每月模板套件 #17:美容院模板套件
已发表: 2020-12-23美发和美容护理始终是放松和提神的好方法,而且轻松的预约总是能取悦人群。 只需点击几下,您的美发沙龙客户就可以为他们的下一次约会预约一个方便的时间。 通过独一无二的服务画廊展示您才华横溢的造型师的才华和天赋,打造华丽的发型。 营造出一种女性放纵的氛围,感觉良好,焕然一新——并赢得潜在客户的心。
本月的模板套件需要沙龙所有者和所有小型企业类型,他们通过展示您才华横溢的专业团队和满意的客户而茁壮成长。 我们打造了这款现代且女性化的模板套件,让美妆爱好者可以轻松实现梦想中的妆容。
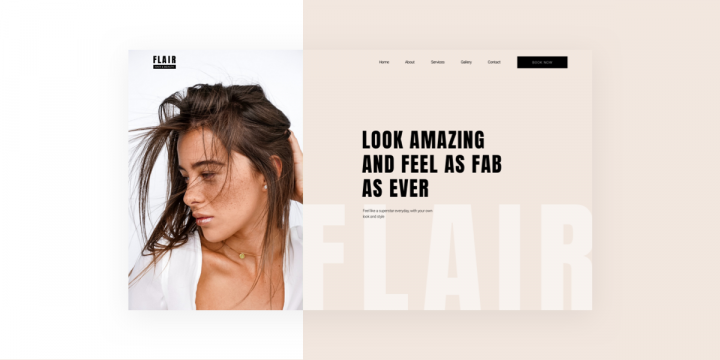
主页:让您的美丽栩栩如生

Flair Hair and Beauty 的主页欢迎网站访问者进入米色和白色背景的平静、女性化的氛围。 用户旅程被清晰地绘制出来,因为每个号召性用语小部件都鼓励采取进一步行动:了解服务并阅读价目表。
主页还拥有一个时尚、引人入胜的弹出窗口,当用户到达网站页脚时,它会向用户致意。 这无疑使用户预订约会变得容易,因为这样做的 CTA 按钮可以在标题菜单和动画弹出窗口中访问。 无论用户导航到哪里,他的预约选项都在一个银色的盘子上提供——简直再简单不过了。
不同类型的发型和美容护理的各种照片集均匀分布在页面的两列布局中。 这种设计选择反映了沙龙对多种类型的个性和风格偏好的吸引力。 每个客户都可以放心,他们所需的服务类型已准备就绪,正在等待中。
主页是一个页面模板。
您可以从 Editor > Open Library popup > Pages tab > 向下滚动页面并找到它或搜索“Beauty Salon”下载它。
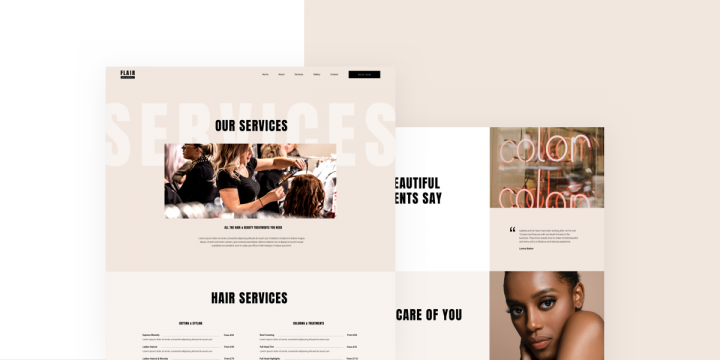
服务:价格合适

精心措辞的服务描述使 Flair 的服务页面成为对客户决策有用、信息丰富的资产。 客户总是想知道他们正在寻找什么的定价以及每项服务需要什么。 这是对您的业务产品保持透明的优势——您向访问者保证您的定价范围可以满足所有预算。
这一系列的客户选择证明了该业务的专业知识范围:从头发、美容、美甲服务到化妆。 英雄部分褪色的背景文本元素,搭配传统的英雄图像和标题,为图像和排版配对的方式带来了新的变化。
我们的 Elementor 专家 Shmuel Abramoff 与我们分享了他如何在 Elementor 编辑器中创建此设计布局:
- 为您的 CSS 字体大小单位选择 vw。
这将使您的字体大小能够响应设备的视口(实际上是它的屏幕大小)。
- 使标题(或元素)的位置绝对。
- 为每个元素(在本例中是较小的标题和图像)应用更高的 z-index,使其位于大的“服务”标题上方。
这种双重标题效应中的潜意识信息很难被忽视。 两个令人心酸的无衬线文本的组合组合传达了沙龙的附加价值。 Flair 超大、种类繁多的治疗类型,再加上大小适中的菜单标题,说明了信息量大、可操作的细节。
服务页面是一个页面模板。
您可以从 Editor > Open Library popup > Pages tab > 向下滚动页面并找到它或搜索“Beauty Salon”下载它。
