Shopify 的其他技术 SEO 提示
已发表: 2021-12-14今天,我们将介绍几个不同但同样重要的技术 SEO 主题:网站安全、移动可用性和 hreflang 标签。 让我们潜入水中!
概述
- 网站安全:您需要了解的有关 SSL 和 Shopify 的所有信息
- 移动可用性:提供一流移动购物体验的 10 多种方式
- Hreflang 标签:它们是什么,为什么它们很重要,以及如何实现它们?
- 包起来
网站安全:您需要了解的有关 SSL 和 Shopify 的所有信息
SSL(安全套接层)是一种用于加密互联网流量和验证服务器身份的协议。 SSL 证书是托管在网站源服务器中的数据文件。
来源:Cloudflare
为什么 SSL 证书很重要?
SSL 证书是必不可少的,因为它们会加密您 Shopify 商店的内容(包括您客户的个人信息)并为您的网站添加新的安全层(通过使用 HTTPs 而不是 HTTP 发布内容)。 结果,他们建立了客户信任,促进了客户的购买决策,并促进了销售。
此外,SSL 证书对 SEO 有好处——它们是一种信任信号,这意味着拥有 SSL 证书的网站与没有证书的网站相比具有竞争优势。
如何为您的 Shopify 商店启用 SSL?
添加自定义域时会自动创建 SSL 证书。 默认情况下,它们会为您的 Shopify 商店结账和托管在您的 Shopify 管理的域(即您的 .myshopify.com 域)上的所有资产(例如,图像、视频、网络字体等)而激活。
此外,当您将第三方域连接到 Shopify 时,可以自动颁发 SSL 证书。 为此,您必须将正确的信息添加到 A 记录和 CNAME 记录。 请注意,该过程最多可能需要 48 小时。 在此期间,您的 Shopify 后台中可能会显示 SSL 不可用错误。 此外,您的公共店面中可能会显示一条警告消息(例如,“您的连接不安全”)。
如果 48 小时后仍然显示 SSL 不可用错误怎么办?
- 验证您的 A 记录是 23.227.38.65(Shopify 的 IP 地址)并且您的 CNAME 记录是 shop.myshopify.com。
- 如果您使用 CAA 记录,请确认您已为 digicert.com、globalsign.com 和letsencrypt.org 添加了所有必需的证书颁发机构。
- 如果您使用 AAAA (IPv6) 记录,请将其删除 - 它们与 Shopify 的网络托管无关。
- 如果您为您的域启用了 DNSSEC,请将其禁用。
了解更多:启用与 Shopify 商店的安全连接
如何确保您的资产保持安全?
最佳做法是在 Shopify 上托管您的所有资产。 如果您在 Shopify 之外托管它们,则它们必须通过 HTTPs 交付,即,您必须将它们托管在通过 HTTPs 发布的服务器上。 此外,您必须将所有视频内容托管在通过 HTTPs 发布的服务上,并验证您使用的所有字体是否都是通过 HTTPs 从其源发布的。
这很重要,因为包含未加密内容的页面会导致混合内容错误。 这些页面仍然可以公开访问,但它们的 URL 不包含挂锁图标,也不通过 https:// 传递。 这可能会损害您的信誉。

重要的
当您在 Shopify 后台激活 SSL 证书时,在 Shopify 外部托管的所有内容和资产都无法自动更新。 您需要手动更新它们。 请注意,对于某些内容类型,您需要编辑源 HTML 并将路径设置为 HTTPS 而不是 HTTP。 如果您不是开发人员,最好将任务外包给 Shopify 专家。
了解更多:Shopify,启用与您的 Shopify 商店的安全连接
移动可用性:提供一流移动购物体验的 10 多种方式
2021 年移动商务统计
- 到 2021 年底,72.9% 的电子商务将是移动商务(来源:Statista)。 这比 2017 年的 58.9% 大幅上升。
- 2020年,美国移动零售收入为3390.3亿美元。
- 到 2021 年底,移动商务销售额将达到 3.56 万亿美元(来源:Statista)。 这占 2020 年报告的总销售额的 22.3% 以上,即 2.91 万亿美元。 移动商务增长数据显示,2016年以来,移动商务年均增长33.8%。
- 79% 的智能手机用户使用他们的移动设备在线购物(来源:OuterBox)。 这相当于全球近 10 亿人!
- 76% 的消费者在移动设备上购物是因为它可以节省时间(来源:Dynamic Yield)。
资料来源:技术评审团
如果您想跟上这些数字,仅响应能力是不够的。 您必须提供出色的移动购物体验。 这将提高用户吸引力和客户获取率,提高客户参与度和满意度,建立品牌忠诚度,并最终推动更多转化。
在本节中,我们将向您展示如何优化您的 Shopify 移动商店并提供一流的移动购物体验。
#1。 以移动为先
只有 12% 的消费者认为移动购物很方便(来源:Dynamic Yield)。 购物者面临的问题包括网站设计时没有考虑到小屏幕、弹出窗口和侵入性广告、缺乏信息等等。 此外,当人们在移动设备上有负面的品牌体验时,他们成为回头客的可能性会降低 60% 以上(来源:Tech Jury)。
智能手机正在重新定义消费者对在线购物的期望。 今天,人们期望某种类型的功能是为移动设备量身定制的。 要超越他们的期望,您必须超越响应式设计。 您需要开始考虑移动优先。
这是什么意思?
响应式设计意味着网站的内容旨在适应不同的屏幕。 通常,该过程首先涉及为桌面设计。 结果,网站的移动版本可能有点笨拙。 例如,某些图像(尤其是信息图表)可能看起来不太好,某些页面可能加载速度较慢,结帐过程可能过于复杂等等。
移动优先设计首先涉及为移动浏览进行设计。 因此,移动购物体验是无缝的,从而降低跳出率、提高客户满意度和更多转化。
总而言之,响应式设计包括为桌面设计和适应移动设备。 移动优先设计包括首先针对移动设备进行设计并适应桌面。
8+ 移动优先设计原则
- 尽量减少文字的使用。 确保您的格式清晰且内容易于扫描。
- 选择在较小屏幕上易于阅读的字体。 Google 建议基本字体大小为 16 CSS 像素。
- 减少导航菜单中的链接数量。
- 保持你的边界宽,线条干净。
- 实现交互元素。
- 确保所有元素(例如按钮、链接、实时聊天图标等)都易于点击——客户不必放大即可点击按钮。
- 针对“拇指区”优化您的 Shopify 商店 - 人们可以用拇指轻松触及的表面区域。 “拇指区”一词是由 Steven Hoober(用户体验研究员和专家)创造的,他进行了一项研究,以分析不同的人如何持有和使用他们的移动设备。 根据这项研究,49% 的用户依靠单手握持设备来支撑设备,75% 的用户仅使用拇指与他们的移动设备交互。 了解更多:Smashing Magazine,拇指区:为移动用户设计

如何针对“拇指区”优化您的 Shopify 商店?
- 重要组件(例如,导航菜单、CTA 按钮、购物车按钮、结帐按钮等)应位于“拇指区”中。
- 间距很重要。 页面上的不同元素之间应该有足够的空间——这可以最大限度地减少用户点击他们不想点击的按钮或链接的风险。
- 所有可点击的元素(例如,按钮、链接、标签、图像等)都应该足够大,可以用拇指轻敲。
- 考虑惯用右手和惯用左手的用户。
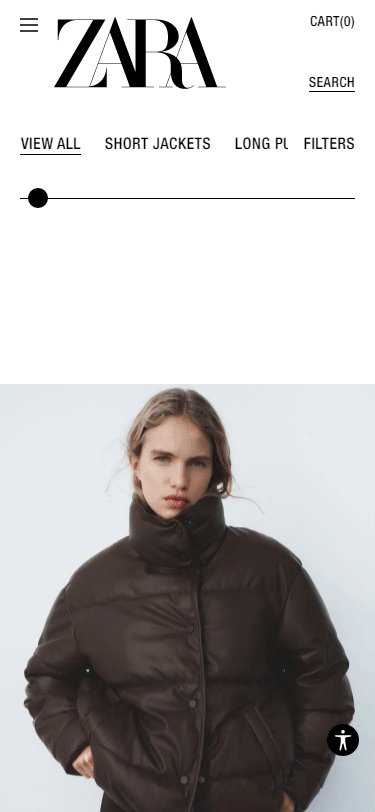
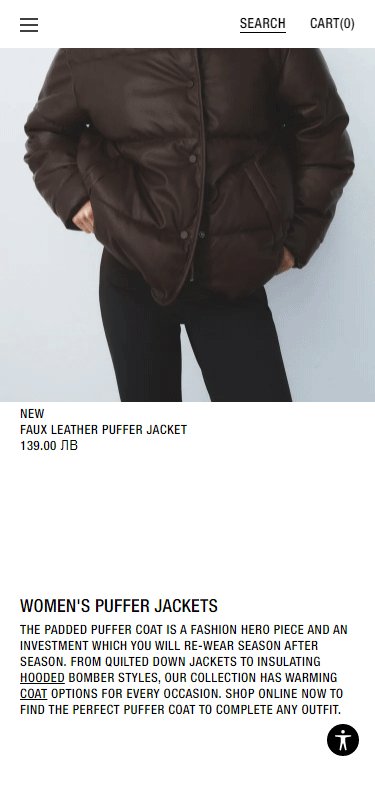
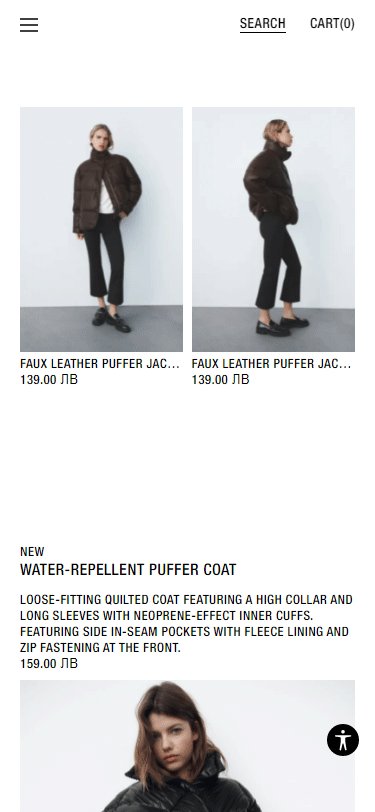
- 垂直思考。 以在移动设备上提供令人愉悦的购物体验的方式安排您的产品。 例如,将您的产品按列排列。 最佳做法是将列数保持在两以下。 从 ZARA 精美的移动设计中获得灵感:

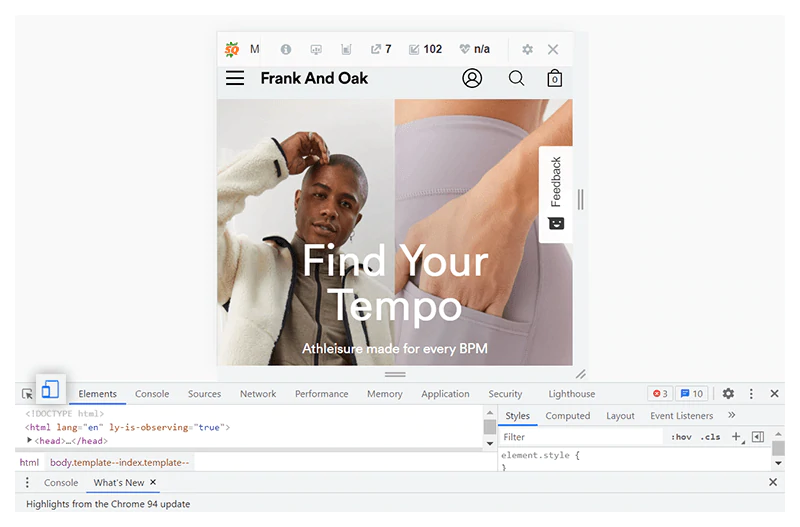
要从移动设备的角度检查 Shopify 商店的布局:
- 使用谷歌浏览器打开您的网站。
- 单击 Ctrl + Shift + C。这将打开开发者控制台。
- 点击手机屏幕图标。

不断学习:让您的 Shopify 移动商店看起来更好 | 快速 Shopify 提示 2021
#2。 确保您的 Shopify 商店在移动设备上快速加载
如果移动页面加载时间从 1 秒变为 3 秒,则跳出的概率会增加 32%(来源:Google)。
我们已经在我们的 Shopify 页面速度优化指南中讨论了拥有快速加载网站的重要性。 客户没有耐心——在网上购物时,他们希望快速轻松地找到他们需要的东西。 对于移动浏览尤其如此,因为人们通常在旅途中使用手机。
为确保您的 Shopify 商店在移动设备上快速加载:
- 针对搜索意图优化您的内容并确保您仅包含相关信息。
- 使用 HTML localStorage 规范或自动移动加速解决方案。
- 确保您的图像尺寸和分辨率适合移动屏幕。
- 避免使用弹出窗口。 尽管它们非常适合捕获电子邮件和促进销售,但它们很难在移动屏幕上关闭。 这可能会阻碍购物体验并使您的客户感到沮丧。 此外,它们会对您的页面速度产生负面影响。
- 避免使用侧边栏——它们会分散注意力,占用过多的屏幕“空间”,并且会对移动设备上的用户体验产生负面影响。 此外,它们可能会减慢您的页面速度。
#3。 优化您的导航
当我们使用手机时,我们会不断地滚动、滑动、点击等。一切都发生得很快,动作迅速。 这就是为什么所有重要的页面元素和关键业务信息始终显示在屏幕上的原因。 您可以通过将固定导航栏集成到您的设计中来实现这一点。 您的固定导航栏应该包含一个 CTA 按钮、一个指向您的主页的链接、一个指向购物车页面的链接以及一个指向结帐页面的链接。
为了提供更好的移动购物体验,您应该简化导航。 更具体地说,您应该:
- 减少导航层的数量——在移动设备上,很容易在无数的类别、子类别、过滤器、标签等中迷失方向。导航越复杂,消费者离开的机会就越大。 因此,保持简单并坚持一级嵌套内容。
- 使用适合移动设备的菜单替代方案(例如,汉堡包、护理员或三点菜单)。 这将节省空间并帮助您提供更好的购物体验。
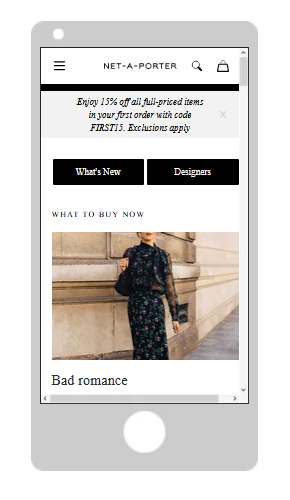
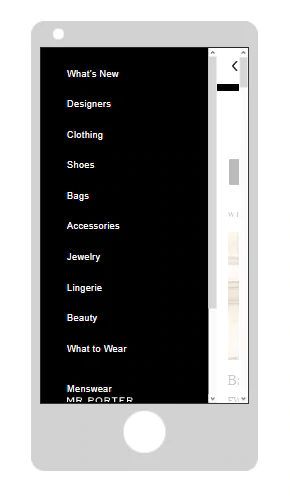
这是汉堡菜单的示例:

当您单击汉堡菜单图标时,会出现一个二级导航菜单。 它包含标题菜单中的所有链接(显示在桌面设备上)。

#4。 将重要元素放在首位
您的徽标、导航菜单、CTA 按钮、购物车和结帐按钮必须位于首屏。 这将帮助您提供更明智的移动购物体验并创建顺畅的转化路径(操作次数有限)。
#5。 考虑如何使用文本
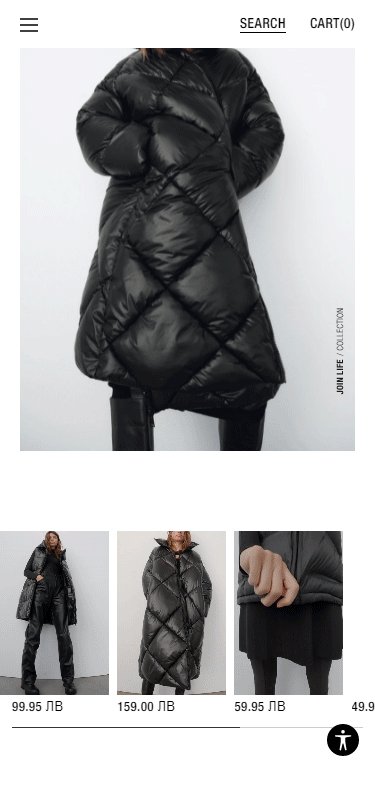
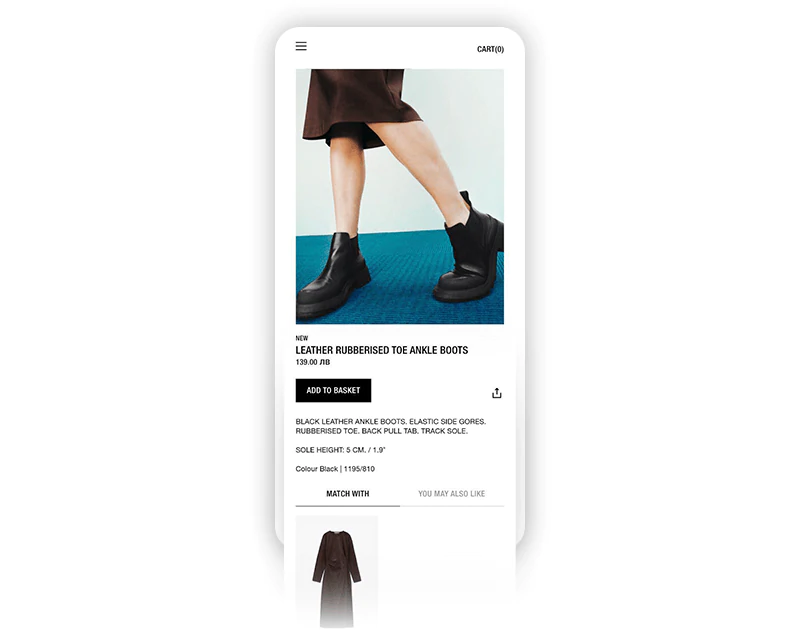
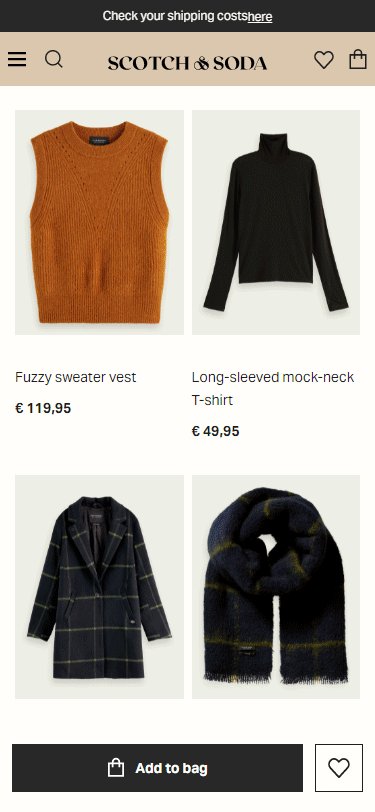
移动设备的屏幕空间有限。 这意味着您必须以简洁但引人入胜的方式呈现所有重要的产品信息。 实现这一目标的一种方法是最小化文本并让您的产品照片来说话。 例如,您的副本可能仅限于您的产品名称、产品变体、价格、CTA 按钮和简短的产品描述。 您可以使用包含其他产品信息的可折叠菜单。 为了方便客户做出购买决定,您可以使用图片展示所有产品功能和特性。 获得灵感:


图片来源:ZARA
此外,文本应该易于阅读。 请记住,客户不必放大才能阅读您的产品说明。 最佳做法是选择 14 到 16 像素之间的 UX 友好字体。
最后但同样重要的是,文本和图像不应重叠。 尽管这在台式计算机或笔记本电脑上看起来不错,但在较小的屏幕上阅读起来会很困难。 您的客户可能会感到沮丧并离开。
#6。 将您的产品摄影放在前面和中间
移动购物是一种视觉体验。 我们已经指出,文本的使用应该是最少的。 在本节中,我们将准确解释如何利用产品照片并以取悦客户、回答他们最迫切的问题并推动销售的方式使用它们。
首先,产品照片应该是您的产品和类别页面的焦点。
例如:
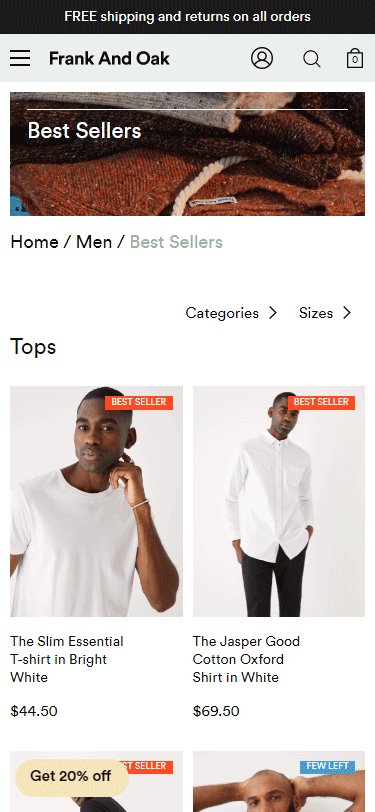
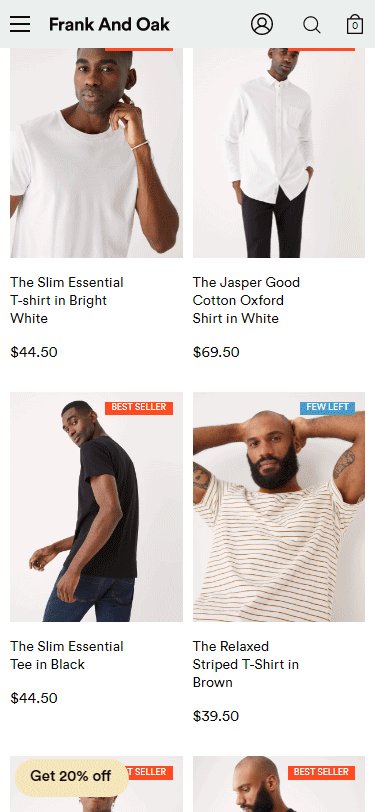
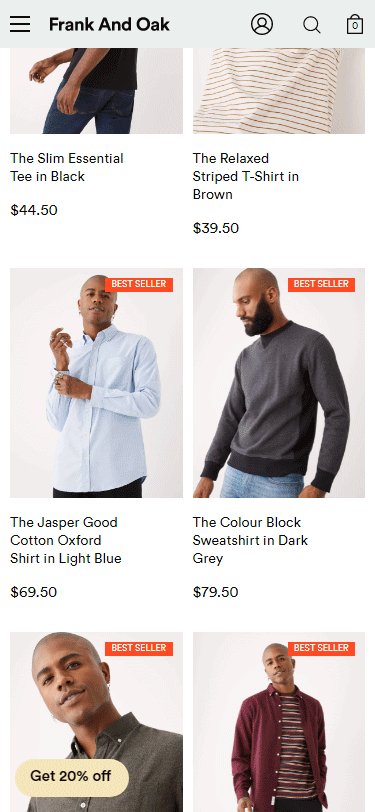
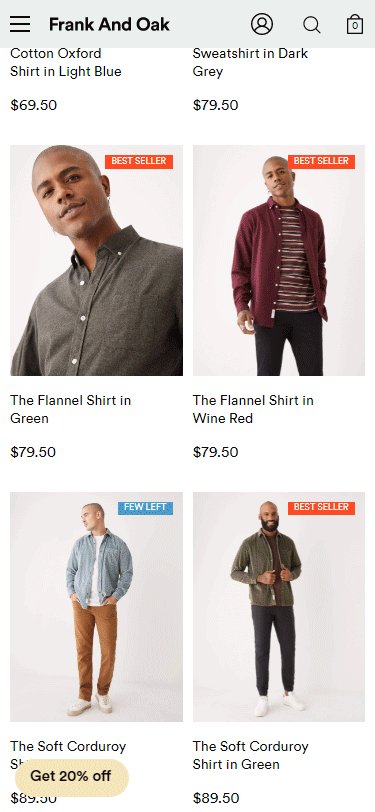
- 类别页面 - 简单而精致的精美产品照片网格和有限副本。 这是视觉效果如何简化网站导航并促进决策过程的完美示例。

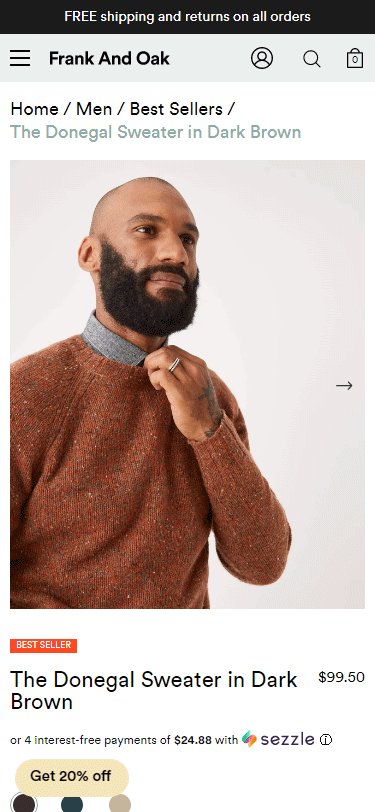
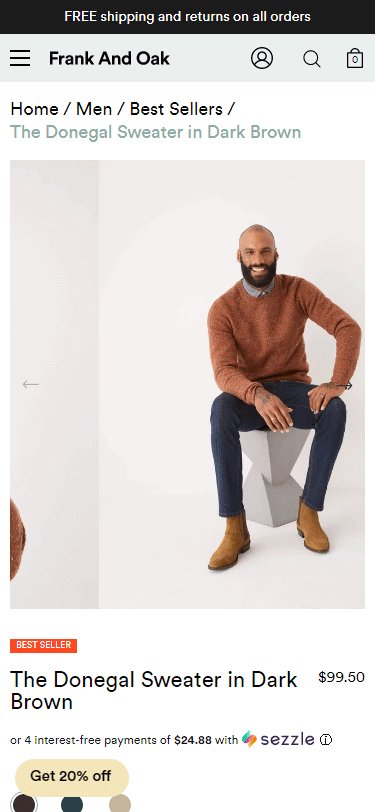
- 产品页面 - 设计精美且易于浏览的照片轮播,显示最佳产品功能并从不同角度展示产品。

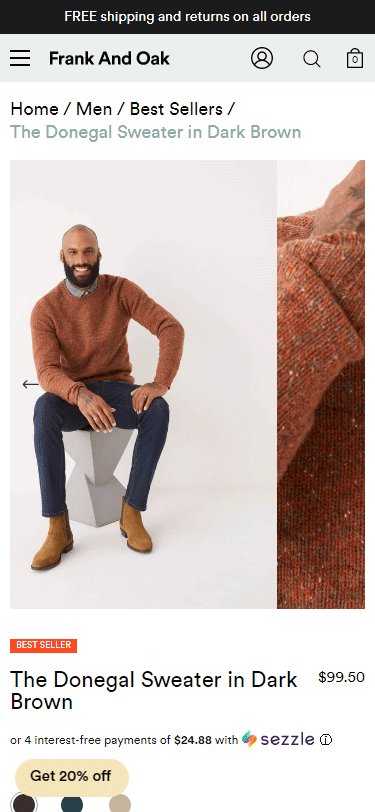
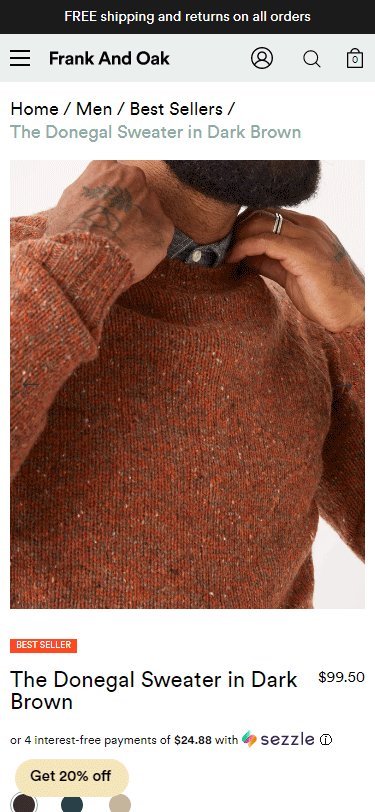
资料来源:弗兰克和奥克
其次,使用真实的产品照片。 通过这种方式,您将能够以高度真实的方式展示产品功能。 最好包括在不同环境中展示产品的照片 - 中性背景(经典产品照片),穿着产品的模特(如果是一件衣服或配饰),展示使用中的产品(如果它是电器、工具)等。如果您有产品变体,请为每个变体使用真实照片 - 这将帮助您提供更明智和无缝的购物体验,模拟在实体店购物的体验。 例如,人们不必想知道特定项目在不同颜色下的外观。 这将建立对您的产品的信心,并帮助您将犹豫不决的购物者转变为首次购买者。 此外,它将减少退货数量,从而节省您的时间和金钱。
#7。 针对移动设备优化您的 CTA 按钮
您的 CTA 按钮应该是:
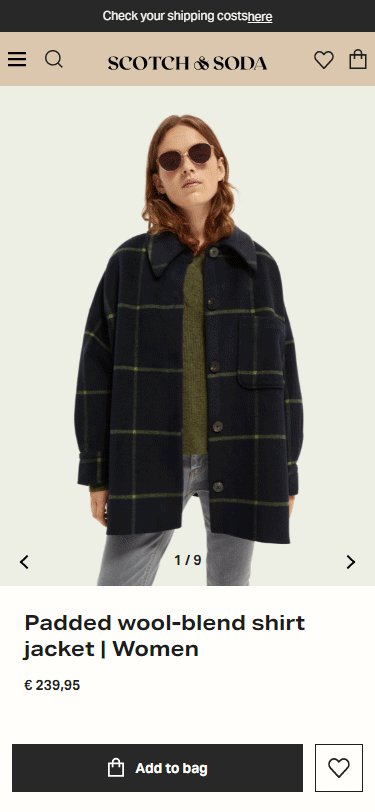
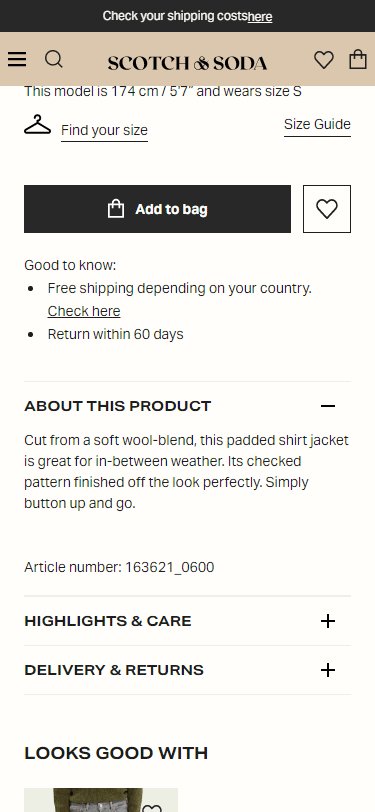
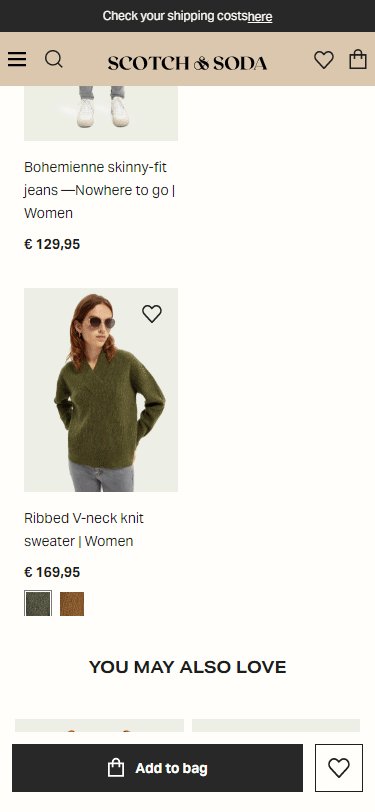
- 显眼地放置在折叠上方并且始终可见。 这是一种不断提醒客户以有效且非侵入性的方式采取行动的方式。 最好使用与您网站的整体美感相匹配的对比色——这样按钮会立即引起客户的注意,但不会显得笨拙、干扰或格格不入。 获得灵感:苏格兰威士忌和苏打水

- 易于点击,即客户无需放大即可将商品添加到购物车。 最佳做法是设计大到可以用拇指轻敲的按钮。 此外,不同的点击目标之间应该有足够的空间,这样客户就不会意外点击他们不希望的按钮。
- 您的 CTA 副本应该简单明了(例如,“添加到购物车”、“立即购买”等)。
#8。 简化移动表单交互
复杂或冗长的表格会导致挫败感,并且是放弃购物车的常见原因。 要针对移动设备优化您的表单:
- 删除所有不必要的字段。
- 创建描述性表单标签。
- 禁用“名称”和“地址”字段的自动更正。
- 就不同字段之间的间距而言,有很多事情需要考虑。 一方面,客户应该能够轻松地填写每个字段(用手指)。 另一方面,更多的空间需要更多的滚动,这可能会损害整体用户体验。 测试不同的选项以找到平衡点。
- 表单字段应位于“拇指区”中。
- 键盘应自动适应字段类型。 例如,“姓名”、“电子邮件”和“地址”字段应该有一个字母键盘,“电话号码”和“信用卡信息”字段应该有一个数字键盘。
#9。 优化您的移动结帐
移动购物车的放弃率为 85.65%(来源:Barilliance)。 复杂的结帐流程是放弃购物车的最常见原因之一。 这就是为什么优化移动设备结账很重要的原因。 去做这个:
- 减少客户必须经历的步骤数量以及他们需要填写的字段数量。仅询问相关信息。 您的客户需要输入的内容越少,他们完成结帐的机会就越大。
- 将结帐按钮放在首屏上方。 确保它足够大,可以用拇指轻敲。 使用对比色和清晰的 CTA。 注意:在 Shopify 中,您可以个性化您的按钮。 例如,您可以创建动态结账按钮并提供快速无缝的结账体验。
- 集成支付网关。
- 提供客人结帐选项。 很多时候,人们都急于下订单。 或者他们不想注册。 或者,也许他们不是 100% 确定他们想要下订单,而他们必须经历的任何不必要的步骤都是他们放弃购物车的原因。 提供客人结账选项将帮助这些不耐烦和犹豫不决的买家转换。
#10。 测试
使用 Google 的移动设备友好测试来检查您的 Shopify 商店是否适合移动设备。 只需在“输入要测试的 URL”字段中输入您的 URL,然后单击“测试 URL”。 此外,您可以测试代码片段。
使用 Google Search Console 的移动可用性报告检查您的网站是否存在移动可用性问题。
#11。 请求帮忙
如果您不是开发人员并且发现自己难以实施这些更改,我们强烈建议您联系可以优化您的 Shopify 移动商店的 Shopify 专家。
Hreflang 标签:它们是什么,为什么它们很重要,以及如何实现它们?
如果您拥有多语言 Shopify 商店,则必须实施 hreflang 标签。 Hreflang 标签帮助谷歌(和其他搜索引擎)确定网站的语言和区域。 使用此信息,他们根据用户的语言和位置提供正确的 URL。
为什么这很重要?
假设您的商店有多种语言版本:
- 德语 (https://www.yourshopifystore.com/de/)
- 法语 (https://www.yourshopifystore.com/fr/)
- 西班牙语 (https://www.yourshopifystore.com/es/)
- 和更多
通过在您的主题代码中包含 hreflang 标签,您可以确保为位于德国或具有德语设置的客户提供德语 URL,为位于法国或具有法语设置的客户提供法语 URL,等等。这将帮助您提供更相关和个性化的购物体验,从而降低跳出率并对您的利润产生积极影响。
hreflang 标签到底是什么?
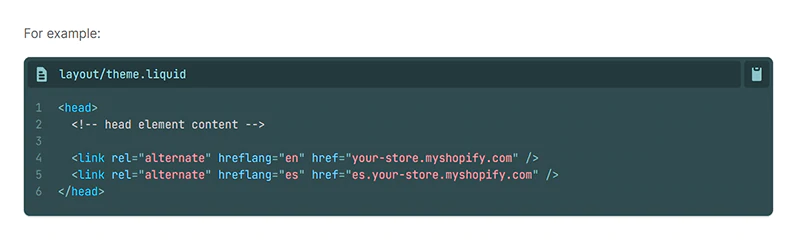
Hreflang 标签是放置在 <link> 元素上的 HTML 属性。 他们标识了一个本地化的网站 URL。 每种语言或地区的 URL 都必须有一个唯一的 hreflang 标记 - 您可以根据需要包含任意数量的 hreflang 标记,以指定特定页面具有多个版本。 Hreflang 标签必须包含在 Shopify theme.liquid 的 <head></head> 部分中。

来源:Shopify .dev
如您所见,此代码段包含三个不同的属性:
- rel - 此属性告诉搜索引擎该页面如何与您 Shopify 商店中的其他页面相关(“替代”表示该页面是另一个页面的变体,即它告诉 Google 该页面可能与其他页面相似或相同) . 从国际 SEO 的角度来看,这很重要,因为它可以防止特定区域或特定语言的页面创建重复的内容问题。

重要的
Hreflang 标签不同于规范标签。
规范标签告诉 Google 哪个 URL 是主要或首选 URL。 了解有关规范标签的更多信息:如何修复 Shopify 中的重复内容问题?
Hreflang 标签根据用户的位置或语言告诉 Google 页面的哪个本地化版本应该出现在 SERP 上。 注意:Hreflang 在页面级别工作,而不是域级别。 “rel”属性定义“备用页面”,而不是“备用网站”。
- hreflang - 此属性指定页面所针对的语言和区域。 hreflang 属性设置的值始终以语言开头。 绝对有必要指定语言。 指定区域是可选的。 重要提示:您必须以 ISO 639-1 格式指定语言。 该区域必须以 ISO 3166-1 Alpha 2 格式指定。 语言和国家代码必须用破折号 (“-”) 分隔,而不是下划线 (“_”)。
- href - 此属性指定页面。
乍一看,hreflang 标签看起来很简单。 然而,谷歌的 John Mueller 将它们描述为“SEO 中最复杂的方面之一(如果不是最复杂的方面)”。
这是因为hreflang标签是双向的——如果页面A链接到页面B,页面B也必须链接到页面A。否则hreflang标签可能被忽略或无法正确解释。 你销售的语言越多,这个过程就越复杂。 还:
- 每个具有 hreflang 标签的页面也必须有一个自引用的 hreflang 标签。
- Hreflang 标记必须指向工作页面,即返回 200 状态代码的页面。
- 必须正确设置每个属性。
归根结底,如果您是熟练的开发人员,那么实现 hreflang 就很简单。 但是,维护满足这些要求的 hreflang 标签是一项挑战。 幸运的是,作为 Shopify 店主,您无需担心这一点!
Shopify 自动实施 hreflang 标签:当您发布语言时,Shopify 会为您网站中的每个翻译页面创建唯一的 URL。 这是通过将语言代码添加到 URL 来完成的(例如,如果您将商店翻译成德语,Shopify 将自动创建 https://www.yourshopifystore.com/de/ URL)。
此外,Shopify 会自动在站点地图中包含所有已发布的语言。 这有助于 Google 检测您商店中的不同语言。 了解更多:Shopify 帮助中心,国际域名
谁可以从这些功能中受益?
Shopify 套餐、Advanced Shopify 套餐或 Shopify Plus 套餐中的所有商家都可以使用国际域名功能,并在不同的域名上提供不同的语言。 了解更多: Shopify 帮助中心 以多种语言、URL 和 SEO 进行销售
如您所见, Shopify 完成了大部分繁重的工作。 您需要做的就是选择一个支持 Shopify 多语言功能的应用。 Translation Lab 就是一个这样的应用程序。
Translation Lab 原生支持商店语言(Shopify 的多语言功能)。 使用 Translation Lab,您可以手动翻译结帐和每个可翻译资源(例如,产品、收藏、博客、页面、电子邮件、元字段、商店、链接、产品变体等)。 此外,您可以使用 Google 神经机器翻译自动将您的整个商店翻译成任何语言。
其他很酷的功能包括:
- 检测客户的首选语言并以最合适的语言加载您的商店。
- 在您的商店中放置一个可定制的语言切换器。
- 以 160 多种货币出售。
- 批量翻译产品选项。
- 导出/导入翻译。
- 更改商店的默认语言。
- 将您的主题翻译从一个主题迁移到另一个主题。
- 和更多!
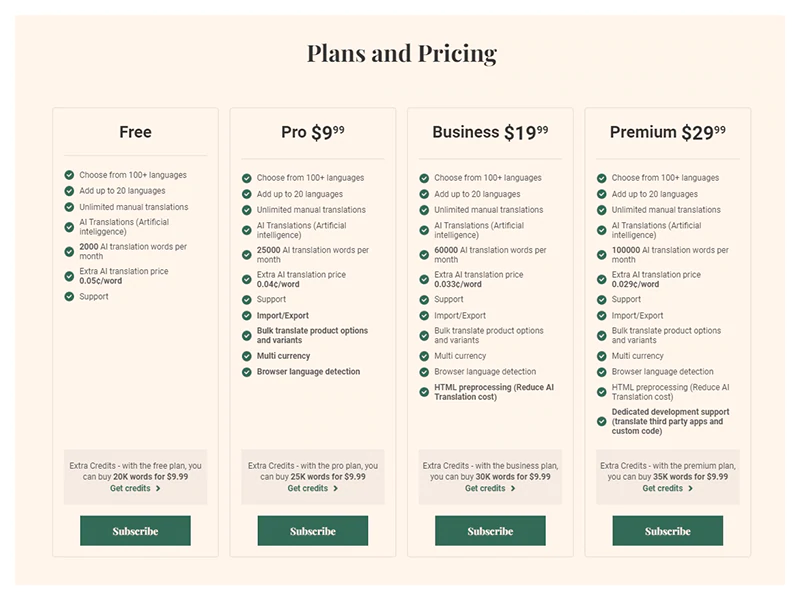
Translation Lab 有一个免费计划和三个付费计划。 定价从每月 9.99 美元起。

继续了解 hreflang 并以多种语言进行销售:
- Shopify .dev,在您的主题中使用 hreflang 标签
- Google 搜索中心,告诉 Google 您页面的本地化版本
包起来
今天,我们讨论了三个重要的技术 SEO 主题:
- 网站安全
- 移动可用性
- Hreflang 标签
我们试图详细介绍每个主题,并希望本指南回答您的所有问题。 不过,如果您想问我们任何问题,分享您的经验或想法,请不要犹豫,给我们留言!
这是我们技术 SEO 博客系列的最后一篇指南。 这是一段激动人心的旅程! 28,950 字,数不胜数。 感谢您这么久的陪伴!
下一次冒险等待着! 我们迫不及待地想带着新鲜的想法、有意义的内容、激动人心的故事和鼓舞人心的例子进入 2022 年! 敬请关注!
