引入 Elementor v1.9:使用自动保存永不失去动力
已发表: 2018-01-09我很高兴推出 Elementor v1.9,它带有自动保存功能,以及其他一些有助于简化工作流程的 UI 功能。
“嘿,#[email protected]&%*!你对我的保存按钮做了什么?”
我知道,接收接口更改可能很难接受。
可能很难适应这些变化,但我保证在使用它几个小时后 -您会爱上新版本!
今天的新 Elementor 1.9 版引入了此类更改。 这是一年半以来我们的小组第一次获得重大更新。
我们进行这些更改是因为 Elementor 的功能在不断增长,而界面必须与这种增长相匹配。 为此,我们需要不断创新和完善核心元素,让创作者和设计师在游戏中保持领先。
我们从未停止添加尖端功能,同时确保所有用户的一切都顺利运行,不仅适用于当前版本,也适用于 Elementor 的未来版本。
每一个变化都是从各个角度精心考虑的,并且是根据我们用户的反馈和我们自己的愿景添加的。
我们花了三个月的时间发布了最佳解决方案,在经过我们的团队和 Beta 测试人员组的广泛测试后发布了 1.9 版。
让我们深入了解,从全新的自动保存功能开始。
介绍自动保存
过去,我们添加了两个强大的功能来备份您的工作:每次保存页面时保存修订的修订历史记录,以及快速撤消任何错误的重做/撤消。
现在,我们正在添加一项功能,可以让您的工作流程无懈可击,确保您的工作始终受到保护。 使用新的自动保存功能,您所做的每项更改都会神奇地自动保存!
这样,您将永远不需要再次按保存!
使用新的自动保存功能,您所做的每一项更改都会神奇地自动保存!
要测试此功能:
- 进入 Elementor,对您的页面进行一些更改
- 等待几秒钟,注意页面会自动保存
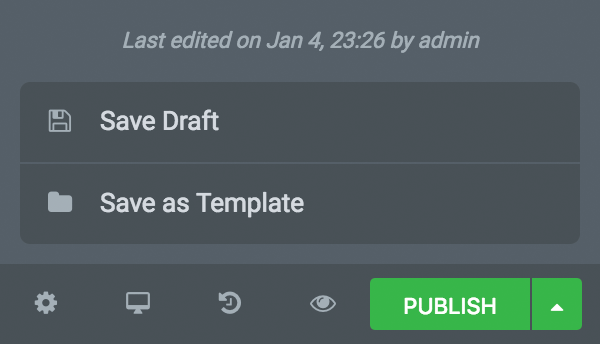
- 现在,打开页脚面板右侧的保存按钮以查看消息: 'Last edit on Jan 4, 23:26 by Authorname' 。 (见下图灰色)
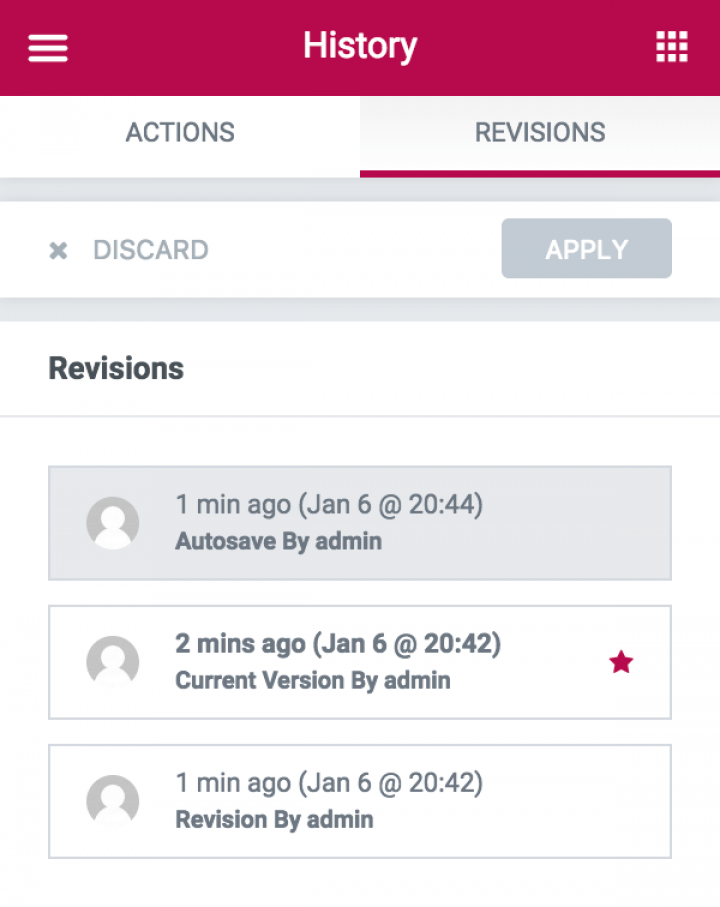
- 您可以进入 History > Revisions 并查看自动保存的记录


不只是自动保存……还有自动草稿!
每个帖子都应该看起来很完美,对吧?
还记得当您正在编辑一篇文章时,访问者在您完成之前看到了更改吗?
不再! 现在,您已发布帖子的新“草稿”状态。
使用此功能,您可以继续编辑您的页面,而不必担心您的访问者(或 Google)看到您未完成的工作。 这使您的工作流程更加灵活,因为您可以重新访问已发布的文章,并使用新的“草稿”操场轻松调整它们。
仅在您准备好发布时发布
您正在编辑已发布的页面。 突然,你接到一个紧急电话。 您必须离开办公桌,但您所做的更改尚未准备就绪,您无法发布。
你做什么工作? 您是发布未完成的更改,还是完全丢弃它们? 就在这里——我们新的“发布/草稿”功能来帮你!
您现在拥有两个版本,而不是只有一个已发布的实时版本可供使用:访问者看到的已发布版本,以及您可以使用的另一个新草稿版本。


从现在开始,每当您编辑已发布的页面时,您实际上都是在处理草稿。 只有当您准备好发布更改时,点击“发布”才能在网站的实时版本中启动和运行更改。
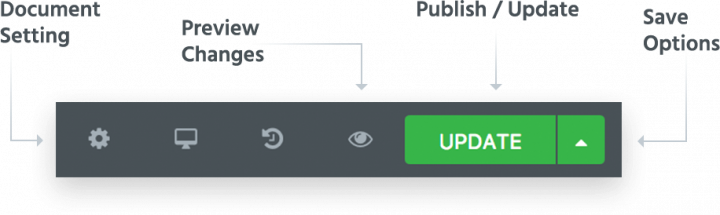
“发布/更新”按钮而不是“保存”按钮
新的自动保存和自动草稿功能使 Elementor 的旧保存按钮变得多余。 我们希望保留您之前的设计工作流程,同时使其更好。
这就是为什么我们在新页面上将“保存”替换为“发布”,并在现有页面上将“更新”替换为“更新”。 您可以直接从主面板发布页面,或打开保存选项将页面保存为草稿或模板。
新按钮类似于 WordPress 的发布按钮,为您提供更一致的体验。 在 WordPress 中,您首先单击发布,然后单击更新以更改已发布的帖子。
重新设计的页脚面板和面板菜单

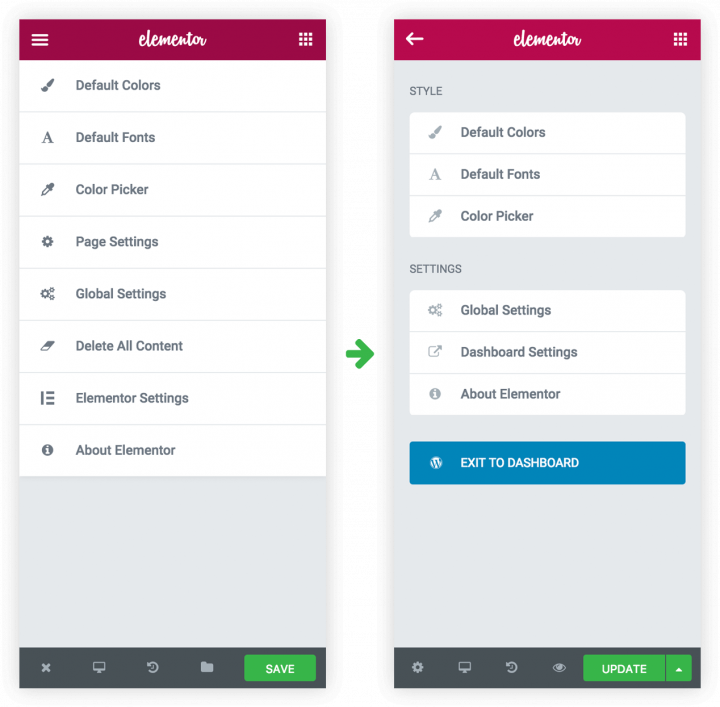
继续我们的 UI 改进,我们重组了页脚面板和面板菜单。
面板菜单位于左侧汉堡包图标中,现在仅包含常规默认设置(默认颜色和字体、颜色选择器、全局和仪表板设置)。 我们已经转移了其他设置,以便更轻松地在 Elementor 中导航。
此面板还包含“退出到仪表板”按钮。 这个左上角的位置与大多数软件(如 Photoshop)中退出按钮出现的位置一致。
左下角的页脚按钮现在链接到文档设置。 这样,您的所有文档设置都是分开的,并且更易于访问。 一旦我们发布主题构建器并将 Elementor 打开到页面以外的文档,这将证明更有用。
最后,页脚现在有一个预览更改按钮,可让您在发布更改之前查看草稿。
查看页脚的新外观:

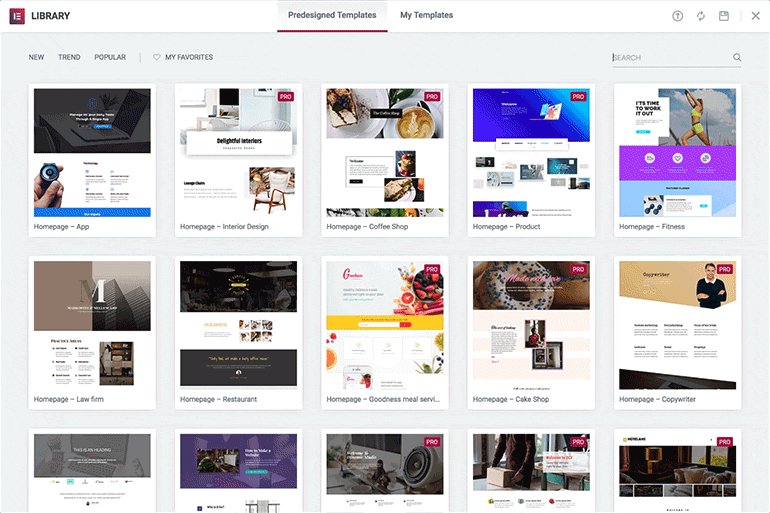
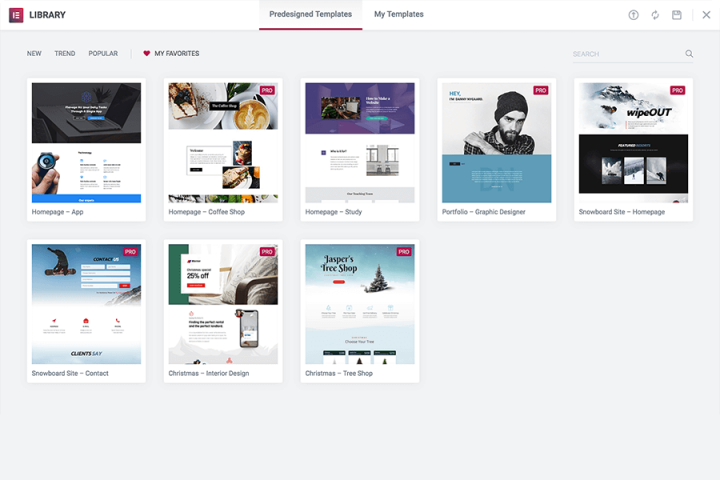
总图书馆改造
我们现在升级了 Elementor 的模板库,因此现在在功能和 UI 方面更容易导航和排序模板。

Elementor 模板库自推出以来一直在不断增长,现在拥有 130 多种不同的令人惊叹的模板,可帮助您创建跨不同行业(房地产、餐厅……)的各种页面(登录页面、关于、主页……)。
随着我们不断添加越来越多的模板,为特定目的或需求找到模板变得越来越具有挑战性。
这就是新模板库有用的地方,它增加了搜索和排序功能。

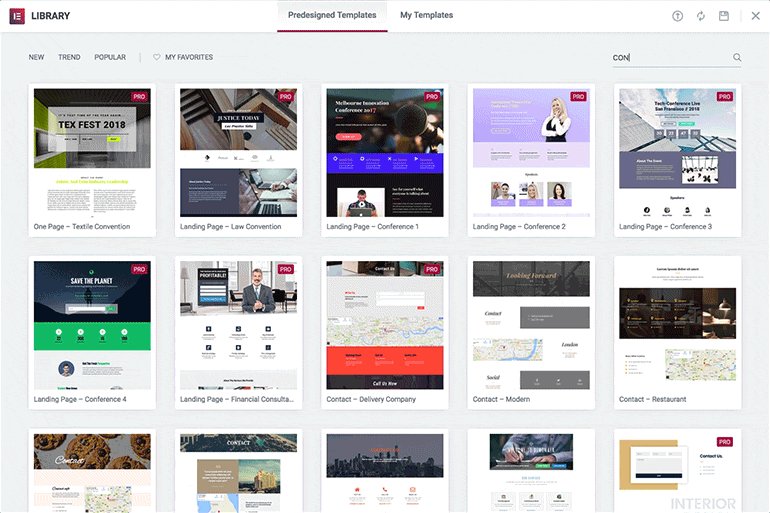
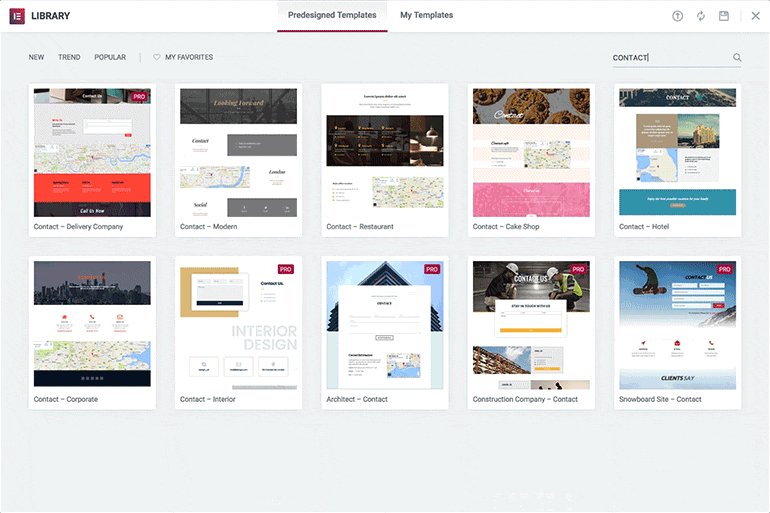
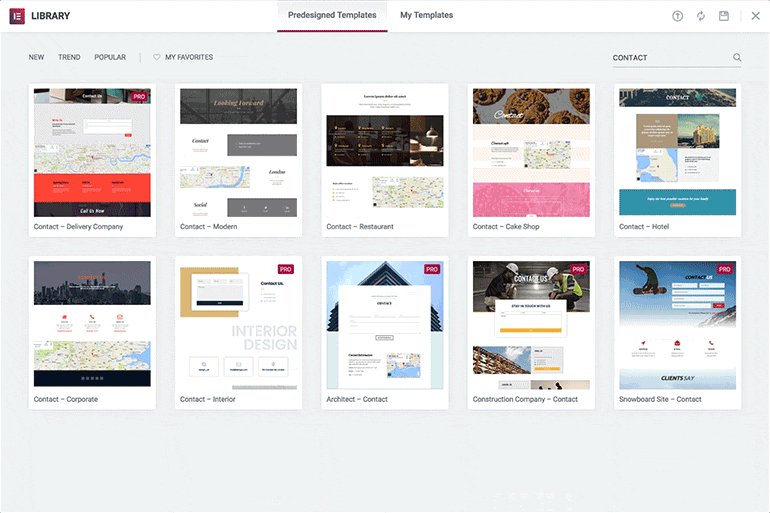
图书馆检索
您现在拥有一个模板搜索框,因此您可以比以往更快地找到合适的模板。
我们为每个模板添加了相关标签,因此您还可以搜索某个类别,例如“体育”或“食品”。 所以现在,您可以按页面、名称、关键字标签或目的进行搜索。

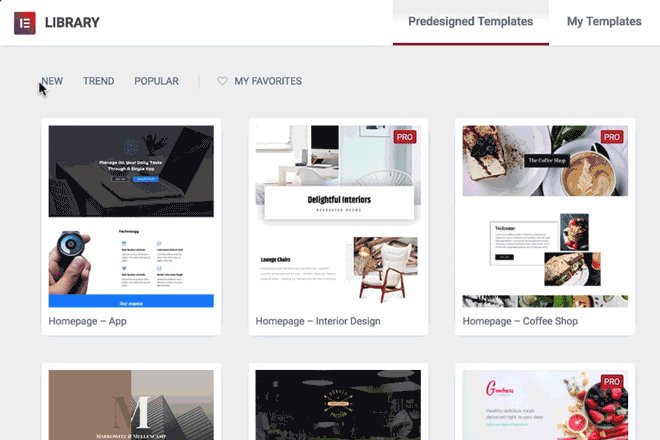
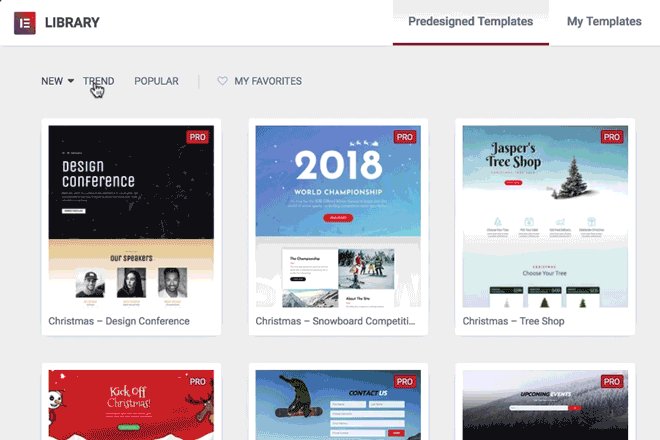
库过滤器
我们全新的过滤系统可让您使用不同的过滤器进行分类:
- 新/旧模板
- 流行模板(库中下载最多的模板)
- 流行模板(最近下载最多的模板)
这些过滤器可帮助您找到领先的模板,因此您可以利用我们的社区知识并利用“人群的智慧”来帮助您选择正确的布局。

图书馆收藏夹
每个模板旁边的心形图标可让您将任何模板保存到“我的收藏夹”选项卡,确保轻松访问您最喜爱的模板。 这样,您不必浏览模板或执行搜索来查找您经常使用的模板。
“以前所未有的速度找到合适的 Elementor 模板。”

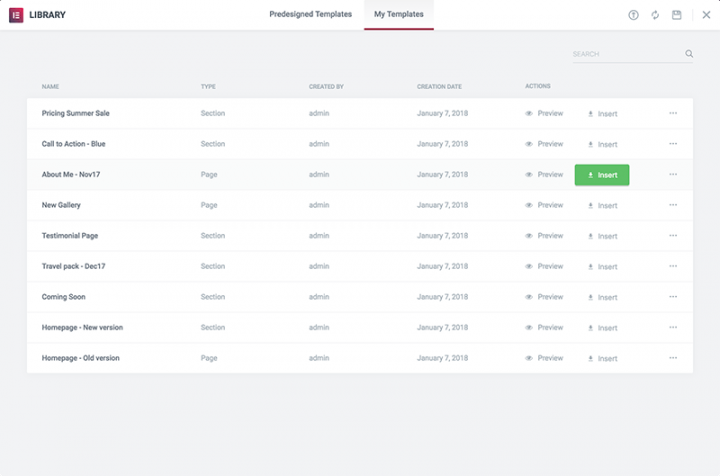
“我的模板”的搜索和排序选项
在“我的模板”选项卡下,您可以根据名称、类型(页面/部分)、作者和日期对模板进行排序。 您还可以使用搜索栏过滤保存的模板。 正在寻找您之前保存的特定模板? 只需在搜索栏中输入任何术语,即可在任何地方快速查找和使用。
快速提示:命名模板时,尽可能具有描述性。 包括目的、客户名称、功能、设计概念和其他可能有助于您以后定位的属性。


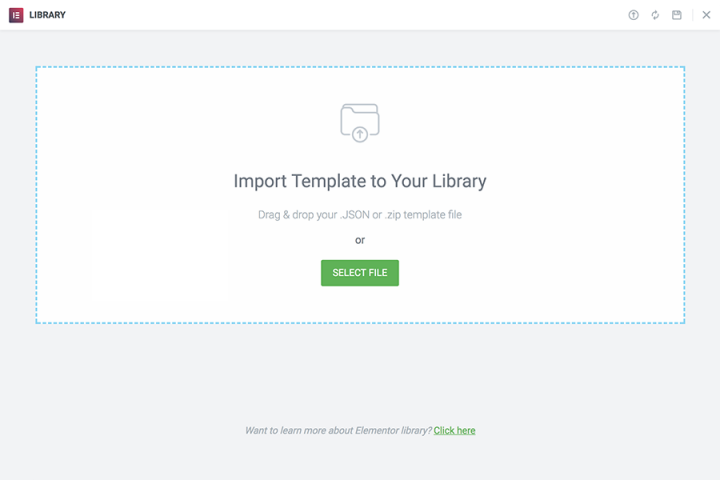
直接导入模板和同步库
我们在“我的模板”选项卡中添加了“导入模板”功能,因此您可以直接从库弹出窗口导入模板。 将您的模板拖到窗口中,它们将自动上传。
我们还添加了“同步库”和“保存到库”按钮。 以前,这些按钮仅在工具仪表板下可用。
这些变化直接来自反复出现的用户反馈,他们想要一种更简单的方式来访问这些功能。
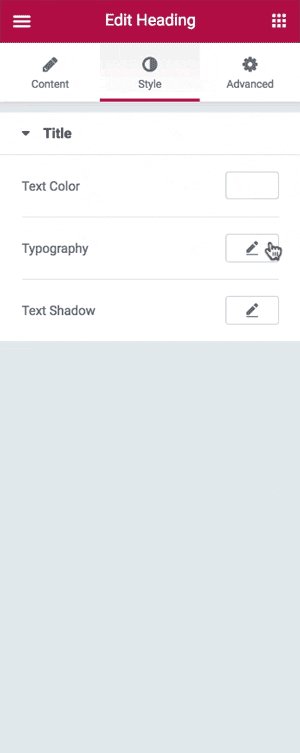
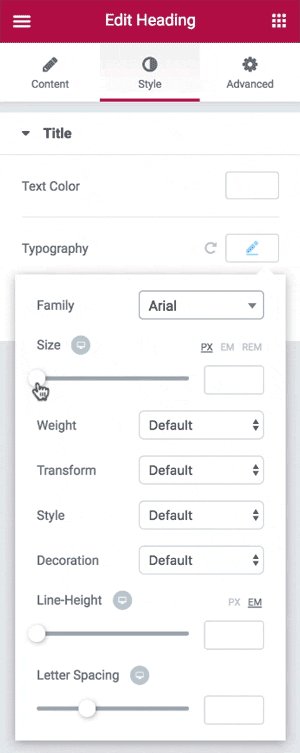
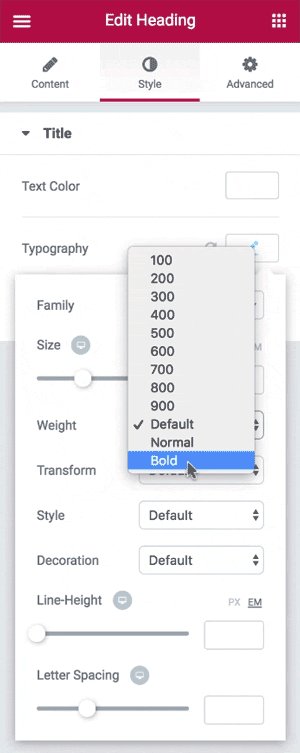
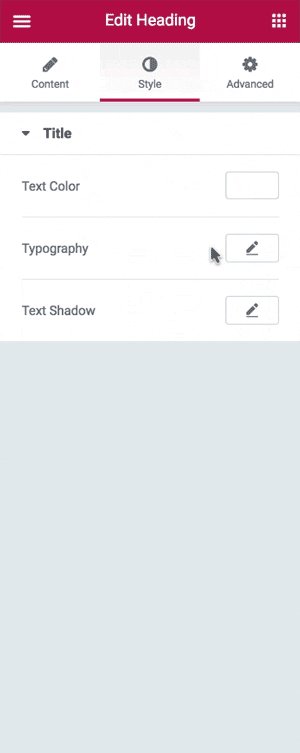
样式设置弹出窗口

去年,我们的面板推出了许多新功能和附加功能。 我们的一些用户认为面板“人满为患”且令人困惑。 因此,我们开始研究更高级的控件,使事情变得更容易。
结果是一个全新的用于排版、框阴影和文本阴影设置的弹出控件。
如果您编辑任何文本小部件,您将看到这些设置现在已放置在弹出窗口中。 此更改将帮助您在自定义样式设置时更加专注。
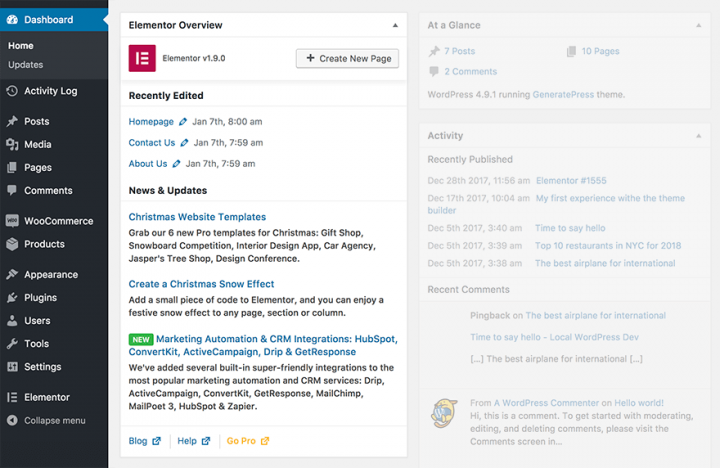
仪表板中有用的 Elementor 小部件

此版本在 WordPress 主仪表板中引入了一个新的 Elementor 概览小部件,使用户可以更方便地使用 Elementor 创建新页面、访问最近的文档并阅读新添加的功能更新。
此更改对每天使用 Elementor 的用户特别有帮助。 您现在可以单击“添加新页面”并直接转到 Elementor,而不是创建新页面、命名、将其保存为草稿并最后单击“使用 Elementor 编辑”。
Kickstart 2018 轰轰烈烈!
我们很高兴向我们(近)50 万用户介绍这项新功能。
Elementor 1.9 版包括其他几项改进,包括添加的古腾堡兼容性、视频小部件的隐私模式和其他开发改进。 邀请您访问变更日志以获取完整的变更列表。
2018 年有望成为 Elementor 及其社区的重要一年,可能会覆盖数百万用户并推出前所未有的令人兴奋的功能。
您希望在模板库中看到哪些其他功能? 请在下面的评论中告诉我。
