如何在 WordPress 中添加网站图标(4 种简单方法)
已发表: 2023-08-09您想向您的网站添加 WordPress 网站图标吗?
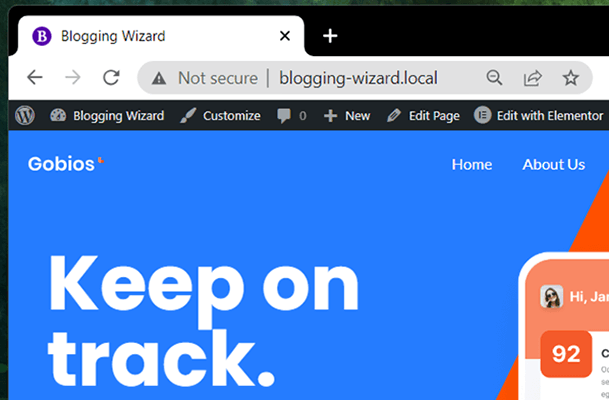
网站图标是您访问网站时出现在浏览器选项卡中的图标。
在这篇文章中,我们将引导您通过多种方式在 WordPress 中添加网站图标,从默认站点图标功能到手动方式。
让我们开始吧。
更改 WordPress 网站图标的 4 种简单方法
您可以看到许多新 WordPress 网站使用的默认图标如下图所示:

这是 WordPress 徽标,尽管某些主机(例如 Bluehost)将自己的网站图标添加到其服务器上托管的新网站中。
无论您的网站图标目前是什么样子,我们都将学习如何更改它。
您可以使用四种可能的方法之一:
- WordPress 定制器
- WordPress 插件
- 你的主题
- 手动添加
让我们从顶部开始。
1.使用WordPress定制器
以下是更改 WordPress 图标的最简单方法:
- 确保您有 WordPress 友好的图标图像。 标准 WordPress 图标大小为 512px x 512px 图像,采用 PNG、ICO 或 GIF 格式,但建议使用 PNG。
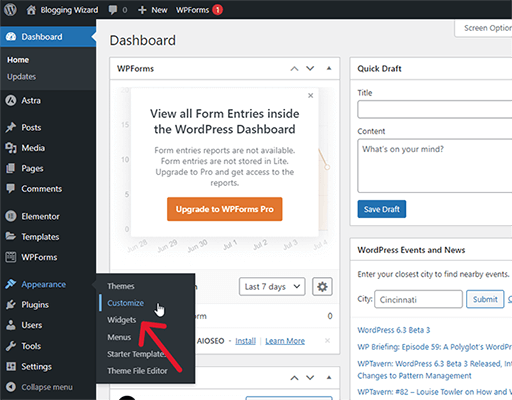
- 转到外观→自定义。
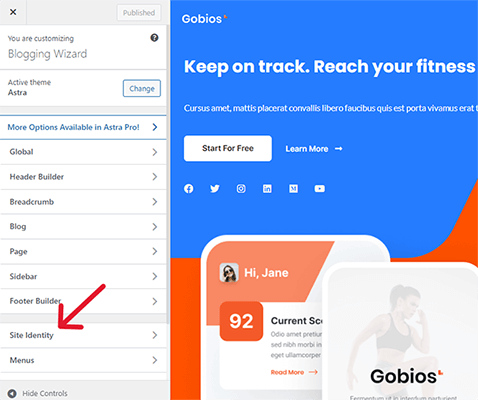
- 打开站点标识选项卡。
- 单击站点图标。
- 上传您的网站图标图像文件。
- 单击发布。
让我们逐步完成这些步骤。
1.1 确保您有 WordPress 友好的图标图像
WordPress 图标应该是方形图像,具体为 512 像素 x 512 像素。 您可以在下面阅读我们有关创建 WordPress 网站图标的提示。
图像应为 ICO、PNG 或 GIF 格式,但我们建议使用 512px x 512px PNG 图像,以获得更好的支持。
如果您从图标库网站下载了图标,并且它仅采用 SVG 格式,请使用 Favicon.io 或 CloudConvert 等网站对其进行转换。

有一个名为 SVG Favicon 的插件,允许您将 SVG favicon 上传到 WordPress,但我们建议使用本文中的方法之一(尤其是当前的方法,方法 1),因为它们拥有最好的长期支持,这意味着您的 favicon图像将来不太可能损坏。
1.2 打开WordPress定制器
打开 WordPress 定制器,方法是在浏览 WordPress 仪表板时转到左侧管理菜单中的“外观”→“自定义”,或者在查看站点前端时单击顶部管理栏中的“自定义”按钮。

1.3-4 编辑站点图标
您现在应该正在查看 WordPress 定制器。
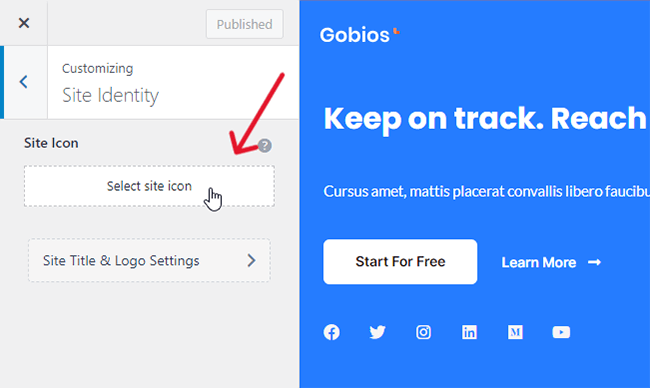
打开站点标识选项卡...

…然后单击此处的“选择站点图标”选项。

1.5 上传您的图标图像文件
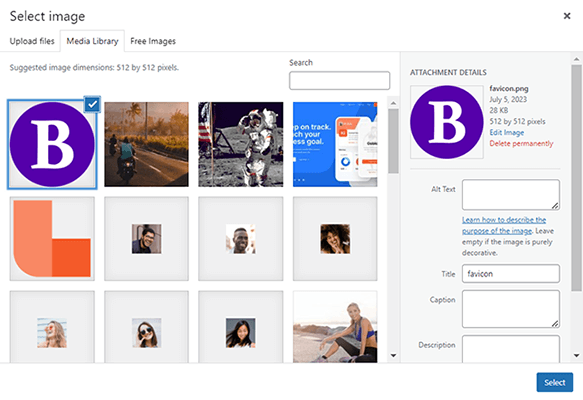
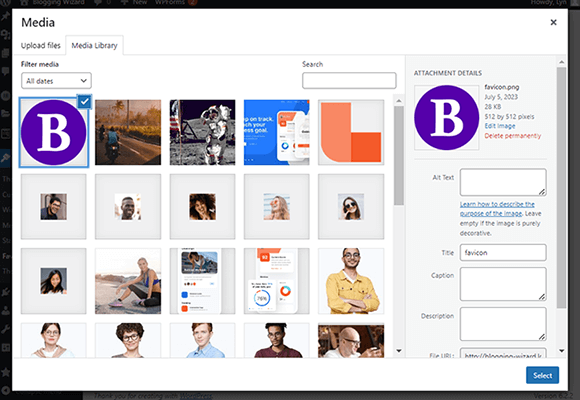
使用 WordPress 媒体库上传您的网站图标图像文件。
如果您在尝试将 ICO 文件上传到您的网站时遇到一条错误消息,显示“抱歉,不允许您上传此文件类型”,请改用 PNG 版本。
当您使用 Favicon.io 转换 SVG 文件时,它会在 ZIP 文件夹中为您提供多个文件,包括 512px x 512px PNG 版本。
Favicon.io 将其命名为“android-chrome-512×512”。 只需将其重命名为“favicon”,就可以了。

确保选择了网站图标图像,然后单击“选择”。
1.6 保存新的图标图像
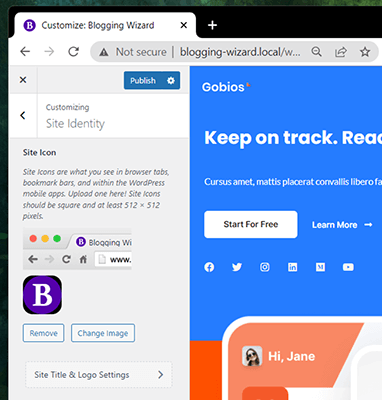
现在,您选择的网站图标图像应该出现在您网站的浏览器选项卡中。

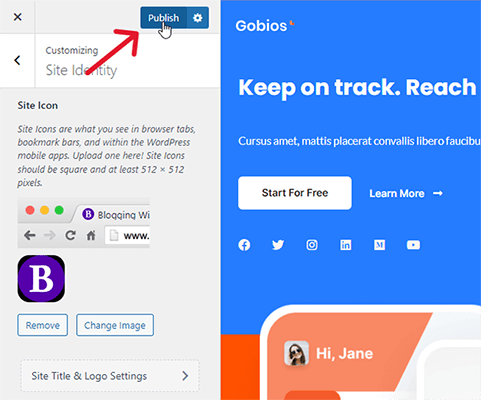
单击“发布”进行保存。

现在,您应该在打开网站的浏览器选项卡中看到新的网站图标图像。

2.1 使用 WordPress Favicon 插件 – 插件 1
以下是如何使用插件方法向 WordPress 添加网站图标:
- 通过 RealFaviconGenerator 安装并激活 Favicon。
- 转到外观 → 网站图标。
- 单击从媒体库中选择文件,然后将其上传到媒体库(如有必要)。
- 单击生成网站图标。
- 配置您的网站图标的外观。
- 单击生成您的网站图标和 HTML 代码。
2.1.1 安装插件
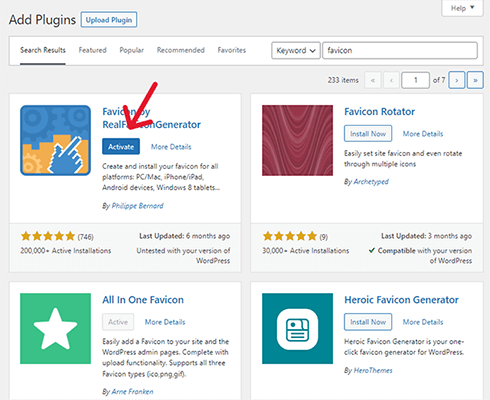
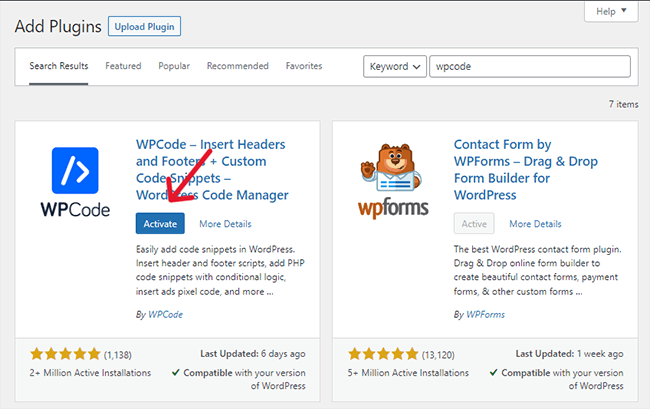
转到插件 → 添加新插件,然后搜索“favicon”。
然后,找到 RealFaviconGenerator 的 Favicon,然后单击立即安装并激活。

2.1.2 打开插件的设置
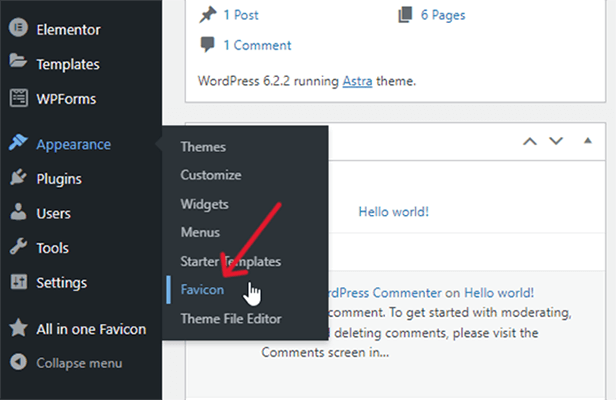
转到外观 → 网站图标。

2.1.3 上传到媒体库并从媒体库中选择您的网站图标图像
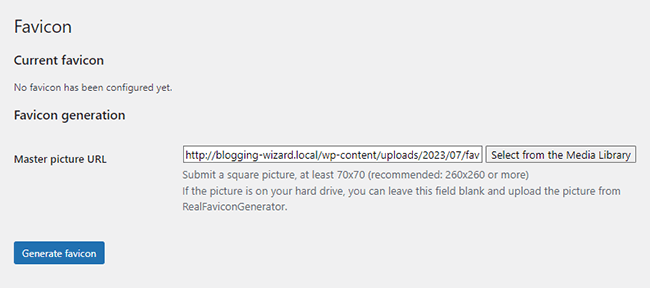
单击从媒体库中选择按钮。

如果 WordPress 媒体库中有现有图像,请选择它。 如果没有,请继续上传。

2.1.4-6 生成您的网站图标
单击生成网站图标。 这会将您重定向到插件的网站,您可以在其中对您的网站图标进行更改,然后再将其应用到您的网站。
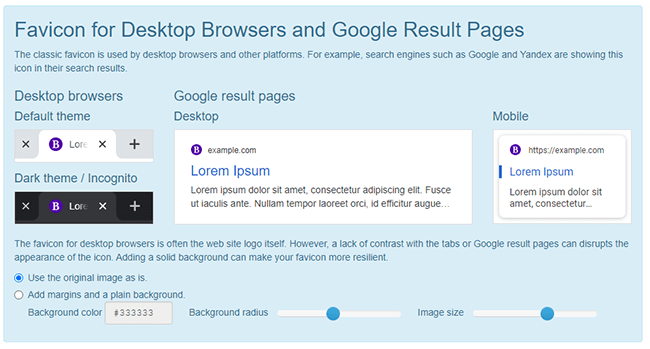
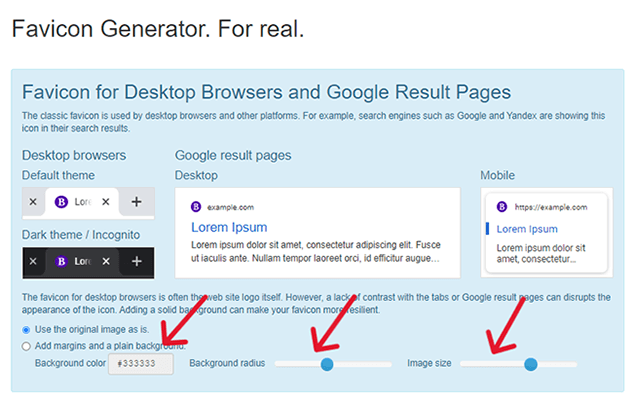
因为您将其用于网站而不是应用程序,所以您实际上只需要配置桌面浏览器和 Google 结果页面的 Favicon 部分下的设置。

如果您上传了 512 像素 x 512 像素的图像文件,并且喜欢您的网站图标在预览图像中的显示方式,则无需进行任何更改。
但是,如果您愿意,您可以尝试设置来自定义您的网站图标的外观。
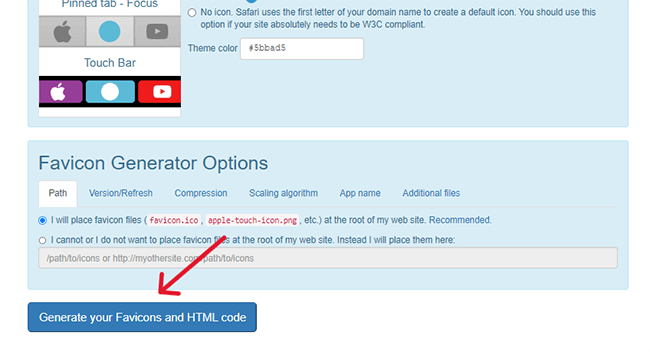
完成后,向下滚动到底部并单击“生成您的网站图标和 HTML 代码”。
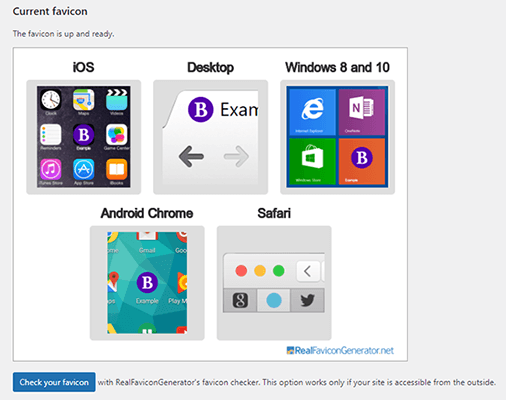
您将被重定向回 WordPress,并在那里进行最终安装。 然后,您将看到实时网站图标外观的预览。

2.2 使用 WordPress Favicon 插件 – 插件 2
如果您不想使用 RealFaviconGenerator 的 Favicon,这是方法 2 的辅助方法。
请按照以下步骤使用插件将网站图标添加到您的 WordPress 网站:
- 在您的站点上安装并激活 All in One Favicon。
- 单击“多合一”网站图标菜单项。
- 找到与您的图像类型匹配的前端设置上传方法。
- 上传您的网站图标图像。
2.2.1 安装多合一图标
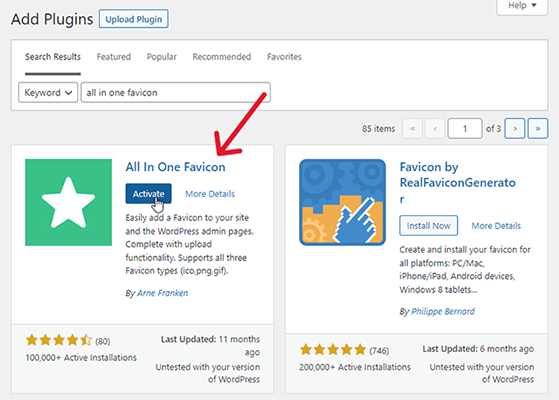
要安装 All in One Favicon,请转至插件 → 添加新插件,然后搜索“all in one favicon”。
然后,单击立即安装以安装插件,然后单击激活以激活它。

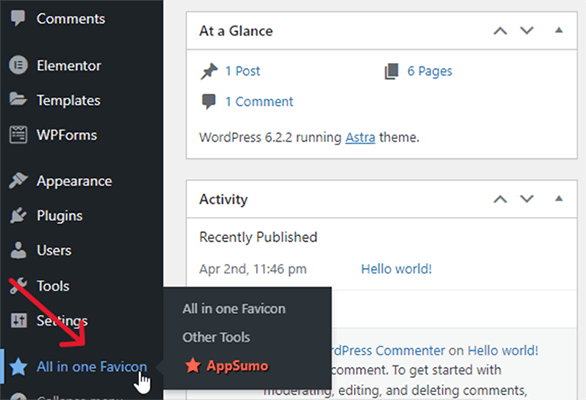
2.2.2 单击插件的菜单项
All in One Favicon 在左侧管理菜单中添加了一个新菜单项。

点击它。

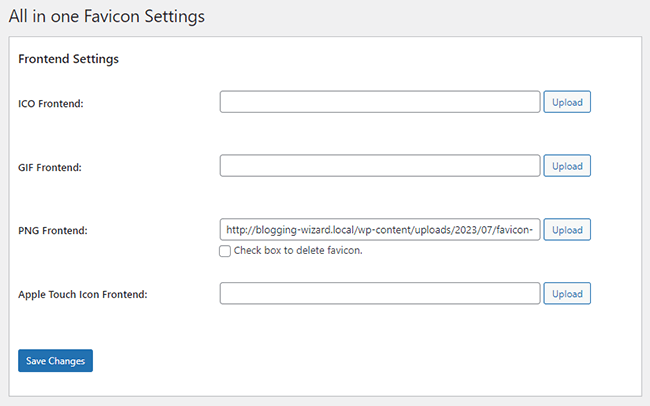
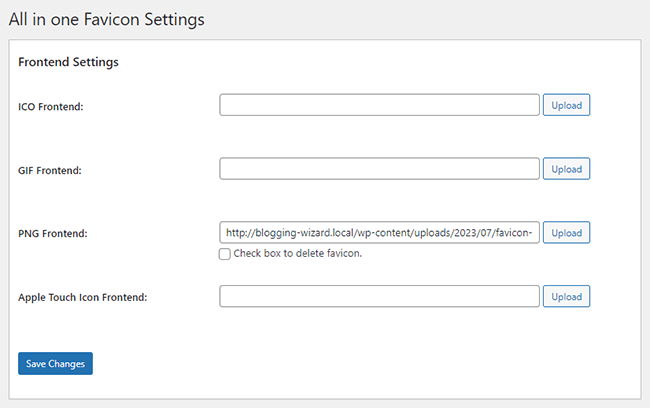
2.2.3-4 上传您的网站图标图片
All in One Favicon 支持四种图标类型:ICO、PNG、GIF 和 Apple Touch 图标。
在“前端设置”面板中找到与您要上传的文件类型匹配的文件。
同样,如果文件是 SVG 格式,请将其转换为 ICO、PNG 或 GIF 文件类型。
然后,单击“上传”,并将您的网站图标图像上传到插件。
当您执行此操作时,看起来好像什么也没发生,但不用担心,该插件仍然会将您的网站图标图像上传到网站。
您所需要做的就是单击“保存更改”以使其显示。

此方法仅在从前端查看您的网站时将网站图标添加到浏览器选项卡。
如果您希望在查看 WordPress 仪表板时显示您的网站图标,请将其也上传到后端设置。

关于使用插件方法的警告
当一般的 WordPress 定制器方法不起作用时,此方法当然可以在绑定中提供帮助,但我们强烈建议您找到一种方法来使用此方法来使该方法正常工作,原因很简单:当您删除图标插件时,您也会删除你的收藏夹图标。
因此,如果您发现需要删除其中一个插件,请确保找到另一种方法(例如方法 1),将网站图标添加到您的 WordPress 网站。
有时 WordPress 插件会失去支持或者成为安全问题的温床。 这些只是导致许多 WordPress 用户从其网站上清除插件的几个场景示例。
3. 使用你的主题
主题过去会将网站图标设置内置到主题选项面板中。
然而,越来越多的主题正在使用 WordPress 定制器,这意味着许多主题正在放弃自己的图标功能,转而允许您使用 WordPress。
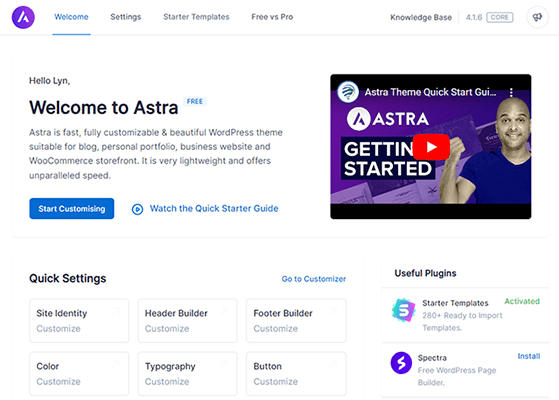
例如,Astra 在其主题选项面板中有一个“站点标识”选项,但它只是在新选项卡中打开 WordPress 定制器中的“站点标识”选项卡。

Kadence 和GeneratePress 也这样做。
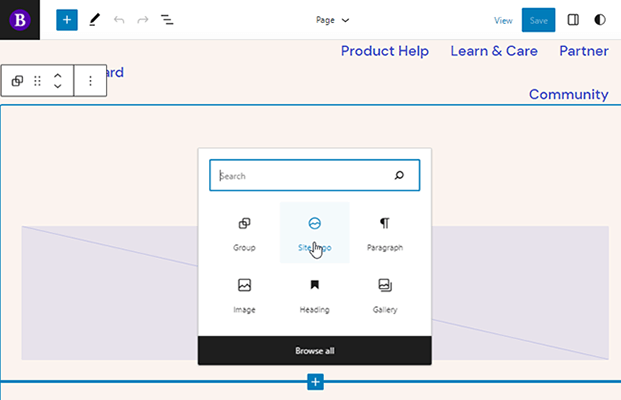
如果您使用基于块的主题,您实际上可以从块编辑器编辑您的网站图标。
通过创建新页面或转到外观 → 编辑器来执行此操作。
将新块添加到页面,然后选择站点徽标块。

将鼠标悬停在徽标上(如果已出现),然后单击“替换”,然后选择“媒体库”选项或“上传”。
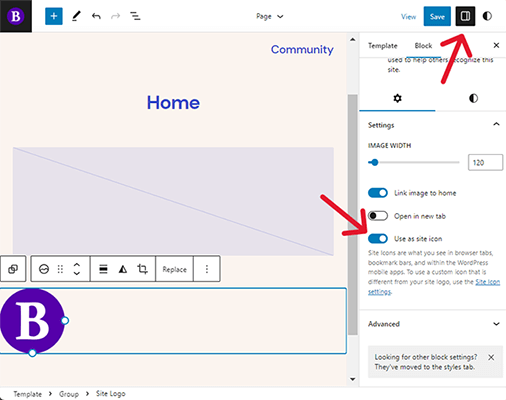
接下来,上传或选择您的网站图标图像。
打开该块的设置面板,然后启用用作站点图标选项。

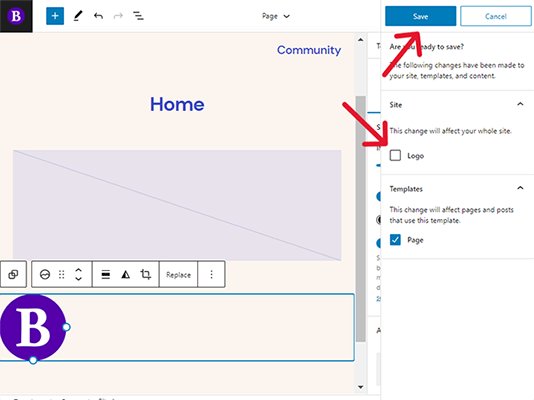
然后,单击“保存”,如果您想使用不同的图像作为站点徽标,请取消选中“徽标”选项。
然后,再次单击“保存”以将网站图标应用到您的网站。

4. 手动将 WordPress 图标添加到您的网站
这是手动将网站图标添加到网站的最简单方法:
- 使用 RealFaviconGenerator 将 512px x 512px PNG favicon 图像转换为 HTML 代码。
- 下载并解压 favicon 包,然后将其上传到活动主题的文件夹中。
- 在您的站点上安装 WPCode。
- 将网站图标代码复制并粘贴到 WPCode 的标头部分。
4.1 生成您的网站图标 HTML 代码
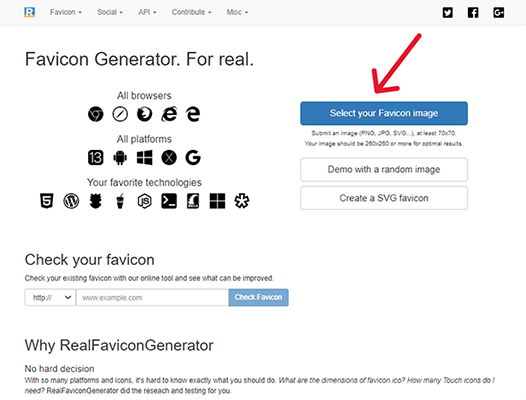
转至 RealFaviconGenerator 网站,然后单击“选择您的 Favicon 图像”。 为了获得最佳效果,这应该是 512 像素 x 512 像素的 PNG 图像。

如果您愿意,可以使用 RealFaviconGenerator 的设置来配置您的网站图标的外观。
如果您事先创建了网站图标并上传了 512 像素 x 512 像素的图像,则不需要执行此操作。

然后,向下滚动到页面底部,然后单击“生成您的网站图标和 HTML 代码”。

您现在应该已经有了您的网站图标的 HTML 代码。

在执行其余步骤时,请保持此网页打开。
4.2 将favicon包上传到你的主题文件夹
此步骤要求您访问活动主题的文件夹。 您可以通过 FTP 或主机的文件管理器来执行此操作。
我们不会详细介绍如何执行此操作,因为有很多教程可以帮助您。
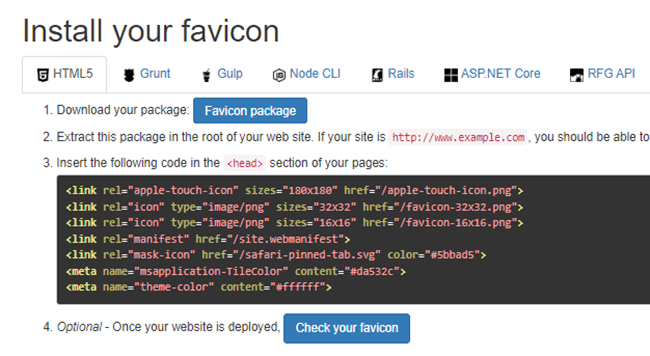
相反,我们将简单地指导您从 RealFaviconGenerator 下载您的 favicon 包...
[realfavicongenerator-下载-favicon-包]
...并从中提取所有文件。
然后,将所有提取的文件添加到站点的根目录中,该目录与 wp-content 和 wp-admin 所在的文件夹相同。
4.3 安装WPCode
WPCode 是一个免费插件,允许您向主题文件添加代码而无需访问它们,如果您以前从未这样做过,这可能会让人不知所措。
它还允许您将代码添加到头文件中,而无需创建子主题。
转到插件 → 添加新插件,然后搜索“wpcode”。
然后,安装并激活插件。

4.4 将代码粘贴到WPCode中
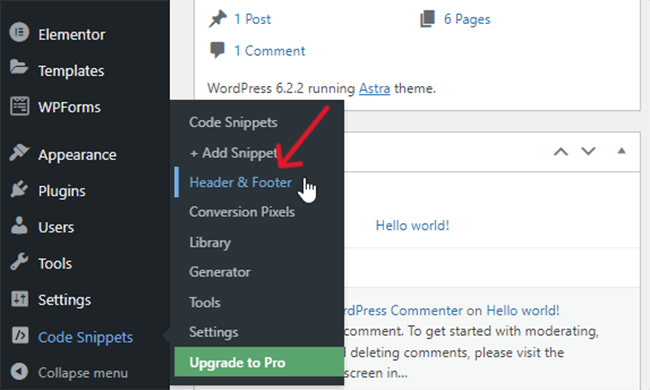
WPCode 在您的管理菜单中添加了“代码片段”项。
转到代码片段 → 页眉和页脚。

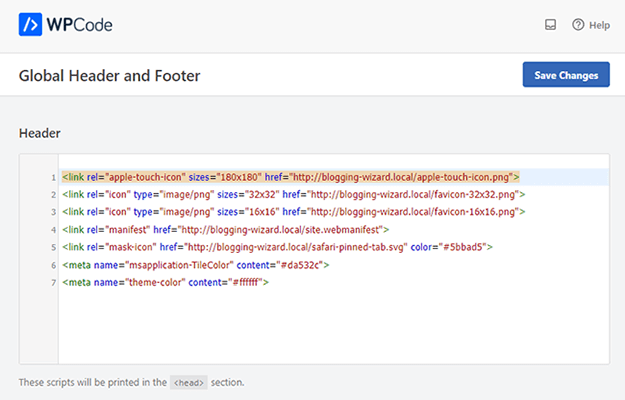
从 RealFaviconGenerator 复制 HTML 代码,并将其粘贴到页眉和页脚页面的页眉部分。
但是,无论您在何处看到术语“href”,请在引号后添加您网站的 URL。 如果您的网站使用 https,请使用 https。
代码中有五个href属性,而且都是连续的。

然后,单击“保存更改”以将图标应用到您的网站。
如何创建 WordPress 网站图标
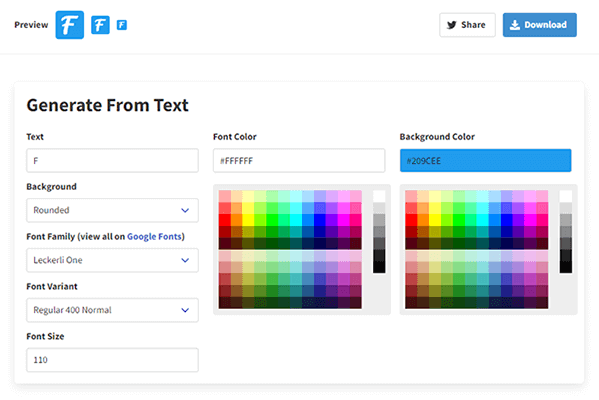
创建自定义 WordPress 图标的最简单方法是使用 Favicon.io 生成图标。 它允许您根据首字母创建一个网站图标。
您可以编辑图标的字体、字体颜色、背景颜色和边框形状。

如果您想使用某个图标作为网站图标,请从提供无归属图标的图标库下载或购买一个图标。
选择无归属的图标将允许您使用图标图像作为品牌标识的一部分,而不会面临版权问题,但为了确定起见,您应该查看每个图书馆关于图标使用的政策。
图标库最好的部分是它们允许您下载任何格式和任何大小的图标。
最后的想法
您网站的图标并不是最重要的方面,但它可以帮助您建立品牌知名度和品牌设计的统一感。
我们强烈建议使用此列表中的方法 1,因为它是最容易完成的,但使用任何一种方法都不会有太大麻烦。
在创建网站图标之前,请像平常一样浏览网络几天,并开始关注其他网站使用的网站图标。 这将是很大的灵感!

