应用程序登陆页面的 10 个最佳示例以及我们可以从中学到什么
已发表: 2020-10-02
当涉及到用户行为时,细节很重要:简单地使号召性用语更加突出可以将转化率提高近 600%!
添加评论可将转化率再提高 35%。
这些只是良好设计如何提高应用着陆页性能的一些示例。
在本文中,我们将讨论:
- 应用程序登陆页面是什么对您的业务很重要的原因
- 10 个具有高转化率的令人惊叹的应用登陆页面示例 + 关于它们出色之处的总结
- 如何创建和优化应用登陆页面
- 每个应用登陆页面都应具备的 5 个基本元素
让我们开始吧!
目录
- 什么是应用程序着陆页?
- 精心设计的应用程序登陆页面的好处
- 应用登陆页面灵感:10 个可转换的应用网页示例
- 5 个可最大限度提高转化率的必备应用程序着陆页元素
- App Promoting Landing Page 属于您企业的销售漏斗中的哪个位置?
- 应用登陆页面上的要点
什么是应用程序着陆页?
应用程序登陆页面是旨在宣传您的移动应用程序和推动下载的网页。
无论是通过营销活动和/或自然搜索流量,您的潜在客户都会在这里获取有关您的应用程序的更多信息并下载它。
这些登陆页面通常包含应用程序的描述、功能和价值主张。 他们还利用号召性用语按钮和链接来推动转化。
精心设计的应用程序登陆页面的好处
如果您在企业网站上托管应用登陆页面,这将增加在线流量,并有可能提高品牌知名度、信任度、潜在客户保留率和利润。
着陆页可以:
- 支持您品牌的业务目标:应用登陆页面推广新产品。 他们的目标是吸引新客户并促进转化,在这种情况下是应用下载。 登陆页面也可以轻松衡量业务战略的成功。
- 产生高价值的潜在客户:登陆页面有一个单一的焦点目标和一个号召性用语——让人们转换; 在这种情况下,下载应用程序。 与可能最终出现在您网站主页上的人相反,来到应用程序着陆页的潜在客户是高价值的潜在客户,因为他们正在寻找您的应用程序可以提供的特定价值。
- 提高转化率:精心设计的应用登陆页面具有明确定义的转化渠道,可提高页面参与度和转化率。
- 更好的品牌知名度:通过收集营销活动线索,应用程序登陆页面是一种很好的方式来推广您的品牌并通过您的网站进一步引导一些流量(如果您提供的不仅仅是应用程序,那就是)。
- 更大的品牌可信度:没有登陆页面的应用程序错失了为用户提供更多信息和建立信任的机会——这是转化的重要先决条件。
提供另一个好处的专业提示:考虑在您的应用上线之前创建所谓的“预发布登陆页面”。 这可以帮助您产生嗡嗡声和预注册。
应用登陆页面灵感:10 个可转换的应用网页示例
这 10 个应用登陆页面示例展示了对品牌、设计和策略的掌握。
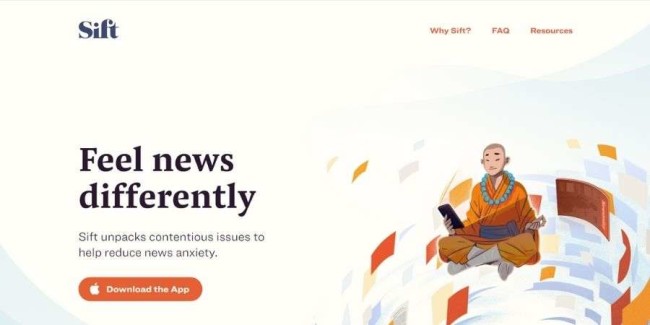
1. 新闻疗法

它是什么:根据用户的喜好过滤新闻以减轻压力和焦虑的移动应用程序。
这个登陆页面有什么:自定义插图和柔和的颜色,传达平静的感觉,支持应用程序的主要目的。
该页面包含几个组件:
- 带有 CTA 和有用的常见问题部分的粘性导航标题
- 标有“感受不同新闻”口号的英雄部分、应用程序的简要说明和号召性用语
- 概述用户痛点的部分
- 展示应用程序如何工作以及最终结果是什么的时间线
- 功能和重复 CTA 按钮的页脚部分
我们可以从中学到什么:页面的自然流动反映了它应该以何种方式告知潜在客户该应用程序可以帮助他们减轻焦虑的方式。
一个特别有效的方法是使用类似时间轴的部分布局,提供价值主张并解释应用程序的功能。
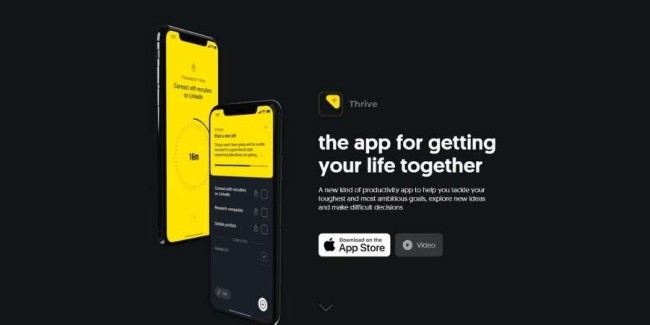
2. 蓬勃发展

它是什么:一个应用程序,用于提高和集中用户的工作效率,并帮助他们做出艰难的工作和与职业相关的决定。
这个登陆页面有什么:一个非常彻底的教育潜在客户的过程从一个应用程序的英雄形象开始,并简要描述它的作用。 CTA 是 App Store 下载按钮,旁边是一个解释性视频的链接。
为应用程序的价值提供社会证明的奖项和认可徽章紧随其后。 功能部分伴随着广泛的常见问题解答部分,可以回答用户的主要痛点。
我们可以从中学到什么:大多数应用程序页面使用空白来增强其内容和独特的主张。 Thrive 登陆页面采用了这种极简主义,但处于黑暗模式。
应用程序屏幕截图中明亮的黄色、蓝绿色和石灰色形成了鲜明的对比,将读者的注意力集中在重要的价值主张和功能上。
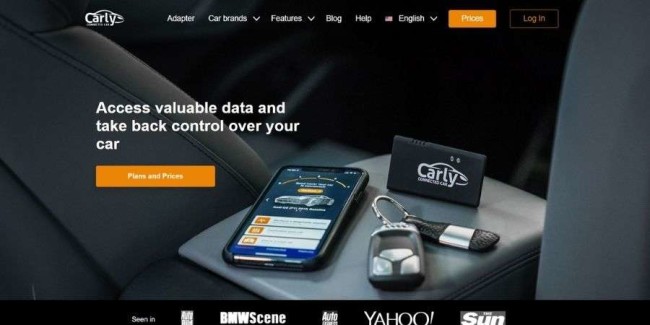
3. 卡莉

它是什么:该应用程序通过收集对汽车健康和其他有助于更好维护和定制的有用信息的宝贵见解,释放用户汽车的潜力。
这个登陆页面有什么:像 Carly 这样的复杂工具承诺根据用户的汽车和需求提供一系列不同的结果。 这就是页面将潜在客户引导到适当的结账流程的原因。
该页面以明确的价值主张和 CTA 开头,然后是社会证明,例如使用它的客户列表和客户推荐。
当他们向下移动页面时,用户可以找到好处列表、更多价值主张以及对应用程序如何工作以及它具有哪些功能的解释。
我们可以从中学到什么:虽然拥有一个单一的 CTA 始终是登陆页面的最佳实践,但 Carly 证明,根据应用程序的类型,它可以使用多个。
Carly 的应用登陆页面有几个 CTA。 每个人都根据他们驾驶的汽车定位潜在客户,点击一个就会将用户带到他们的下载页面。
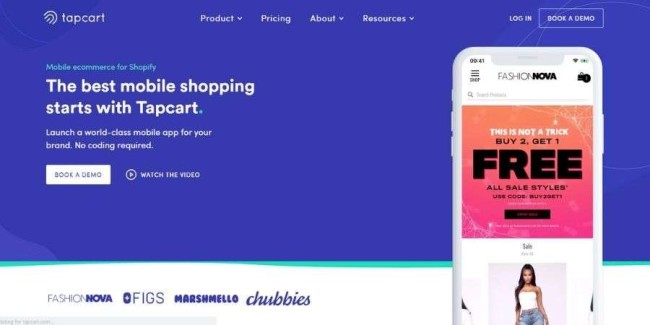
4. Tapcart

它是什么:通过提供推送通知、集成插件和优化结账流程来增强在线购物体验的移动应用程序。
这个登陆页面有什么:页面的大量流动引导用户从第一次折叠的主要价值主张到有多少品牌使用该应用程序的社会证明、几个主要好处、客户推荐、关于其功能的教育和易用性使用。
我们可以从中学到什么:Tapcart 的登陆页面使用高质量的图像、自动播放视频和 GIF 动画来展示应用程序的运行及其结果。
章节非常简单且结构合理,少量简洁、切中要害的文案使其非常易于理解和消化。 CTA 分散在页面的顶部、中部和底部。
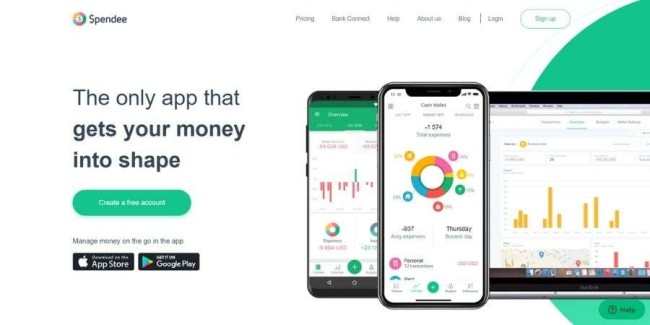
5. Spendee 应用程序

它是什么:用于管理资金和个人资金的移动和桌面应用程序。
这个登陆页面有什么:使用白色和绿色的双色调布局,应用程序的移动和桌面变体的大屏幕截图主宰了英雄屏幕。 旁边是应用程序使用的简要说明、“创建免费帐户”和下载按钮。
该应用程序赢得的奖项和三个主要价值主张引领着应用程序使用的三步主张。 接下来是几个主要功能,以及客户推荐和媒体提及。
我们可以从中学到什么:文案、视觉元素的混合有助于理解应用程序的重点,以及大量的社会证明,使这个登陆页面非常平衡。
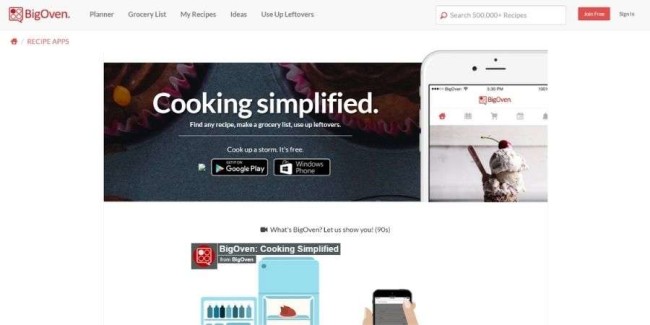
6. 大烤箱

它是什么:一个移动应用程序,用于提高用户的烹饪技巧和查找食谱。
这个登陆页面有什么:这个登陆页面使用了一个好的应用登陆页面的所有关键部分:清晰和简短的副本、CTA、价值主张和教育/演示内容。
应用程序布局和设计的图像遵循描述应用程序功能的几个要点。
然而,核心部分是简短但非常有教育意义的视频,它深入解释了该应用程序。
我们可以从中学到什么:使这个脱颖而出的是清晰易读的字体。 标题和较小的段落在移动设备上很容易阅读:标题使用大号字体使其要点更加清晰。
文案的质量不仅仅在于排版:应用程序的好处及其独特的价值对于任何只阅读标题的人来说都是显而易见的,即使没有深入了解后面的要点。
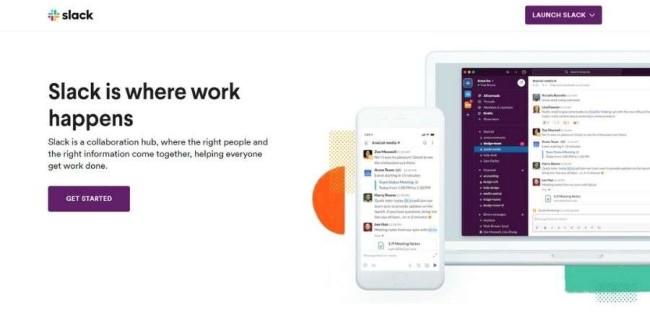
7. 松弛

它是什么:一种信使工具,主要用于需要改进其通信工作流程的业务和组织结构。

这个登陆页面有什么:大量的空白空间可以提高访问者对关键点的关注,大字体和清晰的副本,其中包含尽可能少的文字来解释应用程序。
Slack 的价值主张非常节俭:只有三个要点,并附有运行中的应用程序截图、使用 slack 的公司列表和出现在页面最顶部和最底部的“入门”号召性用语。
我们可以从中学到什么:Slack 的登陆页面用简单的术语解释了该应用程序的优点和功能。 此外,页面的第一折包含展示产品的桌面和移动版本的图像。
为了更清晰、更快地传达要点,该页面使用图标来演示可能的集成。
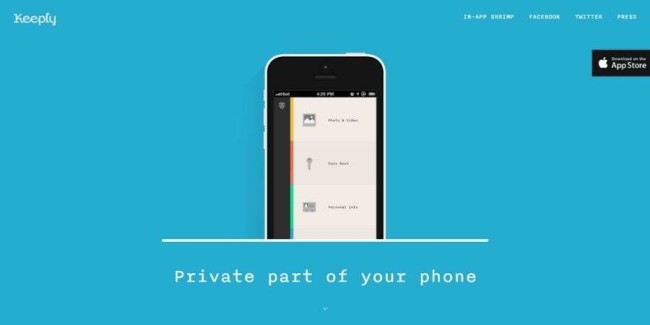
8. 保持

它是什么:用于安全存储用户私人文件和数据的应用程序。
这个登陆页面有什么:极简主义并保持流线型的单列流,Keeply从应用程序的屏幕截图开始,清楚地解释它的用途以及包含主要好处的副本。
当用户向下滚动并了解其独特的主张和功能时,背景颜色会发生变化,创造出可爱的效果并赋予每个部分独特的色调。
CTA 位于页面顶部,作为右侧的 AppStore 选项卡和页脚,作为文本链接。
我们可以从中学到什么: 最初使用背景颜色可以使阅读更加集中。 使用的字体是自定义的,页面的后半部分特别受益于非常强大和最小的副本。
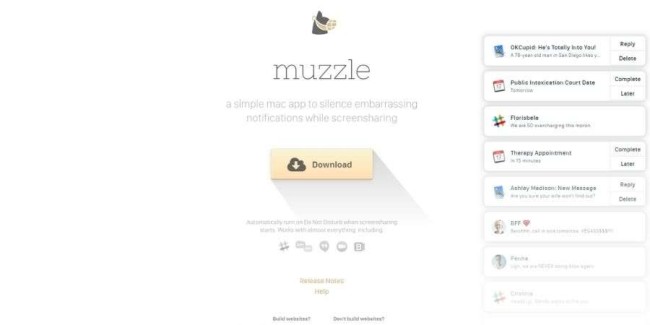
9. 枪口

它是什么:一个在屏幕共享时静音屏幕推送通知的应用程序,特别适合商业用途。
这个登陆页面有什么:立即引人注目的右侧部分,包含非常令人尴尬的通知的搞笑例子,展示了如果在在线会议期间屏幕共享时看到它们的所有破坏性可能性。
对应用程序是什么及其用途的非常中肯的解释,然后是“下载”CTA。 剩下的唯一元素是与其兼容的消息传递应用程序的展示。
我们可以从中学到什么:整个登陆页面只占据用户的第一个屏幕——没有向下滚动。 整个价值主张非常小和简单。
这个应用程序登陆页面的设计非常成功,因为它通过向访问者展示应用程序可能解决的痛点来传达这些价值主张。 它传达了应用程序的使用,没有任何描述它的副本!
此外,着陆页上不常见的幽默因素会使访问者的目光停留在页面的右侧部分,因为令人尴尬的通知示例不断出现。
10. 每小时

它是什么:仅用于跟踪工作时间的 iOS 移动应用程序。
这个登陆页面有什么:这个页面的激进设计将其整个内容混合在一个包含副本和图像的块中。 然而,用户在页面上的旅程以及他们的眼睛应该去哪里的逻辑始终存在。
描述性副本比此列表中以前的条目要丰富一些。 文本链接 CTA 出现在页面的中间和底部。 当鼠标悬停在前者上时,前者采用简洁的放大效果。
我们可以从中学到什么:这个应用程序登陆页面的独特之处在于其独特的设计。
深色背景、醒目的无衬线字体的超大标题、浓缩的内容部分以及对比鲜明的红色和奶油色以突出要点,这可能是我们列表中最具视觉吸引力的着陆页。
5 个可最大限度提高转化率的必备应用程序着陆页元素
每个应用程序登录页面都应具有某些强制性元素,以增加教育并最终转化潜在客户的机会。
查看上面的十个示例,我们发现有五个必备元素,如果制作得当,可以为应用程序登陆页面提供这种决定性的优势。
1. 页面标题
应用登陆页面的标题应该利用这样一个事实,即它是读者在页面上看到的第一件事。
一项特别的研究最能解释标题中的利害关系:十分之九的阅读您标题的观众也会阅读您的号召性用语。
标题应该以简洁、经济和有效的方式谈论应用程序的价值,传达其优势并推动其卖点。
它应该吸引潜在客户留在页面上而不是立即反弹,并立即回答他们为什么需要该应用程序的问题。
2. CTA 按钮
号召性用语按钮、表单或文本链接是最重要的应用登陆页面元素,因为它将潜在客户转化为客户。
着陆页存在的真正原因是激励潜在客户沿着漏斗向下移动并转向号召性用语,从而转换它们。
应用登陆页面的 CTA 通常应该将用户指向他们可以下载应用的应用商店。 或者,它可能会导致联系表格 - 一旦他们填写并提交,他们就可以直接访问该应用程序。
理想情况下,着陆页应该有一个占主导地位的 CTA - 研究表明,但包含多个 CTA 报价可以将转化率降低 266%!
3. 社会证明
社会证明向访问者解释了您的应用程序的可信度。
这可以是诸如第三方应用程序评论和现有客户推荐等具有说服力的内容类型,可以促使潜在客户做出下载应用程序的决定。
社交证明也可以是应用最终获得的奖项和认可,或者总下载量和用户数量。
4. 简明扼要的文案
正文副本提供了一个机会,可以进一步更深入地阐述您的应用程序的价值主张、功能和特性。
它应该扩展好处并回答用户在制作应用程序登陆页面之前应该提前研究和了解的问题和痛点。
该副本应该让登陆您的应用页面的用户满意,并向他们证明他们在搜索结果或广告或他们来自的任何其他渠道中点击您的页面是正确的。
应用程序的类型和用途将决定您应该使用多少网页副本。 例如,游戏应用程序需要的副本比具有多种需要解释的功能的健身应用程序少得多。
5. 优质媒体
应用程序登陆页面的视觉元素使其脱颖而出。 图像、GIF 或视频元素不仅为页面提供了养眼的效果,而且还可以增强您的文案的重点。
这里列出的五个元素中的每一个都应该服务于一个目的:强调应用程序的好处。 理想情况下,媒体还应该展示应用程序产品及其独特的功能和突出点。
高质量媒体的描述性文案和突出使用可能会使您的应用登陆页面更长,但不要担心:研究表明,更长的登陆页面可以将转化率提高 220%。

App Promoting Landing Page 属于您企业的销售漏斗中的哪个位置?
作为具有高度定义目的的单个页面,应用程序登陆页面依赖于能够激励访问者到达销售漏斗转换点的信息。
由于他们可以扮演多种角色,登陆页面可以属于销售或营销渠道的任何阶段:顶部、中间或底部。
应用登陆页面可以在销售漏斗中扮演以下任何角色:
- 将潜在客户转化为在社交媒体上下载应用、注册或关注应用的客户
- 来自搜索引擎、广告或任何其他渠道的新流量教育
- 转化客户通过社交分享推广应用的动机
- 通过个性化内容测试不同的受众群体,以确定将导致更高转化率的文本、图像或按钮
在销售漏斗中使用应用程序登陆页面的最有效方法是使其与所谓的点滴营销活动配合使用。
登陆页面和水滴营销
自动电子邮件营销或滴灌营销由一系列有针对性的电子邮件组成,这些电子邮件在用户执行某些操作(例如注册或仅查看页面)时发送。
营销人员使用滴灌营销向潜在客户发送相关和个性化的电子邮件。 这些电子邮件活动的自动化特性可以节省大量时间和工作。
着陆页和点滴营销活动在销售漏斗中协同工作的方式是这样的:
登录页面生成作为电子邮件订阅者收集的潜在客户。 这些订阅者进入启动一系列滴灌电子邮件的部分,其目标是将这些订阅者转换为应用程序下载者。
您可以将接收滴灌电子邮件的用户发送到具有说服力的副本和其他元素的特定目标登录页面,以帮助他们做出下载应用程序的明智决定。
应用登陆页面和滴灌电子邮件营销协同工作可以:
- 欢迎新用户
- 培养和教育潜在客户并将其转化为下载者
- 登机和教育访客
- 提醒潜在客户该应用程序的好处
- 吸引并重新激活现有的非活动用户
您可以通过遵循这些优化着陆页和滴灌营销协同作用的最佳实践来以尽可能高的成功率实现这些目标中的任何一个:
- 为匹配的两者创建内容:登录页面和滴灌电子邮件活动都应该具有相同的消息和相同的声音。 这实现了与用户建立信任和信心的协同作用,使他们记住主要信息并最终转化他们。
- 创建匹配的视觉效果:与匹配内容的原因相同,为您的应用登录页面和电子邮件营销提供相同的美感很有价值。 登录页面与电子邮件完全不同的外观可能会使用户感到困惑,他们可能会怀疑您的业务的可信度和良好意图。
- 提供奖励和好处:滴灌电子邮件应该为可能想要采取您想要的行动的收件人提供特别优惠或任何其他好处。 免费试用、折扣、优惠券或免费电子书是可以提高转化率的诱人激励措施。
- 确保登陆页面和滴灌电子邮件具有相同的号召性用语:正如我们已经确定的那样,应用登陆页面有一个集中在其转化点的单一目标:CTA 按钮。 滴灌电子邮件活动应该强制执行和支持这一点,并使潜在客户专注于他们应该采取的这一行动。
应用登陆页面上的要点
推广应用产品应该附带一个简洁且非常集中的副本,支持单一的转化目标。
在这方面,应用登陆页面应包含:
- 清晰的号召性用语,在页面上多次出现
- 吸引和教育用户并帮助书面副本推动重点的视觉元素
- 明确强调价值主张和好处
- 社会证明,例如应用评论、推荐和奖励(如果有)
在销售漏斗中,应用登陆页面可以
- 将潜在客户转化为客户
- 捕获高价值潜在客户
- 教育新来者
- 激励社会股推广
- 测试不同的细分受众群和转化策略
着陆页可以与滴灌电子邮件营销活动一起使用,通过对齐文案和图像、提供激励和使用相同的号召性用语来最大化转换结果。
