ASO Hack:什么样的图标和截图对用户更有吸引力?
已发表: 2022-02-24
App Store 图标为用户提供了应用程序的第一印象,甚至在他们点击页面之前。 无论应用显示为特色应用、搜索还是类别列表,用户都会看到该图标。
这使得图标成为每个应用程序的重要创意资产,并且了解应用商店图标的应用商店优化最佳实践对于转换至关重要。
在App Store中,产品往往以“标题+图标+截图预览”的形式展示给用户,所以一个吸引人的标题、图标和截图是吸引用户最直接的手段。 因此,一个吸引人的标题、图标和截图是吸引用户最直接的手段。 那么开发者应该如何选择合适的图标和截图呢? 
点击“了解更多”,立即通过ASO World应用推广服务推动您的应用和游戏业务。
应用程序图标和屏幕截图:代表应用程序
App Store 图标本质上是应用程序的外观,因此它应该代表最重要的元素,例如特性或功能。 对于具有可识别品牌的应用程序,如 Facebook 或 eBay,使用品牌图标作为图标很容易。 并非所有应用程序都有这种奢侈,因此他们的开发人员应该使用代表应用程序最大价值的图像。
例如,对“吉他”的搜索显示,该词的大多数热门应用都在其图标上突出显示吉他。 这些创建代表应用程序功能的视觉提示。 同时,每个人在图标使用吉他和其他视觉元素的方式上都呈现出不同的身份。
这些品种包括原声吉他或电吉他,使用亮色或深色,具有详细的吉他或吉他的轮廓等。 每张图片都为其各自的应用程序建立了品牌和主题。 例如,较深的色调和电吉他通常表示更多以摇滚乐为主的音乐选择。
手机游戏经常使用他们的品牌标志或字符来代表他们的应用程序。 这在基于特定节目或电影的游戏或应用程序中尤为常见。 例如,搜索“恐龙游戏”会返回几个具有相似设计风格的应用程序,每个应用程序的呈现方式都不同。 它们通常在游戏的艺术风格中以单一恐龙(通常是霸王龙)为特色。
图标的特定风格选择,例如微笑的卡通人物或咆哮且更详细的恐龙,表明该应用程序在各种恐龙游戏中的位置。 他们定下基调并指出年龄范围。 其中一些还包括游戏的标志,而另一些则使用标志作为整个图标。
为什么应用程序图标在 ASO 中很重要?
为什么应用图标在应用商店优化中很重要? 应用程序图标是您的应用程序的第一印象。 快速浏览一下您的应用程序就可以说明很多问题:该应用程序的用途是什么? 应用程序的目的是什么? 我想与这个应用程序建立任何关系吗?
就应用商店而言,您可以做很多事情来改变和影响第一印象。 在本文中,我们将向您介绍应用商店优化 (ASO) 中无可争议的最关键部分之一:应用图标。 它将探讨图标对您的 ASO 策略的重要性、它对您的转化率的影响,以及从一个伟大的图标中受益所需的组件。
为什么应用程序屏幕截图对 ASO 很重要?
在 Apple App Store 和 Google Play Store 中,您的所有应用商店访问者都会看到您的第一印象框架(首屏的所有内容)。 这些访问者中的大多数将根据他们在那里看到的创意资产做出决定,他们只会花大约 3 到 6 秒的时间查看您的第一印象,然后从页面上掉下来、安装或继续探索,然后再做出最终决定决定。 这就是为什么在 ASO 中优化屏幕截图非常重要!
根据我们从超过 5 亿用户的抽样用户行为中收集的数据,我们可以清楚地看到出现在第一印象中的屏幕截图(应用商店页面的折叠区域上方)是最重要的,因为 100% 的用户暴露在他们面前。
应用程序图标
应用程序图标是您的品牌或产品的视觉表示。 这是用户在访问 iOS 应用商店或 Google Play 商店时看到的第一个元素。
应用图标是在应用商店的整个用户旅程中出现的唯一创意元素。 对于通过热门图表、搜索或特色展示位置找到应用或游戏的自然用户,它会出现在每个列表中。 对于通过广告直接进入应用商店页面的付费用户,应用图标是他们在第一印象中看到的主要视觉资产之一。
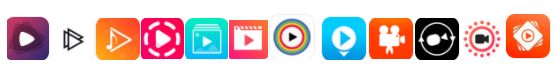
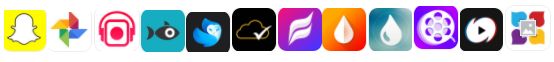
我们在摄影和视频列表中选择了前 200 个产品图标,发现它们可以分为以下 8 个主要类别。
“渐变彩虹色”最强
相机

信件

符号

几何形状


视频符号

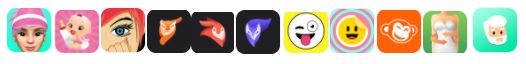
卡通/动画/表情

物理抽象,线条

其他/失败反例:没有明显特征,不易识别和记忆

成功参考
从我们选择的大量图像资料中,我们总结了它们的一般特征。
渐变彩虹色
取景器、相机镜头
扁平化处理,线条明显,易于识别
那么,什么样的图标更受用户欢迎呢? 经过问卷调查和投票后,我们发现我们最喜欢的图标看起来惊人的相似! 颜色、渐变和线条是主要特征。
在此基础上,我们可以总结出图标的设计原则。
选择人们感知熟悉、易于识别、识别成本低的事物。
使用产品属性作为图标元素。 例如,相机可以用作照片应用程序的设计元素。
应用颜色选择应与受众属性相结合。 需要考虑用户群体的年龄和性别,开发者可以根据自己的App用户属性选择合适的产品颜色。
配色尽量不超过3种颜色,目前在摄影视频App中,用户更喜欢“渐变彩虹色”。
动态的符号,有冲击力的图案很容易让用户记住,这种图标更容易抓住用户的注意力,下面的图标就是很好的例子。
截屏
App Store 屏幕截图是讲述您的应用故事并说服用户下载您的应用的最佳方式。 事实上,忽略 ASO 策略的这一方面是您可能犯的最大错误之一。
女性+生活场景最受欢迎
我们选取了摄影视频榜单前60名产品的截图,面对大量的图片素材,我们总结出以下特点。
中心元素
中心元素按使用场景分类,包括“自拍美颜场景”、“生活休闲场景”、“风景拍摄场景”和“功能展示”。
背景样式和颜色
生活使用场景; 白色/透明
人,各种纯色背景搭配
单色背景
设计风格
本机接口。 这种风格不建议开发者使用,因为它缺乏文字功能描述,无法让用户一眼就清楚地了解应用程序的功能。
截图+文字说明。 这种风格有文字说明,突出了App的功能说明,但从视觉效果上,用户首先关注的是图片部分,其次才是文字。
截图+手机边框+说明。 加入手机边框后,截图的所有元素都处于平衡状态,用户可以一目了然地看到文字描述,而背景图片成为次要元素,视觉效果不够有冲击力。
跨屏界面。 这种形式现在越来越流行,很多产品都乐于使用跨屏界面。 它可以吸引用户的注意力并引导他们向右滑动屏幕截图(一屏最多3张图片)
设计原则的细节
接下来,通过一些反例,开发者可以借鉴经验。
突出焦点元素:使用缩放元素或界面焦点来强调视觉主题中心。
对比原则:文字和截图背景,元素和背景对比更明显,对用户更有吸引力。
我们发现了一些共同点(仅供参考)。
截图风格:自然。 贴近日常生活,部分包含假期。
前两张截图的特点:全屏缩放/高亮重要内容。
人物:都是女性角色。
截图设计原则
主题选择,贴近用户场景
应尽量选择贴近用户使用场景的 App 截图。 比如购物APP可以选择街拍; 生活方式类应用可以选择食物等,中心元素要贴近用户的使用场景,有利于让用户与应用产生关联,从而提高下载率。
背景风格、颜色选择
配色方案不宜单一,背景色调成系列,便于用户阅读连贯,不易产生视觉疲劳。
设计风格:有趣,有观赏价值
目前,截图有四种形式:截图+描述; 截图+手机边框+描述; 跨屏界面和原生界面。 在这四种类型中,建议开发者采取更具创新性的方式,比如跨屏界面、App 介绍的多元素呈现。
详细设计
详细设计
突出重点元素,增强App界面与背景的对比。
开发者可以使用缩放元素或界面焦点来强调视觉主题中心,这样更有利于突出产品的关键元素,用户也可以一目了然。
综上所述,总结了产品图标和截图的使用。 作为一种视觉表现形式,图标和截图的基本形状和审美倾向对产品的吸引力至关重要。 这些小元素需要开发者仔细考虑,因为它们是鼓励用户使用应用的第一步。
