如何为 Uber-Good 参与度设计首屏内容
已发表: 2019-12-21您有8 秒(可能更少)来吸引和留住您的观众。 每一秒和每一个滚动都很重要。
您的首屏内容需要吸引访问者并激励他们留在页面上。 一个很棒的页面,首屏内容很差,就像一本封面很糟糕的精彩书。 是的,是的——我们都知道你不应该通过封面来判断一本书……但每个人仍然这样做。 访问者也会对您的电子邮件、登录页面或文章做同样的事情。
您的首屏内容是否需要成为您的第一要务? 可能不是。 但是随着有多少数字用户在网站和设备之间跳转,重要的是您的首屏内容鼓励访问者留下来。 这并不一定意味着内容需要有一个值得 Buzzfeed 的标题或不可抗拒的 CTA,但它确实需要兑现让访问者首先到达那里的承诺。
折叠上方是什么意思?

首屏是访问者无需滚动即可看到的第一个内容。 任何需要滚动查看的内容都被视为首屏。
报纸首先普及了“首屏”一词。 在报摊上,只能看到最上面的标题和图片,这些需要吸引读者拿起报纸阅读更多内容。 虽然你的电脑屏幕上没有折叠,但有一个浏览器窗口的尽头,用户需要滚动才能看到更多内容。
根据您使用的设备,在阅读本文时,您可能会在首屏看到特色图片和标题(可能还有一段文字)。 其他带有大型导航栏和 CTA 的网站需要您向下滚动才能找到文章。 想象一下在报亭的经历——你认为只有首页、关于、博客和联系我们可见的报纸会被捡起来吗? 我想不是。
对你来说,最重要的事情可能对他们来说是最重要的
根据您查看内容的方式(移动设备、台式机、平板电脑等),首屏可查看的内容会有所不同。 例如,看看我们最近的 2020 年电子邮件营销活动灵感帖子。 这是它在我的 IOS 设备上的样子:

这是我桌面上的样子:

在这两个版本中,您都可以看到标题和特色图片,但您可以在移动设备上看到更多介绍性文字。
在设计内容(无论是电子邮件、博客文章还是登录页面)时,请考虑不同设备上的体验。 不同的屏幕尺寸会影响首屏上方和首屏下方的内容。 例如,在手机上,传统的页面设计被横向翻转为纵向模式。
为每台设备优化您的内容是不可能的——这就是为什么做出响应式设计很重要的原因。 我们免费电子邮件模板库中的所有电子邮件都具有完全响应性,因此无论收件人使用什么设备,用户都可以创建高质量的体验。
设计首屏内容的最佳实践
您无需重新发明轮子即可创建出色的用户体验。 虽然没有灵丹妙药可以有效地超越折叠页面内容(对不起!),但您可以牢记一些最佳实践来改进您的设计:
- 兑现你的承诺。 如果有人通过电子邮件、广告或超链接访问您的页面,请确保您的首屏内容为您要交付的内容奠定了基础。 例如,如果您的广告保证“2019 年十大假日发送黑客”,那么您的网页从一开始就更好地实现了这一承诺。
- 不要试图把所有东西都塞进首屏。 把你最好的内容放在开头——而不是所有的内容。 除非你是 Dr. Pepper 并且能以某种方式将 23 种口味加入到美味的饮料中,否则请采取极简主义的方法。 少即是多。 使用图像和一些巧妙的副本来吸引访问者继续向下滚动页面。
- 鼓励滚动。 很明显,访问者应该采取的下一步是向下滚动。 您可以通过视觉提示(如向下箭头)或通过清晰的副本来做到这一点:“继续阅读”。
4 个令人印象深刻的首屏内容示例
说得够多了——让我们看一些现实生活中的样本。 我从品牌中找到了一些很棒的网站、文章、电子邮件等示例,这些示例都将其设计在首屏。 以下是您可以从他们身上学到的东西。

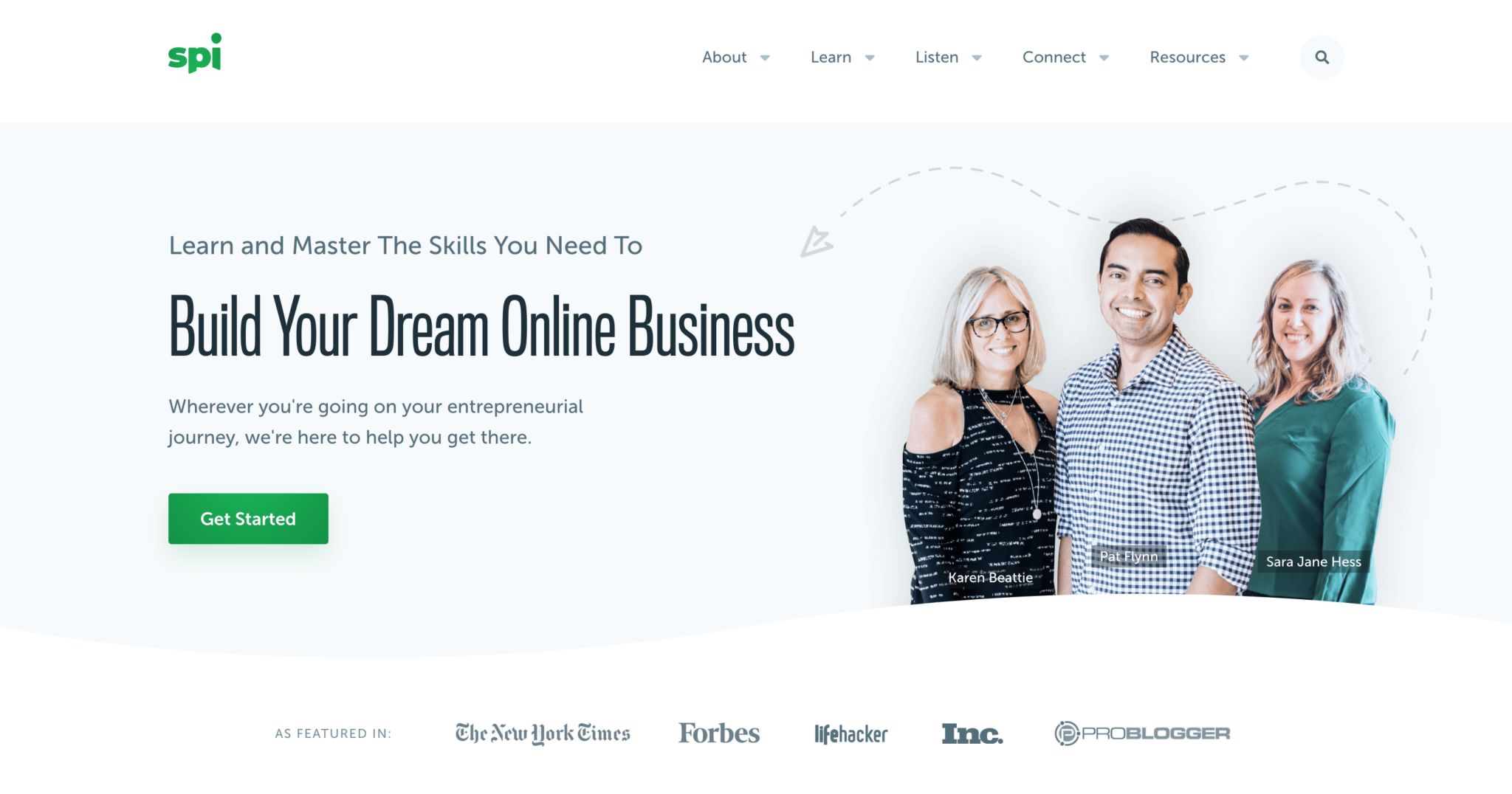
SPI 首屏网站

智能被动收入博客通过这种网页设计实现了出色的折叠平衡。 这是他们做对的事情:
- 首屏内容上方的首页干净整洁,留白空间充足。
- 整个网站的前提在短短的 4 行文案中就被很好地勾勒了出来,而且它还有一个简单而显眼的 CTA:“开始吧”。
- 从一开始就可以看到社会证明,大品牌增加了网站的可信度。
该页面做得不好的一件事是它创建了一个“假底”。 从屏幕截图中可以看出,上面的折叠内容看起来是唯一的内容,因为该部分与浏览器底部齐平。 这给人一种页面上没有更多内容的感觉。
通过添加视觉提示或使折叠内容与浏览器底部不完全齐平,网站访问者很明显可以通过滚动访问更多内容。
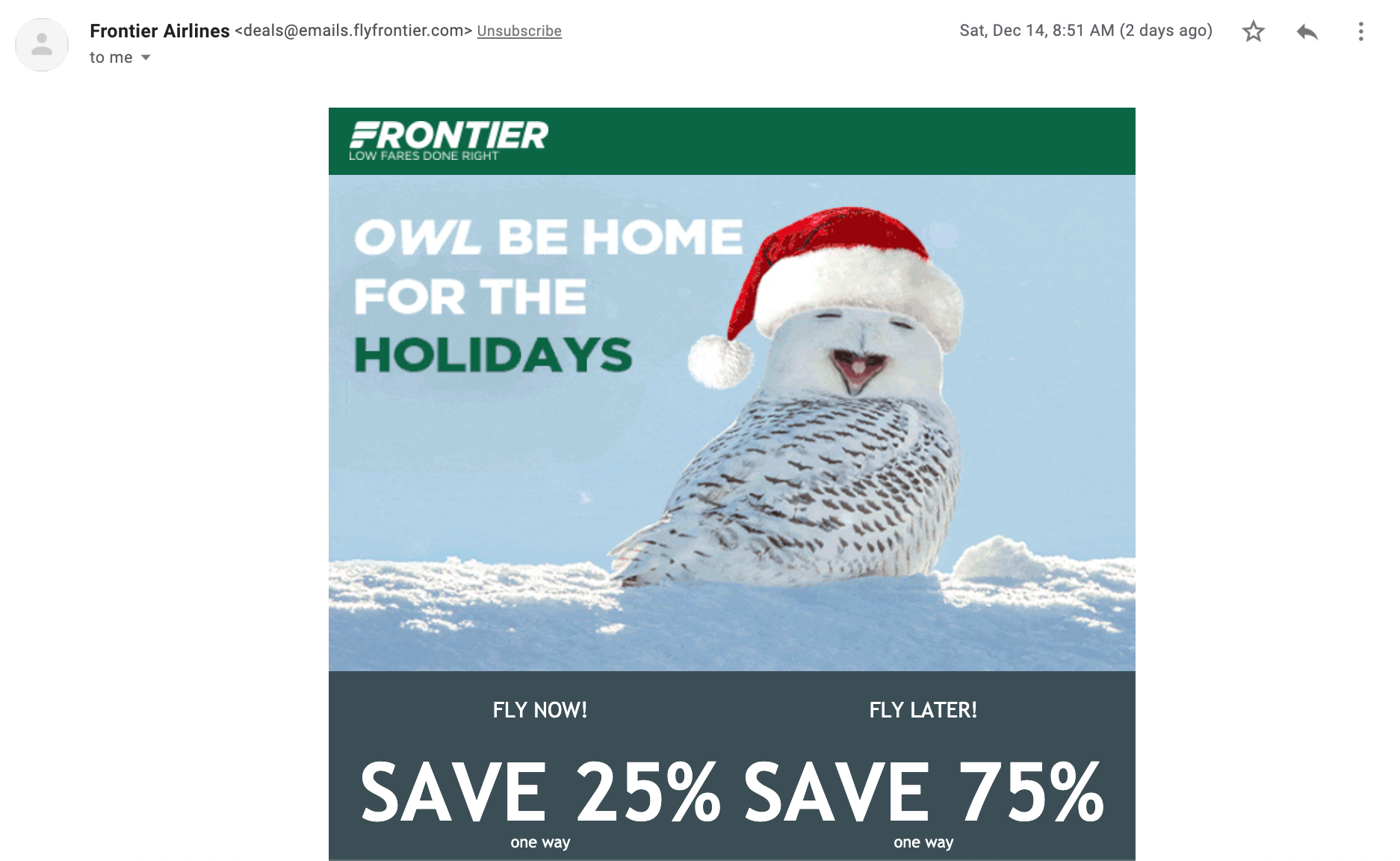
Frontier's Above the Fold 电子邮件

来自 Frontier 的这封电子邮件在涉及首屏内容时选中了所有正确的框。 它具有吸引人的英雄形象(你怎么能不喜欢戴着圣诞帽的猫头鹰呢?)、诙谐的文案和强大的交易以及简单的 CTA——所有这些都在首屏。
Frontier 可以通过推动“立即预订!”更进一步。 当前位于首屏下方的按钮。 但总而言之,这封电子邮件正确地使用了折叠元素。
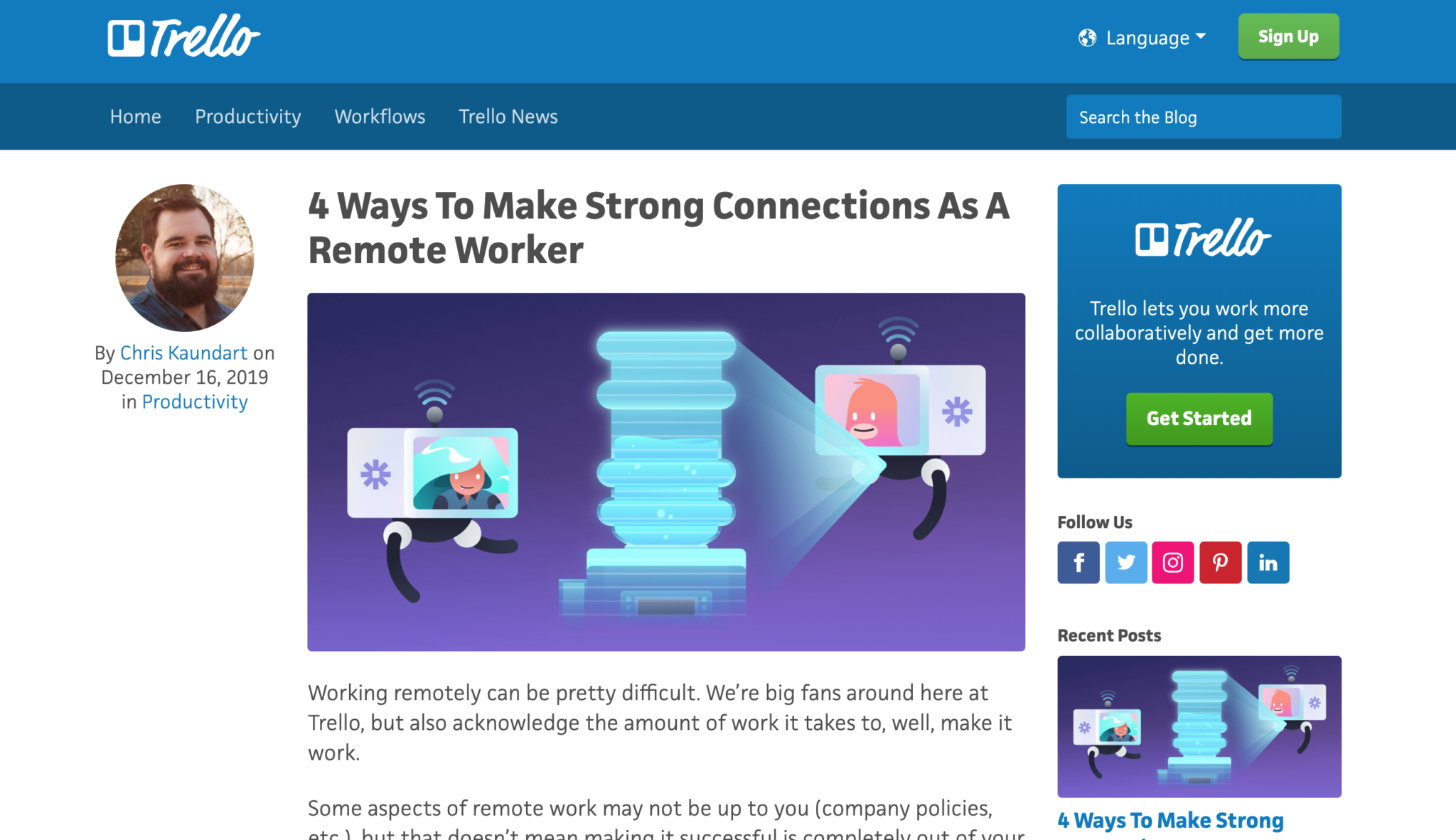
Trello 的首屏博客设计

我是Trello的忠实粉丝,也是他们博客的忠实粉丝。 他们的文章设计为您提供了您要阅读的文章的完美折叠视图。 你可以看到标题、作者、英雄形象,甚至有机会吸引你的一段文字。
它的不足之处在于简单。 使用首屏视图,您会被几个干扰因素包围:“注册”、“开始使用”、“关注我们”、“最近的帖子”等。请记住让首屏内容简单,以便顺利移动用户通过经验。
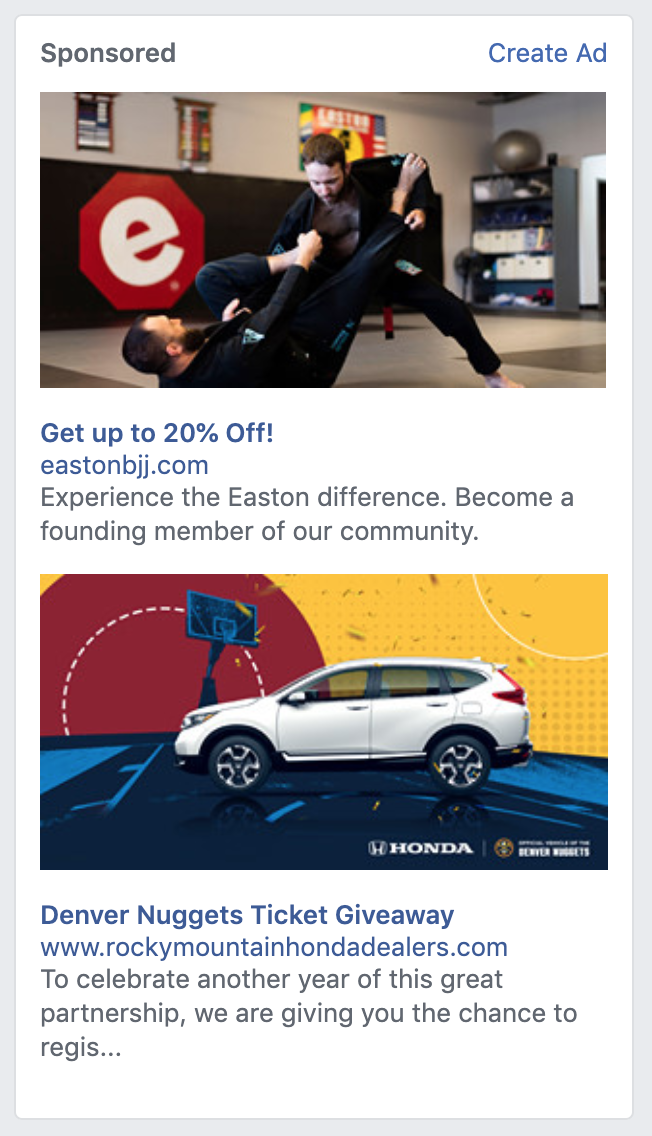
伊斯顿培训中心的首屏 Facebook 广告

请注意您的首屏内容,即使在社交媒体上也是如此。 广告有字符限制,但如果您使用所有分配的字符,观众可能无法看到您的全部信息。
保持简短和简单。 伊斯顿培训中心在这里得到了它,只有两行出现在“首屏”的文字(尽管目标可能有点偏离,因为我对武术不感兴趣)。 另一方面,丹佛掘金队将他们广告的主要信息置于“首屏”之下。 我想这是一个注册赢得那辆车的机会,但你不能确定。
超越其他人
这就是它的全部。 不,优化您的首屏内容不会在一夜之间神奇地使您的转化率翻倍,但它会改善您的用户体验。
试一试,看看会发生什么。 如果您真的想深入了解并专注于转换优化,请阅读什么是 CRO? 您需要知道的一切的指南。 它将帮助您了解如何做出可产生可衡量影响的战略变革。
