Astra vs OceanWP 主题比较 | 哪个是更好的选择?
已发表: 2020-10-29在 Astra 与 OceanWP 的比较中,哪个更好? 两者都是两个最流行和最常用的 WordPress 主题。 两者都支持第三方 WordPress 插件、高质量的专业设计和多种自定义选择。
你可以去官方的WordPress主题目录免费下载Astra和OceanWP。 还有这些主题的付费高级版本,它们具有附加特性和功能。
这两个流行主题如何相互比较? 我将研究这两个主题的优点和缺点。 您将看到每个主题做得好的地方,不足之处,以及它们提供的功能和选项。
注意:我还比较了 Astra 和 GeneratePress,所以一定要检查比较。
阿斯特拉 vs OceanWP
为您的网站选择正确的主题是一个重要的决定。 这不是应该掉以轻心的事情。 您选择的主题需要具有吸引力,并且最能满足您的需求。
阿斯特拉概述
Astra 是最快、最轻、最时尚的 WordPress 主题之一。 Brainstorm Force 于 2017 年发布。 Astra 是一个易于使用的 WordPress 主题。 您可以阅读我的 Astra 主题评论,我在其中比较了免费版和专业版并列出了其所有可用功能。
九年来,Brainstorm Force 一直在开发一些令人惊叹的 WordPress 产品。 他们还创建了Schema Pro(参见 Schema Pro 评测)、Convert Pro(参见 Convert Pro 评测)、WP Portfolio(参见 WP Portfolio 评测)、Gutenburg Ultimate Addons、Elementor Ultimate Addons 和 Beaver Builder Ultimate Addons。

Astra 旨在灵活、快速和时尚。 它可用于传记网站、博客、商业网站、作品集、餐厅、WooCommerce 在线商店和许多其他类型的网站。
它包括几个选项,使您的标题更有趣和有效。 其他高级功能允许您控制内容、宽度等。 Astra 提供与 WooCommerce插件的完全集成,以便您可以进一步调整您的网站以适应您的业务和商业目的。
主题中包含预建页面(演示)。 这些演示可以随时用于站点的各个部分。 所有演示都可以轻松定制,而无需添加或更改任何代码。 有许多美妙的自定义选择触手可及。 轻松创建您想要的网站。 摆脱页面标题和侧边栏或根据需要调整页面宽度。
只需访问 WordPress 存储库即可免费下载 Astra。 或者,如果您想充分发挥 Astra 的潜力,您也可以购买Astra Pro ,这是 Astra 主题高级附加插件。 高级版具有额外的自定义选项和其他功能。
ASTRA PRO 与 ASTRA FREE

- 姓名
- 价钱
- 透明标题使用透明页眉设置透明页眉背景并向上拉页面,将两者合并。
- 粘性标题这是一个即使在用户滚动时也会粘在页面顶部的标题。 它允许从页面的任何部分快速访问菜单。
- 移动标题有了这个,您可以自定义和调整标题断点,为移动设备设置不同的徽标、菜单样式、颜色等。
- 页眉您可以添加自定义页眉并设置显示规则以将它们显示在您网站的特定页面和帖子上。
- 超级菜单使用您最喜欢的页面构建器创建漂亮的模板,或者输入短代码以在您网站的大型菜单中包含布局。
- 颜色和排版您可以设置与您的品牌很好地融合的颜色和字体,并轻松管理整个网站的颜色和排版。
- 专用边栏创建特定于页面的侧边栏,可以覆盖您网站上默认侧边栏的设置和自定义。
- WooCommerce 就绪
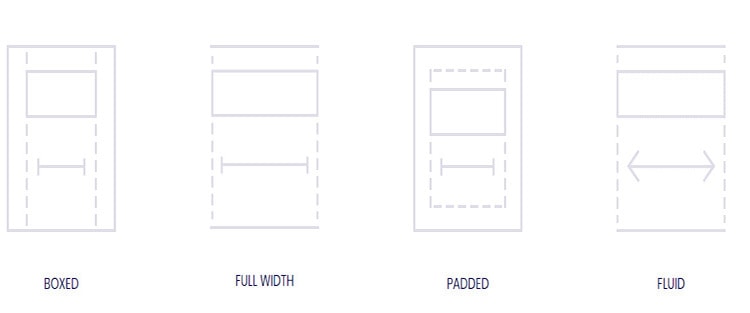
- 盒装布局在盒装布局中显示您的主要内容,以将其与页面上看到的其他内容区分开来。
- 全宽布局全宽布局,可让您使用网站上主要内容的整个宽度。
- 填充布局您可以在内容的边缘插入特定的边距以使其具有填充外观。
- 流体布局流畅的布局,可让您将整个网站拉伸到屏幕末端。
- 间距控制管理所有元素周围的边距和填充并覆盖默认空间设置。
- 默认容器默认容器,称为主容器,在自定义程序中具有自己的特定布局和设置。
- 谷歌字体从多达 700 多种 Google 字体中进行选择,以确保您的网站获得最佳排版。
- 自定义字体希望在您的网站上使用自定义字体? 使用免费的自定义字体插件,您可以导入和使用您喜欢的任何自定义字体。
- 响应字体大小根据将在其上查看的设备控制您的排版大小。 您可以为不同的设备选择不同的字体大小。
- 段落边距选项使用段落边距选项管理段落之间及其周围间距的选项。
- 字体大小 PX、EM希望使用您喜欢的单位来确定字体大小? Astra 允许您在 PX 或 EM 中设置它们。
- 文本变换标题标签的文本转换。 您可以为特定标题标签选择统一的文本格式。
- 主要标题颜色用于控制网站主标题中的颜色和背景的一系列选项。 您可以针对移动设备和桌面设备更改它们。
- 标题颜色上方管理上面标题的颜色和背景。 为移动设备设置不同的颜色和背景。
- 标题颜色下方更改以下标题中的颜色和背景
- 透明标题颜色设置不同的颜色并在透明标题上轻松修改它们
- 粘性标题颜色用于控制网站粘性标题中的颜色和背景的一系列选项。
- 内容颜色从一个地方管理不同类型内容的颜色的简单界面。 您可以控制标题标签等的颜色。
- 博客/档案颜色管理博客或存档页面上的颜色
- 单页颜色管理网站单个页面上的颜色和背景
- 侧边栏颜色自定义侧边栏的颜色和背景
- 页脚颜色管理页脚颜色的各种选项
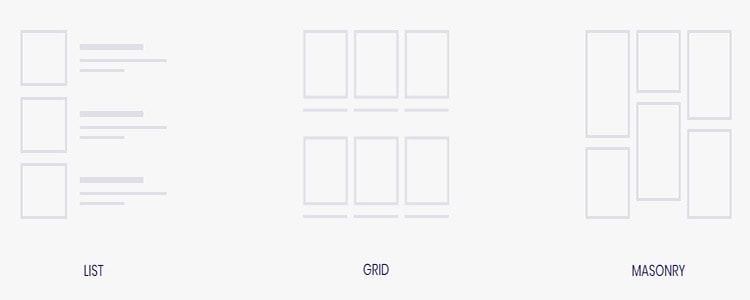
- 网格布局在您的博客页面上以网格布局展示您的所有博客文章
- 列表布局将您的博客页面设置为以列表布局显示您的博客文章,该布局将一个接一个地放置每个文章。
- 砌体布局以时尚的砖石布局显示您的博客文章
- 突出显示第一篇文章突出显示列表中的第一篇文章。
- 日期框为您在博客页面上添加的每个帖子元素显示一个流行的日期框。
- 摘录计数摘录作为帖子的摘要。 您可以获取要与博客页面上的每篇文章一起显示的相应摘录。
- 博客结构控制您可以管理单个帖子在博客页面上的显示方式。 通过按顺序放置特征图像、标题和元文本来控制结构。
- 博客内容宽度您可以使用博客内容宽度选项管理博客页面的内容宽度。 此选项更改此页面的容器宽度
- 分页后添加时尚的分页以在多个页面内分发您的博客文章
- 无限加载您可以选择无限加载选项,当用户继续向下滚动时,它会在同一博客页面上继续加载博客文章。
- 标志对齐将徽标左、右或居中对齐
- 移动标题设计根据您网站的需要添加断点并显示弹出窗口、汉堡菜单等。
- 标题内容上方在您网站的上述标题中添加所有类型的内容。
- 标题内容下方添加不同的小部件、HTML 内容、短代码等,以管理您网站下方标题中的内容。
- 上方标题布局管理和控制上面标题的布局及其上的内容。
- 在标题布局下方管理下面的标题布局及其内容。
- 灵活的页脚布局选择灵活的页脚布局以包含不同类型的内容,例如小部件。 文本、HTML 代码、短代码等。
- 页脚栏布局选择要与网站上的页脚栏一起显示的正确布局。 您可以选择和管理其中的内容。
- WooCommerce 网格设置允许您以可以根据需要自定义的网格布局显示您的产品。
- WooCommerce 无限滚动您想在一个页面上加载所有产品吗? 你可以这样做我选择无限加载,当用户向下滚动时加载产品
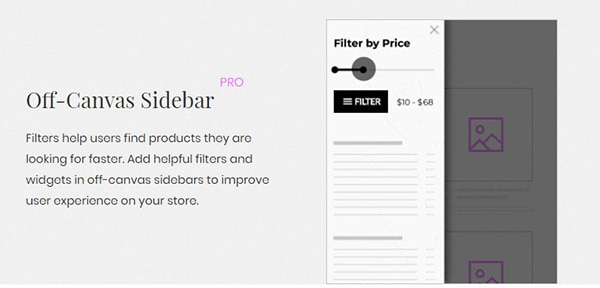
- WooCommerce 画布边栏在商店页面上添加画布侧边栏。 此侧边栏最初保持在屏幕外,可以通过按钮或链接触发。
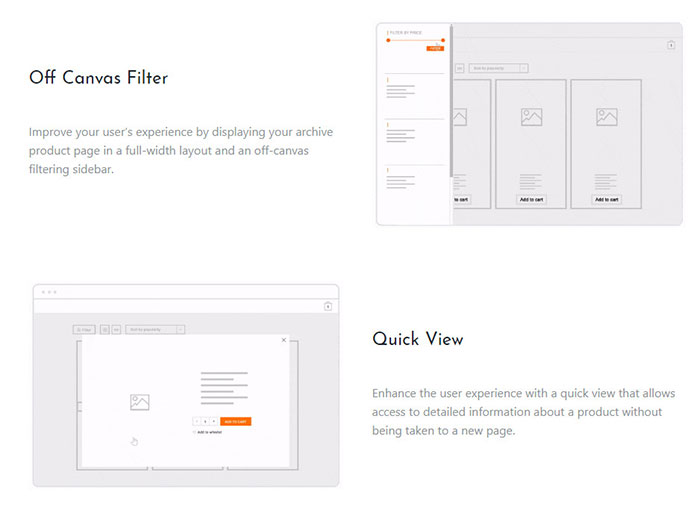
- WooCommerce 快速查看启用快速查看选项,让用户无需在新页面中打开即可仔细查看产品。
- WooCommerce 画廊选项在您的商店页面的产品库中显示您的所有产品。 您可以将布局设置为网格或列表并进一步自定义。
- WooCommerce 下拉购物车显示一个下拉购物车,让用户可以看到已添加到购物车的产品或通过它添加产品。
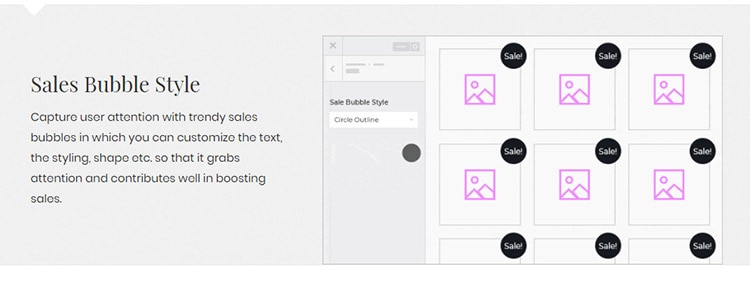
- WooCommerce 销售气泡样式您可以在您的产品上展示时尚且有吸引力的销售气泡,以鼓励快速购买并促进销售。
- LifterLMS 集成与 LifterLMS 无缝集成,帮助您建立一个有吸引力且不会分散注意力的在线课程网站。
- LearnDash 集成与 LearnDash 无缝集成,帮助您建立一个用户友好且有吸引力的网站来提供在线课程。
- 模式集成附带帮助搜索引擎更好地了解您的网站所需的基本架构标记实现。
- SEO优化
- 地址小工具允许您在页面上的任何位置构建和显示您的公司地址,而无需一行代码。
- 信息列表小部件在页面上的任意位置添加信息列表。 使用各种图标并在您的页面上创建一个漂亮的信息列表
- 社交图标小工具添加社交图标。
- 自定义标题您可以使用自己喜欢的页面构建器创建自定义标题。 构建您自己的自定义标题并在整个网站或特定页面上启用它。
- 自定义页脚使用您最喜欢的页面构建器构建自定义页脚,并在整个网站或您希望在其上显示的特定页面上使用它们。
- 自定义 404 页面使用您选择的内容设计一个有吸引力的自定义 404 页面
- 自定义布局 – 钩子使用钩子,您可以在任何您希望添加的地方注入自定义代码和内容。
- 显示条件您可以选择在整个网站上显示自定义布局,也可以选择要显示它们的特定页面。
- 古腾堡准备好了

- ASTRA 免费主题
- 自由

- 阿斯特拉专业版
- 59 美元
还可以使用名为Astra Sites的附加插件。 这个插件补充了 Astra Pro 的功能。 Astra Sites 有多种预制模板可供选择。 所有模板都有工作图形和页面。 您可以随时使用这些附加功能。

Astra 的免费版具有适用于任何规模公司的自定义选项。 可以单独添加 Astra Pro 插件以添加透明标题、创建自定义布局等。
Astra Pro 的功能可用于创建吸引人的有效站点。 好处是您不必编辑或添加任何代码来进行自定义。
每个 Astra Pro 功能都有自己的独立模块。 您可以选择要启用或禁用的模块。 这简化了控制并加快了加载时间。
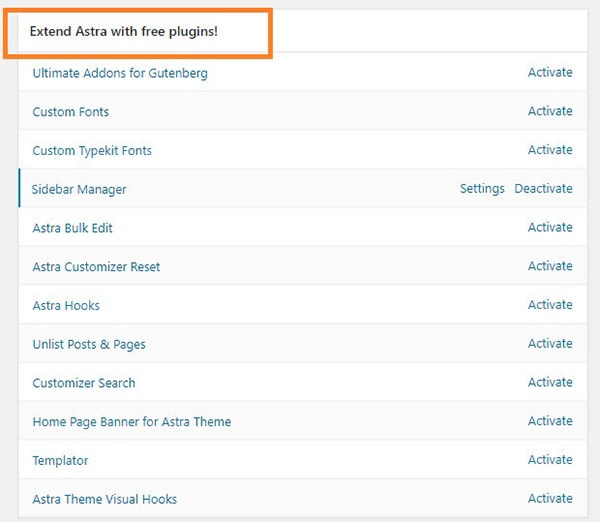
您使用的功能越少,您的网站性能就越好。 您甚至可以使用其他几个免费的 Astra 独立插件来改进 Astra 的功能。
海洋WP概览
OceanWP 是一个非常可定制的主题。 它是用非常清晰、干净的代码开发的。 这是一个轻量级的主题,将保持您网站的准确性和速度。 它还包括几个令人印象深刻的功能,可用于以多种方式自定义站点。 任何人都可以使用 OceanWP 创建一个令人惊叹的网站,即使他们没有任何开发或设计经验。
OceanWP 可用于多种用途。 它的一些功能包括:
- 出色的页面速度测试分数和搜索引擎优化基础。
- 完全响应且易于在平板电脑、手机和其他移动设备上阅读的设计。
- 与流行的页面构建器插件集成。
- 能够使用扩展程序添加更多自定义选项。
- 包含各种高级和免费模板的演示库。
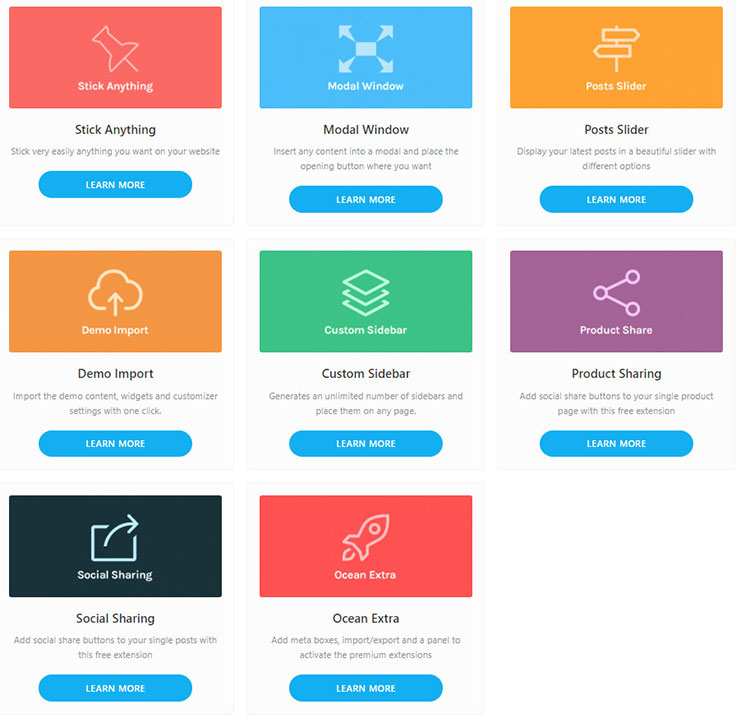
可以安装单独的扩展来为 OceanWP 主题添加更多功能。 某些扩展程序仅可购买,而其他扩展程序则免费提供。 所有这些扩展都包含在核心扩展包中。 这些扩展的一些功能包括 Instagram 提要集成、白标、独特的 Elementor 小部件等等。
OCEANWP FREE vs OCEANWP PRO

- 姓名
- 价钱
- 网站使用
- 坚持任何东西在您的网站上粘贴元素
- 模态窗口使用打开按钮将内容插入到模态中。
- 帖子滑块将帖子显示到具有多个选项的滑块中。
- 演示导入导入演示内容
- 自定义侧边栏
- 社交分享
- 海洋特辑添加额外的功能,如导入和导出、元框和面板。
- 全屏添加全屏选项。
- 饼干注意事项
- 弹出登录
- Instagram在您的网站上添加 Instagram 提要。
- 白色标签
- 投资组合展示
- 宇弹出
- 粘性页眉/页脚
- 页脚标注
- 海洋挂钩
- 元素小部件
- 侧板

- OCEANWP 免费
- 自由
- 无限

- OCEANWP 高级版
- 39 美元/年 1 个站点,79 美元/年 3 个站点,129 美元/年 25 个站点。还有终身计划选项。
- 取决于定价计划。
OceanWP 的演示令人印象深刻。 有博客演示、电子商务演示和单页演示,有超过 70 种不同的选项可供选择。 其中一些选项是免费提供的。 当您购买Core Extensions Bundle时,其余部分已包含在内。
定价非常实惠。 如果您只想要主题本身,您无需花任何钱就可以创建一个令人惊叹的网站。 您可以单独购买特定的扩展来添加您需要的特性和功能。
或者,您可以使用 Core Extension Bundle 中的所有扩展,其起价为每年 59 美元。 这是在单个站点上使用的成本。 价格最高可达 129 美元,但您最多可以在 25 个不同的网站上使用这些插件。 查看我的 OceanWP 评论以获取更多信息及其优缺点。
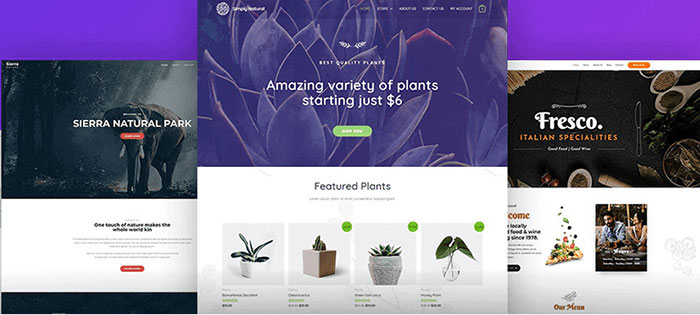
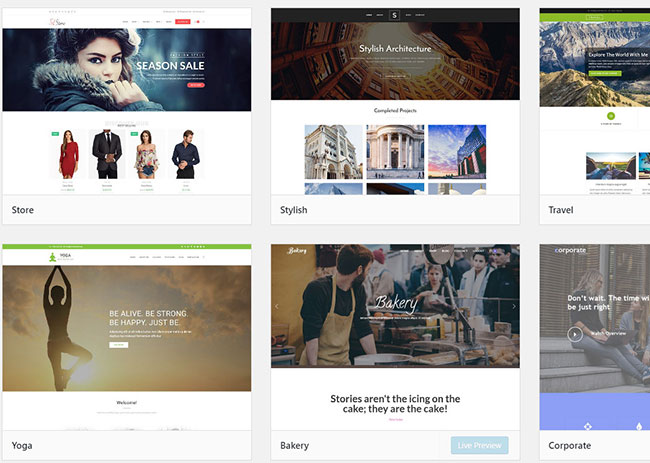
预建设计
预先构建的高质量设计是 OceanWP 和 Astra 的最佳功能之一。 OceanWP 将这些设计称为主题演示,而 Astra 称其为入门站点。
Astra 提供 70 多种预制设计,其中 35 种可以免费下载。 OceanWP 也有 70 多种预建设计可供使用,但其中只有 13 种是免费提供的。
设计通常在一定程度上是主观的。 在我看来, Astra 预建设计的质量略好于 OceanWP 的产品。 Astra 也有更多的预制设计可供选择。 质量设计显然对网站所有者很重要。 能够自定义设计以满足您的站点需求是必不可少的。

OceanWP 和 Astra 都支持 WordPress 主题定制器。 此功能允许您进行编辑并在编辑时实时查看它们。
您可以使用免费的 Astra Starter Templates WordPress 插件对免费模板进行任何编辑。 该插件包含大约 100 个使用 Brizy、WordPress 块编辑器、Elementor 和 Beaver Builder 开发的免费高质量设计。
这些设计由页面构建器分隔。 每当您选择使用 Beaver Builder、Brizy 或 Elementor 创建的特定设计时,您都需要安装相应的页面构建器,然后该设计才能正常工作。
如果您决定升级到 Astra 代理捆绑包之一,您将可以访问 50 多种额外设计。 您可以按特定类别过滤设计。
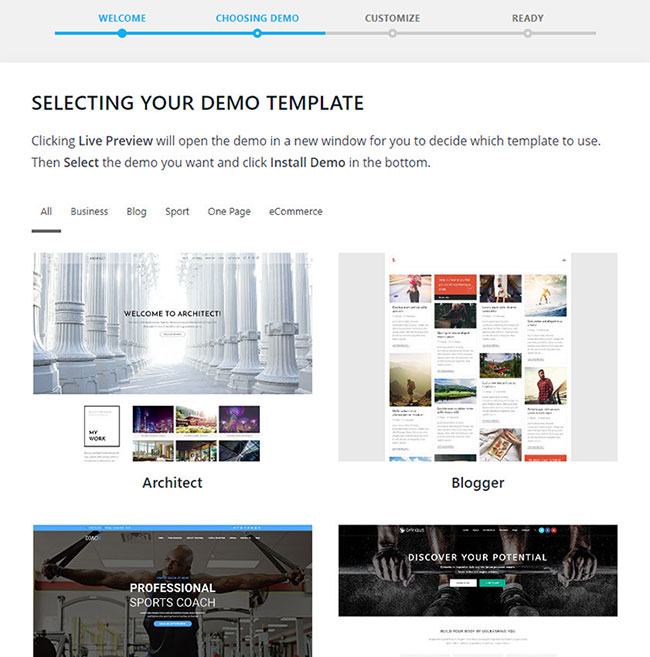
使用入门模板选择设计并将它们添加到您的网站非常简单。 每当您选择特定设计时,您都会看到该设计的所有可用模板。 您还可以在将出现的新选项卡中预览设计。
在导入过程中,系统会询问您是否要导入内容、小部件和自定义程序设置。 WPForms、古腾堡终极插件和其他必要的插件将在使用入门模板时被激活。
OceanWP 的导入系统有点类似。 激活 OceanWP 主题后,系统会提示您激活 WordPress 插件 Ocean Extra、WPForms 和 Elementor。

我相当惊讶的是,核心 OceanWP 主题还没有包含Ocean Extra,因为没有它你真的无法做很多事情。 不安装和激活Ocean Extra就看不到OceanWP的主题演示、设置页面和主题面板。
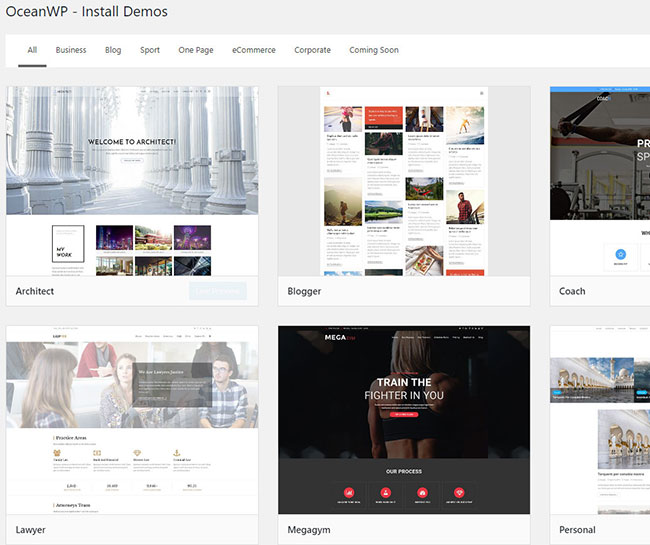
在 OceanWP 中导入演示设计有点像在 Astra 中使用 Starter Templates。 所有 OceanWP演示都是使用 Elementor 创建的。 OceanWP 与许多流行的页面构建器集成,但如果您想使用预构建的演示,则必须安装并激活 Elementor。
您可以免费使用 13 个主题演示。 如果您购买 OceanWP Core Extensions Bundle,您将可以访问额外的 50 多种设计。


激活 OceanWP 后,将出现一个设置向导。 此向导用于选择站点的演示。 这是一个很好的功能,即使他们的演示系统肯定有改进的空间。
每当您选择新设计时,OceanWP 都会询问您是否要导入页面、帖子、小部件、联系表单和自定义程序设置。 它会询问您这些问题,以便您的网站可以在所有设备上正确显示。 问题是您无法删除之前已导入的任何内容。
一个更大的问题是运行免费演示设计需要高级插件扩展。 如果您不想担心您的设计正常工作的任何问题,您必须购买 OceanWP 完整版。
获胜者: Astra 主题。 这两种资源都具有高质量的设计,但 Astra 在这一类别中脱颖而出。 他们在 Starter Templates WordPress 插件中为 4 个页面构建器插件提供了大约 100 种不同的免费设计。 即使您转移到另一个 WordPress 主题,您也可以继续使用该插件。
OceanWP 的设计要少得多。 您还需要先安装 Elementor,然后才能使用他们的设计。 您无法删除导入的内容,任何使用免费版 OceanWP 的人都必须付费升级才能正确使用 13 个免费设计。
页面构建器兼容性
WordPress 有自己的默认精简编辑器,可真正简化内容创建。 唯一的缺点是它没有提供很多选择或灵活性。 这就是存在这么多页面构建器的原因之一。 页面构建器可让您根据需要拖放和排列帖子和页面中的特定内容。
大多数页面构建器插件适用于任何主题。 OceanWP 和 Astra 都是从头开始创建的,考虑到了页面构建器。 Astra 和 OceanWP 旨在进行自定义选择,并且本机主题功能与您喜欢的任何页面构建器兼容。

Astra 的设计考虑了页面构建器插件。 它与 Beaver Builder(请参阅 Beaver Builder 免费与专业版)、Divi Builder(查看 Divi 与 Elementor)、Brizy、Elementor(请参阅 Elementor 免费与专业版)、WPBakery Page Builder 和 Site Origin 无缝集成。
作为额外的好处,您可以选择在创建和编辑内容时关闭侧边栏和页面标题。 这使您可以专注于设计。 Astra Agency Bundle(Astra 最昂贵的选项)包括几个特定于页面构建器的附加组件(Beaver Builder 的 Ultimate Addons 和 Elementor 插件的 Ultimate Addons)。
OceanWP也被开发为与页面构建器一起工作。 它旨在支持 Beaver Builder、Divi、Elementor 和 WPBakery。 OceanWP 的高级版包含一个扩展,该扩展具有多个Elementor 特定的小部件。
获胜者:这是平局。 OceanWP 和 Astra 都很好地支持 WordPress 页面构建器。 唯一要查找的主要内容是使用哪个页面构建器来创建您考虑使用的一些预构建网站设计。
自定义、功能和设置
OceanWP 和 Astra 都有许多有用的功能,可以立即创建和运行站点。 每个主题都支持拖放页面构建器,具有速度优化,包括搜索引擎优化友好标记代码,以及对 WooCommerce 的本机支持。 两个主题都已准备好翻译。 它们还支持从右到左的语言,包括希伯来语、波斯语和阿拉伯语。
Astra 专注于这样一个事实,即它的主题是在其代码中使用过滤器和钩子开发的。 这些元素可帮助开发人员创建更好的站点。 他们声明他们的主题只需要 50KB 的资源来加载并且没有使用 jQuery。
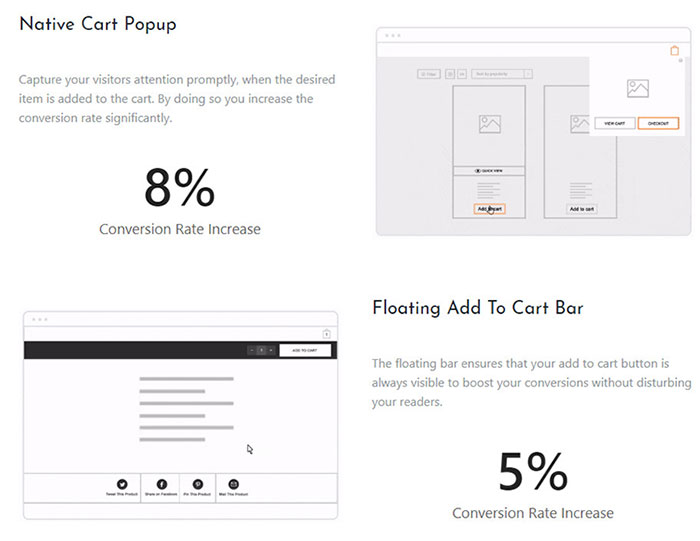
OceanWP 的开发人员选择突出他们的主题“市场领先的 WooCommerce 集成” 。 他们关注的一些功能是产品快速查看选项、浮动的“添加到购物车”栏和购物车的本机弹出窗口。
在基本的 WordPress 功能方面,OceanWP 和 Astra 之间没有太多差异。 OceanWP 为用户提供了对其网站设计和一般网站的更多控制。
我真的很喜欢 WordPress 主题定制器。 您可以使用它进行更改并实时查看这些更改如何影响站点。 Astra 允许您自定义站点,但 OceanWP 做得更好,因为它有更多的自定义选择。

除了 WordPress 主题定制器选项之外, OceanWP 还有一个专门的主题设置部分。 在看到这些设置之前,您需要付费 Ocean Extra 插件。
开发人员应该更多地注意 Ocean Extra 是必需的(而不是推荐的)插件这一事实。 在插件激活之前,您将无法看到 OceanWP 控制面板和其他重要的主题功能。
您可以在主主题面板顶部的定制器中激活或停用不同的部分。 在其下方,您将找到用于更改标题、上传徽标和其他常见站点设置等选项的链接。 您还将在此区域找到集成部分。

激活主题后,Mailchimp 列表 ID 和 API 字段将可用。 当您安装和激活其他 OceanWP 插件扩展时,您将可以访问其他附加设置。
OceanWP 有一个方便的库页面来存储您创建的所有模板。 这可以使许多网站所有者受益。 它允许您创建内容,然后将您的创作保存为模板。 然后,您可以使用短代码在各种页面和帖子中调用该模板。 例如,您可能想要创建可放置在博客文章中的联系信息模板或新闻稿模板。
OceanWP 还有一个主题设置导入器和导出器。 您可以通过免费的插件扩展在 Astra 中实现相同的功能。
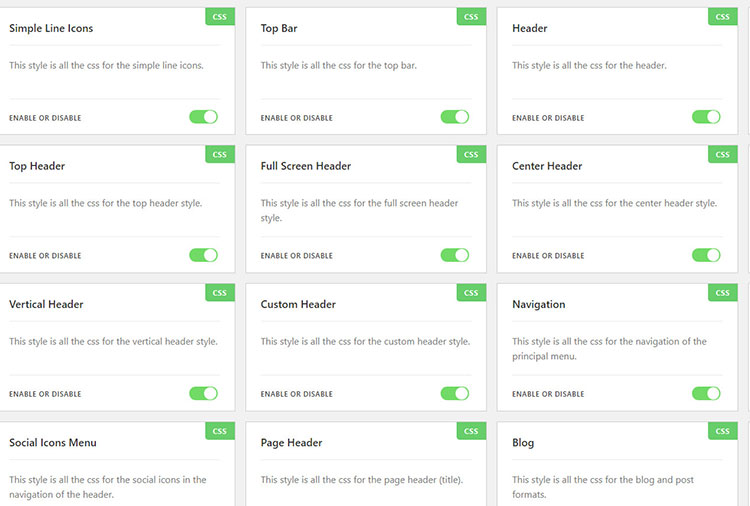
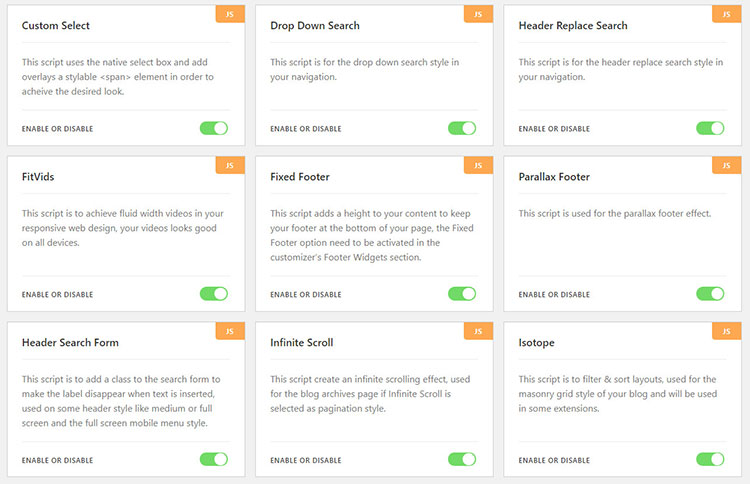
您可能会发现自己经常使用OceanWP设置中的脚本和样式面板。 您可以使用此部分从站点激活或停用 CSS 和 Javascript。


OceanWP 和 Astra 都具有令人印象深刻的功能,可帮助 WordPress 用户创建有效且令人印象深刻的网站。 他们对第三方插件有很好的支持,从流行的拖放页面构建器,如 Divi 到 WooCommerce 等等。
您的眼睛最初可能会被漂亮的 WordPress 主题所吸引,但这只是一方面。 主题的自定义选择远比主题的外观重要。
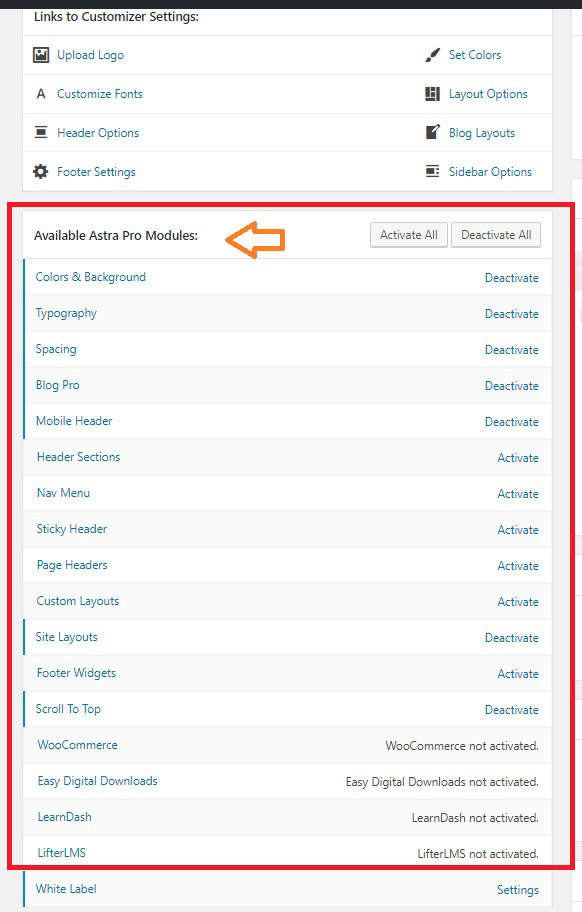
当您处于 WordPress 外观区域时,您将看到Astra 选项页面。 支持链接显示在右侧。 指向 WordPress 主题定制器重要部分的链接位于页面顶部。

您可以激活您打算使用的Astra Pro 模块。 激活 Astra Pro 模块后,WordPress 主题定制器将添加该模块的功能。
Astra 的核心版本有很多有用的 WordPress 定制器配置选项。 您可以使用它们来编辑页眉、页脚、侧边栏、博客等。激活 Astra Pro 模块后,您将拥有更多自定义选项。 颜色、布局、导航、样式、排版、小部件等将有更多选择。


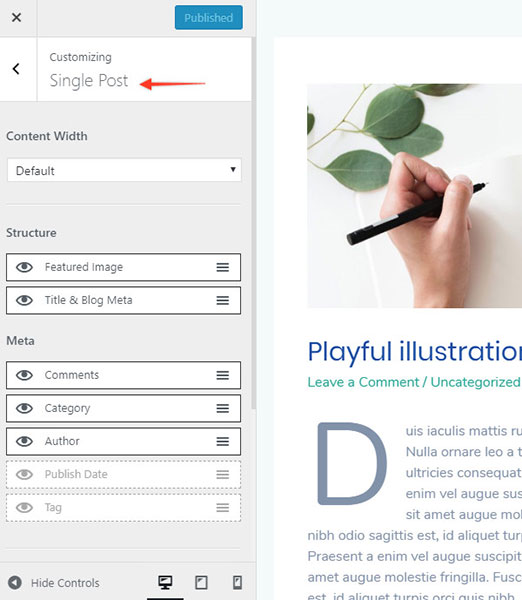
WordPress 定制器是 Astra 所有主要主题选择的总部。 您可以选择覆盖自定义帖子类型、页面和其他帖子的某些设置。 您可以为网站上的任何页面编辑页眉、布局和侧边栏,或停用页脚栏、特色图片、标题和其他重要区域。
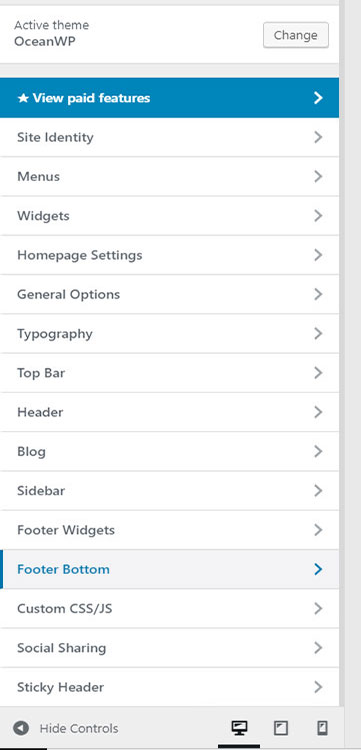
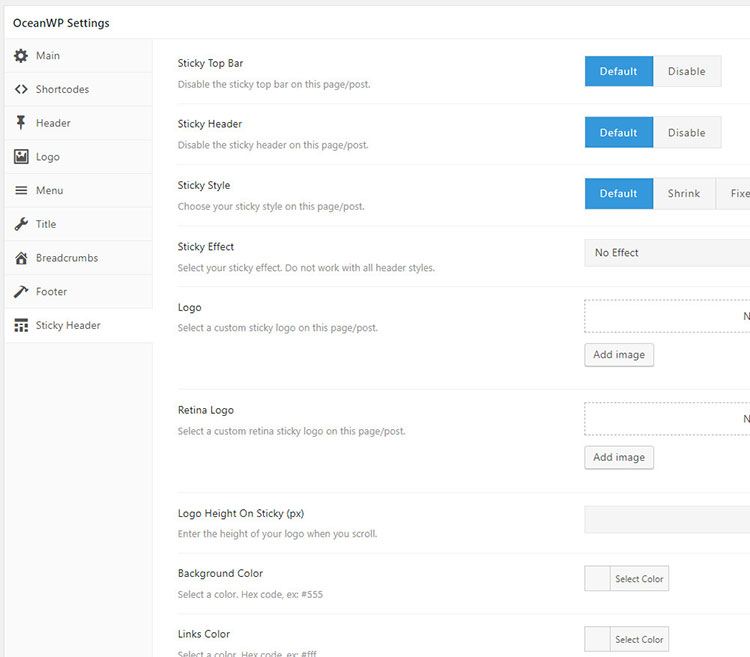
OceanWP比 Astra 提供了更多的定制选择。 在您的站点上安装并激活 Ocean Extra 后,您可以转到您的管理区域以找到 OceanWP 主题面板。
您可以停用 WordPress 定制器的任何不相关或不必要的部分。 定制器还具有指向重要区域的链接。 主题面板的集成选项卡允许您使用 API 密钥与第三方服务集成。
脚本和样式面板是我最喜欢的 OceanWP 功能之一。 在那里您可以停用任何不活动的 CSS 或 JavaScript 。 如果您想尽量减少页面权重并提高网站的整体性能,这可能是一个有益的选择。 您可以使用 OceanWP 的导入器和导出器来保存站点的关键设置。
OceanWP 还支持 WordPress 主题定制器。 他们的免费主题版本有一个详尽的排版选择列表。 还有用于页眉、页脚、博客和顶栏的选项。 您可以使用定制器来配置粘性页脚和其他高级 OceanWP 扩展。
我很欣赏 OceanWP 为您提供了对特定页面和帖子的样式和结构的多少控制。 您可以做的不仅仅是停用页眉、页脚和侧边栏。 您可以进入OceanWP 设置框来编辑标题、徽标、菜单、标题和其他项目。 这些更改会影响网站上每个页面的外观。
获胜者: OceanWP。 Astra 是非常可定制的。 在 WordPress 主题定制器中有很多定制选择。 但是 OceanWP 为用户提供了更大的灵活性,因为它允许他们启用或禁用不同的样式、脚本和自定义程序部分。
Astra Pro 在主题定制器选择方面比 OceanWP 的完整版更多样化。 然而,OceanWP 有一个明显的优势,因为它可以额外控制单个页面的样式。
WooCommerce 集成
Astra 的内置 WooCommerce 支持具有以下有用的功能:
- 一个下拉购物车。
- 包含产品搜索和过滤器选择的画布边栏。
- 产品快速查看。
- 提供两步或无干扰结账的选项。
- 您可以使用“气泡”指标来强调正在销售的特定产品。
- 可以更好地控制整个产品目录的定制器选择。
Astra 的高级版有一个专门为 WooCommerce 创建的模块。 您可以使用该模块访问 WooCommerce 定制器以控制以下功能:
- 购物车图标可以添加到菜单中。 此选择还具有下拉效果,允许客户在完成订单之前查看其购物车中的产品。
- 可以更改产品存档页面的外观。
- 您可以在页面顶部添加一个 AJAX“添加到购物车”按钮和一个粘性面板。
- 您可以选择 WooCommerce 内容样式。
- 您可以激活中断和无干扰的结帐模式。
- 向访问者显示加售或相关项目的选项。
您的在线商店将拥有令人印象深刻、直观且经过转换优化的 Astra 主题用户界面,而无需使用任何第三方插件。


Astra 还专门集成了流行的LearnDash 和 LifterLMS 插件。 使用 WordPress 定制器,您可以为使用这些插件创建的课程选择布局和功能。
例如,您可以提供课程进度指示器或激活无中断学习和结帐。 如果您正在创建一个提供在线课程销售的网站,Astra 是一个不错的选择。


OceanWP 还具有许多用于构建 WooCommerce 商店的有用功能。 其中一些功能是:
- 产品快速查看选项。
- 一个下拉式购物车,对移动设备有很好的响应实现。
- 客户将商品添加到他们的在线购物车后,您可以选择突出显示该商品。
- 一个方便的画布外菜单,用于过滤器和产品搜索选择。
- 带有“添加到购物车”按钮的浮动栏。 当站点访问者向下滚动到产品页面底部时,将显示此浮动栏。
- 简单的销售徽章。
- 可随时激活或停用的多步骤和/或无中断结账选项。
- 专用于本机 WooCommerce 过滤器和类别小部件的样式。
- 能够使用短代码在网站的任何位置显示购物车图标。
- 购物车可以显示在平板电脑、手机和其他移动设备上。
- 一个有用的画布过滤器。
- 直观的多步骤结帐流程。
获胜者: OceanWP。 OceanWP 比 Astra 更具优势,因为它提供了更多的 WooCommerce 功能和选项。
免费版本比较
许多 WordPress 用户会对 Astra 或 OceanWP 主题的核心免费版本感到满意。 但是这些主题在免费版本中提供了什么? Astra 和 OceanWP 的免费版如何相互比较?
Astra 和 OceanWP都有很多共同点。 其中一些功能是对 WordPress 主题定制器的支持、与 WooCommerce 的集成以及快速加载的页面。
OceanWP 和 Astra 都包括几个令人印象深刻的预建设计。 所有的设计都是非常高质量的。
Astra 有更多模板可用于免费版本。 它提供了 35 个不同的主题演示。 OceanWP 只有 13 个免费主题演示,但是当使用 WordPress 主题定制器时,它们提供了更多选项。

OceanWP有几个方面的不足。 例如,开发人员真的应该重新检查安装过程。 目前,每当 OceanWP 被激活时,都会出现一条关于 Ocean Extra 的消息。
该消息指出 Ocean Extra 是一个建议的插件。 这让用户相信 Ocean Extra 是一个可选插件。 实际上,您需要先安装并激活 Ocean Extra,然后才能使用主题选项面板、导入主题演示或通过设置向导。 所有这些活动都是重要的主题功能。

一个更大的问题是 OceanWP 如何建立其主题演示。 不幸的是,您需要至少安装一个高级插件才能让OceanWP 的任何免费主题演示正常工作。 如果不使用高级插件,则明显不存在重要的设计方面。 购买高级插件为我使用免费模板意味着该模板并非完全免费。
OceanWP 在 WordPress 主题定制器部分确实有很多不错的选择。 问题在于他们的主题演示系统是如何实现的。 如果你想使用他们的设计之一,你要么必须学会忍受可能有部分缺失或有缺陷的演示,或者为主题演示支付高级插件来做它应该做的事情。
获胜者: Astra 主题。
高级插件模块和扩展
OceanWP 和 Astra 都是免费增值产品。 他们的开发人员依赖于为这些主题购买高级插件扩展。
升级到OceanWP 的核心扩展包或 Astra 到Astra Pro可以让您充分挖掘这些主题的潜力。 您将能够使用所有高级插件扩展和主题演示。
Astra Pro 有 18 个不同的模块。 这些模块都不能单独购买。 购买 Astra Pro 许可证后,您将自动解锁对所有 18 个模块的访问权限。
Astra Pro 中可用的模块包括颜色和背景、排版、间距、Blog Pro、移动页眉、页眉部分、导航菜单、粘性页眉、页眉、自定义布局、站点布局、页脚小部件、滚动到顶部、WooCommerce、Easy Digital下载、LearnDash、LifterLMS 和白标(检查所有 Astra 功能)。

Astra Pro 为 Astra 的核心 WordPress 主题定制器添加了额外的定制设置和设计选择。 页眉、自定义布局、站点布局、Blog Pro 和其他类似模块等模块为您提供了更多选项来创建令人惊叹的独特网站。
Astra Pro 的一些模块可以使网页设计公司和机构受益。 您可以使用白标将 Astra 重新命名为您自己的作品。 Easy Digital Downloads、LifterLMS、LearnDash 和 WooCommerce 可用于将 Astra 与流行的第三方服务和插件集成。
OceanWP 有 13 个高级插件扩展。 您可以单独购买这些扩展程序,也可以捆绑购买这些扩展程序。 这些扩展是 Cookie 通知、Elementor 小部件、页脚标注、全屏、Instagram、Ocean Hooks、弹出登录、作品集、侧面板、粘性页脚、粘性页眉、白标签和 Woo 弹出窗口。


您可以使用多个 OceanWP 高级扩展来更改您的站点布局。 页脚标注、粘性页脚、粘性页眉和侧面板可以帮助您实现这些目标。 您也可以使用白色标签,就像使用 Astra 一样。
还有一个非常可定制的投资组合扩展。 您可以使用短代码导入您已经制作的投资组合。 然后可以使用 WordPress 主题定制器来更改您认为合适的设计。
某些 OceanWP 高级扩展可能会有所帮助,但它们并不是针对特定主题的。 Instagram WordPress 和 Cookie Notice 插件就是很好的例子。 它们各有优点,但 WordPress.org 有许多其他同样有效的替代方案。
如果您要严格比较所有 OceanWP 和 Astra 的高级扩展和模块,我不得不说 Astra 更好。 那是因为他们有更多特定于他们主题的插件。
在某些情况下,说 Astra Pro 更好是不公平的。 Astra Pro 的模块弥补了其免费版本中自定义选项的不足。 如果我们说 OceanWP 拥有最好的设置和功能,我们必须正确承认 Astra 的高级插件扩展。
获胜者: Astra 主题。 Astra 的专业模块和免费插件提供更多风格选择。 您还可以获得对第三方产品和其他布局选择的额外支持。 OceanWP 的插件有其独特的优势。 然而,他们真的没有做太多改进免费主题。
使用 Astra 和 OceanWP 的成本
OceanWP 和 Astra 都有免费版本。 如果您只使用这些免费版本,您将无法使用所有可用的主题演示,也无法访问高级扩展和插件必须提供的附加特性和功能。
成本通常是选择 WordPress 主题的重要因素。 如果您没有预算或不想花钱,那么决定要容易得多。 在这种情况下,您需要做的就是下载 Astra 和 OceanWP 的免费版本。 您可以试用它们以确定哪一种最能满足您的需求。
如果您决定使用专业版来充分利用这些主题,那么是时候评估 Astra Pro 和 OceanWP Pro 的成本了。
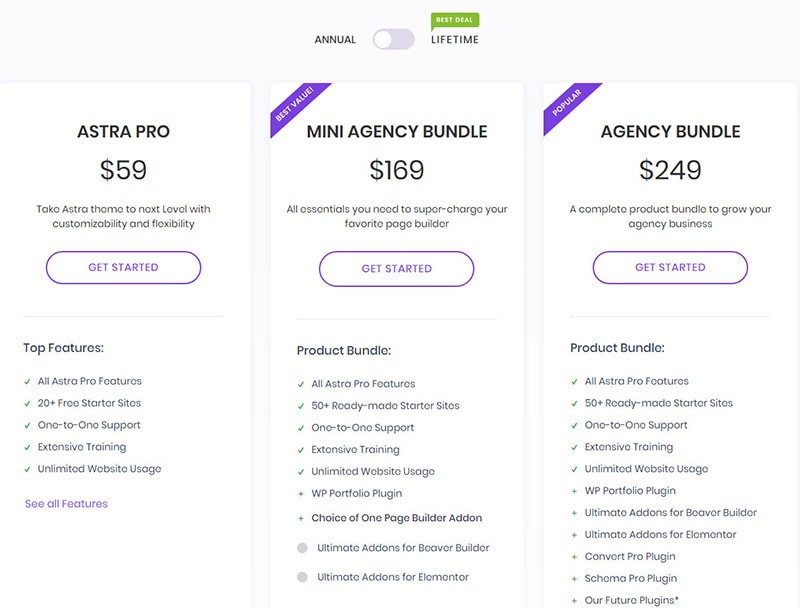
Astra Pro 有三个高级计划。 这些是 Astra Pro、Mini Agency Bundle 和 Agency Bundle。 这些计划有支持和更新,可以在任意数量的站点上使用。 如果您对购买不完全满意,每个计划还有完整的 14 天退款保证。

定价是雅特专业每年$ 59,每年为小型机构捆绑$ 169,且代理机构每年捆绑$ 249 当您购买终身许可证时,Astra Pro 的价格为 249 美元,Mini Agency Bundle 的价格为 499 美元,Agency Bundle 的价格为 699 美元。
55 个额外的入门模板设计只能在购买其中一个代理包后才能访问。 Mini Agency Bundle 附带一些额外的奖励。 您将收到 Beaver Builder 或 Elementor 和 WP Portfolio 的 Ultimate Addons 专业版。 Agency Bundle 包括这些插件以及 SkillJet Academy 会员资格、Schema Pro 和 Convert Pro。
Astra Agency 计划中提到的附加插件都是非常强大和有益的插件。 但是,如果您不打算使用额外的 WordPress 插件或代理设计,则您真的不需要升级到更昂贵的代理计划。
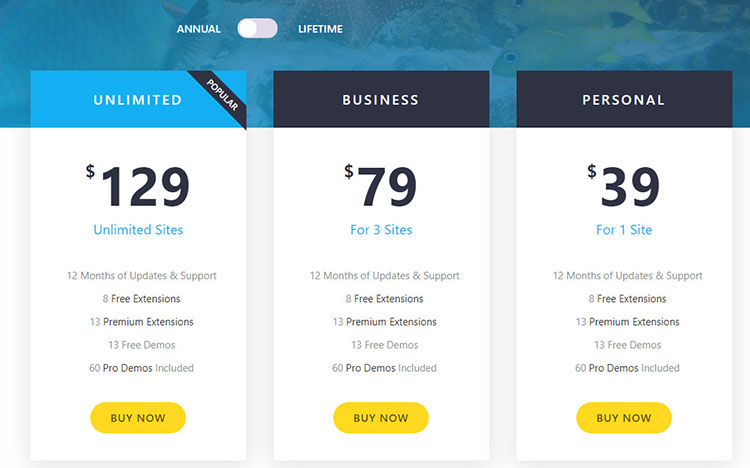
OceanWP 的高级定价计划与 Astra 有很大不同。 OceanWP 核心扩展包有 60 个专业演示和十几个高级插件扩展。

主要的 OceanWP 定价页面列出了Core Extension Bundle ,单站点许可证每年 39 美元,三站点许可证每年 79 美元,年度许可证 129 美元,最多可在 25 个不同的网站上使用。 购买终身许可证将一个站点的使用价格提高到 159 美元,三站点许可证的价格为 319 美元,25 个站点许可证的价格为 519 美元。
如果您愿意,您可以单独购买 OceanWP 高级扩展。 对于单个站点,他们的每个高级扩展的价格为每年 29.99 美元。 您还可以以每年 69.99 美元的价格购买最多可在三个站点上使用的单个扩展,以每年 119.99 美元的价格购买可在最多 25 个网站上使用的有效许可证。
获胜者:平局。 尽管销售政策令人困惑,但 OceanWP 拥有最便宜的单一网站计划。 Astra 的入门级计划不仅更贵,而且不包括任何额外的高级网站模板。
OceanWP 的多站点计划更贵。 如果您有多个站点,并且喜欢 Astra 提供的附加设计和插件,那么这可能是一个更好的选择。
Astra vs OceanWP 常见问题
以下是有关 Astra 与 OceanWP 的最常见问题。
1.哪个主题更好——Astra 或 OceanWP?
任何一个主题都不会出错。 两者都易于使用,价格合理,并且具有多种功能。 它们表现良好,有很多很棒的自定义选择,以及高质量的文档和支持。
2. WooCommerce 是 Astra 还是 OceanWP? 在这种情况下哪个是更好的选择?
OceanWP 提供的 WooCommerce 功能比 Astra 多一点。
3.哪个主题更受欢迎?
Astra 比 OceanWP 更受欢迎。 Astra 拥有超过一百万的装置。
4.哪个主题更快?
OceanWP 和 Astra 都是轻量级主题。 这是一个很接近的结果,但 Astra 的表现只比 OceanWP 好一点。
5. Astra 和 OceanWP 的高级版是否值得购买?
OceanWP Pro 和 Astra Pro 添加了更多自定义选项、设置和功能。 他们绝对值得增加投资。
6. Astra 是最好的 WordPress 主题吗?
如果我们仅从 WordPress.org 存储库中获取大量安装和评级,那么您可以说 Astra 绝对是可用的最佳免费主题之一。
7. Astra 和 OceanWP 与页面构建器插件的兼容性如何?
Astra 和 OceanWP 与 Beaver Builder、Elementor、Thrive Architect 和其他著名的页面构建器插件配合得非常好。
8.我可以禁用不需要的模块吗?
OceanWP 和 Astra 都使用模块化方法。 这意味着您可以激活或停用您不打算使用的模块。
9. Astra 是免费主题吗?
Astra 是一个免费的 WordPress 主题。 您可以以 59 美元的价格购买提供额外选项和设置的 Pro 版。
Astra vs OceanWP 最后的想法
OceanWP 和 Astra 是免费的 WordPress 主题。 它们都包括一些非常令人印象深刻的预建设计。 我认为 Astra 在设计方面走在更好的道路上,它可以与 4 个不同的页面构建器一起使用。 OceanWP 仅向其免费版用户提供 13 种基于 Elementor 的设计,但所有设计都需要至少一个高级扩展才能正确显示。
所有 OceanWP 用户还可以使用 Astra Starter Templates 插件并导入 Astra 用户可以访问的相同预构建设计(如果他们愿意)。 不要让 OceanWP 演示系统的问题使您气馁。 它们仍然具有 Astra 无法提供的独特功能和设置。
使用 OceanWP 和 Astro 的成本可能会有所不同。 它们实际上取决于您想要使用的设计、您打算使用的站点数量以及最重要的功能。
单个站点所有者可以通过购买完整版的 OceanWP 获得更好的交易。 您可以使用 13 个高级插件和 60 个高级设计。
对于只拥有一个网站的人来说, Astra Pro 可能比预期的要贵一些。 但是,对于拥有多个站点的人来说,它可能是一个更实惠的选择,因为使用不受限制。 他们的模块系统减少了您必须安装的插件数量,与 OceanWP 的高级扩展相比,Astra 模块为免费主题增加了更多价值。
Astra 溢价定价结构的唯一缺点是,您必须先购买他们的代理计划之一,然后才能使用 55 种额外设计中的任何一种。 整个软件包更有价值,因为开发人员还包含了他们的其他 WordPress 插件。
我认为Astra的免费版比OceanWP的免费版好。 这是因为您需要在 OceanWP 的免费主题演示正常工作之前激活高级插件扩展。 Astra 还有更多免费的主题演示选择。
OceanWP 比 Astra 有更多的定制选择。 如果主题定制对您很重要,OceanWP 可能是您最好的选择。 但是,如果您打算升级到 Astra Pro,这些批评就不那么重要了,因为这会增加数百个额外的设计和布局选项。
我强烈建议安装和测试这两个主题。 然后您可以查看每个主题的功能、特性、自定义和选项,然后再决定哪一个最能满足您的需求。
