使用 AI 进行全站实体优化的 3 种方法
已发表: 2023-06-01准备好发现三种极其简单(但功能强大)的策略,帮助您更快、更有效地进行优化了吗?
以下是您将在本文中学到的内容:
- 如何使用 AI 为页面优化提供数据源。
- 使用 AI 为您网站上的每篇博客文章快速创建多种模式类型。
- 一个免费的内部链接解决方案,使内部链接变得轻而易举。
关键术语
在我们开始之前,将这些概念与实体联系起来很重要。
实体
在机器学习中,特别是在自然语言处理中,实体是特定上下文中的重要事物或概念。
例如,“Apple”可以是代表科技公司的实体,也可以是代表某种水果的实体,具体取决于上下文。
内部链接
内部链接是指向同一网站上另一个页面的超链接。 它们有助于为给定网站建立信息层次结构,并引导访问者访问高优先级网站。
从 SEO 的角度来看,这些链接有助于搜索引擎发现、索引和理解您网站上的所有页面。
内部链接还可以帮助搜索引擎了解不同页面及其内容之间的上下文和关系。 这可以帮助搜索引擎识别您网站上的相关实体。
图式
Schema(或 Schema.org)是一个协作的、社区驱动的项目,其使命是为 Internet 上的结构化数据创建、维护和推广模式。
换句话说,它是一种对网页上的信息进行标记和分类的方法,以便搜索引擎可以更好地了解您的网页内容。 这可以是从产品评论到活动公告的任何内容。
通过使用模式标记,您可以帮助搜索引擎识别和理解您网页上的实体。
EAV(实体属性值)
EAV 是一种用于描述实体的数据模型,其中可用于描述实体的属性(特性、参数)的数量可能非常庞大。
这在 SEO 中特别有用,因为它有助于灵活地表示有关实体的信息,这在用于描述实体的属性可能差异很大的情况下非常有用。
搜索引擎力图了解搜索者的意图和出现在可搜索数据空间中的术语的上下文含义。
以模式、EAV 和内部链接的使用为后盾的实体概念使搜索引擎能够更有效地理解网站的内容并向用户呈现最相关的结果。
获取搜索营销人员所依赖的每日时事通讯。
见条款。
总的来说,以下三种策略可以增强您网站的“语义理解”。 与其他 SEO 实践一起,它们可以帮助提高您的网站在 SERP 中的可见性。
1.六语法提示序列
这个提示是专门围绕实体设计的。 正如我们在实体权威指南中所述,实体理解在很大程度上与语法相关。
名词、形容词、动词、副词、介词和 EAV 都与实体紧密相关。
虽然这听起来令人困惑,但它比您想象的要简单。 以下是 ChatGPT 对其重要性的评价。

以下是六个提示:
- “提供与该主题相关的最常见动词的完整列表。 将列表聚类并嵌套相关动词。”
- “提供与该主题相关的最常见名词的完整列表。 将列表聚类并嵌套相关名词。”
- “提供与该主题相关的最常见形容词的完整列表。 将列表聚类并嵌套相关形容词。”
- “提供与该主题相关的最常见副词的完整列表。 将列表聚类并嵌套相关动词。”
- “提供与该主题相关的最常见谓词的完整列表。”
- “提供与该主题相关的属性的完整列表。”
得到答案后,您可以随心所欲地保存它们。 我更喜欢 Google 表格。

我建议以几种不同的方式使用此列表。
您可以使用六列表来告知您的内容简介。 您可以使用 hexa-list 来优化现有内容。 您甚至可以使用此列表来帮助您为 OpenAI 制作巧妙的提示。
我不能泄露所有内部机密,但足以说明此列表可用于帮助您进行程序化 AI 内容部署。
2. Schema 与 AI
为数百个网页创建架构绝对是一项艰巨的任务。 在过去的几年中,代理机构已经将架构产品化,因为这是没有人愿意做的任务之一。
由于模式难以理解并且其好处并不总是被理解,因此许多人使用现成的解决方案(例如,SEOpress、RankMath、Yoast)。
本文的共同作者 Andrew Ansley 开发了一个简单的模式生成系统。 您无需了解任何有关模式的知识即可完成这项工作。
您所需要的只是一个 OpenAI 游乐场和对 GPT-4 的访问。
对于此示例,我们将使用网页架构,以便为博客文章中的实体创建清晰且结构化的声明。
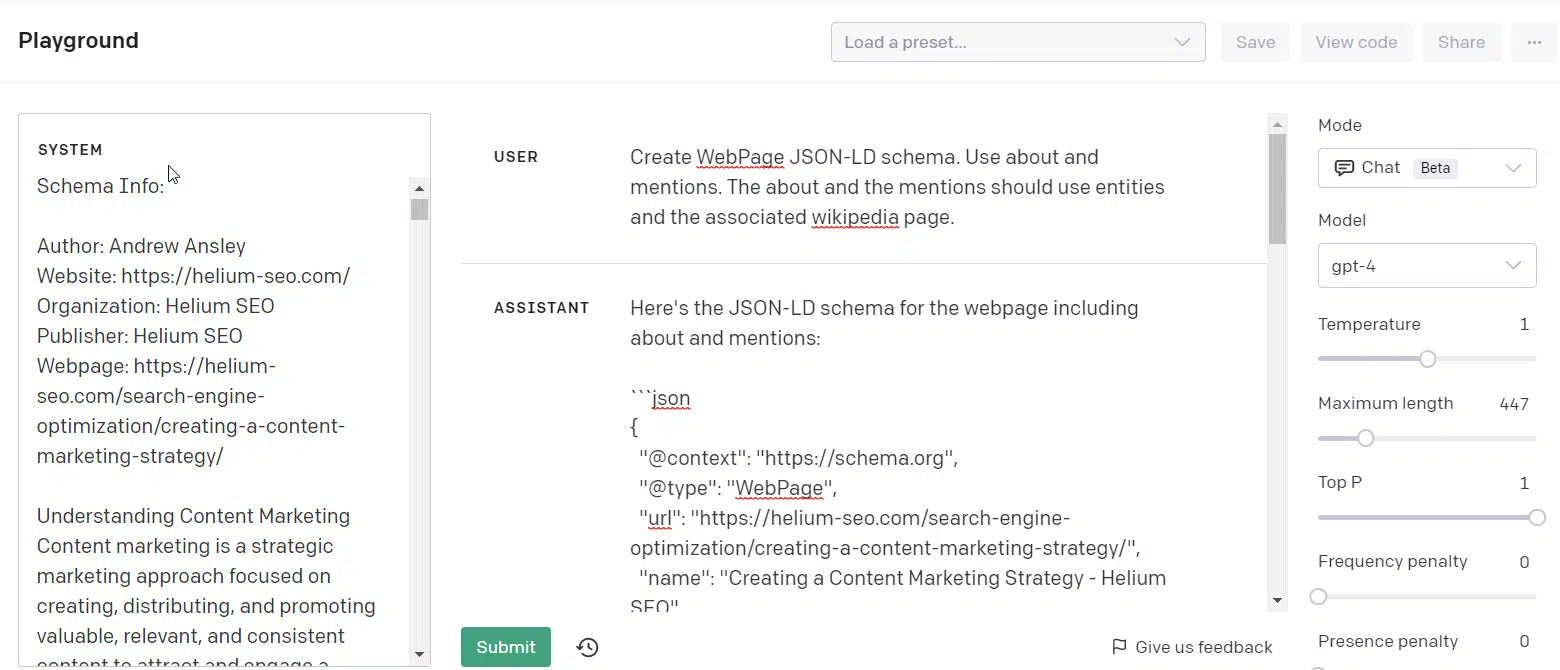
配置
第 1 步:获取您的博客文章的 URL。
第二步:在系统文本中提供作者、网站URL、组织名称、出版商名称和网页URL。
第 3 步:将您的博客文章文本复制并粘贴到系统文本中。

从图中可以看出,系统文本位于左侧。 实际提示位于页面中间,功能与 ChatGPT 完全一样——有重大升级。
在 playground 中,您可以调整设置,并且系统文本用作记忆/上下文。
在 playground 内,您可以使用大约 8,000 个标记(每个标记 .75 个单词 = 6,000 个单词)。
架构提示
提示很简单。 您只需要在用户框中输入:
- “创建网页 JSON-LD 模式。 使用关于和提及。 关于和提及应该使用实体和相关的维基百科页面。”
完成后,您将获得一些专业架构以添加到您的文章中。 我们通常使用插件将标题代码注入博客文章,但这只是众多选择中的一种。
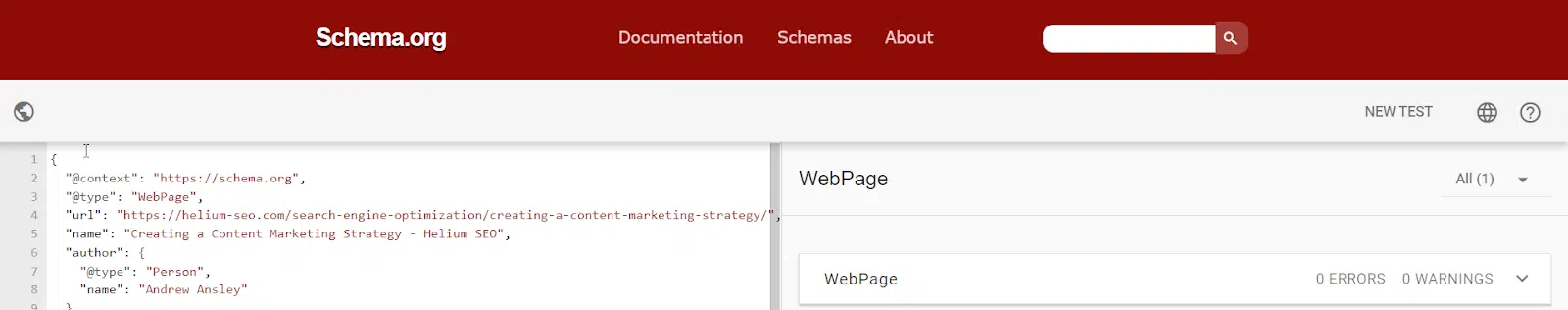
如果你不信任人工智能,你可以去 https://validator.schema.org/ 并提供代码,看看它是否有任何错误。

从图中可以看出,我为实体优化设计的专业模式代码没有缺陷。 万岁!
另一种可以轻松添加到博客的架构类型是 FAQPage 架构。
常见问题页面架构
此模式类型比前面的示例更简单。 对于此模式,您可以从系统中删除您的文章文本,并可以将其替换为您喜欢的任何内容。
提示是:
- “创建常见问题架构。”
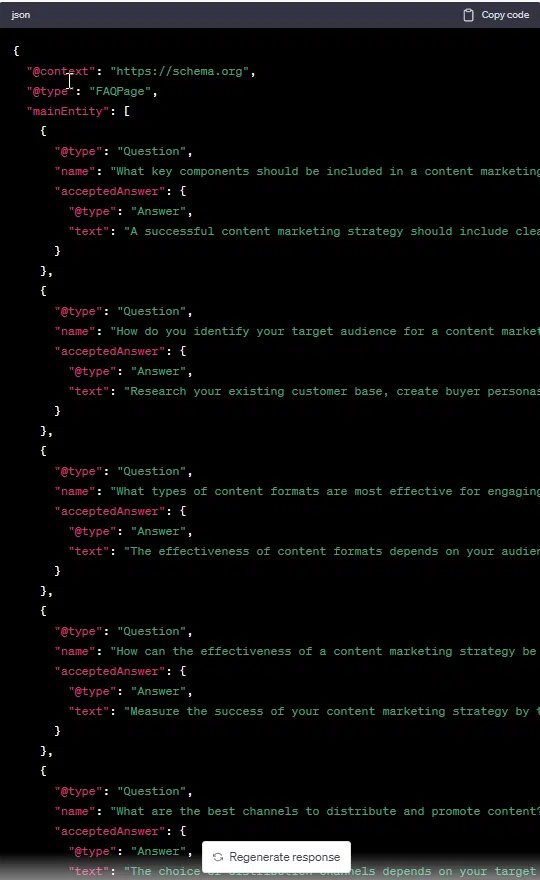
如果系统内部有文本,它将生成类似于以下示例的内容。

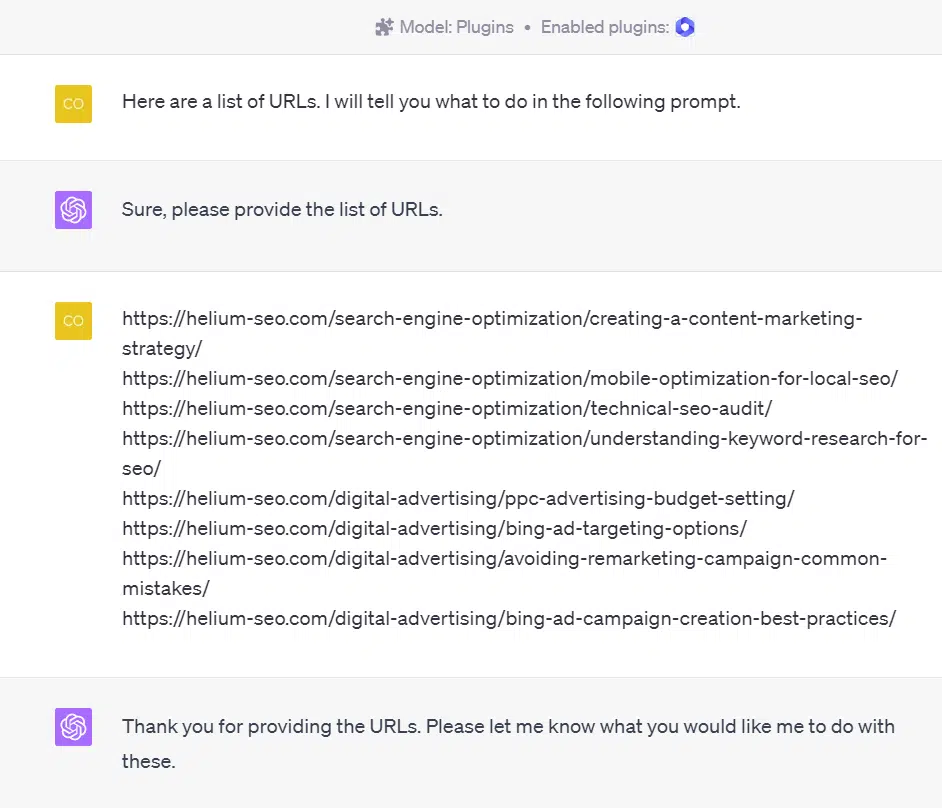
对于那些喜欢 ChatGPT 的人,您可以只使用网页浏览插件(使用起来更简单)。
您需要的唯一提示是:
- “为 URL [在此处插入链接]创建常见问题架构。”
如果你想做多个 URL,你可以添加额外的 URL 并要求 ChatGPT 为每个 URL 创建 FAQ Schema。
我忍不住对使用 AI 完成 SEO 任务有多么容易感到厌烦。 虽然我在这里展示了一个非编程示例,但您可以从字面上解释您想要构建的内容,AI 将提供代码。
您甚至不需要向 AI 索取代码来完成一种更具编程性的模式方法。 您可以使用这个简单的提示序列:

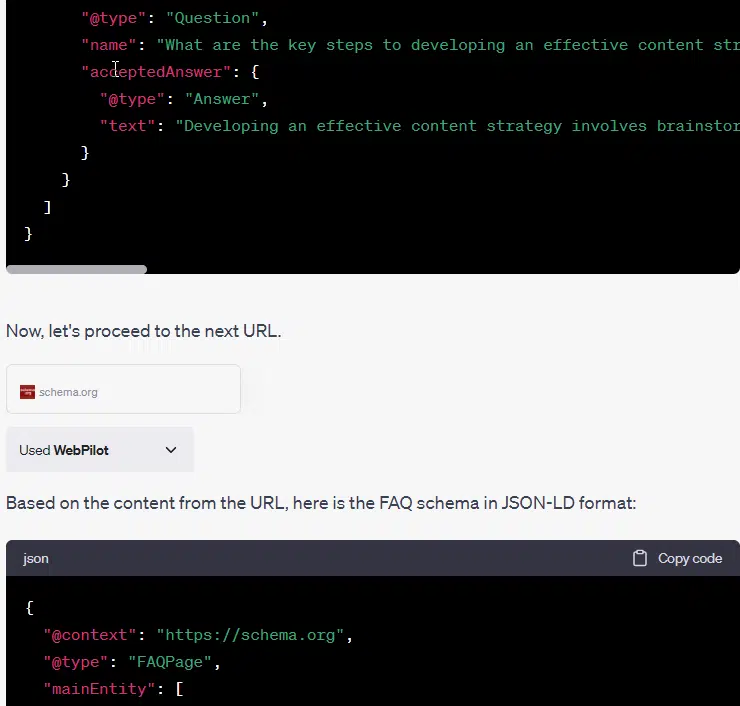
- “以 JSON-LD 格式创建常见问题解答模式。 处理一个 URL,当您完成该任务时,启动另一个提示继续该任务,直到您处理列表中的最终 URL。”
答案看起来像这样:


使用此方法时,结果的生成将在第 6 个 URL 附近结束。
如果您给出的 URL 列表超出了输出长度,您可以键入“继续”一词,然后 AI 将继续沿着 URL 列表向下移动。
3.内部链接脚本
内部链接对于在页面之间传递权限、提高 Google Bot 的可抓取性以及为实体优化传达主题关系非常重要。
这是 Ansley 创建的脚本,它只需要三样东西。
- 谷歌文档。
- 一张谷歌表格。
- 应用程序脚本。
该文档是您正在撰写的文章,它将链接到您的其他文章。
Google 表格包含您所有的关键字和网址。 我使用站点地图。
下一步是要求 ChatGPT 从 URL slug 中识别关键字。
这是脚本。
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById(' 1AOvyOL0PCVVjY86aEEx77RqUWthV1m5Vzs2SyXE2f7g ').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange(" A2:B " + sheet.getLastRow()).getValues(); // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Use your addLinks function to add the hyperlink to the doc addLinks(searchPhrase, hyperlink); } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById(' 1_T5BRHiNi3iPnEL6xtys2qEV9WNzPZAwsQdIqtgiFtI '); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }我强调了脚本中需要您自己的独特文档 slug 的部分。
这个脚本的灵感来自 Hamish 的 YoTtube 频道,Income Surfers。 Hamish 是一个新的 YouTuber,但如果你想要 AI + SEO,他的内容是可靠的。
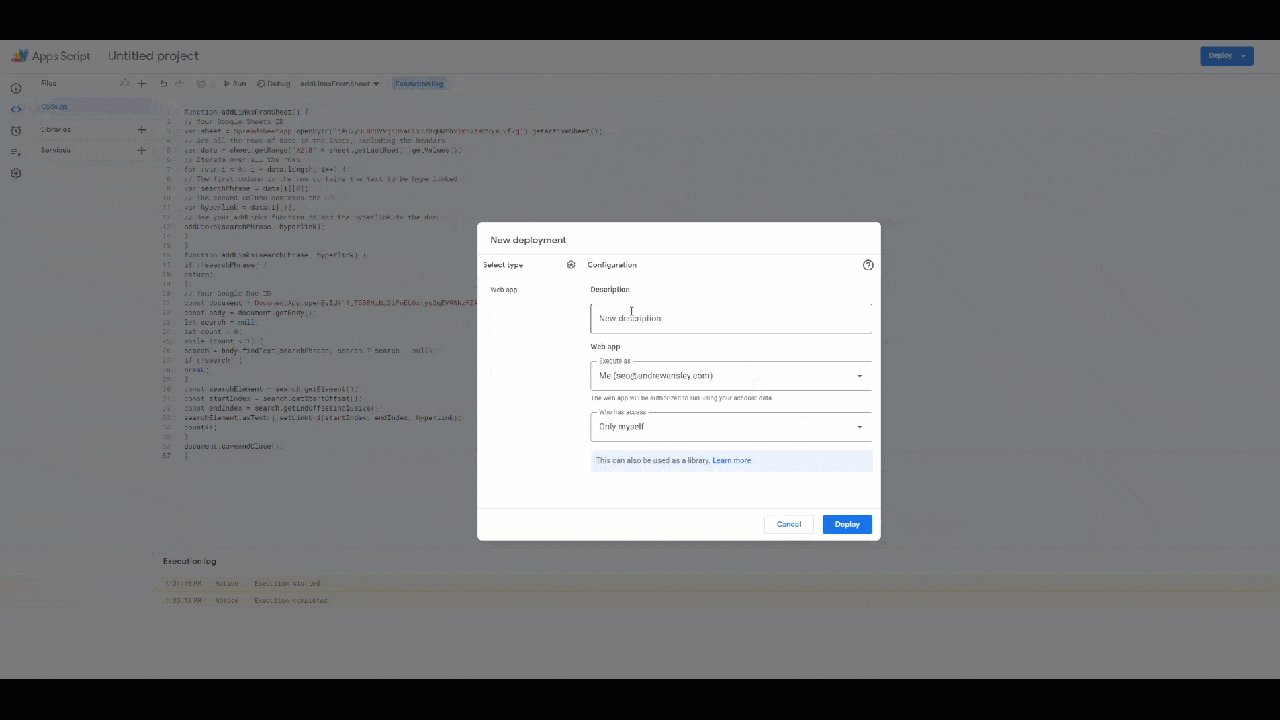
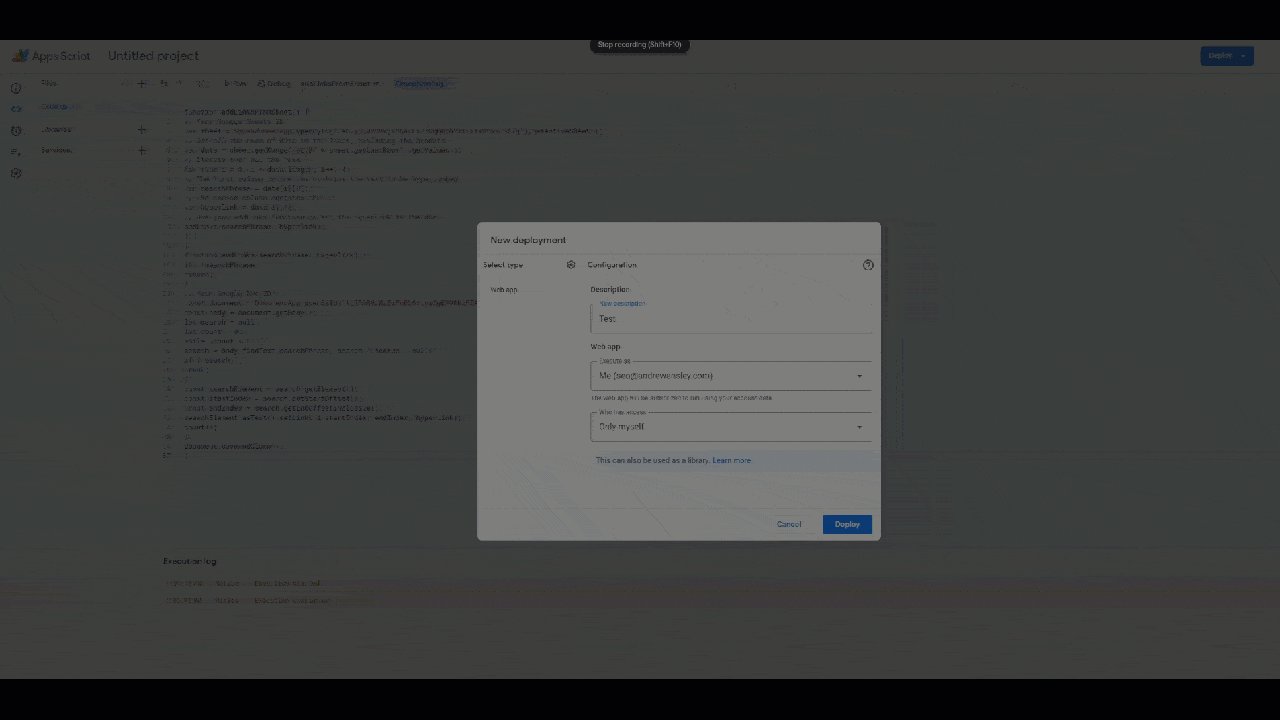
下面的 GIF 演示了如何使用 Google App Scripts。

- 保存项目。
- 单击运行并接受权限。
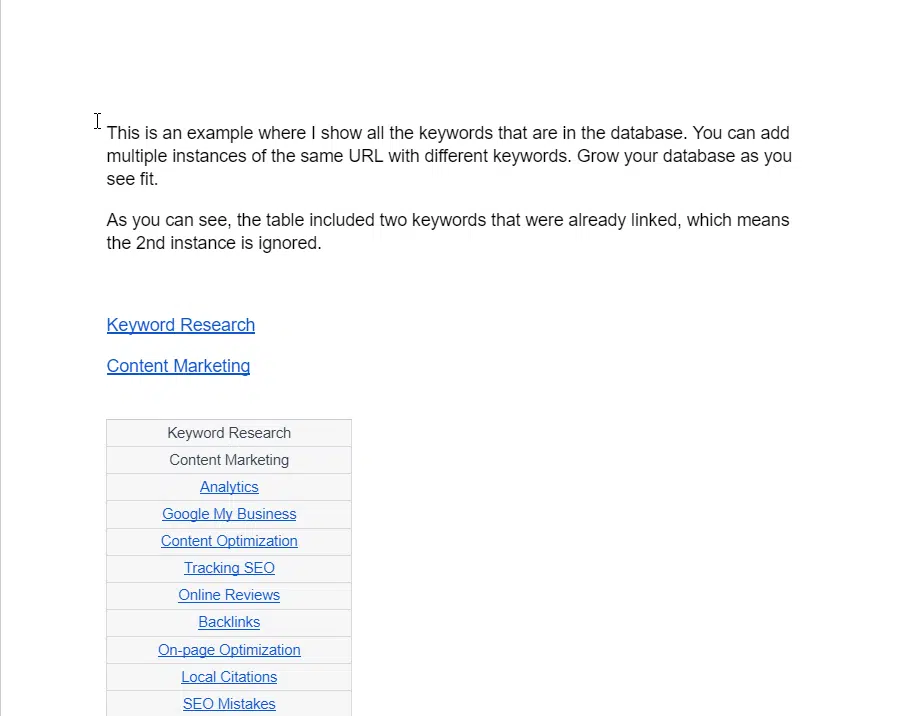
结果如下图所示。

这种设置的好处是你基本上可以为你的任何作家配备一种简单的内部链接方式。
内部链接最困难的方面之一是大多数外包作者不知道链接到什么。
建立一个数据库并维护该列表,以便您的作者可以应用您希望他们使用的所有内部链接。
如果您想包含其他关键字,可以转到 ChatGPT 并粘贴您的数据。 为了便于说明,我使用了五个关键字和五个 URL。
提示:
- “我想进一步扩大这张桌子。 将每个 URL 重复 5 次,并提供 4 个与每个 URL 关联的附加关键字。 新关键词应该与列表中的原始关键词具有高度语义相关性。”
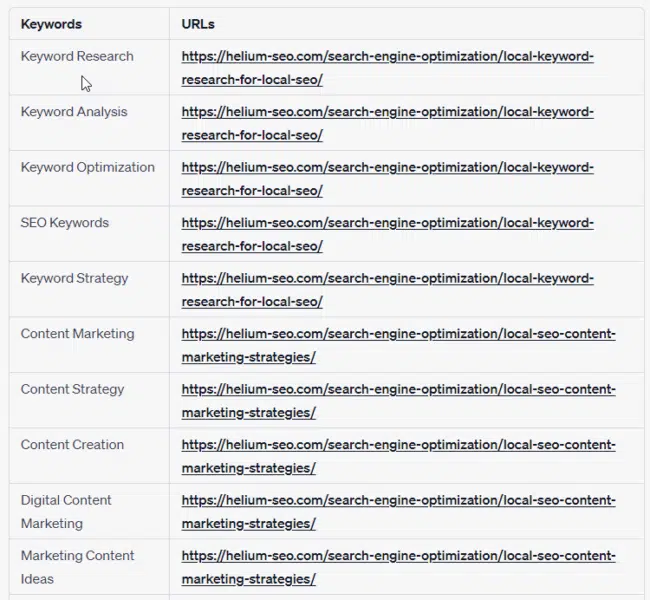
输出:

如您所见,我现在有五个关键字可供选择。 为避免链接到相同的 URL,您需要修改脚本。 这是新版本:
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById('1jTwgsEgz5X4BbiNDjQeHJrRVtYdGi3LEKEBvPgIYtg8').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange("A2:B" + sheet.getLastRow()).getValues(); // Keep track of the used URLs var usedUrls = []; // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Check if this URL has been used already if (usedUrls.indexOf(hyperlink) === -1) { // It hasn't, so add the hyperlink to the doc addLinks(searchPhrase, hyperlink); // And mark this URL as used usedUrls.push(hyperlink); } } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById('1rLL9J6Lag6McZ6F22R3ptyb7XFqg9Bc1qmEgobrTa3w'); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }使用 AI 进行实体 SEO
上面的三个具体示例展示了如何使用 AI 来显着减少优化实体所涉及的时间。
我们始终建议将 AI 用于任何重复性或高技术性任务,并将更多时间花在 SEO 的策略或创意功能上。 实体 SEO 也不例外。
然而,重要的是要知道,在针对实体进行优化时,人工智能还有许多其他用途,这绝不是一个详尽的清单。
请务必参加我在 6 月 13 日至 14 日举行的 SMX Advanced 会议,以了解有关实体 SEO 和 AI 的更多信息,以及为什么我们相信实体 SEO 对未来的 SERP 排名至关重要。
本文由Andrew Ansley合着。
这是实体SEO系列的第三篇文章。 如果您想从阅读前两篇文章开始,可以在此处链接它们:
- 实体 SEO 权威指南
- 如何针对实体进行优化
本文中表达的观点是客座作者的观点,不一定是 Search Engine Land。 此处列出了工作人员作者。
