每月模板工具包 #10:理发店网站模板工具包
已发表: 2020-05-20我们的理发店网站模板非常适合希望建立现代时尚网站以增加在线影响力的理发店。 模板的外观和感觉适合现代、面向男性的传统理发店。 同时,如果您愿意,该套件也是超级多功能、多用途的,以便其他小型企业类型可以根据其特定的品牌和营销需求进行调整。
其他企业可以轻松使用该模板并使其适应其业务角色的一些示例是健身房、美发沙龙、纹身店、提供简单服务的商店,以及真正想到的任何东西 - 这不仅仅是创建一个理发网站!
此模板套件的另一个主要优点是它利用了先进的设计功能,并使它们可以通过简单的设计工作流程轻松访问。
作为网络创建者,我们喜欢模板套件的想法。 由于 Envato 提供的一项新功能,最近实际上有了一项新的开发,您可以将模板套件的选项和可用性用于 Elementor。
本月,Envato 推出了 200 个专为与 Elementor 一起使用而构建的模板套件。 我们强烈建议您查看他们的模板工具包市场,以便您可以找到最适合您创建的任何网站,无论学科和行业如何。
要了解如何下载此模板工具包,请观看此视频。
现在了解 Barbershop Template Kit 中的不同元素以及如何开始使用它来构建您的实际站点。
主页:获得理发店氛围

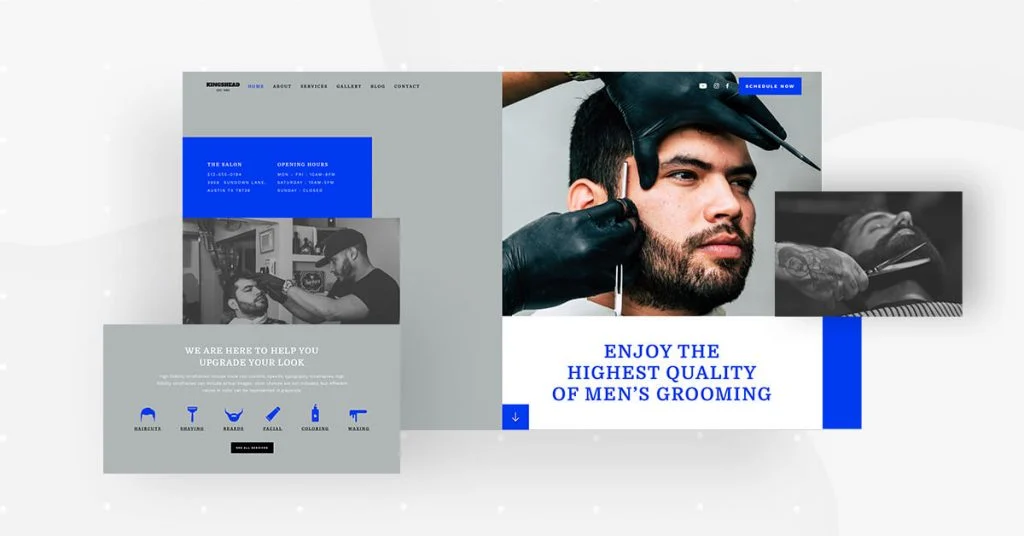
Template Kit 的主页使用各种设计技术来表达他们的品牌信息以及他们实体店的氛围。
此页面上视觉对比的使用在整个设计元素中非常普遍。 正如我们所见,最主要的是黑白照片与彩色放大照片并列,其中详细说明了客户的面部表情和发型。 这代表了老式男士理发店与他们提供的现代时尚发型相结合的氛围。
要了解如何用您自己的图像替换模板的默认图像,请观看此简短的 gif:
当我们使用 Elementor 构建这个模板时,我们只是在修改我们的图像上传时使用了混合模式和 CSS 过滤器。 无需 Photoshop 或其他图像编辑软件。
此外,宝蓝色(确切地说是‘蓝丝带’/#003AF1)与‘深灰/#B0B6B6’的拼色组合,以及破格的布局,都体现了理发店的传统风格,现代性。
当您向下滚动到下一部分时,您将看到一行带有颜色变化悬停效果的平面图标。 此图标列表用作沙龙提供的所有服务的可视化表示。
如果我们不得不猜测,我们会假设此信息是访问者在浏览网站时希望回答的关键问题之一。 他想确切地知道企业可以为他提供什么以及为什么他应该选择他们作为提供者。
请记住,如果您将模板用于不同的业务类型,则这些图标可以轻松地与其他图标互换。 您可以参考我们的图标列表小部件以更详细地了解此技术。 顺便说一下,每个图标文件都是 .SVG 格式。 实际上,这意味着可以轻松更改颜色,如果您想探索不同的颜色更改悬停效果,这将特别有用。
当您选择将主页模板插入您的网站时,请注意该模板是一个“页面”,您可以从以下位置下载:
编辑器 > 打开库弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“理发店”。
关于页面:展示您的全部内容

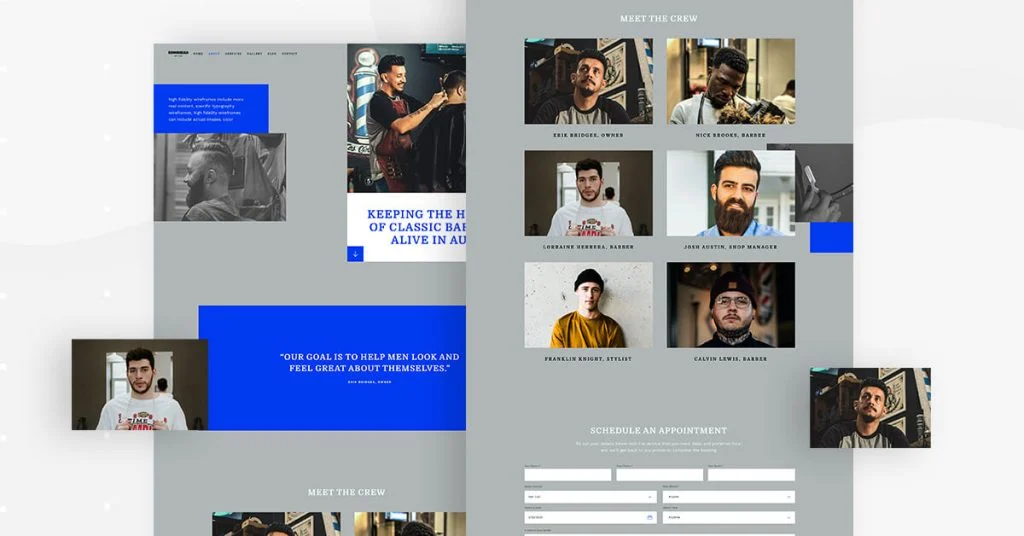
关于页面坚持在主页上介绍给我们的破碎的网格布局。 破碎的网格布局非常适合在整个网站上保持统一的设计方案,同时保持独特而有趣的风格。
在关于页面上,照片的选择也很有效。 理发师本人(在这种情况下,企业主)拥有现代时尚的发型,性格开朗,穿着看起来很正宗的围裙,拖着工具。 沙龙的氛围在这里绝对存在,在背景中可以瞥见沙龙的装饰。
在可视化您的服务或产品时,您需要向潜在客户证明您的团队对他们提供的产品充满热情。
关于页面的另一个关键元素是介绍理发店的理发师的部分。
每张照片都细致而专业,确保每个人的发型都经过精心修饰,他们的举止传达了个性和自发性。
在布局方面,照片的图像网格经过打磨和统一,在观看照片时营造出愉悦,吸引人的视觉体验。
与主页一样,关于页面也是一个“页面”模板。
您可以通过转到编辑器 > 打开库弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“理发店”来插入它。
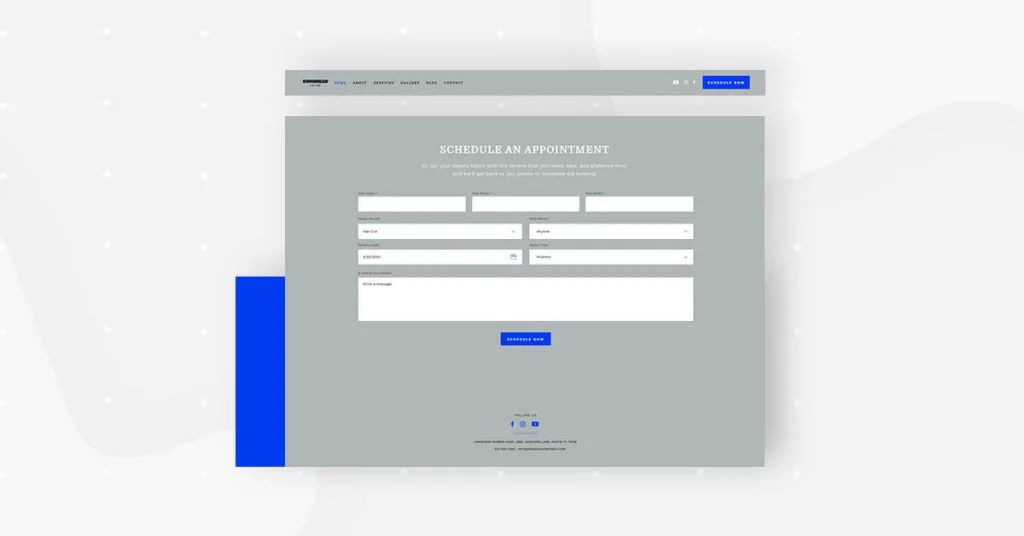
服务页面:您为客户提供的服务

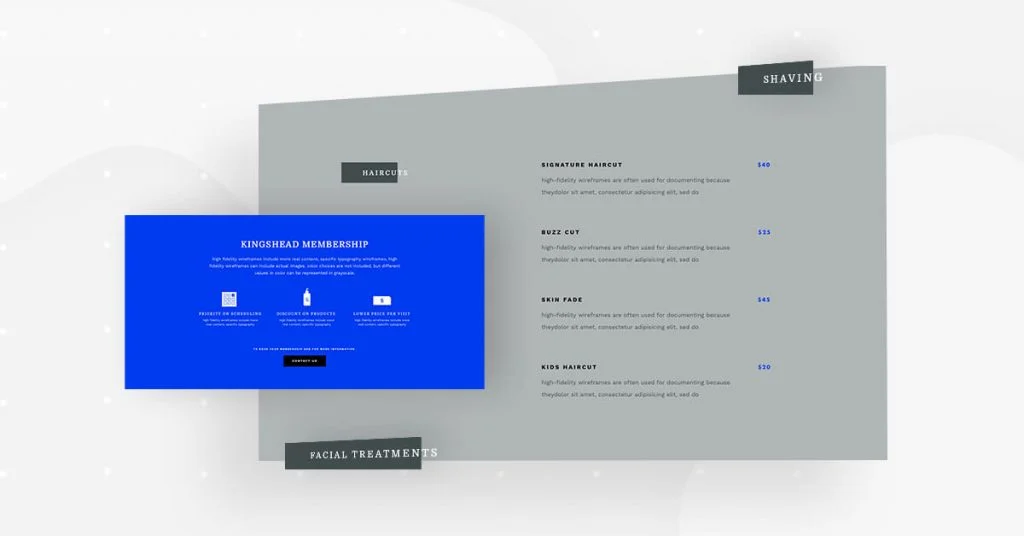
接下来是服务页面。 此页面最重要的部分是服务菜单。 任何考虑在您的美发沙龙安排约会的访客几乎肯定会想要查看此菜单。
这就是为什么在设计任何菜单或服务列表时,可读性,本质上是排版,是最重要的。 在整个模板工具包中,您会注意到我们选择了多种字体和字体。
首先,我们选择使用两种字体:serif 和 sans-serif。 这种组合可以追溯到我们之前讨论的将老式传统(衬线)与现代时尚(无衬线)相结合的现象。
在字体系列方面,我们使用 Domine(衬线)作为导航栏列表项和菜单类别名称(Haircuts、Beards & Mustaches 等)。 然后,我们为正文文本、按钮文本和菜单项(例如处理类型及其描述)选择了 Work Sans (sans serif)。
在用户体验层面上,像 Work Sans 这样的 sans serif 字体具有更好的可读性,这在有完整句子或多个单词的字符串时很重要。
选择排版是将品牌信息注入网站设计的另一个机会。
与主页和关于页面一样,服务页面也是一个“页面”模板。
您可以通过转到编辑器 > 打开库弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“理发店”来插入它。
画廊页面:眼见为实

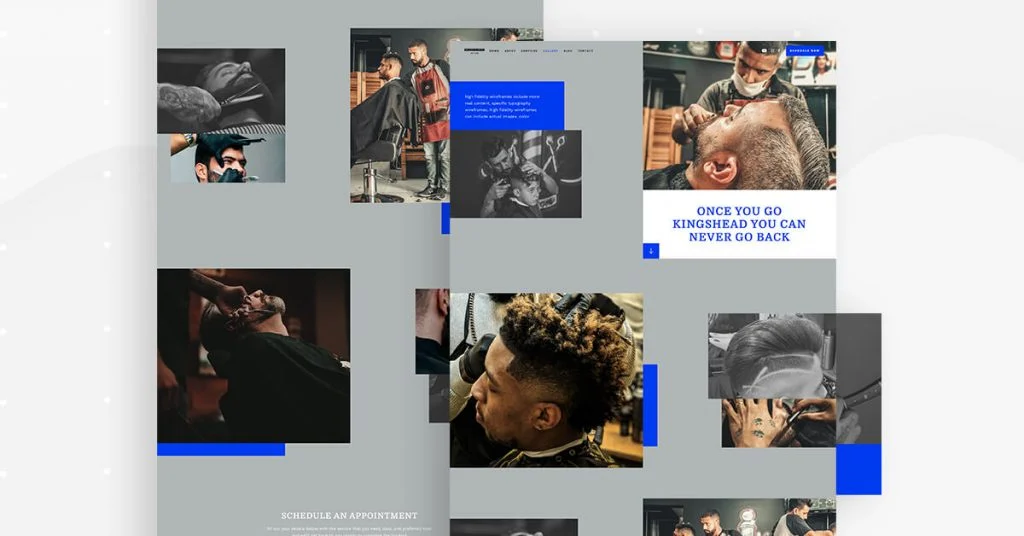
在为画廊页面设计模板时,我们决定让网站访问者近距离了解沙龙理发师的才华。 我们选择了详细、清晰的照片,展示了我们与访客分享的每个理发的确切细节。
这实现了两件事:一,它代表了每个理发师所拥有的艺术声望。 正如我们之前所讨论的,图像向潜在客户展示了沙龙的每位员工对他们工作的重视和投资。
我们还在整个页面中分布图像,以提供每张图片的完整细节,但图像集合看起来并不霸道或凌乱。
我们的调色板没有使用太多颜色这一事实在这方面也很有帮助。 这真的是关于被拍摄的人和物体,而不是明亮、大胆的色彩,这些色彩抢走了我们作为设计师试图强调的焦点。
与主页、关于页面和服务页面一样,图库页面也是一个“页面”模板

您可以通过转到编辑器 > 打开库弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“理发店”来插入它。
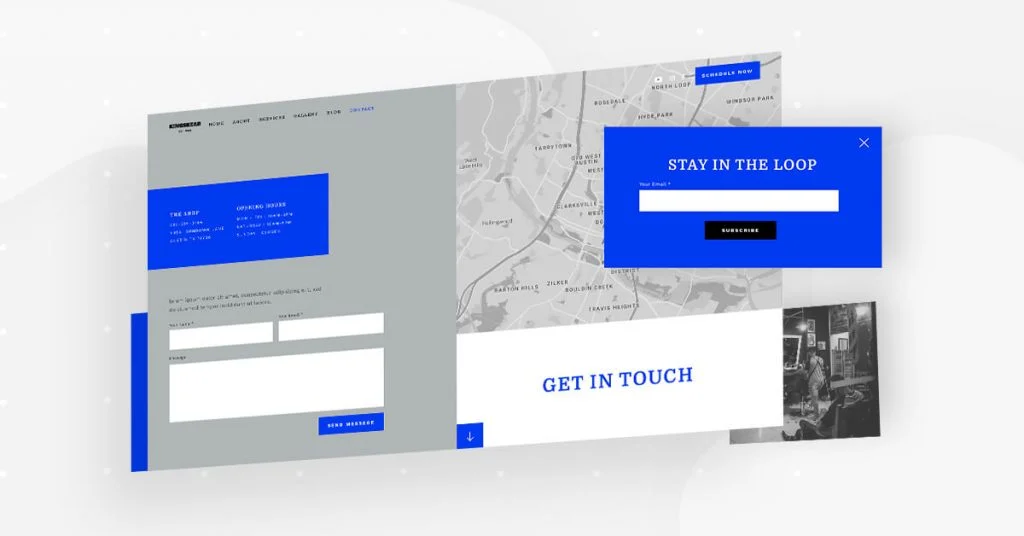
联系页面和弹出窗口:简单实用

联系页面是关于我们正在努力实现的行动项目:联系沙龙的网站访问者。 方便的是,沙龙有一个表格,一旦网站访问者填写表格,就会将客户详细信息发送到公司电子邮件,这对用户来说是一个重大好处。
我们还确保使用 Google 地图小部件,以便网站访问者可以轻松找到理发店的确切位置。
我们决定对地图使用 CSS 过滤器,使其以黑白显示。 通过这种方式,它完美地融入了联系页面的灰色背景,并且不会将访问者的注意力从我们希望他填写的任何一个表单上转移开。
“留在循环中”弹出窗口的设计也以简单为中心。 大胆的蓝色选择占主导地位,但并不霸道。 我们确实希望吸引访问者的注意力,以便他采取行动,但我们不想在这样做时压倒他。
与主页、关于页面、服务页面和图库页面一样,联系人页面也是一个“页面”模板。
您可以通过转到编辑器 > 打开库弹出窗口 > 页面选项卡 > 滚动页面并找到它或搜索“理发店”来插入它。
要添加实际的弹出窗口,请转到 WP 左侧面板 > 模板 > 弹出窗口 > 添加新 > 库弹出窗口 > 滚动页面并找到它或搜索“理发店”。
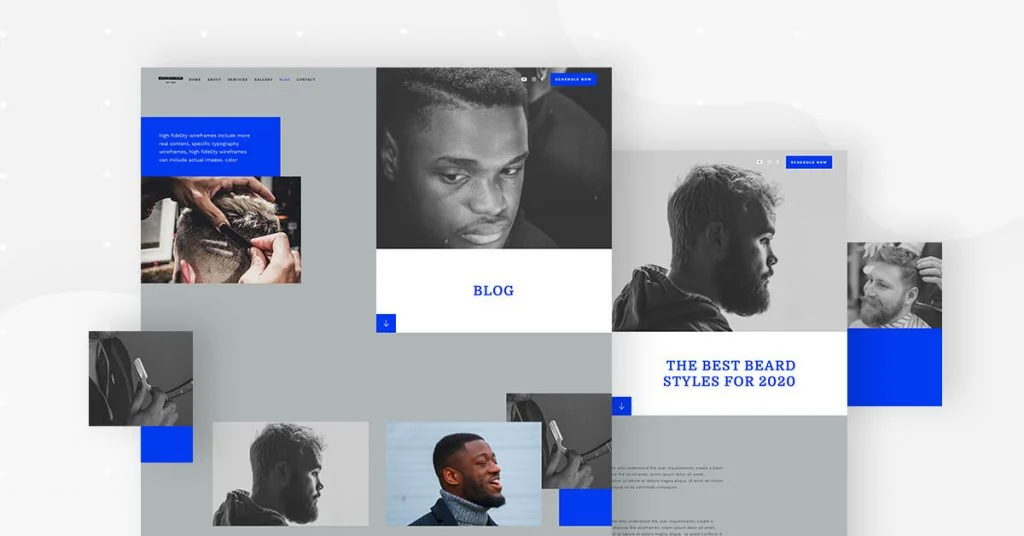
博客存档页面:优雅而现代

博客的存档页面是独一无二的,因为它的主要内容与其他网站页面(服务、图库等)具有完全相同的布局,然后向下滚动后,它开始看起来更像传统的存档页面。
布局的细微变化(破碎的网格变成标准网格)不会对用户体验或页面的用户界面造成任何问题。 黑白图像与彩色图像的组合保持不变,因此向下滚动页面与任何其他页面一样自然。
该模板对于任何排版组合也非常通用。 图像也是如此。 无论 Template Kit 用户选择用什么来替换这些照片,几乎肯定会像现在一样看起来干净和原始,因为尺寸和间距是统一且完全对称的。
与我们之前讨论的页面不同,Blog 页面是一个 Archive 页面模板,因此下载过程略有不同。 您需要通过 Theme Builder 访问它。
为此,请转到WP 左侧面板 > 模板 > 主题生成器 > 添加新 > 选择“存档”> 库弹出窗口 > 滚动页面并找到它或搜索“理发店”。
文章:面向客户的休闲内容
文章模板页面的不同寻常之处在于,特色图片和帖子标题没有放置在页面的中心,而是与右上角对齐。 这允许页面布局与我们之前讨论过的页面保持一致。 标题后面的白色大文本背景确保访问者不会被右对齐的标题所迷惑。 大字体大小也有帮助。
由于文章文本的字体大小较小(16 像素),这使文章图像在聚光灯下有更多空间。 这使得文章页面更加独特,这就是我们喜欢它的原因。
文章页面模板构建为单个帖子。 要访问它,您需要转到“主题生成器”部分,然后单击“单篇”。
为此,请转到 WP 左侧面板 > 模板 > 主题生成器 > 添加新 > 选择“单个帖子”> 库弹出窗口 > 滚动页面并找到它或搜索“理发店”。
页眉和页脚:最好的微妙

模板套件中的标题是独一无二的,因为英雄图像与标题的顶部重叠。 使用独特的设计技术,该图像将页面导航项与社交图标和号召性用语按钮分开。 尽管采用了这种替代设计,但标题看起来与标准的普通标题完全一样,具有整洁、水平对齐的导航栏,每个菜单项之间有足够的空间,以提供良好的可读性和导航。 图像放置不会干扰或混淆标题的可用性。
页脚保持页面的灰色背景,并且可以选择联系沙龙并提供有关您感兴趣的服务的详细信息。我们通过向页脚添加扩展表单来创建它。 这里的想法是鼓励以温和、非攻击性的方式进行交流。
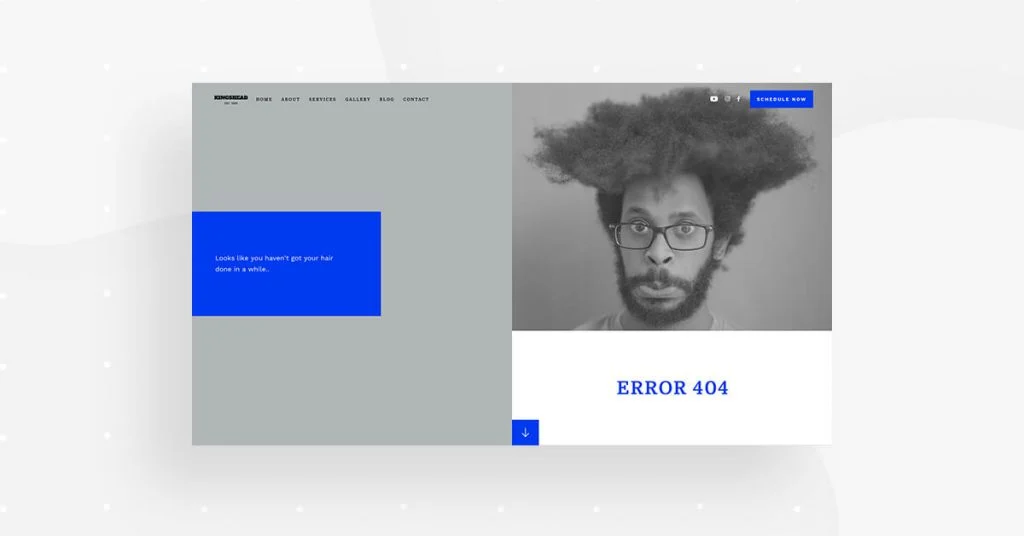
404:错误与幽默的结合

我们最喜欢模板工具包的 404 页面的是我们用来指示错误的图像。 因为几乎每个页面都在完全相同的位置都有一张黑白照片作为主图像,所以在这里使用大的黑白图像也是非常有意义的。
此页面不需要太多文本也就不足为奇了。 图片不言自明。 如果这个人的头发没有整理好,那么网站访问者显然不在他想要访问的页面上。
我们经常将 404 页面视为与网站访问者保持良好关系的好机会,这样他就不会因为出现某种技术故障而对我们的网站失去兴趣。
跟上模板套件的多功能性,任何图像都可以取代这个头发凌乱的男人。 这实现了功能性页面与功能性页面之间的对比。
在视觉美学方面,白色的页面背景和干净的设计使其成为任何图像或插图的安全选择。
404页面可以从“主题构建器”部分下载。
要访问它,请转到 WP 左侧面板 > 模板 > 主题生成器 > 添加新 > 选择“单个 – 404 页”> 库弹出窗口 > 滚动页面并找到它或搜索“理发店”。
获取此套件
这个模板工具包可以在几秒钟内成为你的。 无论您是为理发店还是任何其他小型企业创建网站,您都会发现该套件特别易于使用且灵活,适用于任何风格和品牌。
多功能性对于成功的网站设计至关重要,因为我们的内容需求在不断发展,网站内容,包括文本和视觉效果,都需要一直更新。 您会想让您的网站管理变得像馅饼一样简单,而模板工具包将在这方面提供很大帮助。
要查看完整的模板工具包,请查看此演示。
