Beaver Builder 与 Elementor 比较(2021 年)——哪个更好?
已发表: 2020-05-27WordPress 用户很幸运拥有如此多的拖放页面构建器插件可供使用。 这些方便的插件允许用户创建自己设计精美的独特页面,即使他们几乎没有网页设计或开发经验。
直到最近才知道无需更改代码即可创建页面的概念。 如今,视觉页面构建器完成了以前由资深网页设计师处理的所有任务。
大多数网站建设者在工作时都牢记拖放原则。 它们具有预先设计的内容块,可以随时放置在页面上的任何位置并进行编辑。
使用拖放概念对站点进行更改可以解决两个主要问题:
- 您可以在实时预览中看到您创建的所有内容。
- 您可以在没有编码知识的情况下在更短的时间内创建自己的自定义站点。
拖放界面使用起来更快、更容易。 您不必在后端和前端之间来回切换即可查看更改的外观。
一些高级 WordPress 主题还附带已经包含的页面构建器,或者它们可以轻松地与它们集成。
在本文中,我将比较 Beaver Builder 与 Elementor。 我会尽量给你一个答案,哪个更适合你,哪个更容易,会给你提供更多的机会? 我将简要介绍它们中的每一个,以帮助您做出决定。
在文章的末尾,您可以找到Beaver Builder 与 Elementor的并排比较,我比较了它们的一些功能。
注意:我还比较了 Elementor 与 Visual Composer、Elementor 与 WPBakery、Elementor 与 Divi、Beaver Builder 与 Divi 以及 Beaver Builder free 与 Beaver Builder pro,因此如果您想查看与其他页面的比较,请务必检查建设者。
Beaver Builder 快速概览
Beaver Builder 页面构建器是新手和老手用户的不错选择。 它有免费和付费版本。 在本文中,我不会深入探讨 Beaver Builder 免费版和高级版之间的所有异同。
但是,虽然Beaver Builder Lite具有一些很棒的功能,但它们无法与高级版本相比,后者带来了增强的功能和更多的选择。

激活插件后,您可以开始使用前端编辑器来创建页面。 他们的前端编辑器的好处是所有更改都可以在进行时实时查看。
模型也完全响应。 由于小部件支持,Beaver Builder 可以与许多其他流行的 WordPress 插件很好地配合使用。 您可以从其他插件将表单、表格、图形和其他元素添加到您的页面中。
主要优势:
- 它与大多数 WordPress 主题兼容。
- 您可以添加自定义脚本和 CSS 样式。
- 可以相当快速地创建包含所有类型内容的页面。
- 可以轻松添加列、行和侧边栏。
- 您还可以添加 HTML、照片、视频、动画和音频。
- 颜色、样式和尺寸都可以添加和编辑。
如果 Beaver Builder 附带的模块不足以满足您的需求,则可以使用许多第三方 Beaver Builder 插件。
Elementor 快速概览
Elementor 的易用性和功能性帮助该插件迅速流行。 该插件的专业版可用于快速创建独特的高质量网站。
该插件的最佳功能之一是能够在实时模式下进行编辑并在更改时预览更改。 Elementor 包括一个令人印象深刻的模板库、您对页面所做的所有更改的历史记录以及可帮助您的网站脱颖而出的独一无二的元素。
Elementor 有免费版和付费版。 Elementor 的付费版本具有许多附加功能和小部件。 其中一些项目包括号召性用语按钮、图像轮播、Facebook 小部件、社交图标、菜单锚点、星级等等。
Elementor 免费与付费版本比较

- 姓名
- 价钱
- 模板库
- 导出/导入模板
- 手机编辑
- 形状分隔线
- 视频灯箱
- 盒子阴影
- 文字阴影
- 背景叠加
- 悬停动画
- 入口动画
- 标题
- 图片
- 文本编辑器
- 视频
- 按钮
- 图像框
- 感言
- 图标
- 图标框
- 社交图标
- 图片库
- 图像轮播
- 图标列表
- 柜台
- 进度条
- 标签
- 手风琴
- 切换
- 警报
- HTML
- 短代码
- 菜单锚
- 侧边栏
- 谷歌地图
- 声云
- 分隔线
- 垫片
- 列
- 背景渐变效果
- 修订记录
- 空白画布模板
- 维护模式
- 页面设置
- 元素悬停
- 重做/撤销
- 形式
- 幻灯片
- 帖子
- 文件夹
- 嵌入任何地方
- 全局小部件
- 自定义 CSS
- 专业模板
- 价格表
- 价目单价目表
- 倒数
- 卫浴产品
- 厕所元素
- 卫生间分类
- 加入购物车
- 翻盖盒
- 砌体布局
- 博客分页
- 肯伯恩斯效应
- 分享按钮
- 表单集成
- 登录小工具
- 动画标题
- Facebook 小工具
- 块引用
- 导航菜单
- 媒体轮播
- 号召性用语小工具
- 自定义字体
- 页眉和页脚构建器
- 动态单个帖子和存档页面设计
- ACF 和工具集集成

- 元素免费
- 自由

- 元素专业版
- 一个站点 49 美元/年
Elementor 几乎与所有 WordPress 主题兼容。 它非常适合那些想要将自己的自定义设计集成到 WordPress 网站内容中的人。

主要特点:
- 界面设计精良且现代。
- 包括高质量的块和内容模板。
- 表单集成和创建是无缝的。
- Elementor 包含可以改进页面功能的小部件。
- 可以集成自定义 CSS,您可以看到更改的实时预览。
- 设计模板可以嵌入任何地方。
- 允许您与 WooCommerce 集成。
如果 Elementor 附带的元素对您来说还不够,还有许多第三方 Elementor 附加组件,例如 Jet 插件(查看 Jet 插件评论)、Elementor 的 Plus Addons(参见 Elementor 评论的 Plus Addons)、Elementor 的 Master Addons (请参阅 Elementor 评论的主插件)、Stratum(请参阅 Elementor 评论的 Stratum 小部件)等。
Elementor 与 Beaver Builder 比较

- 姓名
- 价钱
- 免费版
- 视觉生成器
- 在线编辑
- # 官方元素
- 预制模板
- 侧边栏控制面板
- 动画
- JS视差
- 过滤器
- 混合模式
- 背景渐变
- 断点
- 反转列顺序
- 构建页眉和页脚
- Woo Elements 的样式控制
- 自定义 WooCommerce 单一产品布局
- 自定义 WooCommerce 存档布局
- 在 Gutenberg 中使用 Builder-Designed Blocks
- 可视化构建可编辑的古腾堡块
- 可拖动的列宽
- 在模板中嵌入动态数据
- 状况
- 中继器
- 自定义 CSS
- 自定义 JavaScript
- 使用 WordPress 小工具
- 第 3 方附加组件
- 翻盖盒
- 专用音频播放器
- 动画标题
- 文件夹
- 社交分享按钮
- 社会关注图标
- 基本造型
- 自定义边距/填充
- 自定义字体/排版
- 自定义天沟
- 根据设备显示/隐藏内容
- 基于设备的不同利润率
- 基于设备的不同字体大小

- 元素
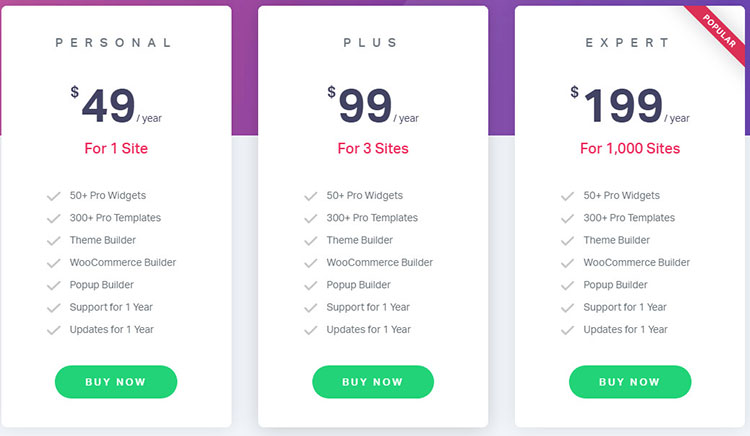
- 免费版和付费版付费版本是一个站点 49 美元/年,三个站点 99 美元/年,1000 个站点 199 美元/年。
- 53
- 300+

- 海狸建造者
- 免费版和付费版所有 Beaver Builder 高级计划都提供无限站点,但对于多站点和 Beaver Builder 主题选项,您至少需要 PRO 计划和白标代理局域网
- 31
- 50+
注意:请注意,插件接收、更新、更改以及新功能和选项会定期添加或删除。 因此,内容和比较表中的信息可能会变得不准确。 请务必查看官方网站以获取最新信息。
界面差异
在评估任何工具时,用户界面是您应该考虑的首要因素之一。 这通常是个人选择。 如果您不喜欢或不了解特定的用户界面,很可能您不会喜欢使用该工具。
一个好的用户界面必须足够简单以便快速理解。 它还应该帮助您更高效地实现您的网站目标。
界面本身并不能使插件变得很棒。 然而,用户体验和感觉有时可能意味着项目成功与失败之间的差异。
元素
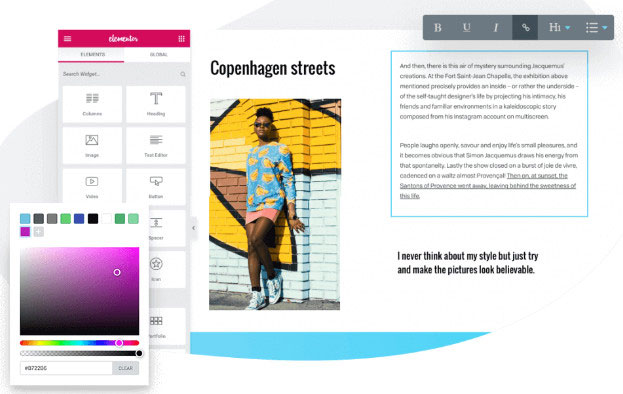
Elementor 的界面分为页面/站点实时预览和侧边栏。 侧边栏位于屏幕的左侧。 它包括您设计页面所需的所有 WordPress 元素、小部件和设置。

您可以使用实时预览选项查看项目被拖放到您的页面后的外观。 要编辑文本,只需单击所需的文本元素并进行更改。 您还可以使用侧边栏来编辑文本。
您可以访问出现在屏幕左下角的其他设置:
- 常规设置:在这里,您可以看到有关当前 WordPress 页面的信息,例如页面标题、特色图片、发布状态等。
- 历史记录:当您想返回到以前的修订时可以使用此设置。 它只会显示您在当前会话期间对页面所做的更改。
- 导航器:选择此选项将弹出导航树以简化导航。
- 响应模式:此模式将显示网站在不同屏幕分辨率下的不同设备上的外观。
如果将鼠标悬停在元素上并单击鼠标右键,则可以访问各种选项。 您可以删除所选元素、重复元素、查看导航器中的元素、将元素保存为全局元素(在 Elementor 专业版中)等等。
海狸建造者
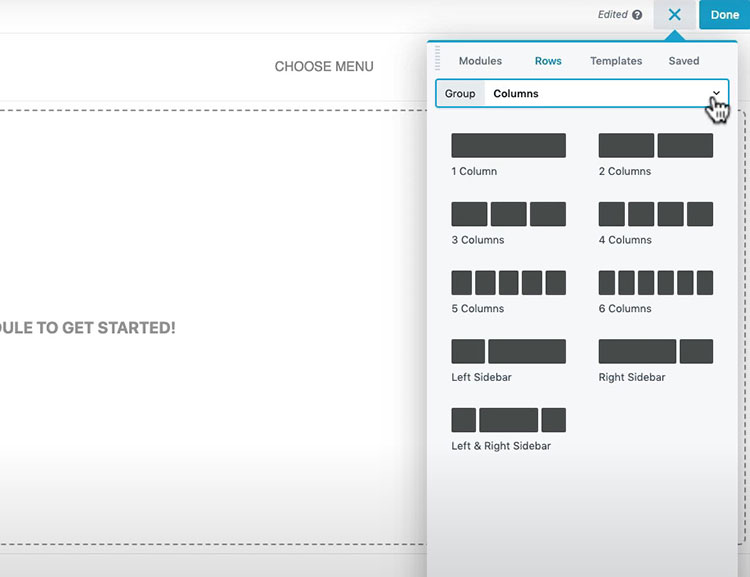
Beaver Builder 的界面没有 Elementor 那么多的花里胡哨。 屏幕的顶部将显示 Beaver Builder 的简单信息栏,其中包含有关您所在页面的重要详细信息。 单击出现在屏幕右上角的“+”按钮将允许您添加元素。
要在您的屏幕上添加元素(或模块,如 Beaver Builder 所指的那样),只需将它们拖放到页面上您想要的任何位置。 如果要编辑特定的文本部分,只需单击它。 这也将导致出现文本编辑器弹出窗口。

如果您不喜欢弹出窗口,您可以随时将文本编辑器移动到屏幕的右侧或左侧以将其固定。 固定文本编辑器选项后,您将能够进行任何您喜欢的内联编辑。
固定文本编辑器还将固定其他基本功能。 这将使您的布局更类似于 Elementor 提供的布局。 如果您查看屏幕的左上角,您会找到向下箭头。 单击此箭头按钮将显示更多要使用的设置。
结论
Beaver Builder 中最值得注意的一个事实是缺乏编辑历史记录,这使得在页面上撤消编辑变得复杂。 除了这个问题,两个插件的编辑和布局功能彼此非常相似。
Beaver Builder 具有更简洁的外观,尽管这可能只是个人喜好。 与 Elementor 相比,在 Beaver Builder 中将项目拖放到页面中稍微简单一些,也更直观一些。
模块和小部件
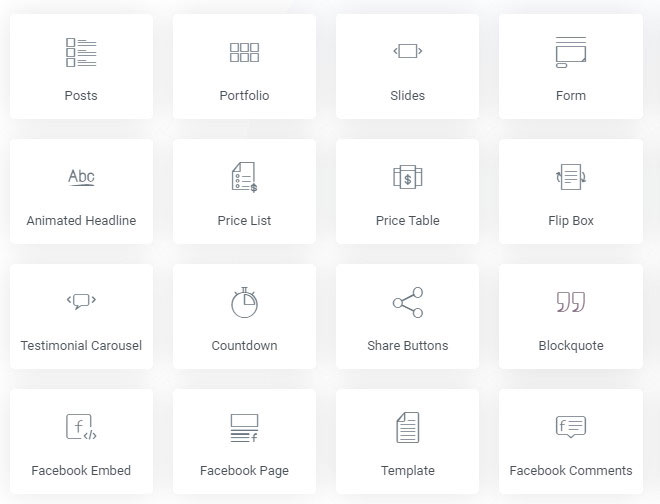
Beaver Builder 调用它们的元素模块,而 Elementor 将它们称为小部件。 例如,元素是按钮、画廊、文本部分和页面中使用的其他内容。
它们是 WordPress 页面构建者用来制作页面内容的构建块。
元素
Elementor 具有三种基本类型的元素:部分、列和小部件。 部分在层次结构中排名最高。 小部件和列包含在使用的每个部分中。
列在层次结构的中间排名。 所有小部件都在列内。 小部件在层次结构的底部排名。 小部件是按钮、图像和文本。 列和节用于创建各种布局。
Elementor 的免费版本包括 30 多个小部件。 专业版包括 50 多个小部件。 随着新版本的发布,Elementor 两个版本中可用的小部件数量稳步增加。

您可以向特定列添加任意数量的小部件。 对某个部分所做的任何样式更改都会影响该部分中的所有内容。 同样的逻辑也适用于列。
唯一的区别是对小部件所做的任何样式更改都保留在该小部件中,并且对列所做的任何样式更改都不会影响该列之外的其他内容。
海狸建造者
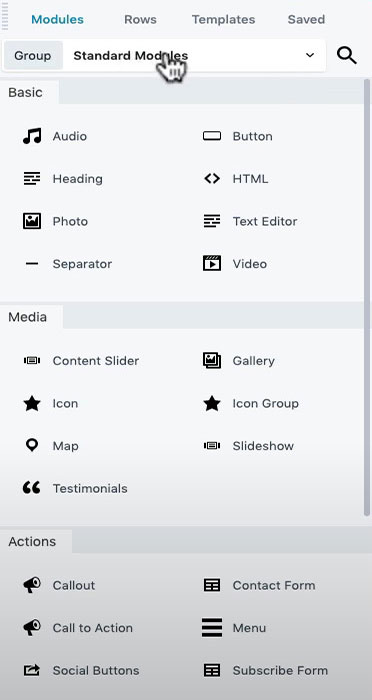
Beaver Builder 的元素分为行、列和模块。 行位于建筑物层次结构的顶部。 列位于行内,模块位于列内。 模块是您可编辑的内容。 行和列主要用于页面布局。
Beaver Builder 免费版包含 6 个模块,专业版包含30 个模块。 您可能希望访问他们的网站,以查看插件的每个版本中当前包含哪些模块。

在 Beaver Builder 中添加到行的任何样式也将应用于模块和列。 您可以为各个模块分配特定的样式,否则,应用于列的样式更改也会影响这些列中的模块。
Beaver Builder 没有自定义的右键单击选项。 如果你想修改一个元素,你必须先将鼠标悬停在它上面。
结论
Beaver Builder 和 Elementor 的性能相似。 这两个插件都提供了创建页面布局的有效方法。 Elementor 通过右键单击菜单简化了一些事情。 此菜单会立即将您定向到设置部分。 Elementor 在免费和付费版本中还提供更多元素。
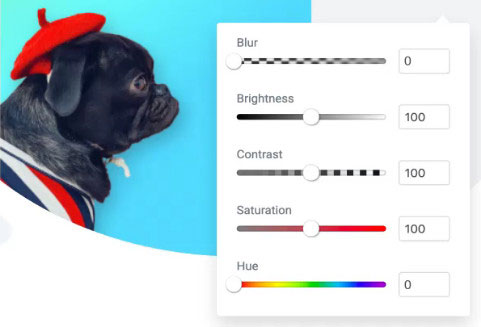
样式选项
在您的部分和模块被排序和放置后,下一步是设置内容样式。 这是页面构建器最闪耀的地方。
在您的主题中使用全局样式选项可能更适合排版、颜色和其他基本元素。 使用页面构建器样式选项的最佳时间是当您想要设计的内容与您站点的全局样式有很大差异时。
元素
默认情况下,Elementor 将自己的全局样式添加到您的内容中。 如果您愿意,您可以随时配置这些设置。 访问 Elementor 的设置后,如果您更愿意使用 WordPress 主题样式,则可以关闭此功能。
例如,如果您使用的是 Astra 主题(查看 Astra 主题评论),则可以使用 Astra 的定制器控件。 这些控件可用于调整整个站点的样式设置。 之后,所有 Elementor 内容都将使用已应用于现有 WordPress 内容的相同样式。 这可以帮助您实现更统一的网站外观。

如果您想控制各个部分,Elementor 提供了大量样式选项。 如果要覆盖全局设置或更改单个列、部分和小部件,可以使用以下三个选项卡:
- 高级:在这里,您可以添加动画、自定义边距和填充、Z-index、响应式控件等等。
- 内容:此菜单可用于更改元素大小、对齐方式和其他基本功能。
- 样式:您可以更改排版、颜色等。
Elementor 有许多样式选项,因此很难在此处全部列出。 您可能会发现自己经常使用的几个重要功能(除了自定义边距/填充选项)是:
- 自定义 CSS:您可以使用 Elementor Pro 将自定义 CSS 样式集成到特定部分或小部件中。 您还可以使用 Elementor 的免费版本添加 CSS ID 或类,但您无法为单个元素添加实际样式。
- 响应式控制:这使您可以选择隐藏某些设备上的内容。
最后,对于许多样式设置,可以使用设备图标将不同样式应用于不同类型的设备。
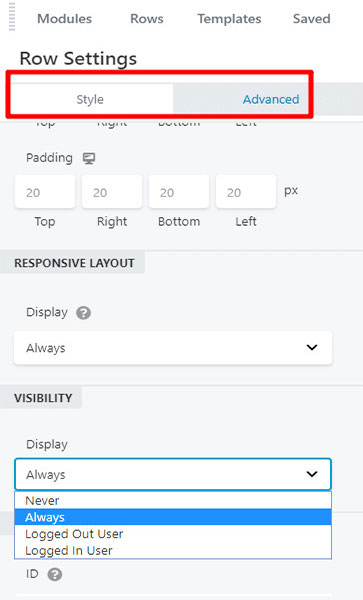
海狸建造者
默认情况下,Beaver Builder 将采用您的全局设置。 与 Elementor 不同,它不应用自己的样式。 单击模块或行时会弹出不同的选项卡,这些弹出窗口包含您需要的样式工具。
每个选项卡将根据您选择的特定模块而有所不同。 至少,您将能够调整样式、排版和高级(例如自定义边距、响应式控件等)。

您可以使用设备图标将不同的设置应用于各种设备,就像 Elementor 一样。 您还可以向每个元素添加 CSS ID 和类。 Beaver Builder 简化了在页面级别添加 CSS 样式,而不是在元素级别。
Beaver Builder 的一项独特功能是能够使用全局设置菜单来分配自定义响应断点。 然后这些断点将自动添加到您的所有 Beaver Builder 内容中。
结论
Elementor 对您使用的每一行和小部件都有样式设置,这使得单独编辑它们变得更加容易。 Elementor 的所有设计功能都可以在一个选项卡中访问。 一旦习惯了这个概念,在 Elementor 中编辑样式就非常简单了。 您所做的所有更改都会实时显示在屏幕上。
Beaver Builder 没有像 Elementor 这样的样式选项卡系统。 您使用的大多数模块和部分通常都有多个样式选项选项卡。 例如,您可以为颜色、排版自定义或模块使用的其他功能设置单独的样式选项卡。
拥有如此多的选项卡触手可及的缺点是,您可能会忘记所需的所有设置所在的位置。 但是,它确实使导航更容易,因为样式选项卡并非都聚集在同一位置。
可用模板
这两个插件都包含各种模板选项。 模板是预先构建的页面设计,可用于帮助您在创建站点页面时快速开始。 Beaver Builder 和 Elementor 有大量高质量的专业外观模板可供选择。
元素
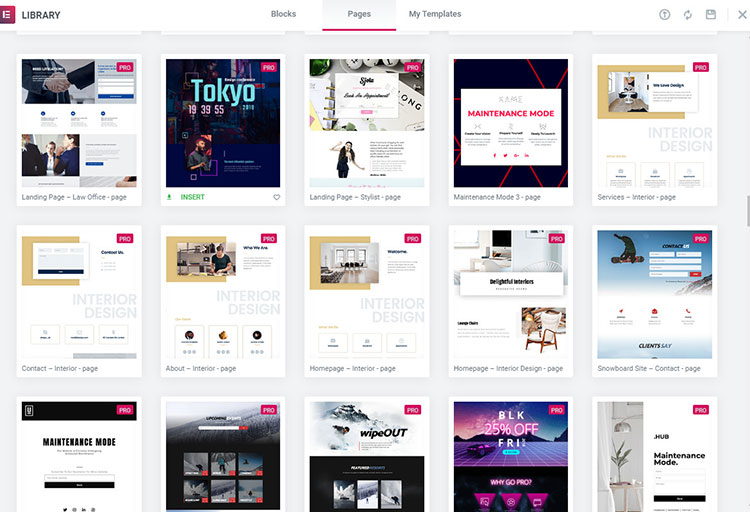
每次在 Elementor 中创建新页面时,您都可以选择是使用模板创建页面还是添加部分。 Elementor 的免费版本包括大约 40 个不同的模板。 Pro 版中有 300 多个块和页面模板。

您可以通过选择“添加模板”选项来访问模板。 然后你会看到菜单显示你可以选择的模板。 Elementor 提供两种模板:块模板和页面模板。
块模板通常用于构建页面的某些部分。 块模板的示例是 CTA 部分和联系表格。 页面模板专为在整个页面上使用而设计。
您还可以设计自己的自定义模板并保存它们,以便以后使用。 您甚至可以上传第三方设计的模板并将其集成到您的网站中。 定制选项几乎是无穷无尽的。
海狸建造者
Beaver Builder 模板分为三类:登陆页面、联系页面和保存的模板。 Beaver Builder 中没有块模板。 但是,添加和安装其他第三方插件可以帮助您实现相同的功能。
Beaver Builder 的所有模板都包含在插件的付费版本中。 免费版没有任何模板选项。 如果您打算使用 Beaver Builder 的免费版,这意味着您必须从头开始创建页面。

登陆页面模板通常用于创建更精致、风格更独特的登陆页面。 Beaver Builder 目前提供 30 多种不同的登录页面模板。
联系页面模板用于“关于我们”页面、主页、联系页面和其他特定内容页面。 大约有 25 种不同的联系页面模板可供选择。
保存的模板是您自己的自定义模板。 您可以使用页面构建器创建以后打算使用的模板,就像在 Elementor 中一样。 您还可以在 Beaver Builder 中导入模板,但该过程不像在 Elementor 中那样直观或直接。
结论
Elementor 的构建器提供了比 Beaver Builder 更多的模板选项。 在导入和导出模板方面也更容易使用。 这两种解决方案都具有适用于各种细分市场的各种吸引人且有效的模板。
在比较两个插件的免费版本时,Elementor 是一个明确的选择。 Elementor 的免费版允许您导入和导出模板并使用大量高质量的预制模板。 Beaver Builder 在免费版本中不提供任何模板选项。 它的所有模板功能都在插件的付费版本中可用。
主题建筑
主题构建是 Beaver Builder 和 Elementor 提供的另一个基本功能。 一旦用户升级到高级版本,Elementor 的主题构建功能就会解锁。
Beaver Builder 用户必须在 Beaver Themer 插件(单独出售)上额外花费 147 美元才能访问主题构建选项。
元素
要使用 Elementor 主题构建选项,请转到Templates > Theme Builder 。 您可以在那里编辑或创建主题模板。 可以为页眉、页脚、404 页面、存档页面、一般页面、单个页面等设计或更改模板。
主题构建器的工作方式与 Elementor 页面构建器大致相同。 您期望的所有常用元素都在那里。 您还将找到特定于特定类型主题部分的新元素和元素。
如果您不想从头开始创建,可以使用大量预先设计的模板。 您可以管理自定义主题模板在创建后的显示位置和时间。
海狸建造者
Beaver Builder 的主题构建器的操作与 Elementor 主题构建器功能非常相似。 对于想要为自己的企业或客户创建令人印象深刻的定制主题的人来说,这是一个很好的资源。
只有在购买、激活和安装单独的 Beaver Themer 插件后才能使用主题构建器。 完成后,从 Beaver Builder 菜单开始,然后选择Themer Layout 选项。 然后您可以为单个帖子页面、存档页面、404 页面、页眉和页脚等创建各种自定义模板。
选择正确的布局后,您可以决定显示的位置和时间。 例如,您可以选择仅在网站的某些页面上使用自定义页脚替换页脚,或者您可以让它出现在所有页面上,从而有效地替换默认页脚。
Beaver Builder基于规则的定制提供了很大的自由度和灵活性。 主题构建器和页面构建器都允许您使用相同数量的元素和模块。
结论
这两个插件都提供了很好的自定义选项和对主题构建的控制。 就成本而言,Elementor 是较便宜的选择,其主题构建功能直接内置于插件的高级版中。
停用时会发生什么?
这是一个非常有趣的讨论话题。 您创建的所有页面看起来都很棒,无论它们是用什么页面构建器插件创建的,只要该插件被激活。
但是,如果您选择停用用于创建令人惊叹的页面的页面构建器,会发生什么? 这会影响您创建的内容吗? 这个问题的简短回答是“是”,尽管停用后您可能遇到的问题的程度取决于页面构建器。
Beaver Builder 和 Elementor 都很好地处理了插件的停用问题。 将保留干净、非常易读的页面。 使用标准 HTML 文档语法,您使用的所有元素仍将存在。
例如,当您停用 Elementor 或 Beaver Builder 时,您仍然会看到一个易于阅读和理解的漂亮页面结构。 这与停用 Divi Builder 时发生的情况完全不同。 使用 Divi,剩下的就是不可读的页面和一堆混乱的短代码。
Beaver Builder 与 Elementor 定价
以下是您在每个插件的免费和付费版本中获得的详细信息:
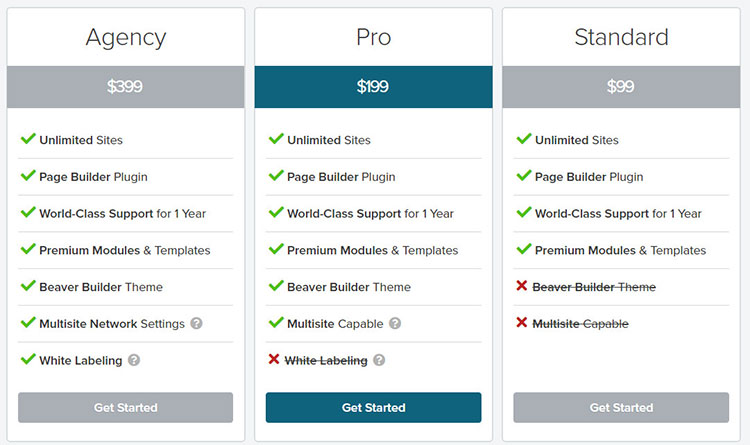
海狸建造者
Beaver Builder 对其免费(或“精简”)版本的缺点非常开放。 Beaver Builder Lite 对于页面构建新手或计划一次构建一个站点的人来说仍然是一个不错的选择。
以下是免费版本中包含的内容:
- 一个有效的拖放前端页面构建器。
- 响应迅速的 Web 创建功能。
- 基本页面构建元素(“模块”)。 这些元素可用于多种用途。
- 特定于 WordPress 的模块。 这些模块将 WordPress 的典型功能集成到构建器中。
- 一系列不错的列选择和操作模块行的能力。
- 能够向页面背景添加图像、视频或颜色。
- 您可以使用自定义 CSS 进一步自定义元素。

高级– Beaver Builder 提供三种高级计划。 每一个都旨在帮助您发展 WordPress 业务。 以下是您可以在高级版本中获得的功能列表:
- Beaver Builder 可用于无限数量的站点。
- 访问所有可用模块。
- 部分和页面预先设计的模板。 这些模板有助于显着减少创建全新页面所需的时间。
- 您可以保存行元素模板和页面布局以备将来使用。
- 常用页面或元素的模板也可以导出以在其他网站上使用。
- 您可以创建、保存和导出自己的模块。
- 多站点集成。
- Beaver Builder 主题(不要将它与 Beaver Themer 混淆)。
- 白标。
元素
Elementor 的免费版应该适用于自我管理的网站。 但是,如果您需要更多功能或为客户构建站点,您可能需要选择 Elementor 的高级版本。
以下是免费版本的内容:
- 一个前端拖放页面构建器,可实时显示更改。
- 完全响应的网页设计功能。
- 大约 30 个页面构建器元素(或“小部件”)。 这些小部件可用于各种功能。
- 您可以为您使用的每个小部件管理动画、背景叠加、颜色选择、字体选择、渐变背景、间距、大小和其他选项。
- 集成已创建元素的块和页面模板库。 这减少了您从头开始构建网站的时间。
- 您可以创建并保存页面和块模板以在您的站点上使用,或者您可以保存它们以便它们可以在未来的项目中使用。
- 如果您还没有准备好让您的网站上线,您可以立即将其置于维护模式。

高级– Elementor 提供三种不同的高级计划:个人、商业和无限。 个人最适合公司网站。 Business 是自由开发者的明智选择,而 Unlimited 是代理商的理想选择:
- 这些计划之间的唯一区别是插件可以在许多站点上使用。
- 每个高级计划包括 50 多个小部件。 这些小部件是为自动化、CRM 集成、图像和视频滑块、营销自动化和电子商务而创建的。
- 所有小部件都可以设置为全局设置。 这意味着您只需要配置它们一次。 然后,该配置将应用于您的整个站点。
- 您还可以访问自定义 CSS。
- 包括超过 300 种不同的专业模板。 这有助于提高您的网站建设潜力。
- WooCommerce Builder 和 Theme Builder 允许您自定义博客布局、页眉、页脚,甚至更多设计元素。
如果您的决定将基于价格,您可能希望并排比较和对比 Beaver Builder 和 Elementor 的功能和定价。 Beaver Builder 最初可能看起来更贵,但它包含许多对 Web 开发人员非常有益的功能。 您的决定应基于您所支付的价格所获得的价值。
结论
Beaver Builder 和 Elementor 都有免费版本。 Elementor 的免费版显然是赢家。 它包括数十个免费模板和元素。 相比之下,Beaver Builder Lite 的功能相当有限。 这就是当您比较免费版本时 Elementor free 获胜的原因。
尽管 Beaver Builder 的高级计划价格更高,但它们提供白标和其他高级功能。
Elementor 与 Beaver Builder 结论
Beaver Builder 和 Elementor 是可用的最好的 WordPress 页面构建器之一。 Elementor 的可用模板和元素数量令人印象深刻,而 Beaver Builder 试图保持简单,但仍然满足每个网页设计用户的需求。
Beaver Builder易于开发人员使用。 它提供白标选项,并且对开发人员如何销售使用它构建的服务或网站没有限制。
Elementor页面构建器插件是个人开发人员或用户的绝佳选择。 它具有快速更新和大量功能。 如果您不想对所有这些选项感到不知所措,Beaver Builder 可能更适合您。
决定是你一个人做出的。 这里没有真正的赢家。 毫无疑问,每个产品都会不断发展和完善。 我个人更喜欢Elementor。 但这只是个人喜好。 尽管我比 Beaver Builder 更喜欢 Elementor,但您的选择应该基于上面提供的信息和您的业务需求。
