电子邮件中的 GIF 动画:保持文件较小的 10 个技巧
已发表: 2019-12-20奇怪。 有趣。 信息丰富。 GIF 就是所有这些东西,营销人员和客户都喜欢这些有趣的电子邮件添加内容。 但是您知道 GIF 还可以是什么吗? 大。 GIF 文件大小很容易增长到影响电子邮件加载时间的臃肿、庞大的比例。
那么电子邮件营销人员该怎么做呢? Lucky Red Pixel 的首席设计师 Evan Diaz 给出了答案。 以下是我们从他的 Litmus Live 演讲“创建令订阅者高兴并帮助订阅者的动画”中学到的东西。
微小而强大:为什么保持低 GIF 文件大小如此重要
大 GIF 会导致电子邮件加载或下载缓慢,从而耗尽订阅者的电话数据计划。 这两种情况都会让订阅者感到沮丧,这会危及您的所有辛勤工作并影响您的广告系列效果。 这就是为什么保持 GIF 文件较小是电子邮件营销人员要在其电子邮件活动中使用动画 GIF 的强大功能时必须掌握的主要挑战之一。
电子邮件中的 GIF 可以有多大?
一般来说,GIF 越小,在电子邮件中加载的速度就越快——加载时间越短,订阅者的体验就越好。 但是 GIF 可接受的最大文件大小是多少? Evan 建议将文件保持在 5 MB 以下。 在 5 MB 时,订阅者可能只需等待几秒钟即可加载图像。 在 Litmus,我们试图将 GIF 保持在 1 MB 以下,以保证快速加载时间,并且如果他们在旅途中在移动设备上打开我们的电子邮件,则不会消耗太多读者的数据。
在整个 GIF 创建过程中专注于文件大小优化
减小 GIF 文件大小从绘图板上开始。 一旦您对 GIF 有了想法,您就可以做出一些设计选择来控制尺寸。 此外,在 Photoshop 中微调您的 GIF 并将其处理以在电子邮件中使用时,您可以利用其他技巧来防止 GIF 变得太重。 以下是保持 GIF 尺寸较小的十大技巧:
1. 坚持更简单(也就是更快)的过渡
如果您的动画涉及过渡,请坚持“剪切”而不是“淡入淡出”。 剪辑从一个视觉直接跳到下一个视觉,而淡入淡出需要时间来传递相同的信息。 淡入淡出涉及更多帧、更多颜色,因此文件大小更大。 下面的示例显示了淡入淡出过渡对文件大小的影响有多大。 如果您在简单的剪切过渡上选择淡入淡出效果,您的 GIF 文件会大 7.8 倍。

不喜欢剪辑过渡? Evan 建议使用“平移”过渡,即一帧在前一张图像上滑动。 通过这种方式,您可以获得有趣的运动,而不会因为淡入淡出的更多颜色过渡而使文件陷入困境。
2. 尽可能在照片上使用插图
就像在淡入淡出过渡中处理更多颜色会增加 GIF 文件大小一样,照片中的复杂颜色也是如此。 插图将包含比照片或视频更多的纯色成分,这通常会使它们不那么重。

它使用了很多颜色,因此对文件大小的影响是巨大的。
简单彩色插图的另一个好处是,您可以将更多的运动和动画与更小的文件大小相结合。 与讲述故事的插图的多个动画帧相比,照片中的细微变化加载起来更麻烦。 如果无法使用照片,那么您应该隔离动画部分。 您可以通过将所有非移动部分保留为图像来显着减小文件大小,而不是将整个图像作为 GIF。
3.叠加颜色以限制照片中的调色板
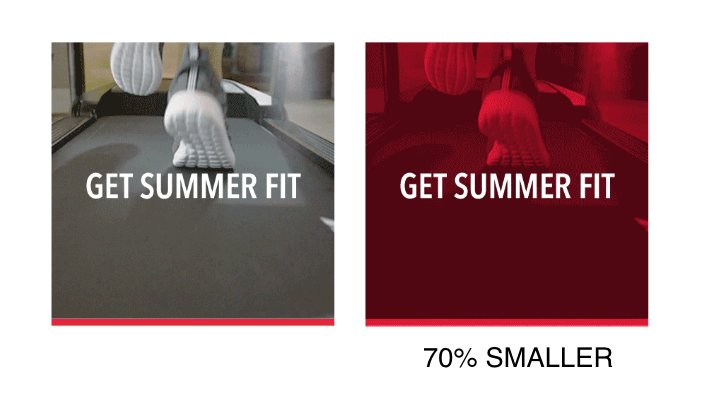
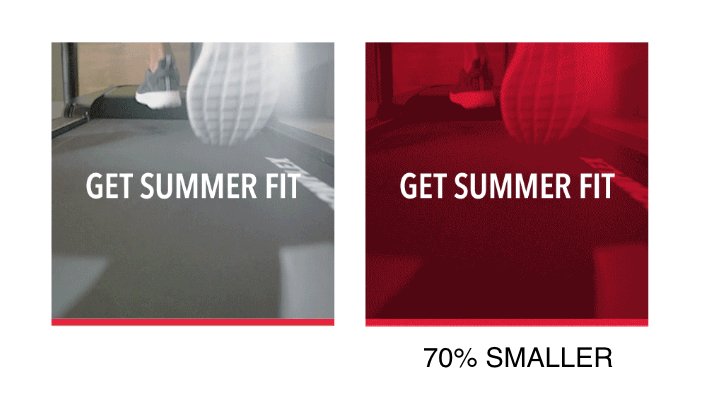
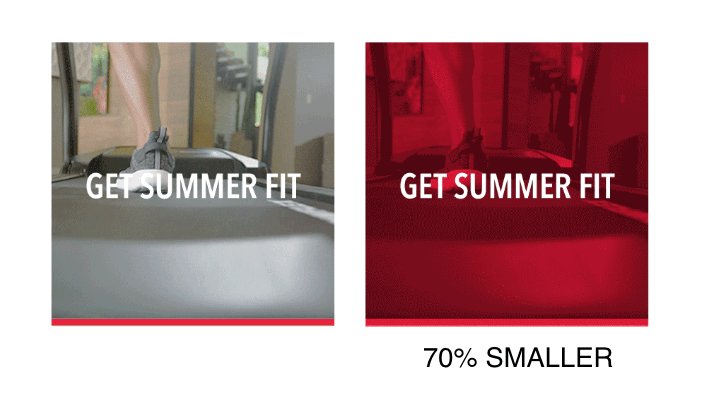
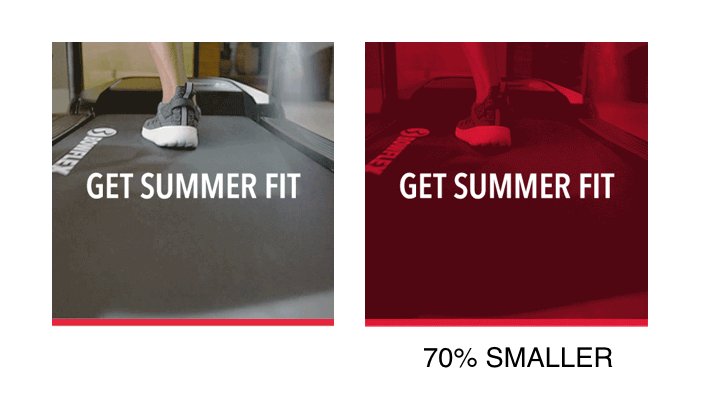
当您需要使用照片或视频时减小文件大小的另一种方法是在 GIF 上叠加一种颜色。 单色叠加为 GIF 提供了品牌色彩,并限制了 GIF 需要处理的不同颜色的数量。 结果:文件更小!

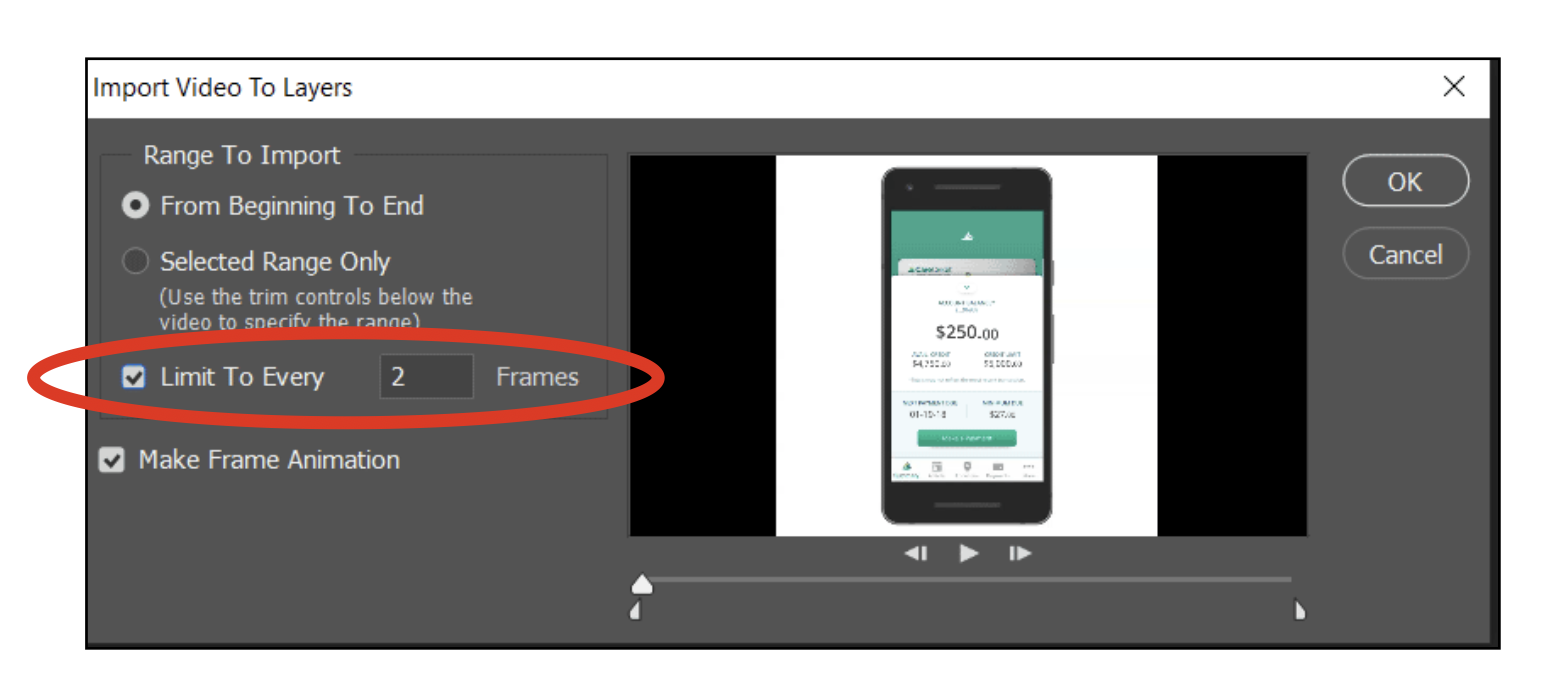
4.将视频转成GIF时,每隔一帧导入一层
当您选择“文件”>“导入”>“视频帧到图层”时,Photoshop 会将您的视频帧转换为图层。 这是一个方便的工具,但如果您不小心,它可能会导致 GIF 文件大小失控。
通过将图层限制为每 2 帧来优化文件大小。 此选项将每隔一帧创建图层,从而减少文件大小。 如果将图层降低到每隔一帧还不够,Evan 指出,让 Photoshop 仅从每 4 帧中提取一个仍然是一个不错的起点。


5.删除重复帧
请记住:您在 GIF 中使用的帧越多,文件大小就越大。 将 GIF 导入 Photoshop 后,您可以逐帧查看动画。 如果有多个具有相同帧图像的图层,请为副本提供引导。
在 Litmus,我们经常使用EZGIF来优化我们的动画 GIF。 如果您无法使用 Photoshop 或类似工具,免费的在线 GIF 优化器可以让您轻松删除重复的帧。
6. 如果您删除重复的帧,请调整延迟以保持 GIF 同步
如果要从 GIF 中删除帧,则需要更改帧延迟以保持 GIF 计时相同。 只需“保持”单个帧,其时间与遍历已删除的重复帧所需的时间相同——这就是您保持 GIF 同步的方式。
请记住,这是 GIF 中一个简单的反比关系:每秒帧数越高,播放时的抖动越小。 0.03 的延迟可能是 Photoshop 为您上传的 GIF 提供的默认设置,这会创建一个加载非常流畅的 30 FPS 动画。 但是每秒需要加载的帧越多,文件大小就越大。 您会想要找到使动画足够流畅同时保持文件大小较小的最佳位置。
7.选择自适应色彩还原
当您为网络保存 GIF 时,您会看到一些颜色减少选项。 Evan 的最佳实践建议是“自适应”色彩还原。 该算法对图像中出现最多的颜色进行采样,并在文件大小和颜色保真度之间提供公平的平衡。
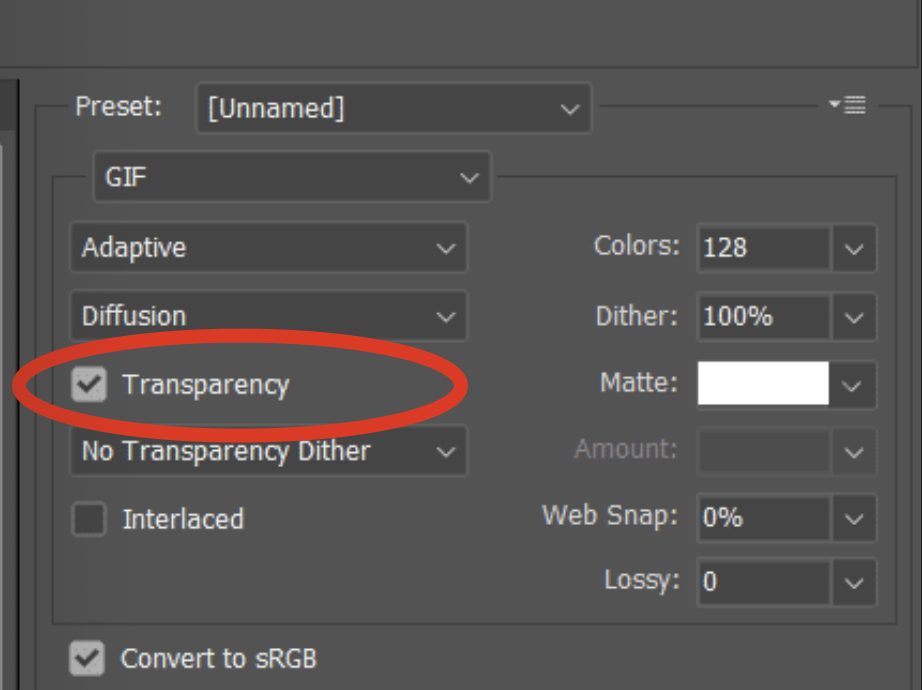
8.保持“透明度”打开
GIF 的透明处理通常很差,当设置在透明背景上时,会在元素周围应用粗糙的白色边缘。 如果您想在透明背景上使用动画,动画 PNG 是最佳选择。 那么 Photoshop 中的“透明度”复选框实际上有什么作用呢? 它允许在帧与帧之间没有变化的像素保持原样。 这意味着 GIF 上从一帧到下一帧保持不变的区域不需要重新加载。 Evan 建议在大多数情况下保持打开状态,因为它可以将您的文件大小减少三分之一或更多。

9. 用抖动平衡色表
在导出过程中,您还可以选择调整保存到图像文件颜色表中的颜色数量。 颜色数量越少,文件大小越小。 要获得优化的文件大小与色彩保真度的最佳组合,请选择:
- 128-256 色视频
- 动画插图的 64-128 色
如果您想真正微调文件大小,可以将颜色表更改与抖动百分比结合起来。 更高的抖动百分比会导致更平滑的渐变,即使颜色表有限。 例如,只有 8 条色条的灰度在 100% 抖动打开的情况下变成平滑渐变。 较高的抖动与视频低端的颜色表相结合可能是看起来不错但加载速度很快的 GIF 的最佳选择。
10. 使用 Lossy 简单地降低视频质量和文件大小
想要优化您的 GIF 文件大小,而无需在颜色表和抖动中进行所有精细调整? 选择 20% 到 40% 的有损级别可以一举减少文件大小和一些质量。 您可以使用这些百分比来找到适合您的质量和文件大小的平衡点。
观看 Evan 的完整 Litmus 现场演讲
您是否正在寻找更多关于如何创建让订阅者感到高兴和帮助的动画的技巧? 您可以在下方观看 Evan 的完整 Litmus Live 演讲!
您为电子邮件优化动画 GIF 的秘诀是什么?
好的 GIF 可以为电子邮件添加上下文和乐趣,而变坏的 GIF 会分散消息的注意力或导致订阅者完全避开您的电子邮件。 你有什么技巧可以优化电子邮件的动画 GIF? 我们很乐意在下面的评论中听到他们的声音!
