应用程序设计最佳实践和技巧
已发表: 2021-11-02旨在创造更好的用户体验的移动应用程序设计是好的。
应用程序开发人员应以设计用户期望的应用程序为目标; 否则,他们可能会离开您的应用程序,这将导致卸载次数增加。
在设计应用程序时,应该考虑各种一般原则,例如平台指南、手势、导航、滚动、可读性等等。
今天,我们将介绍应用程序设计的原则及其趋势、应用程序设计最佳实践、完美设计要遵循的技巧等等。
开始吧!
为什么移动应用程序设计很重要?

一致的应用程序设计使用户更熟悉应用程序并使其易于交互。
因此,在设计应用程序页面时,您需要确保加载时间不会太长。 速度是用户体验设计最重要的方面。
此外,具有恒定信息流的标准移动应用程序设计对于应用程序用户来说似乎很无聊。 它不会吸引用户。 你的产品可能很有吸引力且有价值,但如果用户觉得它很难使用,他们就不会花太多时间和精力去了解应用程序的可用性。 这样,他们退出并卸载该应用程序。
这就是为什么要使您的应用程序设计相对现代,通过遵循最新趋势来反映最新的技术创新。
最新的移动应用程序设计趋势
现在,我们将了解有关应用程序设计趋势的新内容,并利用最新技术的力量使我们的 UX/UI 应用程序设计更具吸引力。
即时应用
即时应用程序方便用户无需安装即可访问应用程序的内容。 设计此类应用程序的目的是方便地节省用户的设备空间,并将用户连接到此类应用程序的特定功能。
这就是为什么您的应用程序设计应该适应此类即时应用程序并仅向用户提供他们需要的功能。
例如, BuzzFeed 已经开始了它的即时应用之旅,用户正在见证与安装应用程序一样的丰富的原生体验。
5G 移动数据传输
5G 比 4G 快,可提供高达 20 Gbps 的峰值数据速率和 100+ Mbps 的平均数据速率。 与 4G 相比,5G 具有额外的容量,并支持 100 倍的流量容量和网络效率。 此外,5G 的延迟比 4G 低。
因此,5G 将在屏幕加载时间、数据可视化等方面显着影响应用程序设计。 这些方面在当前的 4G 速度下无法按预期工作。
物联网集成
物联网已准备好将应用程序开发提升到一个新的水平。 物联网和应用程序集成将作为一个完美的组合出现,它拥有使应用程序更智能的能力,以提高应用程序的生产力、了解消费者行为、改善客户体验、简化可访问性等等。
这就是为什么将物联网与移动应用程序集成将为您的企业提供统治动态市场所需的竞争优势。
无密码登录
应用程序过去在注册时要求输入数据的日子已经一去不复返了。 今天,每个现代设备都使用指纹认证或 FaceID,从而简化了登录过程。
因此,通过在您的应用程序中包含此功能,您可以避免记住和输入密码的需要。 这种无密码登录趋势是实现完美和直接用户界面的更好方法之一。
例如, Dollarbird 是一款个人理财应用程序,可帮助用户跟踪他们随时间推移的日常支出。 它允许用户在不输入电子邮件或创建帐户的情况下登录应用程序。
云解决方案
云应用程序是部署在云环境中的软件应用程序,尽管托管在本地机器或服务器上。 云环境表明 IT 组织配置其 IT 基础架构以支持云应用程序。
云应用程序方便用户使用互联网连接随时随地轻松快速地访问和存储信息。
云解决方案通过永久确保数据可访问性来提高效率并提高组织的生产力。
例如, Nerds Support Cloud,一个云计算迈阿密服务,在其云系统中包含不同的服务。
个性化动画
另一种移动应用程序设计趋势,个性化动画,有助于将用户与您的产品联系起来。
此外,个性化动画允许屏幕元素根据用户的行为进行修改。 现代分析算法通过帮助应用程序开发人员定义用户类型并将他们与想要详细信息的少数人与只想四处游荡的其他人区分开来使这成为可能。
面向用户的 UI 的主要目标只是适应应用程序用户的需求,针对他们的痛点。
例如, Airbnb 使用各种个性化工具,这些工具使用地理定位和位置个性化。 它建议用户附近的住宿,或者如果他们在特定城市预订了一个地方,该应用程序会向他们显示他们可以访问的地方。
2021 年移动应用程序设计最佳实践
此外,遵循最新的应用程序设计趋势,我们应该考虑移动应用程序设计中的最佳实践,以改善可能提高转化率的客户体验。
让我们看看几个。
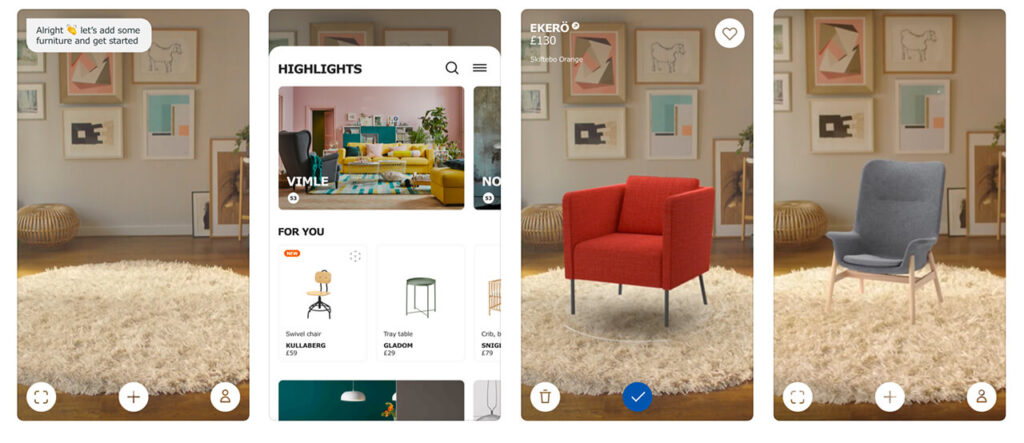
3D 物体
3D 形状是具有三个维度的对象。 这些对象扩展了团队对产品设计细节的访问和理解。 此外,这种增加的信息流避免了人为错误、结构效率低下和其他影响设计周期的因素。
与 2D 设计相比,3D 设计的平均速度更快。 因此,它节省了大量的时间和成本。 无需重新设计流程,再次节省了墨水和纸张的成本。
此外,3D 对象还提供了先进的材料和纹理传递以及交互式照明。 这些对象还有助于为有效的视觉营销做出明智的决定。
此外,3D 对象可以实时捕捉零售业绩的 360 度可见性。 逼真的 3D 图像可显示测试场地和产品计划,从而减轻库存负担。
因此,通过与 3D 模型交互,客户可以看到和触摸产品。 这种方法有助于唤起情绪,从而增加转化率。
设计和开发 3D 可视化可能很困难。 但是,将您的资源投入其中会得到回报,因为具有游戏化元素的独特 UI 将使您的应用程序更具竞争力。
动画和微交互
具有动态和功能动画的应用程序提供了他们在学习过程中在日常生活中面临的真实场景。 它为学习增添了乐趣,并鼓励人们探索更多以获得更多信息。
此外,微交互是一种动画,可以改善交流并让用户轻松了解设备上发生的事情。 它们使应用程序易于使用,并给用户一个完美设计的应用程序的印象。 结果,它鼓励用户频繁使用您的移动应用程序,并更加积极地参与其中。
因此,应用程序用户将使用您的应用程序更长时间,这将有助于提高保留率并使您的应用程序高度推荐。
让我们看一个例子来更好地理解它。 动画和微交互通过让应用程序更加“生动”来吸引用户的注意力。 例如,在滚动时更改大小或标题或其颜色将增强用户与您的应用程序的交互。
例如, Facebook Messenger 使用了惊人的微交互,例如展开成全屏大小的动画表情符号、对话等弹出窗口的聊天气泡。

拟物化
一种新的 UI 趋势,Skeuomorphism / Neomorphism,通常用于 GUI 设计来描述在外观等方面模仿其真实世界匹配的界面对象。
例如,回收站用于丢弃文件。 因此,拟物化有助于通过利用他们会更好地识别的概念来制作用户可以轻松理解的界面对象。
例如, Apple 的钱包应用程序存储看起来像实体卡的借记卡和信用卡。
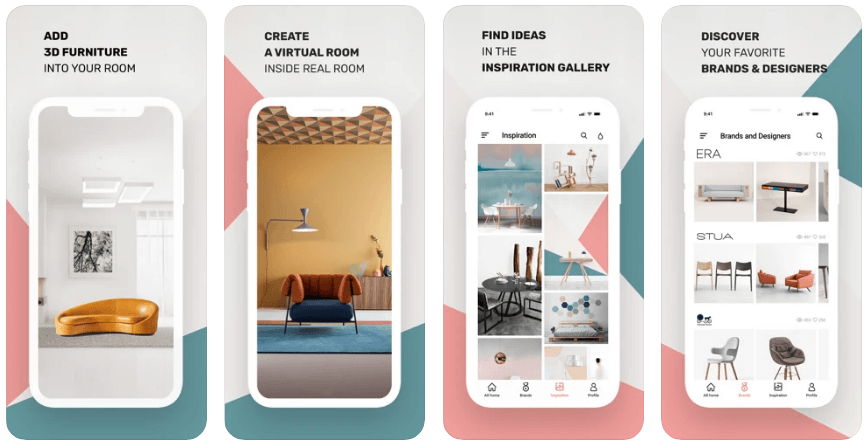
增强现实和虚拟现实

AR 和 VR 是使应用程序具有吸引力和独特性的领先技术。 通过在移动应用程序中集成 AR 和 VR,可以改善学习体验、卓越的交互现实、提高业务绩效、增加客户参与度等等。
因此,整合这些技术将是在人群中脱颖而出并给用户留下最好印象的最佳方式。
例如, Pokemon Go 是一款流行的基于 AR 的游戏应用程序,它利用 AR 的力量吸引游戏玩家搜索 Pokemon 和许多其他物品。
Fulldive VR 是一个用户生成的 VR 导航和社交媒体平台,允许用户分享他们的故事、查看、评论和回应他们朋友的故事。
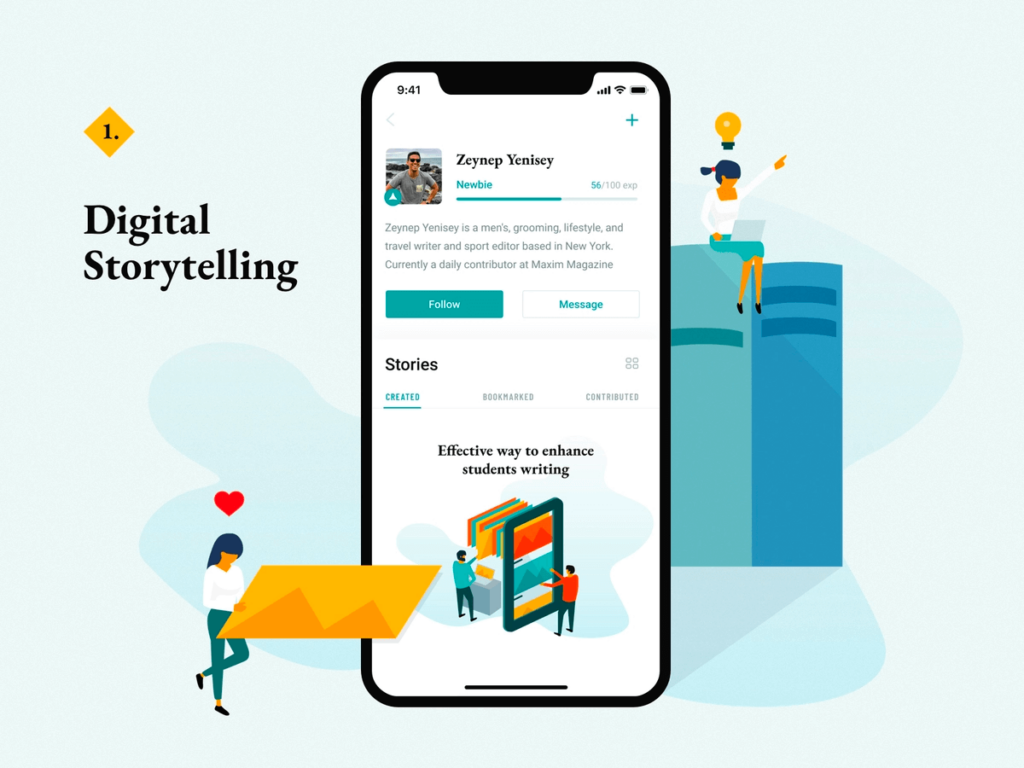
评书

以简单、引人入胜且一致的方式与用户交互的另一种方式是讲故事。 它包括动画、插图、排版、文本和流程。
为了制作引人入胜的用户体验故事,应用程序开发人员确保包含更少的操作,以使用户的购买过程非常方便。
用户与您的产品的流畅交互需要不间断的 UI,您可以通过以下方式实现:
- 在应用程序页面上使用简短通知而不是叠加层和弹出窗口。
- 确保用户拥有敏感信息,并在您这边保持安全。
- 考虑一个动态 UI,它可以帮助用户在没有精神负担的情况下与您的产品进行交互。 允许他们修改产品参数,添加或移除商品,而无需重复这些步骤。
例如, Imagistory 是一款流行的讲故事应用程序,它允许用户用无字图画书创作他们的故事。 用户利用他们的想象力,用图片创造他们的故事。

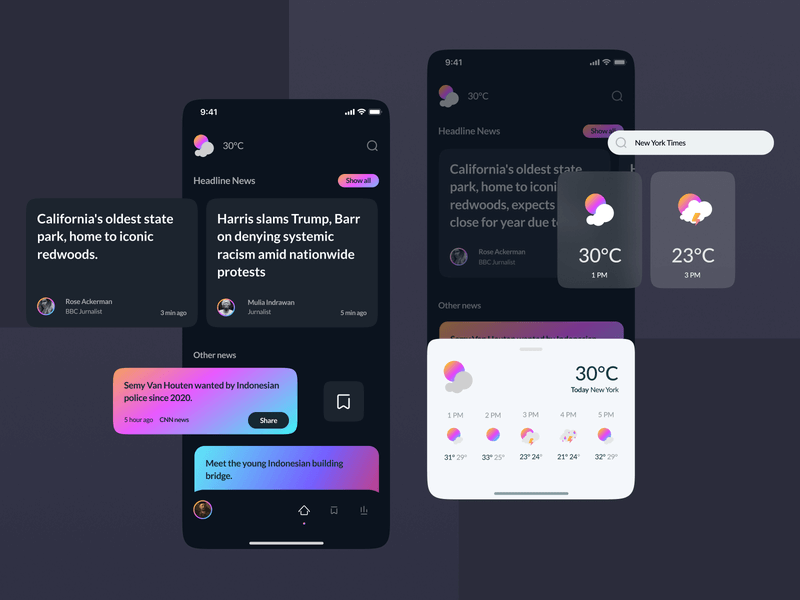
极简主义
如今,应用程序用户的注意力持续时间在不断下降。 因此,要引起他们的注意并传达重要信息变得越来越困难。
因此,简单和极简主义是最常用的 UX/UI 趋势。
您可以通过以下方式使您的应用程序更加简约:
- 使用空白
如今,极简主义的主要好处是留白。
设计元素之间的区域是留白。 它还存在于各个设计元素中,包括可读字符。 空白不一定是白色; 它可以是任何图案、颜色、纹理,甚至是背景图像。
您应该包含空白,因为它可以吸引用户的注意力、提高可读性、在多个图像或重文本之间建立平衡、关注重要部分等等。
- 隐藏的导航面板和栏
如今,将菜单类别隐藏在一个小图标下已成为一种普遍做法。 此外,开发人员选择滑动、多次点击等来导航应用程序。
具有动态 UI 的应用程序

具有动态 UI 的应用程序拥有根据用户输入进行调整的界面。
在制作动态用户界面时,移动应用程序设计人员管理用户看到和操作的领域。 用户的选择决定将显示哪些控件。 因此,显示了与用户偏好相关的字段。
例如,在提交贷款请求时,消费者指定他们的婚姻状况。 已婚者选择“已婚”,前面会显示一个字段,要求提供配偶的详细信息。 因此,动态 UI 根据用户的输入显示结果。
动态 UI 设计的好处是减少了应用程序屏幕上的视觉混乱,只允许较少的完整页面刷新、实时响应最终用户的行为等等。
语音接口
此类界面允许用户使用语音或语音命令与应用程序或其他设备进行交互。 此外,它使用自然语言理解和语音识别技术。
该应用程序的语音用户界面有助于加快搜索速度,允许用户使用语音搜索选项执行其他工作。
例如, Hound 是一款基于语音的应用程序,仅适用于美国居民。 除了执行简单的搜索外,该应用程序还可以完成高级工作,例如酒店预订等。
2021 年要遵循的移动应用程序设计技巧
坚持过去运行良好的方法,因为大多数应用程序都有类似的设计。
1. 更喜欢使用网格
使用网格来设计您的应用程序,因为它会指导您完美地定义间距并保持应用程序的布局整洁有序。
2. 选择制作简单的应用程序设计
保持应用程序设计简单,不会花费太多时间来加载,让用户保持专注,并避免大量铃声和更多分散注意力的元素。
3.针对不同屏幕优化设计
在设计应用程序时考虑所有屏幕尺寸、形状和分辨率,因为设计师应该为几乎所有可能的屏幕制作优化的设计。
4. 分离文本
使用图片、分页符、大写某些部分、在某些文本下划线、使它们加粗、更改背景、使用对比色等来分隔文本。
5. 允许识别应用操作
让每一个动作都得到公认。 就像在加载页面时,移动一些符号以显示页面已刷新,否则他们可能会认为应用程序已挂起或遇到问题。
6. 不要用厚重的文字填充设计
也使用视觉元素并避免使设计文本过多。
7. 更新你的设计
不断更新您的应用程序设计,以确保其功能完美无缺。 但是,请记住,更改应该很小,用户可以接受并快速学习。

8.使用原型开始应用程序设计
从长远来看,开始使用原型设计您的应用程序可以节省您的精力、时间和金钱,因为它可以避免您创建任何错误。
9. 整理 UI
包括用户需要保持应用程序 UI 干净和专注的设计元素。
10. 应用导航
使导航变得简单,以便用户可以轻松找到您的应用程序。
11.可读性
保持颜色组合流畅,既不太亮也不太亮,保持应用内容的可读性。
12. 手指友好的点击目标
使应用程序的元素对手指友好且易于访问,以便用户可以方便地点击它们。
13. 使用操作系统设计指南
使您的应用程序设计对 Android 和 iOS 设备都具有响应性。
14.拇指区
不要忘记考虑拇指规则,根据该规则,用户可以轻松地用一只手拿着设备浏览您的应用程序并使用拇指访问它。
15. 可访问性
为了让用户轻松访问您的应用,您需要保持其语言简单,突出重点元素,并使用具有高对比度的颜色组合。
16. 排版
做出正确的排版决定,因为它需要具有吸引力。 使用空白、适当的字体和对齐方式。
17. 按钮
通过避免花哨的形状、使用文本链接作为按钮等,为按钮使用用户可识别的 UI 设计。
18. 保持简短
用户不喜欢需要填写冗长表格的应用程序。 保持表格简短明了,并删除不必要的字段。
包起来
嗯,设计一个引人入胜的应用程序不是游戏或小菜一碟。 您需要关注、考虑和跟踪各个方面,以使您的应用程序设计引人入胜且完美无缺。
我们希望您发现这篇文章对应用程序开发有所帮助,因为我们已经努力尝试提出几乎所有必要的内容来帮助您进行创造性和引人入胜的移动应用程序设计。
