高级 SEO 技巧:静态或动态元标记? 什么对SEO更好?
已发表: 2022-05-03在针对搜索引擎优化您的网站时,您必须考虑并跟踪许多事情。 您需要构建反向链接、研究关键字、优化您的内容、改善核心网络生命力、避免重复等等。 实际上,家务清单似乎无穷无尽。
这就是为什么每当有机会使其中一个流程自动化时,许多营销人员都会迅速接受它。
动态元标签 SEO 就是这种情况。
它承诺以更快、更轻松的方式输入内容的元数据,并将其提供给搜索引擎机器人。 此外,当页面上有动态内容时,可以使用它,以便向用户显示更多相关的 SERP 信息,以期给人留下更好的印象。
然而,这真的有效吗?
好吧,用每个 SEO 专家的话来说,任何与 SEO 相关的问题 - 这取决于。
在本文中,我们将讨论动态元标记如何影响 SEO 以及您是否应该使用它们。
为了更清楚地了解动态元标记的问题和好处,在我们深入研究细节之前,首先,我们将重点介绍静态(或常规)元标记的要点。
什么是元标签?

元标记是可以添加到网页 HTML 代码头部的简短信息。 它们用于向搜索引擎描述页面,并帮助他们更好地理解和索引内容。
它们被称为“元”标签,因为它们提供的数据在某种程度上是在幕后——它不会显示在页面本身上,也不是为网站访问者提供的,而主要是为爬网的机器人提供的。
也就是说,元标记中的一些信息在搜索引擎结果页面 (SERP) 中对用户可见。 因此,一些标签不仅需要对机器人友好和提供信息,而且还需要对用户友好和引人注目。
不熟悉 SEO 的营销人员和网站所有者可能会忽略元标记,因为众所周知的事实是您不必手动提供它们,您的内容将被索引。 此外,即使没有元标记,搜索引擎仍会自动从页面内容中提取信息并将其显示在 SERP 中。
但是,将其留给机会并不是一个好策略,因为您无法控制机器人认为相关的内容。 此外,搜索引擎算法可能是先进的,但它们仍然无法像人类那样分析和理解内容,以提取其本质。
简而言之,如果您希望机器人轻松了解您的页面内容并将它们显示给最相关的查询,您应该自己编写元标记。
幸运的是,在 WordPress 中,您无需编写代码即可,您可以使用 Yoast 等插件,并以轻松、无代码的方式添加元信息。
SEO最重要的元标签
根据内容和目标,您可以将各种元标记添加到页面的源代码中。
然而,当谈到 SEO 时,最重要的是:
标题标签

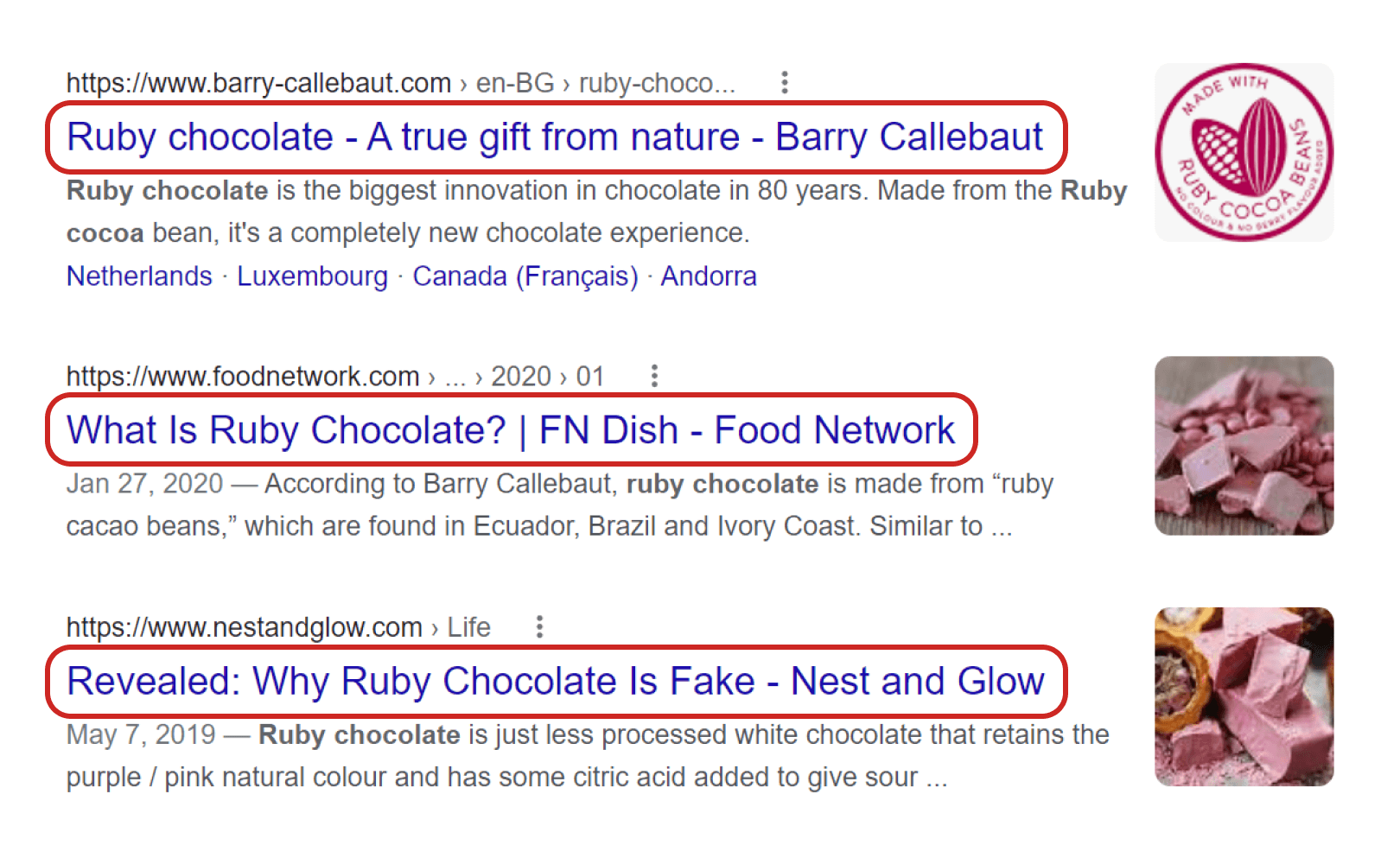
标题标签很容易成为最重要的 SEO 元标签。 它提供搜索引擎在搜索结果中显示的标题。
为确保用户更有可能点击您的链接,标题标签应与内容相关、引人注目且信息丰富。
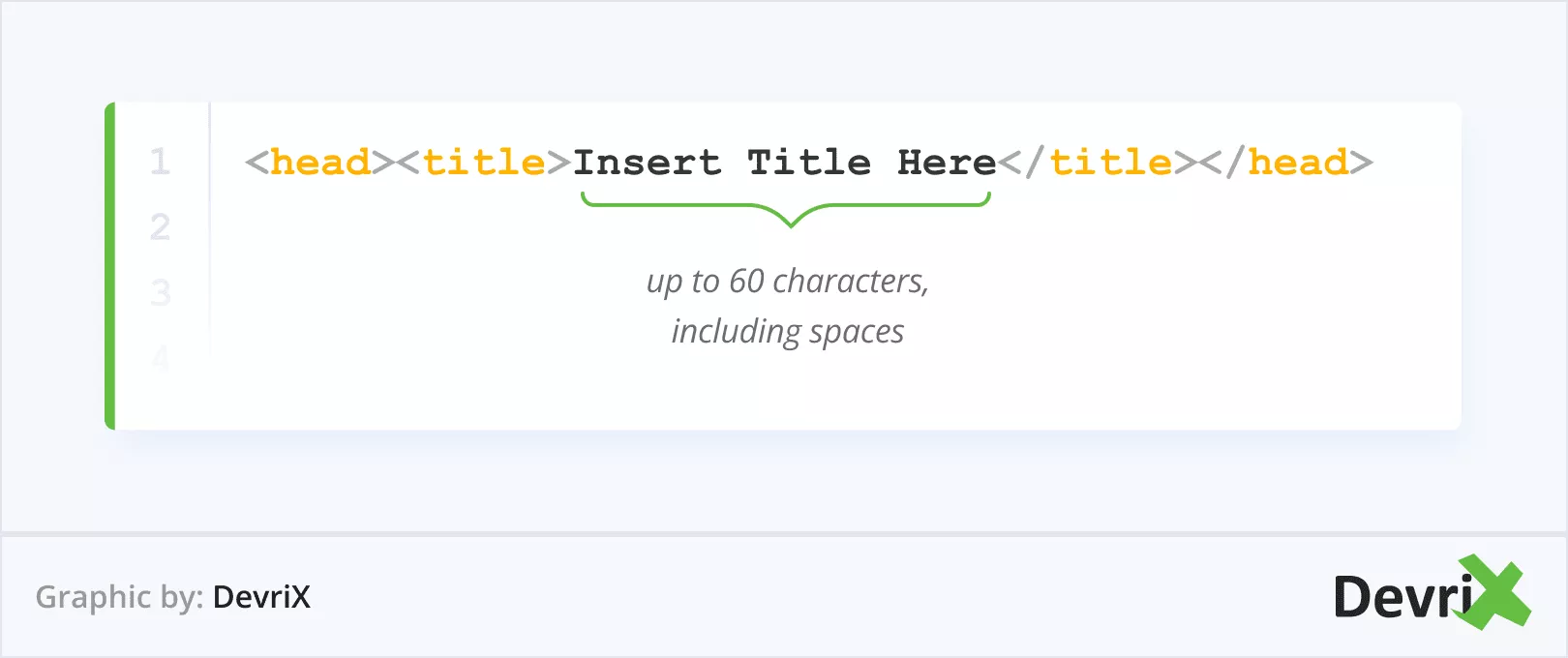
此外,为了让搜索引擎显示您的标题的完整长度,标签的长度最多应为 60 个字符(包括空格)。

但是,请记住,即使您提供了标题标签,Google 仍可能会根据用户的查询决定向用户显示不同的 SERP 标题。 如果您的标题标签与内容并不真正相关、太长或塞满了关键字,则可能会发生这种情况。
总的来说,机器人应该优先考虑原始标题标签,因为它们使用现成的信息比自己提取信息更容易,所以如果它写得很好,你应该是安全的。
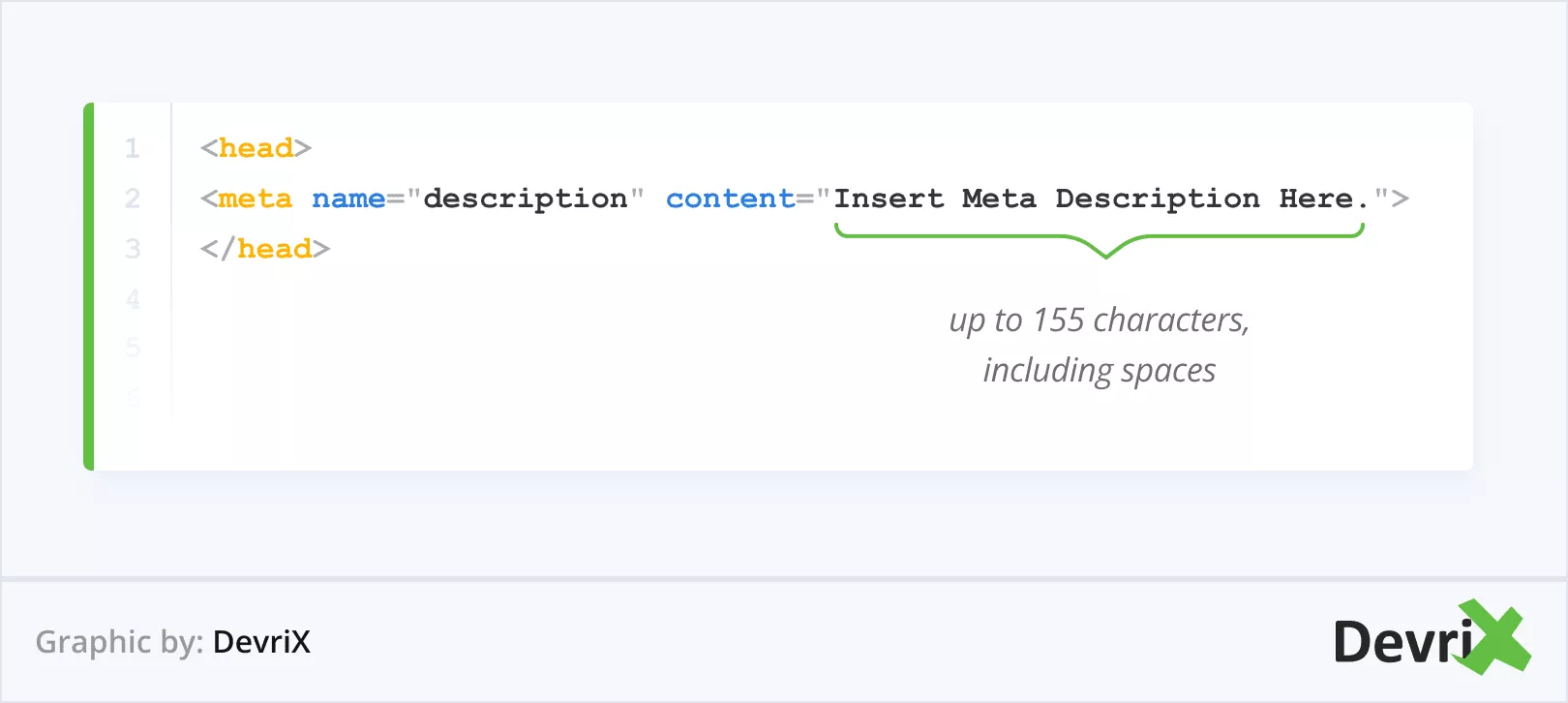
元描述

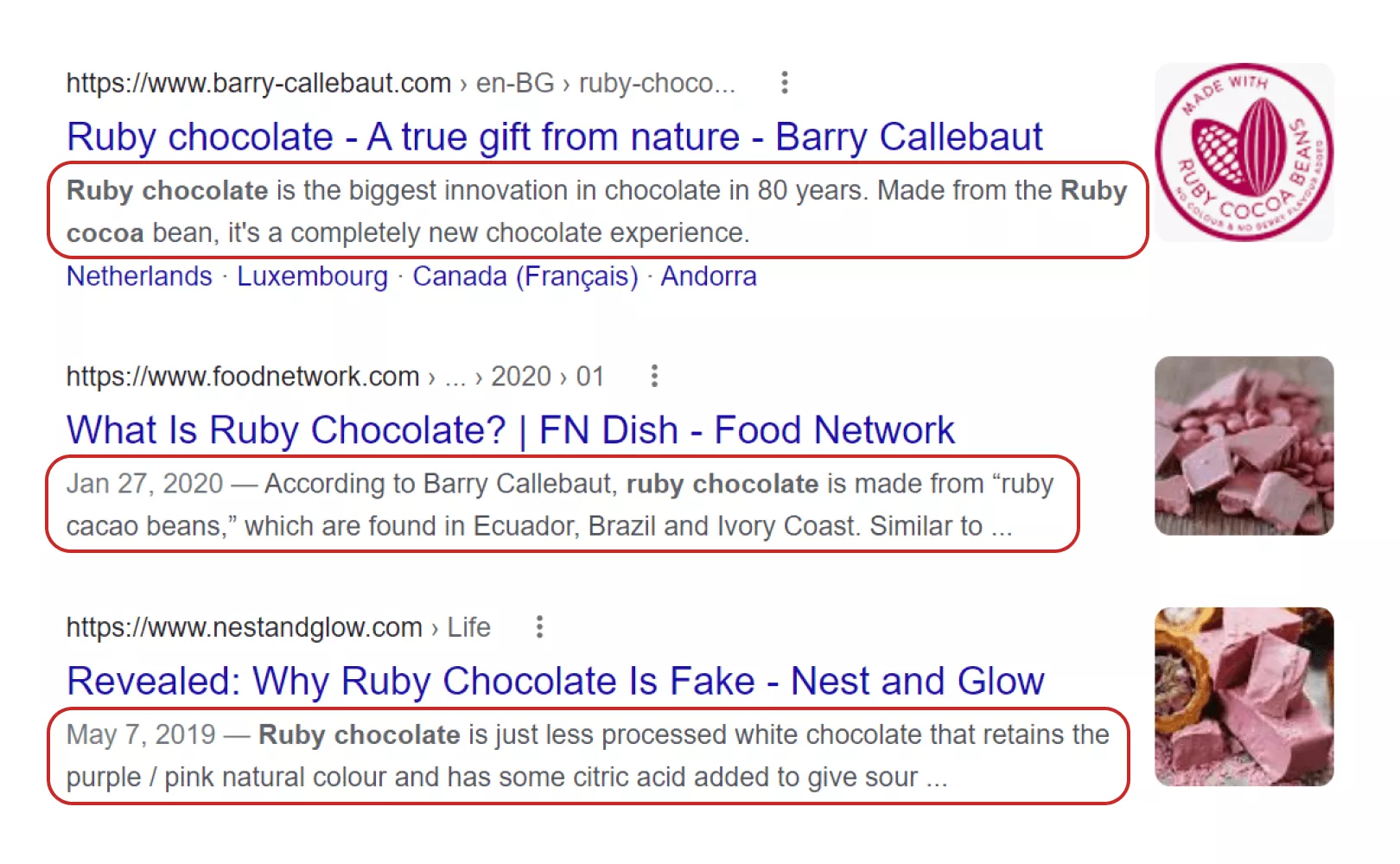
元描述标签的目标是告诉搜索引擎内容是关于什么的。
在搜索结果中,此文本片段显示在标题下方,因此,它可以成为吸引用户注意力并说服他们点击您的链接的强大工具。
当您的标题与搜索结果中排在您旁边的其他页面的标题过于相似时,这一点尤其有效。 在元描述中,您可以提供附加信息、添加关键字和强大的行动号召。
此元标记的字符限制为 155。

我们说过一次,但我们会再说一遍,自己编写元描述非常重要,而不是依靠机器人自动生成它们。 否则,您可能会错过向用户展示您提供的价值并说服他们访问您的网站的机会。
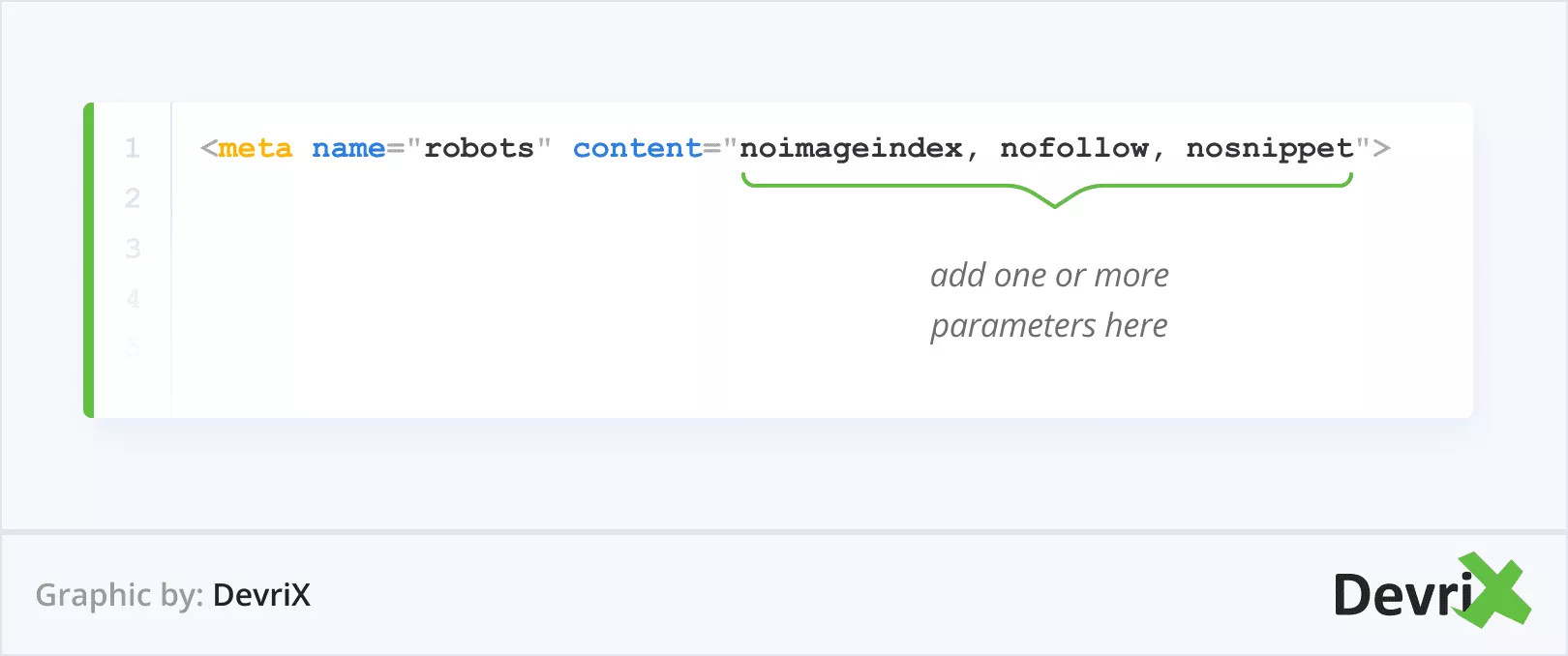
机器人标签
机器人元标记仅对搜索引擎机器人可见,不考虑用户。
在其中,您可以向机器人提供有关如何在 SERP 中抓取、索引和显示页面的信息。 您可以通过向标签添加各种参数来做到这一点,例如“follow”、“nofollow”、“index”、“noindex”、“noimageindex”等。


机器人标签用作强烈的建议或指令,这意味着机器人应遵循提供的说明。 与 robots.txt 文件相反,该文件的建议稍弱。
此外,在机器人标签中,您可以指定指令适用于哪个用户代理(即搜索引擎)。 例如,您可能希望阻止 Google 将此特定页面编入索引,但使其可供 Bing 和 DuckDuckGo 使用。
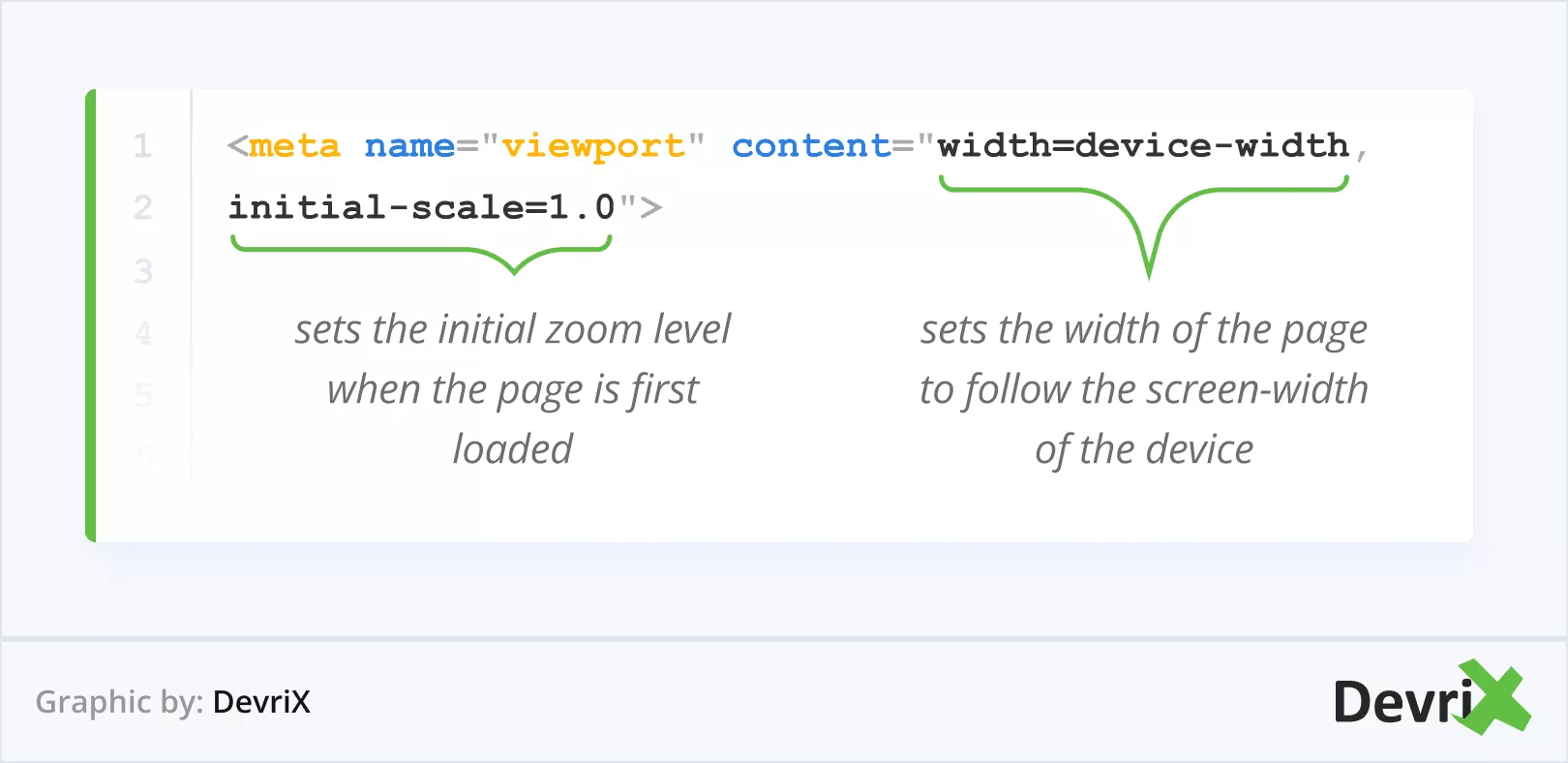
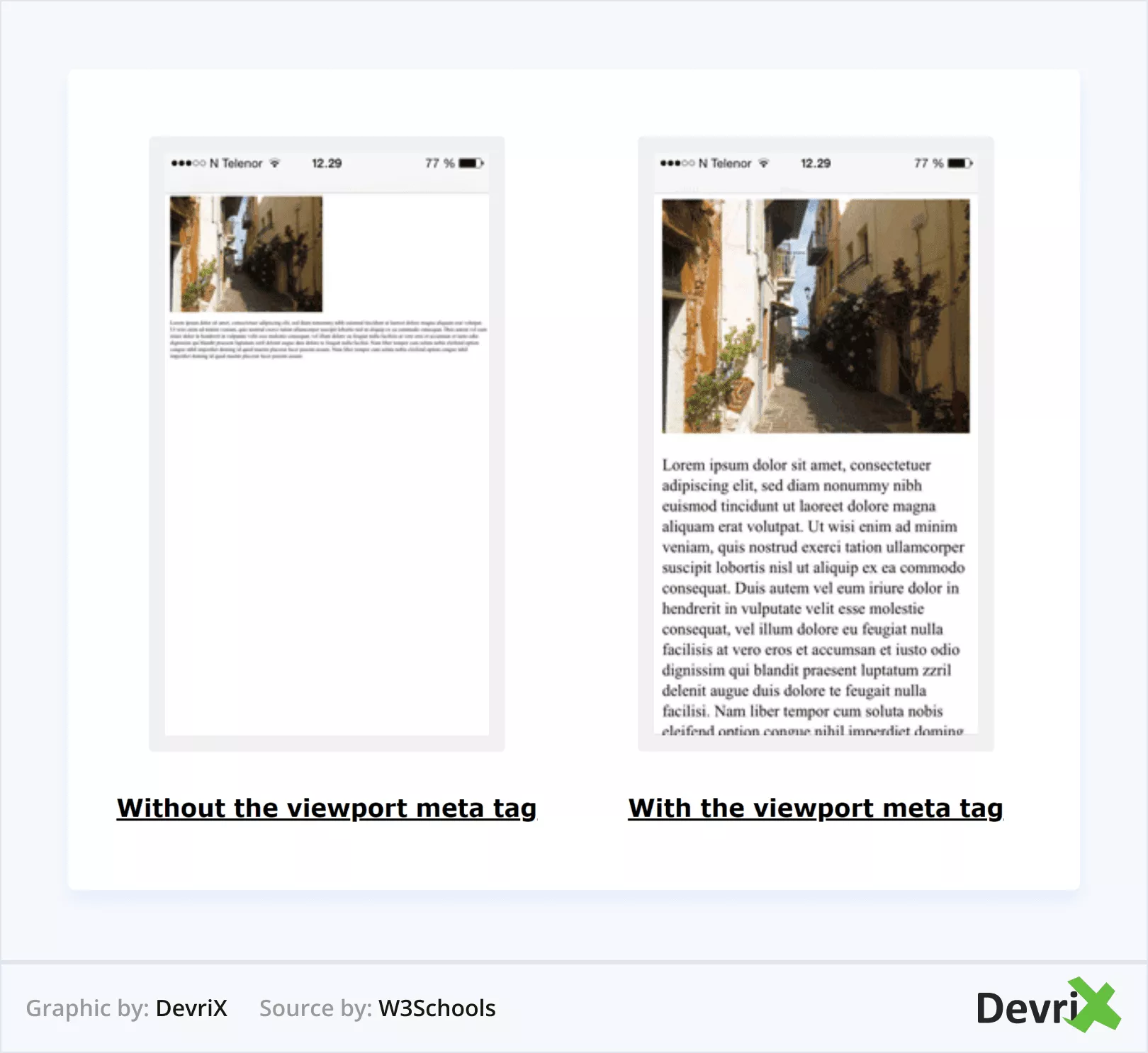
视口标签
视口元标记如今非常重要,因为它向搜索引擎显示您的页面适合移动设备。 它通过提供有关如何根据显示器尺寸在不同设备上呈现页面的说明来做到这一点。

因此,当涉及到 SEO 时,它会为您提供用户体验积分,并且可能会影响机器人如何将您的页面优先于没有标签的其他页面。
以下是 W3Schools 提供的关于视口标签如何工作的精彩说明:

什么是动态元标签?
动态元标记与静态元标记非常相似,不同之处在于它们不是一成不变的,可以这么说,而是根据用户的查询和/或页面上有动态内容时发生变化。
这些类型的标签通常应用于具有相似内容的多个页面的网站,例如电子商务商店。
假设您销售的产品类型相同,但品牌和供应商不同,型号和功能也不同。 您可以将元标记设置为在浏览器呈现页面时自动填充页面内容。
这将包括产品名称、公司、从页面内容的前 155 个字符中自动提取的元描述等。
此外,这种方法可以用于博客。 博客的分类页面应该使用静态标签进行优化,对于其余页面,自动提取帖子摘录、帖子内容、作者信息、存档标题、站点名称、站点徽标等信息。
这是节省手动编写和更新所有这些信息的时间的好方法。
然而,不幸的是,这并不全是乐趣和游戏,我们将在下一节中看到。
动态元标签如何影响 SEO
动态元标签的话题在 SEO 世界中颇具争议,因为这些类型的标签可能是一把双刃剑。
动态标签通过 VueJS 和 Next.JS 等工具添加到页面代码中。 由于 JavaScript 代码是在客户端呈现的(即在浏览器中,而不是在服务器端),历史上一直存在索引动态注入的元数据的问题。
如今,Google 已经非常擅长索引 JavaScript,因此,这通常不是问题。 然而,搜索引擎仍然难以处理客户端呈现的信息。
此外,正如我们之前所建立的,元标记必须是独特的、精心设计的、相关的,并且在某些情况下具有吸引力。
这无法通过动态元标记实现,因为您无法控制最终结果的外观。 根据页面上内容的类型以及优化和格式化的方式,搜索机器人(以及最终用户)看到的数据可能会令人困惑并且毫无意义。
因此,除了极少数情况外,动态元标记可能会损害您所有的 SEO 工作。
结论:您应该使用静态元标记还是动态元标记?
简而言之,除非您属于可以从动态元标记中受益的少数几类网站,否则您最好避免使用它们并坚持使用静态标记。
手动创建元数据可能既麻烦又乏味,但最终,通常情况下,这是值得的。
但是,如果您的博客或电子商务网站包含数千个类似产品的页面,那么实际上不可能一一添加所有页面的详细信息。
通过正确设置内容和配置动态元标记,您实际上可以从动态元标记中受益匪浅。
简而言之,就像所有与 SEO 相关的事情一样,这取决于。
底线
元标记允许您向搜索引擎“解释”您的内容。 为了使您的 SEO 受益并确保正确的索引,最好手动提供元信息,并确保它很重要。
动态元标记对于某些类型的网站来说可能是一种有价值的工具,但除非您绝对需要,否则您不应该使用它。
如果您仍然不确定动态元标记是否适合您的网站,请致电我们,我们会提供帮助!
