编写 HTML 电子邮件背景颜色和渐变的最佳方法
已发表: 2021-04-22编码背景颜色听起来像是一项简单的任务,对吗? 真相? 即使是这种小样式也有一些缺陷,需要考虑一些因素才能在电子邮件客户端之间获得一致的渲染。
不仅仅是开发人员需要安抚收件箱之神。 随着暗模式的发展势头越来越大,需要注意的环境甚至更多,其中一些环境需要电子邮件设计师在设计中应用背景颜色时格外小心。
在这篇博文中,您将了解到:
- 背景颜色的好处
- 如何编码纯色背景(+ 电子邮件客户端支持)
- 如何编写渐变背景(+ 电子邮件客户端支持)
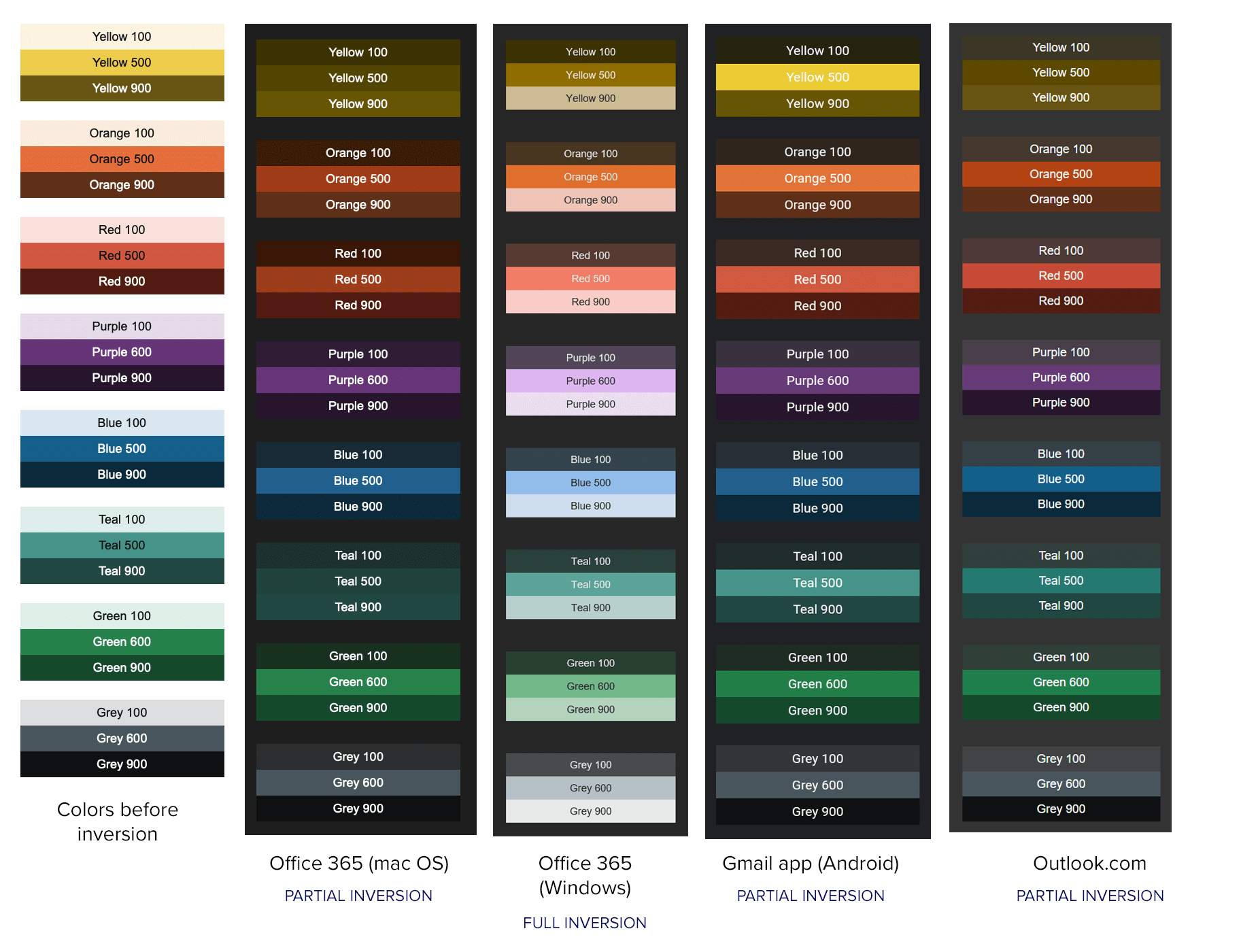
- 优化暗模式的提示
为什么在电子邮件中使用背景颜色?
在提升您的电子邮件程序时,采用背景颜色策略可以满足一些需求。 从技术角度来看,实施背景颜色不会为您的电子邮件增加任何加载时间,即使关闭图像,它们仍然可见。 它们可以帮助分隔内容、调用消息或将电子邮件与订阅者收件箱中的其他电子邮件区分开来,从而可能增加受众的参与度。
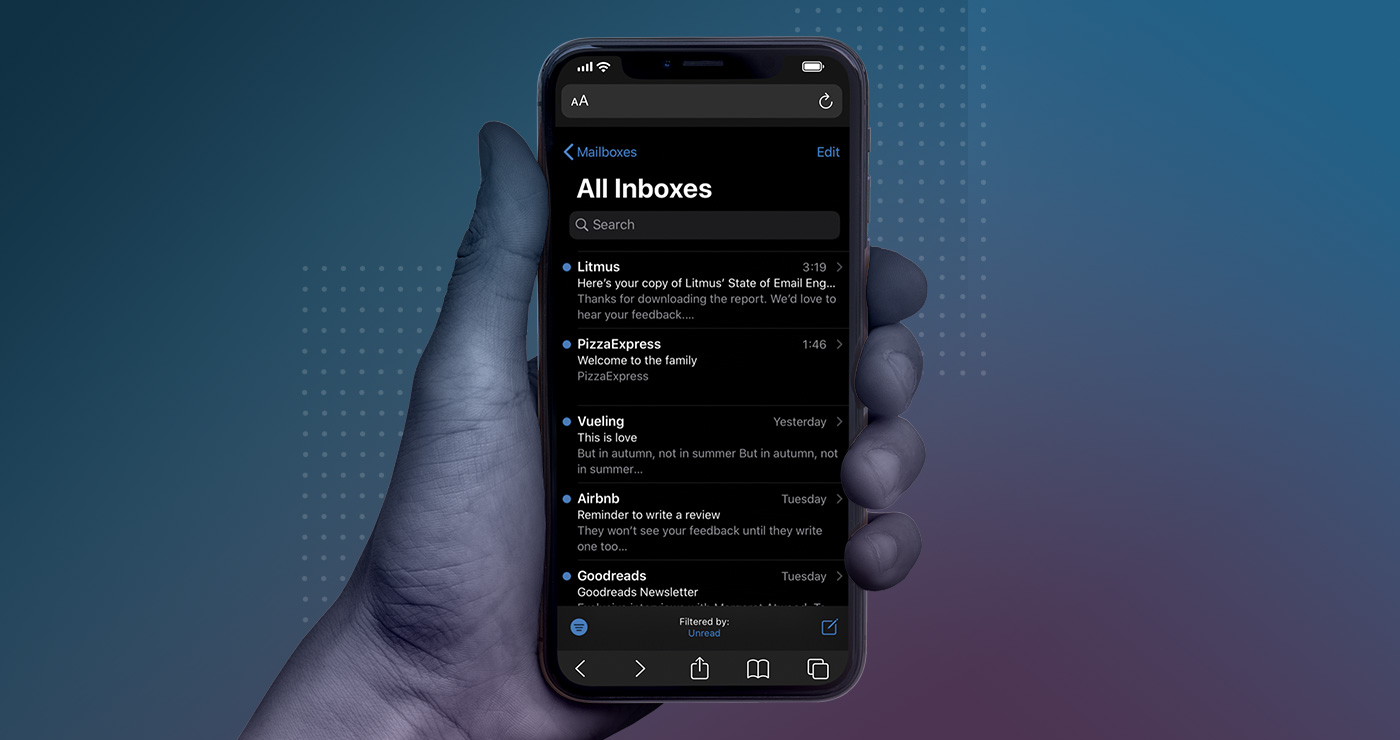
在收件箱中脱颖而出
你可以创造一个有影响力的开场体验——就像这封来自 Blurb 的电子邮件。
英雄区重磅来袭。 大胆的橙色背景与标志的蓝色形成鲜明对比,提升品牌形象。 一旦读者滚动过英雄区域,次要内容就会位于白色背景上,为较大的副本提供理想的阅读体验。

分离出部分
如果您收到一封很长的电子邮件,颜色是一种在视觉上分隔不同内容块的好方法,因此感觉更易于理解。
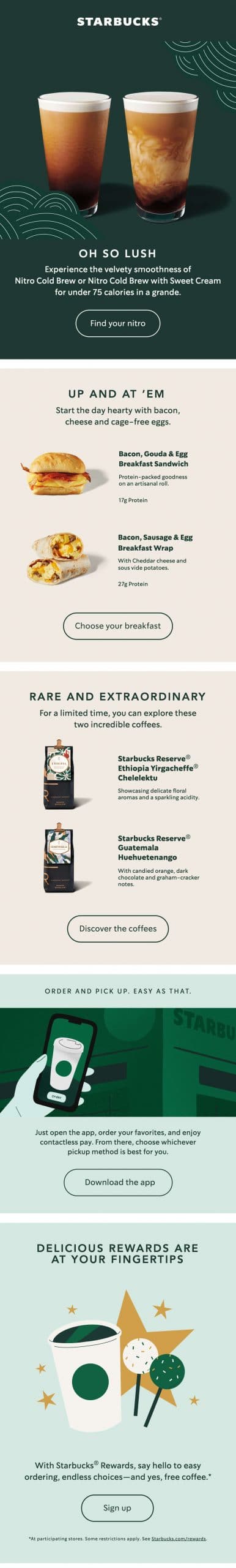
咖啡馆巨头星巴克的促销电子邮件可能很长,一封电子邮件中包含多个促销活动。 为了帮助部分彼此分开,使用了不同的背景颜色。

提升品牌形象
渐变是 Marketing Agency 1973 Ltd 品牌标识的一部分,这就是您经常在他们的电子邮件背景中发现粗体线性渐变的原因。 背景渐变可以使构图看起来更加动态,甚至鼓励订阅者滚动。

那么将这些技术带入您的电子邮件开发的最佳方法是什么? 我请我的队友和 Litmus 电子邮件的开发人员 Carin Slater 为我们提供有关编码纯色和渐变背景的详细信息。
如何编写纯 HTML 电子邮件背景颜色
背景颜色可以通过多种方式在多个位置进行编码。 但是,电子邮件客户端对每种方法的支持并不相同。 这是一个快速图表,显示了哪种背景样式代码和颜色代码方法适用于顶级电子邮件客户端。
电子邮件客户端支持背景颜色
| 样式代码 | CSS 属性 “背景”和“背景颜色” | HTML 属性“bgcolor” | ||||||
|---|---|---|---|---|---|---|---|---|
| 色标 | 6 位十六进制 | 3 位十六进制 | RGB | RGBA | 6 位十六进制 | 3 位十六进制 | RGB | RGBA |
| 苹果邮件 14 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Outlook 2016 (macOS 10.12.6) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Outlook 13、16、19(Windows 10) | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| Outlook Office 365 (Windows 10) | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| Outlook Office 365 (Mac OS 10.15) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Windows 10 邮件 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| Gmail 应用程序(Android 10) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Gmail 应用程序(iOS 13.4.1) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 展望 (Android 7.0) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 展望 (iOS 12.0) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 三星邮件 (Android 7.0) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| iPad 11 Air(第 4 代 iOS 14.2) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| iPhone 12 (iOS 14.2) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| AOL 邮件(边缘) | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| 康卡斯特(边缘) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Gmail (Chrome) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 办公室 365 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 展望网 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 网页版 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| 雅虎! 邮件 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
我们都知道电子邮件客户端可能有点挑剔。 那么编码背景颜色以使其适用于所有电子邮件客户端的最佳方法是什么? 我将向您介绍我们的建议以及原因。
1.使用表格和表格单元格
HTML 中有四个地方可以添加背景色:
- <身体>
- <div>
- <表>
- <td>
添加背景颜色最安全的地方是在表格或表格单元格上。
<body> 标记在 Yahoo 和 AOL 中被删除,因此在那里应用的任何背景颜色都不会显示在这些电子邮件客户端中。 并且在正文之后的包装 <div> 上放置颜色可以在除 Outlook 客户端之外的任何地方工作,因为它们不支持电子邮件中的 <div> 标签。
要获得最广泛的电子邮件客户端支持,请将您的整个电子邮件包裹在 100% 宽度的 <table> 标签中,并将您的背景颜色放在那里。 并将表格单元格 <td> 用于电子邮件的各个部分,以便您在为特定内容块着色时具有更大的灵活性。
2. 使用 CSS 属性和 HEX 颜色代码或 RGB 值添加颜色
背景颜色可以通过多种方式编码:
- 使用 bgcolor HTML 属性
- 使用 CSS 属性 background-color
- 使用 CSS 速记属性背景
- 使用 6 位十六进制颜色代码
- 使用 3 位十六进制颜色代码
- 使用 RGB 颜色值
至于如何将背景颜色放在表格或表格单元格上,您应该使用 CSS 属性。
测试这两种 CSS 属性方法——背景色和背景——我们发现只要你只添加颜色(没有图像),它们都具有相同、一致的结果。 根据 caniemail.com 的说法,将 background 属性用于添加颜色以外的任何其他内容可能会导致您的颜色不显示。
bgcolor HTML 属性在 Outlook 中表现不佳,对 3 位十六进制代码的支持不一致。 并且使用 RGB 和 RGBA 值会导致颜色不正确,或者颜色完全丢失。
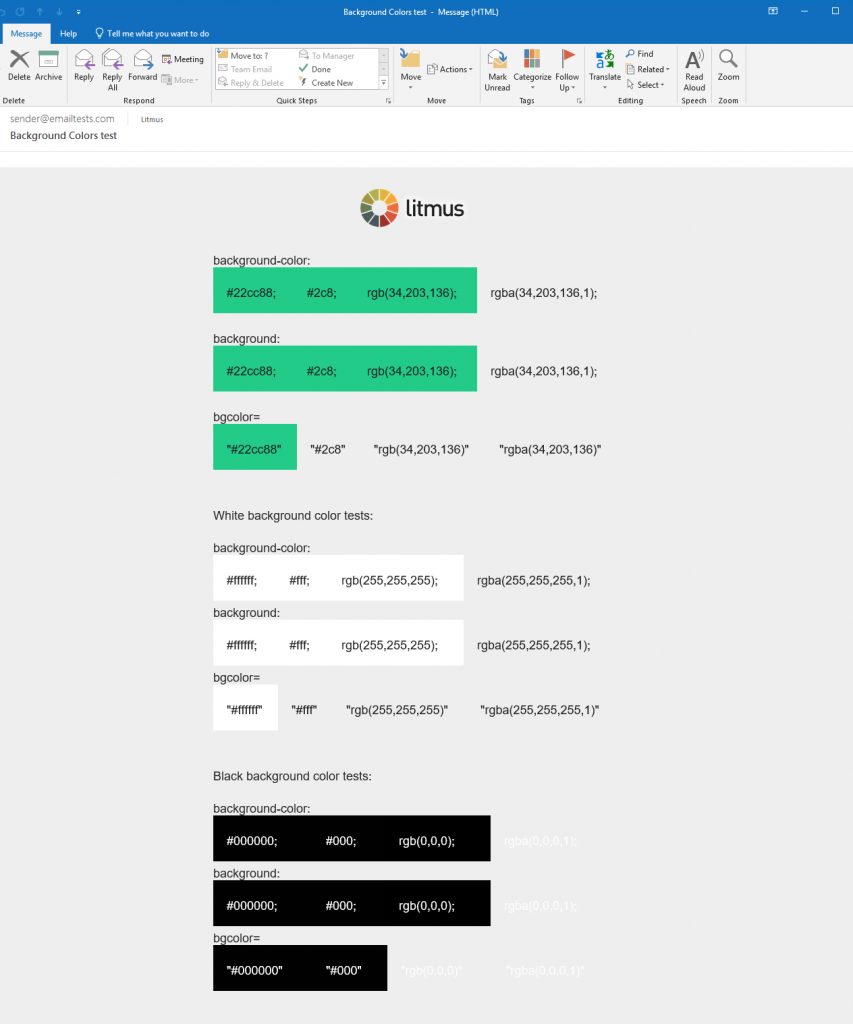
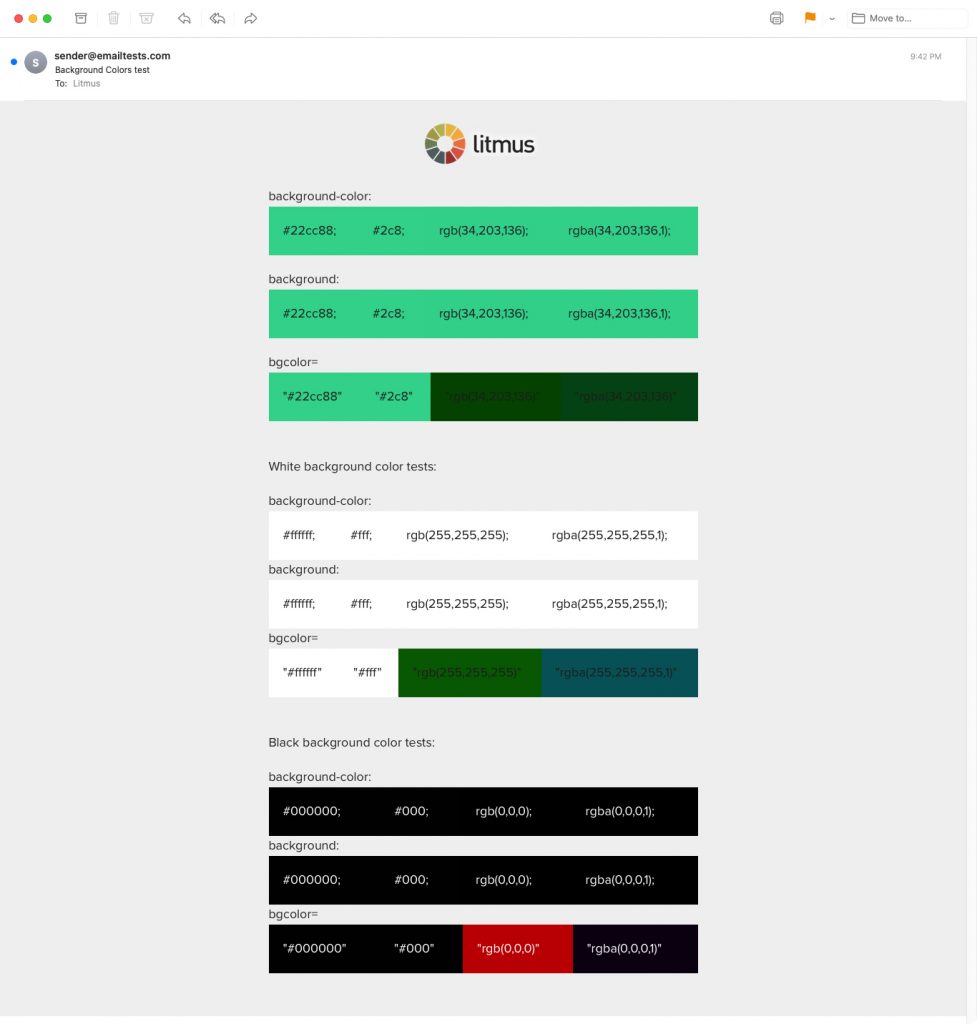
这是我们使用 Outlook 中的各种方法进行的背景颜色测试,因此您可以亲眼看看:

在其他电子邮件客户端中,3 位 HEX 代码呈现良好,但 RGB 和 RGBA 值在应用于 bgcolor HTML 属性时会导致颜色不正确。

经过所有的测试,我们得出一个结论:坚持使用 CSS 属性,并使用 3 位或 6 位 HEX 代码或 RGB 值。 这些适用于所有电子邮件客户端。
Outlook、Web.de 或 GMX.de 不支持使用 RGBA 值的 alpha 引入不透明度,但在其他方面有不错的支持。
所以你的最终代码应该看起来像这样来为表格的整个背景着色: