所有关于 WCAG 合规性和可访问性就绪 WordPress 主题
已发表: 2016-11-14许多客户都在询问可访问性就绪的 WordPress 主题。 这意味着他们遵循 WCAG(第 508 节)为残障人士创建网站的建议。
WCAG 代表 Web 内容可访问性指南。 它们由万维网联盟 (W3C) 创建。 这些准则确保残障人士可以使用网络。 当前的 WCAG 标准是第 2 版和 AA,它们指的是达到的可访问性级别。
A级是最基本的标准,而AA级在全球许多国家被用作法律标准的参考。 AAA 级通常只针对特殊的专用软件。
越来越多的国家/地区的许多公共机构网站都要求这样做。 使网站可访问是一项相当复杂的任务。
什么是 Web 内容可访问性指南?
它是一组文档,有助于理解和构建符合 WCAG 标准的无障碍网站。
主要目的是为最大数量的残障用户(如盲人或视障人士)提供用户友好的网站可访问性。 这些人冒着“数字排斥”的风险(没有或使用现代交流形式的能力有限)。

例如,网站需要使用适当的字体对比度,以使视障人士能够毫无困难地阅读文本。
WACG 文档 v. 2.0 包括并描述了4 个不同的组:感知、功能、可理解性和可靠性。 它还处理3 个级别的可用性: A 标准 - 必须满足,AA 标准 - 应该遵守,AAA 标准 - 可以满足。
# PERCEPTION – 信息和用户界面可访问组件的呈现
以下规则是最重要的。 您可以在 WCAG 文档中找到更多信息。
- 为非文本元素添加替代文本,例如为图像添加 ALT
- 将字幕附加到视频/音频
- 添加图标或其他独特站点项目的描述——例如,最好的例子是必填表单字段,此类元素应额外标记为文本,例如在字段上方。 光有颜色区分是不够的
- 观看最小对比度(应应用于页面背景和文本颜色)比例应为 4.5 : 1
# FUNCTIONALITY - 交互应该被用户界面组件和导航允许
- 应该可以使用键盘导航站点。 用户应该有可能使用键盘到达每个站点元素
- 不要放置华而不实的元素,因为它们会引起癫痫
- 该站点应包括允许直接访问特定站点区域的工具
- 所选项目的可见性(用户必须随时清楚他所在的活动元素)
# INTELLIGIBILITY – 内容和服务用户界面的准确性
- 正确使用焦点元素不会误导用户
- 不要在网站上放置很多自动重定向并避免发送自动表单
- 通过在提交表单等之后显示相关的错误消息,让用户清楚地识别错误是很重要的。
# 可靠性– 包括辅助技术,提供的内容必须足够可靠,才能被许多不同的用户正确解释
使用正确的 HTML 和 CSS 代码是重点。 由于针对各种浏览器的许多黑客攻击,要满足此规则非常困难。 该要求需要应用于所有设备。
如果您希望网站的可访问性得分较高,请遵循以下要点:
- 标题应该用于定义页面的子部分,而不仅仅是为了视觉吸引力
- 每页应该只有一个h1 标签
- 链接应该是描述性的,并且应该脱离上下文(使用“继续阅读[帖子标题]”而不是“阅读更多”)
- 按钮和(下拉)菜单应该可以通过键盘和鼠标进行选择和突出显示
- 与内容区域的背景颜色相比,您页面的文本颜色必须具有高对比度
- 文本不应仅通过颜色引用链接或按钮等交互元素
- 您的网站应在每个页面的最顶部包含跳过链接,以允许用户仅使用键盘直接导航到内容
- 链接的标题属性应该只在当它们并排查看时相应的文本不会冗余时才使用
- 表单必须在表单域外充分标记,并且所有确认和警告都应易于识别
- 图像和图标应该补充文本和内容,并且不应在没有 alt 标签和描述性很强的标题或标题的情况下单独存在
- 默认情况下,在没有用户交互的情况下,视频、音频、滑块或轮播等媒体不应启动或更改操作
- 不应该在没有用户交互的情况下自动打开新的浏览器窗口或选项卡

以下是检查您的网站是否遵循可访问的、现成的规则的有用工具:
- 网络可访问性评估工具
- 功能可访问性评估器 2.0
- 第508节检查表
可访问性就绪 WordPress 主题
PixelEmu 是著名的主题开发商。 我过去也回顾过他们的美容沙龙 WordPress 主题。 它们以可访问性就绪的 WordPress 主题而闻名,所以让我们看看它们提供了什么。
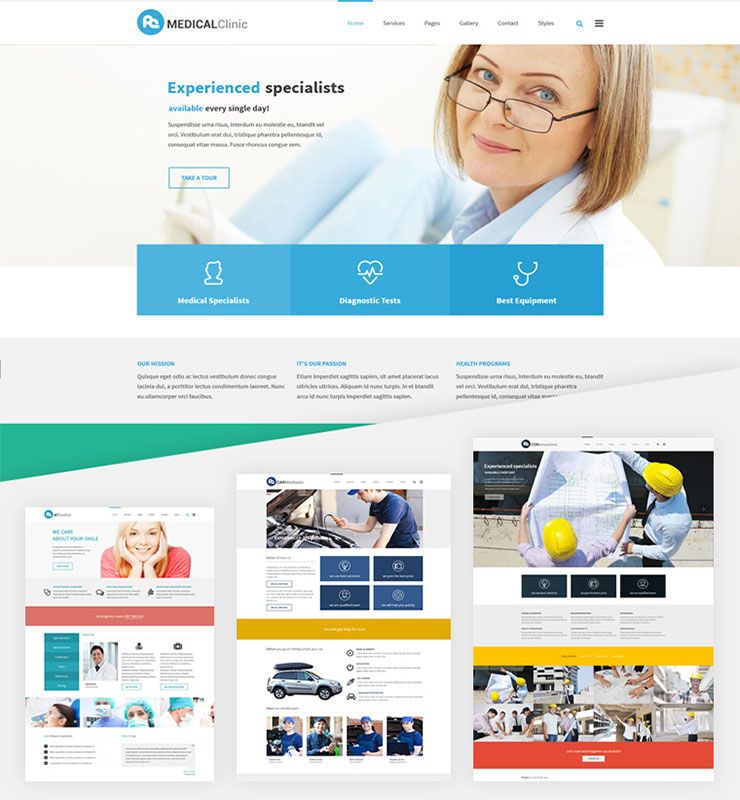
1. 私募服务
PE Services 是一个响应式多用途 WordPress 主题,遵循最新的 WCAG 建议,以制作可访问的网站。 这个 WP 主题因其设计而成为任何商业网站的绝佳选择,它可以成为服务演示或公司介绍的强大解决方案。

此服务 WordPress 主题的多功能用途使其成为那些寻求医生 WordPress 主题、医疗诊所 WordPress 主题、建筑和建筑 WordPress 主题甚至汽车修理工 WordPress 主题的人的有趣选择。 PE 服务非常适合列出的每个类别。
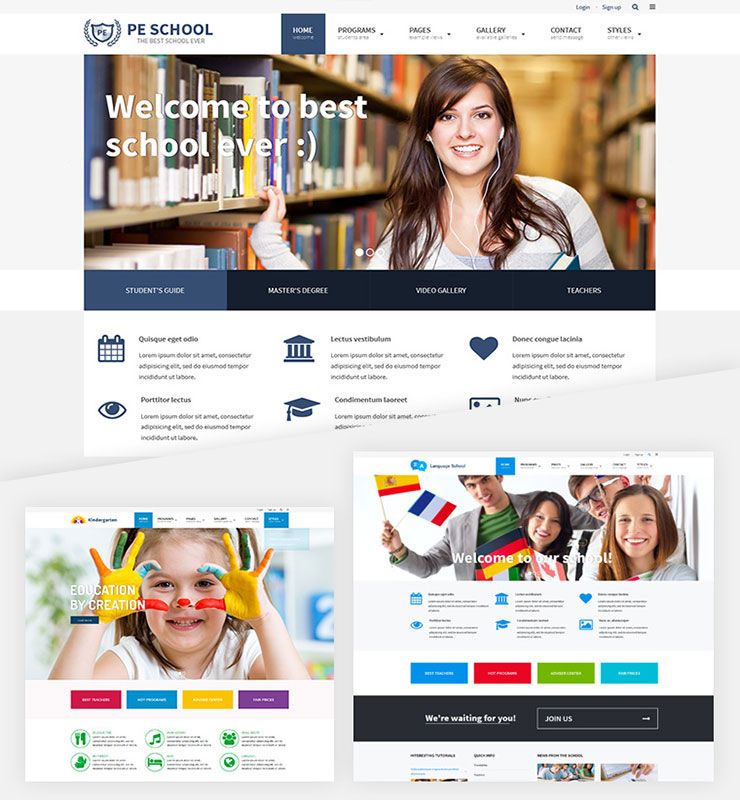
2. 体育学校
体育学校是一个 WordPress 教育主题。 它是为学校或教育网站量身定制的设计精美、响应迅速的 WordPress 主题。 它非常适合学院、学校、大学、幼儿园、在线课程和类似类别。

上面列出的两个主题都符合要求。

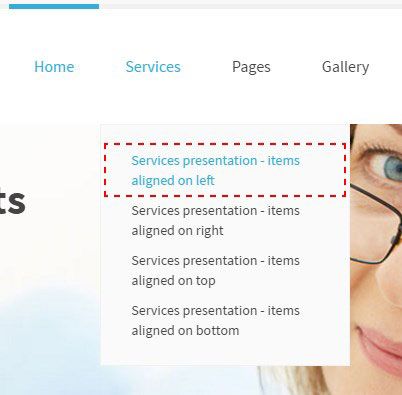
残障人士的关键功能是可以使用键盘浏览网站。 他们可以在不使用鼠标的情况下浏览网站的各个部分。

体育学校和体育服务都可以仅使用 Tab 键跳到特定站点部分。 这将使用户快速浏览页面。
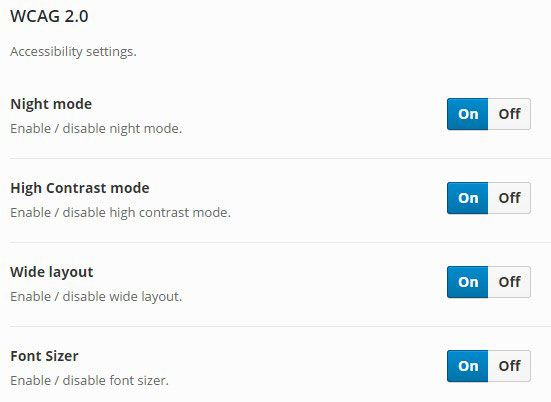
重要的是所选项目的可见性,因为用户将知道网站的哪个活动元素位于何处。 还有一个字体大小切换器,可以提供 3 度的字体大小。 使用宽度切换器,您可以调整屏幕的宽度。

为确保文本的最佳可读性,主题带有高对比度模式(黑/白模式、黑/黄模式、黄/黑模式)。 还有夜间模式可用。 它可以让用户避免眼睛疲劳。 特别是当眼睛很快疲劳时,它会很有用。
免费无障碍准备 WordPress 主题
在 WordPress 主题存储库中,您可以搜索带有“accessibility-ready”标签的主题。 这些主题与捆绑的核心主题经历了大致相同的测试过程。
对于带有此标签的每个主题,WordPress 无障碍团队的一名成员都亲自检查了主题的键盘无障碍、颜色对比度和各种其他特定的无障碍指南。
但是使用 WordPress 存储库中的免费主题并不能保证每个主题在未来的更新中都将继续满足可访问性标准。
所以这就是为什么我建议您使用 PixelEmu 可访问性就绪的 WordPress 主题,其中每次更新都将遵循指导方针,并且在出现任何问题时,您将获得全力支持。
可访问性就绪 WordPress 主题摘要
可访问性是良好网页设计的一个关键方面,因为它使残疾用户和健壮用户都受益。 不幸的是,一种尺寸适合所有人的规则并不总是与网站有关。 无法访问的网页设计可能会阻止许多人获得流畅的在线体验。
建立一个对残疾人友好的网站可能比您想象的要简单得多。 在熟悉了本文前面提到的所有事实后,您网站的许多部分都可以改进。
当前的网页设计趋势鼓励大字体、高对比度模式、键盘导航、灵活和响应式布局,以适应所有不同类型的现代设备。
如果您需要获得最佳的可访问性,我建议您使用上面提到的专业 WordPress 主题之一,因为它们提供了更大的灵活性。
如果可访问的 WordPress 网站对您的业务很重要,请务必仔细选择您用于网站的插件。 请记住,有可用的开发人员非常乐意帮助您使用插件并使其可用于您的站点。
确保您的 WordPress 网站可访问似乎需要做很多工作,但这样做的好处是值得的。 您不仅会让残障人士更容易获得您的内容,而且还会向更多的受众开放您的网站。
我希望这篇文章让您更加了解这个问题,并且您将来在创建或重新设计网站时会发现它很有帮助!
