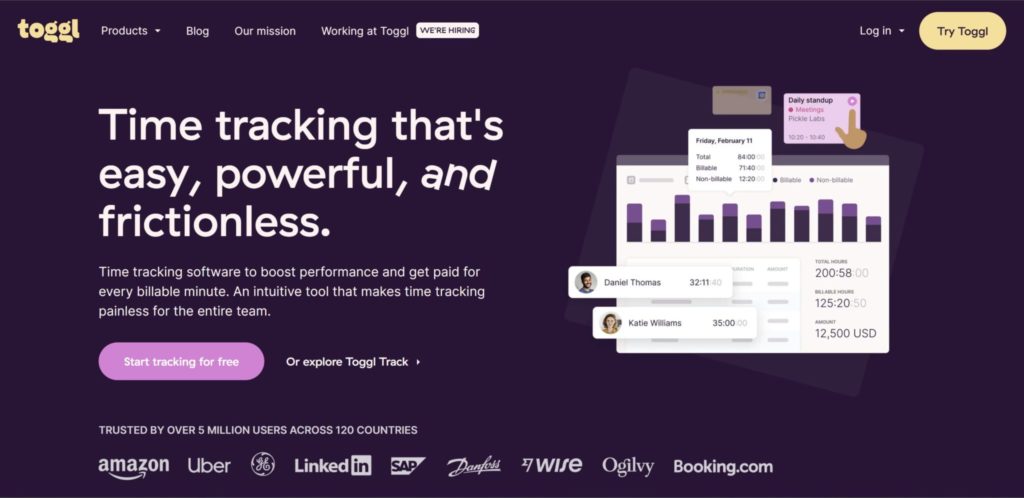
在某些情况下(例如,Toggl 和 Optimizely),一行价值主张足够清晰(且令人信服),足以保证立即询问(例如,“注册”)。
在其他情况下(例如,Lewis Howes 和 Tiny Habits),需要更多的文案和创意来创建清晰(且令人信服)的价值主张,这意味着询问将被延迟(即低于首屏)。
考虑一下这样一个事实:只有三种类型的访问者登陆您的网站......
1. 某些访客
这些访问者熟悉您的品牌,他们知道您提供什么,并且知道它可以解决他们遇到的问题。 无论如何,他们都会转变。 只要您不刻意隐藏号召性用语,这些访问者就会找到转化的方法。
如果号召性用语位于首屏,这是最方便的,但如果不是,他们会愿意滚动查找它。
2. 访客不确定,价值主张简单
这些访问者不熟悉您的品牌、产品或服务。 他们不相信您的产品或服务是解决他们问题的最佳方案。
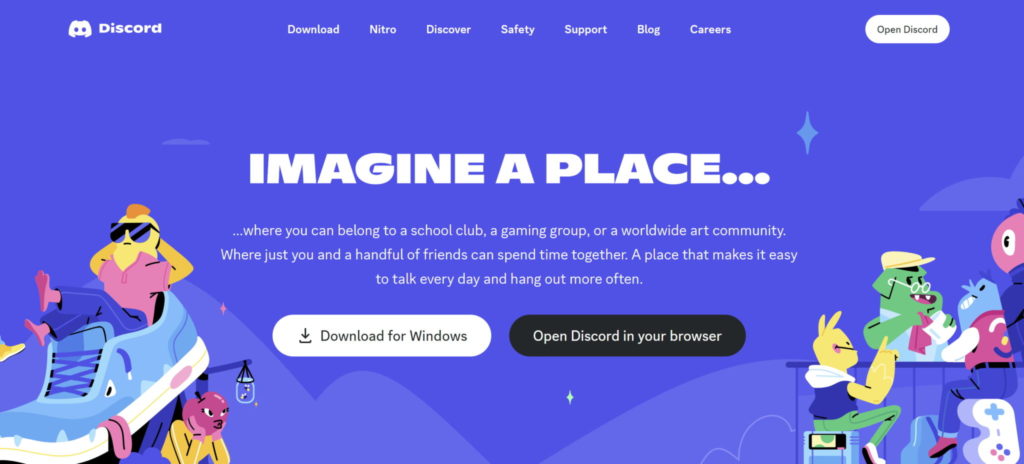
假设您有一个简单的价值主张,例如 Discord:

如果您的价值主张简单且表述清晰,则可能不需要太多阐述。 “一个让每天都可以轻松交谈并更频繁地闲逛的地方”需要解决多少个问题。 增加?
因此,您可以继续将号召性用语放在首位。 事实上,一个新的、不确定的访客可能会被说服并准备下载 Discord,而无需额外信息。
3. 访客不确定,价值主张复杂
与前一组类似,这些访问者不熟悉您的产品或服务,并且尚未确信这是解决他们问题的最佳解决方案。
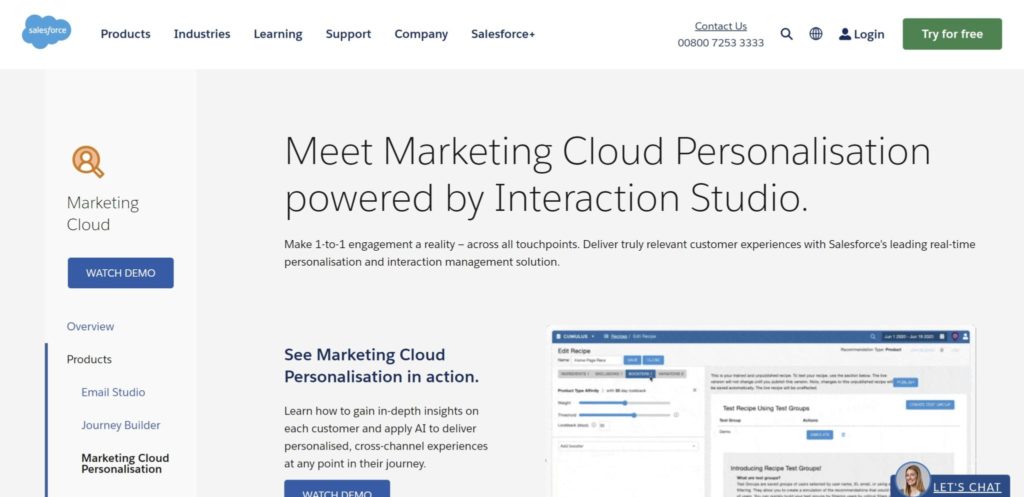
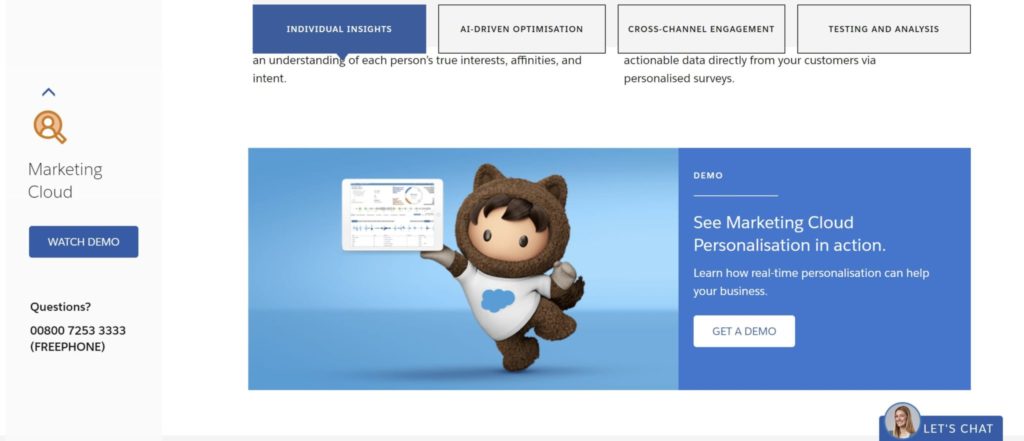
这次,假设您有一个更复杂的价值主张,例如 Salesforce 的 Interaction Studio(以前称为 Evergage):

很少有人比与世界各地的朋友和家人免费交谈的好处更了解(并相信)实时个性化的好处。
现在,这并没有降低 Interaction Studio 的价值主张的有效性,但它确实意味着需要详细阐述。 简单的一句台词是不够的; 访问者肯定会对实时个性化是什么、它是如何工作的、它如何为他们服务等等产生疑问。
因此,将询问放在页面顶部、首屏上方并没有多大意义。 不确定的访客还没有准备好采取行动。 他们需要更多信息。
请注意 Interaction Studio 调用演示的位置——它出现在粘性侧边栏上,但也会在主页中间重复出现。

平均折叠位置
从技术上来说,近年来折叠变得更加复杂。 首先,我们都在使用多种设备。

每个设备都有独特的屏幕尺寸和分辨率,这意味着独特的折叠位置。
还有一种简单的方法可以以多种分辨率查看您的网站,只是为了确保您的内容正确显示......
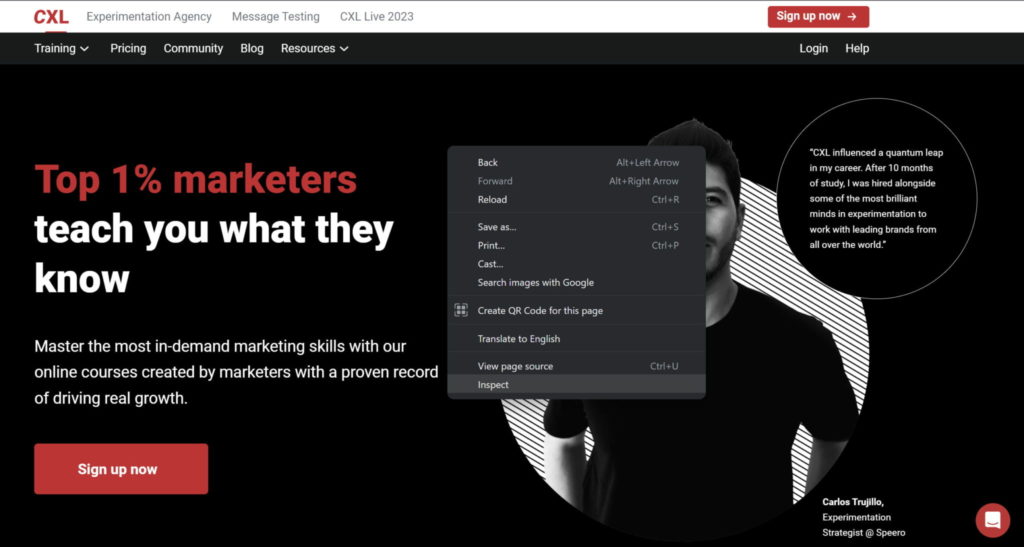
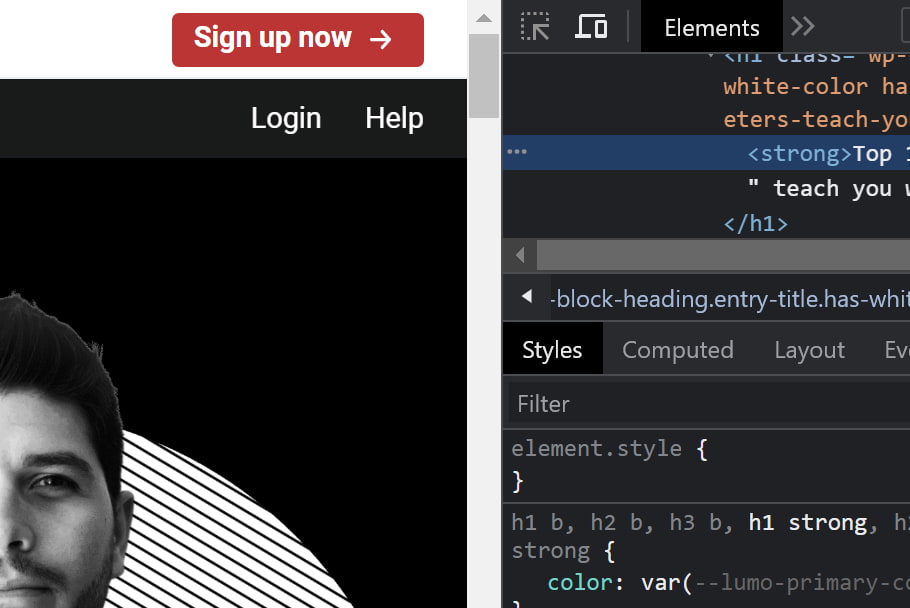
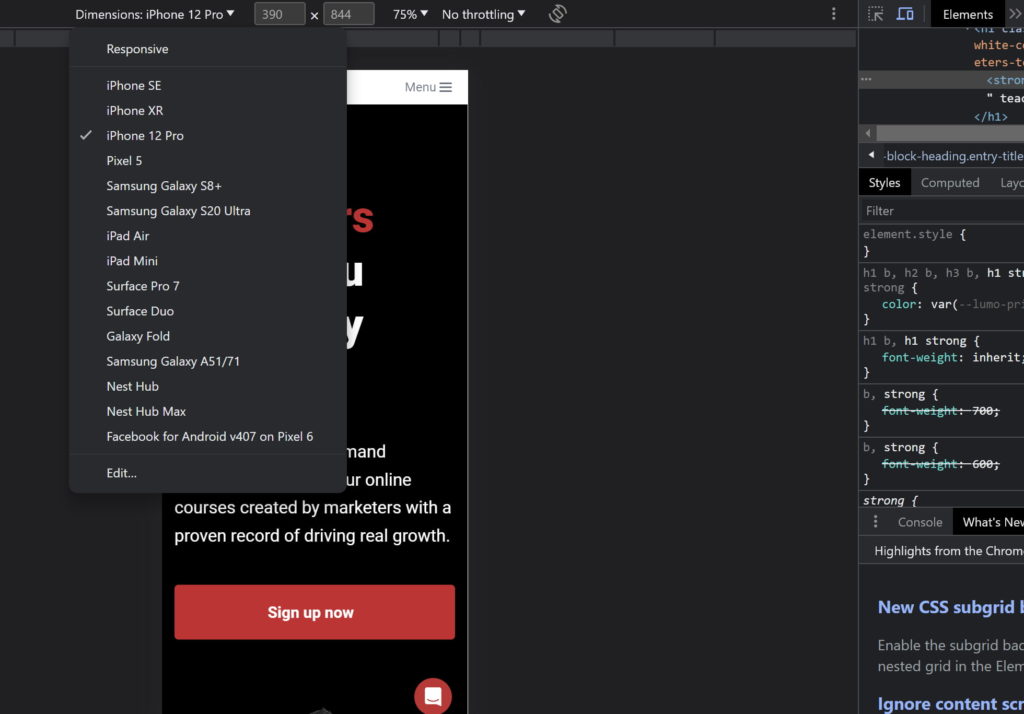
第一步:打开 Chrome 窗口,右键单击并选择“检查”。

第二步:单击“检查”窗口左上角的设备图标。


第三步:选择自定义屏幕分辨率或从下拉菜单中选择特定设备。

使用这个简单的过程,您可以在最常见的设备上查看折叠位置,以确保显示所有必要的内容。
请务必检查所有设备。 仅仅因为您不使用 Nexus 或 Pixel 手机,您的朋友也不使用,并不意味着您的访客不使用。
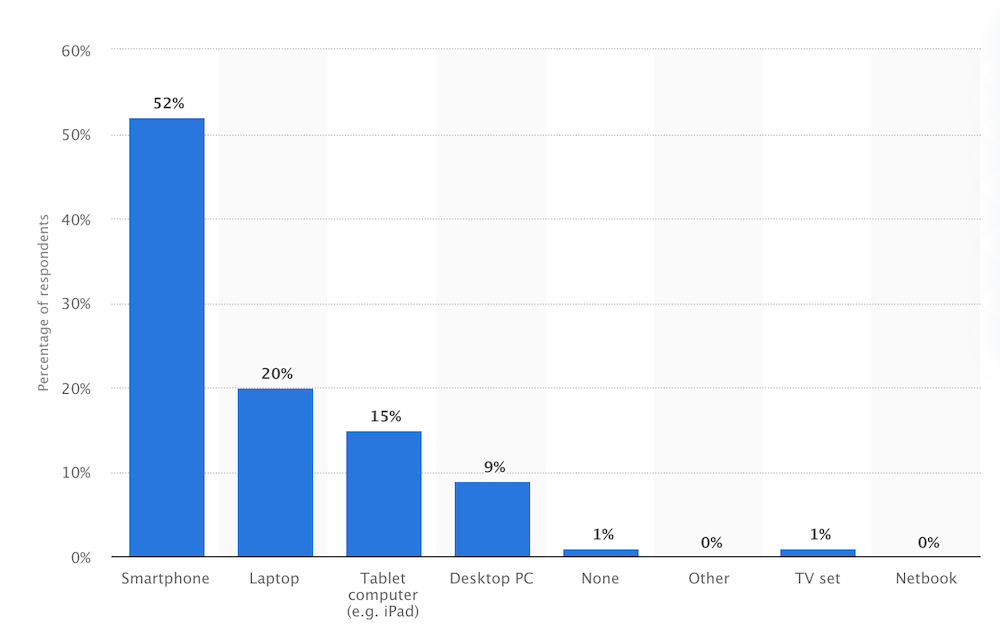
说到您的访问者,有必要确定他们最常使用的设备,以便您可以特别针对这些屏幕分辨率优化您的设计和内容工作。 这是简单的两步过程......
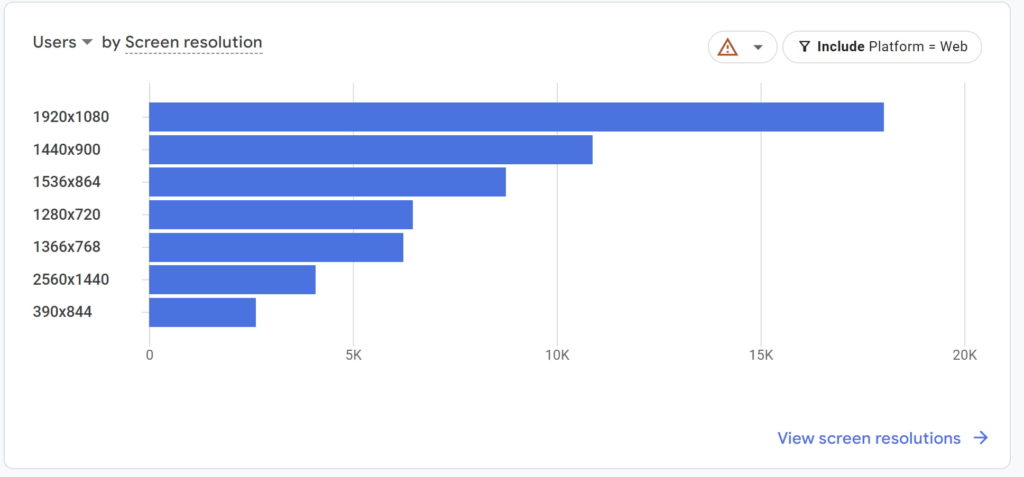
第一步:打开 Google Analytics 4,然后在“报告”中选择“用户 > 技术”,然后选择“概述”。
第二步:在主图表下方,您将找到“按屏幕分辨率划分的用户”。

你有它! 这只是最高决议。 还有几十个,所有这些都需要考虑在内。
人们什么时候停止滚动?
所以,我们知道现在已经不再是 90 年代了,人们可以(并且愿意)向下滚动页面。 但有限制吗? 人们平均向下滚动页面多远? 您网站上是否有一个部分几乎不会受到关注?
让我们看看事实……
几年前,Huge 发现,无论设计线索如何,几乎每个人(91-100%)都会滚动到折叠之外。
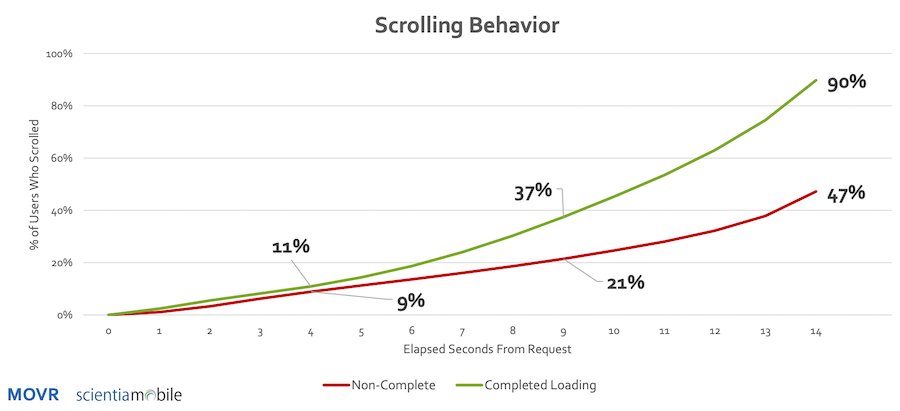
MOVR 报告得出的结论是,11% 的移动用户在页面加载完成后四秒内开始滚动。 如果页面尚未完成加载,则 9% 的页面仍在四秒内滚动。
如果页面加载缓慢并且需要超过 9 秒,则 21% 的人仍在滚动。 在滚动时间为 9 秒的人中,超过 50% 的人向下滚动超过 250 像素。
注意:这意味着如果您的移动网站加载缓慢,您的首屏内容实际上将被绕过。

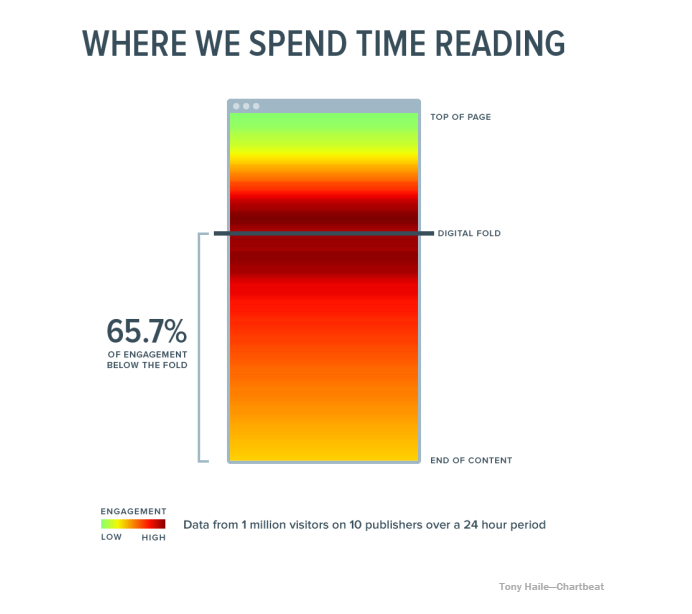
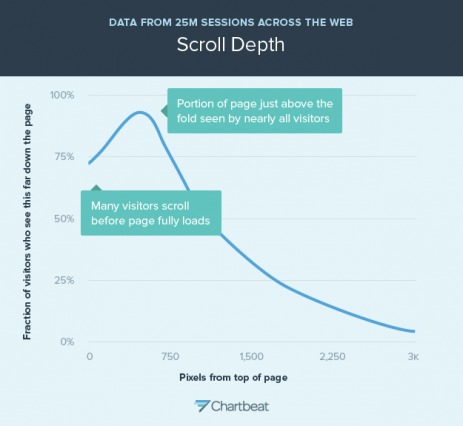
Chartbeat 首席执行官托尼·海尔 (Tony Haile) 今年早些时候与《时代》杂志分享了一些有趣的数据。 他的团队发现,普通媒体页面 66% 的注意力都花在了非首屏上。 这是他分享的热图……

页面顶部的互动很少,可能是因为我们习惯于知道那里只有品牌和导航提示。 根据 Chartbeat 的研究,首屏和首屏下方的参与度最高。

总之,您的访问者很快就会决定您的价值主张是否对他们感兴趣,然后开始滚动,直到他们有足够的信息来采取下一步(例如,跳出、移至新页面或转换)。
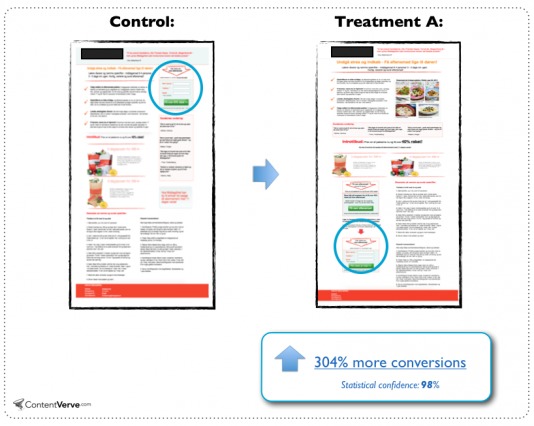
迈克尔·阿加德(Michael Aagaard)只是一位尝试过地下行动号召的专家……
“所以我们都知道黄金法则,即号召性用语应始终位于首屏上方。 好吧,让我们通过我在 B2C 登陆页面上运行的测试中的示例立即打破这个神话,”他写道。
在示例中,他将号召性用语放在很长的着陆页的底部,转化率增加了 304%。

“治疗过程中还发生了其他一些事情。 因此,整个提升不能完全归因于将 CTA 移至非首屏,”Michael 指出。
“然而,事实仍然是,CTA 的处理方式远低于首屏,这根本不应该是可能的,如果您遵循最佳实践规则,即 CTA 应该始终位于首屏才能转化”。
请注意,这只是一个例子,表明最佳实践是容易出错的,而且访问者确实会滚动。 您不应该认为将号召性用语移至首屏下方将使转化率提高 300% 以上……或根本不会。
与 CRO 中的所有内容一样,您必须为自己和观众进行测试。 这里的要点是不要害怕在非首屏下进行实验,因为访问者不滚动的想法是一个神话。
如何鼓励滚动
无论设计或复制提示如何,大多数人都会在您的页面上滚动,但您可以采取一些措施来稍微提高滚动率。
1. 制作引人注目的内容
您如何确保访问者愿意阅读您首屏下的内容? 让首屏内容变得精彩。
听起来很简单,对吧? 没有什么可以替代仅仅制作真正引人注目的内容。


请记住,首屏之上的内容会鼓励访问者在首屏之下冒险,因此请让您的案例引人注目。
2.避免假底
还记得我们之前提到的假底吗? 这些无处不在……


查看过去曾出现在 AngelList 上的一些初创公司的示例。
当你有一个错误的底部时,你就没有理由让访问者相信有东西在下面。 因此,他们会减少尝试滚动的频率。
避免假底非常容易……

3. 让他们滚动
有时,让某人滚动的最好方法就是告诉他们滚动。 考虑微妙的方向线索……


还有不那么微妙的方向提示……

您可以采取任何措施使滚动成为显而易见的选择。
结论
那么,让我们回到最初的问题:首屏真的那么重要吗? 毫无疑问,答案是肯定的。 然而,它的重要性与您所相信的最佳实践略有不同。
首屏内容...
- 为未来的内容奠定基础。 这个产品或服务有趣吗? 还有更多内容吗?
- 设定质量期望。 值得一读吗? 对我有帮助吗?
首屏上的所有内容都可以帮助您的访问者决定您的网站是否值得阅读。 [发推文!]
关于这个特定的最佳实践,您需要记住以下几点:
- 将最引人注目的内容放在首屏之上。 是什么让您的产品或服务变得有趣且有价值?
- 大多数人可以并且确实滚动。 不要害怕将内容甚至号召性用语放在首屏下方。
- 您可以通过避免假底部并明显表明首屏下方有更多内容来鼓励访问者滚动。
- 了解访问者的确定性和价值主张的复杂性。 如果您的访客需要更多信息才能做出决定,请不要直接询问。
- 使用 Google Analytics 找出访问者最常使用的屏幕分辨率。 针对这些分辨率进行设计(并使用 Chrome 检查所有其他分辨率)。
- 不同的设备和屏幕尺寸使得很难确定平均折叠位置,但在 CXL,我们使用 600-700 像素作为指导。
- 自己尝试一下。 这种最佳实践很重要,但 CRO 中没有什么是绝对的。 测试不同的号召性用语位置,测试不同的首屏内容。 你可能只是让自己感到惊讶。
